光の描き方講座:イラストやアニメの背景の描き方 [Ari先生Vol.16]
光の描き方講座:イラストやアニメの背景の描き方 [Ari先生Vol.16]
キャラクターは描けるけど、背景や自然物を描くのはちょっと苦手...
そんな方にピッタリな『Ariの背景イラストシリーズ講座』の第16回は、光の描き方について解説していきます。
背景を表現する上で重要な光の描き方を習得しましょう!
光を描く上で重要なポイント
STEP1: レイヤーの解説
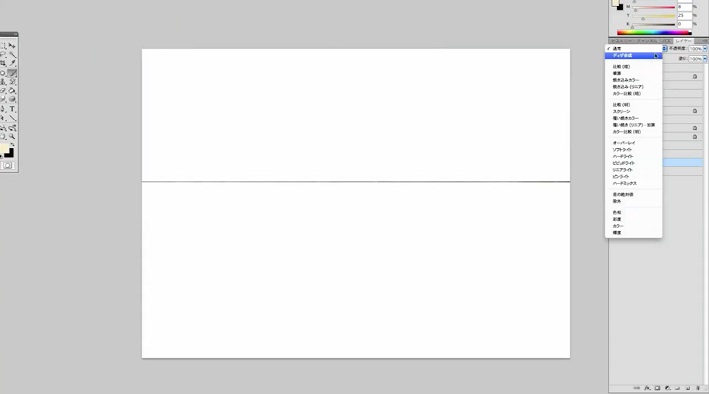
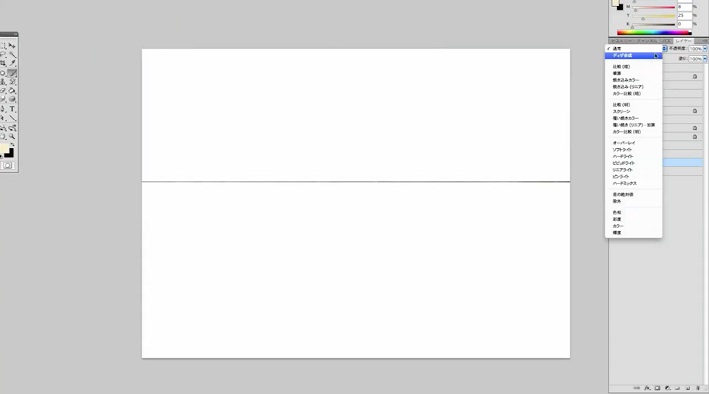
まず、レイヤーの描画モードについて解説します。
描画モードは、下の画面右側の『レイヤー』のウインドウにある『通常』のところにカーソルを合わせると、レイヤーの描画モードを設定することができます。
この中に『乗算』『スクリーン』『オーバーレイ』等が含まれています。

レイヤーを合成する時に、非常に役に立つ機能なのでここで理解しておきましょう!
詳しい解説に移る前に、パースに関して補足の説明をします。
STEP2: パースに関する補足解説
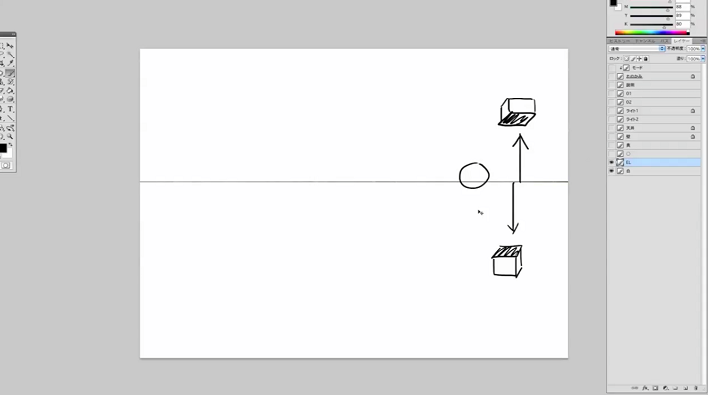
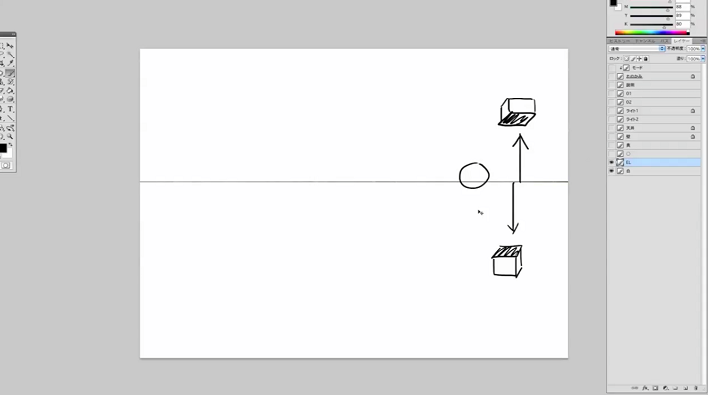
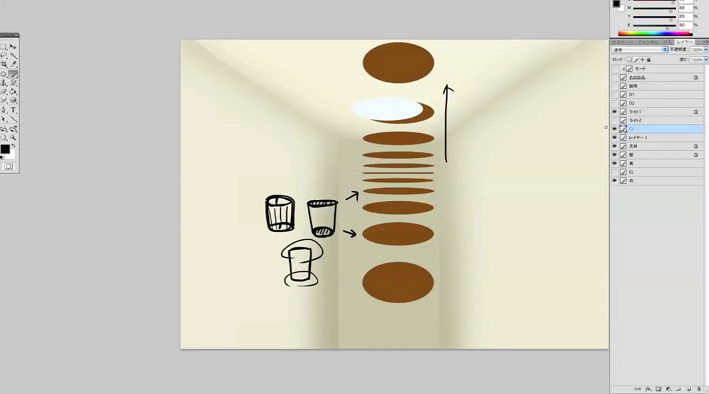
下のイラストの横方向に引いている線を『アイレベル』とした時、アイレベルより上にある物は底が見え、逆に下にある物は天井が見えます。
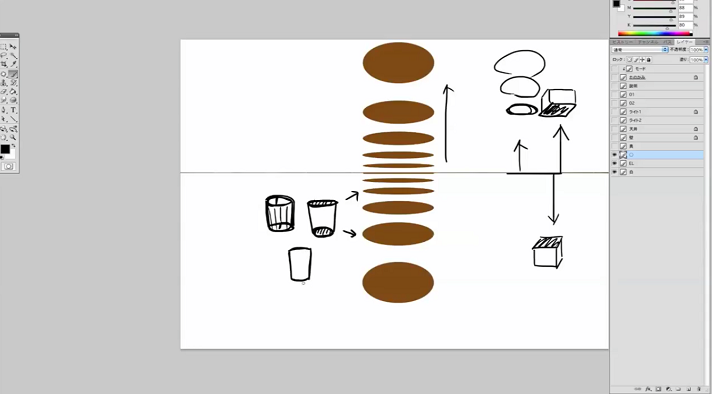
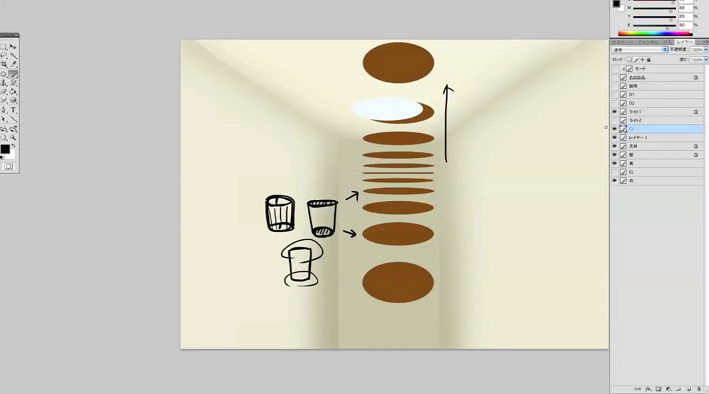
同様に円を描く場合について考えます。

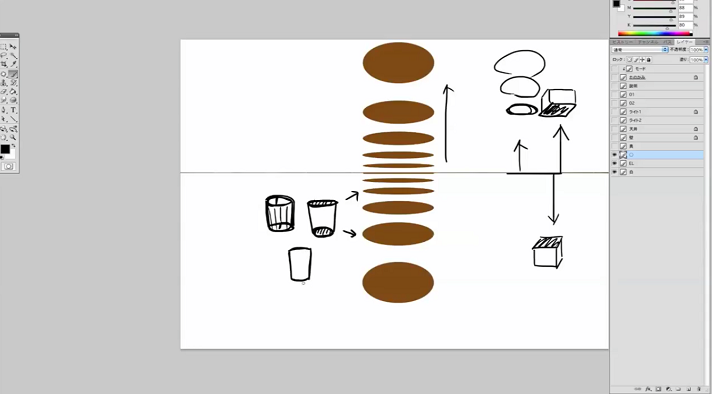
円の場合には、下のイラストのようにアイレベルから離れるに連れて丸みを帯びてきます。
つまり、アイレベル上にあるものは直線的に見え、上下に移動するに連れて見える面積が増えます。
パースのかかった円を描くことは、コップを描く際などにも応用することができます。

STEP3: 明かりのある室内の解説
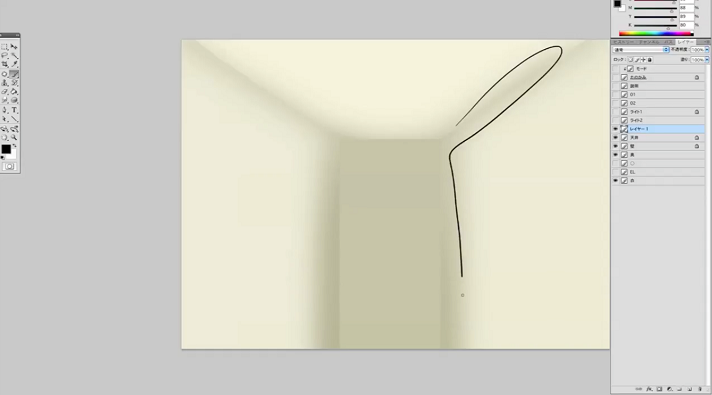
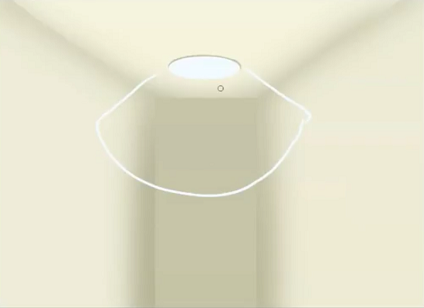
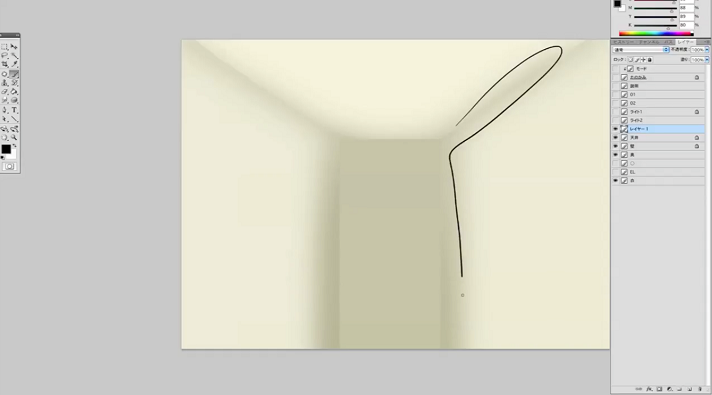
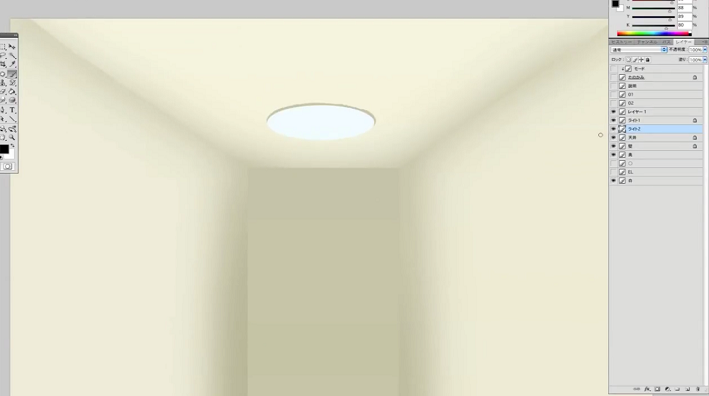
まず、下のイラストのような四方を壁に囲まれた室内を描きます。
この天井にライトがあって、そこから生じる光の様子を表現していきます。

下のイラストの中で黒線で囲っている部分のように、壁の隅の方は暗い影を置くことで区切りがわかりやすくなり、よりリアルに表現することができます。

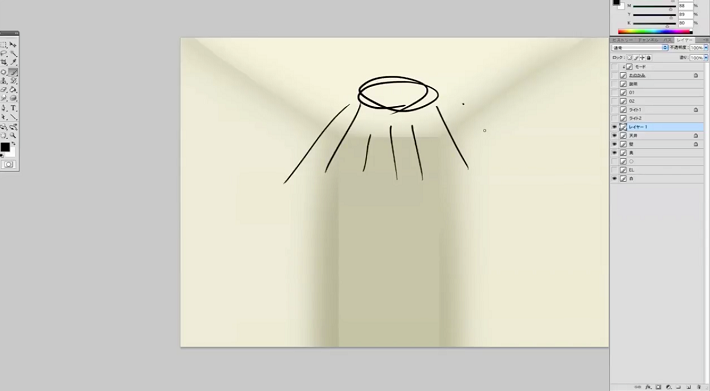
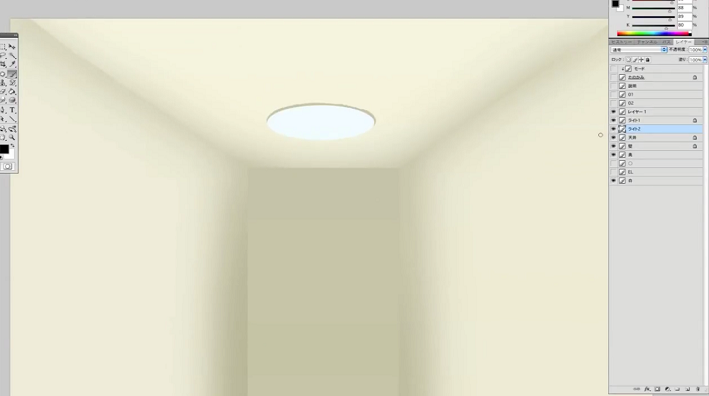
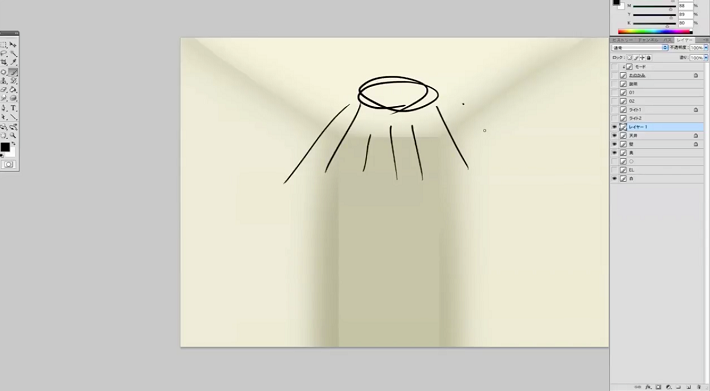
次にライトを配置します。
ライトの描き方は、STEP2で解説したようにパースのかかった円を描くことで表現することができます。

さらに、ライトの台座の部分の影を描くことでよりリアルに見せることができます。

全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!光を描く
STEP4: 室内の光の描写
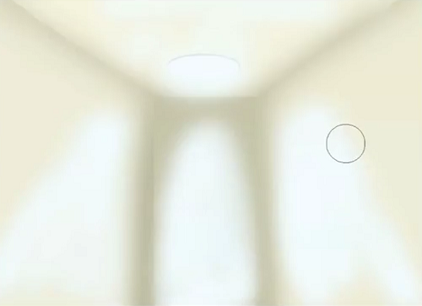
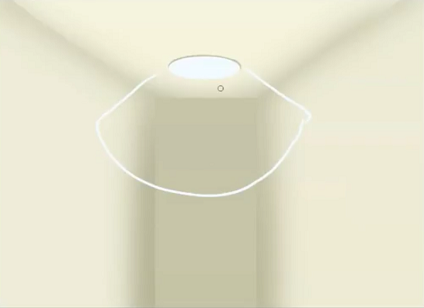
まず光がどのように当たっているのかを考えます。
今回のように照明を置いている部屋では、下の写真のように放射線状に光が当たります。

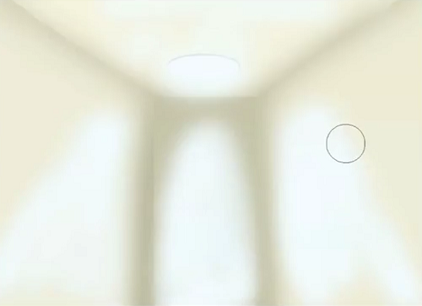
光の当たる部分をエアブラシを用いて塗っていきます。
この時、壁の側面だけでなく、奥側や照明の周辺にも光を描いています。

上で描いた光はかなり強く描かれているので、ここでSTEP1で解説したレイヤーの描画モードを用います。
レイヤーを『通常』から『ソフトライト』に変更すると、下のイラストのように光を弱くすることができます。

ここで『オーバーレイ』のレイヤーを重ねると下のように、光を強く表現することができます。
光の強さは『不透明度』を変更することで、微調整できます。

STEP5: 数種類のレイヤーの解説
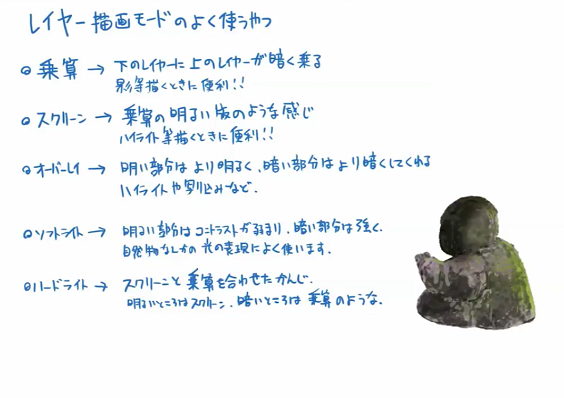
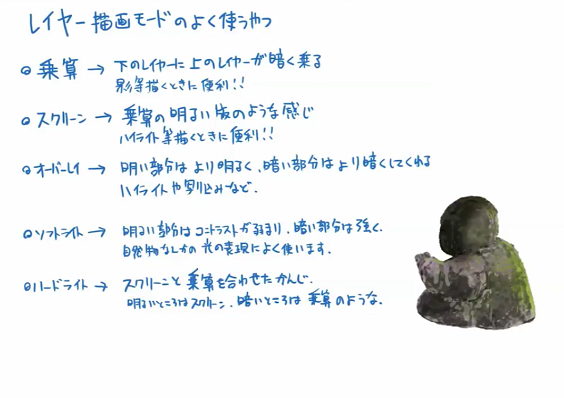
私がレイヤー描画モードの中でよく使うものを下にまとめました。
是非参考にして、光を描く際に使ってみてくださいね!

以上で、「Ariの背景イラストシリーズ講座 Vol.16 : 光の描き方」は終了です。
動画講座では、さらに詳しく解説を行っているので記事よりも理解しやすくなっています。また、Ariさんの講座の続編は
是非チェックしてみてくださいね!
初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!イラレポ
投稿完了
キャラクターは描けるけど、背景や自然物を描くのはちょっと苦手...
そんな方にピッタリな『Ariの背景イラストシリーズ講座』の第16回は、光の描き方について解説していきます。
背景を表現する上で重要な光の描き方を習得しましょう!
光を描く上で重要なポイント
STEP1: レイヤーの解説
まず、レイヤーの描画モードについて解説します。
描画モードは、下の画面右側の『レイヤー』のウインドウにある『通常』のところにカーソルを合わせると、レイヤーの描画モードを設定することができます。
この中に『乗算』『スクリーン』『オーバーレイ』等が含まれています。

レイヤーを合成する時に、非常に役に立つ機能なのでここで理解しておきましょう!
詳しい解説に移る前に、パースに関して補足の説明をします。
STEP2: パースに関する補足解説
下のイラストの横方向に引いている線を『アイレベル』とした時、アイレベルより上にある物は底が見え、逆に下にある物は天井が見えます。
同様に円を描く場合について考えます。

円の場合には、下のイラストのようにアイレベルから離れるに連れて丸みを帯びてきます。
つまり、アイレベル上にあるものは直線的に見え、上下に移動するに連れて見える面積が増えます。
パースのかかった円を描くことは、コップを描く際などにも応用することができます。

STEP3: 明かりのある室内の解説
まず、下のイラストのような四方を壁に囲まれた室内を描きます。
この天井にライトがあって、そこから生じる光の様子を表現していきます。

下のイラストの中で黒線で囲っている部分のように、壁の隅の方は暗い影を置くことで区切りがわかりやすくなり、よりリアルに表現することができます。

次にライトを配置します。
ライトの描き方は、STEP2で解説したようにパースのかかった円を描くことで表現することができます。

さらに、ライトの台座の部分の影を描くことでよりリアルに見せることができます。

光を描く
STEP4: 室内の光の描写
まず光がどのように当たっているのかを考えます。
今回のように照明を置いている部屋では、下の写真のように放射線状に光が当たります。

光の当たる部分をエアブラシを用いて塗っていきます。
この時、壁の側面だけでなく、奥側や照明の周辺にも光を描いています。

上で描いた光はかなり強く描かれているので、ここでSTEP1で解説したレイヤーの描画モードを用います。
レイヤーを『通常』から『ソフトライト』に変更すると、下のイラストのように光を弱くすることができます。

ここで『オーバーレイ』のレイヤーを重ねると下のように、光を強く表現することができます。
光の強さは『不透明度』を変更することで、微調整できます。

STEP5: 数種類のレイヤーの解説
私がレイヤー描画モードの中でよく使うものを下にまとめました。
是非参考にして、光を描く際に使ってみてくださいね!

以上で、「Ariの背景イラストシリーズ講座 Vol.16 : 光の描き方」は終了です。
動画講座では、さらに詳しく解説を行っているので記事よりも理解しやすくなっています。また、Ariさんの講座の続編は
是非チェックしてみてくださいね!

この講座の制作環境
OS:Mac OS X 10.6
ソフト:Photoshop CS4
ペンタブ:Wacom Intuos4