
 建物のパースの描き方講座その1:建物の外観のラフを描く [Ari先生Vol.20]
建物のパースの描き方講座その1:建物の外観のラフを描く [Ari先生Vol.20]
建物のパースの描き方講座!
資料を用意する
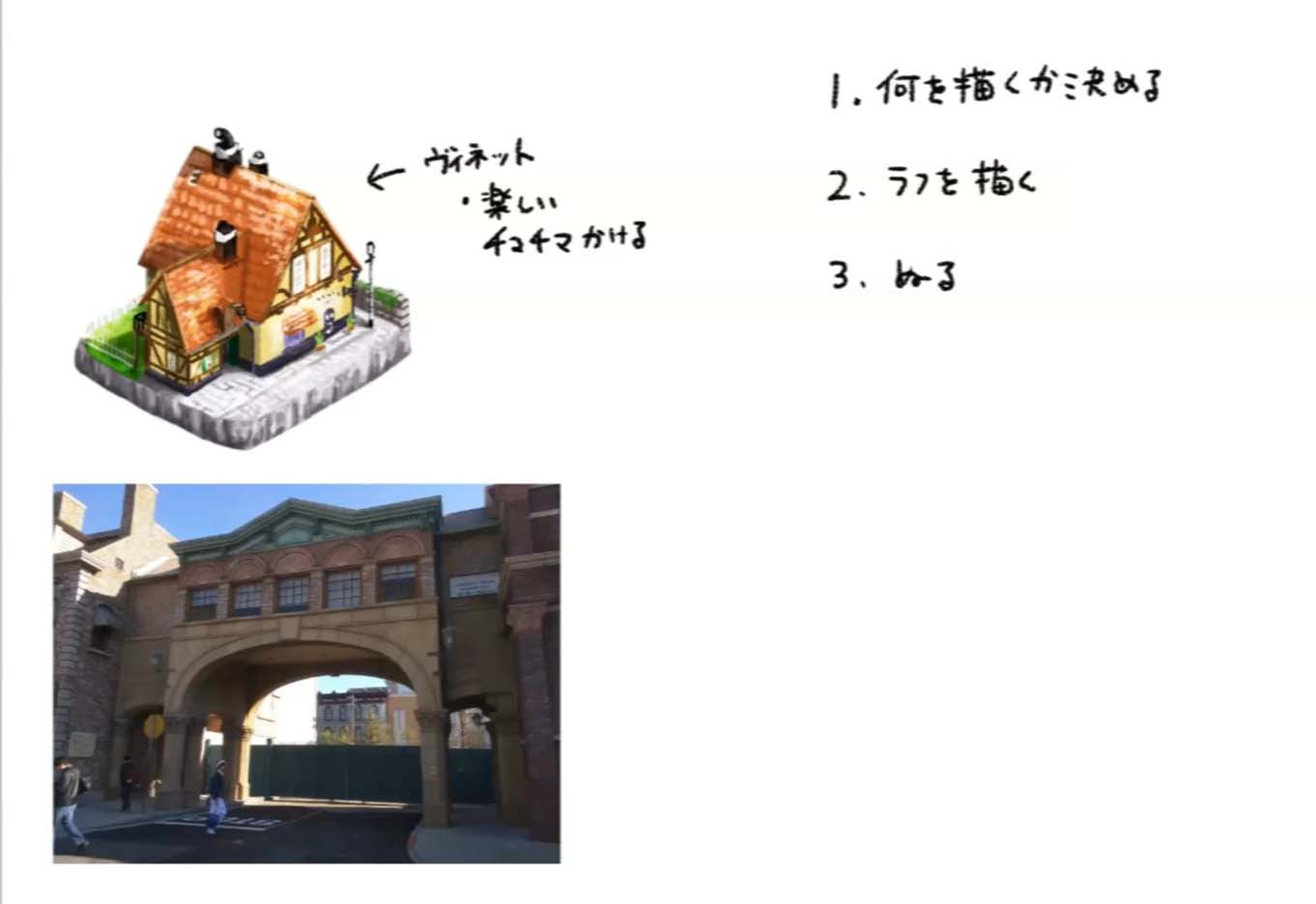
まず、どのような建物を描きたいか資料を用意します。
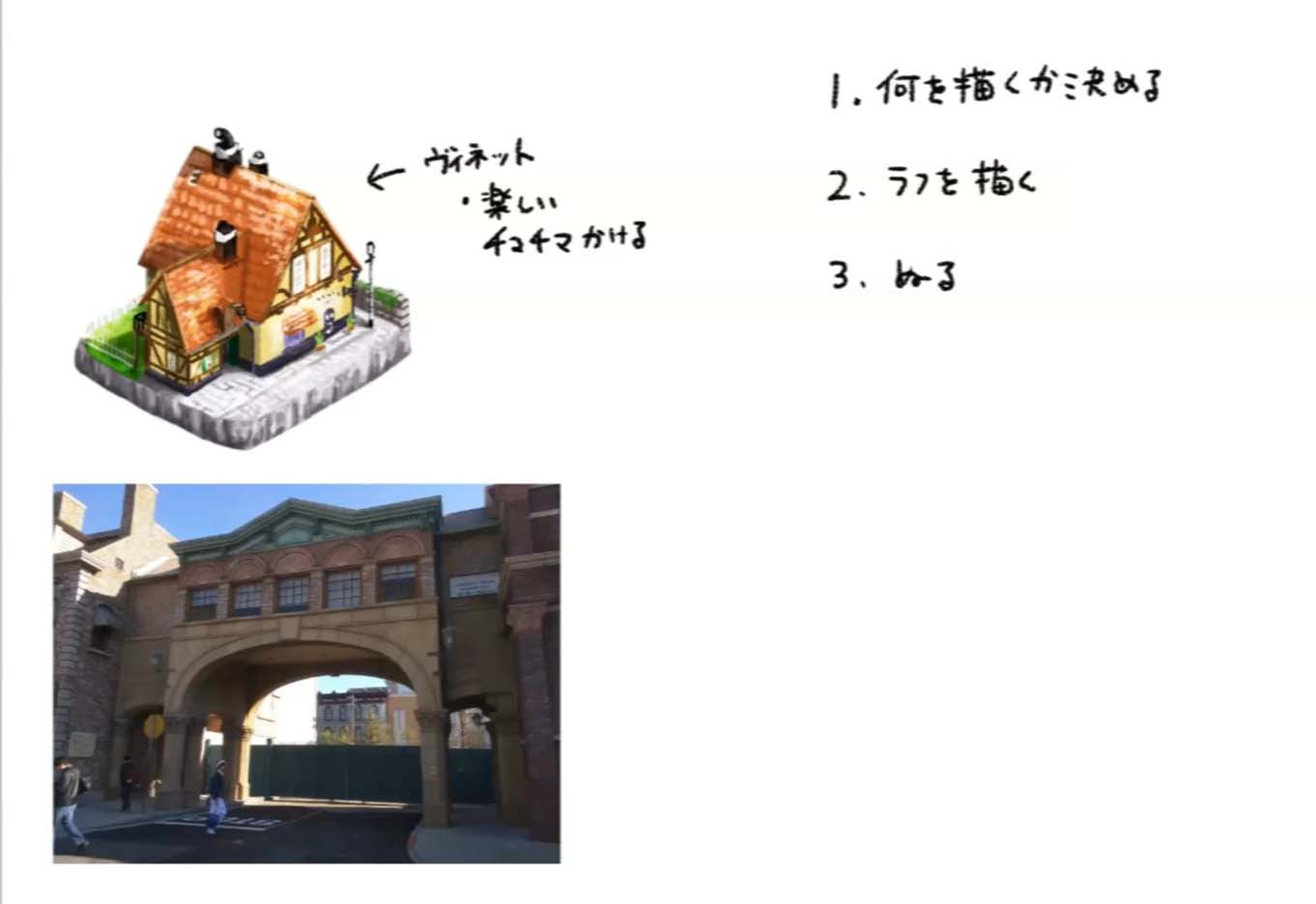
今回はヴィネット(小型のジオラマ)の様なタイプを描きます。
2枚目のようなリアルなものはこの講座内では解説しませんので今後のAri先生の講座にご期待ください!


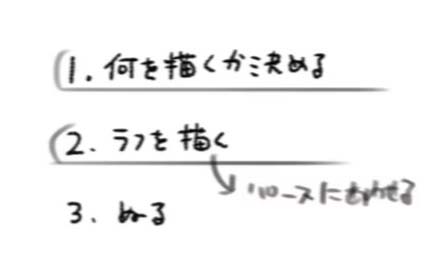
手順は
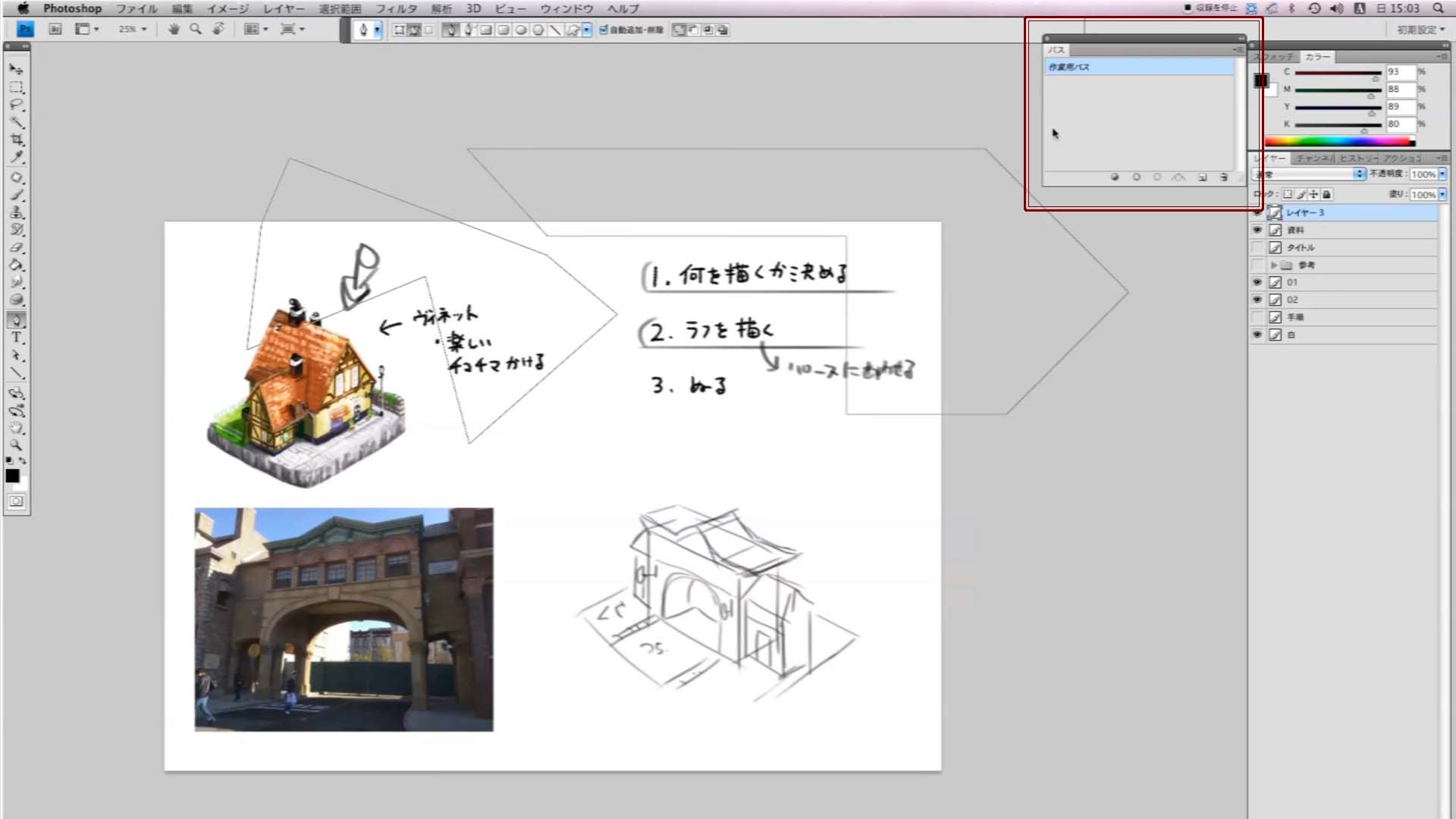
1.何を描くか決める
2.ラフを描く
3.塗る
で進めていきます。

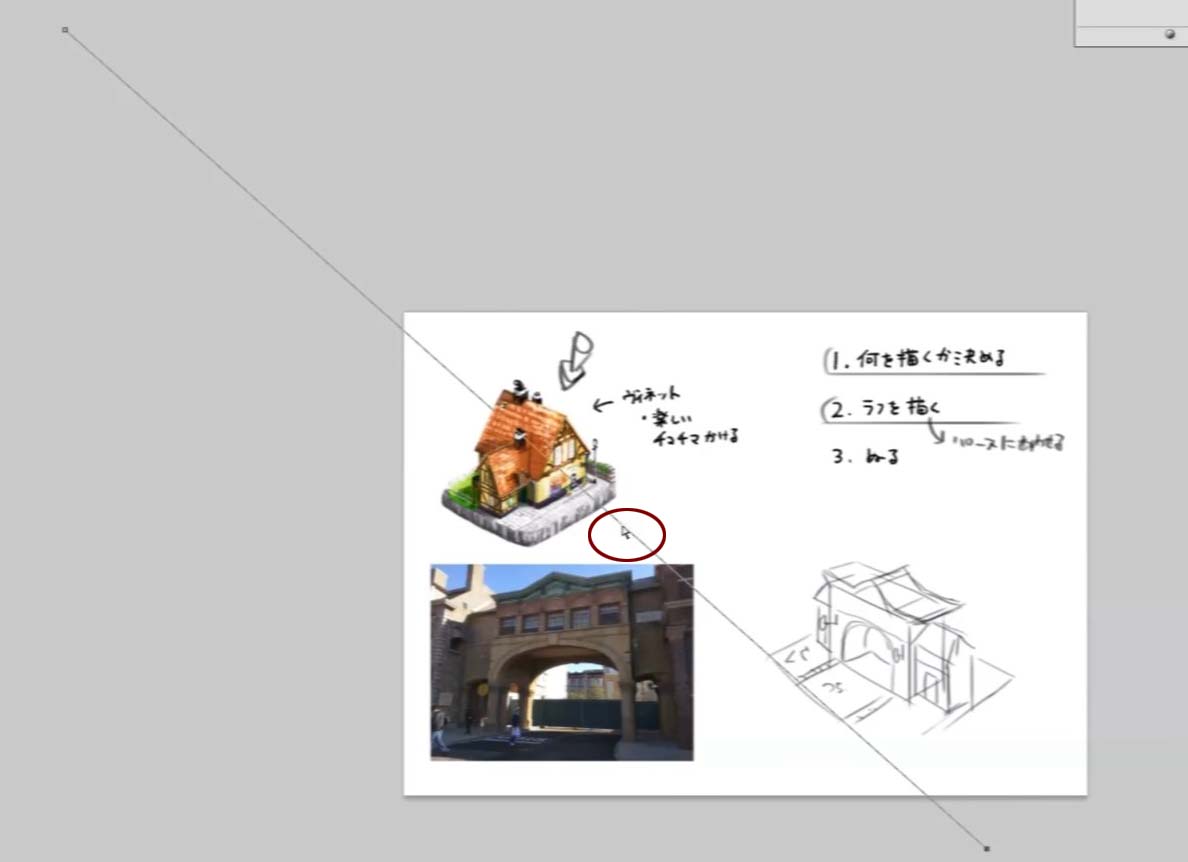
手順1に従って資料を決めます。ヴィネットにしやすい門のような、建物の外観です。

初心者の方は実在しているものがお勧めです。
形だったり大きさだったりを最終確認できるので迷わずに済みます。
資料を全く見ずに描くと、リアリティが追及しにくいのでやはり実在しているものが良いでしょう。
(電柱やガードレールなど寸法の基準が決まっているものだと特に重要です)
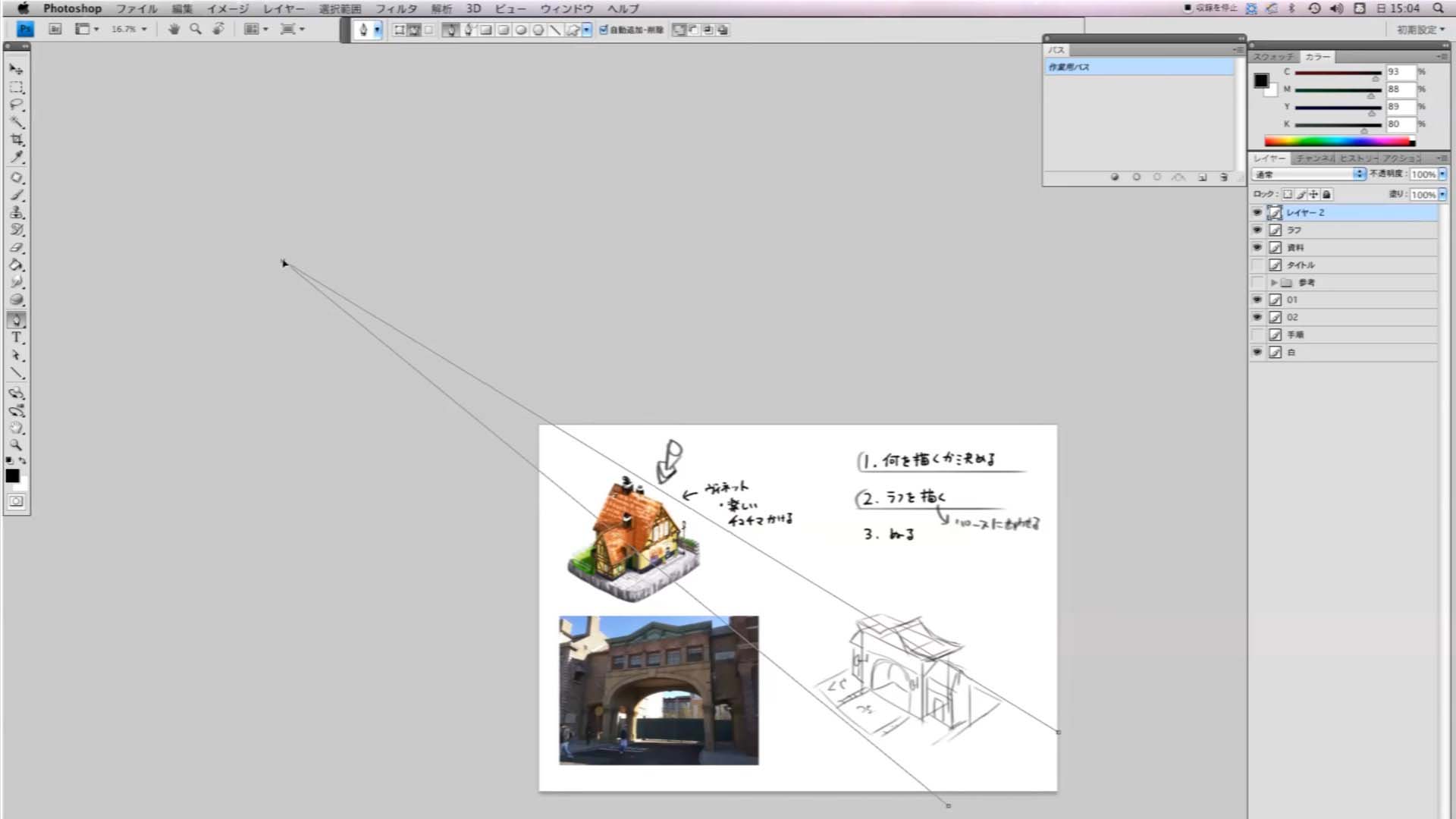
では早速手順2のラフを描いていきます。
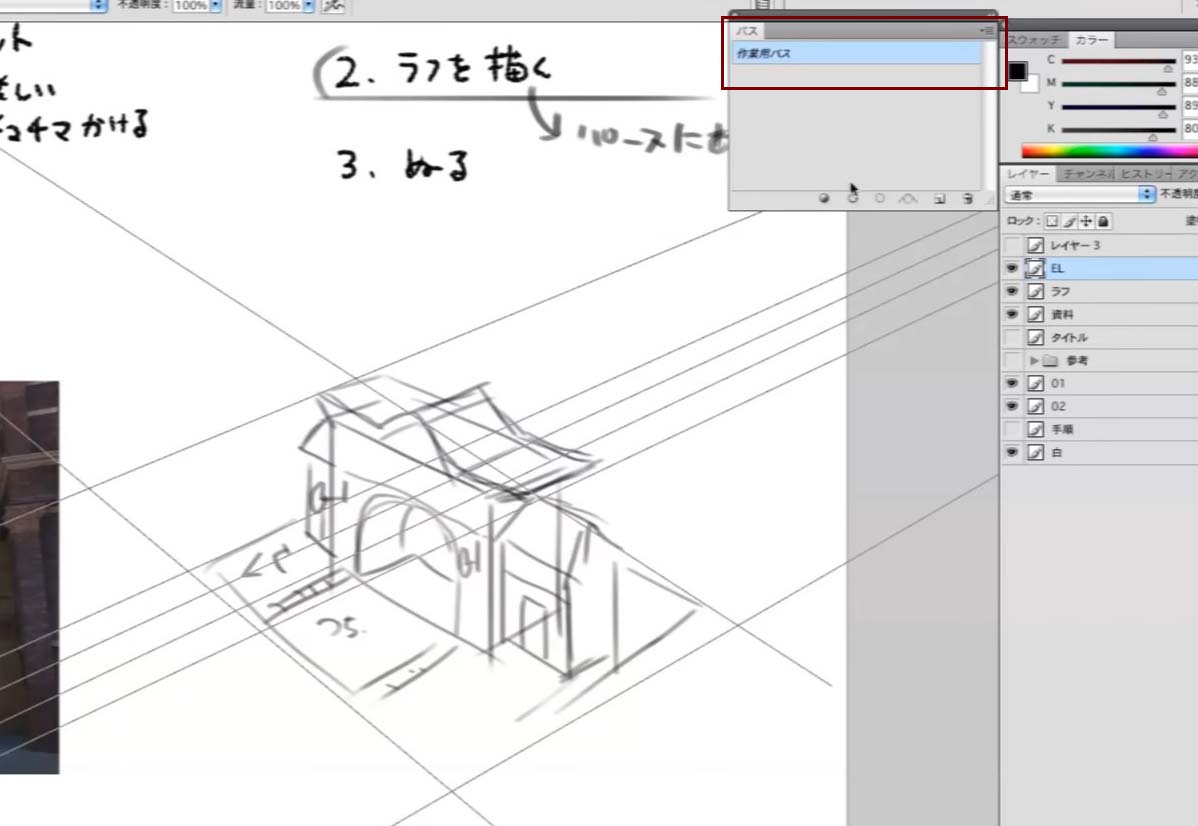
資料の上あたりにレイヤーを作成してそちらにフリーハンドで描いていきます。

ブラシは何でも構いません。鉛筆・マーカータイプの種類でもOK。

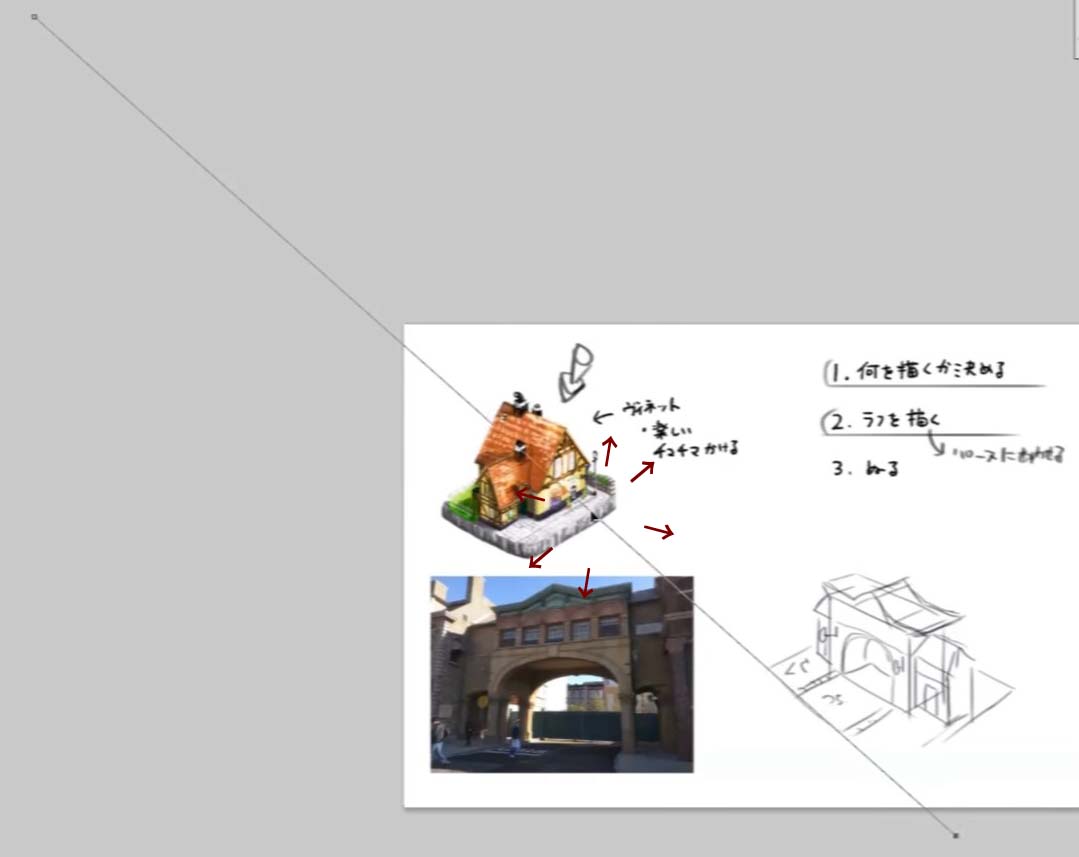
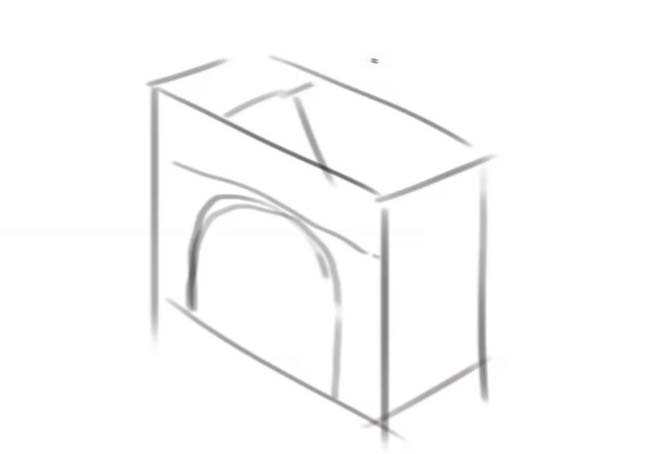
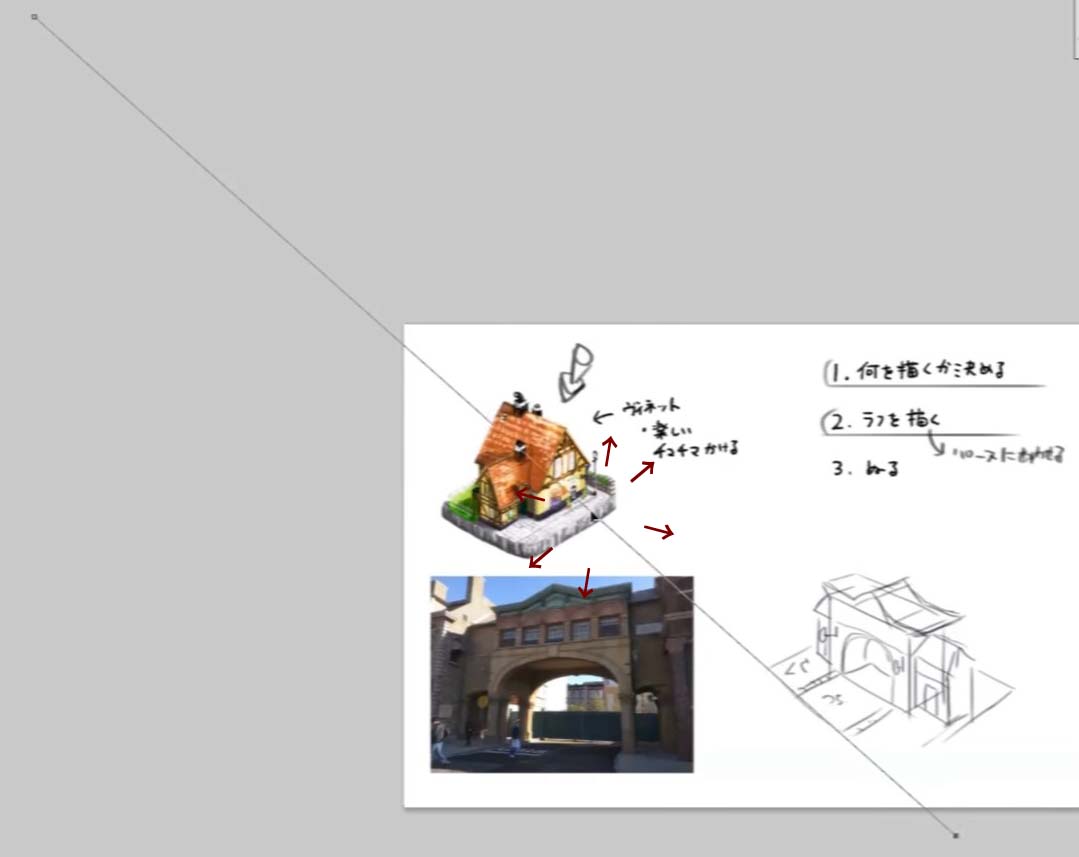
角度は矢印方向から見るような、斜めからのイラストに決めました。

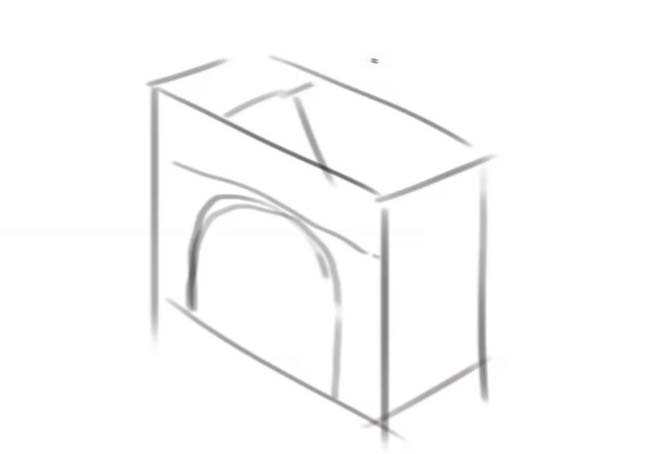
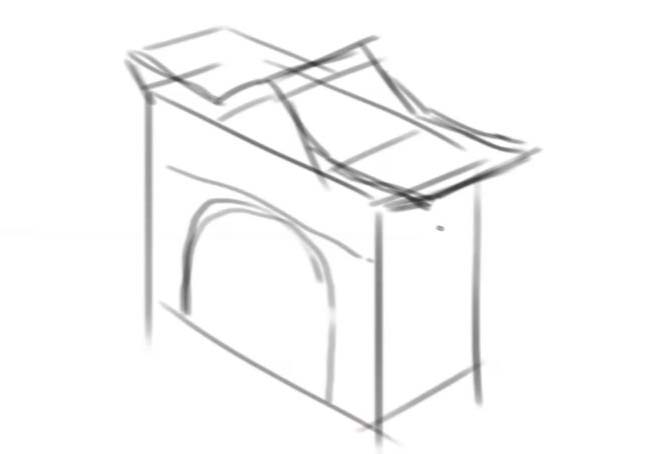
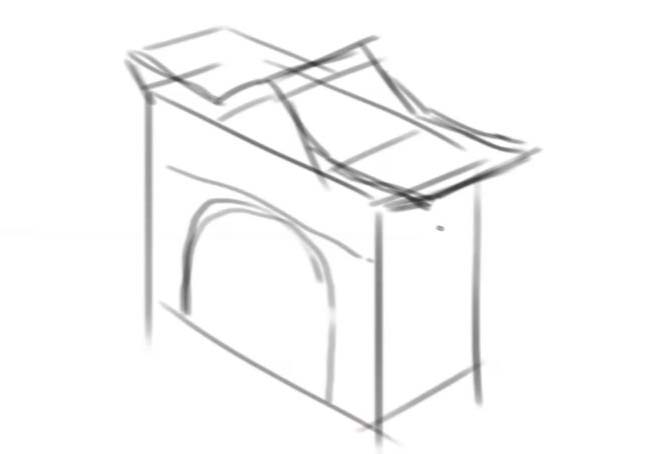
直方体で建物の全体の大きさを決め、それに合わせて門や屋根を描いたり左右の建物を描写します




建物だけではなく道路や草むらなど地面の配分も決めて、方向性が決まりました。

手順2、3の間にパースに合わせるという手順が必要なのでこれから行います。
※パースについての詳細は「Ari先生Vol.12パース・一点透視図法の基本」や
プレミアム講座「建物の描き方」で!

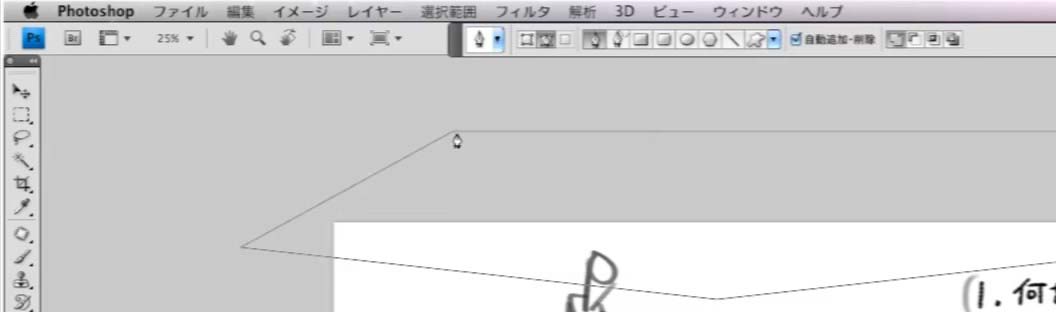
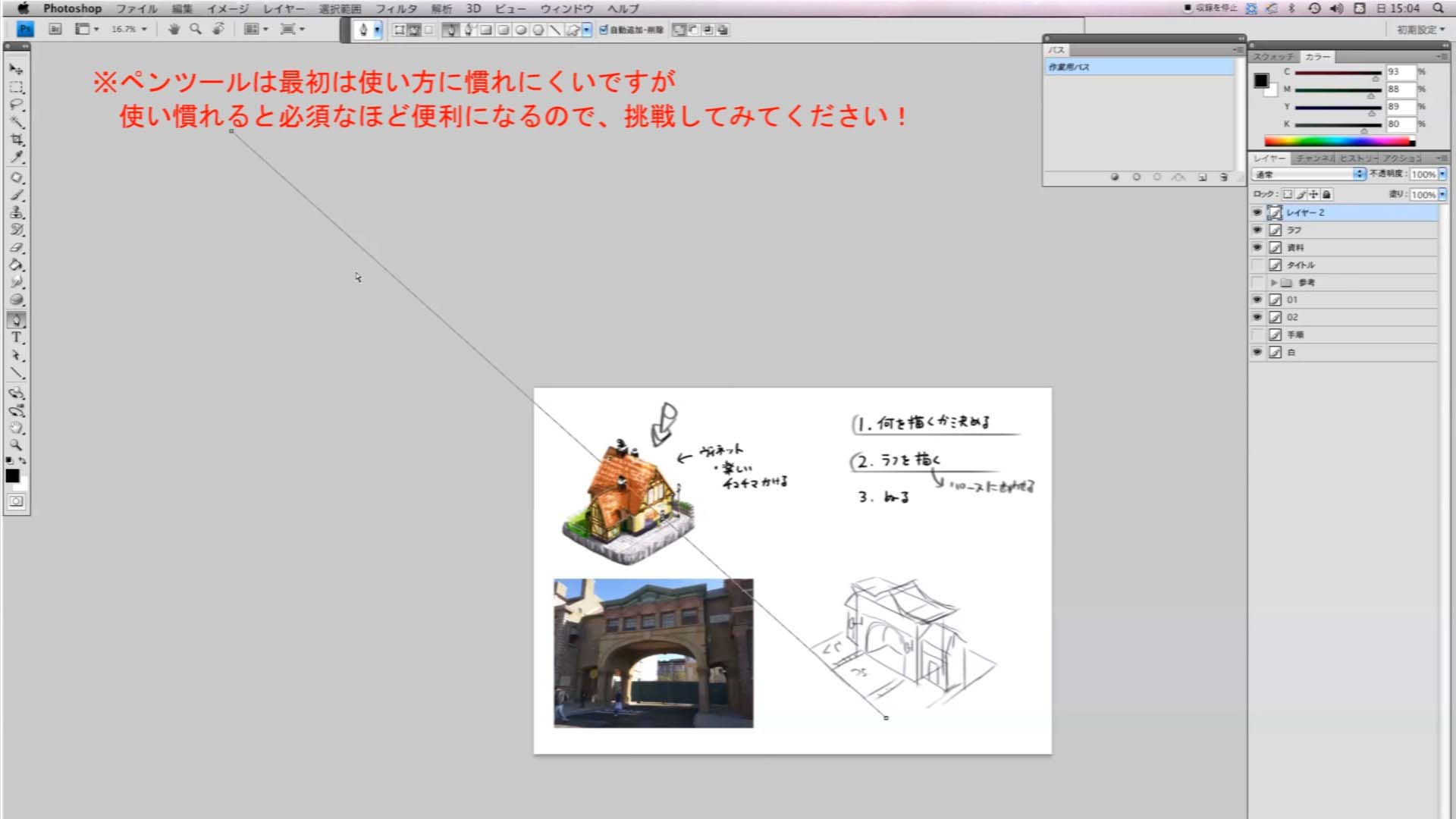
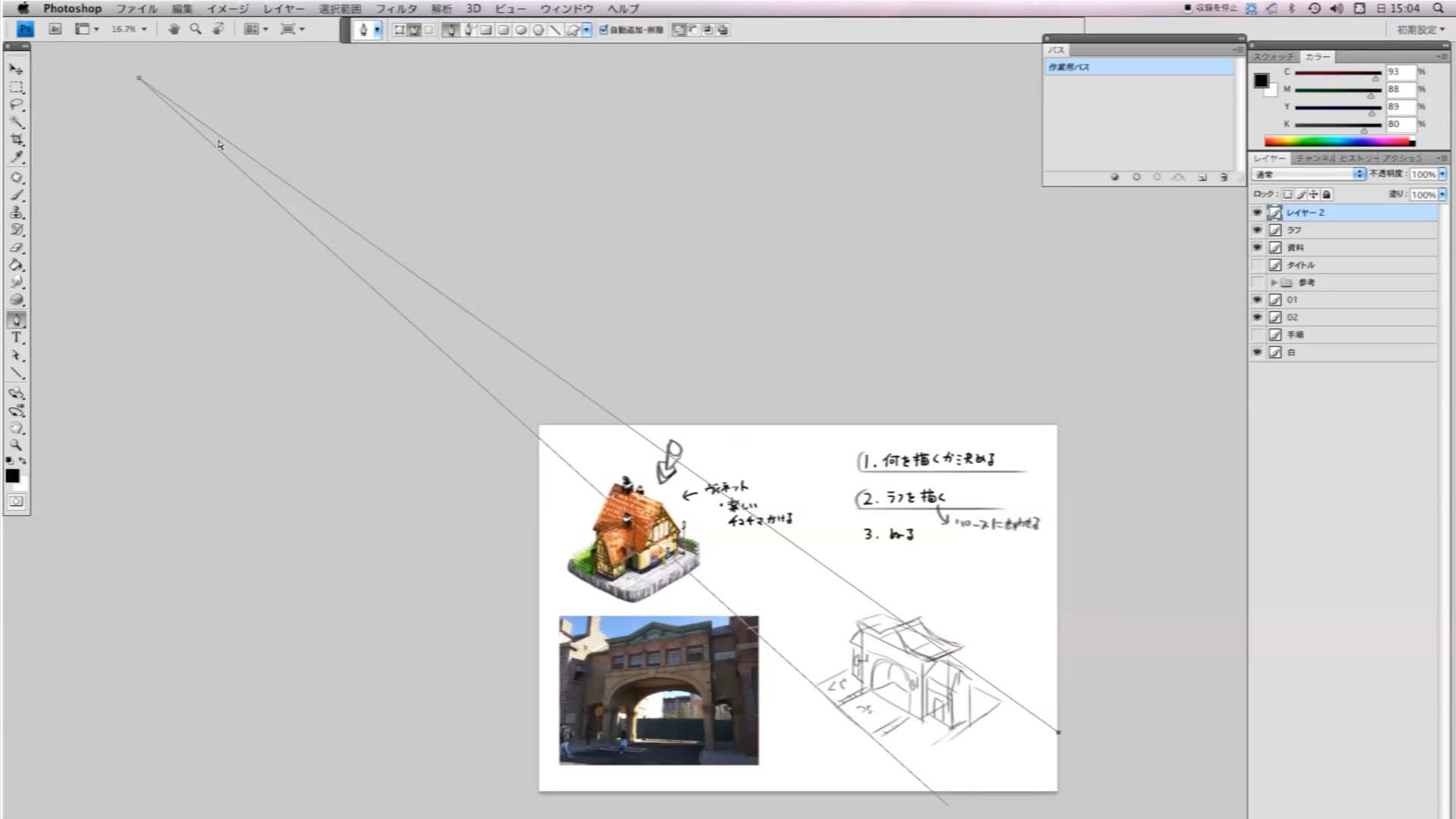
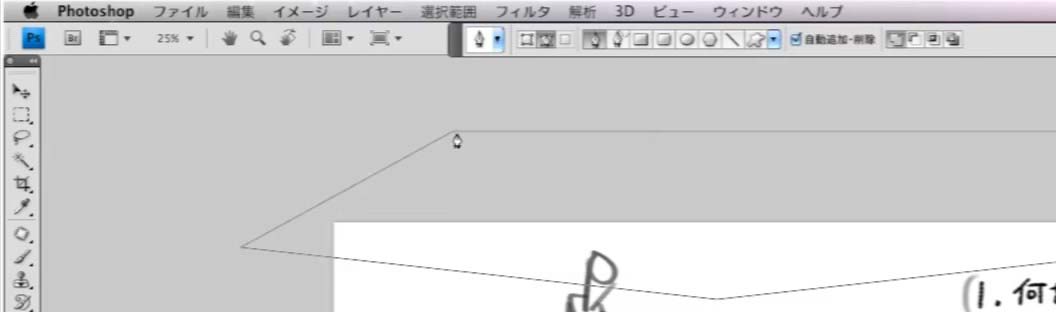
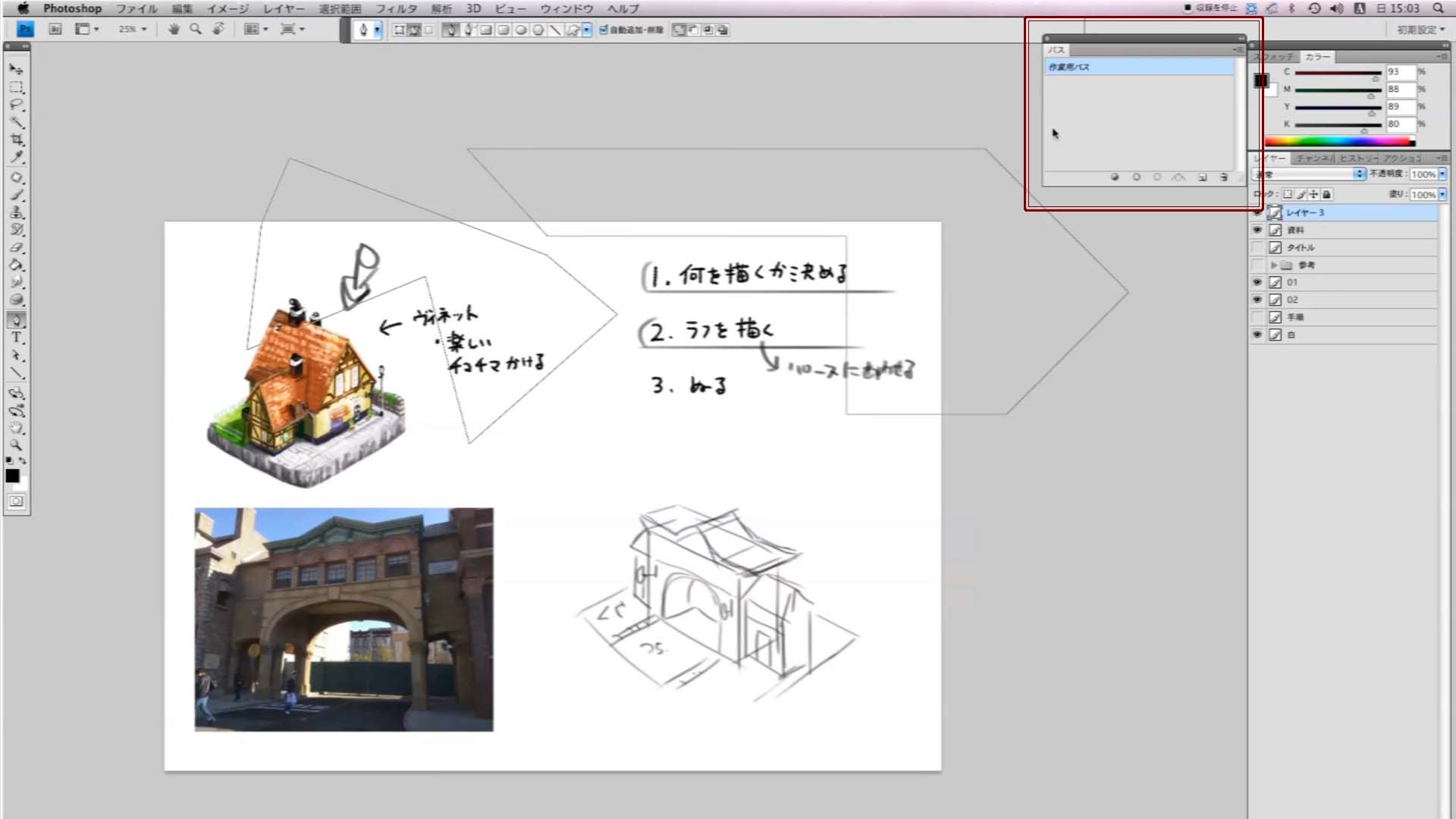
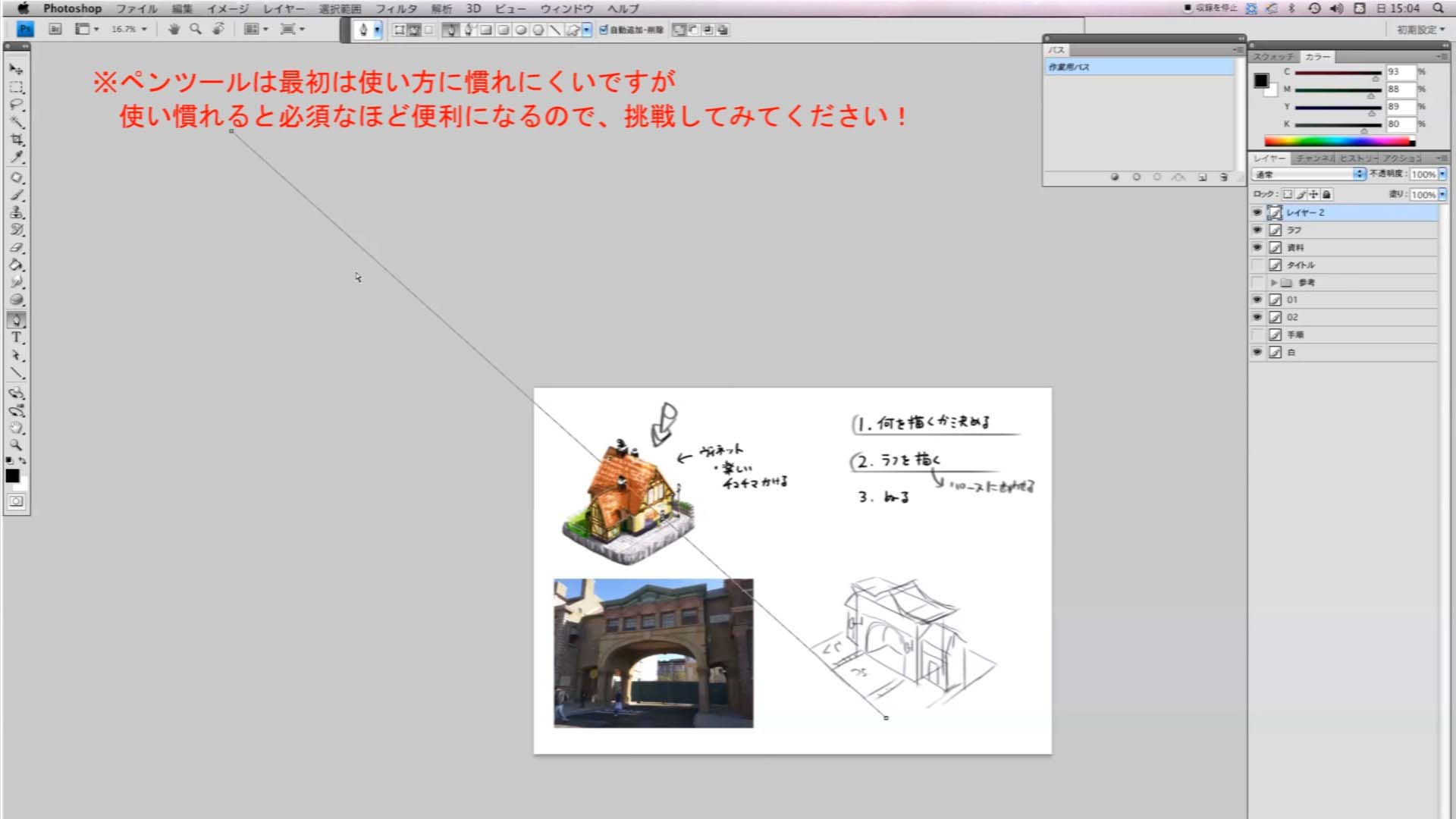
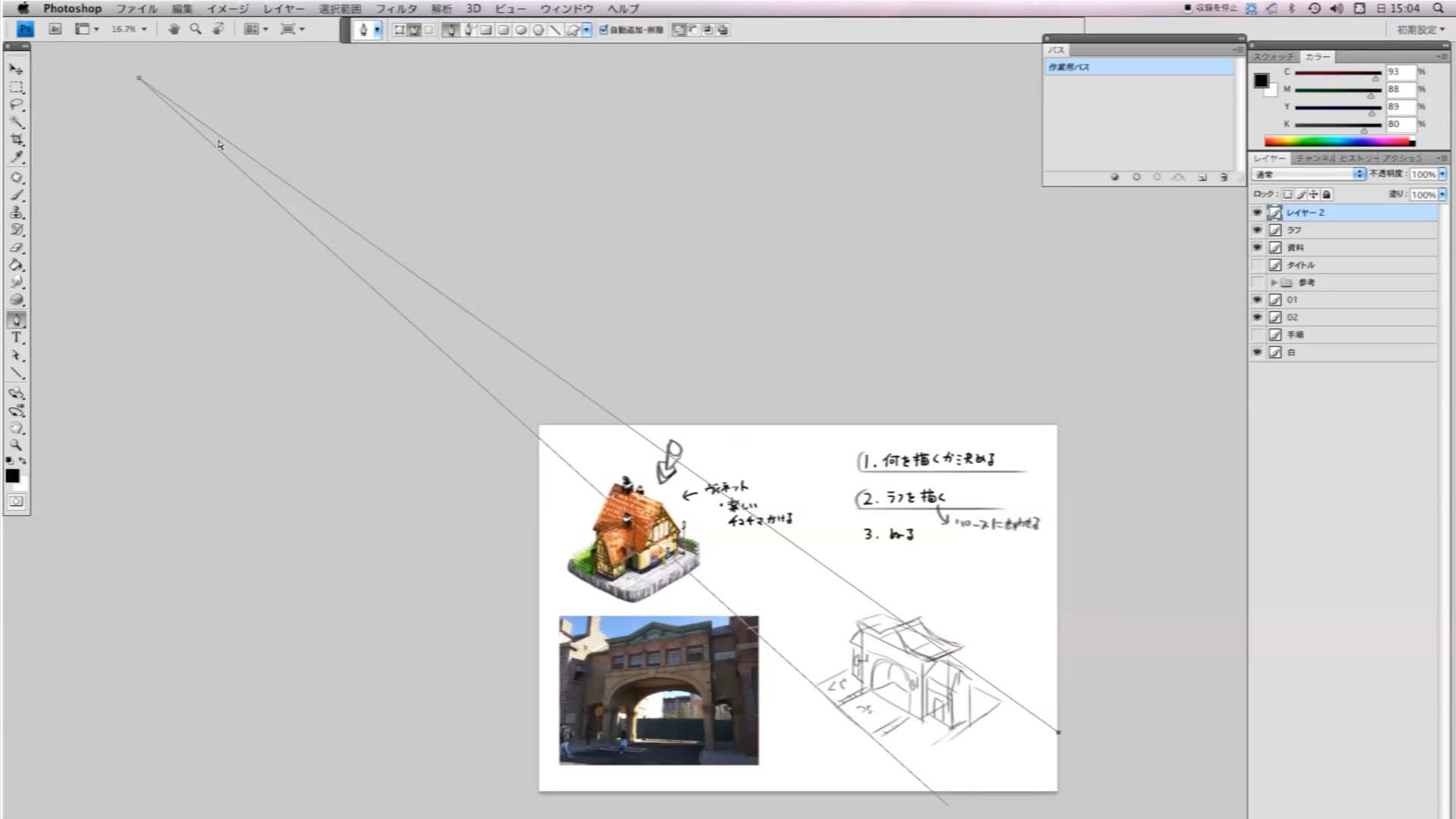
フォトショップのペンツールを使い、今回は2点透視でパースを取ります。

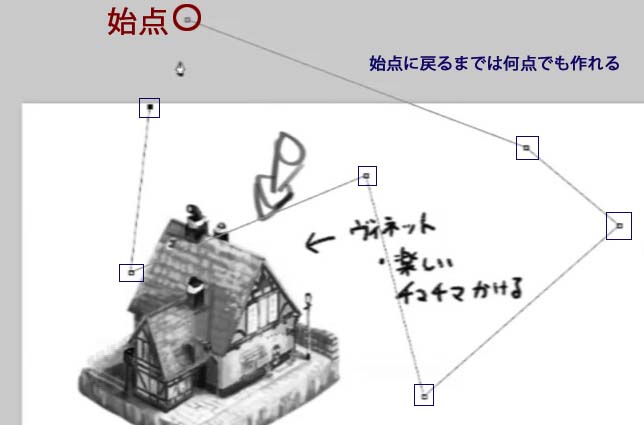
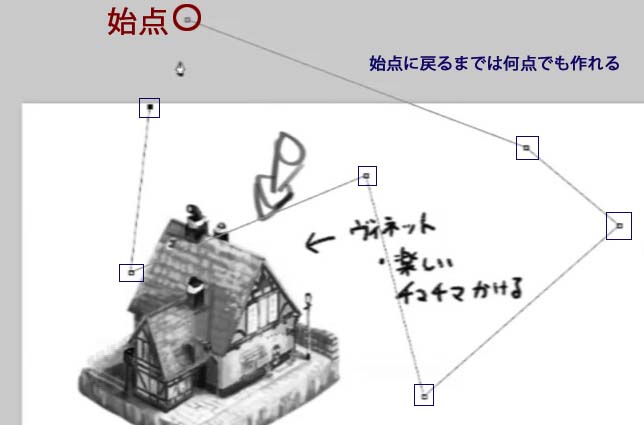
・ペンツールは始点と終点を決めてあげるとラインを引くことができるツール

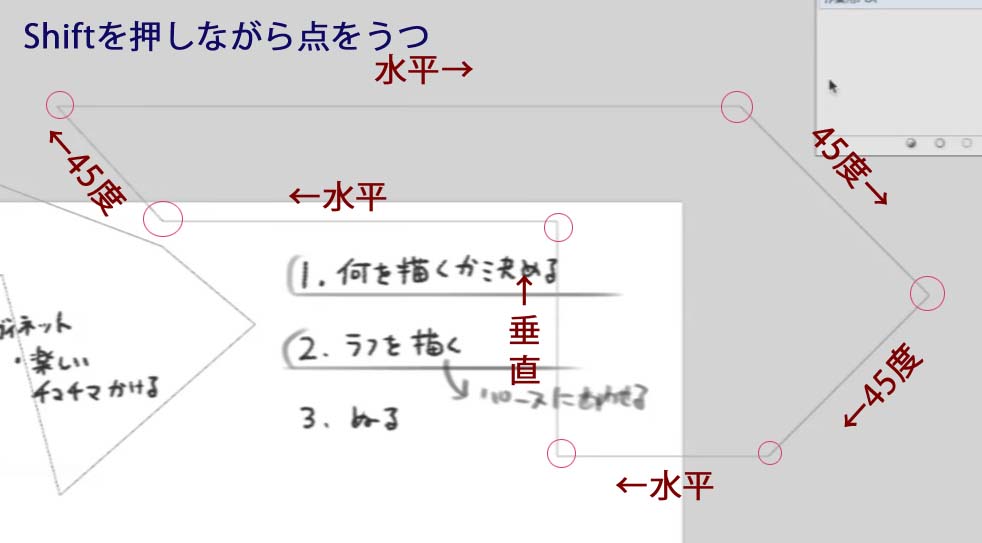
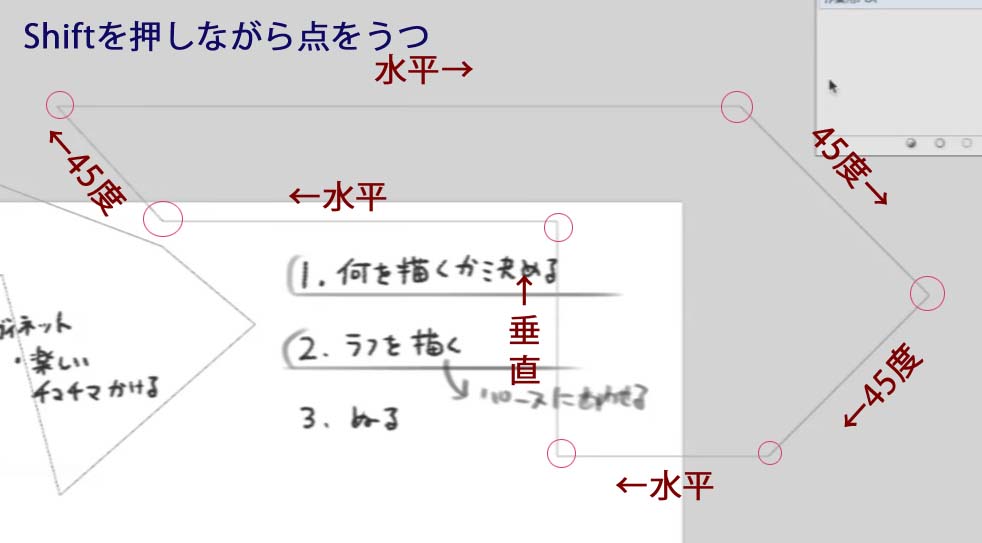
・Shiftを押しながらクリックすると水平、45度、90度で調整できる



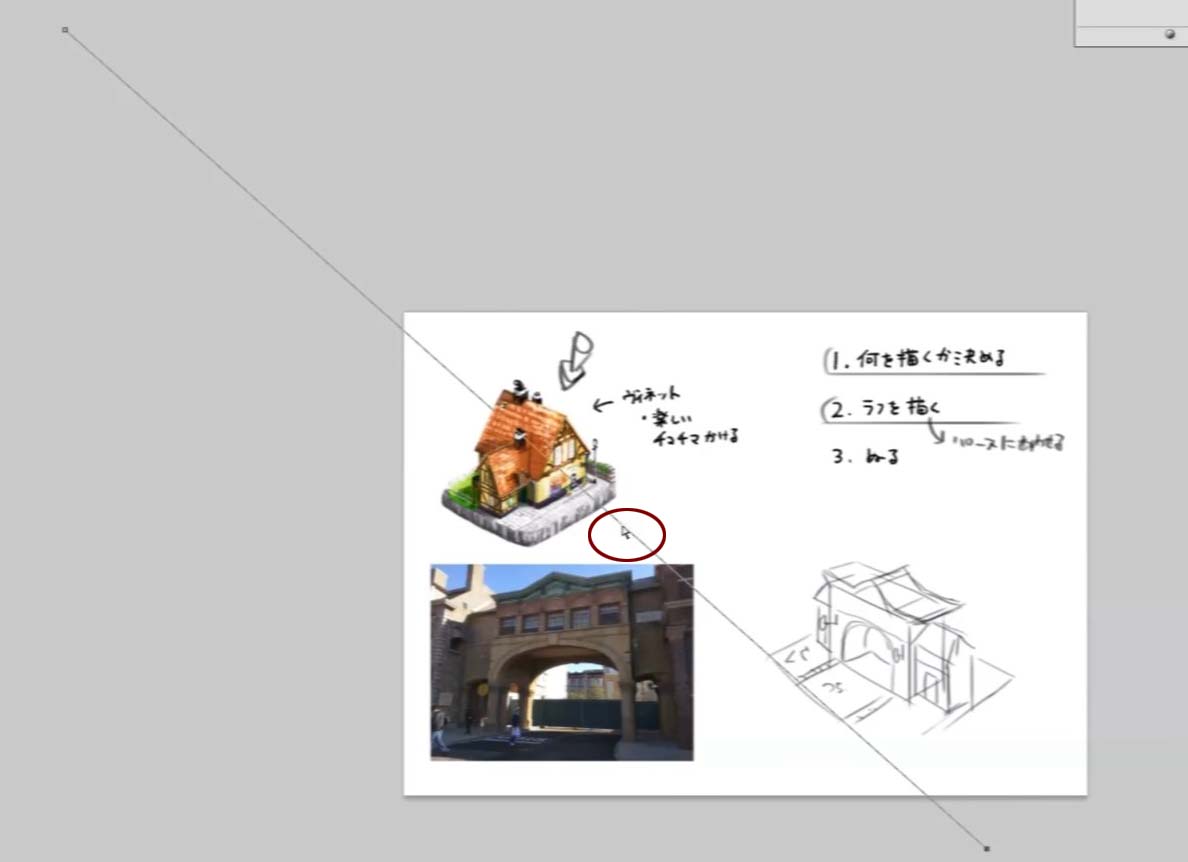
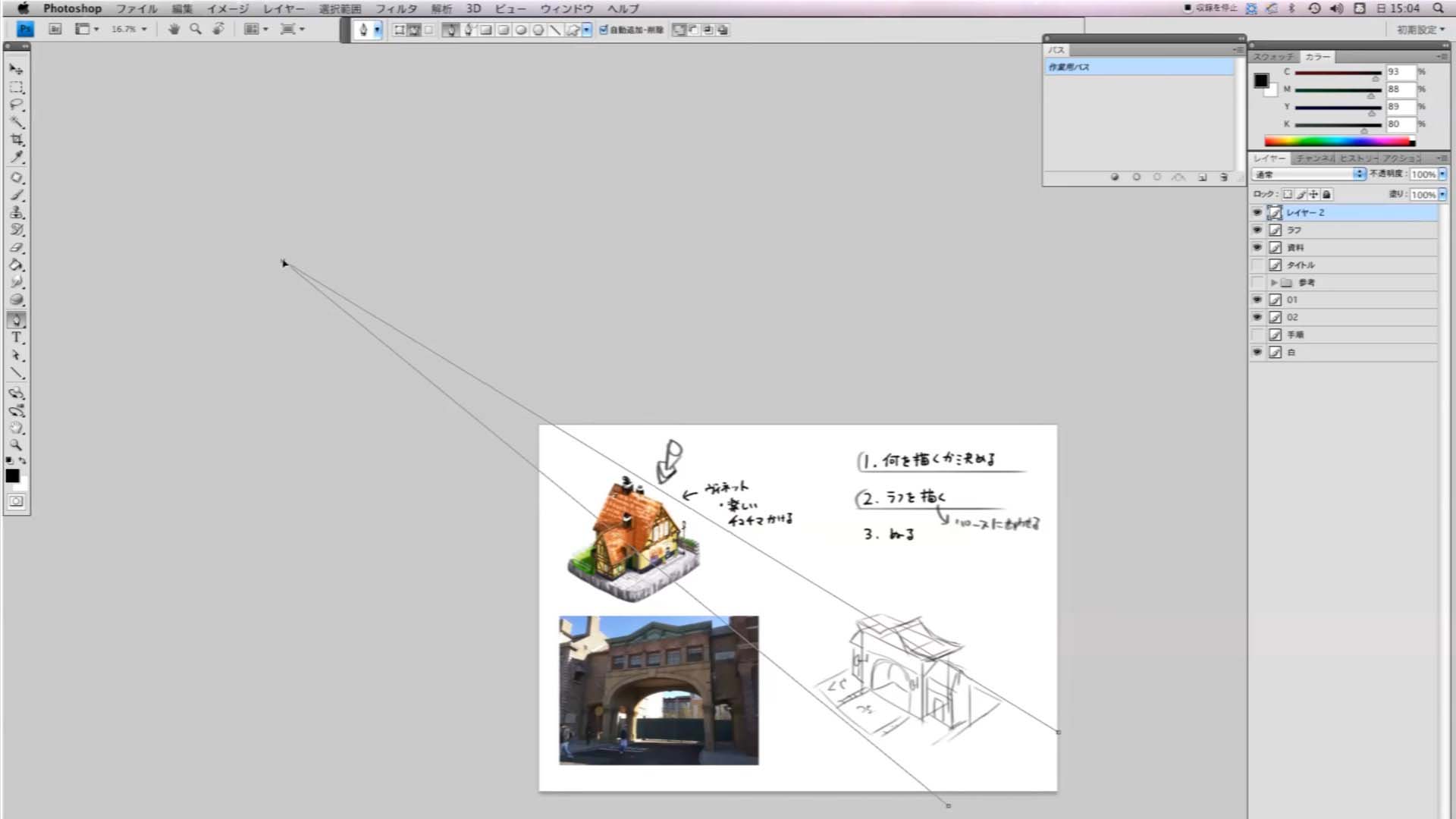
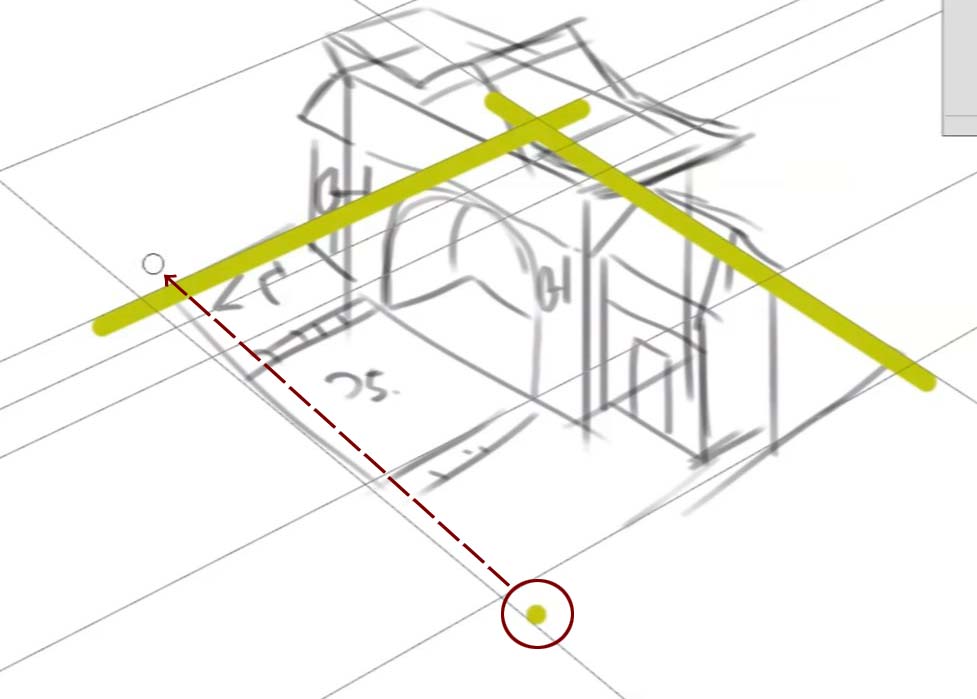
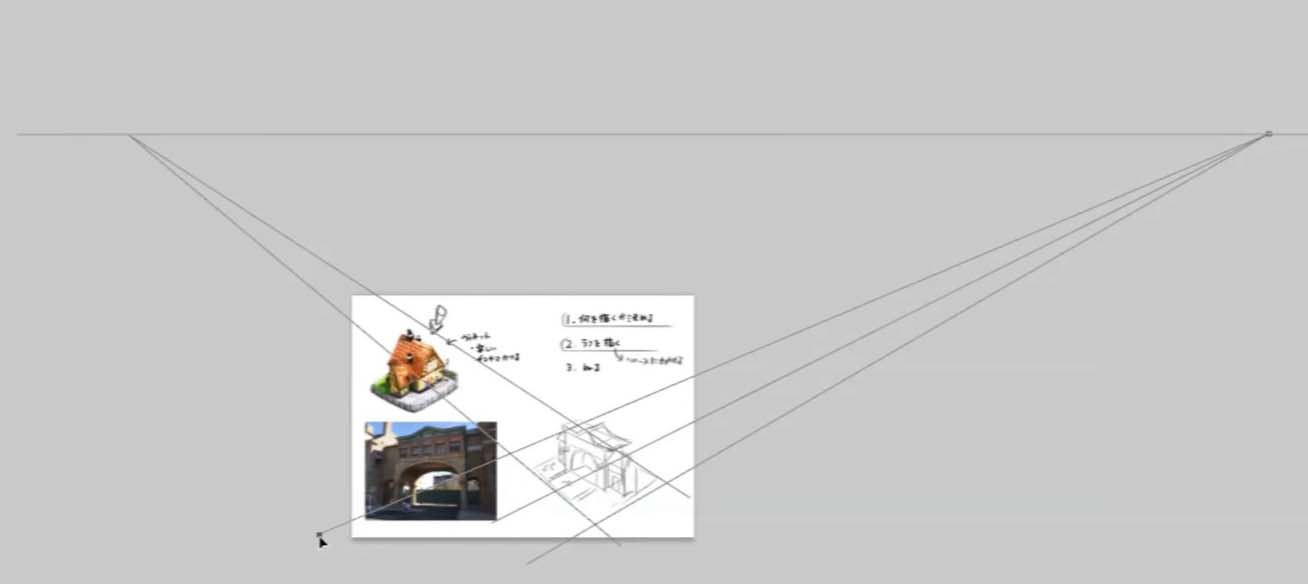
最初にアイレベルをとります。
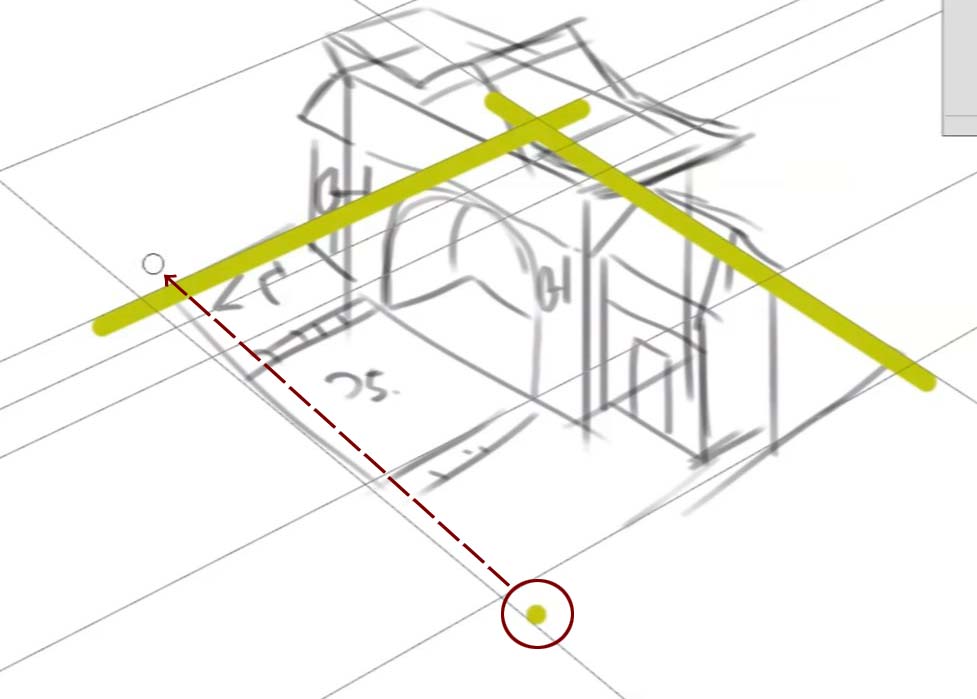
ペンツールで一度引いたパスは後で調整することが可能です。
カーソルがペンツールの状態で、Ctrlまたはコマンドを押しながらクリックすると白い矢印に変化し、動かせます。



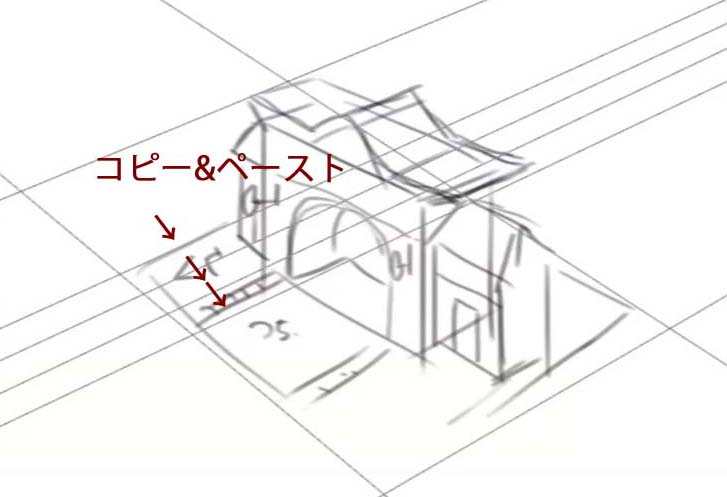
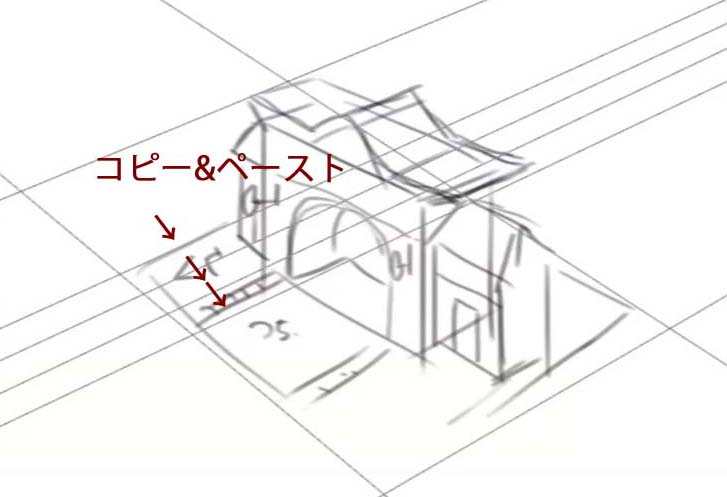
コピー&ペーストも出来るので片方の点を選んでコピーしてペーストして移動させます。 この方法だと同じ支点から線を引くことが可能なので便利です。


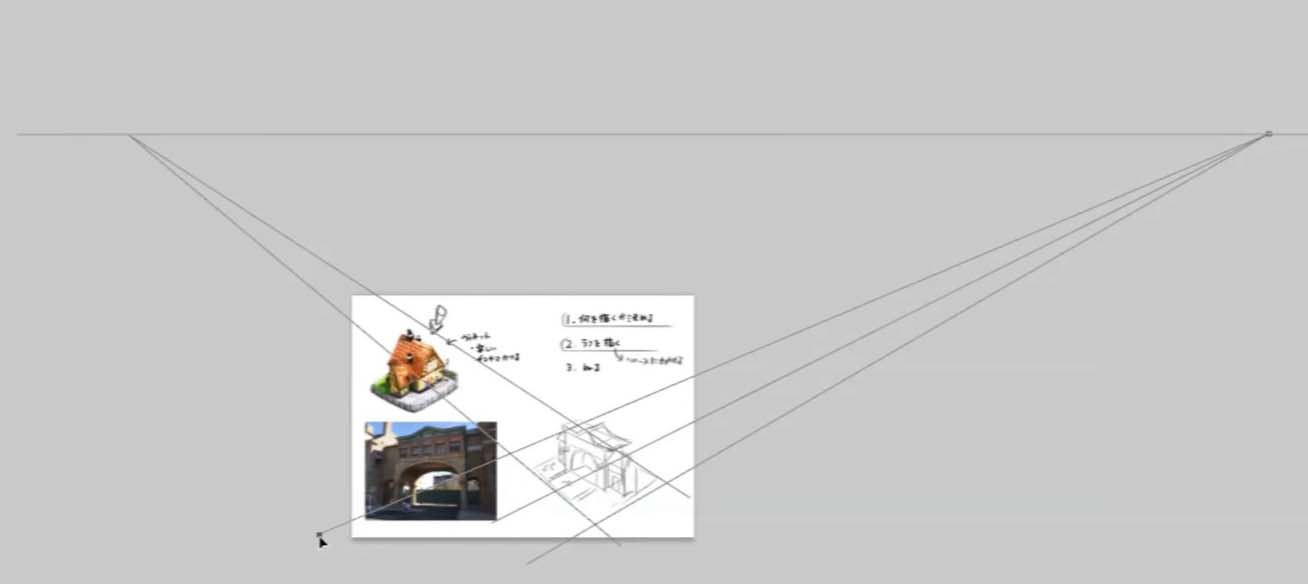
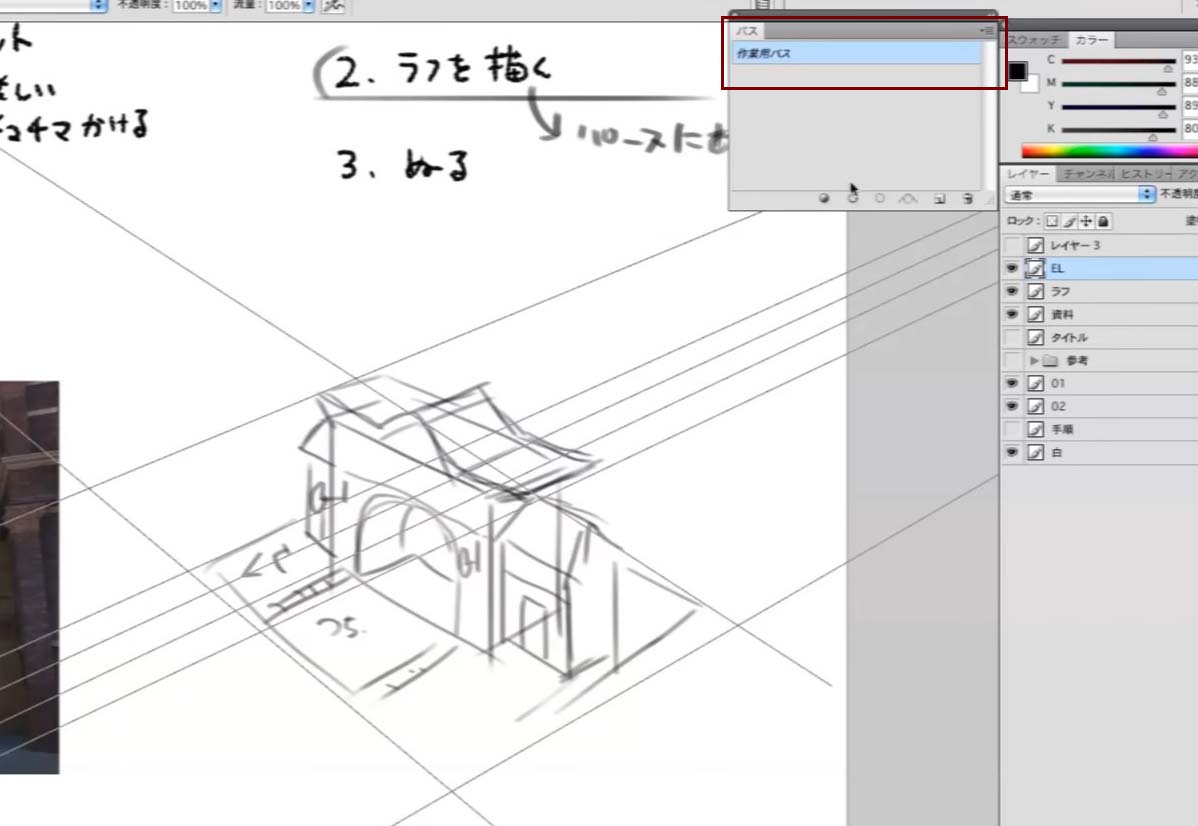
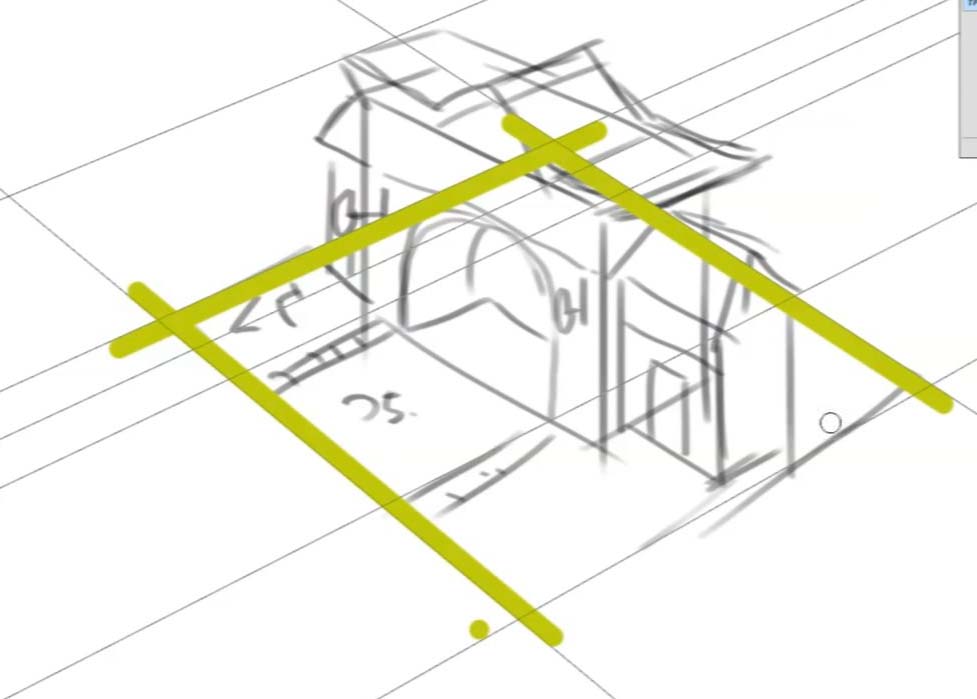
今回はラフに合わせてこのぐらいの2点でパースを取りました。
(仕事で依頼される場合は指定に合わせてパースもとります)

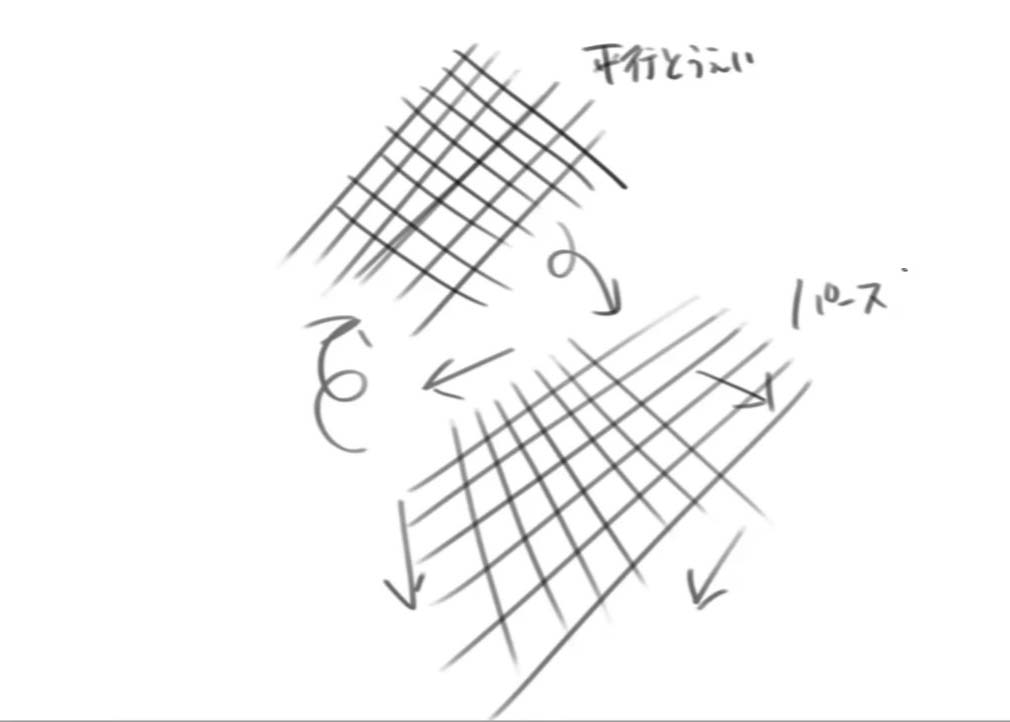
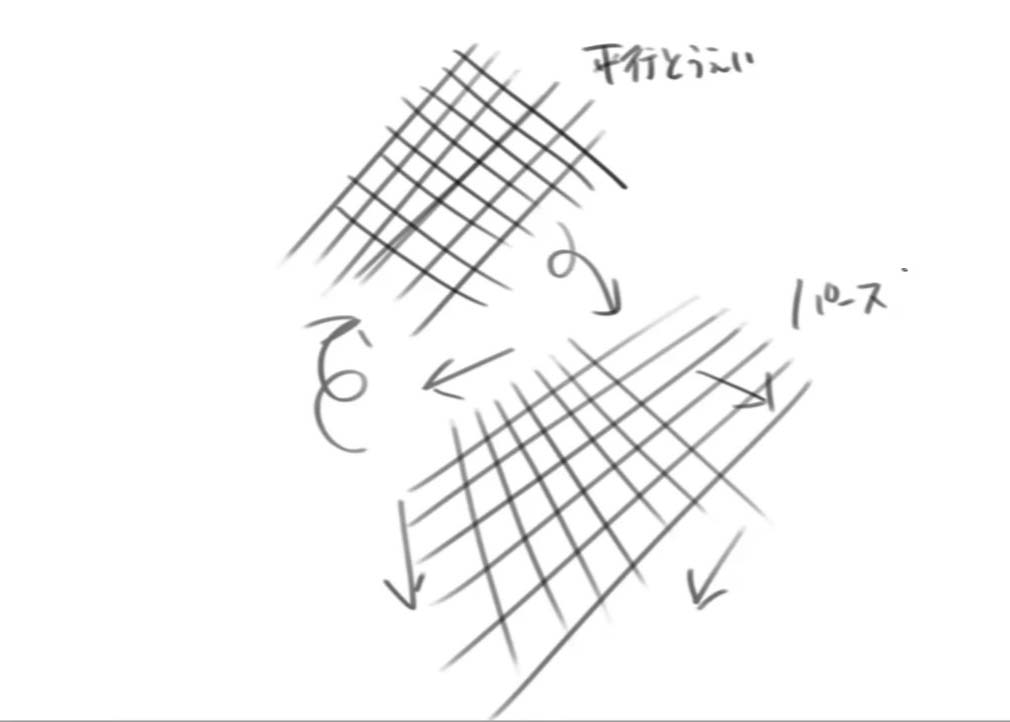
平行投影というパースのかからないテクニックもありますが今回は使用しません。

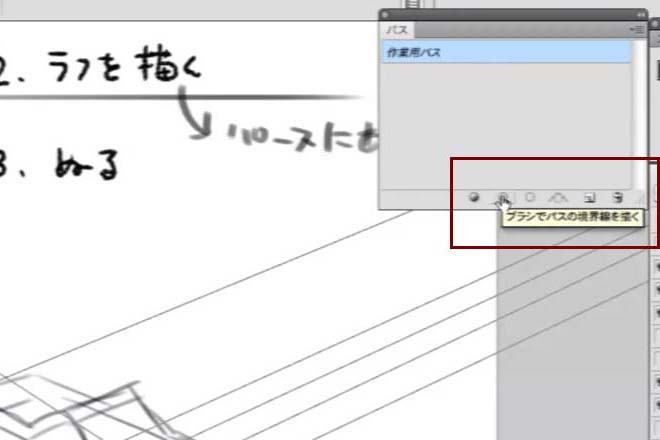
今回は作業用パスを動かしつつ補助線としてして使う方法で描いていきますが、複製してパスを使用して線を引く方法があります。
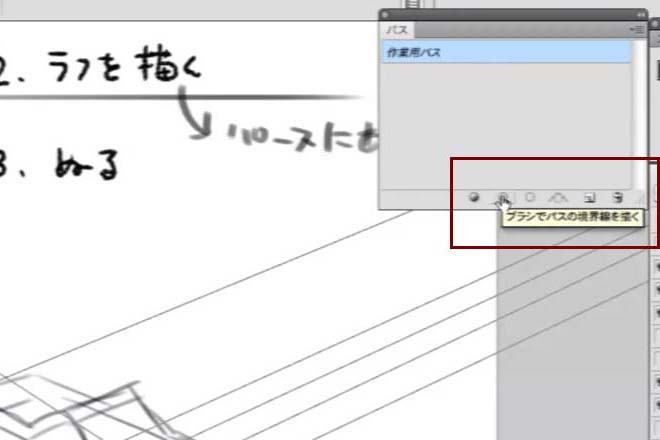
(作業用パスを選択→ブラシをの大きさ選ぶ→ツールアイコンのブラシでパスの境界線を描くを選択)




どちらでもやりやすい方法で行ってください。
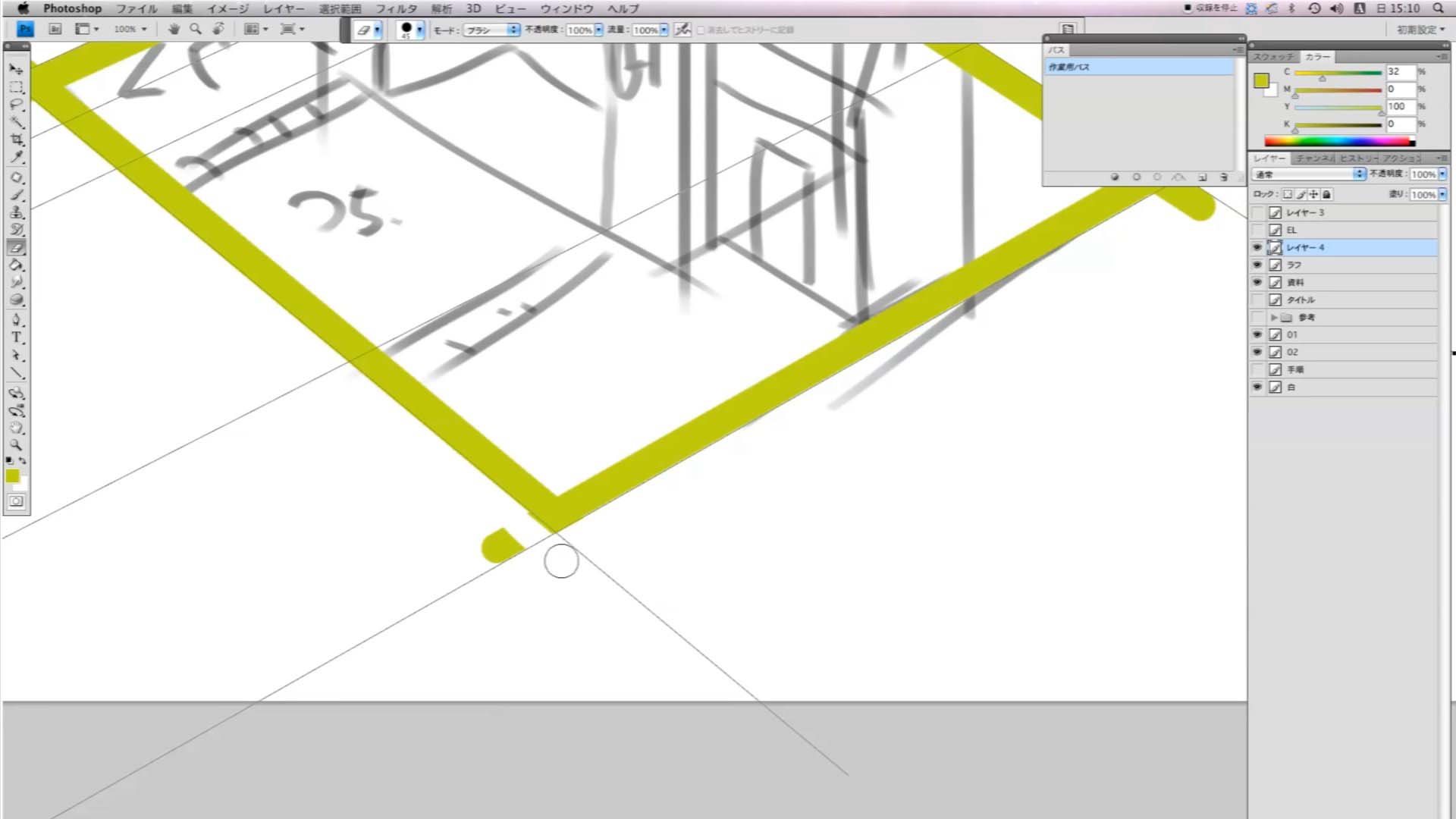
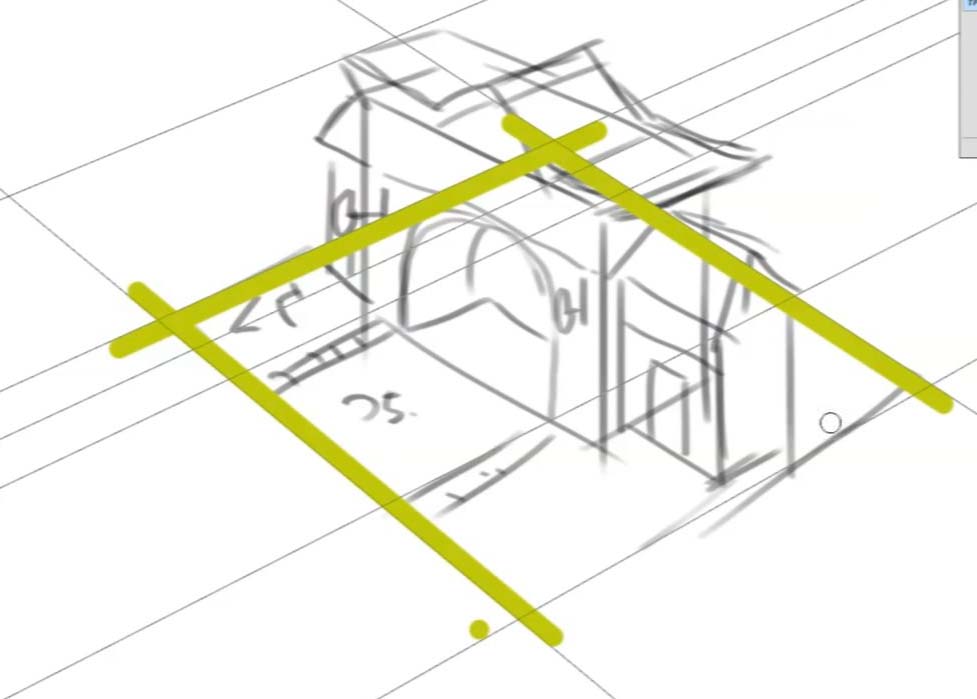
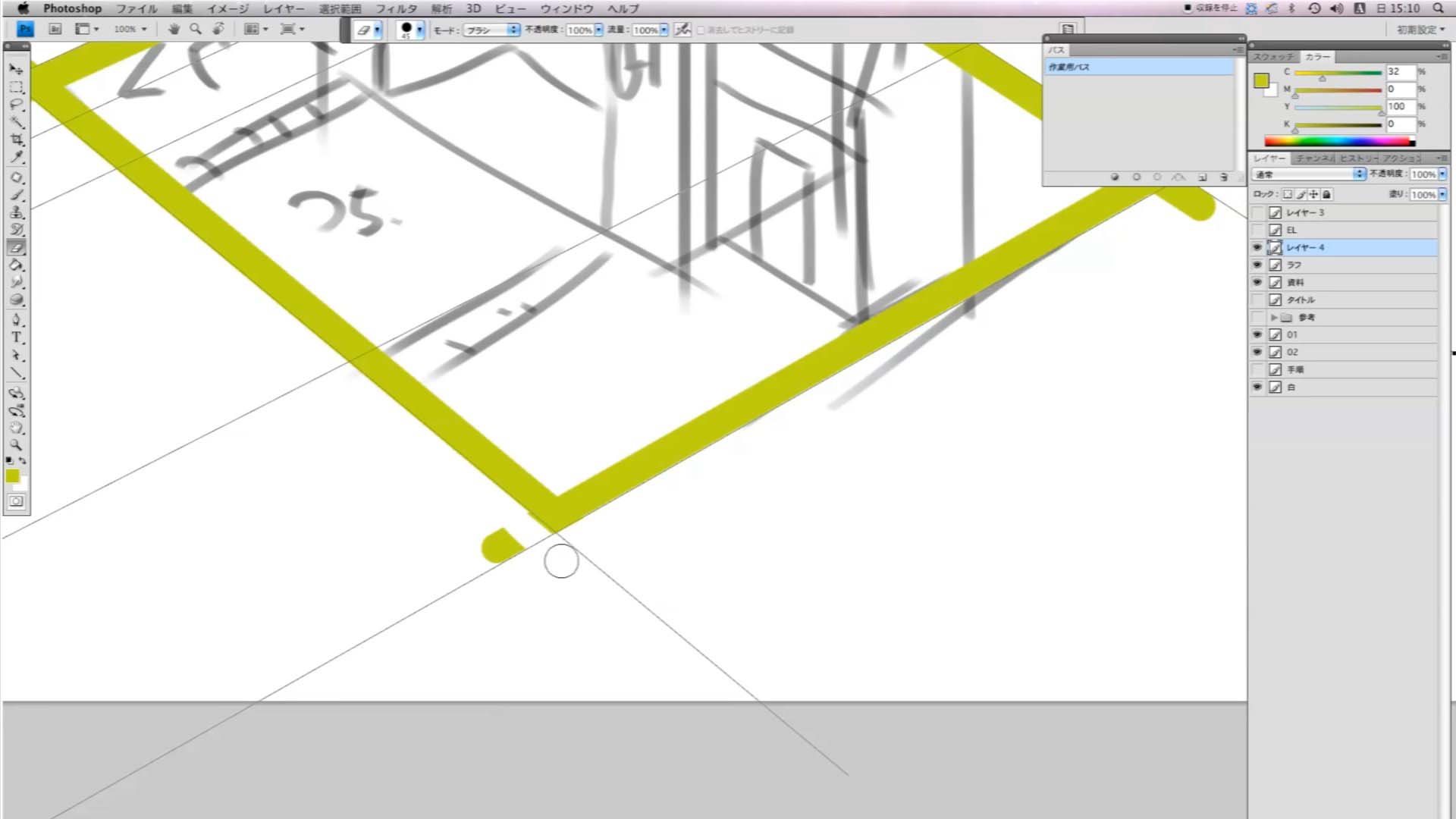
では例として足場を描いてみます。ペンツールで引いたパスで足場を囲み、その線に合わせてブラシで端を囲みます。


交差してはみ出した部分は消しゴムで消します。
整え方も選択範囲を作ったりはみ出さないよう描いたり色々ありますので自分に合った方法を探してみて下さい。

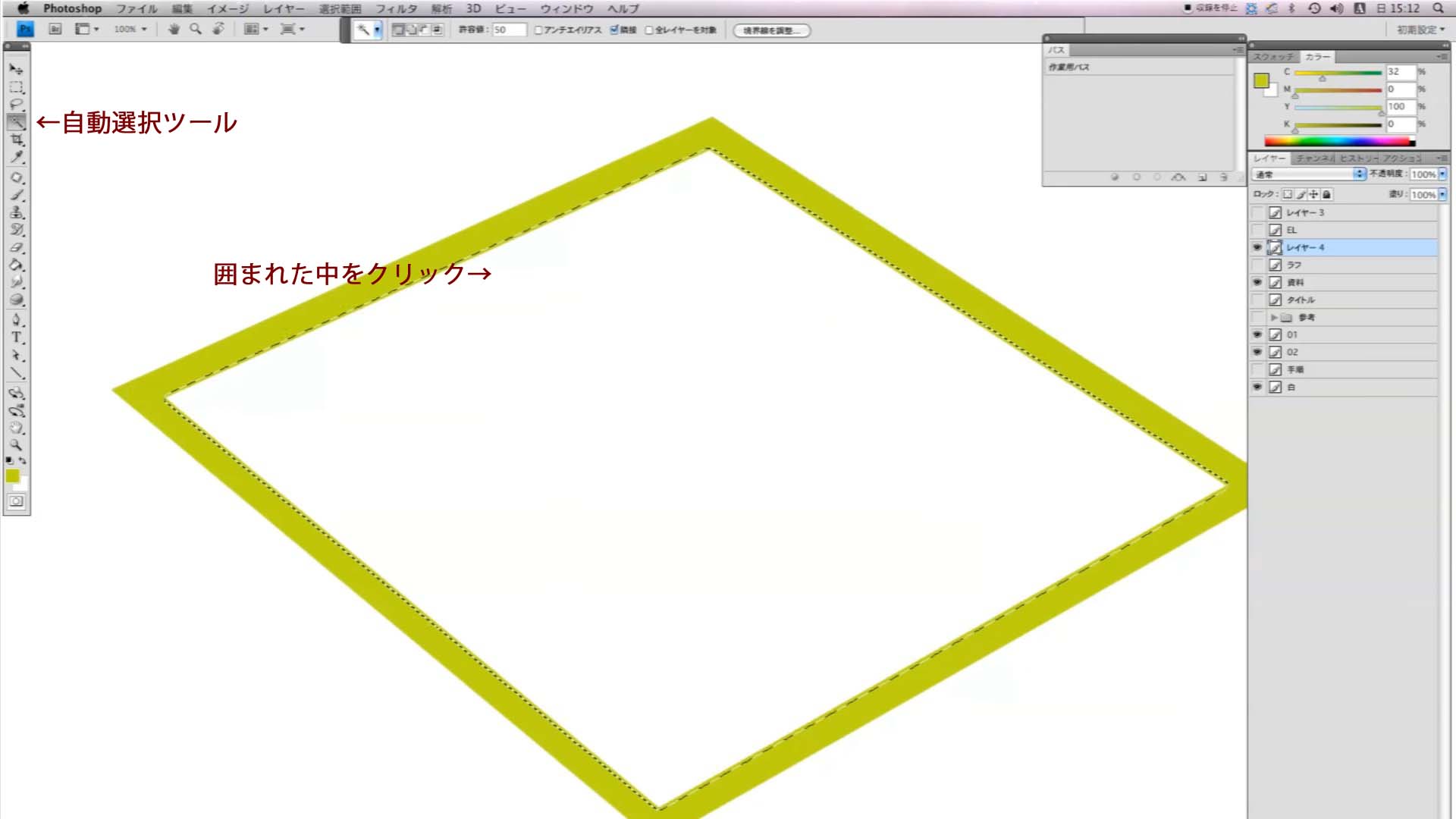
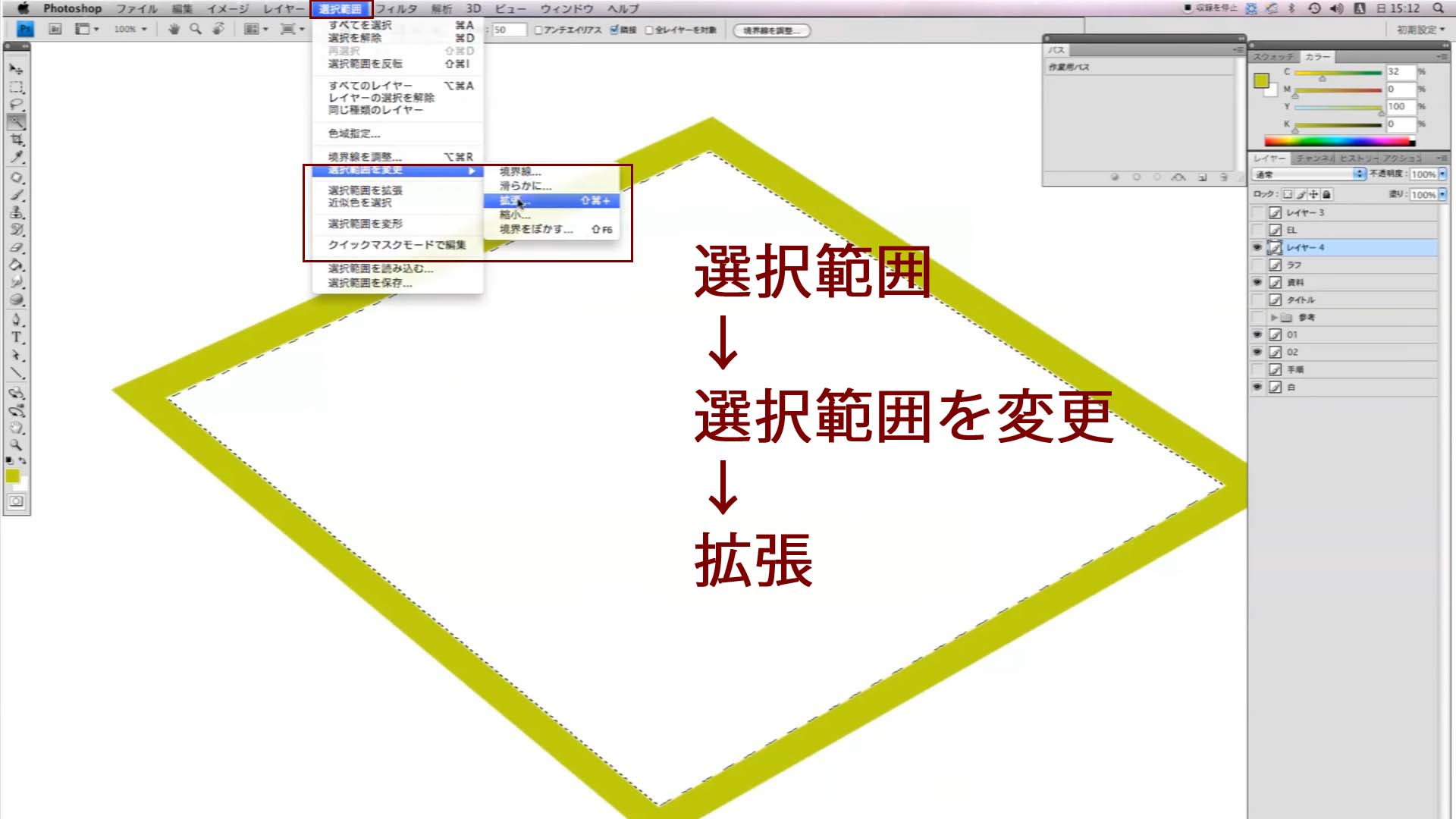
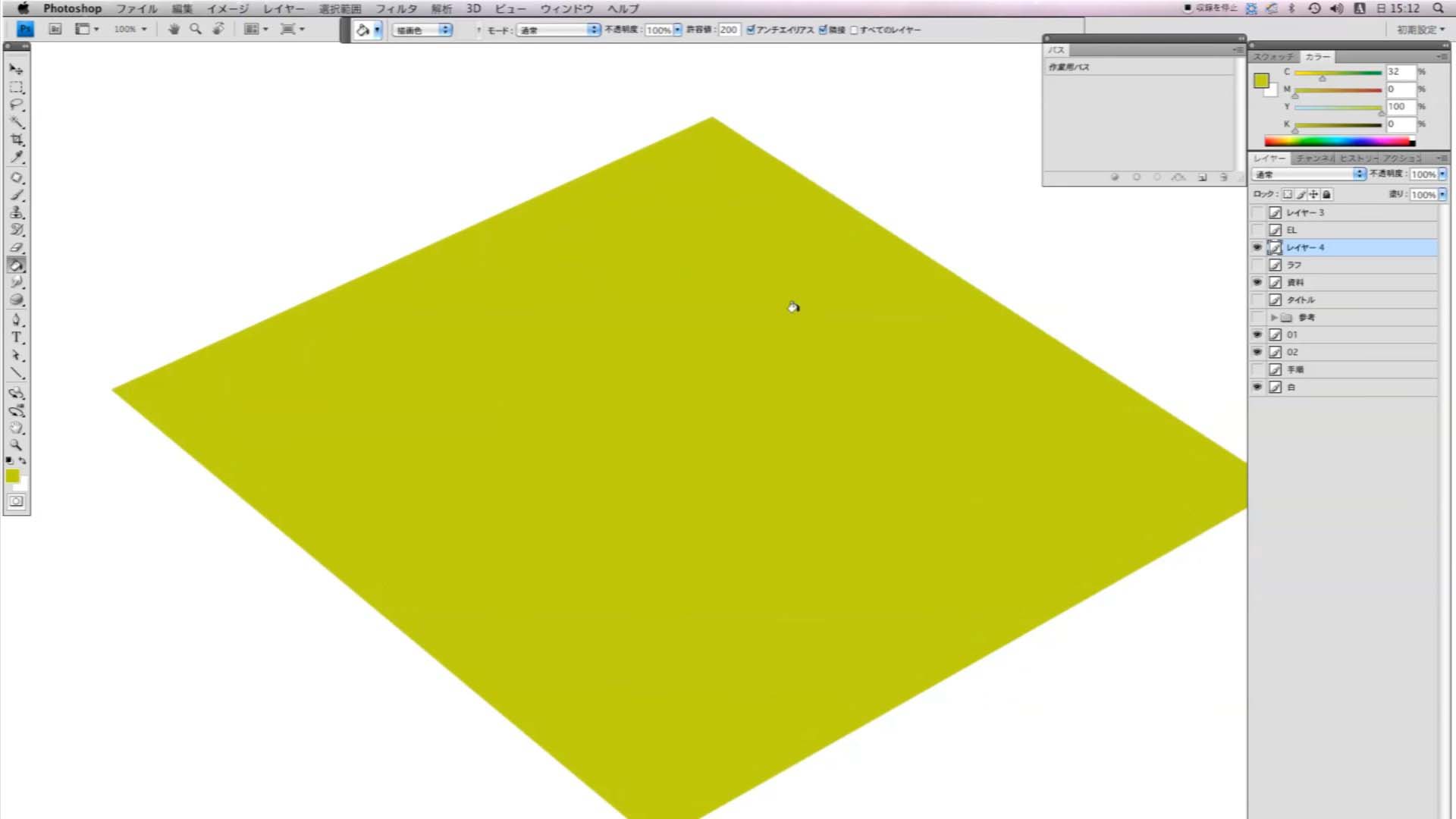
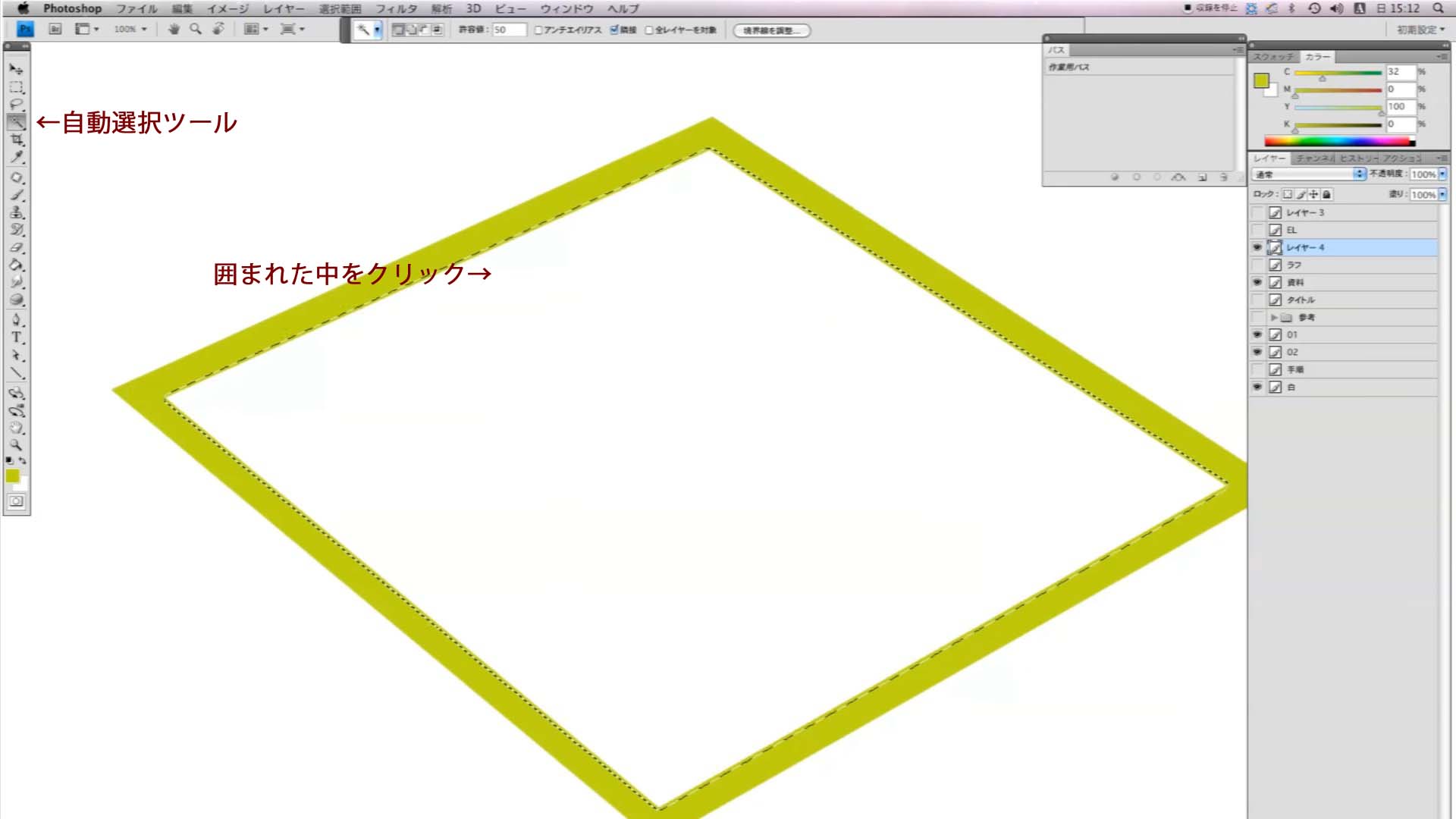
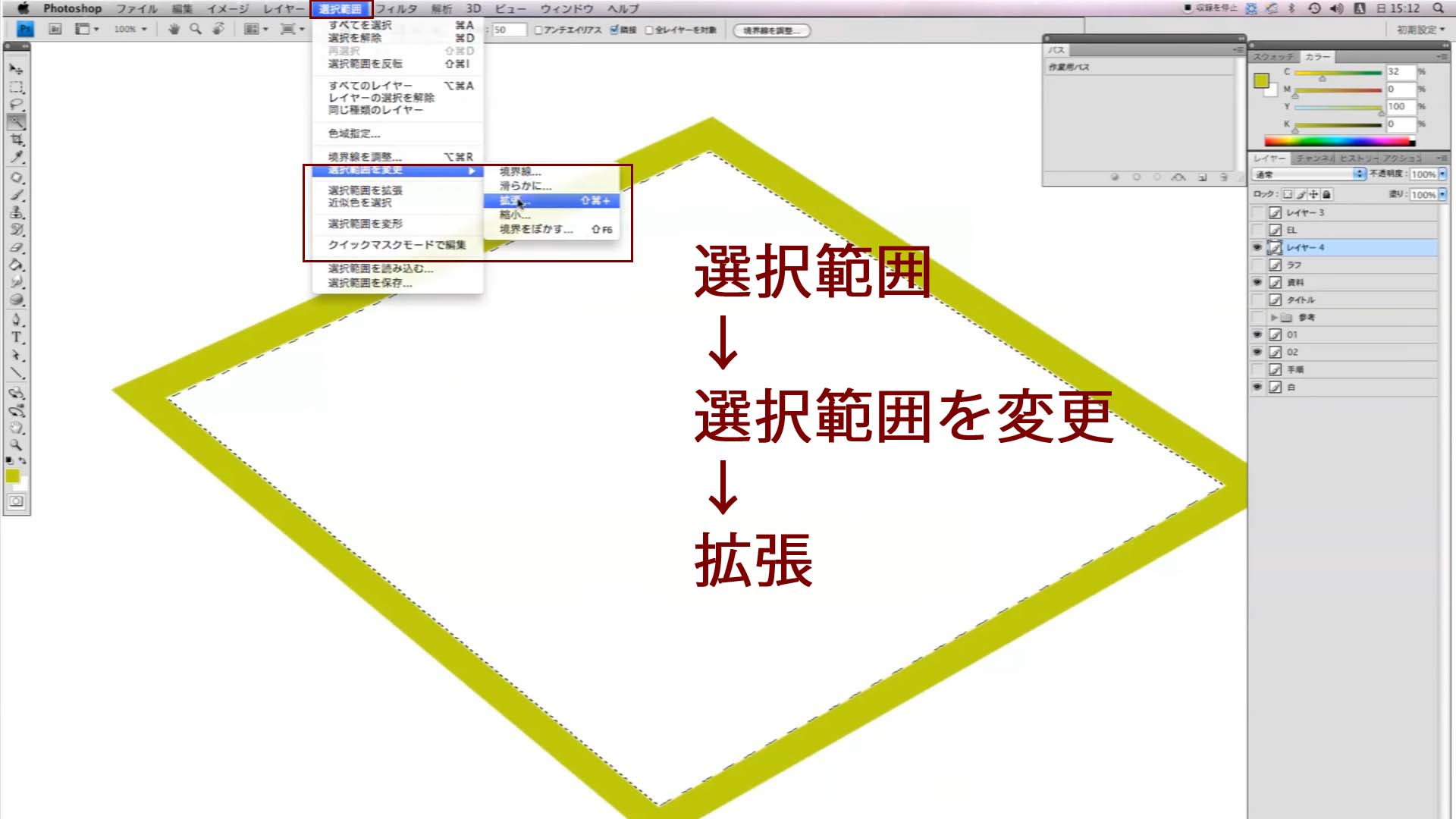
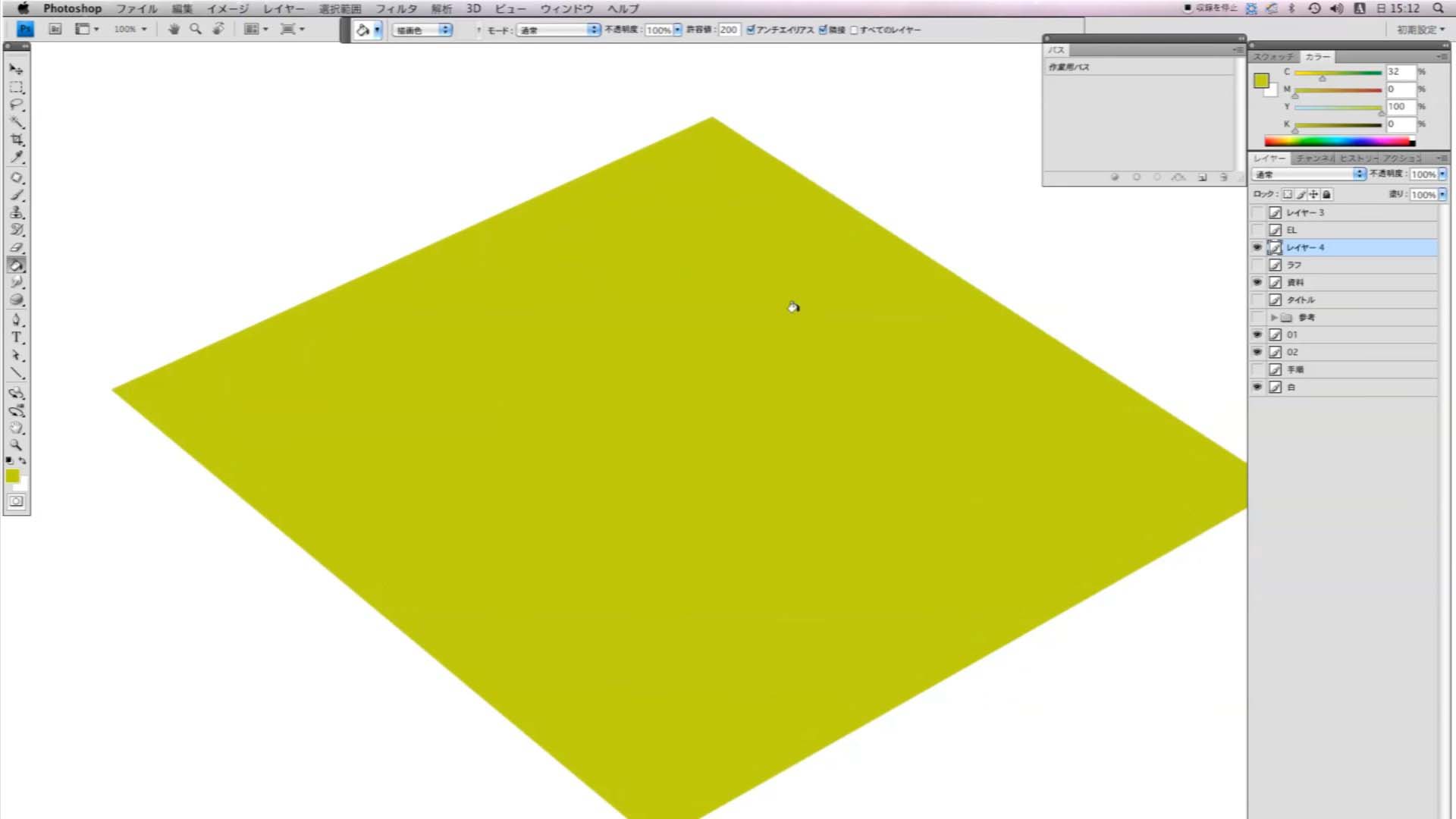
次に自動選択ツールを使い選択した後、選択範囲の拡張。そして塗りつぶしツールでベタ塗します。
ラフを薄めにすると今後の作業がやりやすいのでお勧めです。




以上でAri先生の背景イラスト講座 Vol.20「建物のパースの描き方講座 その1」は終了です。動画講座では、さらに詳しく解説を行っているので記事よりも理解しやすくなっています。
また、続編はAri先生の背景イラスト講座 Vol.21「建物のパースの描き方講座 その2」です。ぜひチェックしてみてくださいね!
イラレポ
投稿完了
建物のパースの描き方講座!
資料を用意する
まず、どのような建物を描きたいか資料を用意します。
今回はヴィネット(小型のジオラマ)の様なタイプを描きます。
2枚目のようなリアルなものはこの講座内では解説しませんので今後のAri先生の講座にご期待ください!


手順は
1.何を描くか決める
2.ラフを描く
3.塗る
で進めていきます。

手順1に従って資料を決めます。ヴィネットにしやすい門のような、建物の外観です。

初心者の方は実在しているものがお勧めです。
形だったり大きさだったりを最終確認できるので迷わずに済みます。
資料を全く見ずに描くと、リアリティが追及しにくいのでやはり実在しているものが良いでしょう。
(電柱やガードレールなど寸法の基準が決まっているものだと特に重要です)
では早速手順2のラフを描いていきます。
資料の上あたりにレイヤーを作成してそちらにフリーハンドで描いていきます。

ブラシは何でも構いません。鉛筆・マーカータイプの種類でもOK。

角度は矢印方向から見るような、斜めからのイラストに決めました。

直方体で建物の全体の大きさを決め、それに合わせて門や屋根を描いたり左右の建物を描写します




建物だけではなく道路や草むらなど地面の配分も決めて、方向性が決まりました。

手順2、3の間にパースに合わせるという手順が必要なのでこれから行います。
※パースについての詳細は「Ari先生Vol.12パース・一点透視図法の基本」や
プレミアム講座「建物の描き方」で!

フォトショップのペンツールを使い、今回は2点透視でパースを取ります。

・ペンツールは始点と終点を決めてあげるとラインを引くことができるツール

・Shiftを押しながらクリックすると水平、45度、90度で調整できる



最初にアイレベルをとります。
ペンツールで一度引いたパスは後で調整することが可能です。
カーソルがペンツールの状態で、Ctrlまたはコマンドを押しながらクリックすると白い矢印に変化し、動かせます。



コピー&ペーストも出来るので片方の点を選んでコピーしてペーストして移動させます。 この方法だと同じ支点から線を引くことが可能なので便利です。


今回はラフに合わせてこのぐらいの2点でパースを取りました。
(仕事で依頼される場合は指定に合わせてパースもとります)

平行投影というパースのかからないテクニックもありますが今回は使用しません。

今回は作業用パスを動かしつつ補助線としてして使う方法で描いていきますが、複製してパスを使用して線を引く方法があります。
(作業用パスを選択→ブラシをの大きさ選ぶ→ツールアイコンのブラシでパスの境界線を描くを選択)




どちらでもやりやすい方法で行ってください。
では例として足場を描いてみます。ペンツールで引いたパスで足場を囲み、その線に合わせてブラシで端を囲みます。


交差してはみ出した部分は消しゴムで消します。
整え方も選択範囲を作ったりはみ出さないよう描いたり色々ありますので自分に合った方法を探してみて下さい。

次に自動選択ツールを使い選択した後、選択範囲の拡張。そして塗りつぶしツールでベタ塗します。
ラフを薄めにすると今後の作業がやりやすいのでお勧めです。




以上でAri先生の背景イラスト講座 Vol.20「建物のパースの描き方講座 その1」は終了です。動画講座では、さらに詳しく解説を行っているので記事よりも理解しやすくなっています。
また、続編はAri先生の背景イラスト講座 Vol.21「建物のパースの描き方講座 その2」です。ぜひチェックしてみてくださいね!
全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!
この講座の制作環境
OS : Mac OS X 10.6
ソフト:Photoshop CS4
ペンタブ:Wacom Intuos4

