
 クリスタのアニメーション機能の使い方講座
クリスタのアニメーション機能の使い方講座
この講座はクリスタ(CLIP STUDIO PAINT)のアニメーション機能の使い方を解説する講座です。デジタルでアニメを作りたい方、自分の絵を動かしてみたいという方にオススメの講座になっています。
初めてクリップスタジオでアニメ制作をする方を対象とした内容なので、基本からしっかり学ぶことができます!
クリップスタジオペイントのアニメ機能を解説!
アニメ作りでクリスタがカバーしている工程
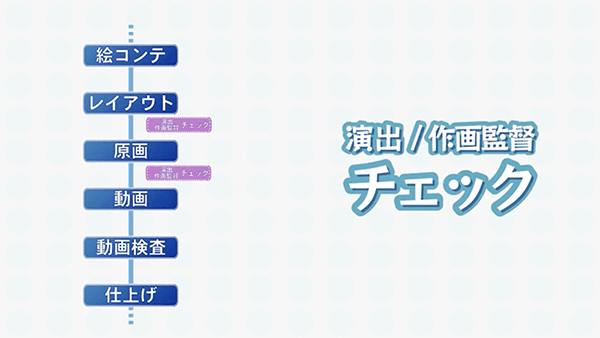
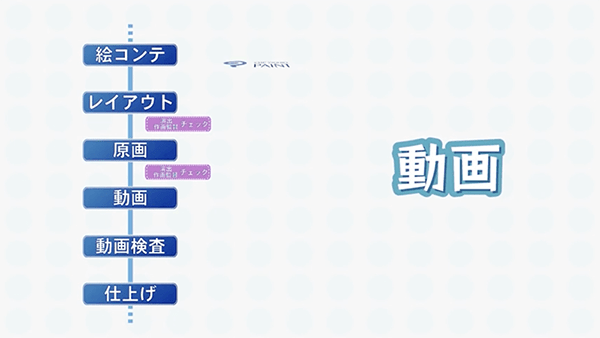
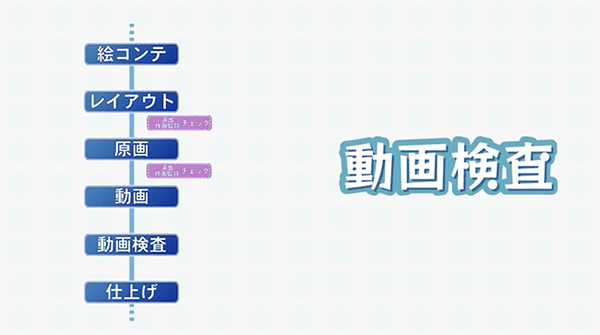
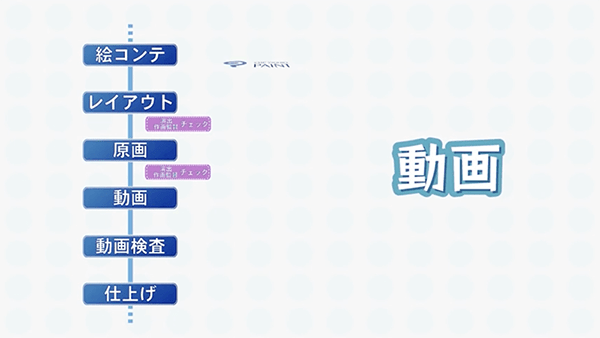
まず初めに、アニメーションの制作工程とクリスタがカバーしている範囲を確認していきましょう。アニメーションで作画を行う工程は、主にこのようになっています。
・絵コンテ
・レイアウト
・原画
・動画
・動画検査
・仕上げ
CLIP STUDIO PAINTでは、その工程のほぼ全てをカバーすることができます。

クリスタでのアニメ制作 準備編
それでは早速本編に入っていきましょう。まずは「準備編」ということで用紙を設定するところから解説を行っていきます。記事で分かりづらい点はぜひ動画もご覧くださいね!(*この動画は音声なしになっておりますので、その点ご注意ください)

CLIPの画面から用紙テンプレートを作成していきましょう。

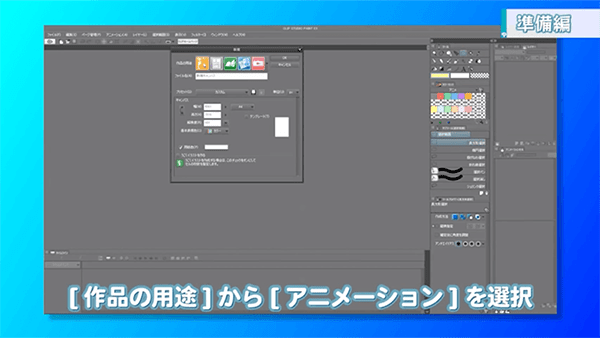
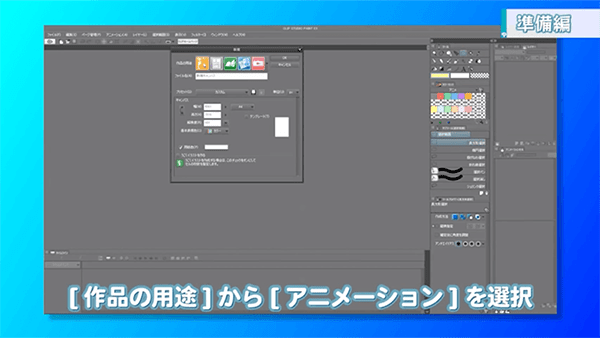
「作品の用途」から「アニメーション」を選択します。小さく表示されたメニューで赤い動画マークのボタンです。

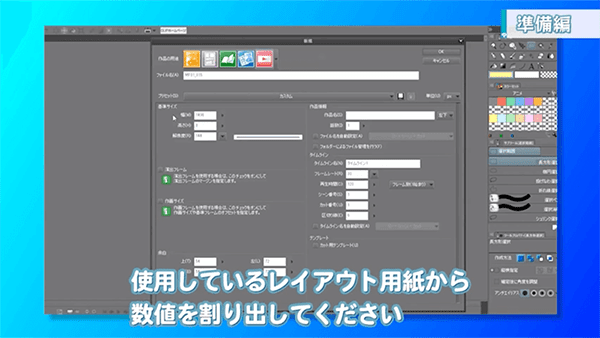
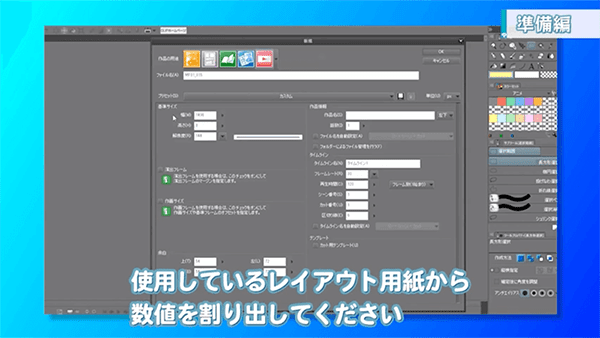
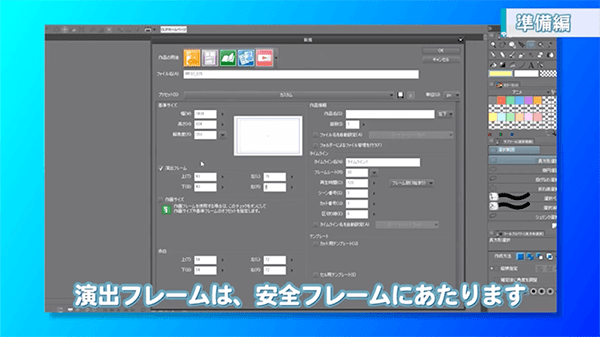
ファイル名を記入後、「基準サイズ」を入力していきます。


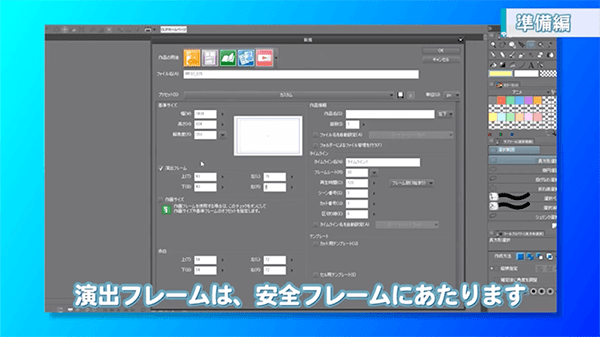
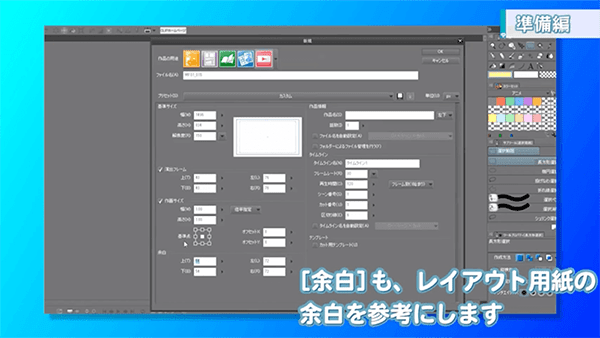
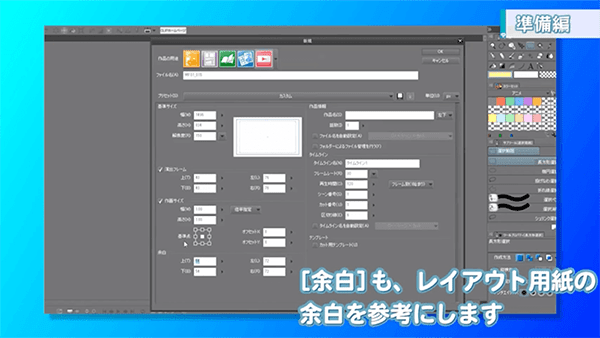
さらにその下にある「余白」もレイアウト用紙の余白を参考に記入します。

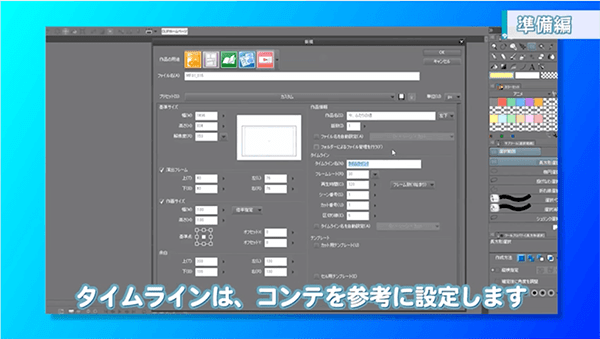
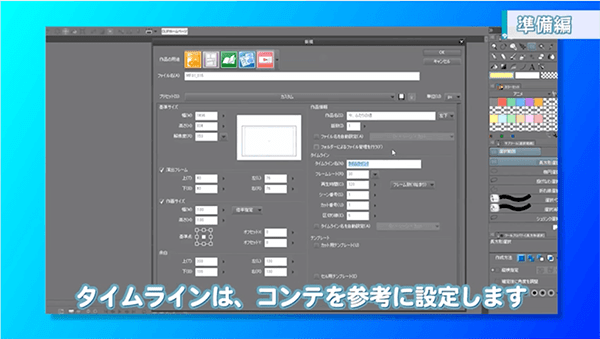
「作品名」を記入し、タイムラインはコンテを参考に設定します。

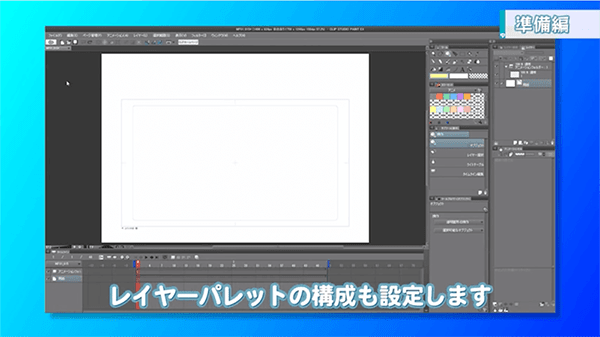
右上にあるOKをクリック紙、アニメーション用のキャンバスが作成されました。続いて、レイヤーパレットの構成も設定しましょう。

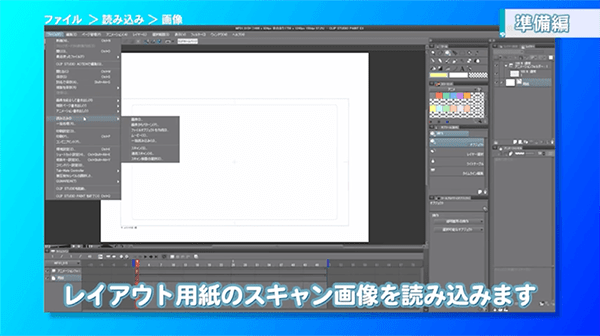
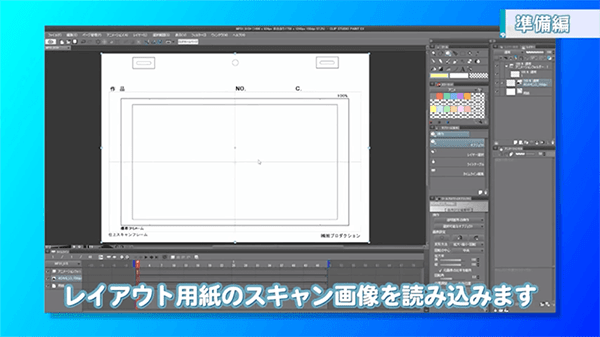
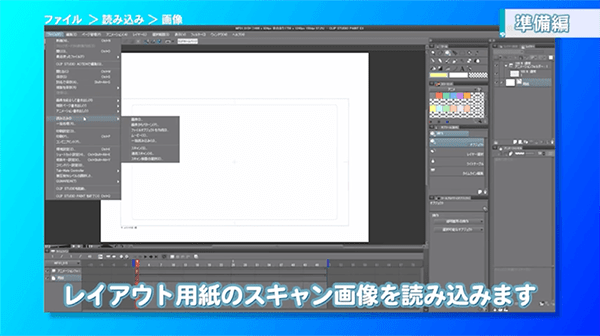
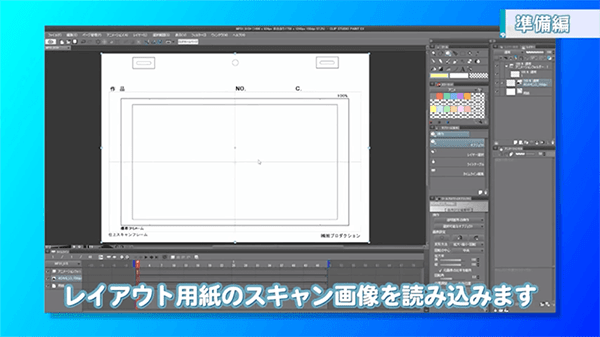
「ファイル」→「読み込み」からレイアウト用紙のスキャン画像を読み込みます。

レイアウト用紙がスキャンできました。

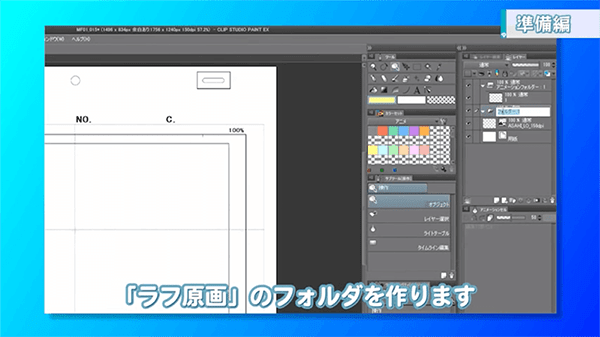
これで用紙が準備できました。続いて「レイヤー」内にラフ原画フォルダを作成します。

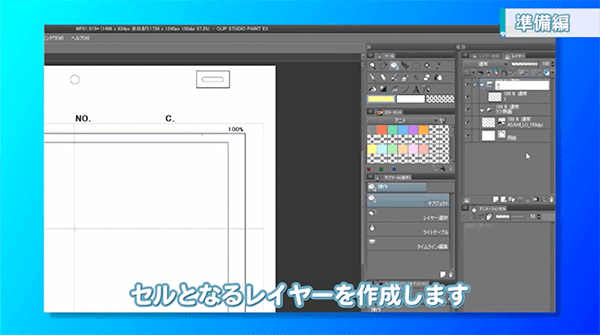
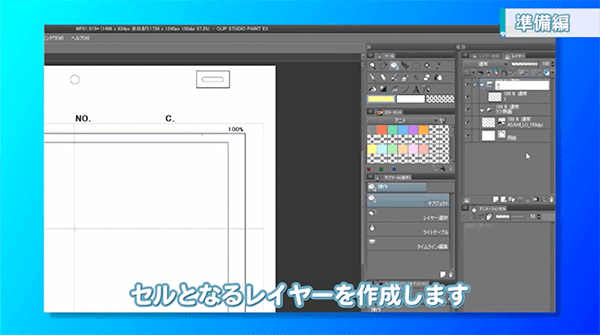
次にセルとなるレイヤーを作成します。まずは1つ作成します。

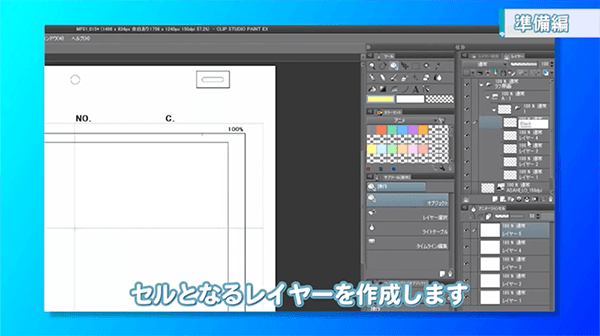
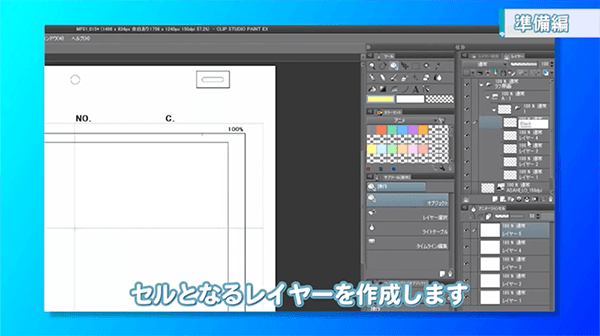
セルとなるレイヤーを続けて複数枚作成していきます。

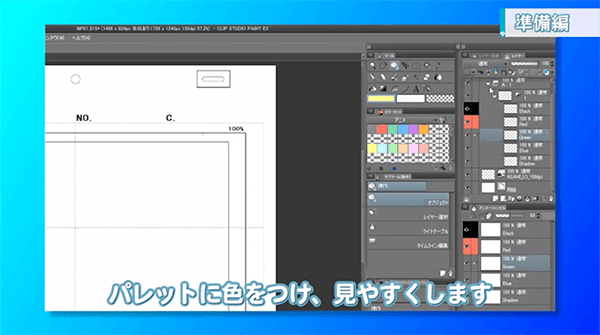
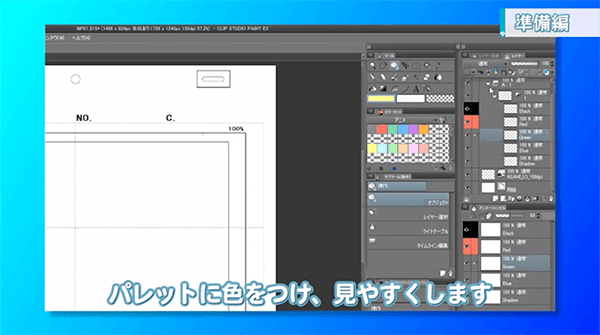
パレットに色をつけ、必要なレイヤーを見つけやすくします。

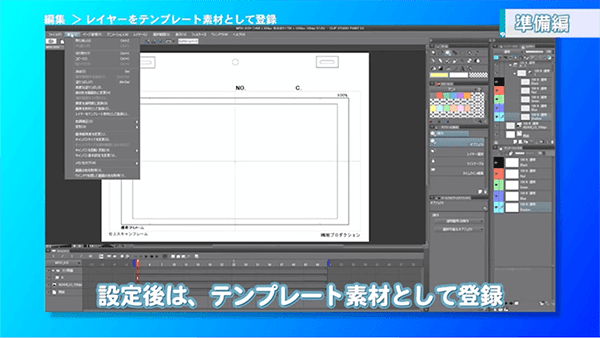
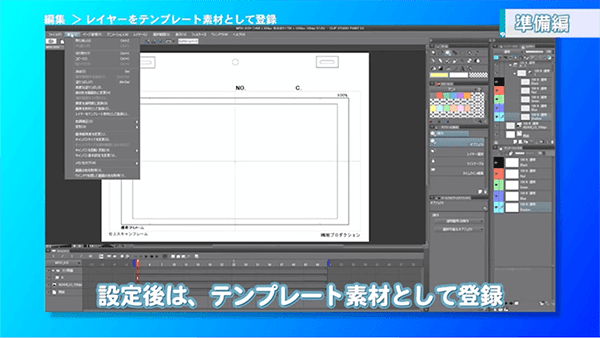
これらの設定が終わったら、テンプレート素材として保存します。保存しておくことで、次のカットにうつる時に便利です。

クリスタでのアニメ制作 レイアウト
次にレイアウトの工程に移ります。

そもそも、

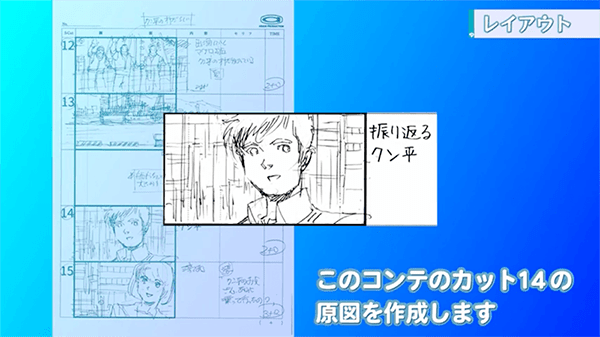
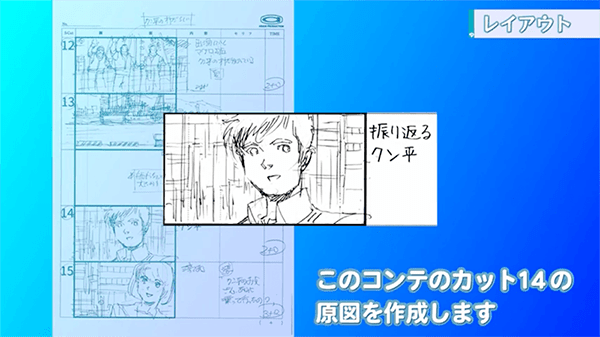
この講座では、このコンテのカット14の原図を作成します。

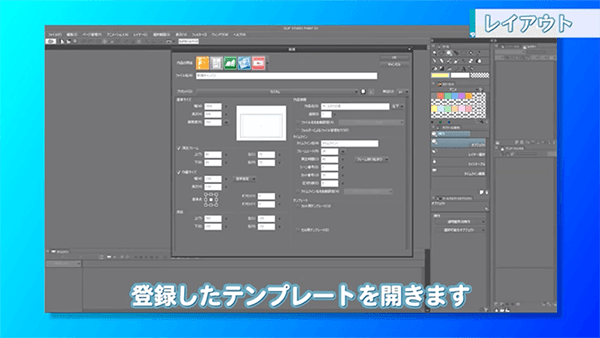
「ファイル」から先ほど登録したテンプレートを開きます。メニューが表示されるので右下の「テンプレート」をクリックします。

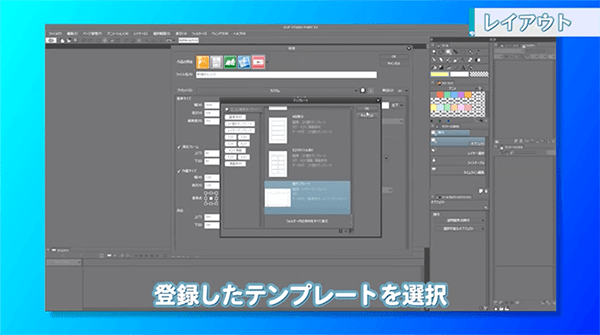
画面が立ち上がるので、登録したテンプレートを選択します。

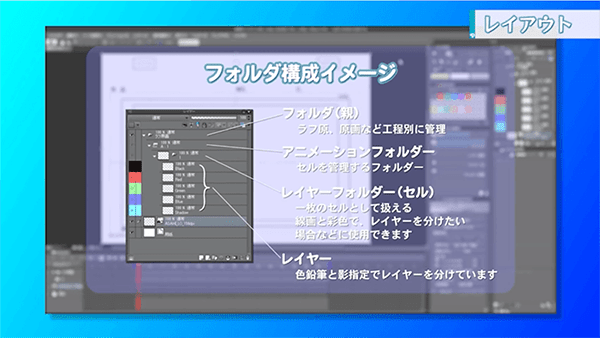
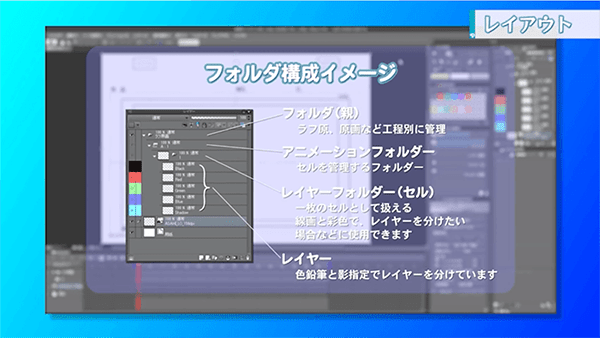
ここで、先ほども出てきたフォルダの構成イメージを確認しておきましょう。
・フォルダ(親):ラフ原画、原画など工程別に管理するもの
・アニメーションフォルダー:せるを管理するフォルダー
・レイヤーフォルダー(セル):一枚のセルとして扱える。線画と色彩でレイヤーを分けたい場合などに使用
・レイヤー:色鉛筆と影指定でレイヤーを分けています

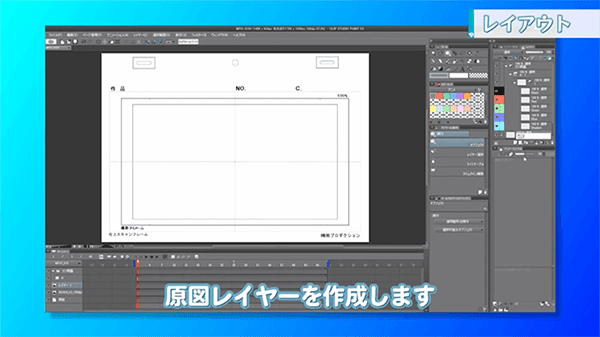
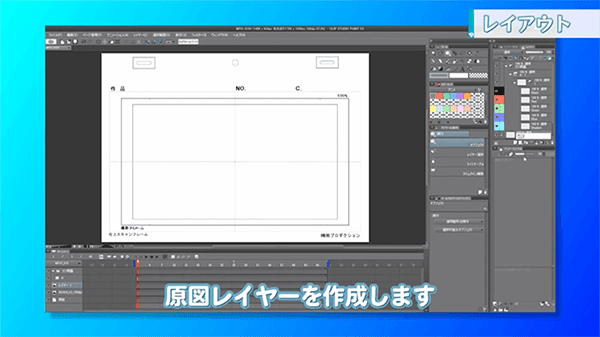
原図レイヤーを作成します。

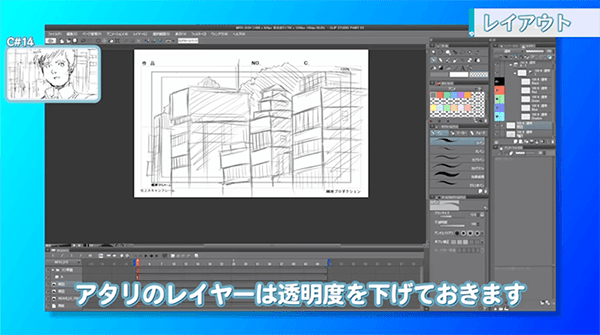
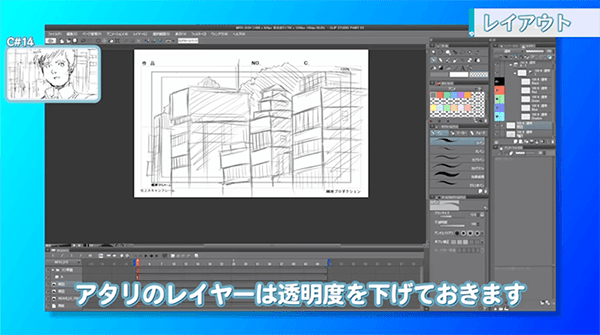
まずは背景のアタリをとります。アタリのレイヤーは透明度を下げておきます。

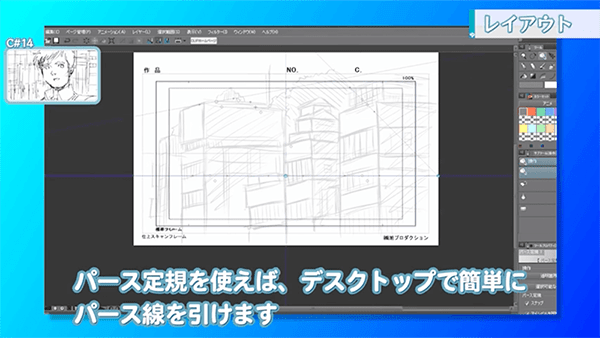
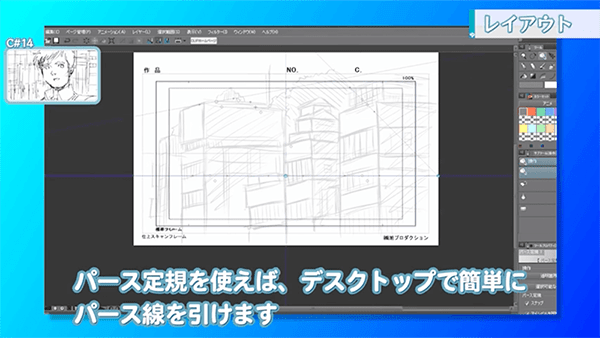
新しいレイヤーを作成し、アタリに合わせてパース定規を設定します。パース定規を使うことでデスクトップで簡単にパース線を引くことができます。最上部のメニュー「レイヤー」→「定規・コマ」→「パース定規の作成」を選択します。
パース定規自体の使い方は動画の6:45あたりから始まりますので、ぜひ確認してみてくださいね!

次に新規作成したレイヤーに絵を描いていきます。パースに沿って、定規を使っているように線を引くことができるはずです。
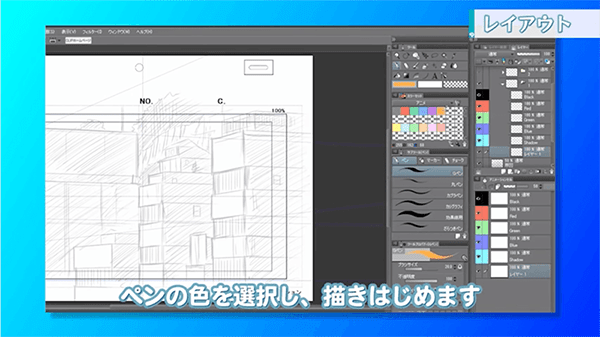
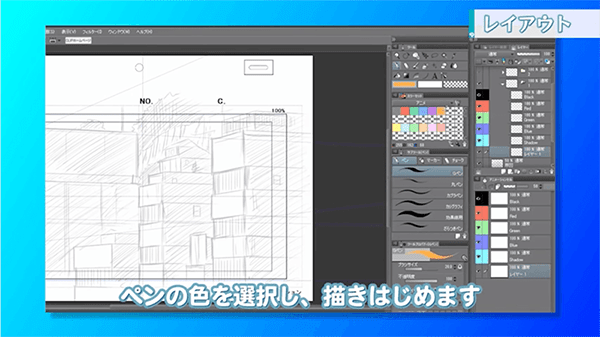
原図が完成したら、ペンの色を選択して人物のラフ原画を描いていきます。

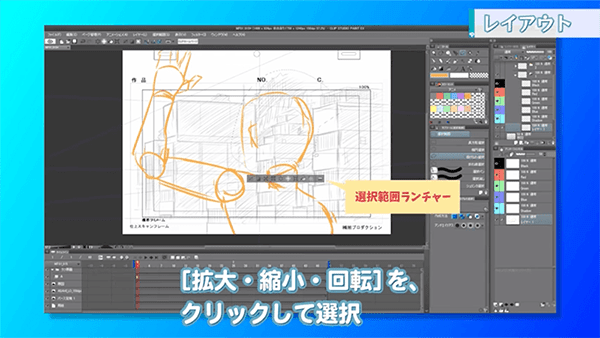
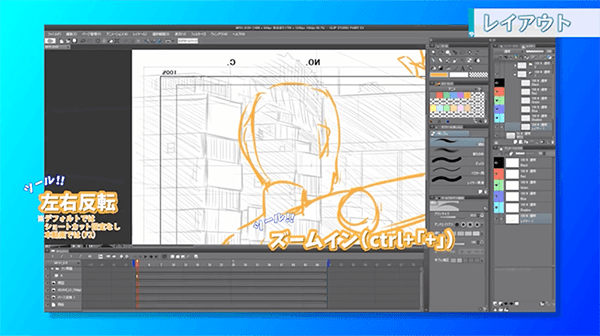
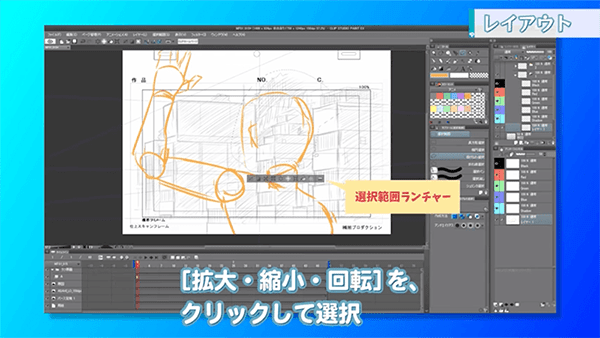
覚えておくと便利な様々な機能がクリスタには搭載されています。例えば「投げなわ選択」で指定したい範囲を囲むと「選択範囲ランチャー」が出現します。「拡大・縮小・回転」をクリックして選択しると、選択した箇所を動かせるようになります。

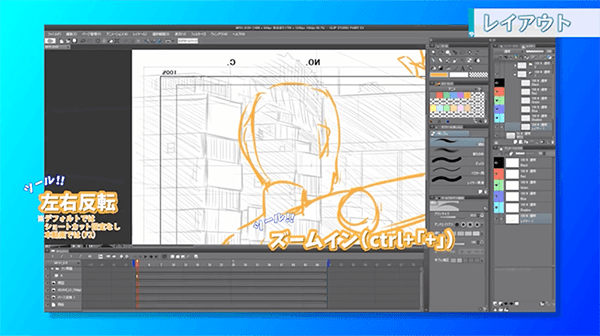
その他にも「左右反転」や「ズームイン」など、よく使うコマンドはショートカットを登録しておくことができます。動画31:00からの参考をぜひご覧ください。(チャプターを使用して選択することもできます)

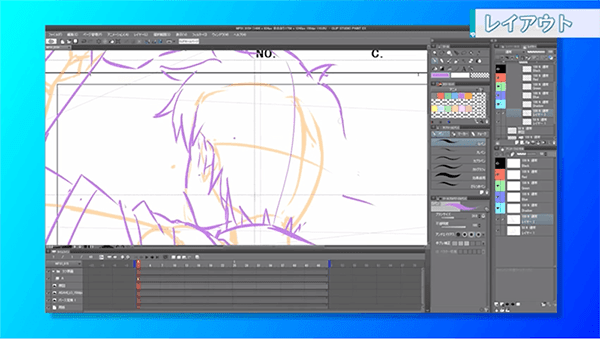
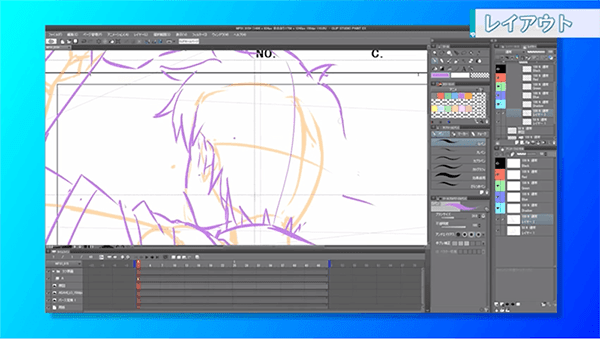
人物を描き進めていきます。

色鉛筆と同じように色を塗っていきます。

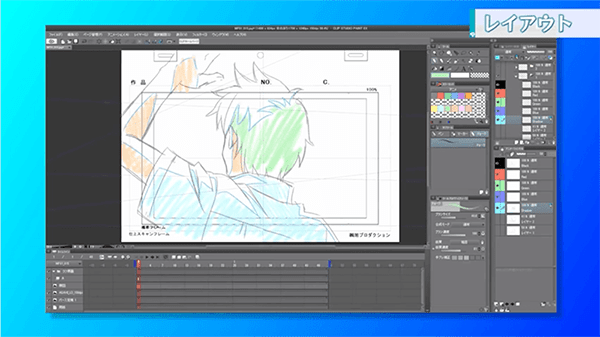
A-1のセルが完成です。セルごとにフォルダに番号を振って管理していくと、レイヤーをわかりやすい状態にしておけるのでオススメです。
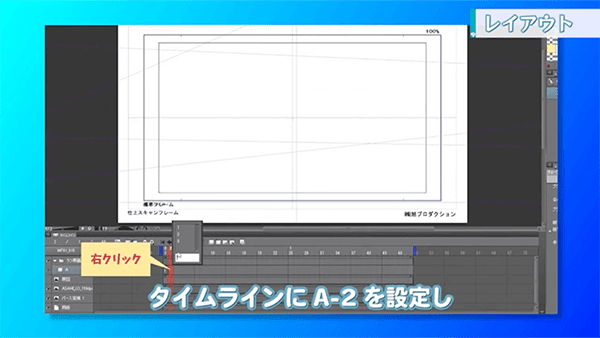
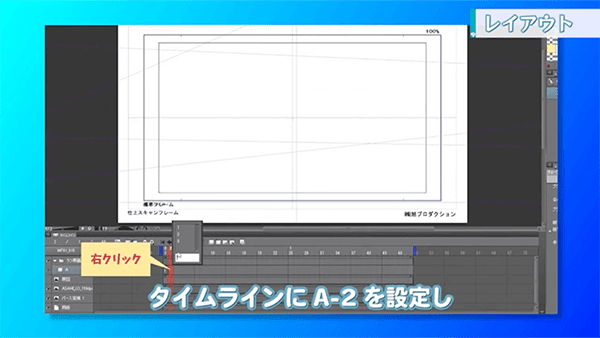
続いて、タイムラインを右クリックしてA-2を設定します。

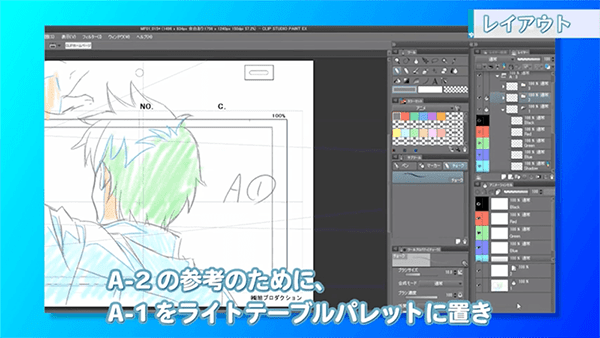
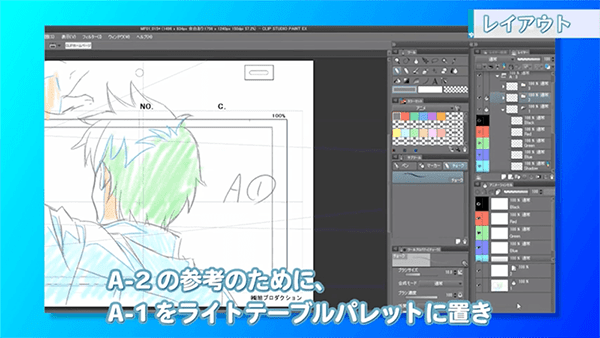
A-2のセルを書くために、参考としてA-1をライトテーブルパレットに置き、透明度を下げて透かしにしておきます。

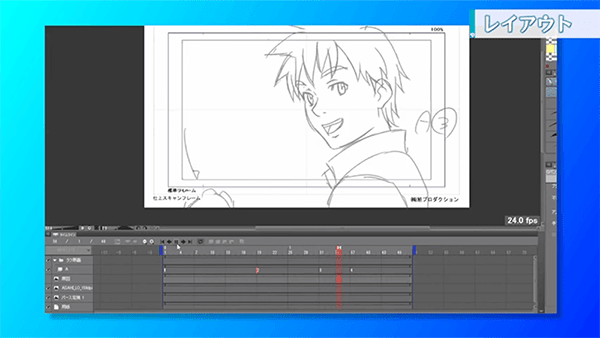
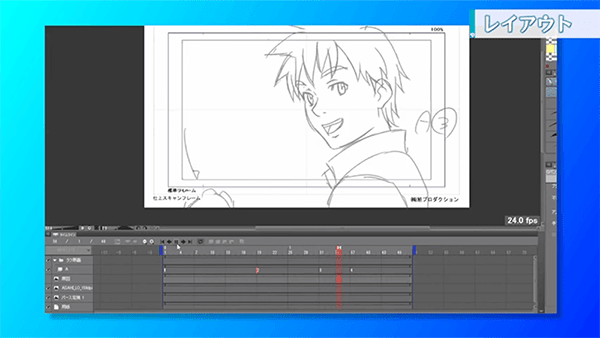
白紙のレイヤーをコピーして描画用のレイヤーを作成し、描いていきます。以降はこの繰り返しになります。完成したラフ原画をタイムラインのコマに指定すると簡単にプレビューを見ることができます!これで動きの確認もバッチリです。
ドラッグ&ドロップでタイミングの調整も簡単です。

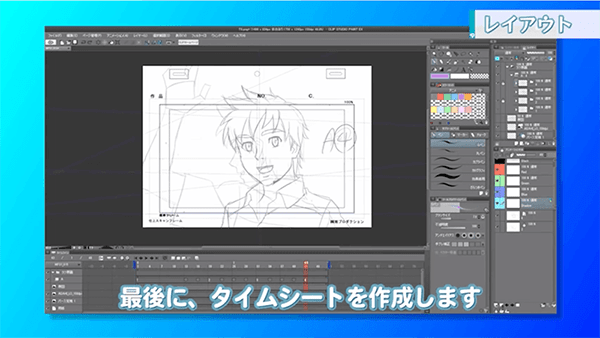
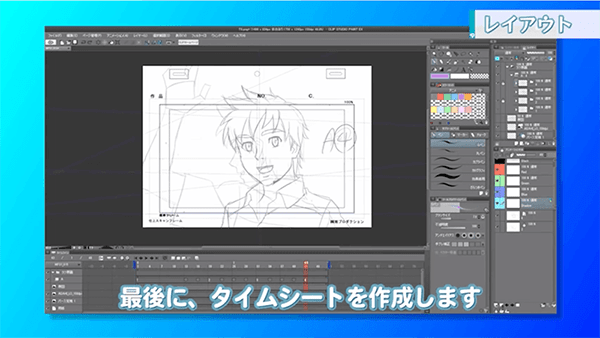
調整後、中割りの指示を行います。ツール「中割り指示」を右ドラッグしながら3フレーム分を選択しAlt + Enterを押します。最後に、タイムシートを作成します。

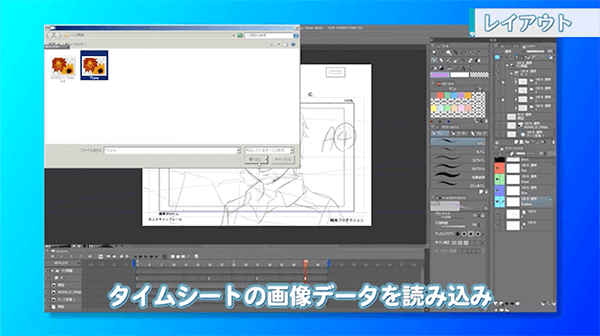
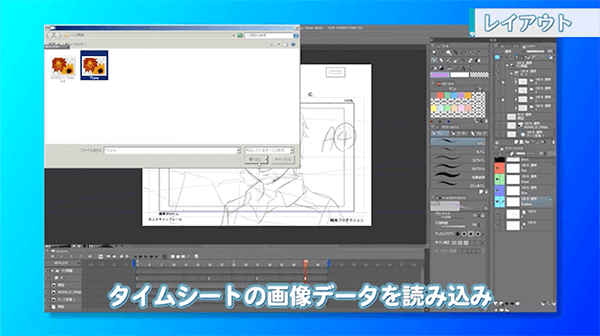
「ファイル」→「読み込み」からデータ化したタイムシートを取り込みます。

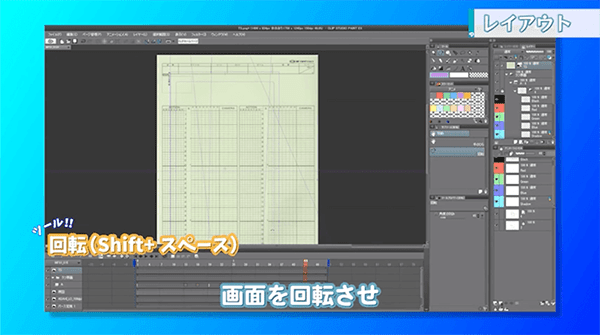
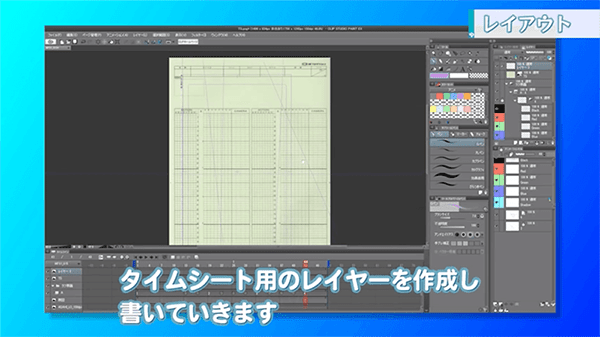
取り込んだら、見やすいようにタイムシートのレイヤーをレイヤーの最上部に持っていきます。また、向きが合っていない場合は回転させましょう。

タイムシートを記入する。

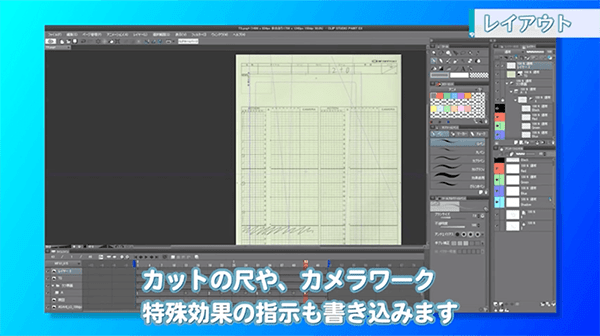
タイムラインを参考にセルの配置とタイミングを指定します。また、カットの尺やカメラワーク、特殊効果の指示も書き込みます。

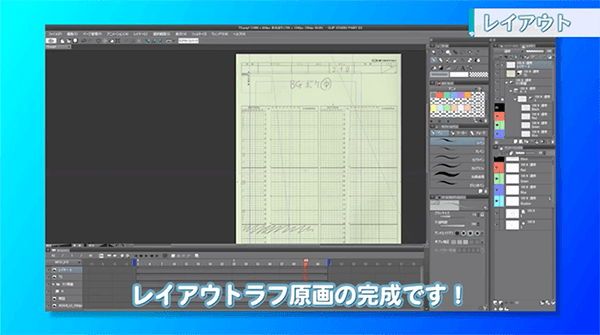
レイアウト ラフ原画の完成です!

演出・作画監督によるチェック
次は、各工程で発生する、演出さんや作画監督さんによるチェックの操作方法を紹介していきます。

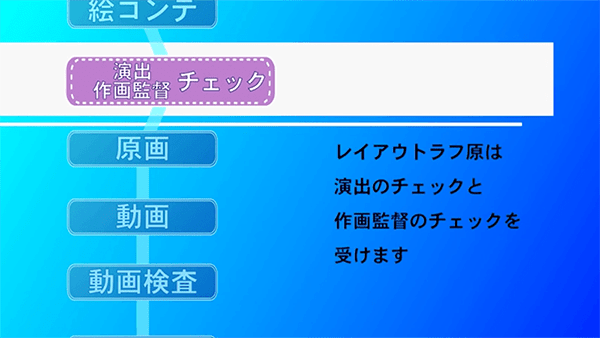
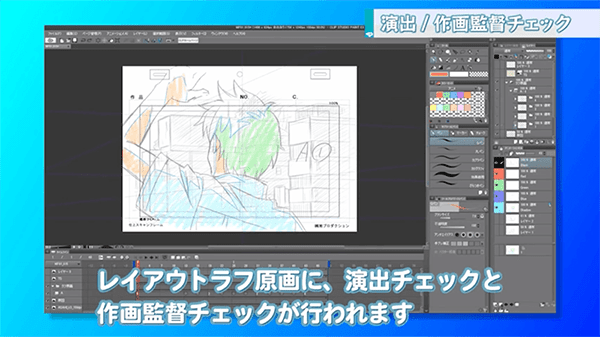
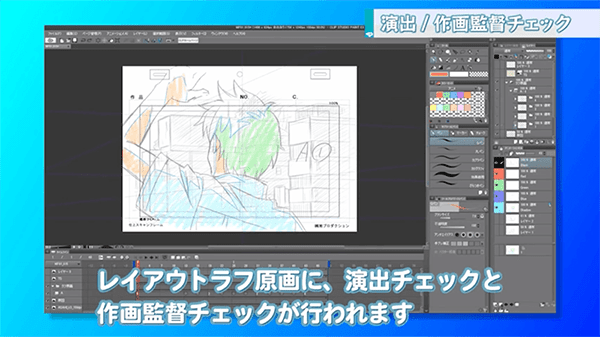
レイアウト、ラフ原画は、演出のチェックと作画監督のチェックを受けます。

一般的にレイアウトラフ原画に対して、チェックを受けます。

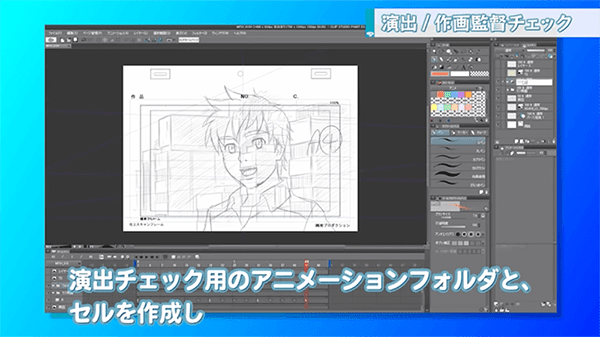
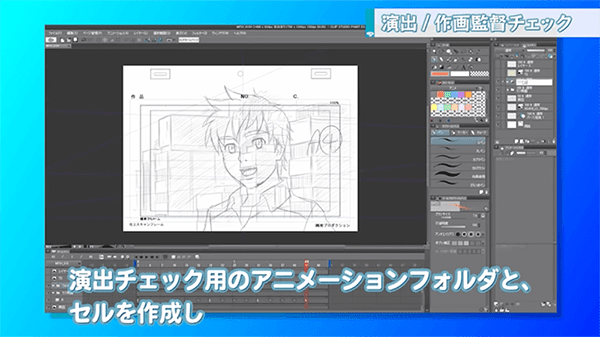
演出さんのチェック用アニメーションフォルダをセルを作成します。

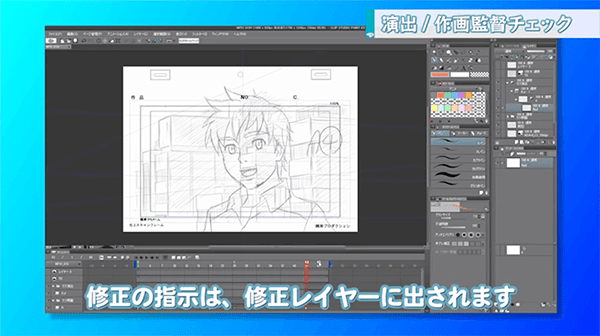
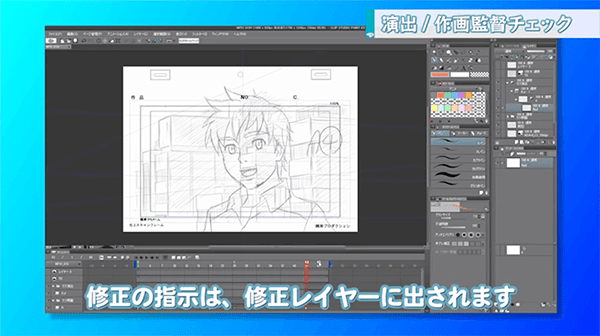
チェックする方は修正レイヤーを作成し、修正の指示を書き込みます。作画監督の場合も、チェック用のレイヤーを作成して指示を書き込みます。

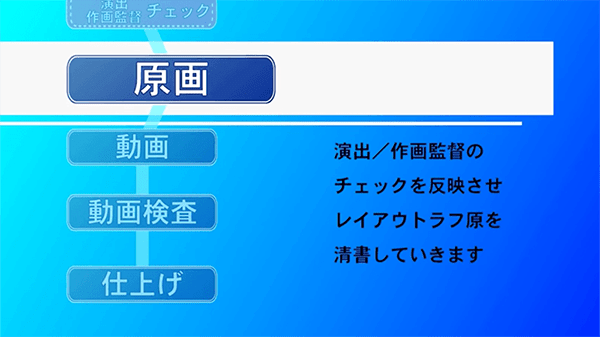
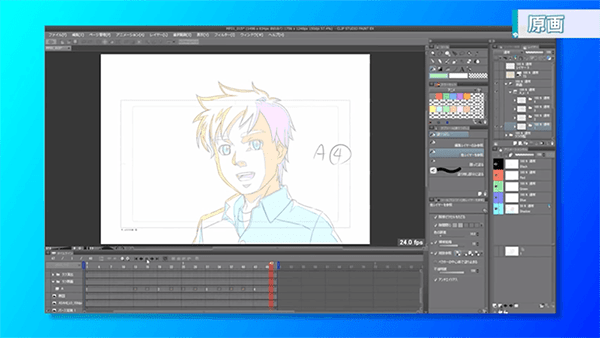
アニメーション用の原画を作成する
続いて、原画のパートに移ります。

原画では、演出さん・作画監督さんのチェックを反映させ、レイアウトラフ原画を清書していきます。

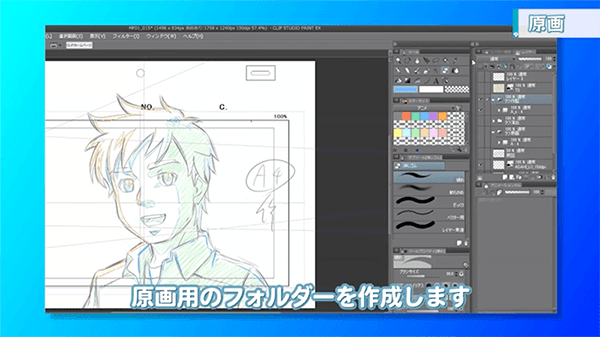
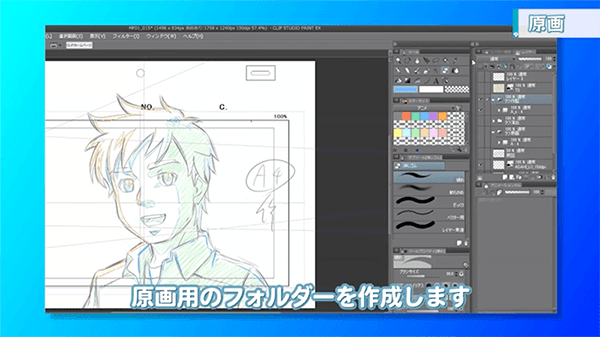
早速作業に取り掛かっていきましょう。まずは原画用のフォルダーを作成します。

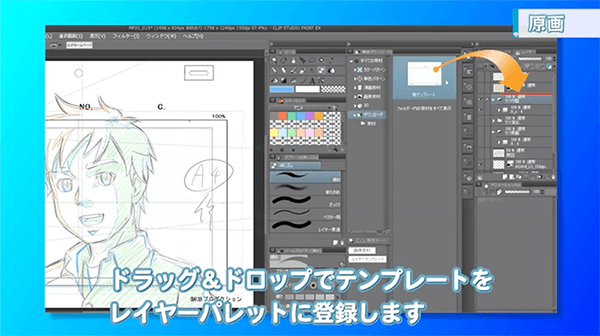
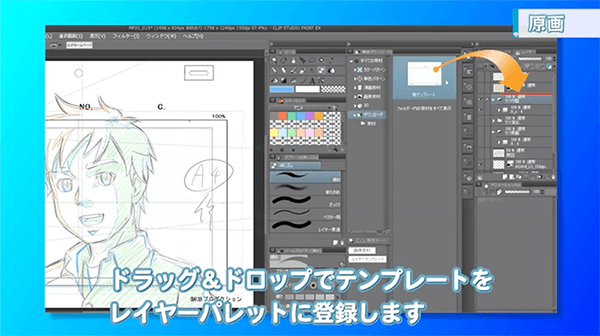
ドラッグ&ドロップでテンプレートをレイヤーパレットに登録します。

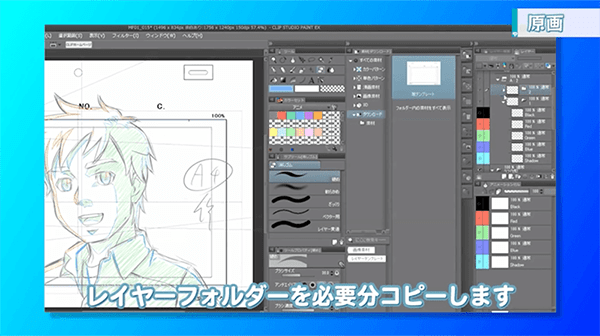
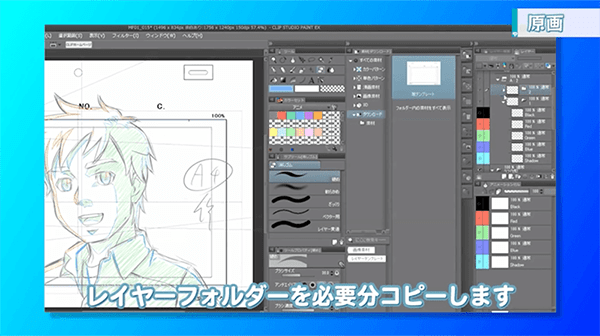
レイヤーフォルダーを必要分コピーしましょう。

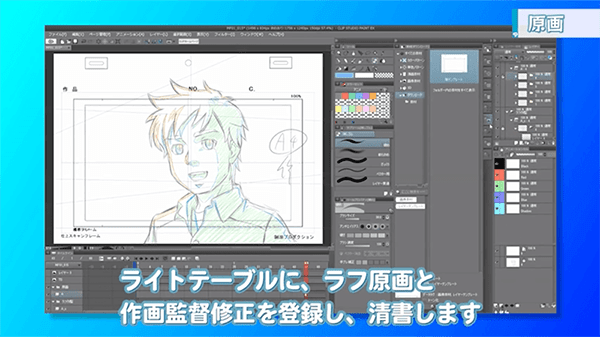
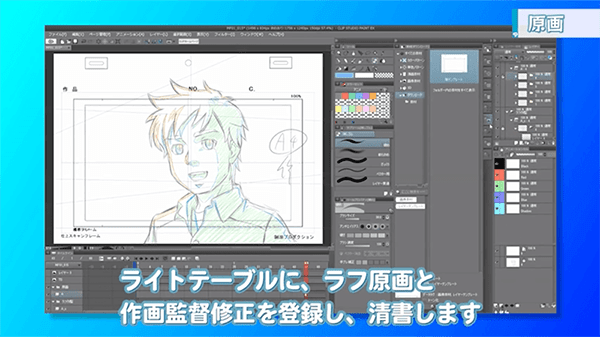
作成したレイヤーフォルダをタイムラインに設定します。その後、ライトテーブルにラフ原画と作画監督さんの修正を登録し、清書を行っていきます。

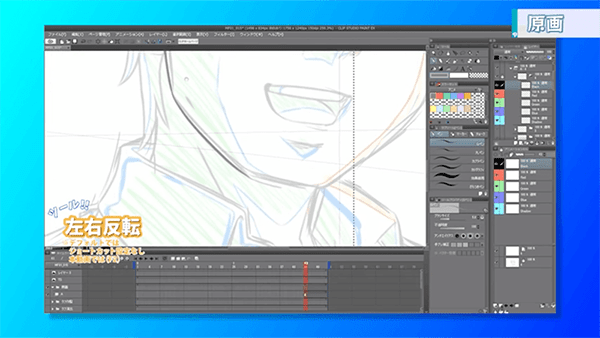
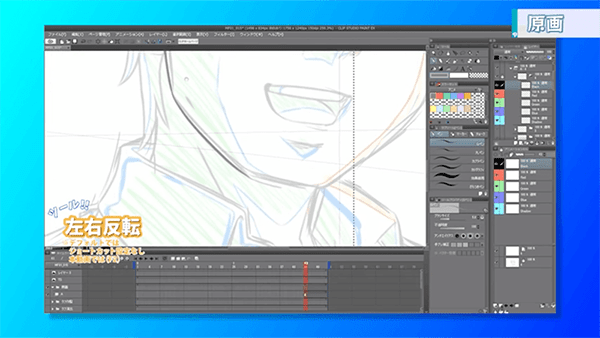
清書していきます。利き手が書きづらいカーブは左右反転して描いていきましょう。

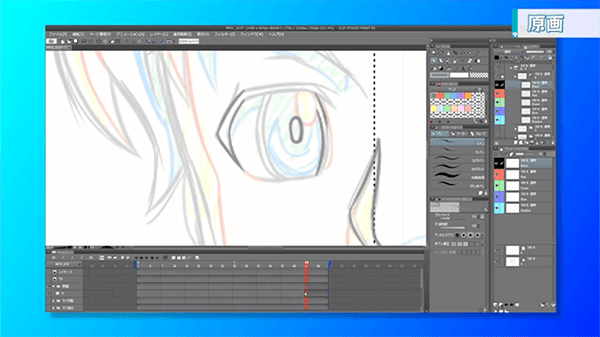
どんどん書き込んでいきます。

影指定は「塗りつぶしツール」で行います。塗りつぶしツールにはわずかな隙間を隙間と判断しない「隙間綴じ機能」があるため、色がもれず便利です!隣接する範囲もドラッグしたまま塗ることができます。

クリスタでのアニメ制作 動画パート
いよいよ動画のパートに入っていきます。ここでは原画のクリンナップと中割りを行っていきます。

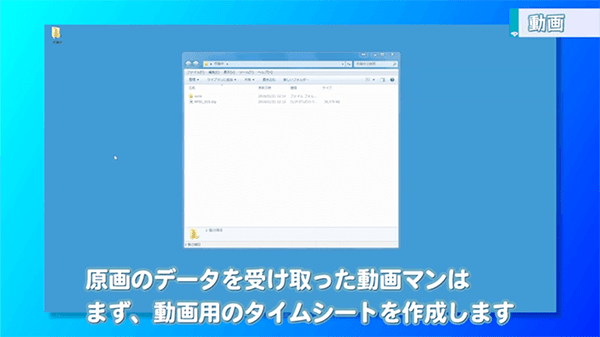
原画データを受け取った動画マンは、まず動画用のタイムシートを作成します。

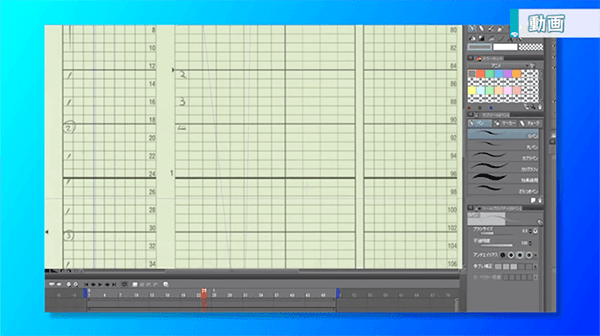
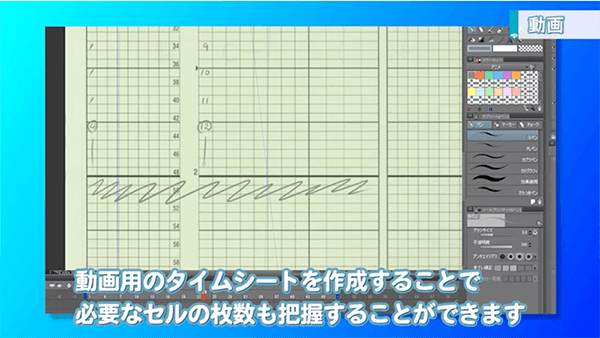
タイムシートに書き込んでいきます。

動画用のタイムシートを作成することで必要なセルの枚数も把握することができます。

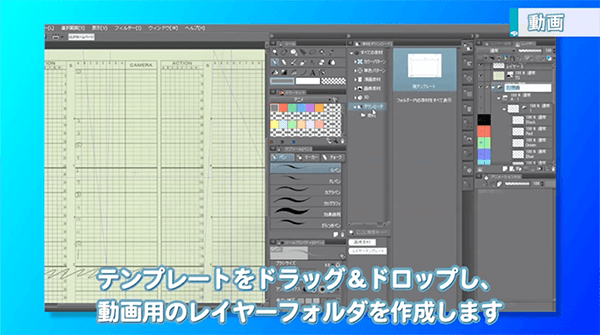
テンプレートをドラッグ&ドロップし、動画用のレイヤーフォルダを作成します。

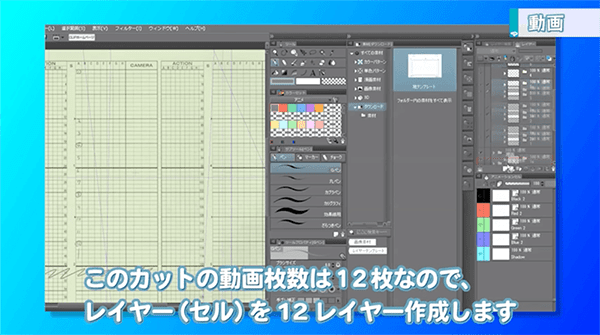
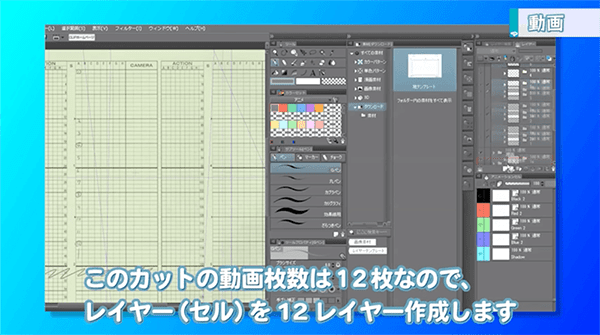
このカットの動画枚数は12枚なので、レイヤー(セル)を12レイヤー作成します。

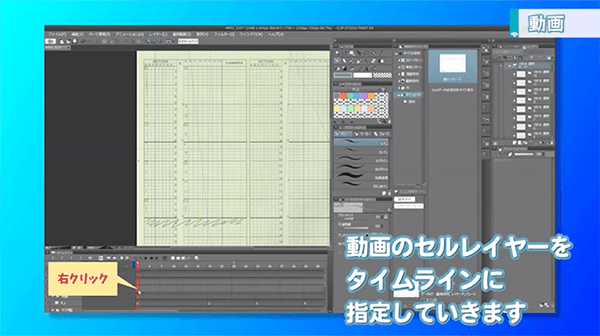
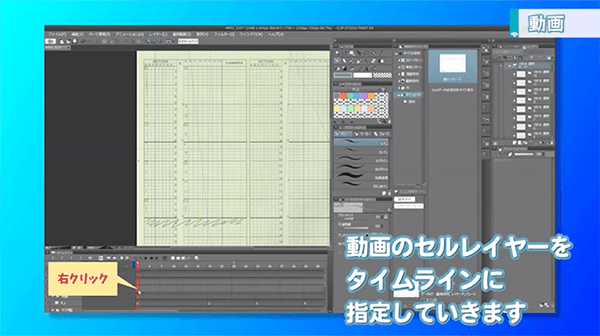
動画のセルレイヤーをタイムラインに指定していきます。

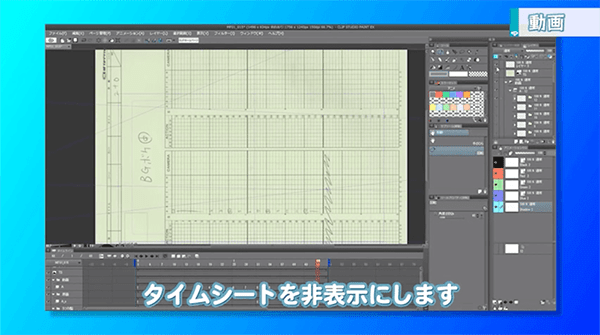
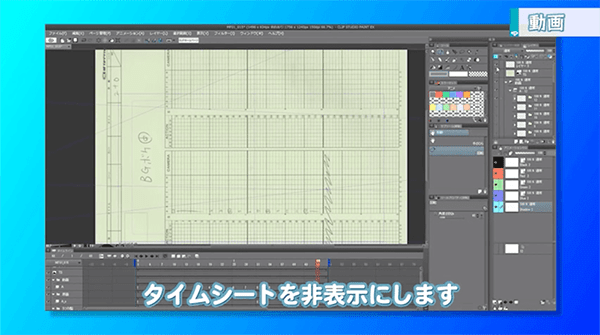
クリンナップを行うため、タイムシートを非表示にします。

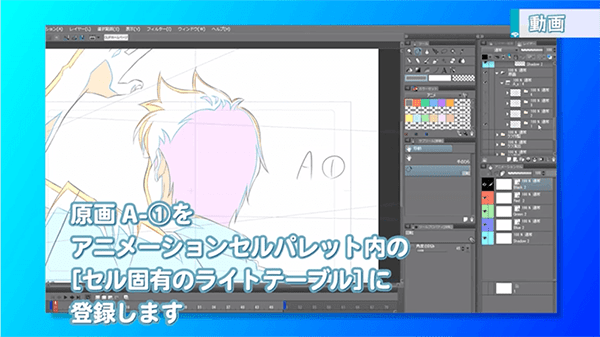
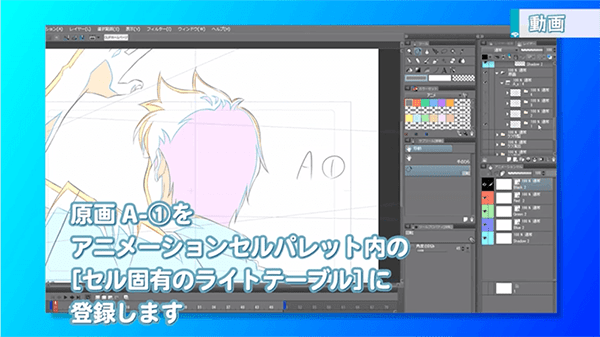
原画A-1をアニメーションセルパレット内の「セル固有のライトテーブル」に登録します。

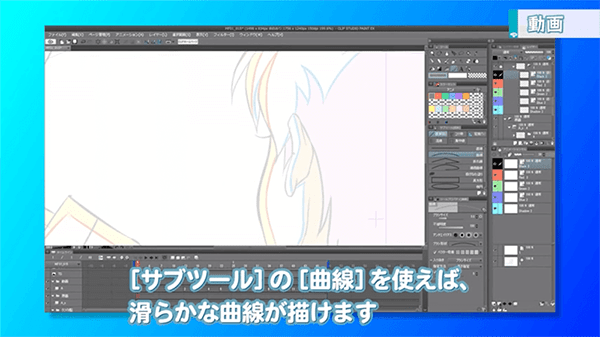
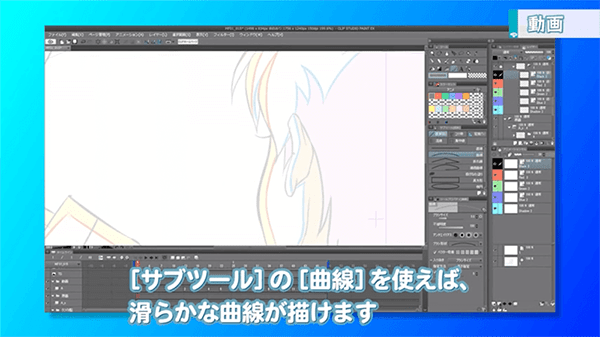
透明度を下げて透かしのようにし、レイヤー(セル)に描いていきます。「サブツール」の「曲線」を使えば、滑らかな曲線が描けます。

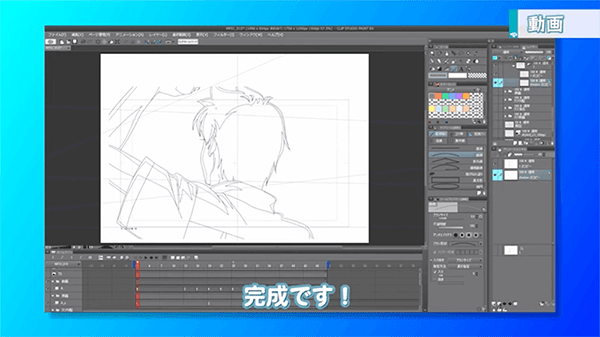
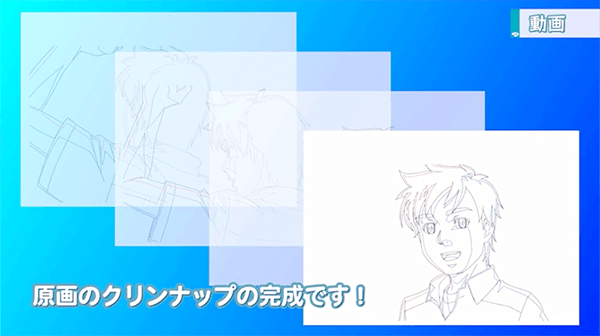
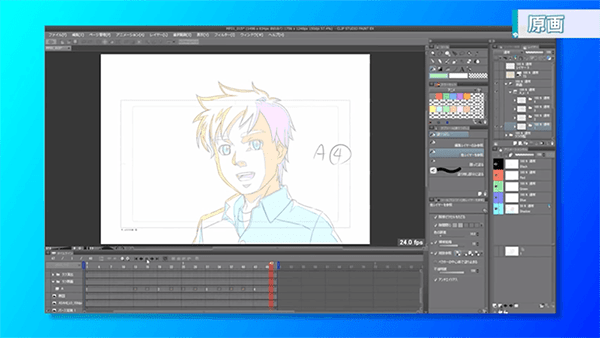
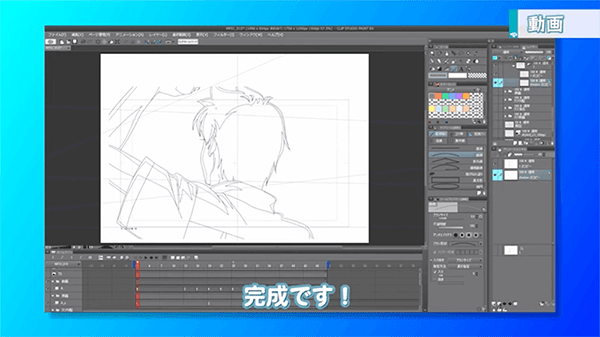
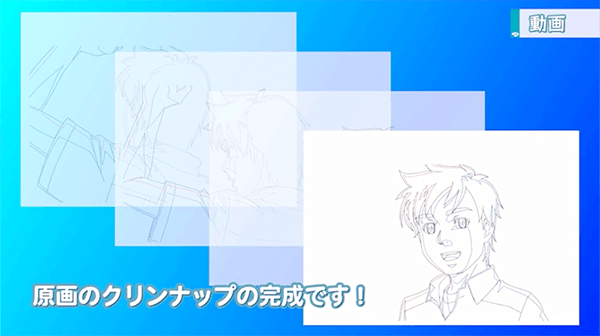
書き込みを行っていき、原画のクリンナップが完成しました!

全て完成しました。

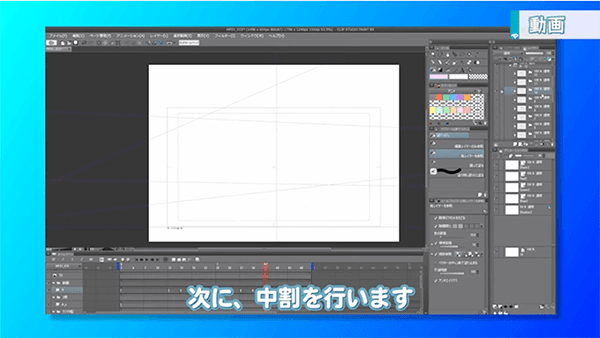
次に中割りを行っていきます。

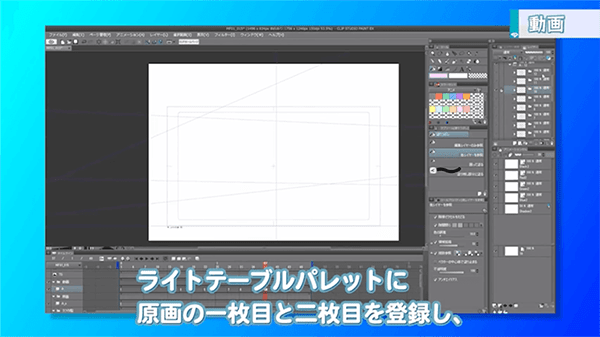
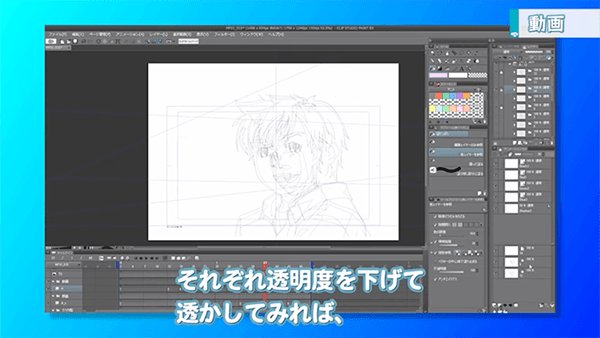
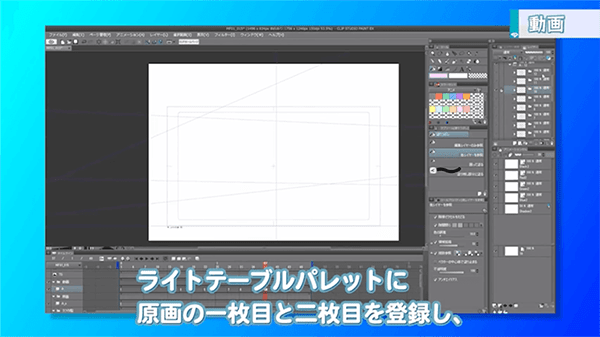
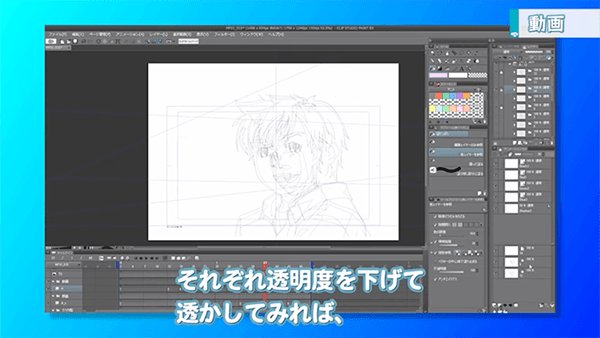
ライトテーブルパレットに原画の一枚目と二枚目を登録し、それぞれの透明度を下げて透かして見ると、その間も簡単に把握することができます。

このようなイメージです。

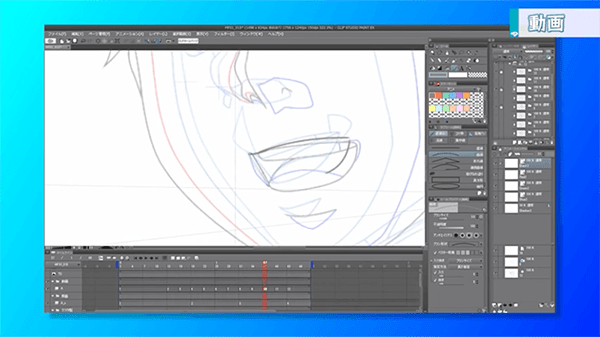
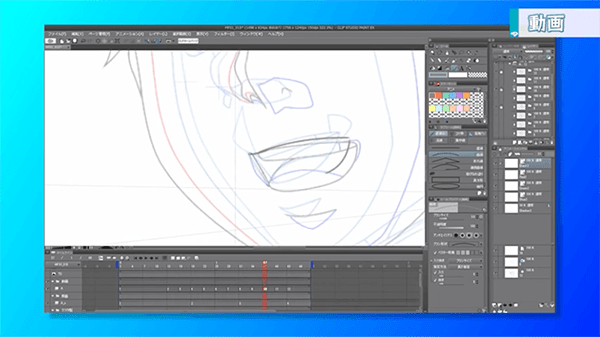
続いて、中割りのあたりを取り、作画します。

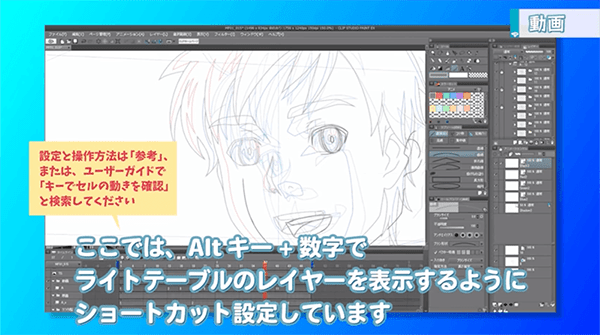
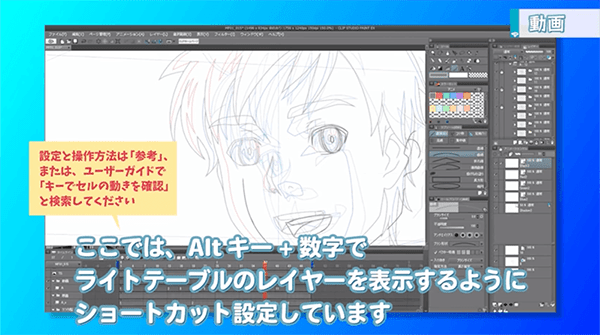
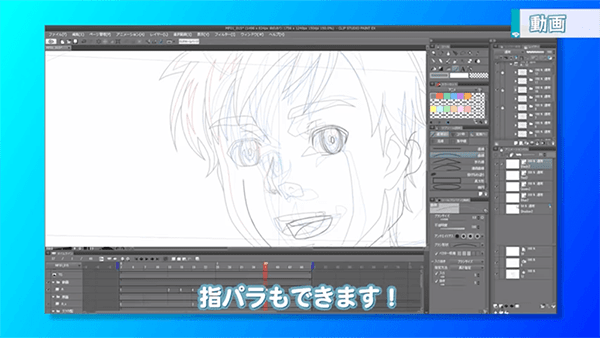
ここでは、Altキー + 数字でライトテーブルのレイヤーを表示するようにショートカットを設定します。(動画最後の「参考」でもご確認いただけます。)

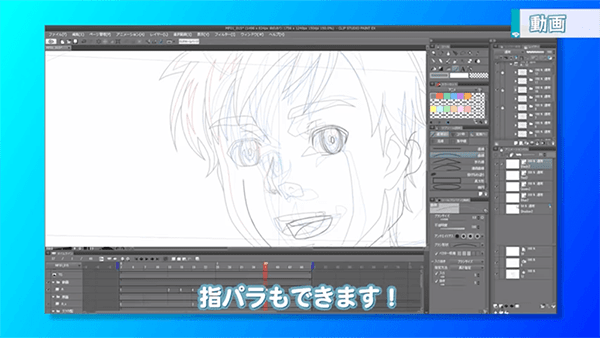
ショートカットキー「Alt + 1」「Alt + 2」「Alt + 3」で指パラもできます。

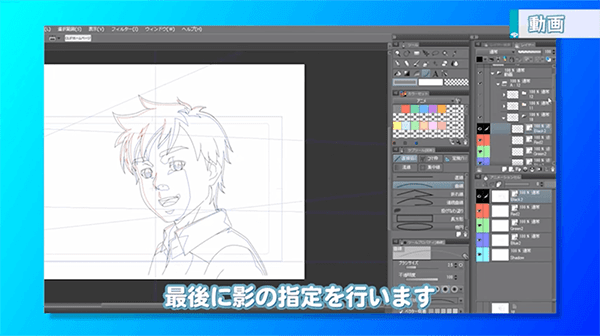
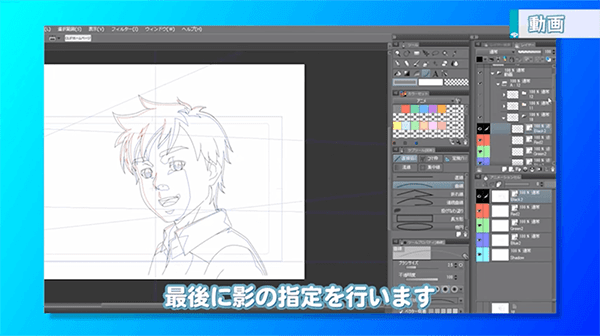
最後に影の指定を行います。影指定は、影指定レイヤーに行います。塗りつぶしツールを選択し、色を選び、仕上げていきます。

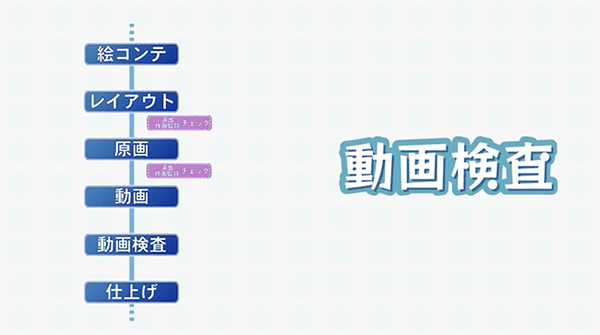
クリスタでのアニメ制作 動画検査パート
いよいよ、クリップスタジオペイントがカバーする最終工程「動画検査」に入っていきます。

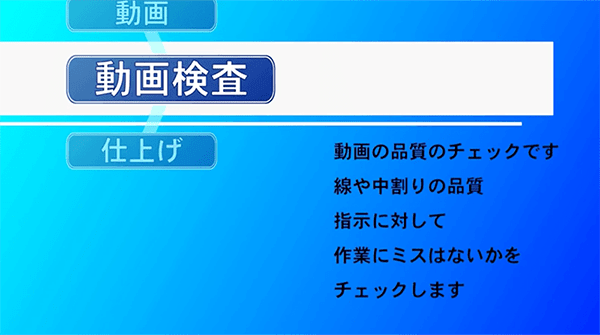
動画検査では、動画の品質をチェックしていきます。線や中割りの品質や、指示に対しての作業ミスはないかなど、細かくチェックを行っていきます。

フォルダ内にあるのは動画マンによって作成された動画データです。

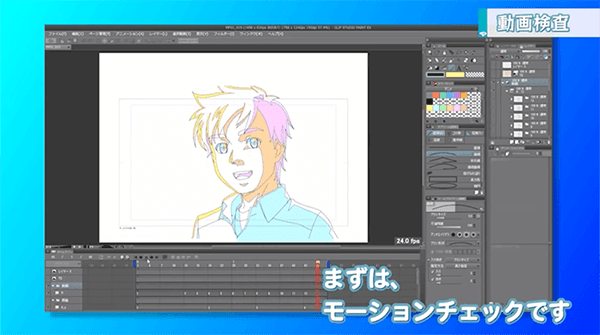
まずはモーションのチェックを行います。

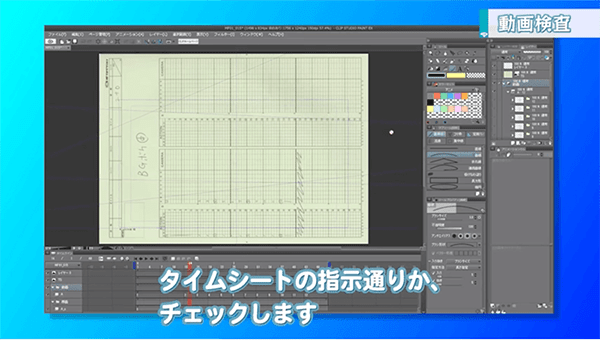
次に、タイムシートの指示通りかをチェックします。

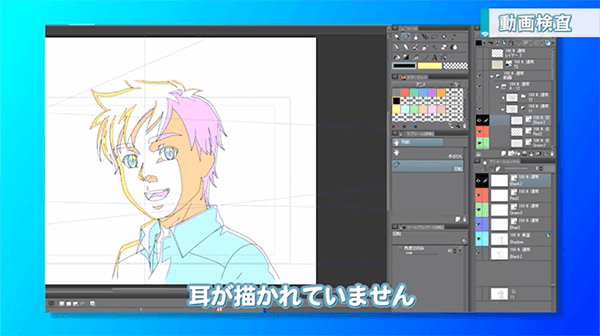
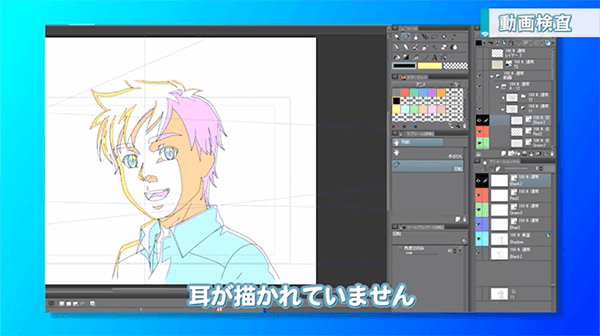
動きは問題ないのですが、耳が描かれていないことに気づきました。

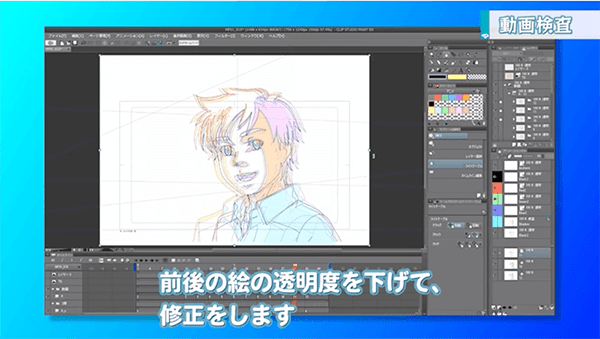
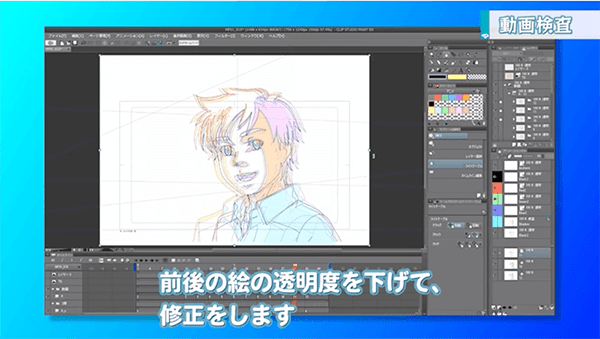
前後のセルの透明度を下げ、修正レイヤーを作成して修正を行っていきます。

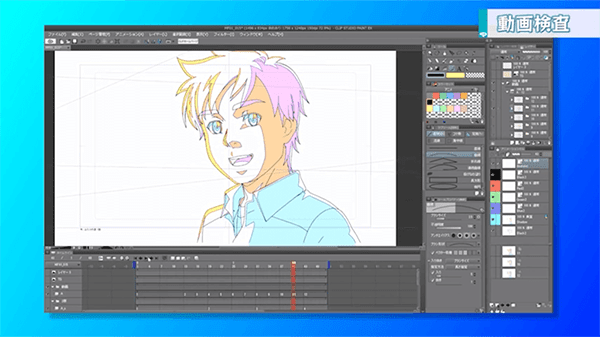
書き忘れがあった「耳」が描かれました。

これで検査が完了です!

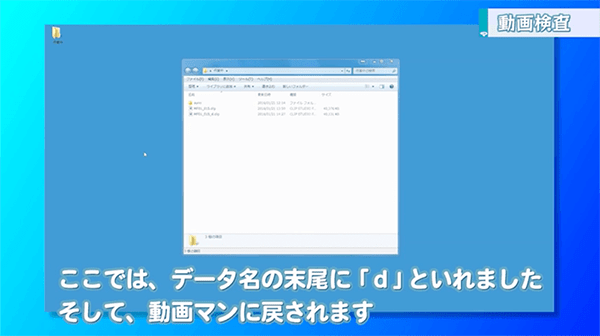
検査済みのデータと、検査前のデータがわかるよう、ファイル名を変更して保存します。ここでは、データの末尾に「d」と記入し、動画マンに戻します。

その後、動画マンは動画検査より戻されたデータを修正し、仕上げに渡します。

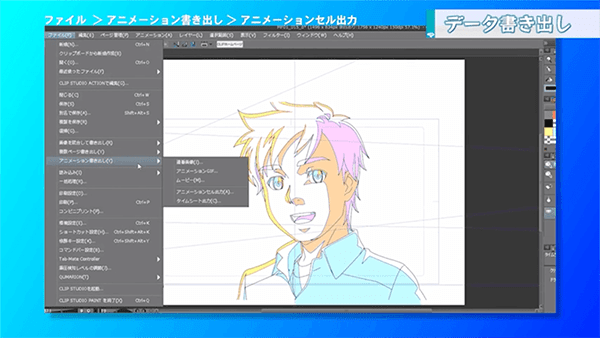
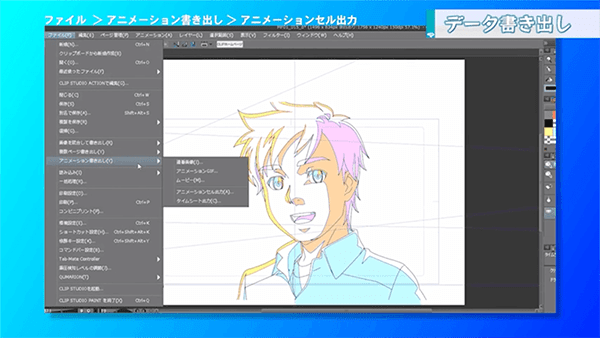
動画マンは「ファイル」→「アニメーション書き出し」→「アニメーションセル出力」を選択しデータを書き出します。この時、「PaintMan 向け出力」にチェックを入れて書き出しましょう。また、タイムシートなど必要なデータも書き出します。

アニメーション制作 PaintManでの仕上げ
PaintManでアニメーションを仕上げていきます。

CLIP STUDIO PAINTならPaintManとの連携も問題ありません。

書き出されたデータはそのまま読み込むことができます。レイヤーの情報もしっかり分かれています。

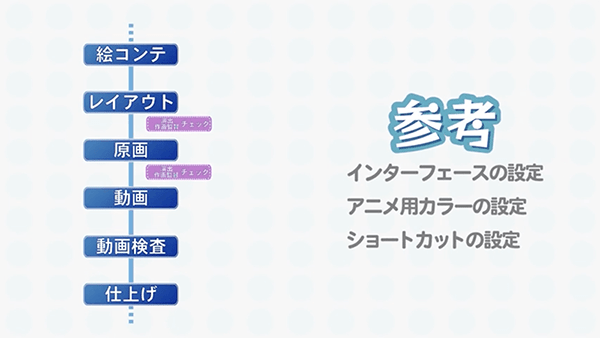
クリスタでのアニメ制作の参考
ここでは本編で触れな買ったショートカットの設定や、インターフェースの設定などについて解説していきます。記事では簡単に触れていく程度にしていますので、ご興味のある方は動画をチェックしてみてくださいね!

まず1つ目はインターフェースの設定です。インターフェースは操作画面のことです。

操作画面に出しておくと便利なパネルを紹介しています。

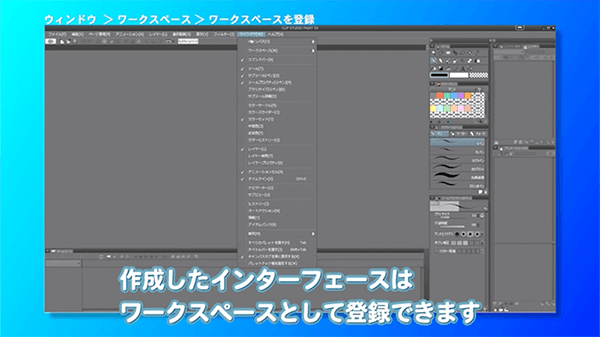
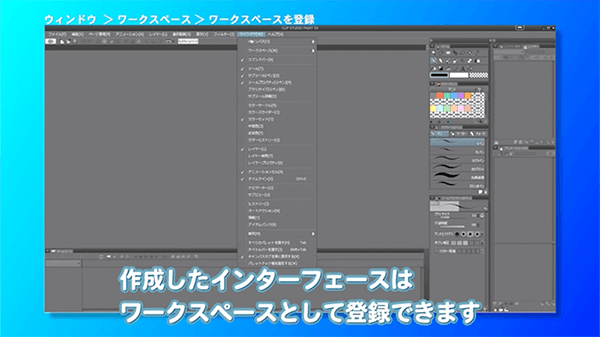
作成したインターフェースはワークスペースとして保存しておくことができます。タイムラインやツール、サブツールなど、様々なパネルを紹介しているのでぜひチェックしてみてくださいね!

よく行う操作はショートカットとして設定しておくことをオススメします。

アニメーションを確認する「指パラ」機能はぜひ設定してみてください。

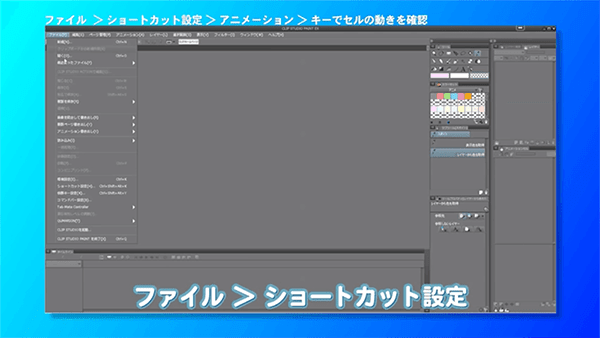
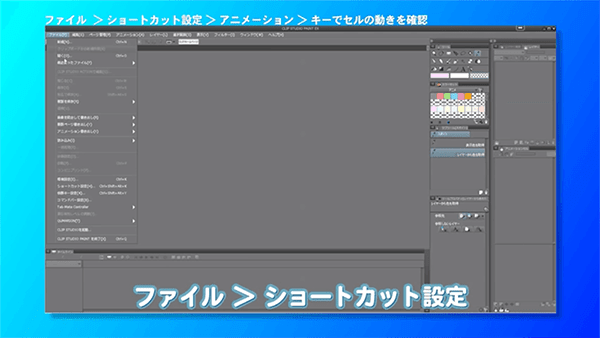
まずは「ファイル」→「ショートカット設定」を選択します。

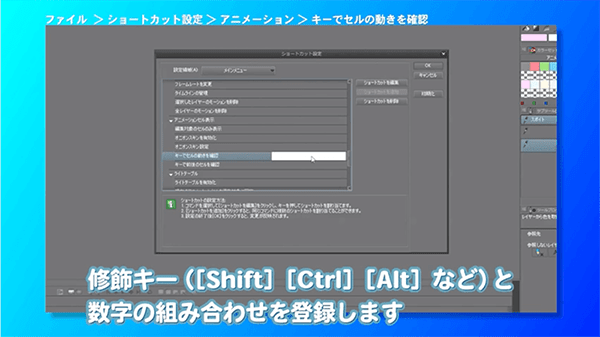
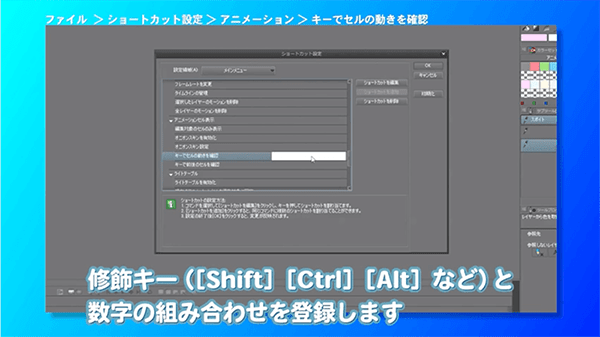
装飾キー(shiftやCtrl、Altなど)と数字の組み合わせを登録します。本編ではAltが選択されていましたね。

以上でCLIP STUDIO PAINTのアニメーション機能の使い方講座は終了です。かなりボリュームのある内容ですが、デジタルでアニメを作り始める方が知っておいて損がない内容が纏まっていますので、ぜひブクマなどして復習しながら身につけて下さいね!
また、パルミーの月謝制会員は、今回の記事のようなアニメーション制作でも役に立つ、構図の考え方を学べる講座等も視聴できます。

例えばこちらの「アニメーターが教えるカンタン構図講座【初級編】」では、スタジオジブリや東映アニメーションを経てフリーランスとして活躍するアニメーター斉藤拓也先生による解説で、構図の考え方の基本を学ぶことができます。初心者向けの講座となっているので、苦手意識のある方にもオススメ!
フレーム、ものの配置、視線誘導を学び、思い通りの内容を伝えられる構図を作れるようになりましょう!
無料お試しでは、これらの講座をはじめとする200以上の講座が全部視聴できます!
パルミーの月謝制講座の詳細についてはこちらから!
この講座はクリスタ(CLIP STUDIO PAINT)のアニメーション機能の使い方を解説する講座です。デジタルでアニメを作りたい方、自分の絵を動かしてみたいという方にオススメの講座になっています。
初めてクリップスタジオでアニメ制作をする方を対象とした内容なので、基本からしっかり学ぶことができます!
クリップスタジオペイントのアニメ機能を解説!
アニメ作りでクリスタがカバーしている工程
まず初めに、アニメーションの制作工程とクリスタがカバーしている範囲を確認していきましょう。アニメーションで作画を行う工程は、主にこのようになっています。
・絵コンテ
・レイアウト
・原画
・動画
・動画検査
・仕上げ
CLIP STUDIO PAINTでは、その工程のほぼ全てをカバーすることができます。

全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!クリスタでのアニメ制作 準備編
それでは早速本編に入っていきましょう。まずは「準備編」ということで用紙を設定するところから解説を行っていきます。記事で分かりづらい点はぜひ動画もご覧くださいね!(*この動画は音声なしになっておりますので、その点ご注意ください)

CLIPの画面から用紙テンプレートを作成していきましょう。

「作品の用途」から「アニメーション」を選択します。小さく表示されたメニューで赤い動画マークのボタンです。

ファイル名を記入後、「基準サイズ」を入力していきます。


さらにその下にある「余白」もレイアウト用紙の余白を参考に記入します。

「作品名」を記入し、タイムラインはコンテを参考に設定します。

右上にあるOKをクリック紙、アニメーション用のキャンバスが作成されました。続いて、レイヤーパレットの構成も設定しましょう。

「ファイル」→「読み込み」からレイアウト用紙のスキャン画像を読み込みます。

レイアウト用紙がスキャンできました。

これで用紙が準備できました。続いて「レイヤー」内にラフ原画フォルダを作成します。

次にセルとなるレイヤーを作成します。まずは1つ作成します。

セルとなるレイヤーを続けて複数枚作成していきます。

パレットに色をつけ、必要なレイヤーを見つけやすくします。

これらの設定が終わったら、テンプレート素材として保存します。保存しておくことで、次のカットにうつる時に便利です。

クリスタでのアニメ制作 レイアウト
次にレイアウトの工程に移ります。

そもそも、

この講座では、このコンテのカット14の原図を作成します。

「ファイル」から先ほど登録したテンプレートを開きます。メニューが表示されるので右下の「テンプレート」をクリックします。

画面が立ち上がるので、登録したテンプレートを選択します。

ここで、先ほども出てきたフォルダの構成イメージを確認しておきましょう。
・フォルダ(親):ラフ原画、原画など工程別に管理するもの
・アニメーションフォルダー:せるを管理するフォルダー
・レイヤーフォルダー(セル):一枚のセルとして扱える。線画と色彩でレイヤーを分けたい場合などに使用
・レイヤー:色鉛筆と影指定でレイヤーを分けています

原図レイヤーを作成します。

まずは背景のアタリをとります。アタリのレイヤーは透明度を下げておきます。

新しいレイヤーを作成し、アタリに合わせてパース定規を設定します。パース定規を使うことでデスクトップで簡単にパース線を引くことができます。最上部のメニュー「レイヤー」→「定規・コマ」→「パース定規の作成」を選択します。
パース定規自体の使い方は動画の6:45あたりから始まりますので、ぜひ確認してみてくださいね!

次に新規作成したレイヤーに絵を描いていきます。パースに沿って、定規を使っているように線を引くことができるはずです。
原図が完成したら、ペンの色を選択して人物のラフ原画を描いていきます。

覚えておくと便利な様々な機能がクリスタには搭載されています。例えば「投げなわ選択」で指定したい範囲を囲むと「選択範囲ランチャー」が出現します。「拡大・縮小・回転」をクリックして選択しると、選択した箇所を動かせるようになります。

その他にも「左右反転」や「ズームイン」など、よく使うコマンドはショートカットを登録しておくことができます。動画31:00からの参考をぜひご覧ください。(チャプターを使用して選択することもできます)

人物を描き進めていきます。

色鉛筆と同じように色を塗っていきます。

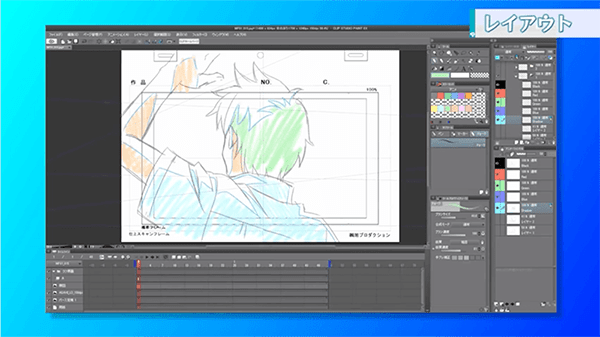
A-1のセルが完成です。セルごとにフォルダに番号を振って管理していくと、レイヤーをわかりやすい状態にしておけるのでオススメです。
続いて、タイムラインを右クリックしてA-2を設定します。

A-2のセルを書くために、参考としてA-1をライトテーブルパレットに置き、透明度を下げて透かしにしておきます。

白紙のレイヤーをコピーして描画用のレイヤーを作成し、描いていきます。以降はこの繰り返しになります。完成したラフ原画をタイムラインのコマに指定すると簡単にプレビューを見ることができます!これで動きの確認もバッチリです。
ドラッグ&ドロップでタイミングの調整も簡単です。

調整後、中割りの指示を行います。ツール「中割り指示」を右ドラッグしながら3フレーム分を選択しAlt + Enterを押します。最後に、タイムシートを作成します。

「ファイル」→「読み込み」からデータ化したタイムシートを取り込みます。

取り込んだら、見やすいようにタイムシートのレイヤーをレイヤーの最上部に持っていきます。また、向きが合っていない場合は回転させましょう。

タイムシートを記入する。

タイムラインを参考にセルの配置とタイミングを指定します。また、カットの尺やカメラワーク、特殊効果の指示も書き込みます。

レイアウト ラフ原画の完成です!

演出・作画監督によるチェック
次は、各工程で発生する、演出さんや作画監督さんによるチェックの操作方法を紹介していきます。

レイアウト、ラフ原画は、演出のチェックと作画監督のチェックを受けます。

一般的にレイアウトラフ原画に対して、チェックを受けます。

演出さんのチェック用アニメーションフォルダをセルを作成します。

チェックする方は修正レイヤーを作成し、修正の指示を書き込みます。作画監督の場合も、チェック用のレイヤーを作成して指示を書き込みます。

アニメーション用の原画を作成する
続いて、原画のパートに移ります。

原画では、演出さん・作画監督さんのチェックを反映させ、レイアウトラフ原画を清書していきます。

早速作業に取り掛かっていきましょう。まずは原画用のフォルダーを作成します。

ドラッグ&ドロップでテンプレートをレイヤーパレットに登録します。

レイヤーフォルダーを必要分コピーしましょう。

作成したレイヤーフォルダをタイムラインに設定します。その後、ライトテーブルにラフ原画と作画監督さんの修正を登録し、清書を行っていきます。

清書していきます。利き手が書きづらいカーブは左右反転して描いていきましょう。

どんどん書き込んでいきます。

影指定は「塗りつぶしツール」で行います。塗りつぶしツールにはわずかな隙間を隙間と判断しない「隙間綴じ機能」があるため、色がもれず便利です!隣接する範囲もドラッグしたまま塗ることができます。

クリスタでのアニメ制作 動画パート
いよいよ動画のパートに入っていきます。ここでは原画のクリンナップと中割りを行っていきます。

原画データを受け取った動画マンは、まず動画用のタイムシートを作成します。

タイムシートに書き込んでいきます。

動画用のタイムシートを作成することで必要なセルの枚数も把握することができます。

テンプレートをドラッグ&ドロップし、動画用のレイヤーフォルダを作成します。

このカットの動画枚数は12枚なので、レイヤー(セル)を12レイヤー作成します。

動画のセルレイヤーをタイムラインに指定していきます。

クリンナップを行うため、タイムシートを非表示にします。

原画A-1をアニメーションセルパレット内の「セル固有のライトテーブル」に登録します。

透明度を下げて透かしのようにし、レイヤー(セル)に描いていきます。「サブツール」の「曲線」を使えば、滑らかな曲線が描けます。

書き込みを行っていき、原画のクリンナップが完成しました!

全て完成しました。

次に中割りを行っていきます。

ライトテーブルパレットに原画の一枚目と二枚目を登録し、それぞれの透明度を下げて透かして見ると、その間も簡単に把握することができます。

このようなイメージです。

続いて、中割りのあたりを取り、作画します。

ここでは、Altキー + 数字でライトテーブルのレイヤーを表示するようにショートカットを設定します。(動画最後の「参考」でもご確認いただけます。)

ショートカットキー「Alt + 1」「Alt + 2」「Alt + 3」で指パラもできます。

最後に影の指定を行います。影指定は、影指定レイヤーに行います。塗りつぶしツールを選択し、色を選び、仕上げていきます。

クリスタでのアニメ制作 動画検査パート
いよいよ、クリップスタジオペイントがカバーする最終工程「動画検査」に入っていきます。

動画検査では、動画の品質をチェックしていきます。線や中割りの品質や、指示に対しての作業ミスはないかなど、細かくチェックを行っていきます。

フォルダ内にあるのは動画マンによって作成された動画データです。

まずはモーションのチェックを行います。

次に、タイムシートの指示通りかをチェックします。

動きは問題ないのですが、耳が描かれていないことに気づきました。

前後のセルの透明度を下げ、修正レイヤーを作成して修正を行っていきます。

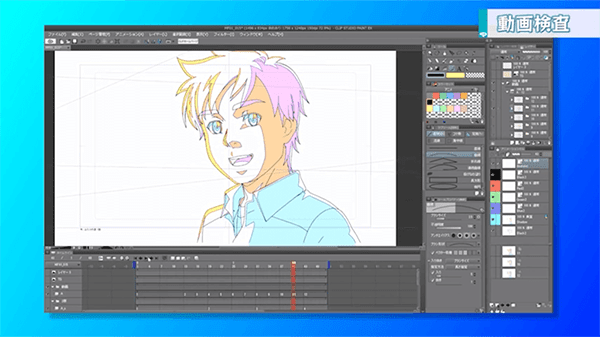
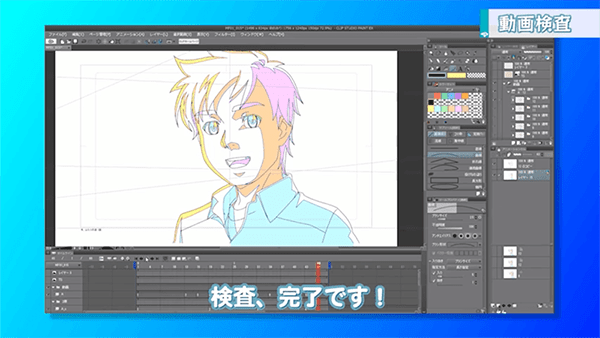
書き忘れがあった「耳」が描かれました。

これで検査が完了です!

検査済みのデータと、検査前のデータがわかるよう、ファイル名を変更して保存します。ここでは、データの末尾に「d」と記入し、動画マンに戻します。

その後、動画マンは動画検査より戻されたデータを修正し、仕上げに渡します。

動画マンは「ファイル」→「アニメーション書き出し」→「アニメーションセル出力」を選択しデータを書き出します。この時、「PaintMan 向け出力」にチェックを入れて書き出しましょう。また、タイムシートなど必要なデータも書き出します。

アニメーション制作 PaintManでの仕上げ
PaintManでアニメーションを仕上げていきます。

CLIP STUDIO PAINTならPaintManとの連携も問題ありません。

書き出されたデータはそのまま読み込むことができます。レイヤーの情報もしっかり分かれています。

クリスタでのアニメ制作の参考
ここでは本編で触れな買ったショートカットの設定や、インターフェースの設定などについて解説していきます。記事では簡単に触れていく程度にしていますので、ご興味のある方は動画をチェックしてみてくださいね!

まず1つ目はインターフェースの設定です。インターフェースは操作画面のことです。

操作画面に出しておくと便利なパネルを紹介しています。

作成したインターフェースはワークスペースとして保存しておくことができます。タイムラインやツール、サブツールなど、様々なパネルを紹介しているのでぜひチェックしてみてくださいね!

よく行う操作はショートカットとして設定しておくことをオススメします。

アニメーションを確認する「指パラ」機能はぜひ設定してみてください。

まずは「ファイル」→「ショートカット設定」を選択します。

装飾キー(shiftやCtrl、Altなど)と数字の組み合わせを登録します。本編ではAltが選択されていましたね。

以上でCLIP STUDIO PAINTのアニメーション機能の使い方講座は終了です。かなりボリュームのある内容ですが、デジタルでアニメを作り始める方が知っておいて損がない内容が纏まっていますので、ぜひブクマなどして復習しながら身につけて下さいね!
また、パルミーの月謝制会員は、今回の記事のようなアニメーション制作でも役に立つ、構図の考え方を学べる講座等も視聴できます。

例えばこちらの「アニメーターが教えるカンタン構図講座【初級編】」では、スタジオジブリや東映アニメーションを経てフリーランスとして活躍するアニメーター斉藤拓也先生による解説で、構図の考え方の基本を学ぶことができます。初心者向けの講座となっているので、苦手意識のある方にもオススメ!
フレーム、ものの配置、視線誘導を学び、思い通りの内容を伝えられる構図を作れるようになりましょう!
無料お試しでは、これらの講座をはじめとする200以上の講座が全部視聴できます!
パルミーの月謝制講座の詳細についてはこちらから!

この講座の制作環境
CLIP STUDIO PAINT
イラレポを投稿しよう
