
 建物のパースの描き方講座その2:建物の外観を下塗り [Ari先生Vol.21]
建物のパースの描き方講座その2:建物の外観を下塗り [Ari先生Vol.21]
建物のパースの描き方 その2
続きでヴィネットを描いていきます。
前回描いたパースや地面を基に建物を塗り分けていきます。
いくつかパターンがありますが、一気に全面を描き込む方法だと、修正がしにくい・形がとりづらいので別の方法で描き込んでいきます。
※描いてみたい方は下記のやり方を参考に挑戦してみて下さい。

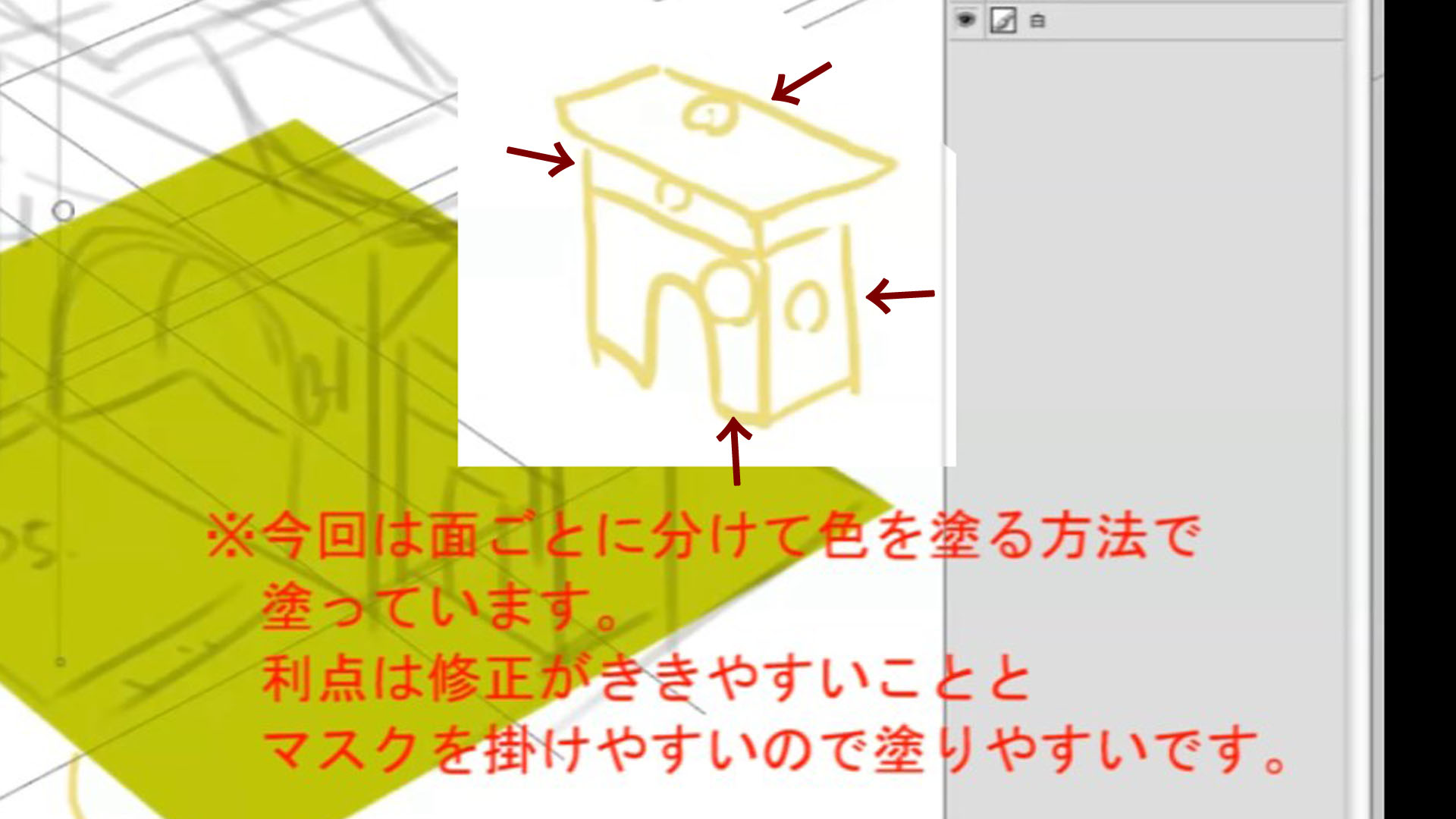
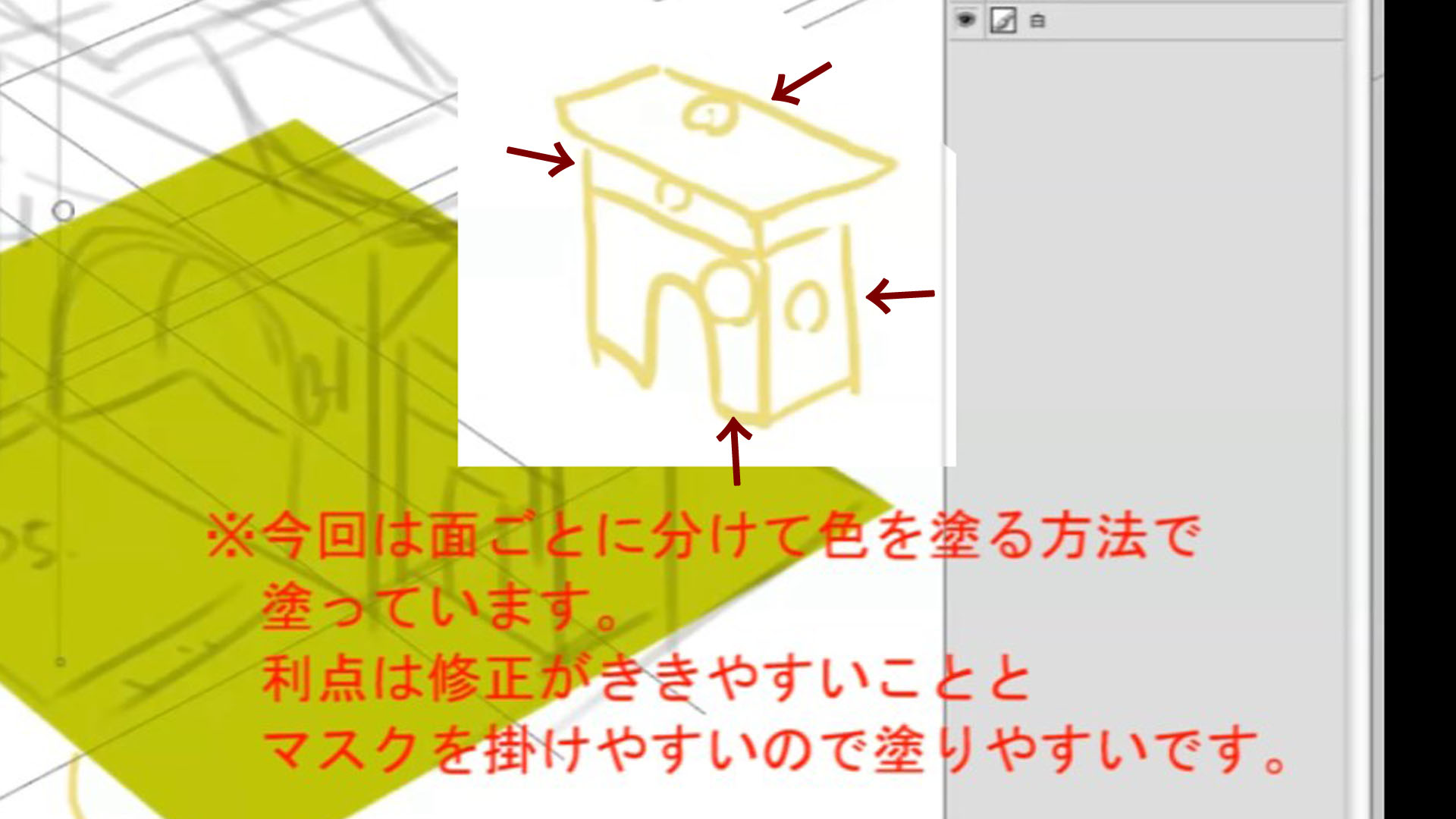
今回は修正がしやすく・形がとりやすい、面ごとにパーツ分けする方法を解説します。
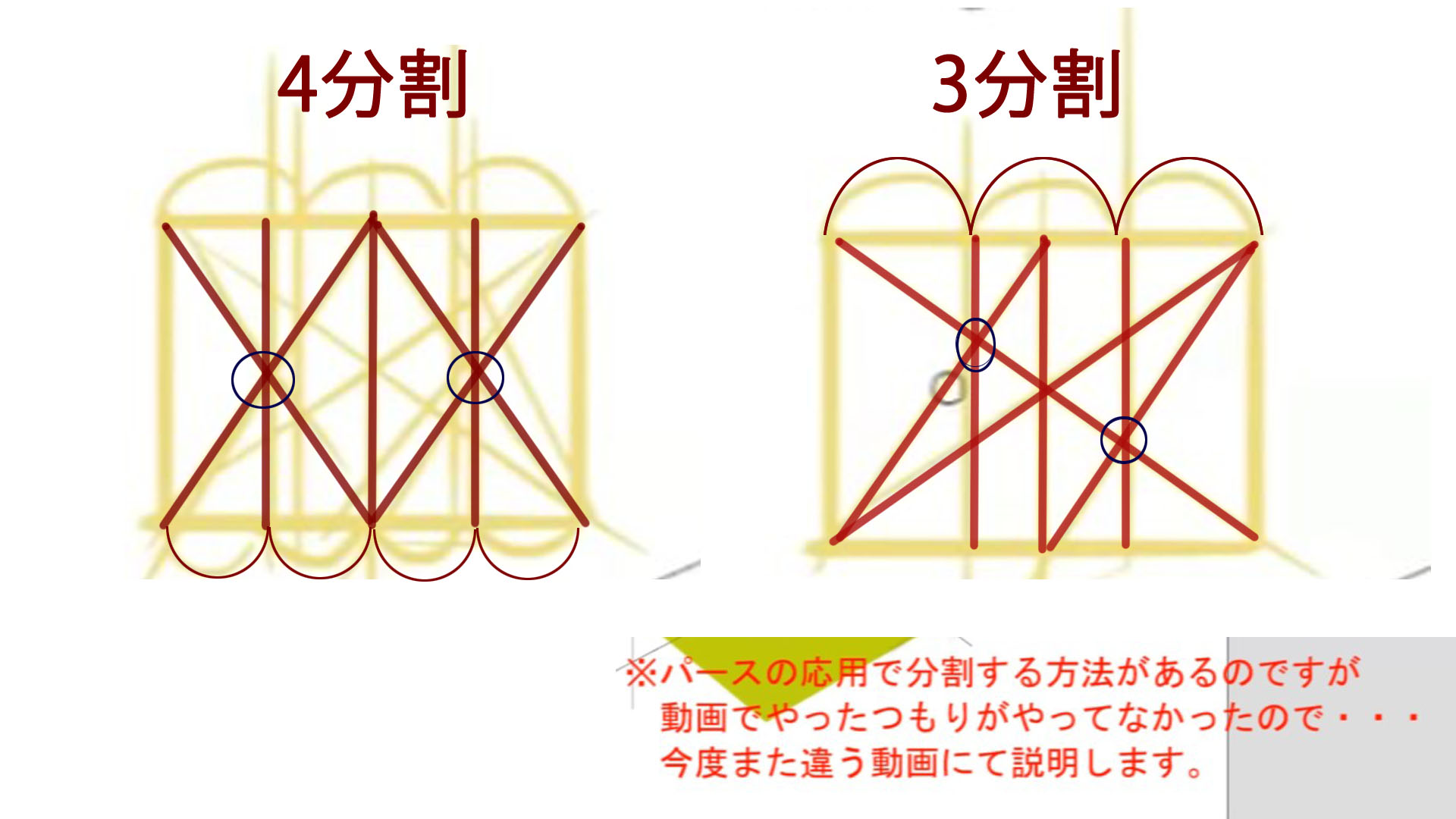
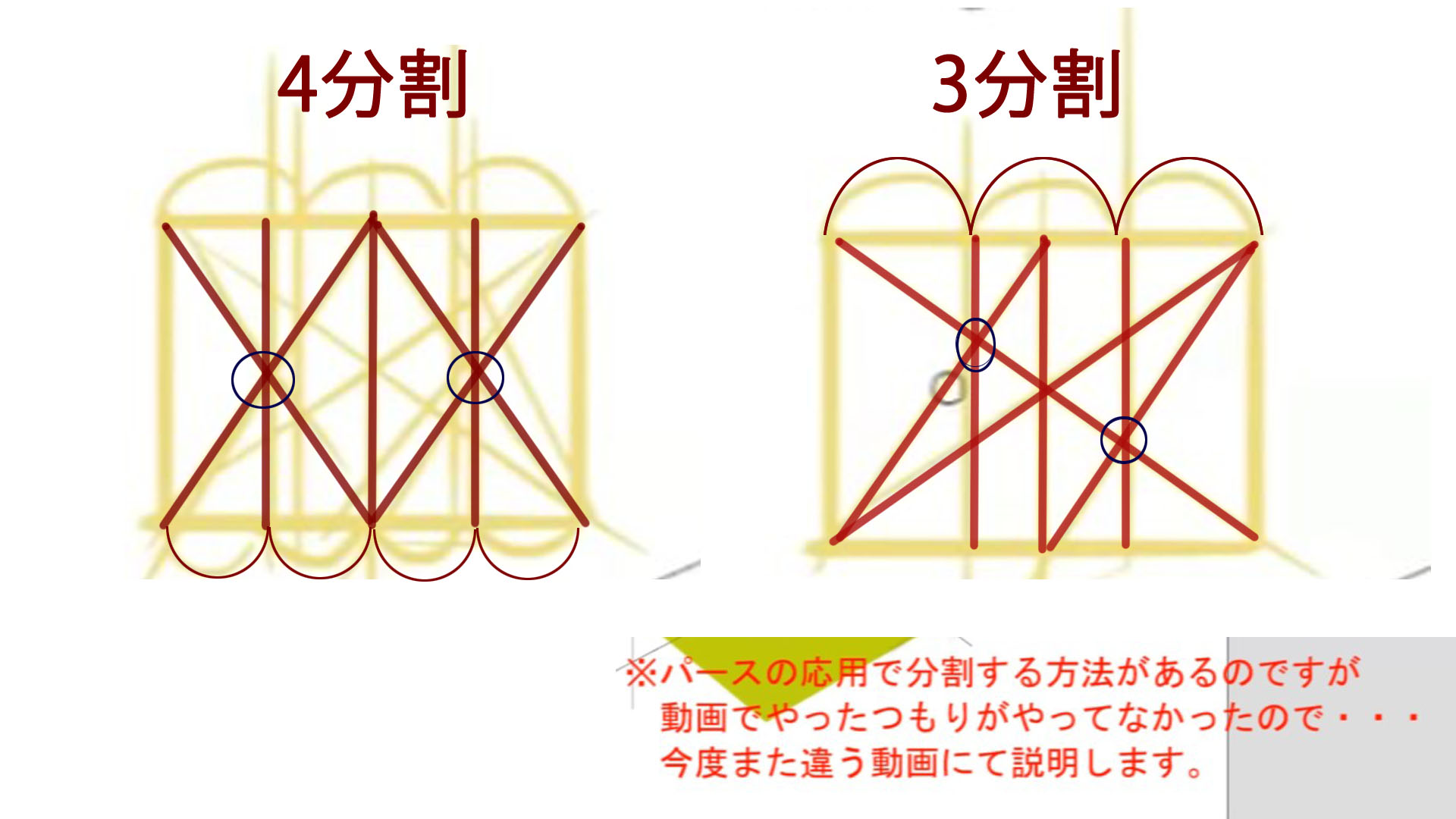
分割法などを使うパターンもありますがそこまで正確ではなく良いので、必要なところ以外は目分量で描いていきます。
詳しく知りたい方は分割法で調べてみましょう。

ここで気を付けたいのが、手前が幅広く奥に行くほど狭くなるということを気を付けると本物らしく見えます。

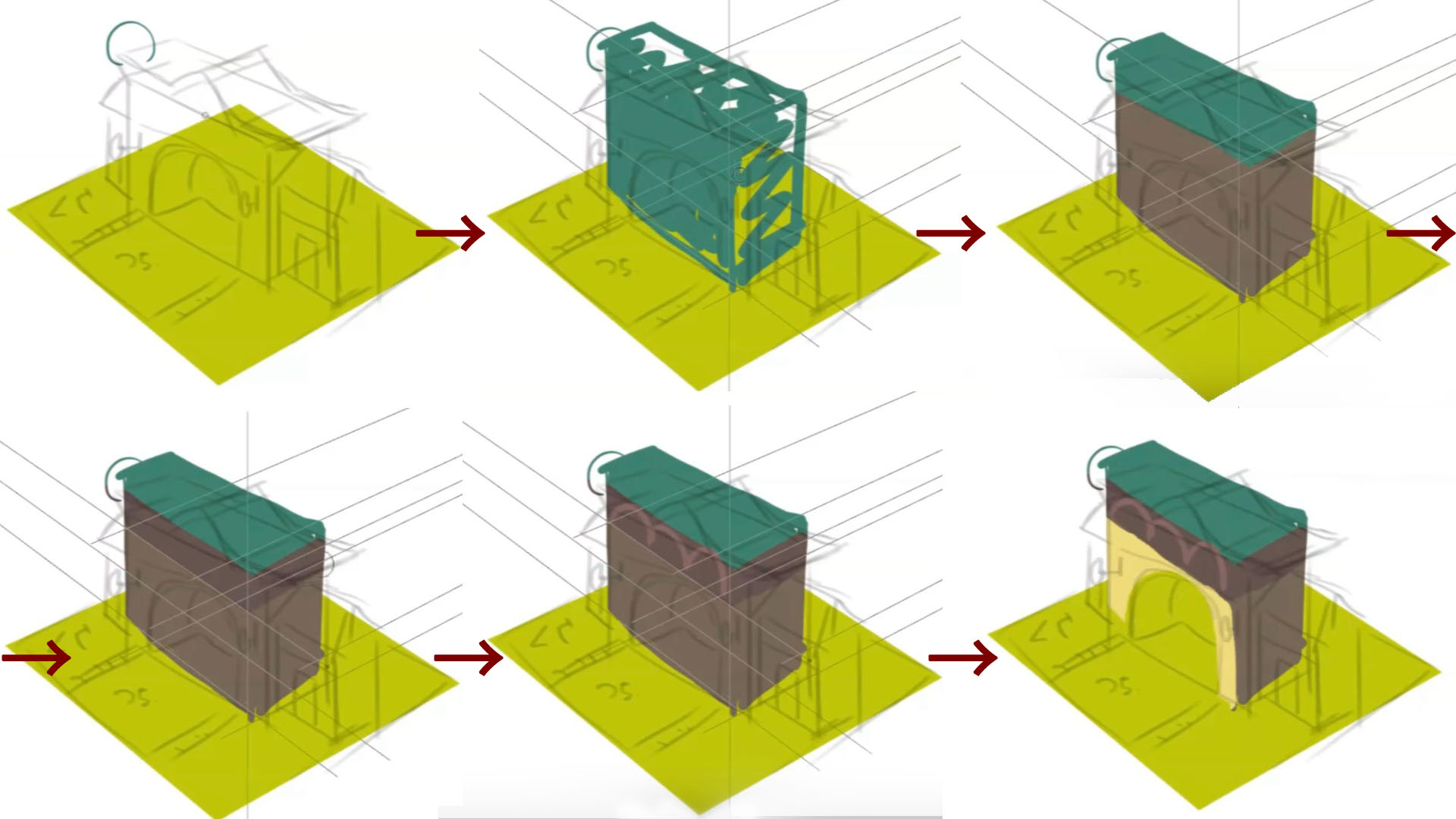
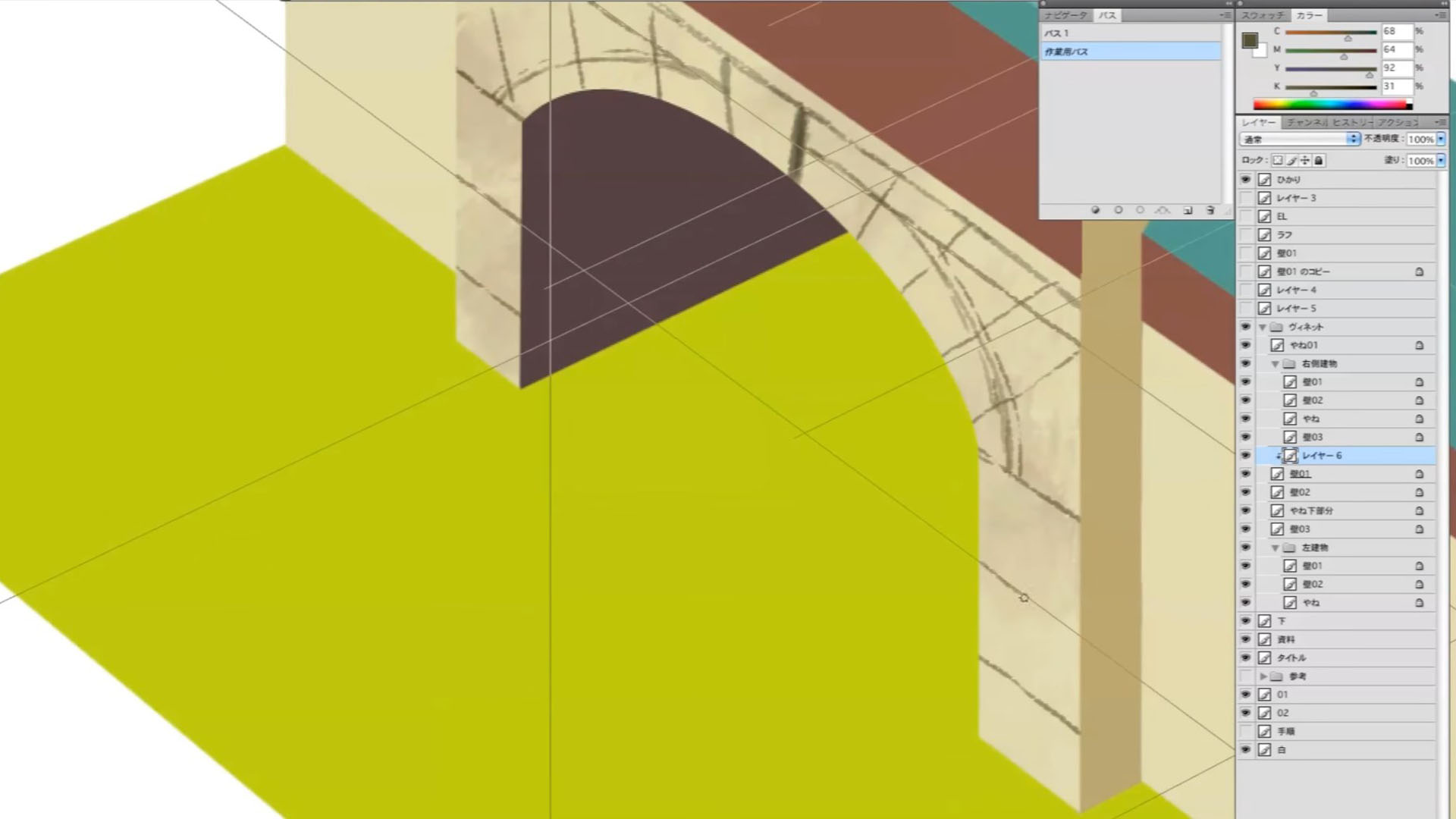
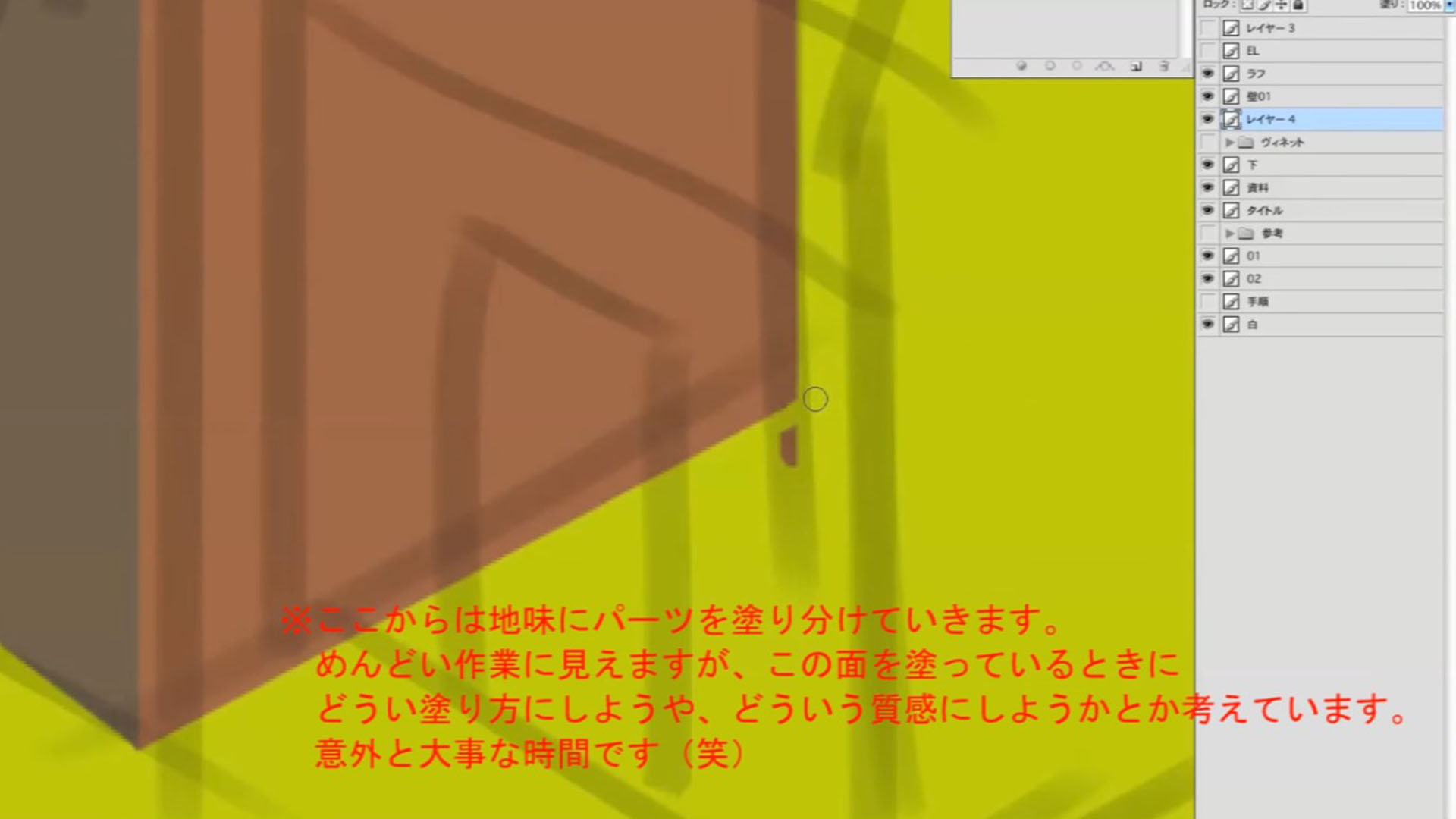
塗り分けていきますが前面の門のところ、側面、上面の屋根で一つずつというような面で分けていきます。

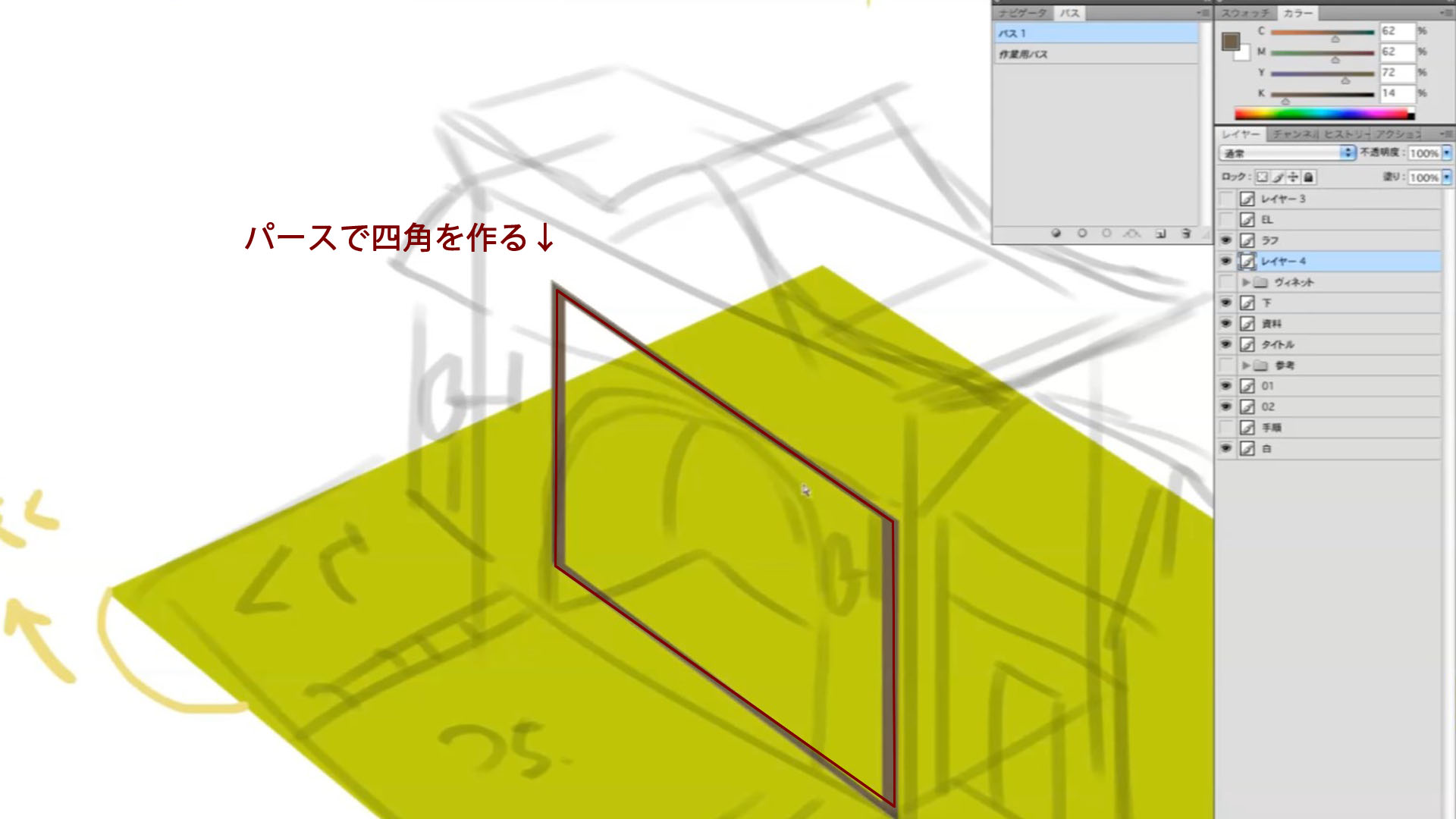
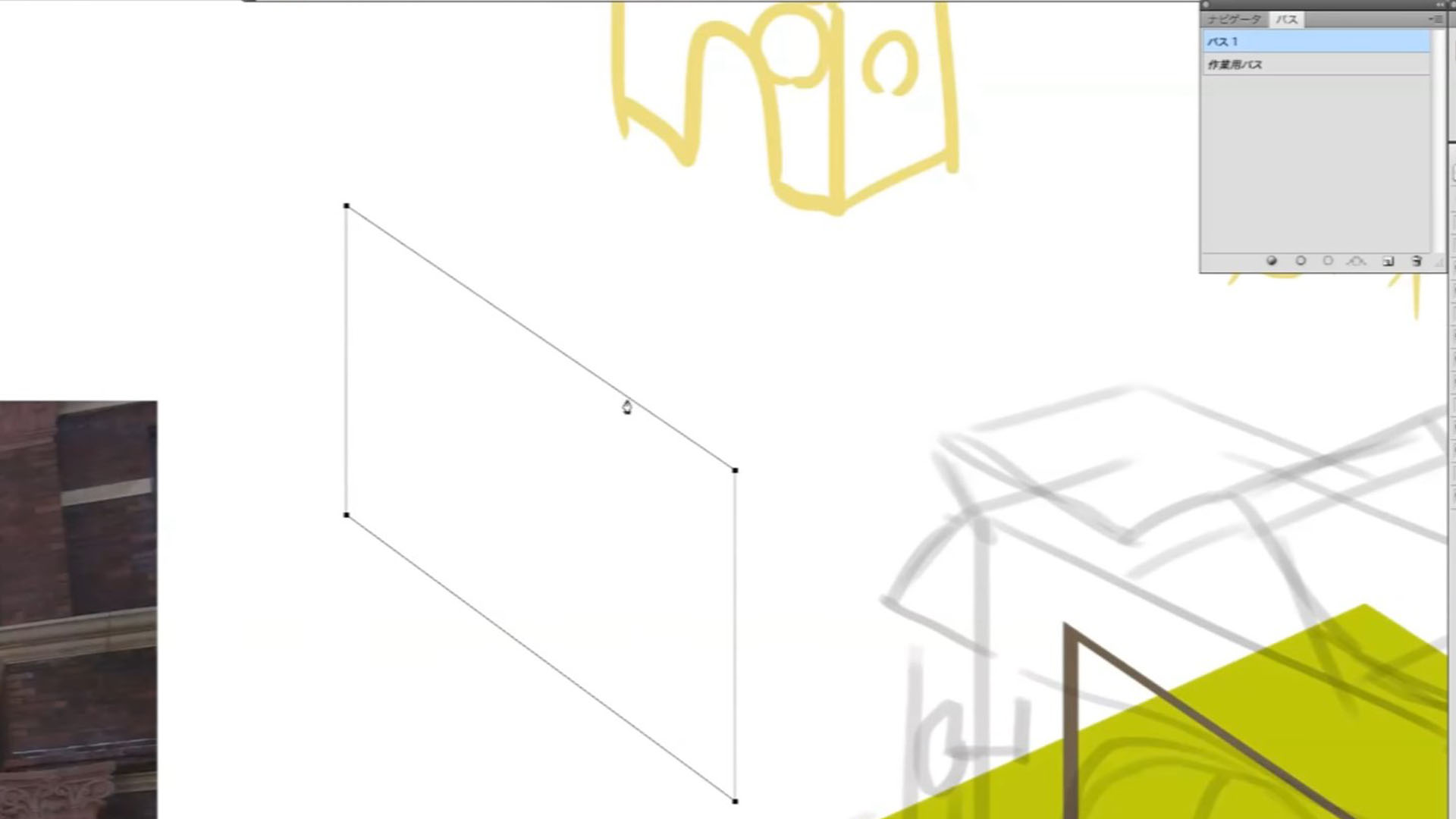
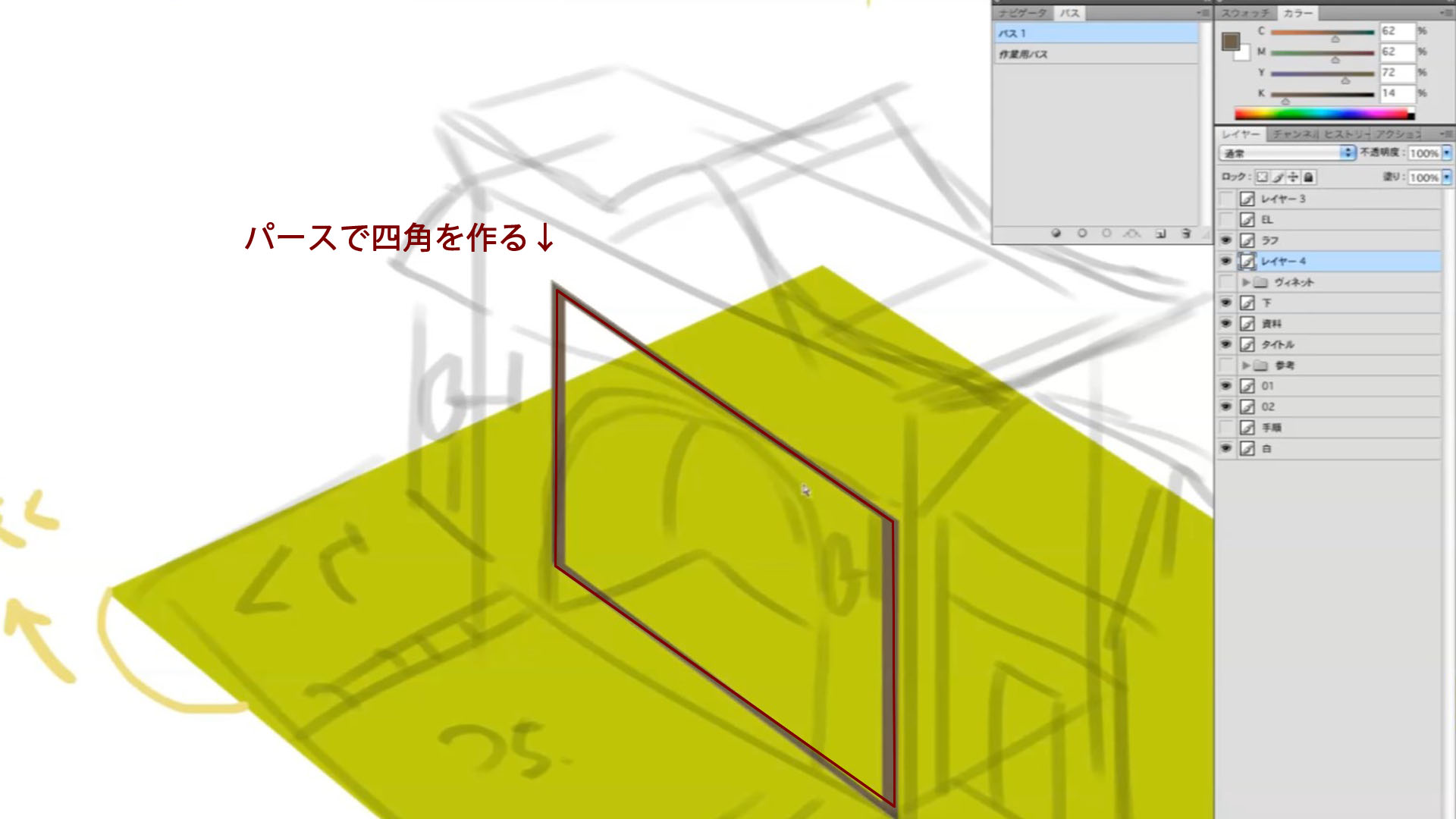
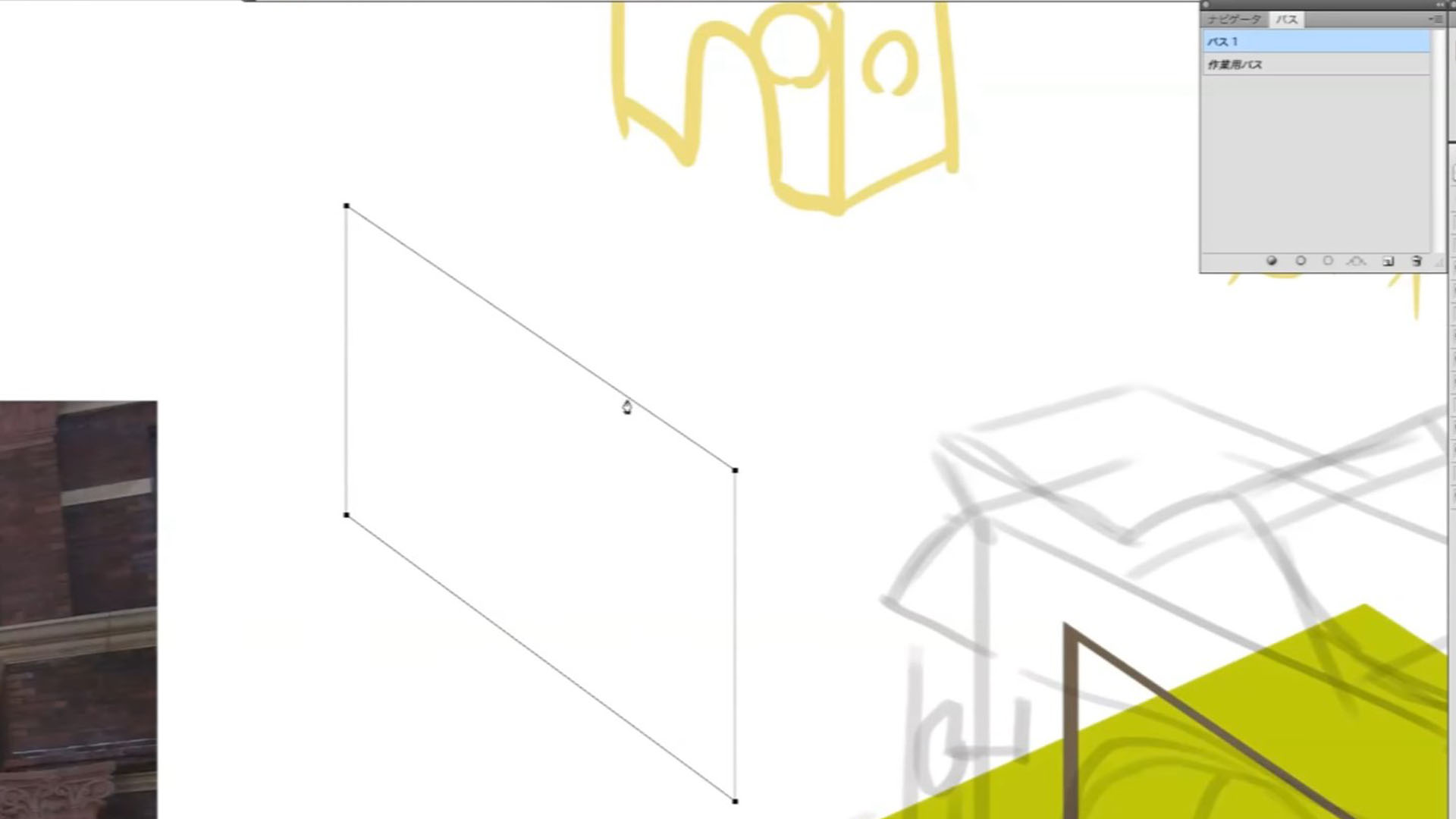
分け方もパスを使用して塗る方法だと、補助線に合わせパスを引き、四角に綺麗に囲んだら
そのパスを選択範囲に変換して塗りつぶして作成します。




動画では前回同様パースに沿って線で囲み塗りつぶす方法ですすめます。

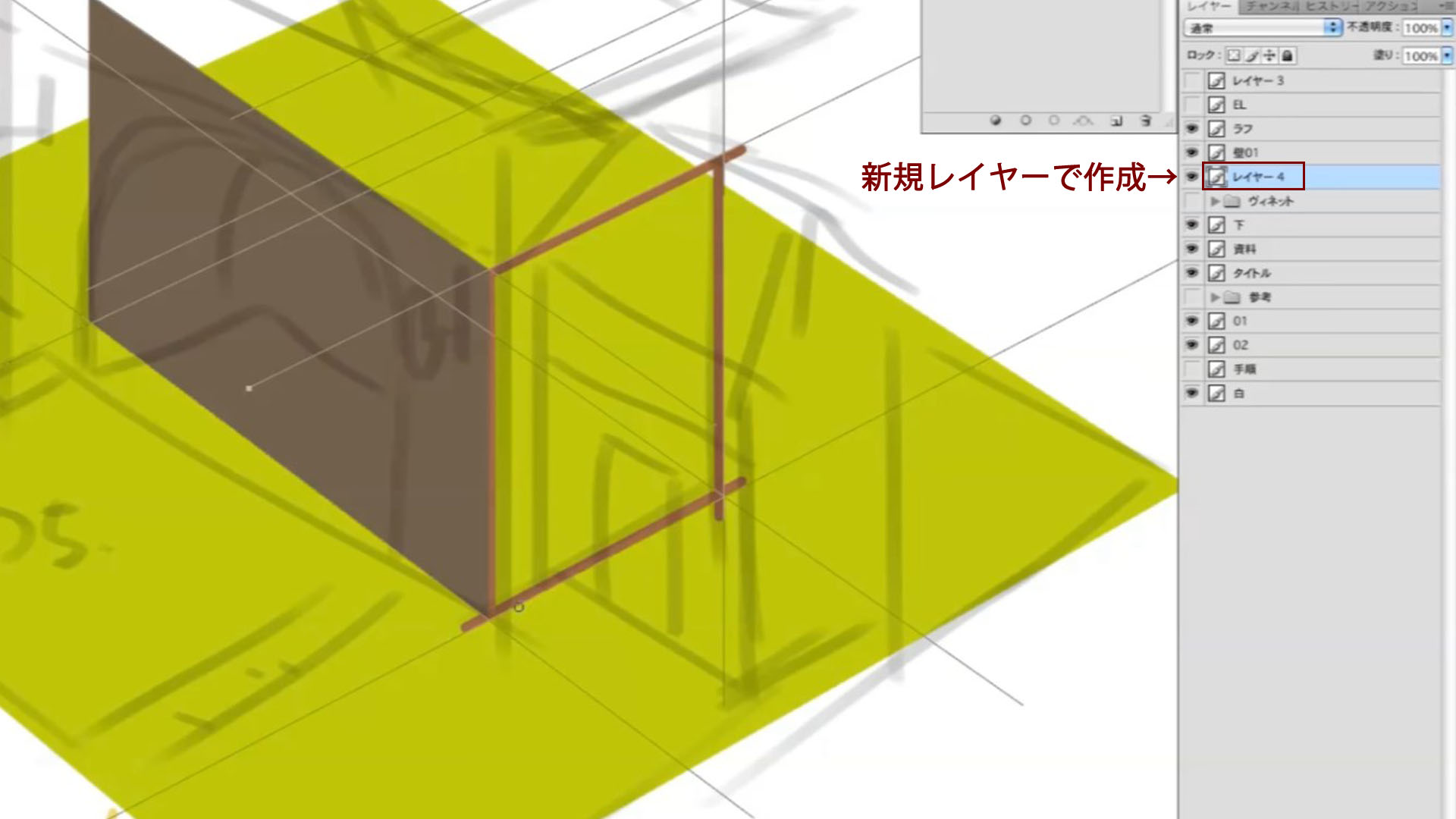
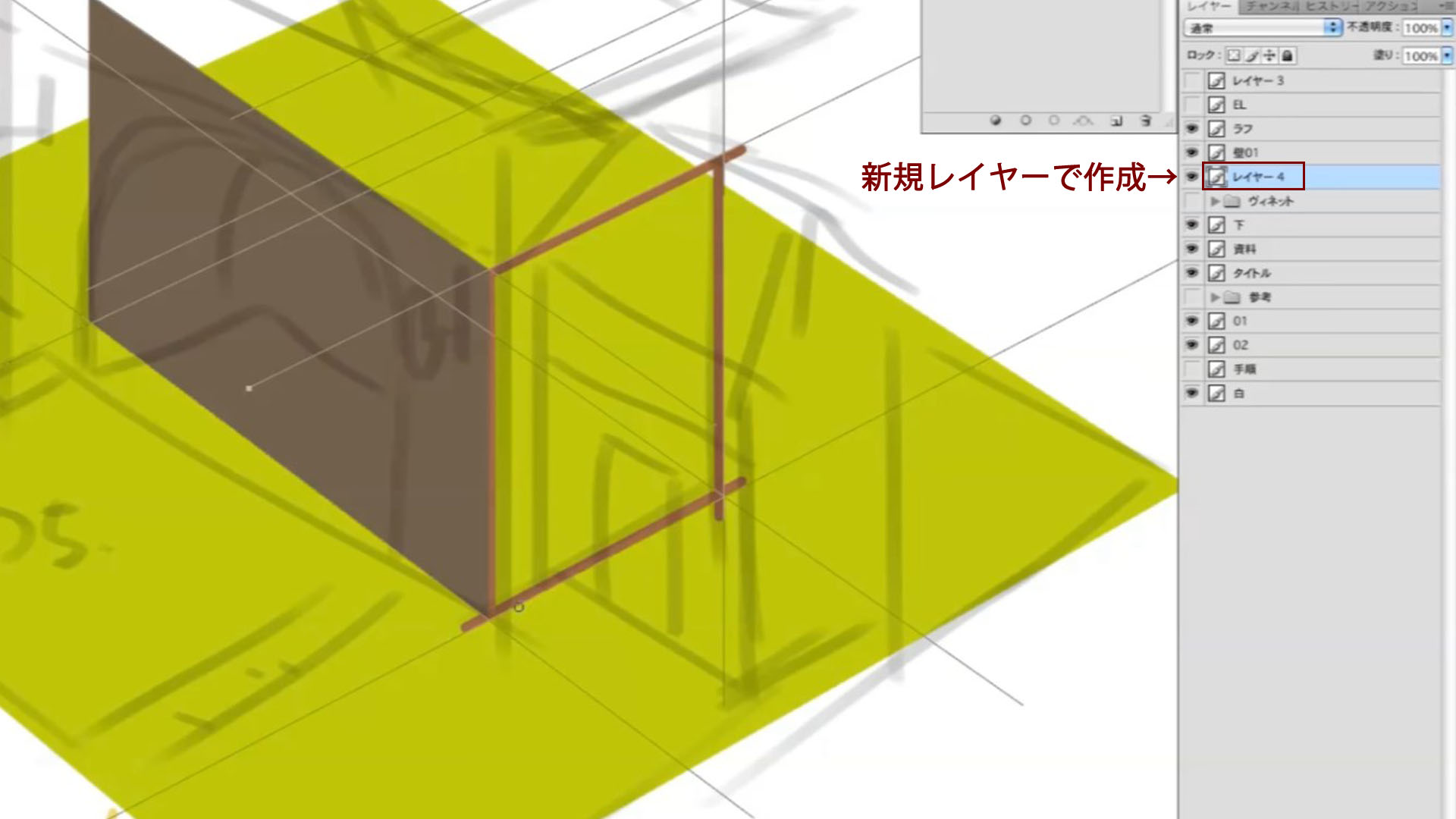
面ごとにレイヤーを分けると修正がききやすいので都度、作成してレイヤーを分ける方がお勧めです。


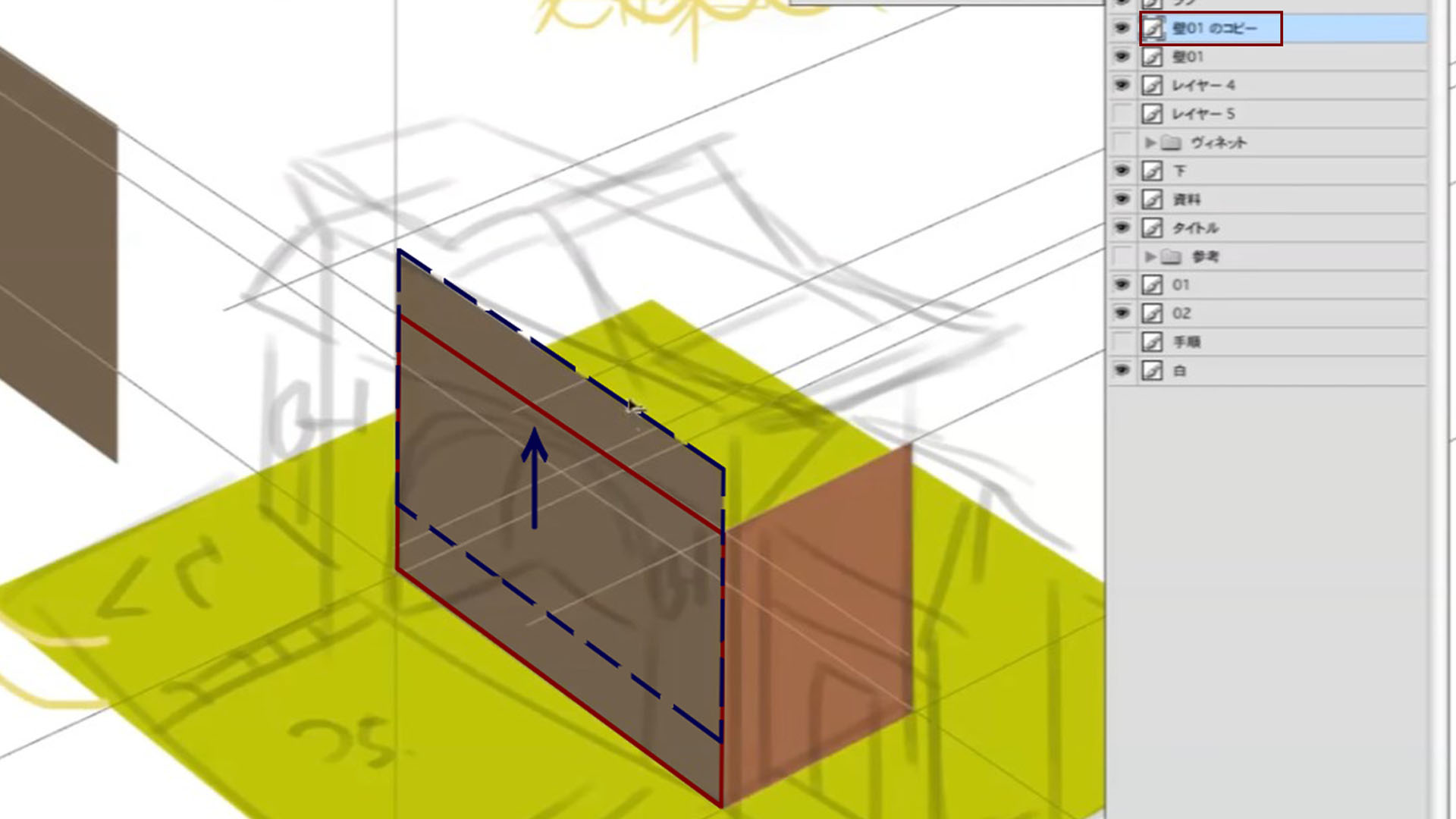
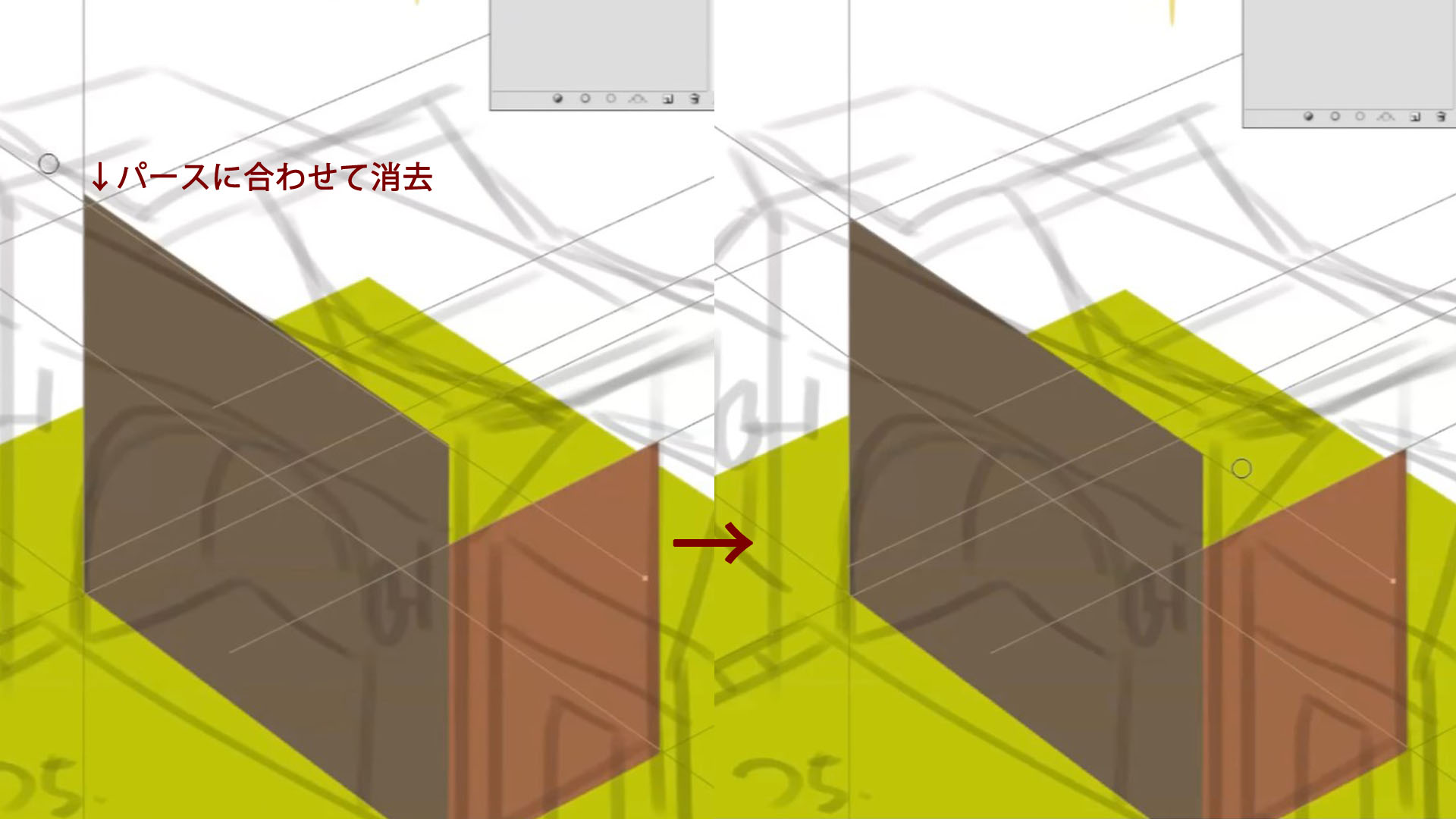
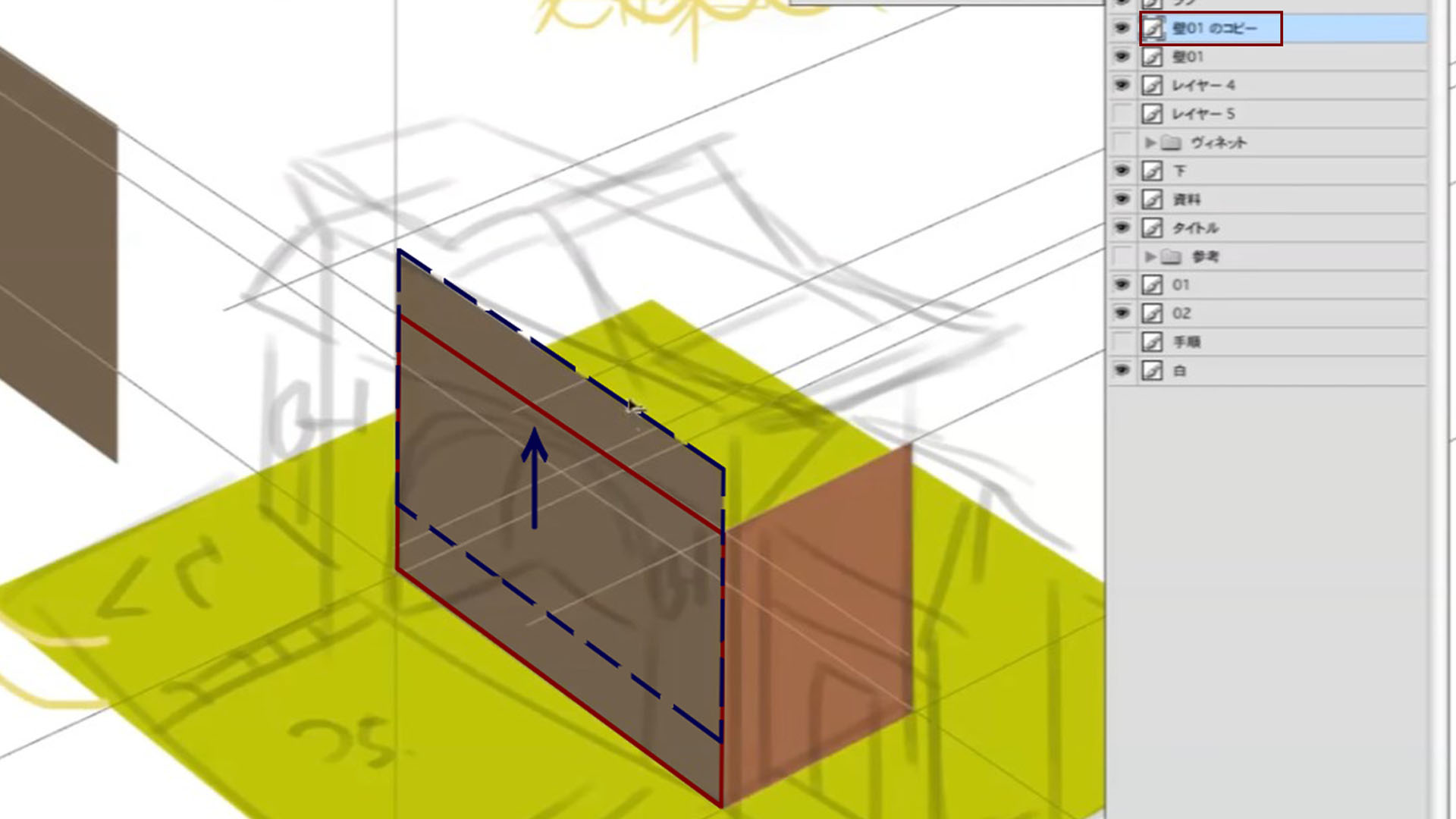
同じ面を伸ばして別のパーツを作る場合、レイヤーごとコピーして移動するだけで楽に作れます。
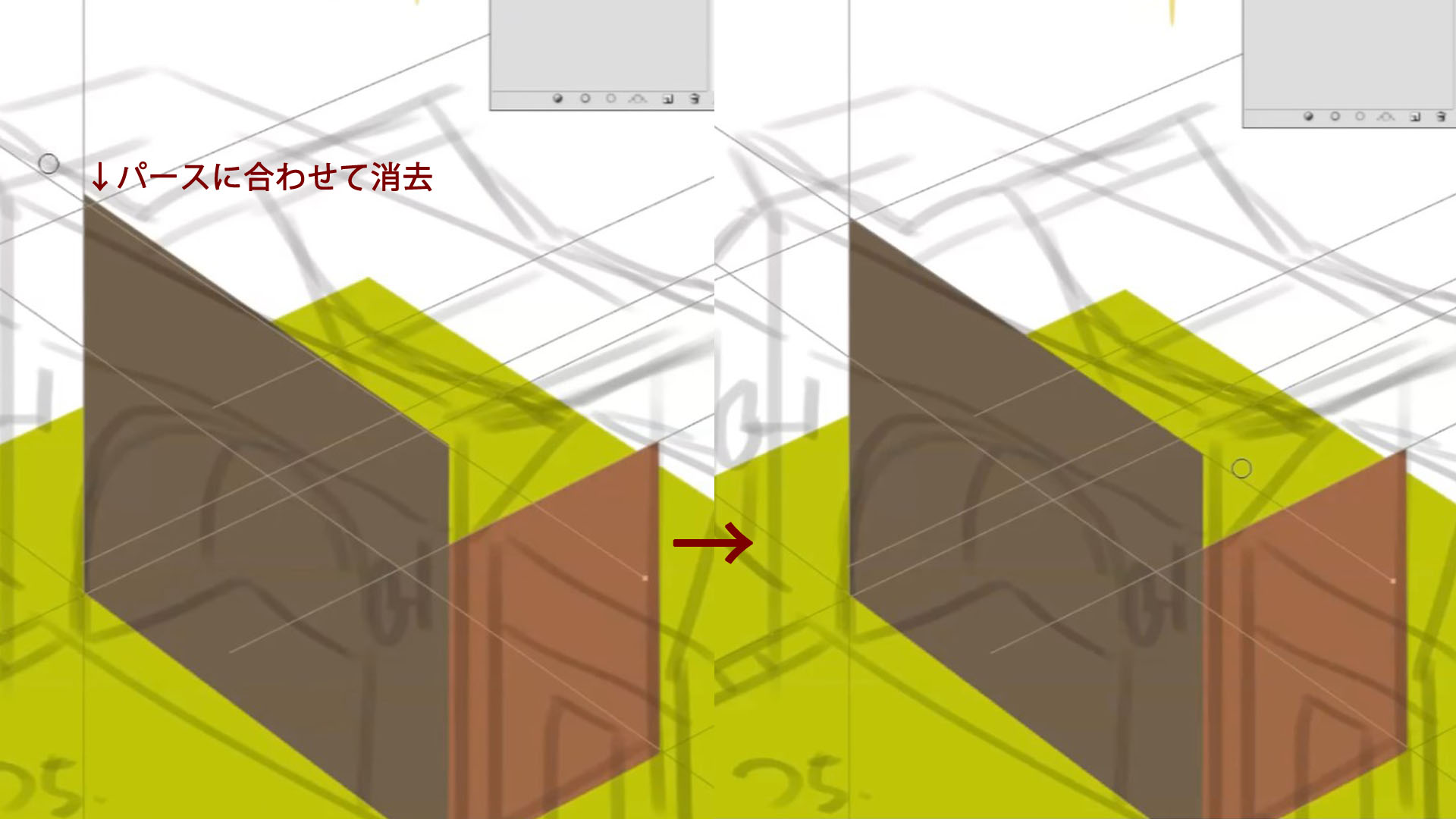
ずらした後はパース補助線に合わせてはみ出た部分を消去し、色を変更しておきます。



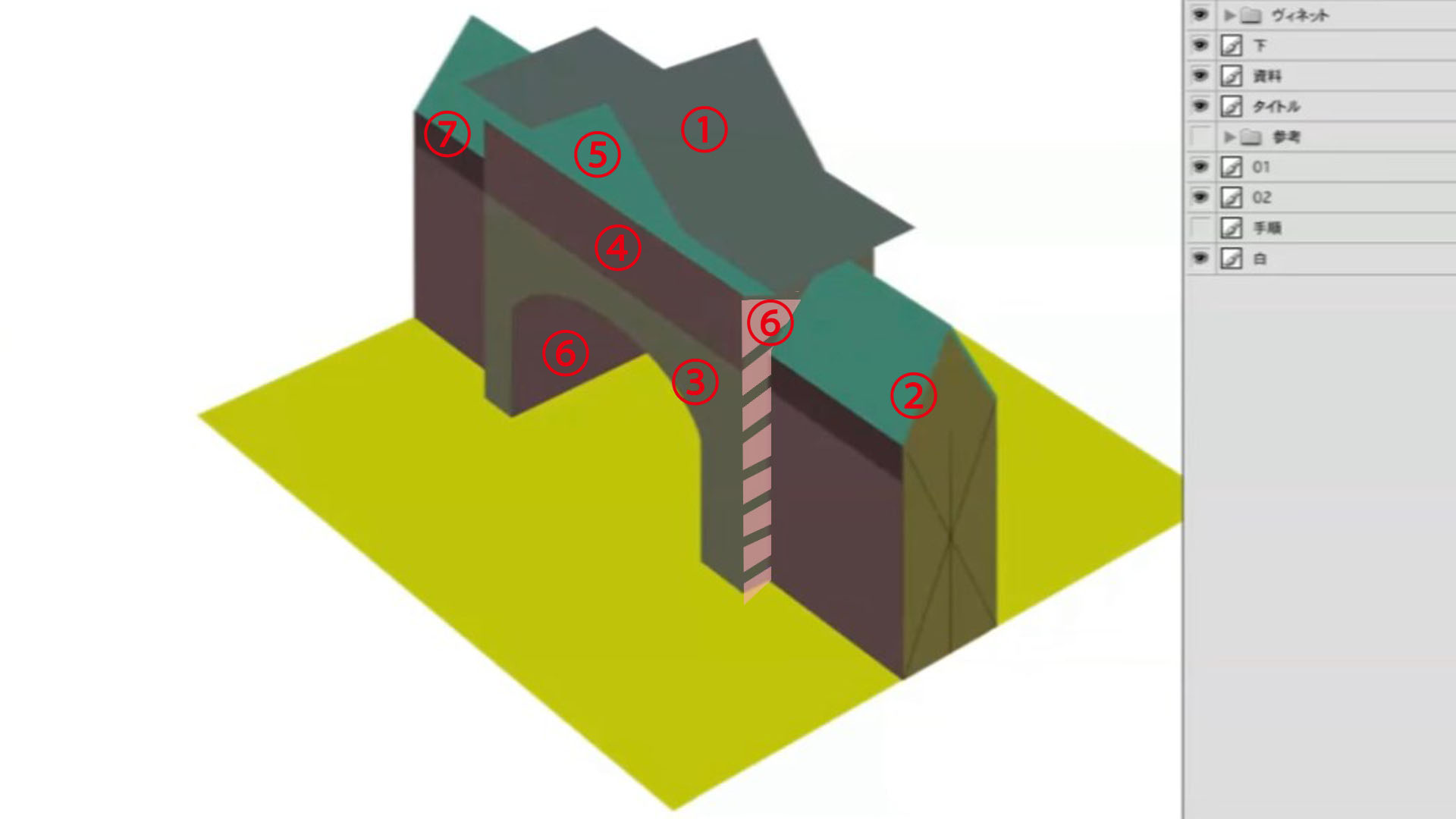
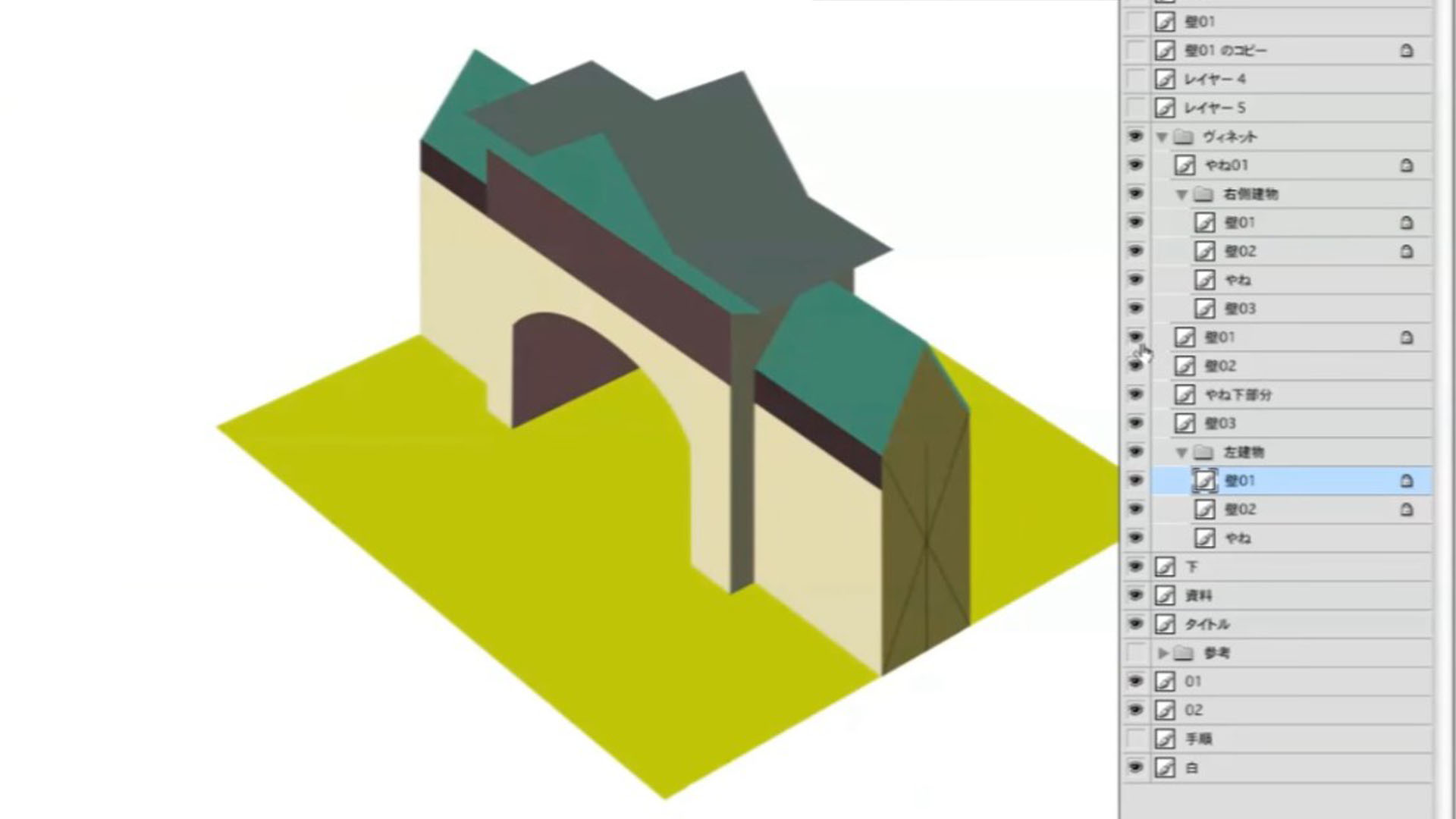
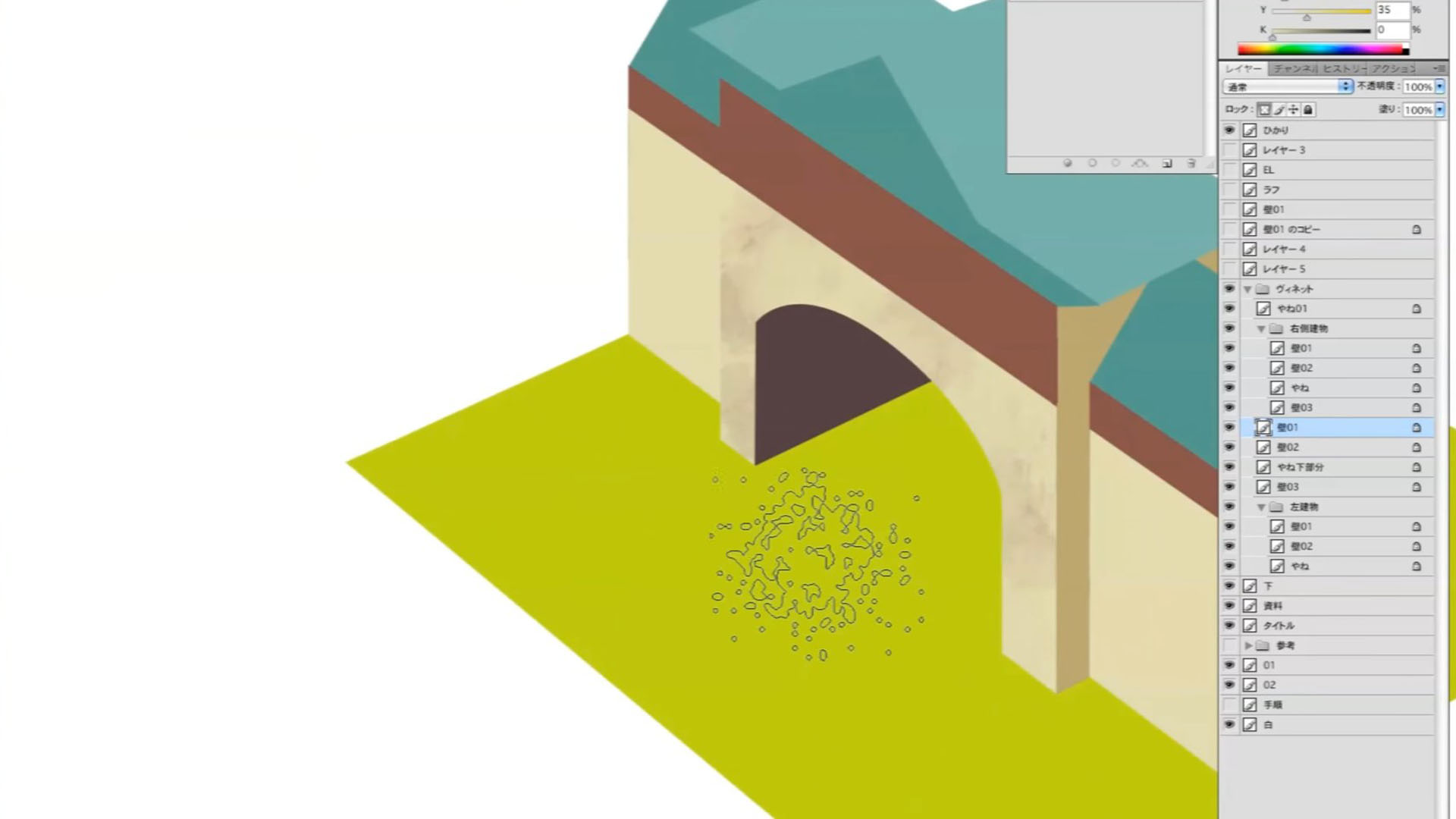
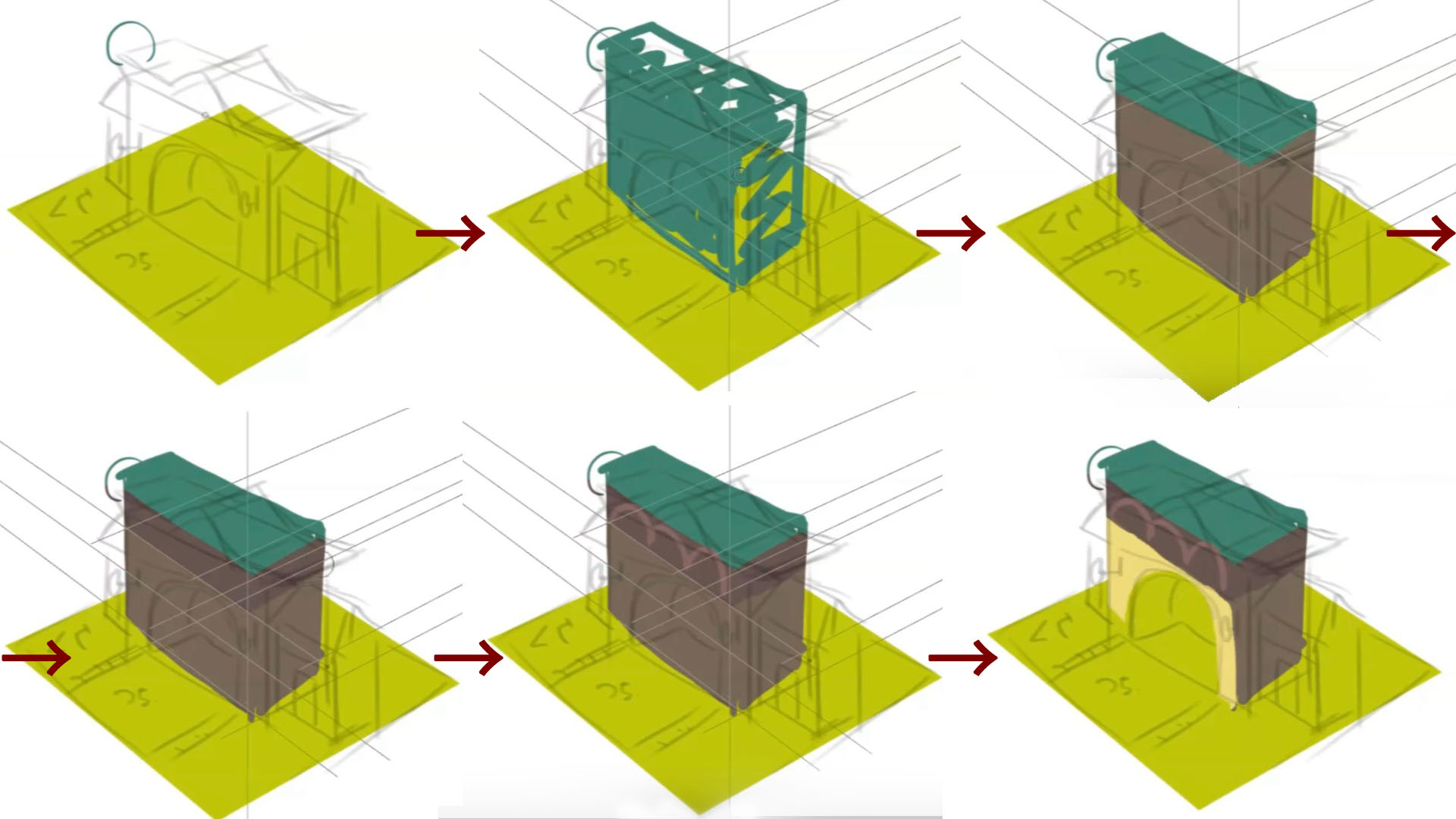
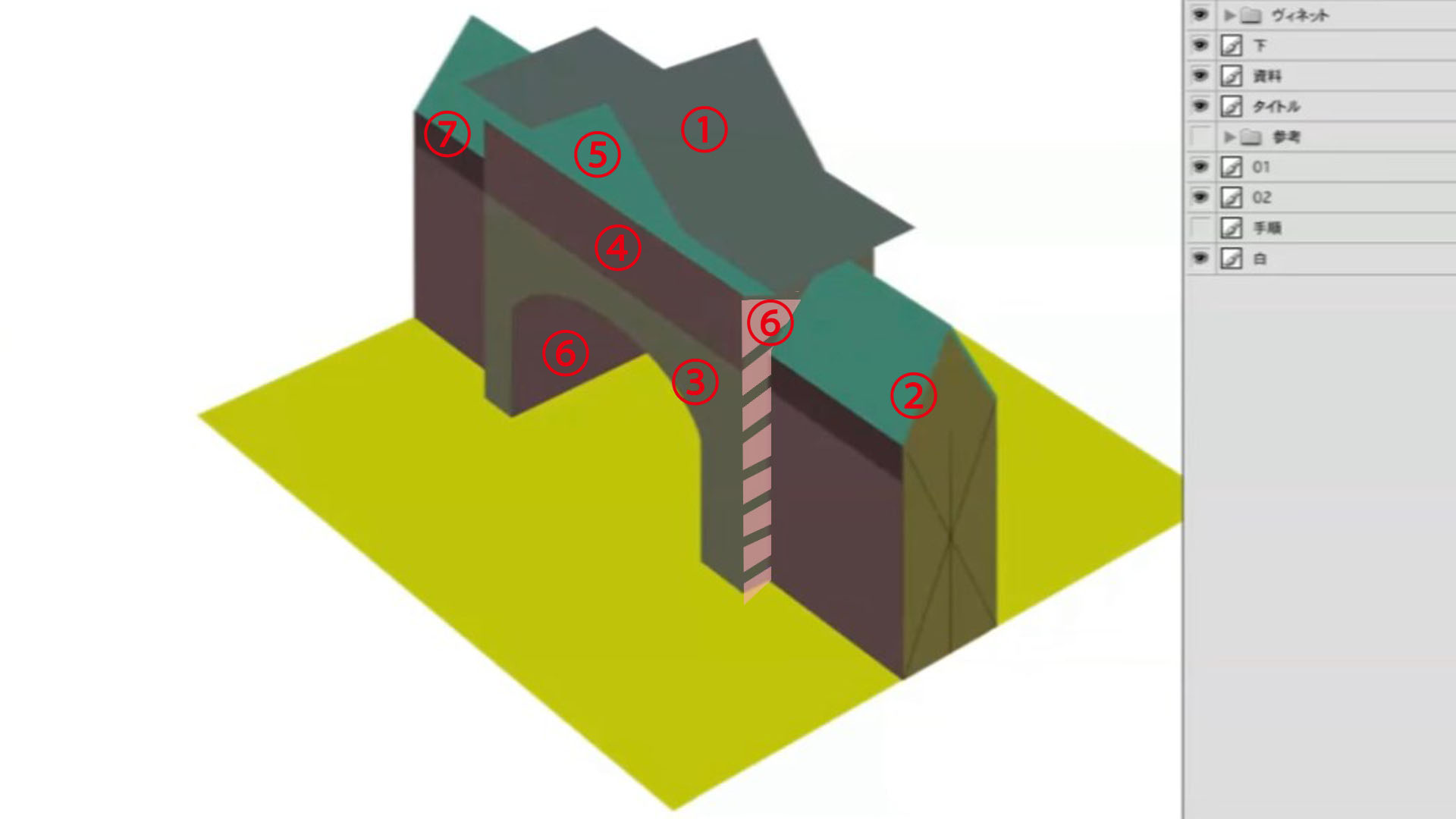
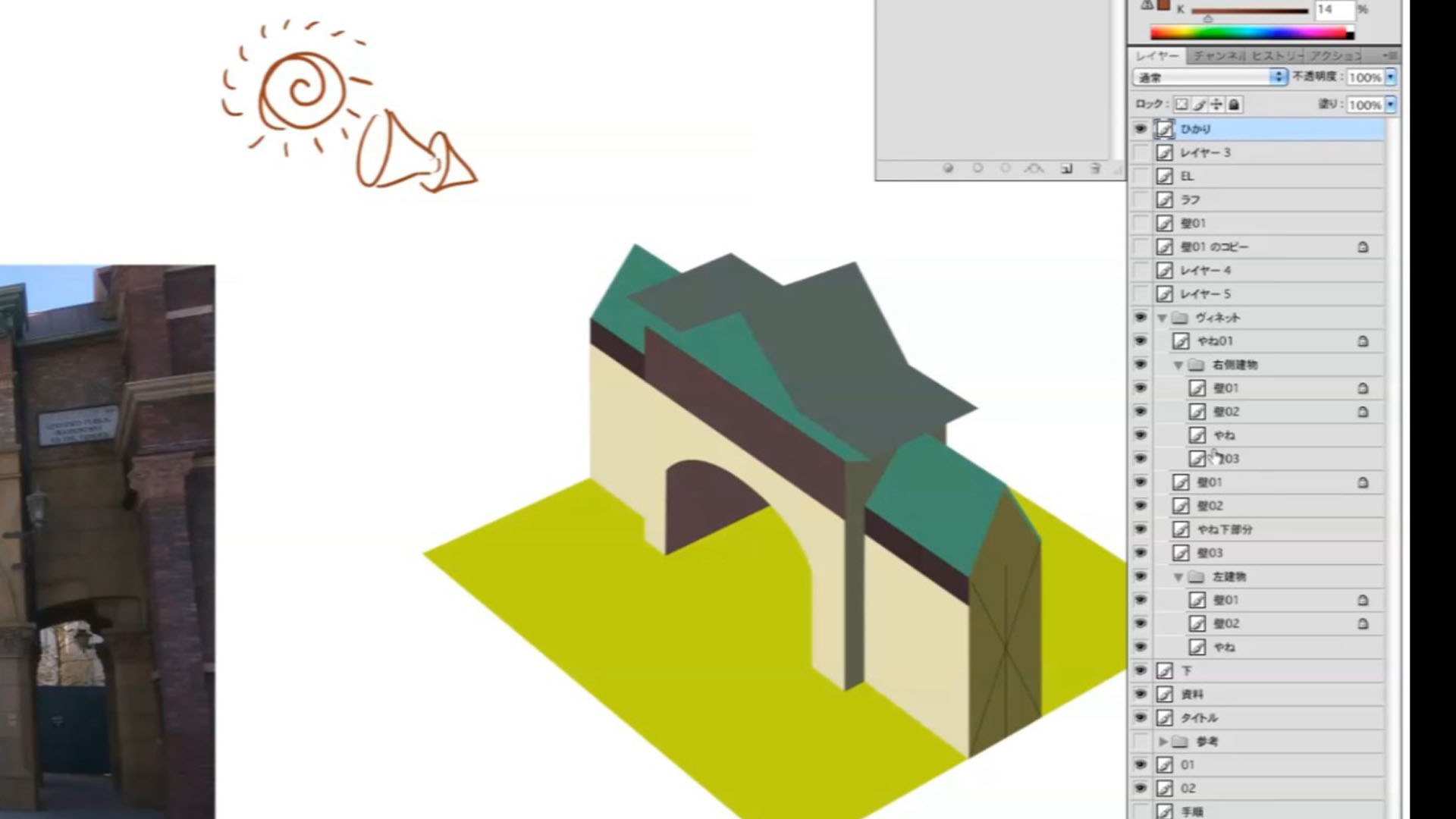
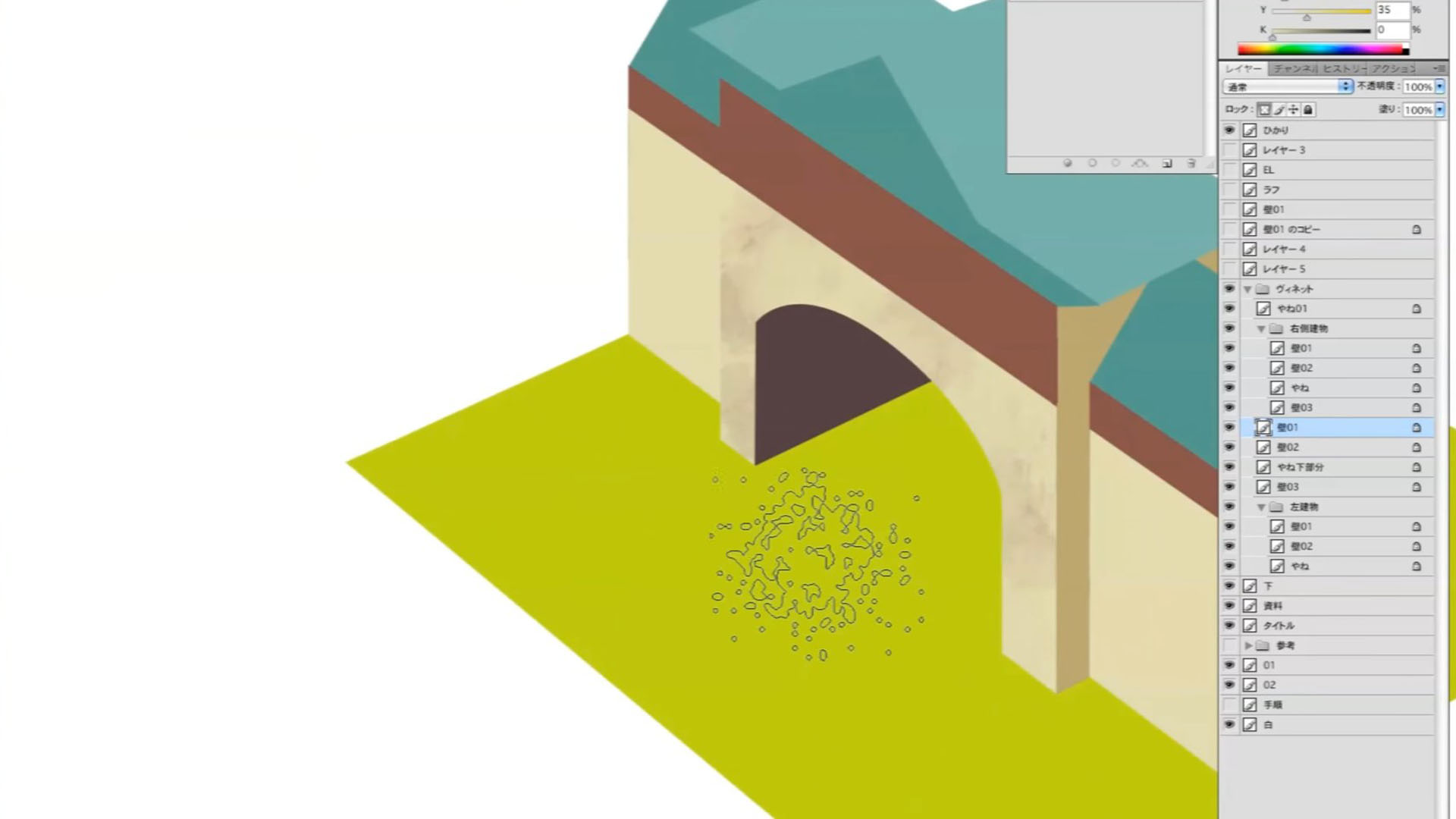
これを繰り返ししたものを用意しているので、分け方を解説すると
1.屋根
2.右側の建物
3.壁
4.壁の2番目
5.屋根の下
6.壁の3番目
7.左側の建物
で分けられています

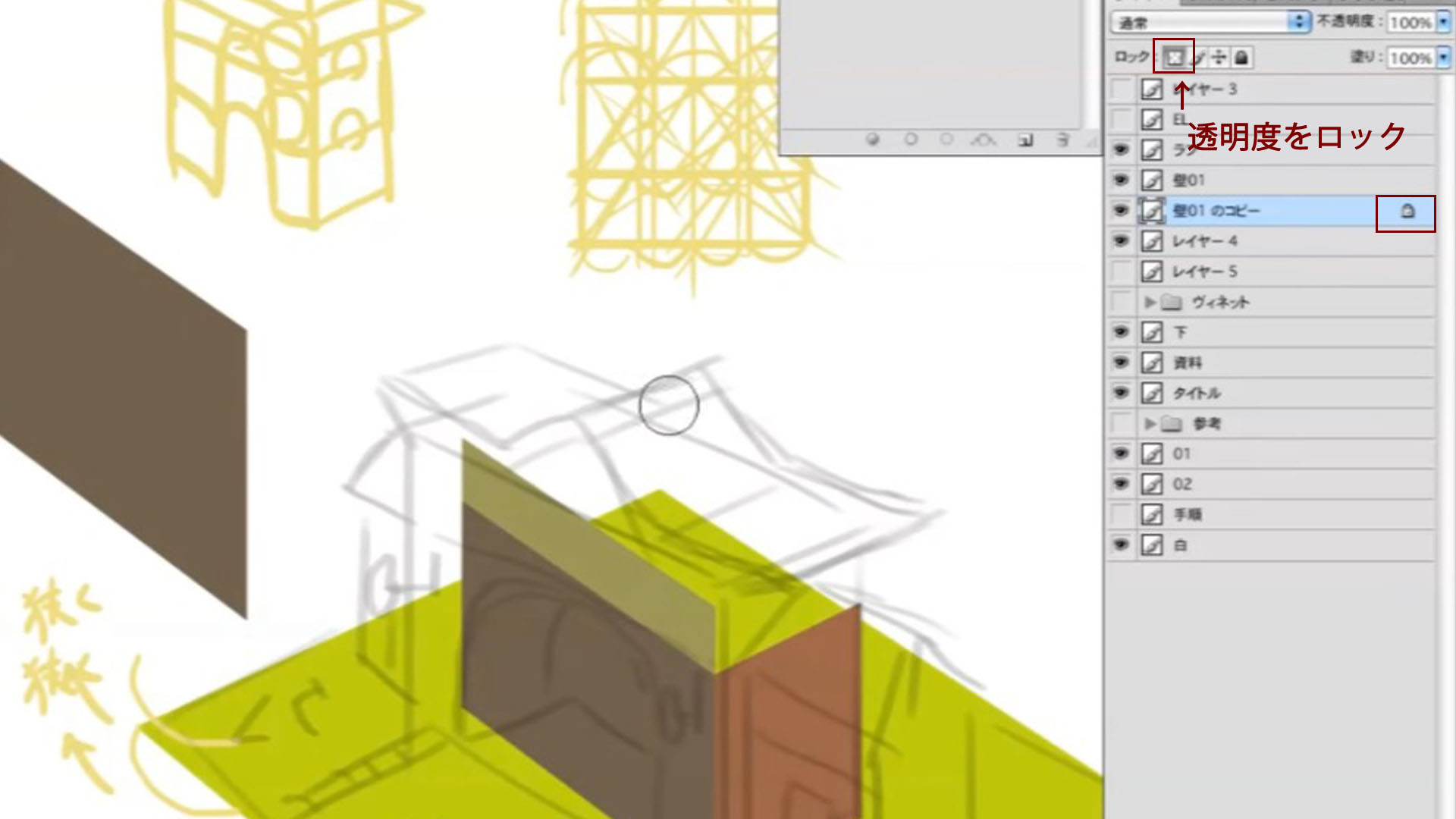
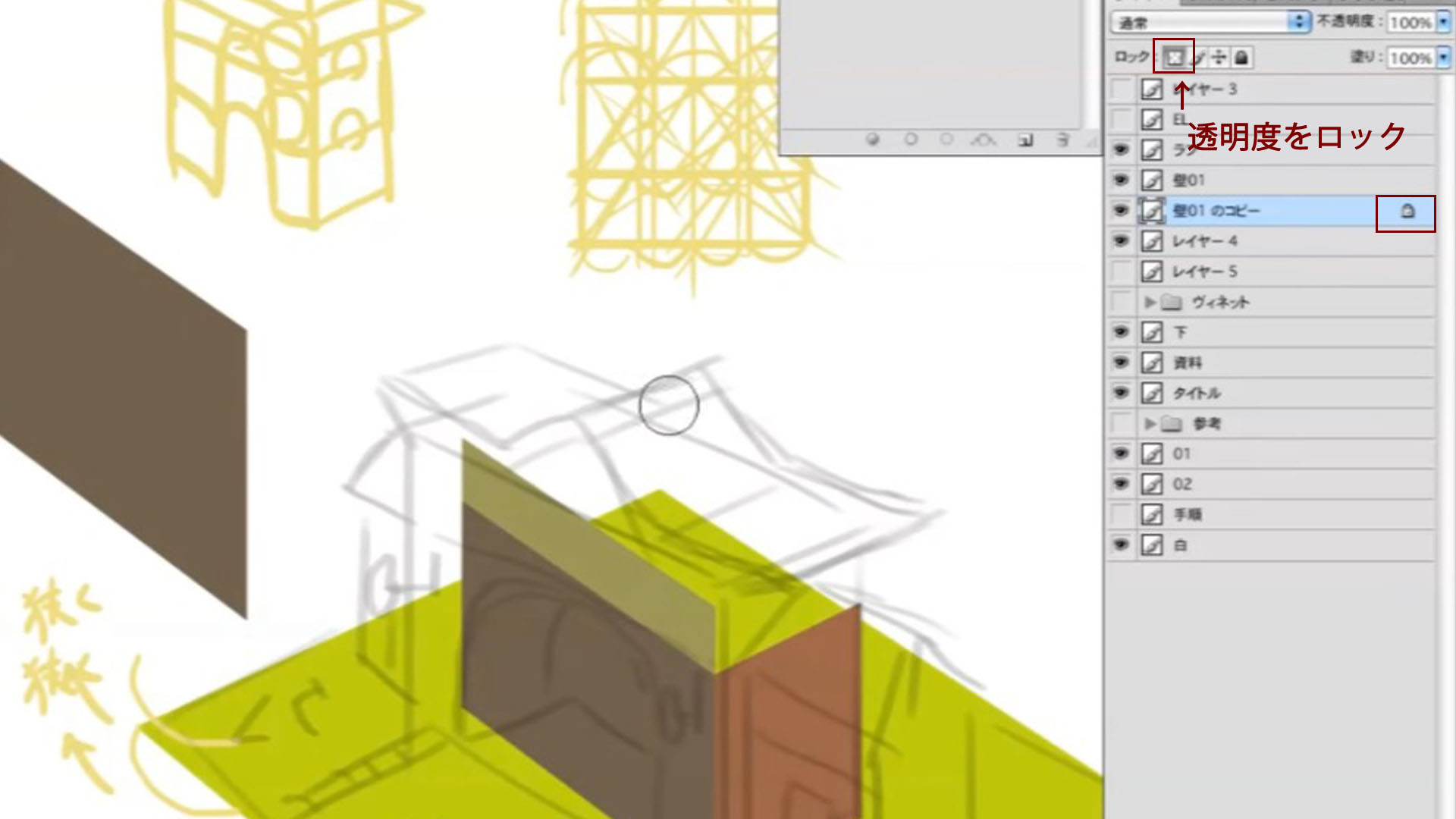
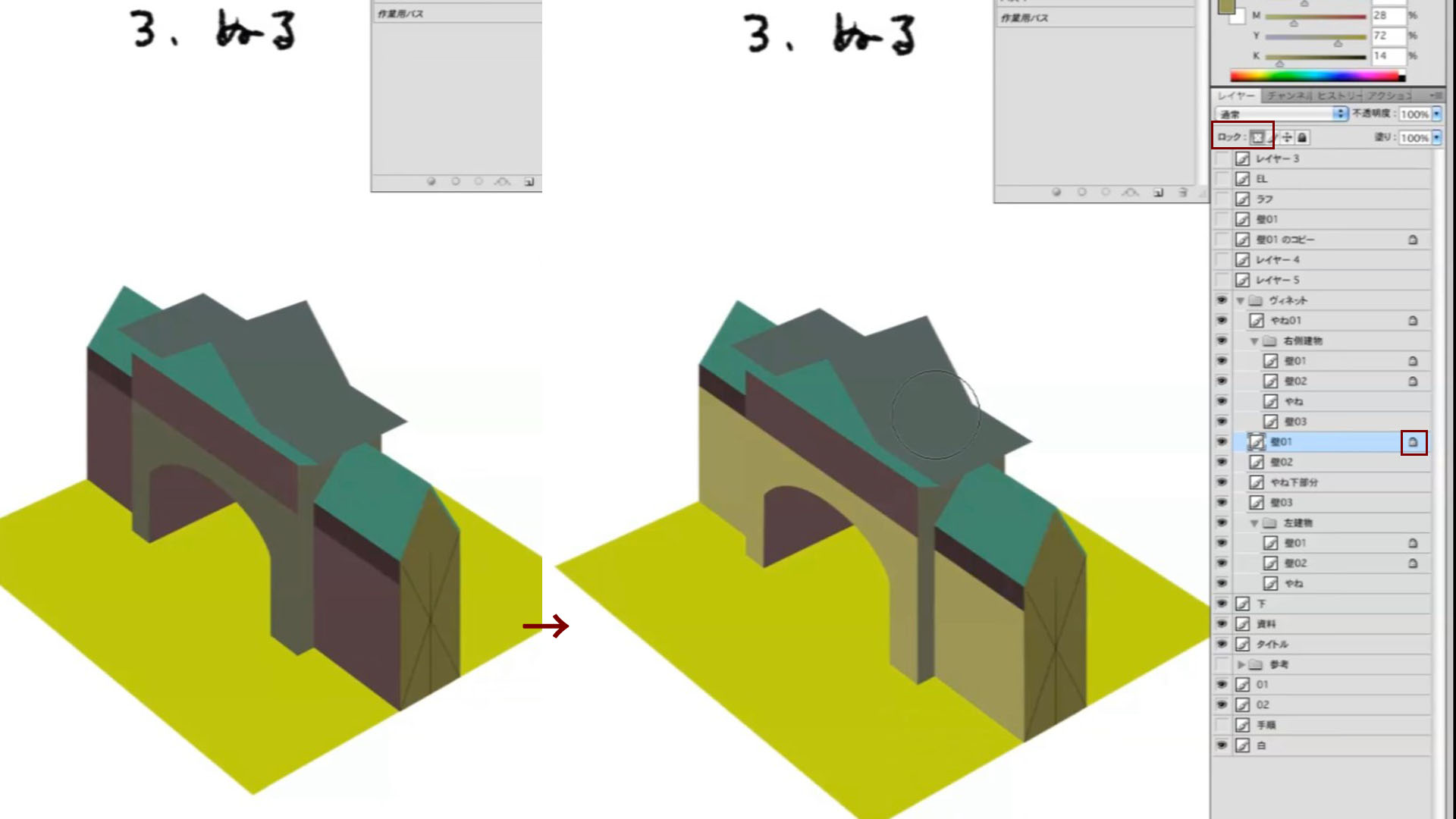
やはりこのように面やパーツで分けていると色を変更するときなど透明度のロックをかけると、元から塗られている部分以外は色がつかないので非常に便利です。

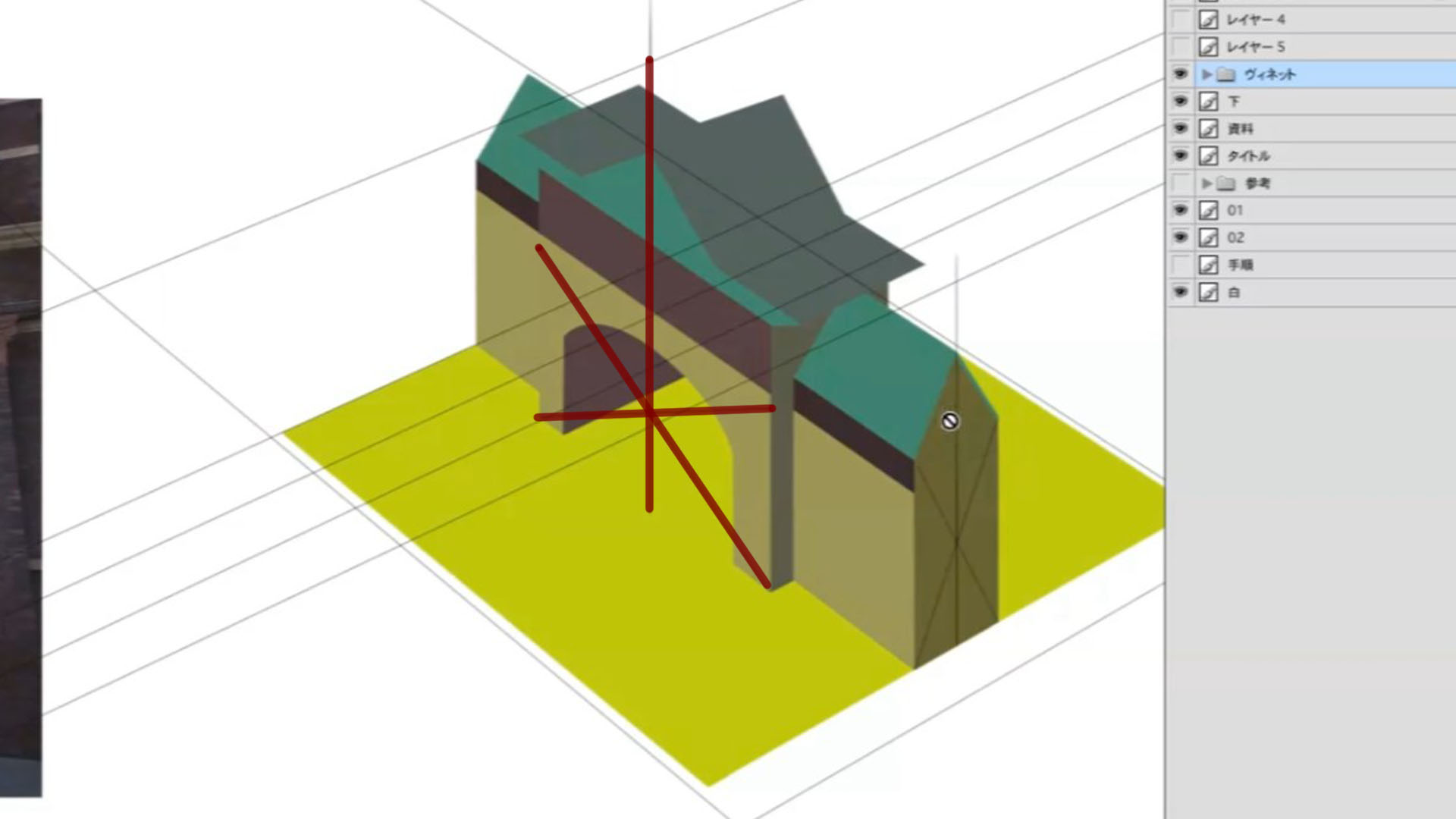
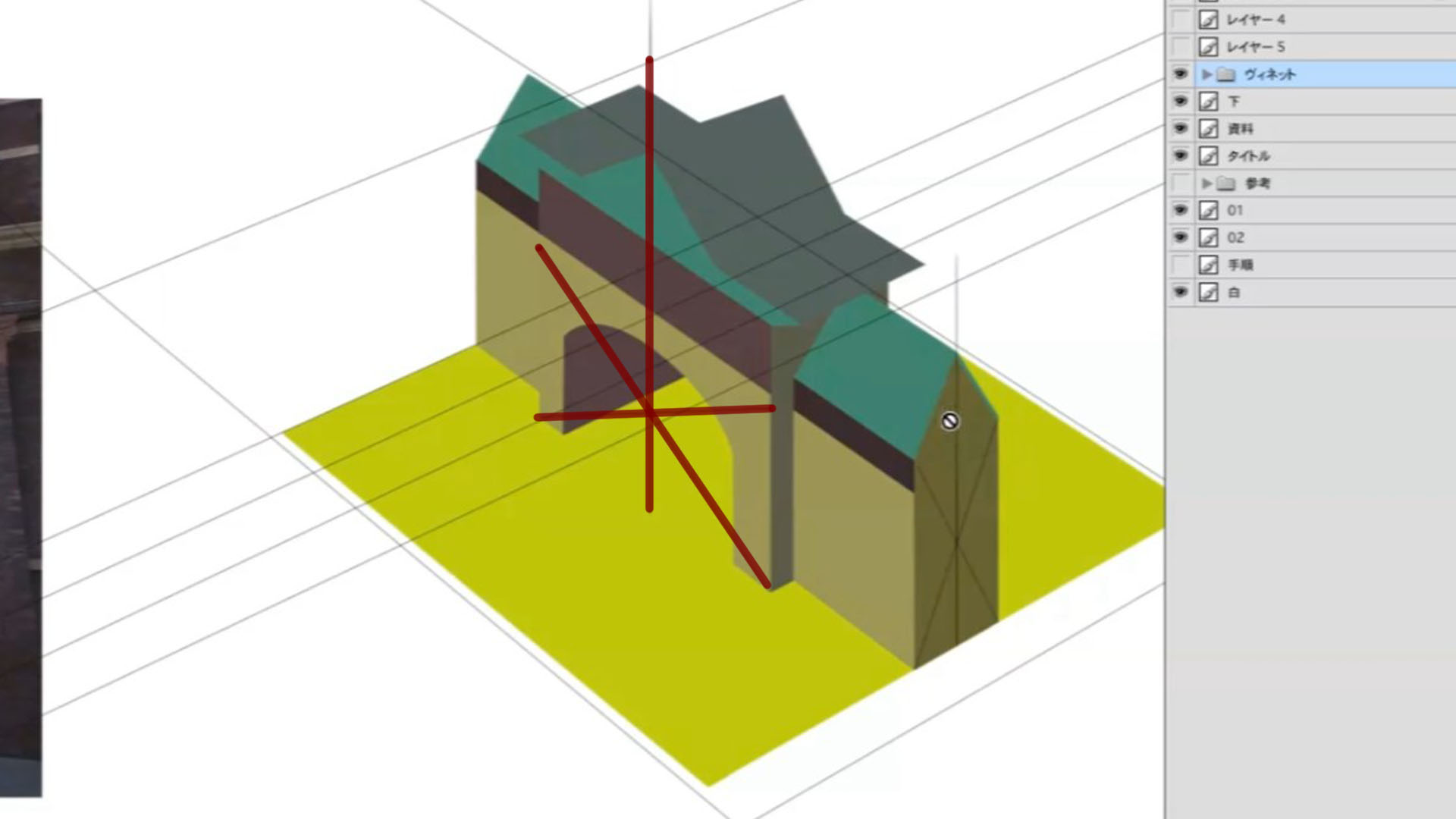
描いていく間のポイントとして屋根のとがっている部分などは、面の中心を対角線の交点で中心を出してそれに沿わせると綺麗に描けます。

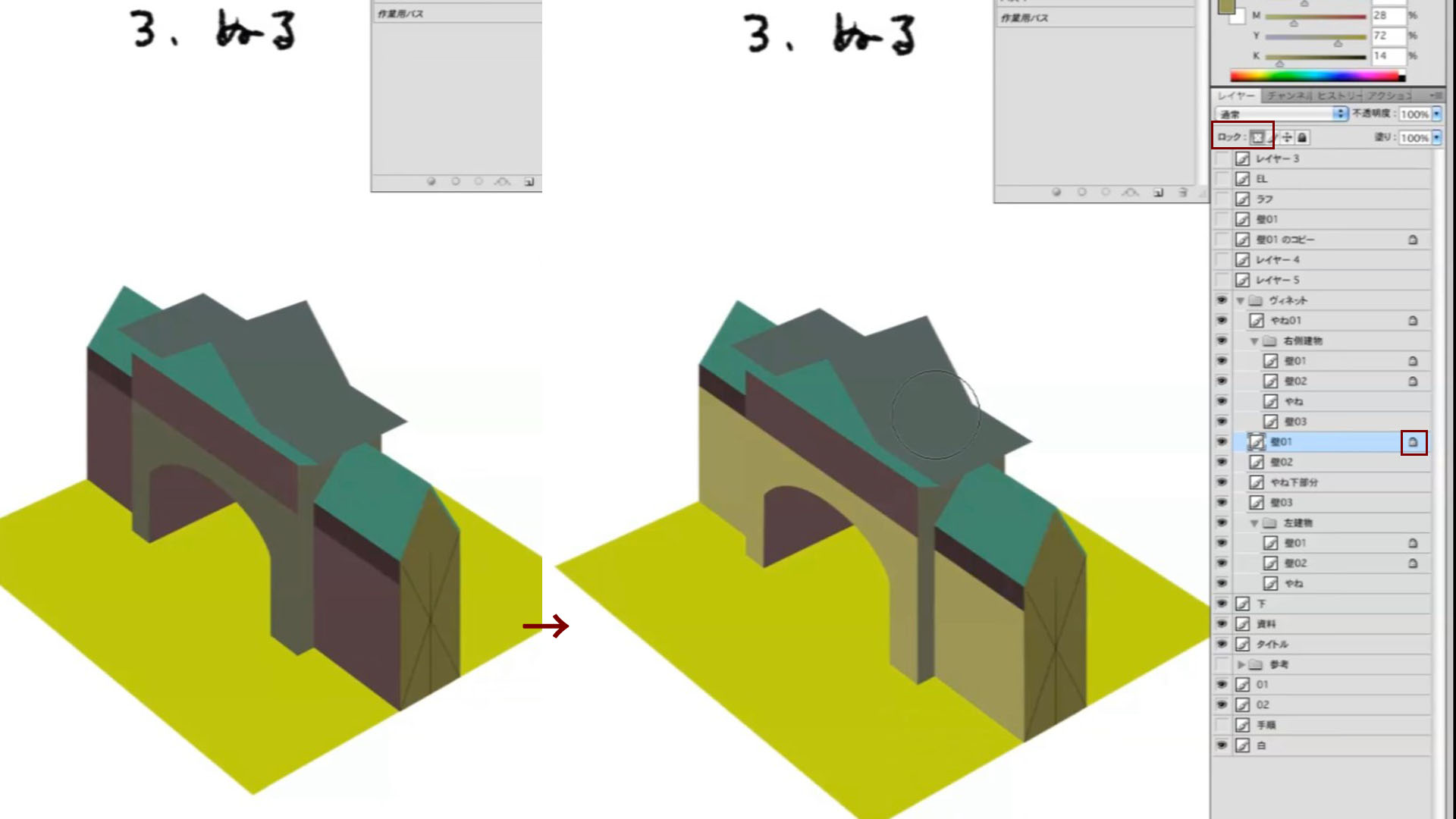
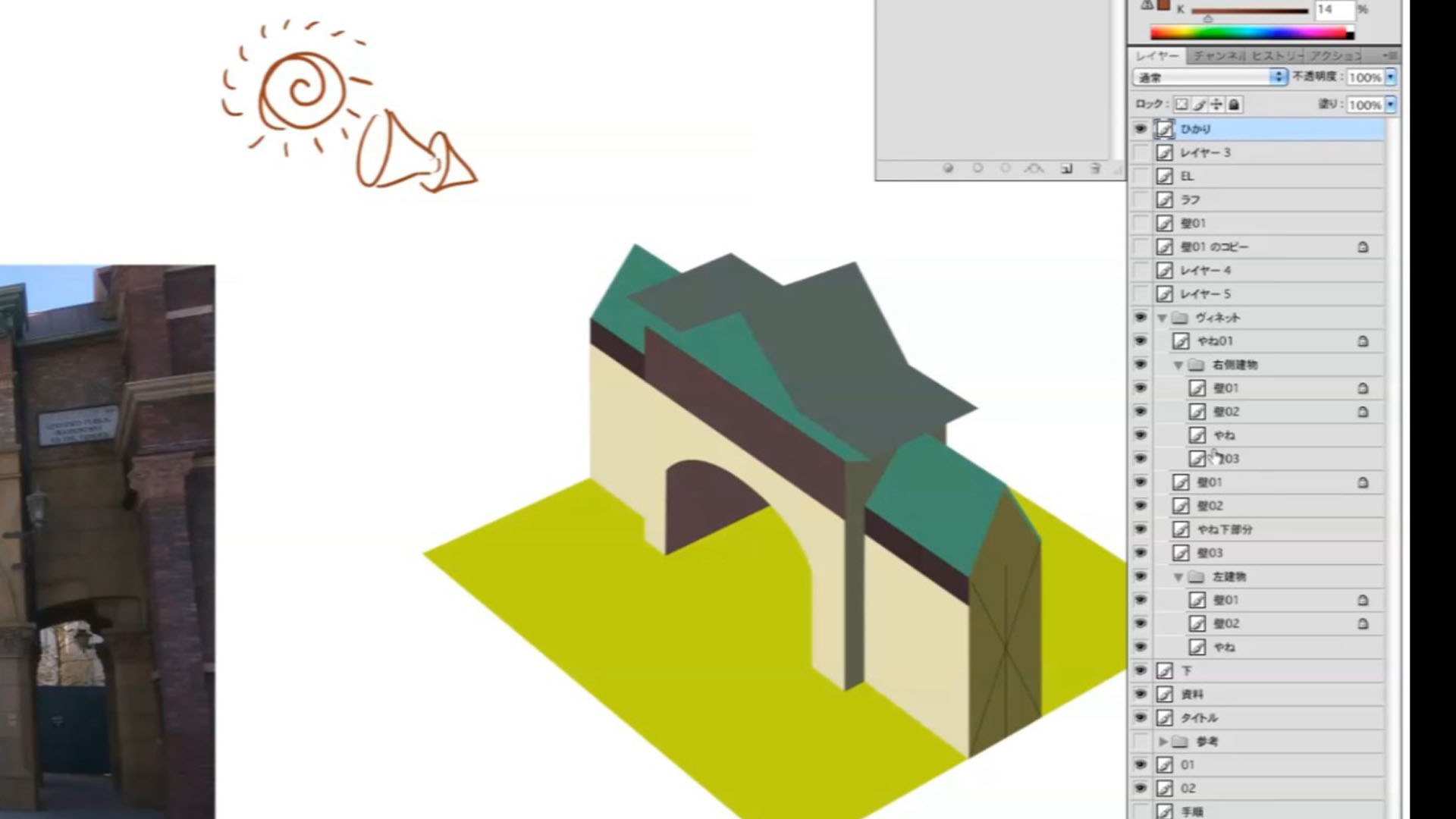
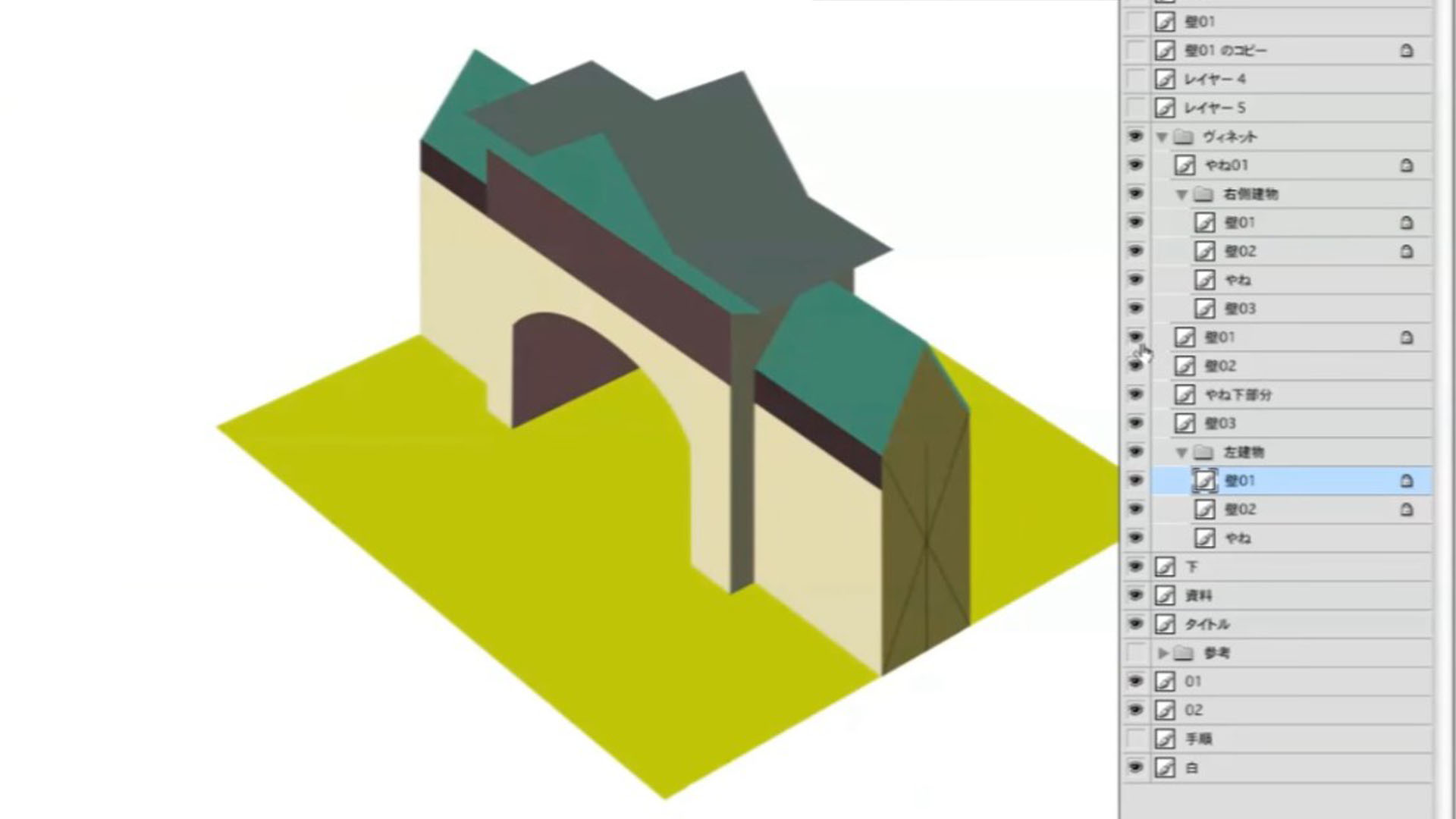
壁の色を変更しましたが、これからの作業は光源の場所を決めておくと分かりやすいです。
光と言っても細かくしすぎず一定方向が少し明るくなる程度の基準で構いません。


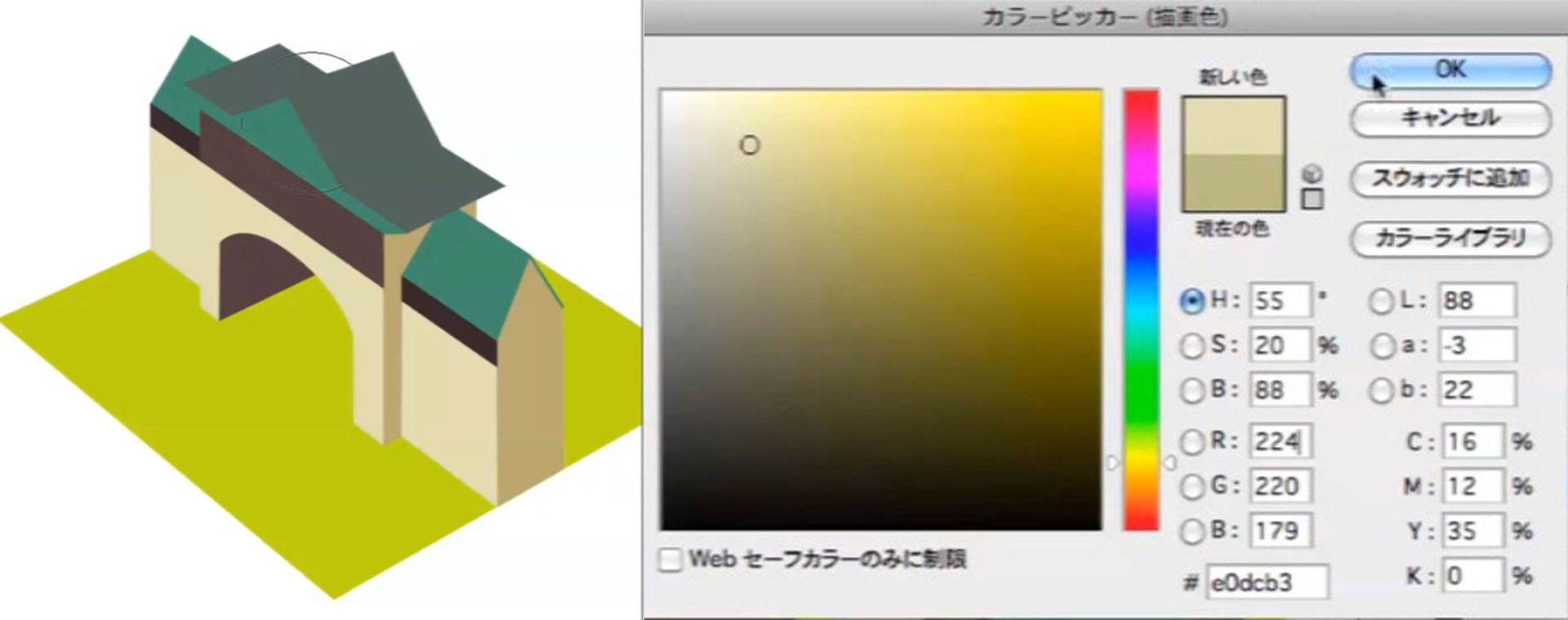
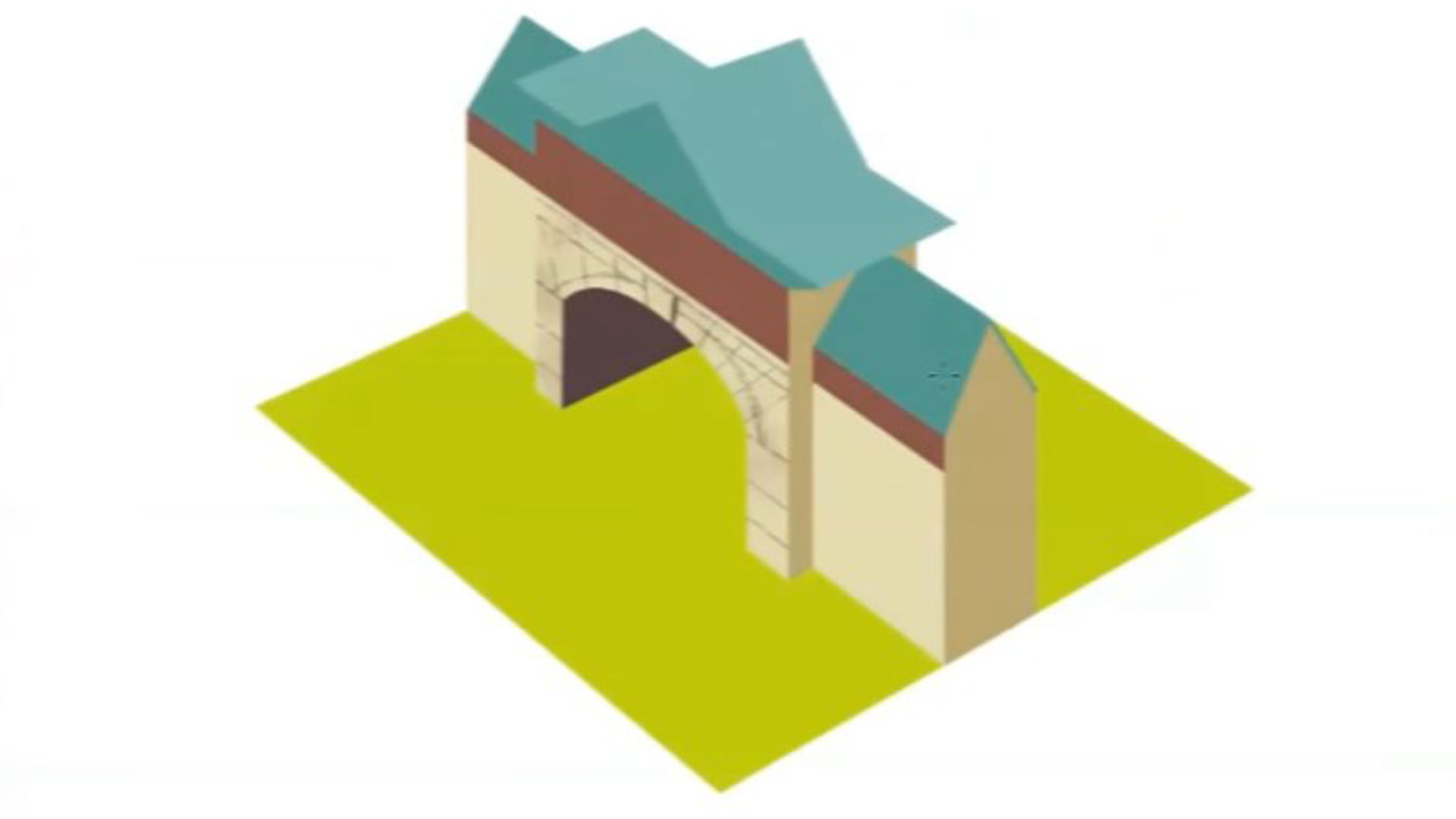
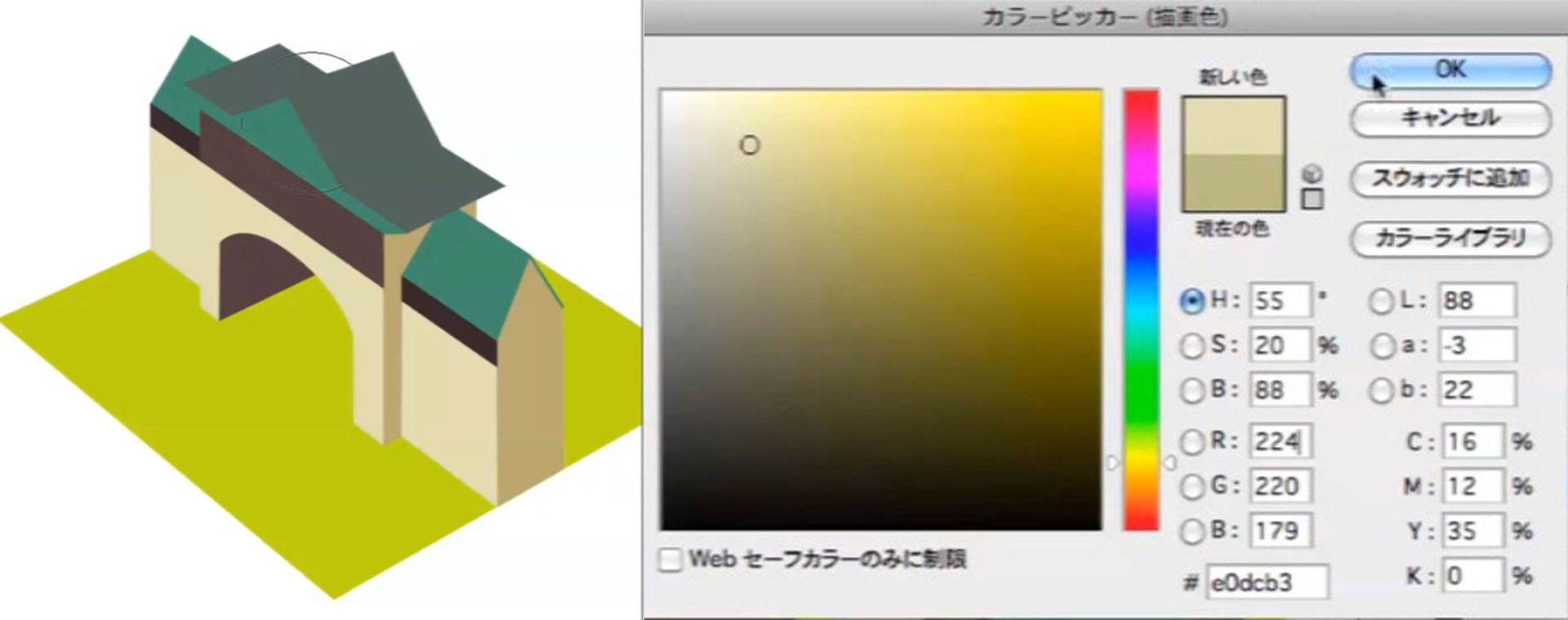
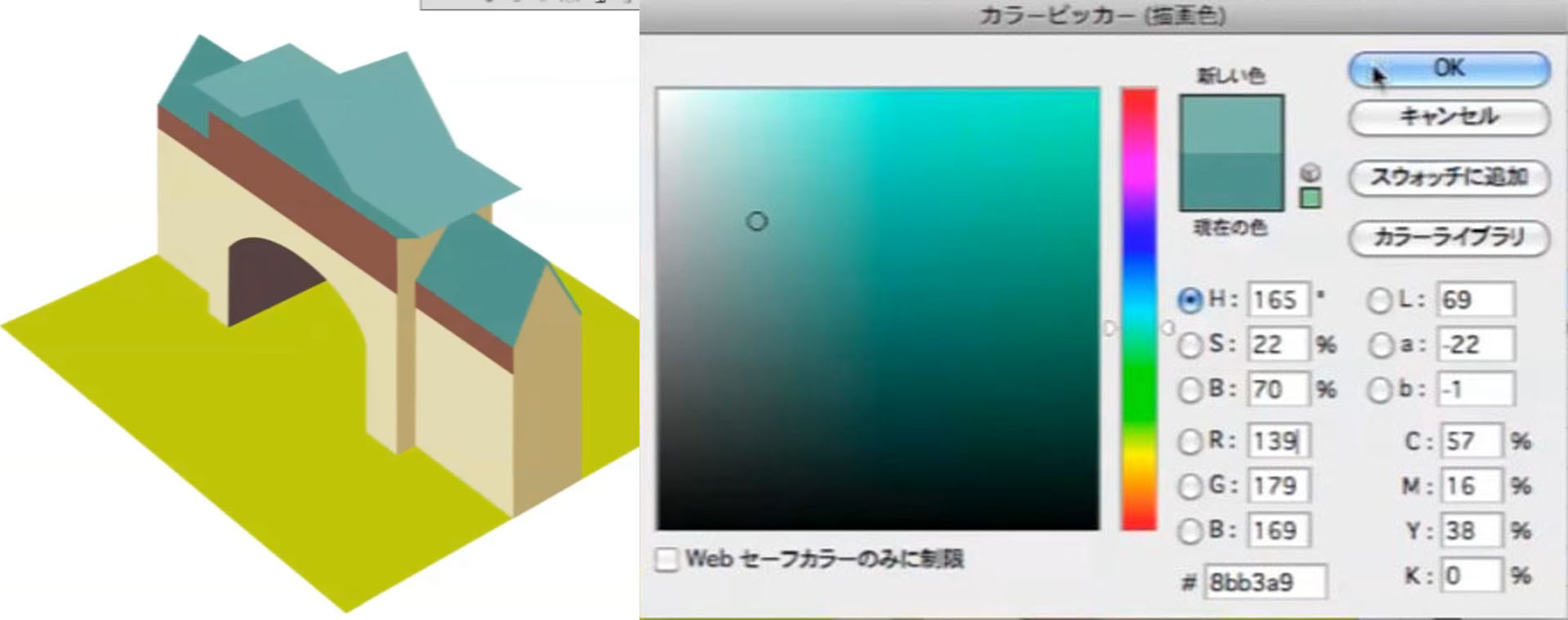
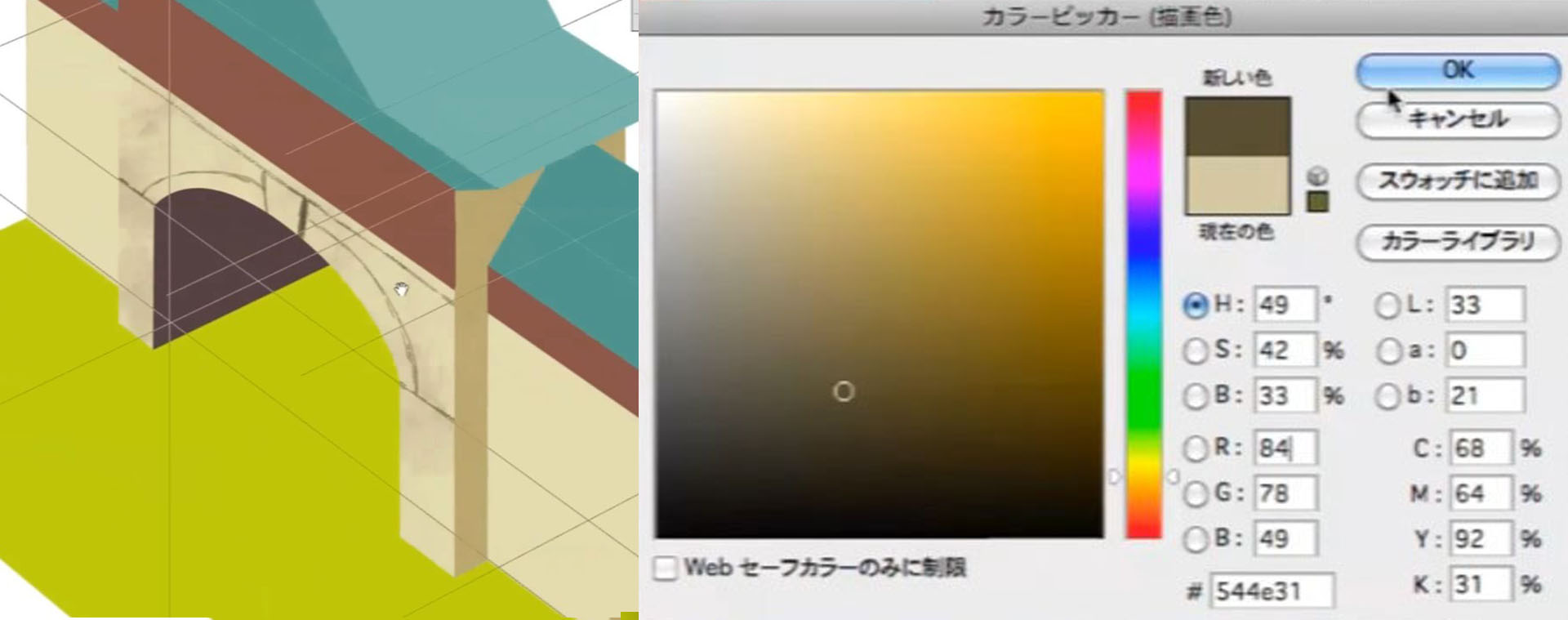
それではベースの色をイメージに合わせていきます。
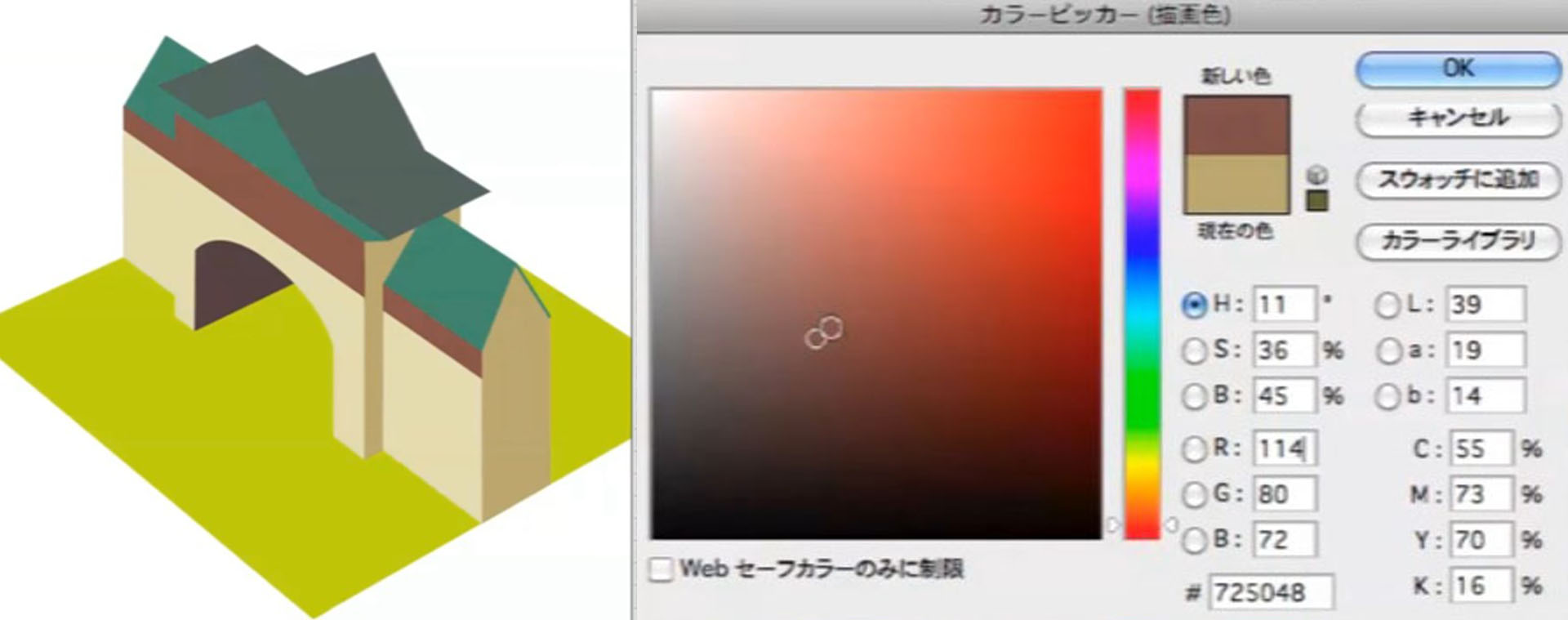
下部の参考色です

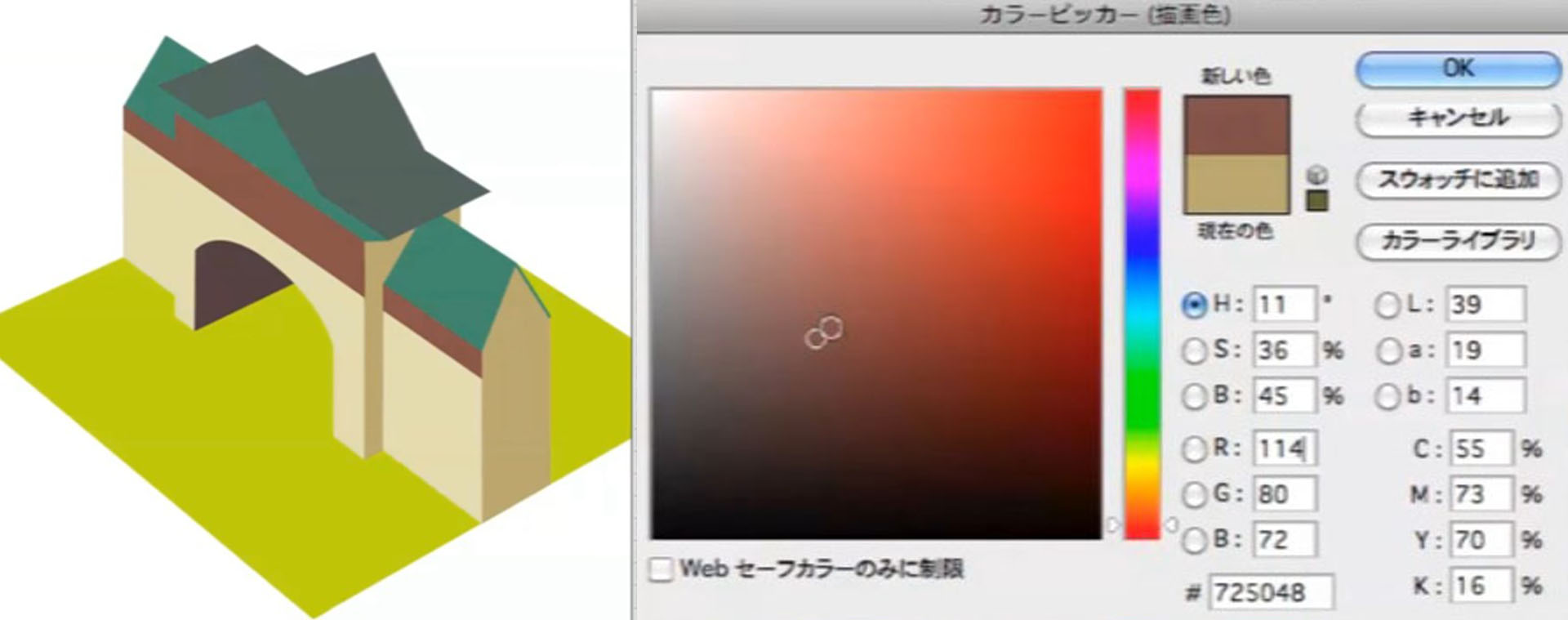
中部の参考色です(赤レンガイメージ)

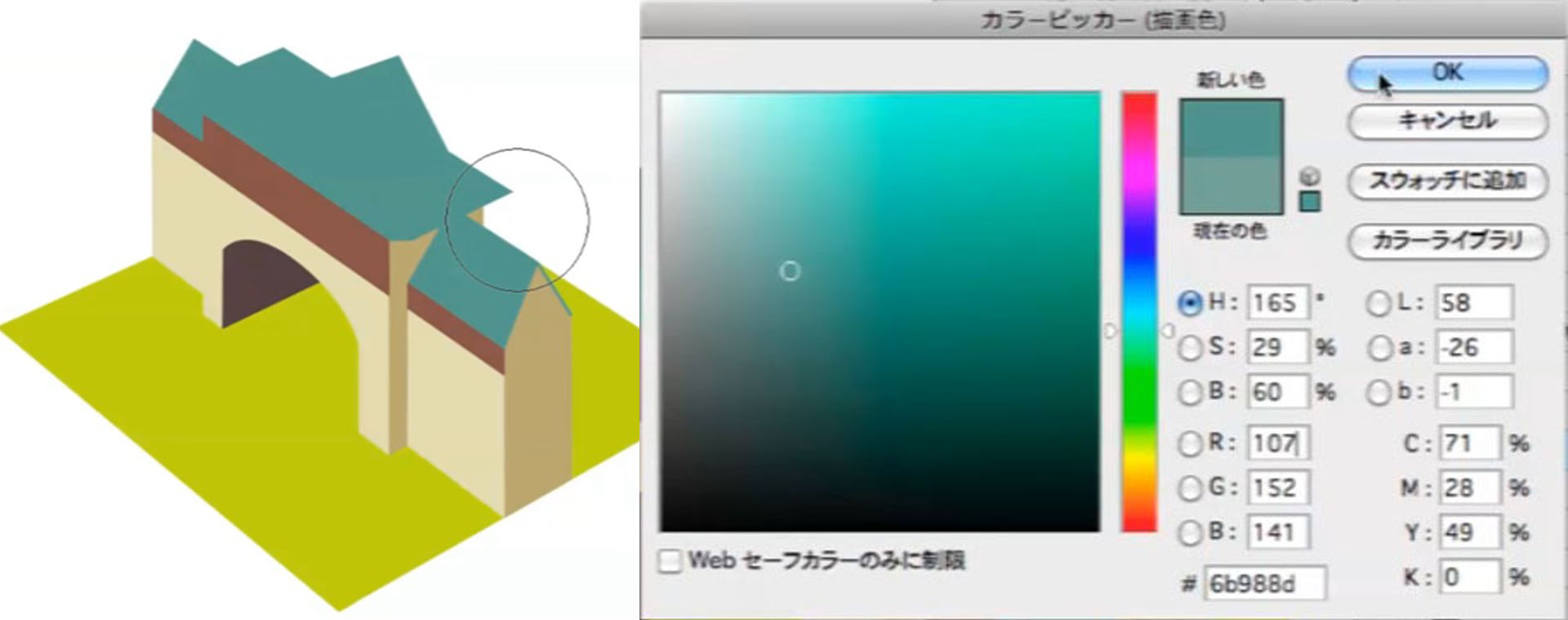
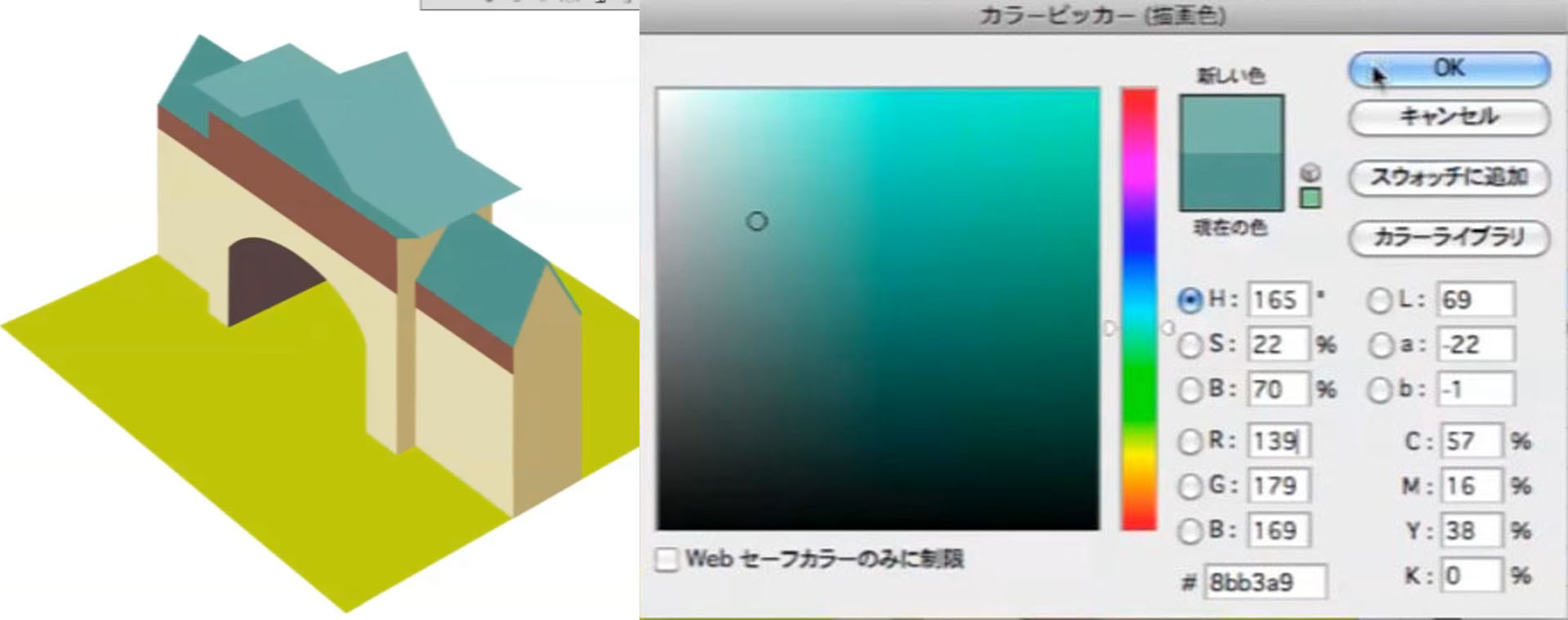
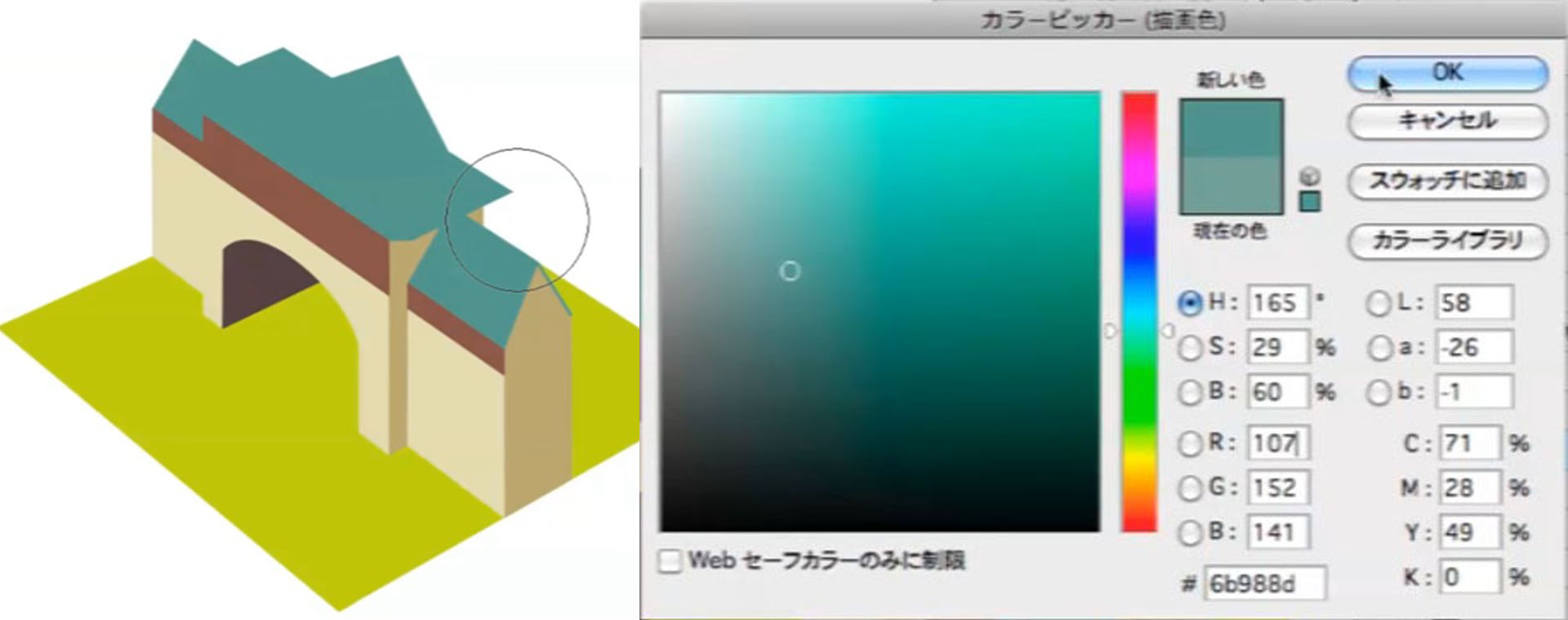
上部の参考色です(青銅のようなイメージ)

色の紹介はしましたがあくまで参考なので好きな色を使用してください。
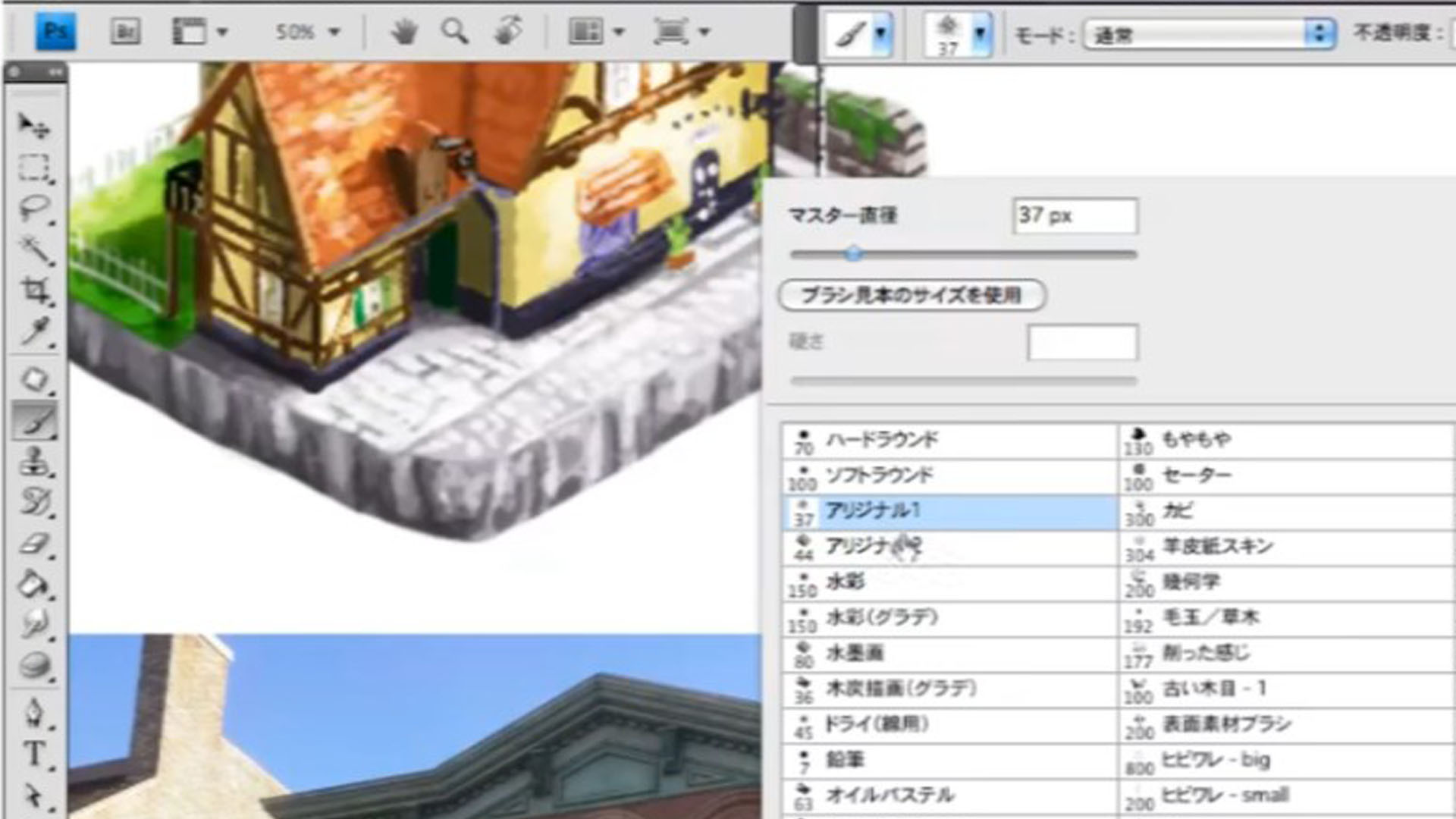
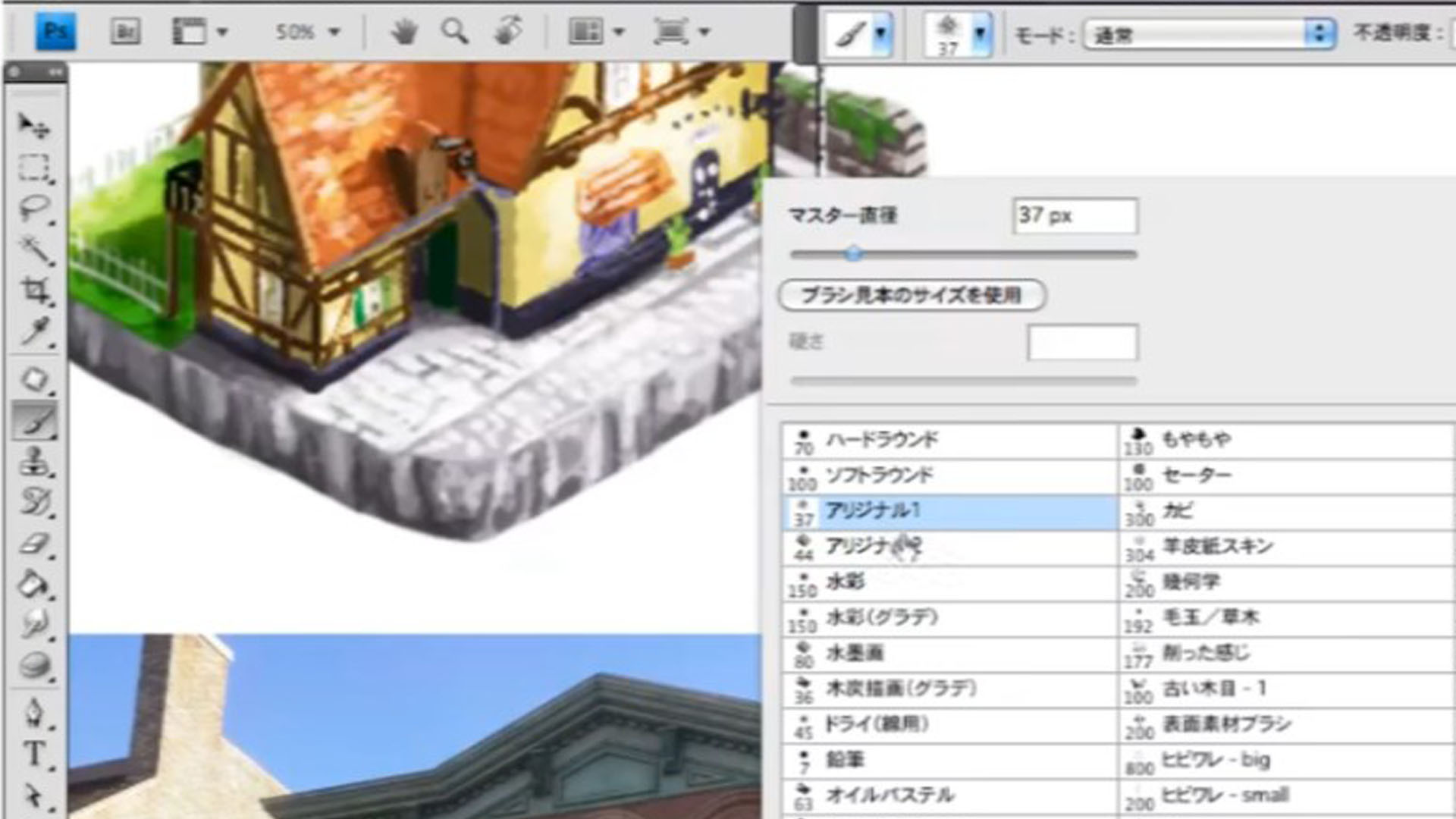
塗りに入りますが動画内で説明されているAri先生が配布されているブラシはこちら からダウンロードできます

今のままだと屋根の境目が分かりにくいので少し明るい色をのせます。

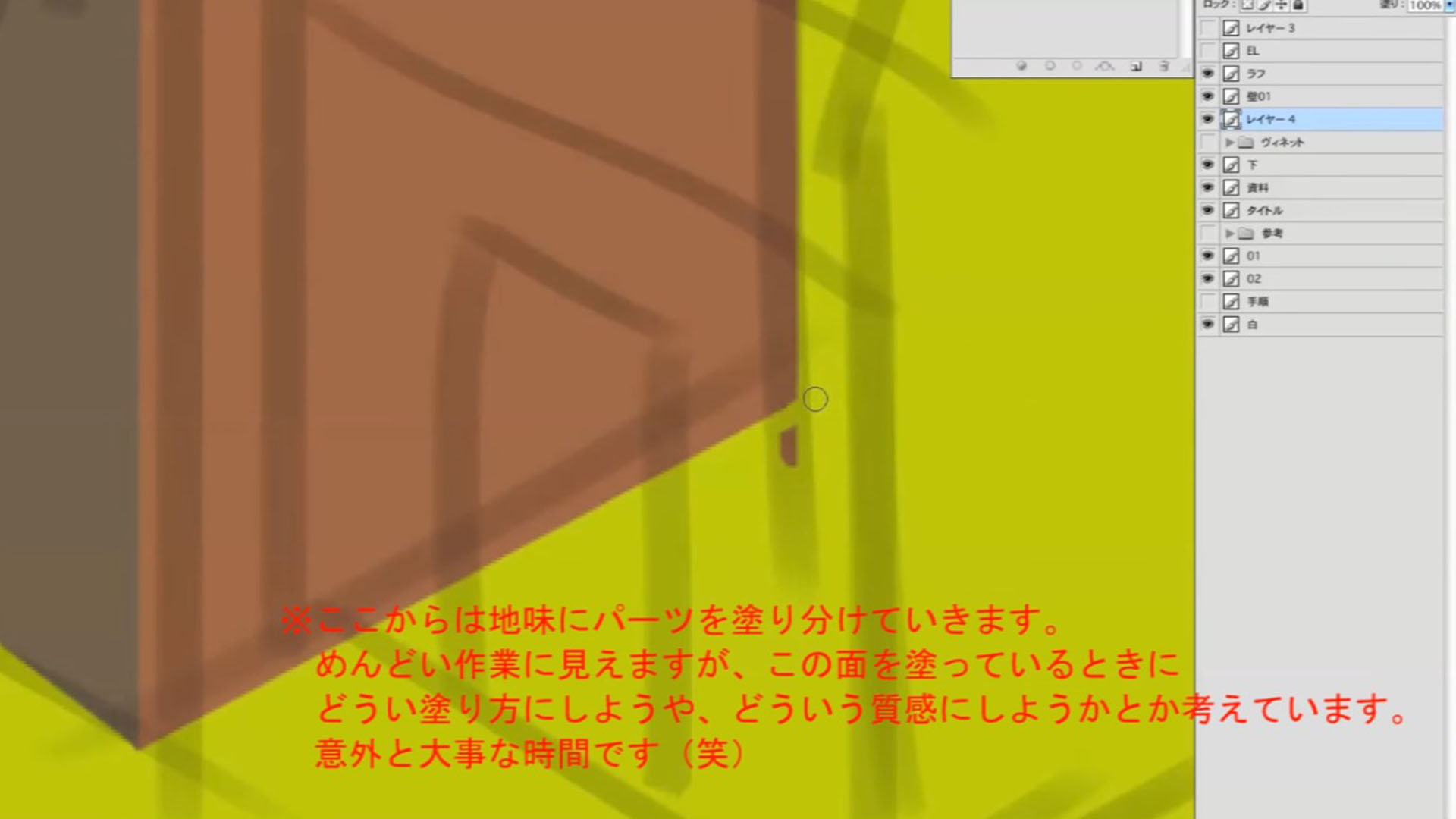
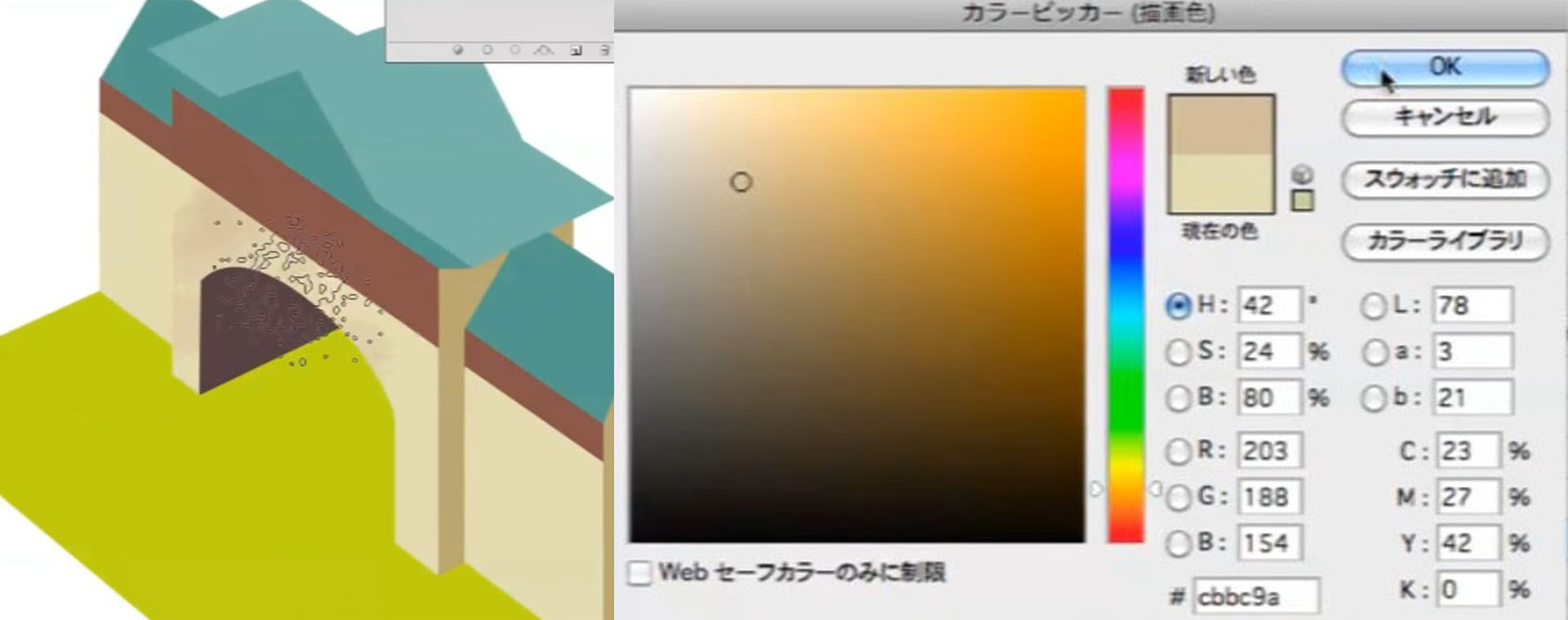
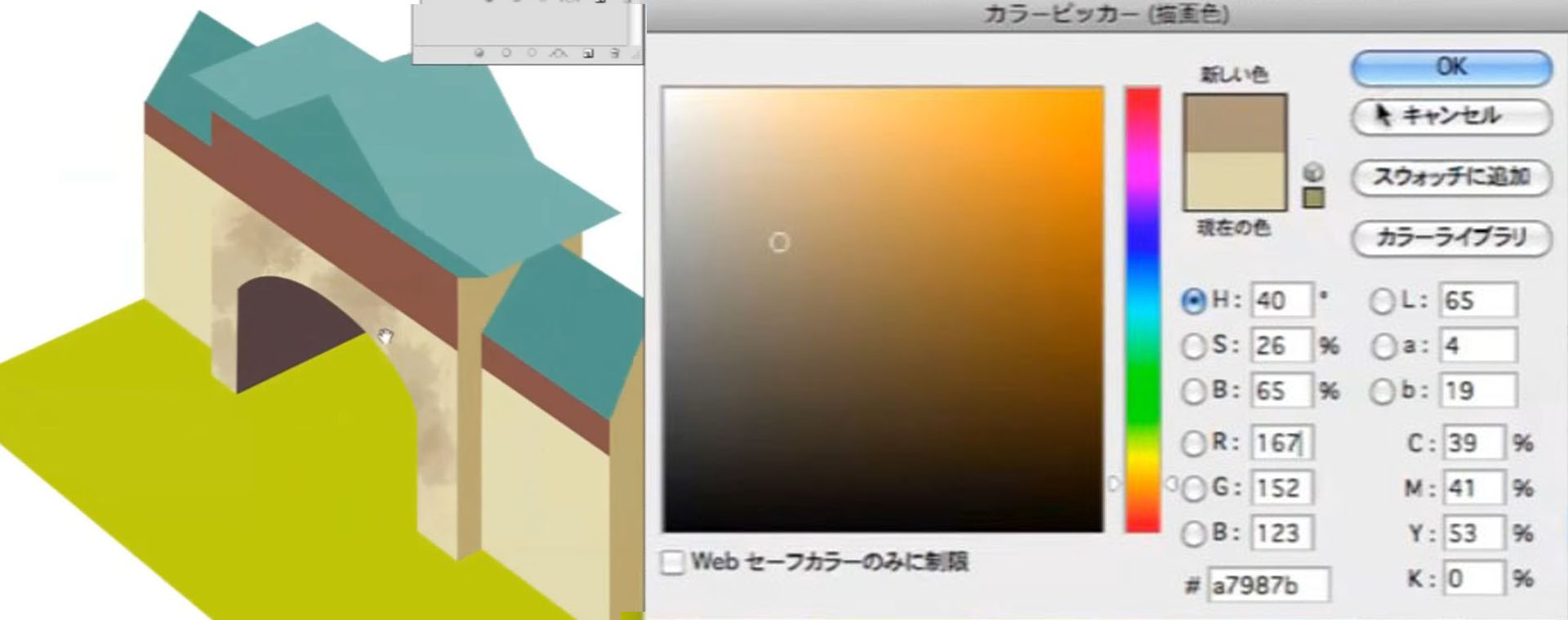
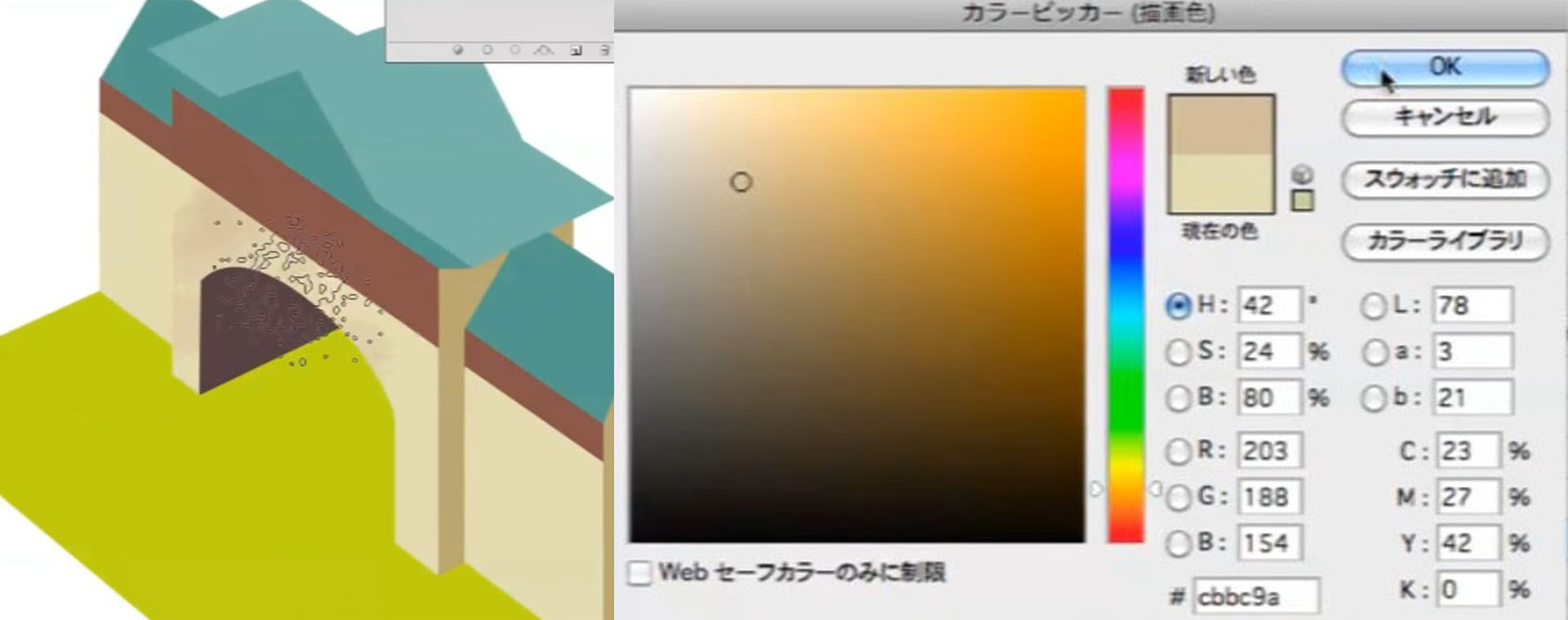
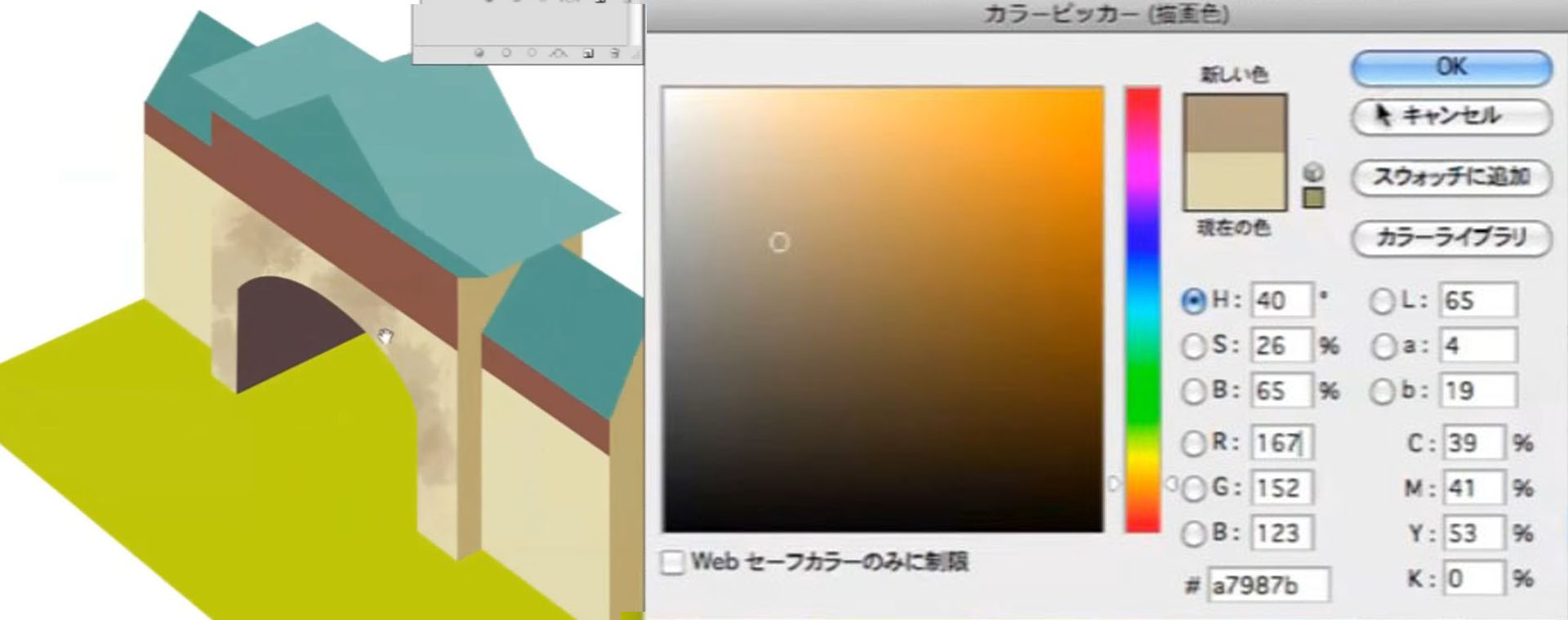
最初に前面部からムラをつけていきます。 色はベースより少し暗い色を選択して、ブラシを大きめにして透明度を30~40%に調整してポンポンと置いていくように描きます。

足りなければ再度色味調整をして、繰り返します。(この作業をよごしとも言います)
※豆知識:Altキーを押しながらレイヤーとレイヤーの間をクリックするとマスク関係を作ることができます。


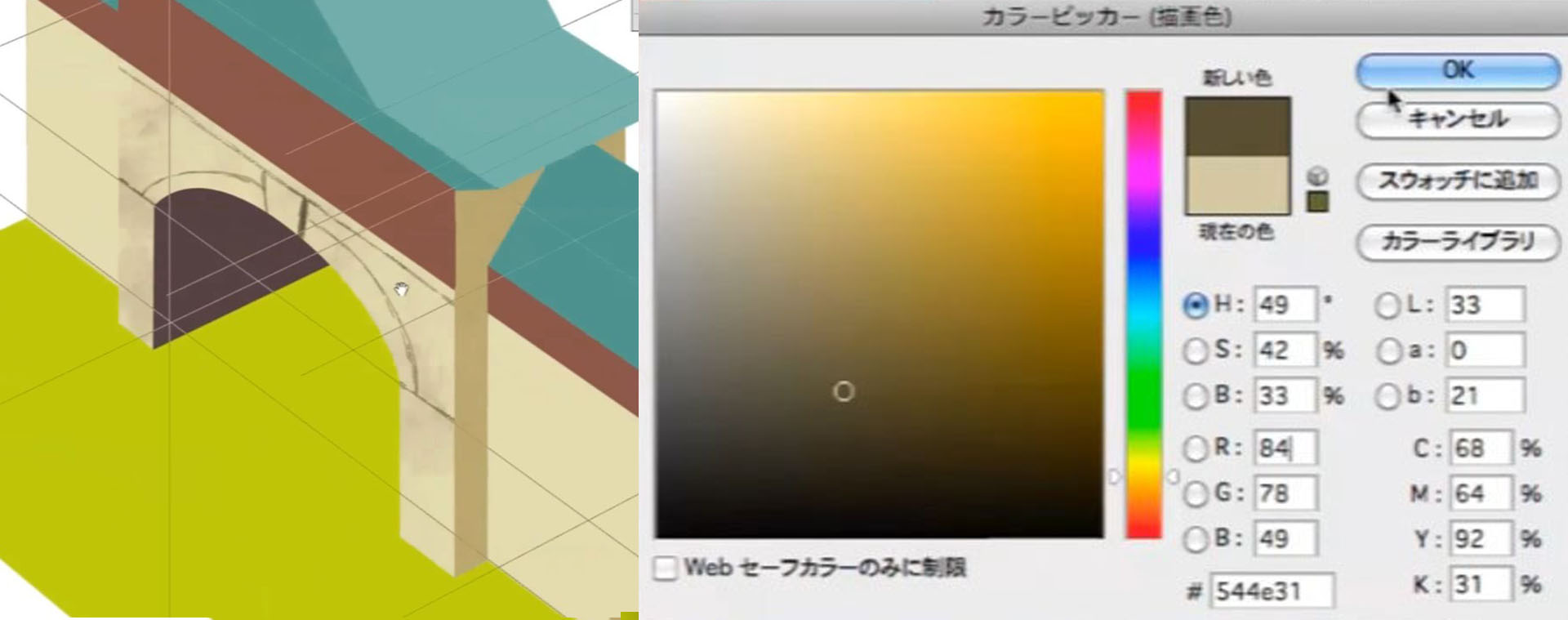
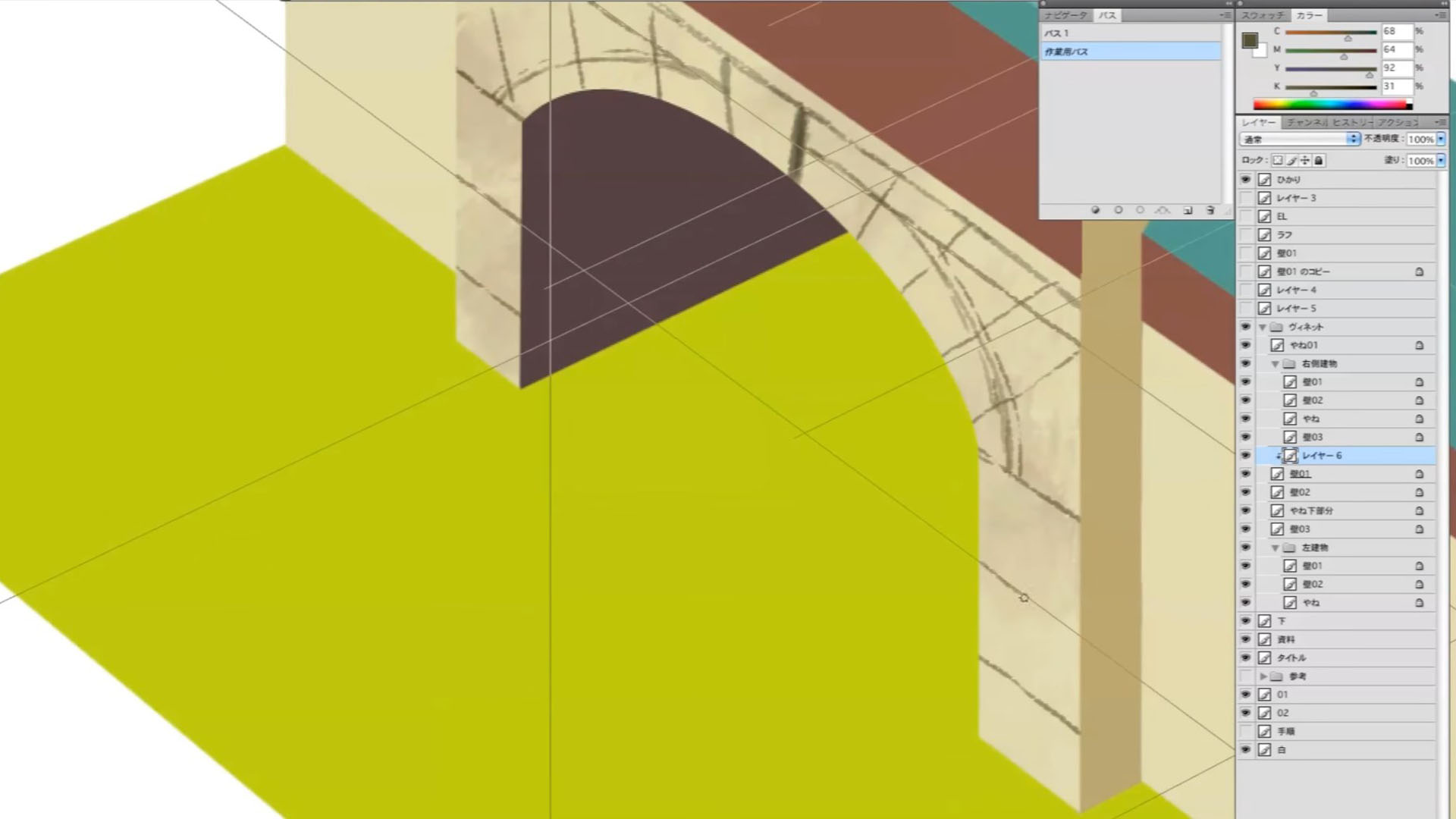
建物のライン(溝)を描いていきます。直接壁レイヤーに描いてもいいし新規レイヤーでも構いません。
色つきの濃い色を選択し、フリーハンドで描く方がオススメです。

透明度も調整しながら描くと味が出ます。

省略できるところは省いて、あまり細かくしすぎない方が良いです。

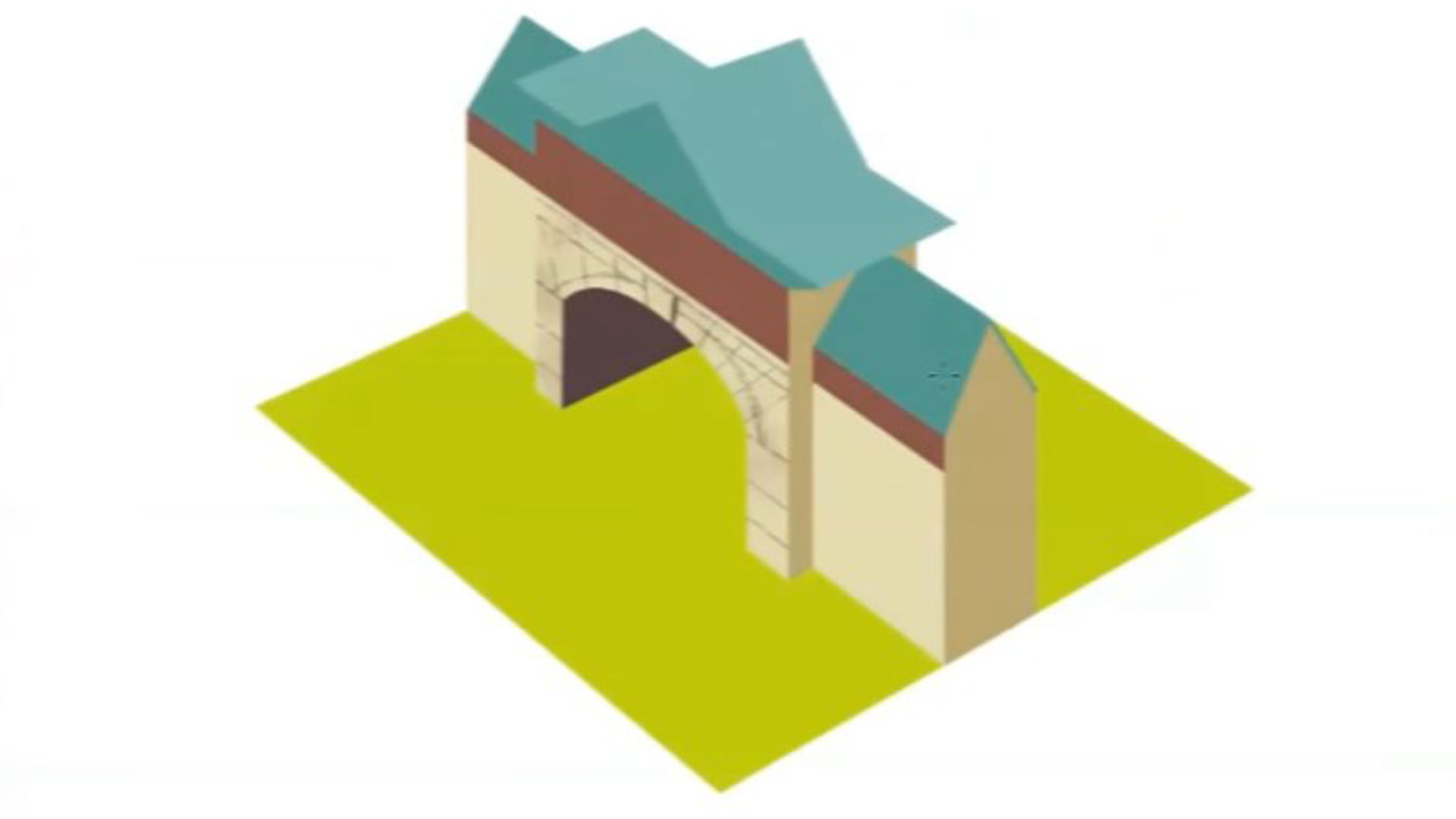
曲線の部分を描き終わったら下部の線をパースに沿って描きいれて溝が描けました。
次回はこのヴィネットにハイライトなどを入れていき、完成させます。

以上でAri先生の背景イラスト講座 Vol.21「建物のパースの描き方講座 その2」は終了です。
動画講座では、さらに詳しく解説を行っているので記事よりも理解しやすくなっています。
また、続編はAri先生の背景イラスト講座 Vol.22「建物のパースの描き方講座 その3」です。ぜひチェックしてみてくださいね!
全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!イラレポ
投稿完了
建物のパースの描き方 その2
続きでヴィネットを描いていきます。
前回描いたパースや地面を基に建物を塗り分けていきます。
いくつかパターンがありますが、一気に全面を描き込む方法だと、修正がしにくい・形がとりづらいので別の方法で描き込んでいきます。
※描いてみたい方は下記のやり方を参考に挑戦してみて下さい。

今回は修正がしやすく・形がとりやすい、面ごとにパーツ分けする方法を解説します。
分割法などを使うパターンもありますがそこまで正確ではなく良いので、必要なところ以外は目分量で描いていきます。
詳しく知りたい方は分割法で調べてみましょう。

ここで気を付けたいのが、手前が幅広く奥に行くほど狭くなるということを気を付けると本物らしく見えます。

塗り分けていきますが前面の門のところ、側面、上面の屋根で一つずつというような面で分けていきます。

分け方もパスを使用して塗る方法だと、補助線に合わせパスを引き、四角に綺麗に囲んだら
そのパスを選択範囲に変換して塗りつぶして作成します。




動画では前回同様パースに沿って線で囲み塗りつぶす方法ですすめます。

面ごとにレイヤーを分けると修正がききやすいので都度、作成してレイヤーを分ける方がお勧めです。


同じ面を伸ばして別のパーツを作る場合、レイヤーごとコピーして移動するだけで楽に作れます。
ずらした後はパース補助線に合わせてはみ出た部分を消去し、色を変更しておきます。



これを繰り返ししたものを用意しているので、分け方を解説すると
1.屋根
2.右側の建物
3.壁
4.壁の2番目
5.屋根の下
6.壁の3番目
7.左側の建物
で分けられています

やはりこのように面やパーツで分けていると色を変更するときなど透明度のロックをかけると、元から塗られている部分以外は色がつかないので非常に便利です。

描いていく間のポイントとして屋根のとがっている部分などは、面の中心を対角線の交点で中心を出してそれに沿わせると綺麗に描けます。

壁の色を変更しましたが、これからの作業は光源の場所を決めておくと分かりやすいです。
光と言っても細かくしすぎず一定方向が少し明るくなる程度の基準で構いません。


それではベースの色をイメージに合わせていきます。
下部の参考色です

中部の参考色です(赤レンガイメージ)

上部の参考色です(青銅のようなイメージ)

色の紹介はしましたがあくまで参考なので好きな色を使用してください。
塗りに入りますが動画内で説明されているAri先生が配布されているブラシはこちら からダウンロードできます

今のままだと屋根の境目が分かりにくいので少し明るい色をのせます。

最初に前面部からムラをつけていきます。 色はベースより少し暗い色を選択して、ブラシを大きめにして透明度を30~40%に調整してポンポンと置いていくように描きます。

足りなければ再度色味調整をして、繰り返します。(この作業をよごしとも言います)
※豆知識:Altキーを押しながらレイヤーとレイヤーの間をクリックするとマスク関係を作ることができます。


建物のライン(溝)を描いていきます。直接壁レイヤーに描いてもいいし新規レイヤーでも構いません。
色つきの濃い色を選択し、フリーハンドで描く方がオススメです。

透明度も調整しながら描くと味が出ます。

省略できるところは省いて、あまり細かくしすぎない方が良いです。

曲線の部分を描き終わったら下部の線をパースに沿って描きいれて溝が描けました。
次回はこのヴィネットにハイライトなどを入れていき、完成させます。

以上でAri先生の背景イラスト講座 Vol.21「建物のパースの描き方講座 その2」は終了です。
動画講座では、さらに詳しく解説を行っているので記事よりも理解しやすくなっています。
また、続編はAri先生の背景イラスト講座 Vol.22「建物のパースの描き方講座 その3」です。ぜひチェックしてみてくださいね!
全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!
この講座の制作環境
OS : Mac OS X 10.6
ソフト:Photoshop CS4
ペンタブ:Wacom Intuos4

