
 構図の取り方講座 〜正面からの構図と発想法を学ぶ〜
構図の取り方講座 〜正面からの構図と発想法を学ぶ〜
イラストを描くのは好きだけどいつも同じような構図になってしまう、そもそも構図の取り方が分からない、とお悩みの方も多いはず。
そこで今回は沙月さんによる「構図の取り方講座」で、実際にどのような発想から構図を考えているのか、構図のコツを学んでいきましょう!
イラストの構図とテーマを考える
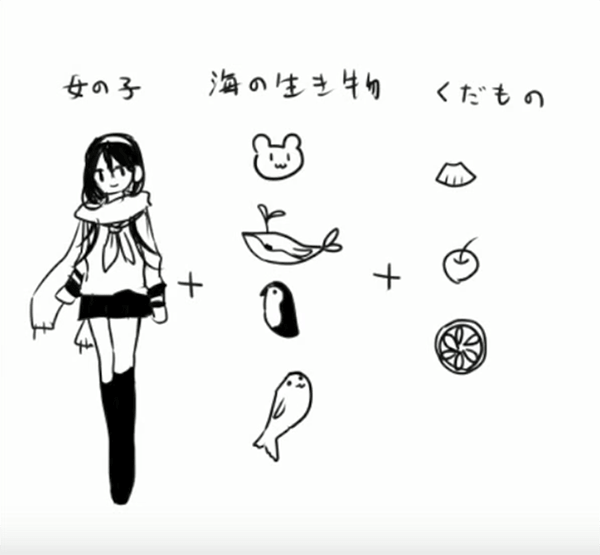
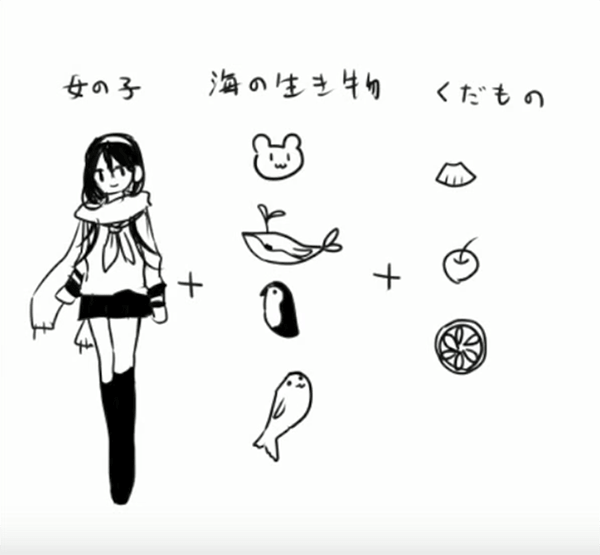
構図を考える前に、テーマや描きたいものを決めます。今回のテーマは「セーラー服の女の子」と「海の生き物」を描くことにしました。

「海の生き物」は白くま、クジラ、ペンギン、アザラシを選びました。
さらに「白くま」から連想して、白くまアイスに入っている果物を描くことにします。このように、あまり難しく考えずに連想ゲームのようにモチーフを選んでいくと楽しく描くことができます。
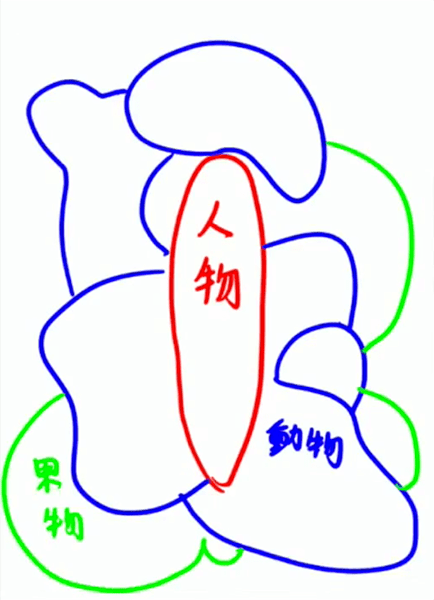
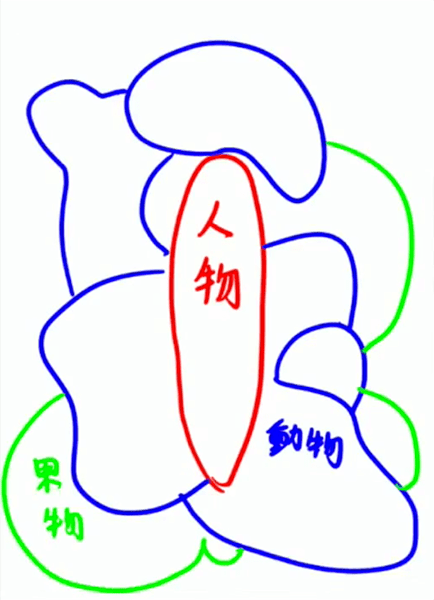
正面の構図を取る時のコツとして、まず中心に人物を描き、その周辺に動物や果物を描きます。このとき、縦長の楕円形になるように意識しましょう。

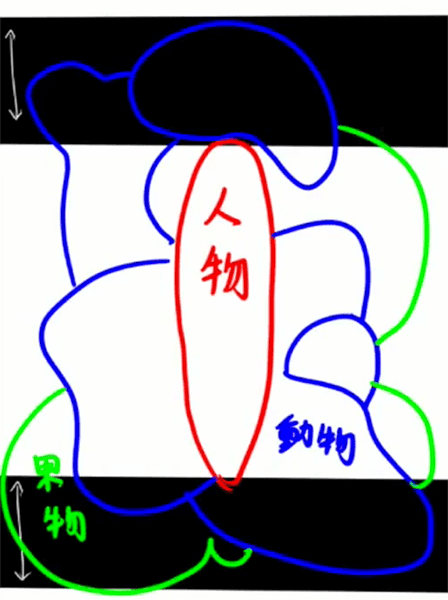
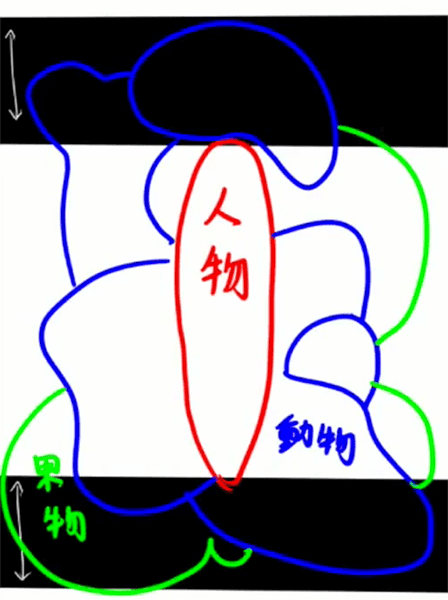
周辺に配置するモチーフ(動物や果物)が、人物に重なりつつ、等間隔になるように配置するのがポイントです。上部と下部のモチーフは黒い範囲に収まるように意識しましょう。

左右のモチーフは黄色い範囲に収まるように意識しましょう。
中央に密集させるようにしてモチーフを配置するとバランスが良くなります。モチーフの配置によってイラストのイメージが変わってくるので、自分の好みになるように細かい配置もこだわって考えてください。

正面の構図のイラストを描く
ラフの工程
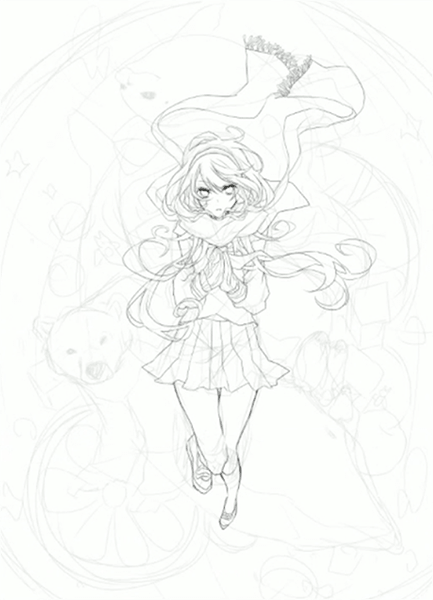
先ほど考えた構図にそって、ラフを描いていきます。まず人物を描いていきます。

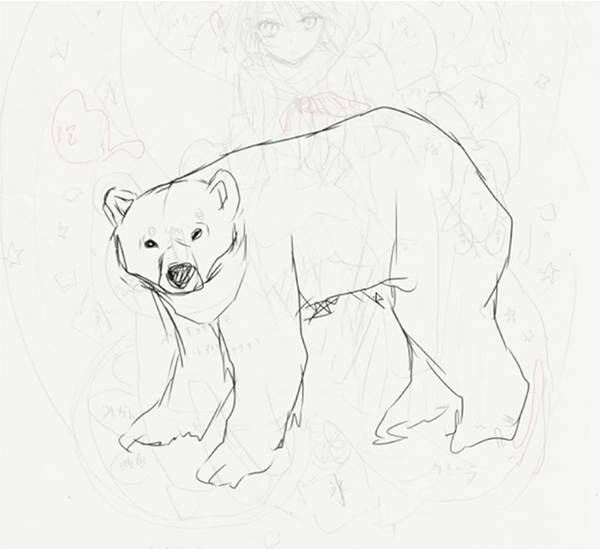
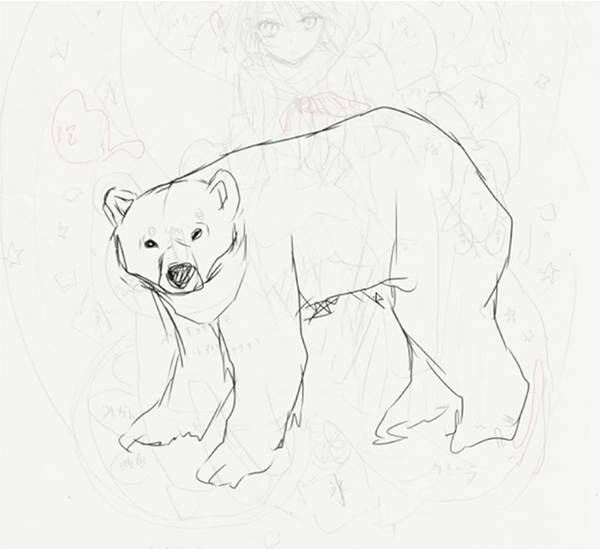
次に動物を描きます。まずは人物の奥にいる白くまから描きます。

ひとつのモチーフを描くごとに、位置や角度を調整しましょう。

細かい調整には、拡大縮小ツールや移動ツール、自由変形ツールなどを使うといいでしょう。

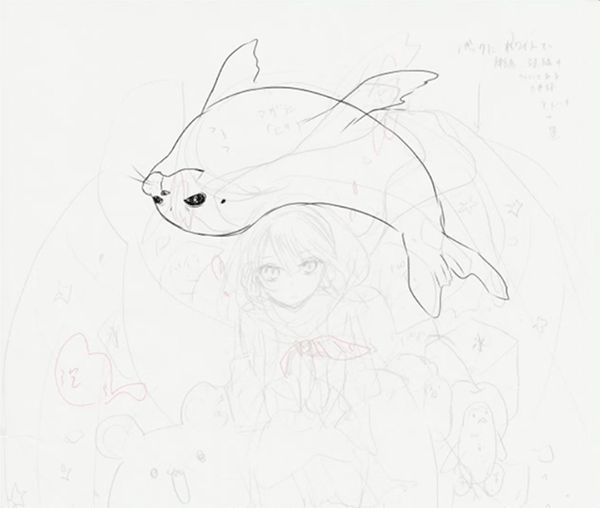
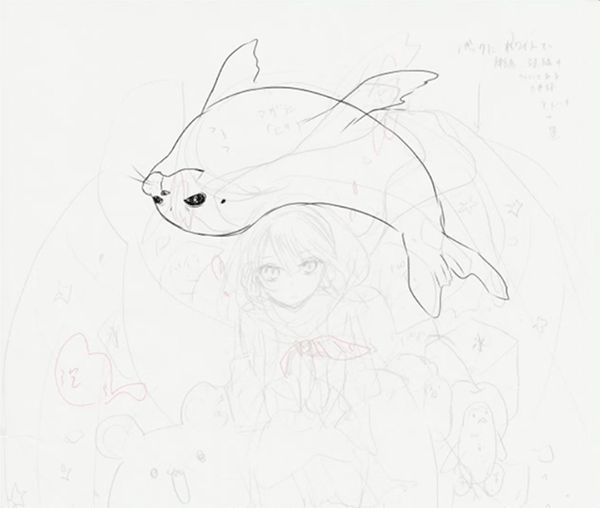
常にバランスを見ながら描きましょう。次にアザラシを描き、 位置と角度を調整します。



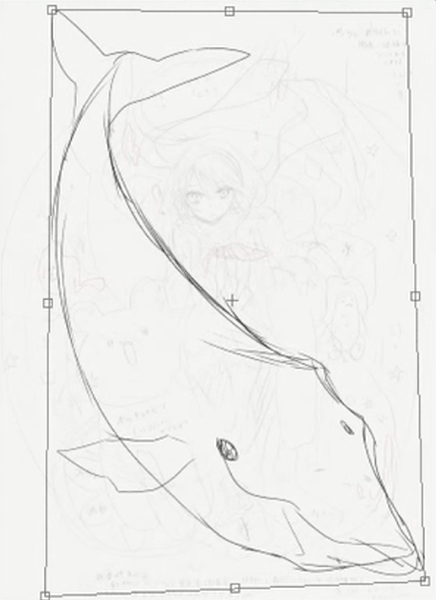
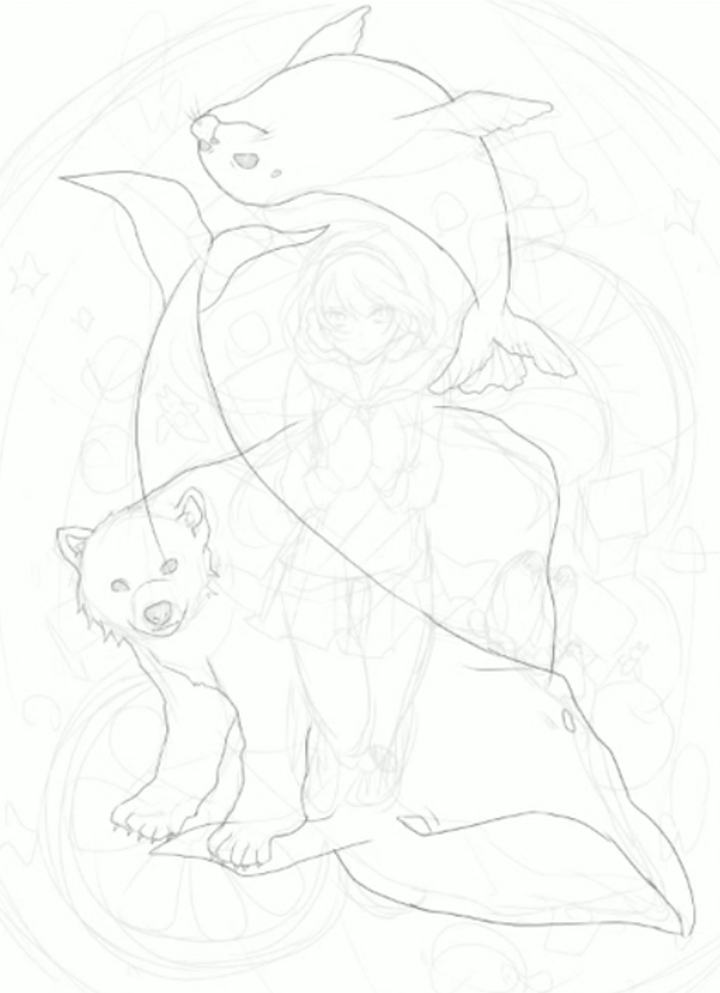
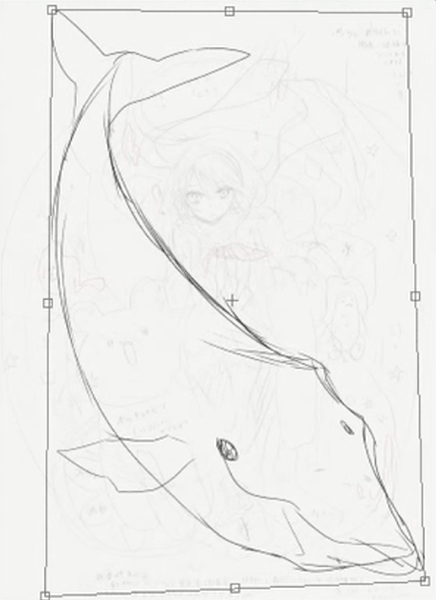
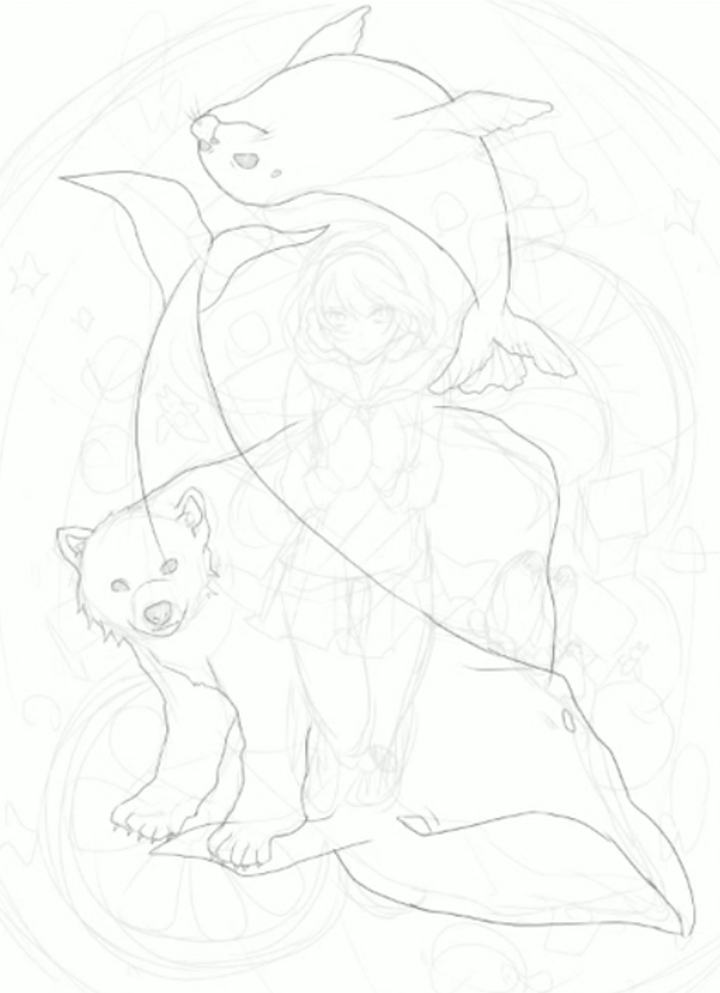
続いてクジラを描きます。



たまに画面を左右反転させたりしながらバランスをチェックしましょう。

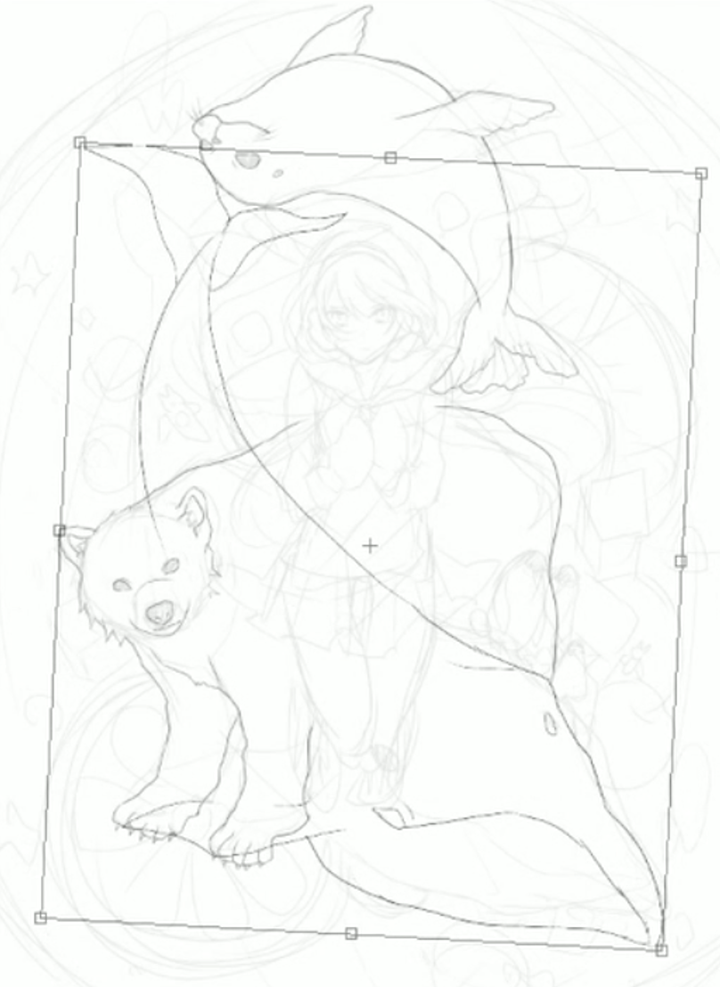
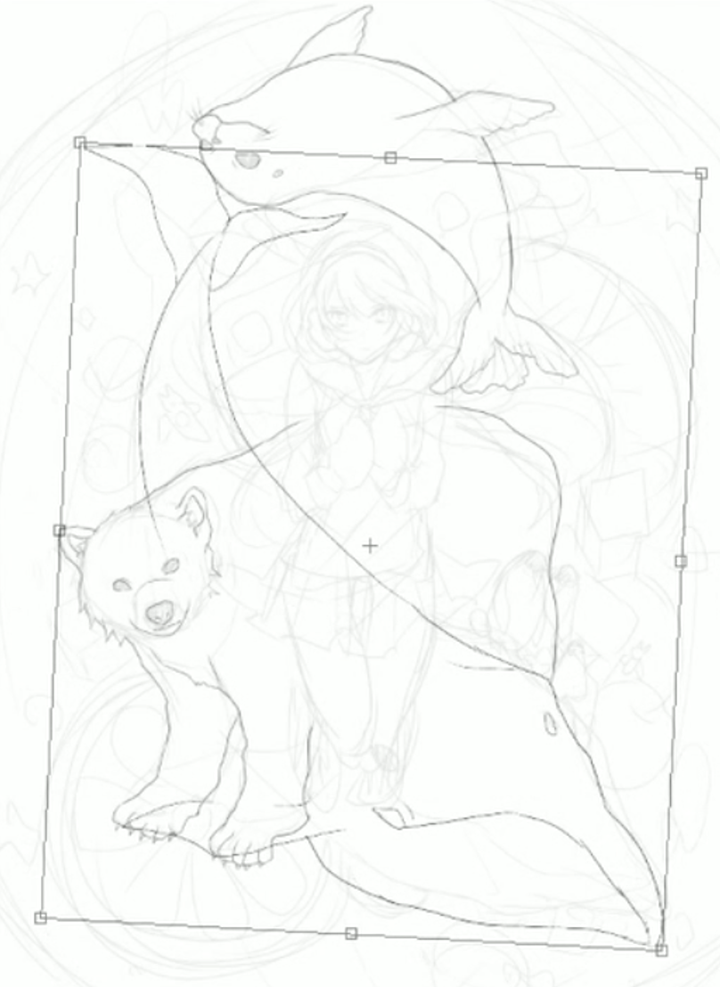
主なキャラクターが描けたら、一度全体の大きさや角度を整えます。
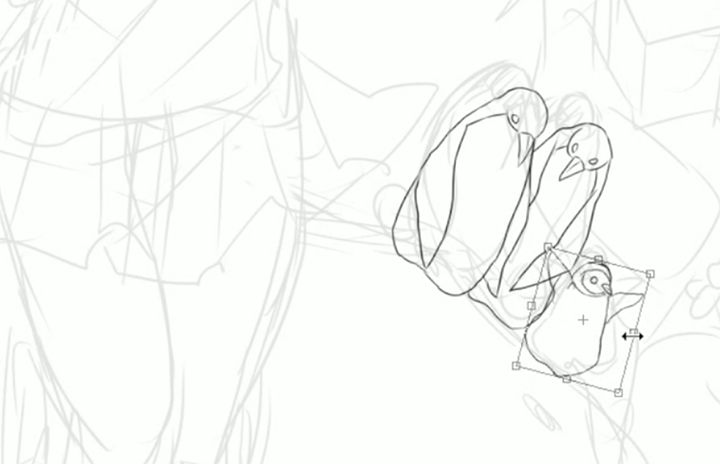
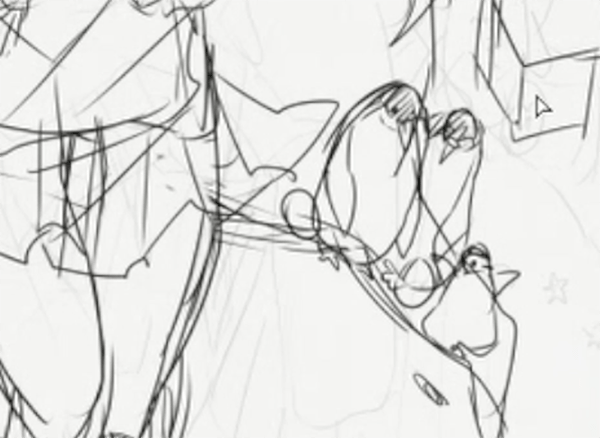
さらに細かい部分も描いていきます。次はペンギンを描いていきます。


必要に応じてその都度、角度や大きさを調整しながら描きます。
ラフなので綺麗に描く必要はありません。どんどん描いてイメージを膨らませていきましょう。
自由変形ツールで歪みを修正したり、画面を左右反転させたりして、全体のバランスを見ながら細かい調整をします。

人物を中心に配置したラフが完成しました。

線画の工程
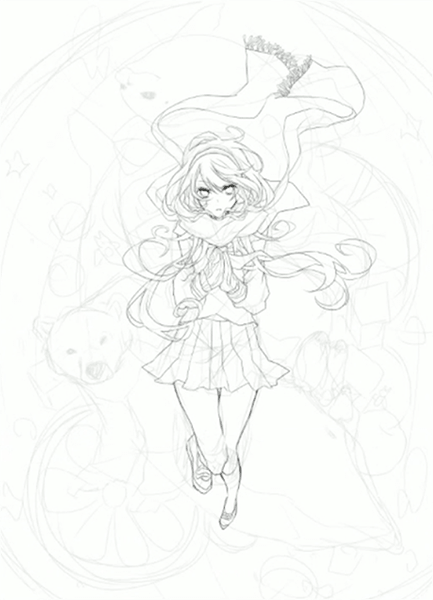
次はラフを元に、線画を描きましょう。まずは手前の人物から描いていきます。

続いて奥にいる白くま、アザラシ、クジラ、と続けて描いていきます。

描きにくい所は左右反転やキャンパスを回転させて、描きやすい角度で描きましょう。
自由変形ツールや移動ツールなど、ペイントソフトの使える機能は積極的に使いましょう。

たまに全体像を見て、バランスなどを確認しましょう。

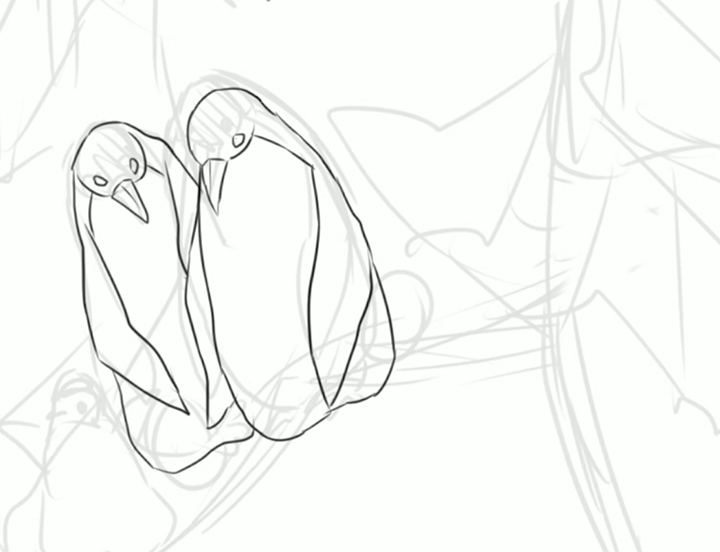
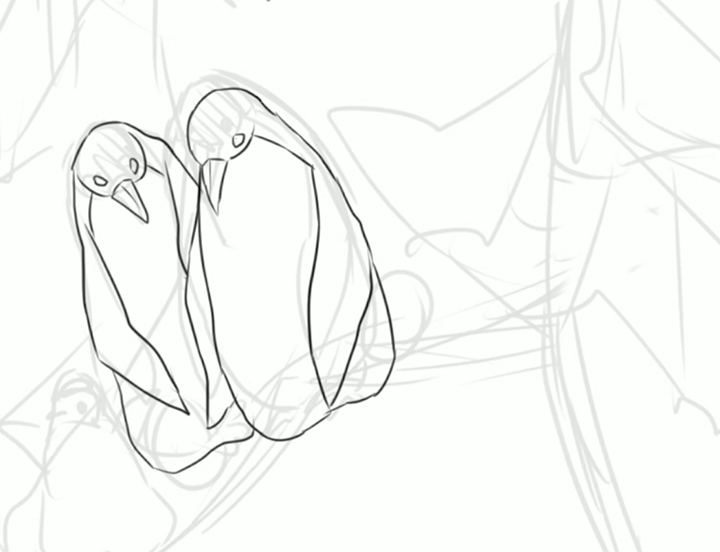
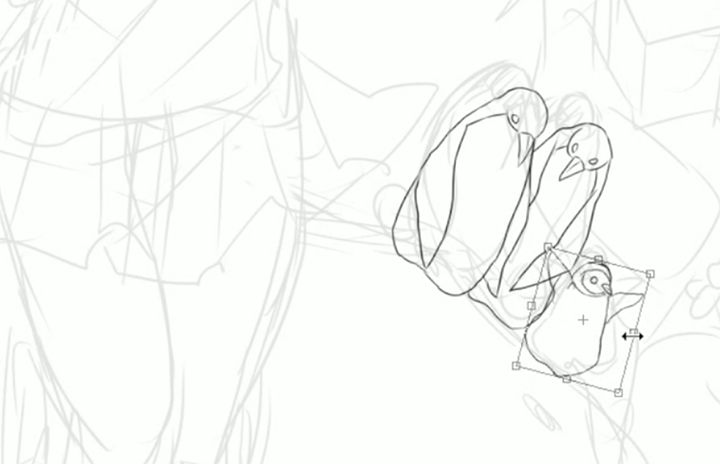
次はペンギンの線画を描きます。


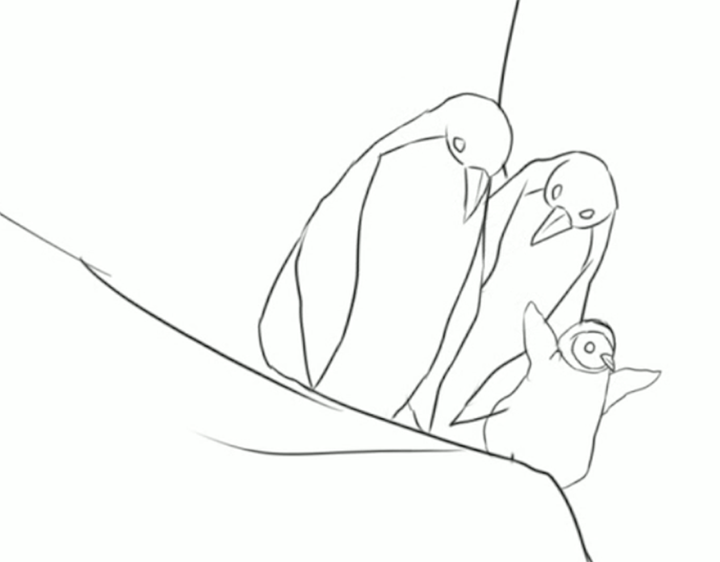
ペンギンの線画の完成

動物を描き終えたら、奥にある果物を描いていきます。
背景など、細かい部分も描き込みます。

以上で線画が完成しました。

以上で「構図の取り方講座」は終了です。
動画講座では実際に構図を描いていきながら解説を行っていますので、記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!
イラレポ
投稿完了
イラストを描くのは好きだけどいつも同じような構図になってしまう、そもそも構図の取り方が分からない、とお悩みの方も多いはず。
そこで今回は沙月さんによる「構図の取り方講座」で、実際にどのような発想から構図を考えているのか、構図のコツを学んでいきましょう!
イラストの構図とテーマを考える
構図を考える前に、テーマや描きたいものを決めます。今回のテーマは「セーラー服の女の子」と「海の生き物」を描くことにしました。

「海の生き物」は白くま、クジラ、ペンギン、アザラシを選びました。
さらに「白くま」から連想して、白くまアイスに入っている果物を描くことにします。このように、あまり難しく考えずに連想ゲームのようにモチーフを選んでいくと楽しく描くことができます。
正面の構図を取る時のコツとして、まず中心に人物を描き、その周辺に動物や果物を描きます。このとき、縦長の楕円形になるように意識しましょう。

周辺に配置するモチーフ(動物や果物)が、人物に重なりつつ、等間隔になるように配置するのがポイントです。上部と下部のモチーフは黒い範囲に収まるように意識しましょう。

左右のモチーフは黄色い範囲に収まるように意識しましょう。
中央に密集させるようにしてモチーフを配置するとバランスが良くなります。モチーフの配置によってイラストのイメージが変わってくるので、自分の好みになるように細かい配置もこだわって考えてください。

正面の構図のイラストを描く
ラフの工程
先ほど考えた構図にそって、ラフを描いていきます。まず人物を描いていきます。

次に動物を描きます。まずは人物の奥にいる白くまから描きます。

ひとつのモチーフを描くごとに、位置や角度を調整しましょう。

細かい調整には、拡大縮小ツールや移動ツール、自由変形ツールなどを使うといいでしょう。

常にバランスを見ながら描きましょう。次にアザラシを描き、 位置と角度を調整します。



続いてクジラを描きます。



たまに画面を左右反転させたりしながらバランスをチェックしましょう。

主なキャラクターが描けたら、一度全体の大きさや角度を整えます。
さらに細かい部分も描いていきます。次はペンギンを描いていきます。


必要に応じてその都度、角度や大きさを調整しながら描きます。
ラフなので綺麗に描く必要はありません。どんどん描いてイメージを膨らませていきましょう。
自由変形ツールで歪みを修正したり、画面を左右反転させたりして、全体のバランスを見ながら細かい調整をします。

人物を中心に配置したラフが完成しました。

線画の工程
次はラフを元に、線画を描きましょう。まずは手前の人物から描いていきます。

続いて奥にいる白くま、アザラシ、クジラ、と続けて描いていきます。

描きにくい所は左右反転やキャンパスを回転させて、描きやすい角度で描きましょう。
自由変形ツールや移動ツールなど、ペイントソフトの使える機能は積極的に使いましょう。

たまに全体像を見て、バランスなどを確認しましょう。

次はペンギンの線画を描きます。


ペンギンの線画の完成

動物を描き終えたら、奥にある果物を描いていきます。
背景など、細かい部分も描き込みます。

以上で線画が完成しました。

以上で「構図の取り方講座」は終了です。
動画講座では実際に構図を描いていきながら解説を行っていますので、記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!


