ぼかしを使った遠近法とグロー効果のテクニック講座
ぼかしを使った遠近法とグロー効果のテクニック講座
「イラストに奥行きがなく、物足りなく感じる」「世界観のあるイラストが描けない」。そう感じたことはありませんか?
そのお悩みぼかしを使った遠近法と光のテクニックを学ぶと解決するかもしれません。
光のテクニック「グロー効果」とぼかし効果のかけ方を学んでデジタルイラストの表現の幅を広げてみましょう。
背景の描き込みとぼかし表現
イラストに奥行きをつくる遠近法
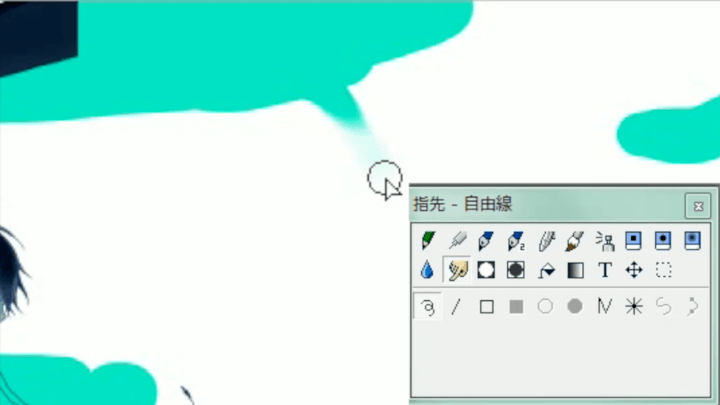
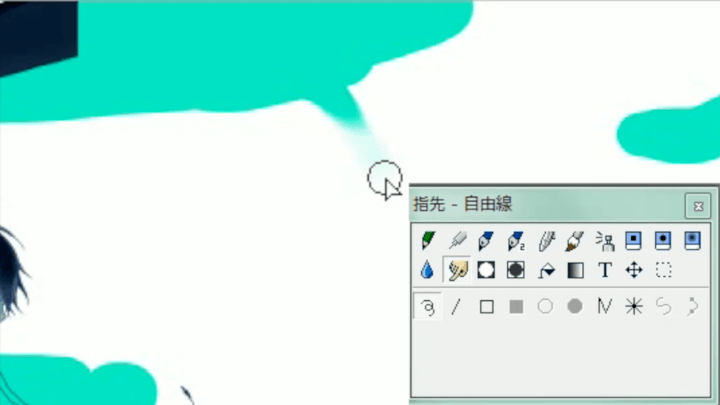
まず最初に、ペンツールと指先ツールを使い雲を描き込みます。
指先ツールを使うときは伸ばす、押し込む、混ぜるの3つを意識して動かしましょう。

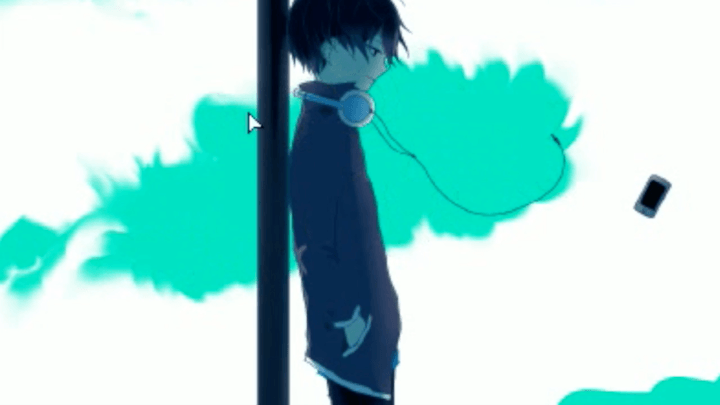
雲がある場所にペンツールで色をつけ、指先ツールで伸ばします。この時、描きたい雲の形を意識するようにしましょう。

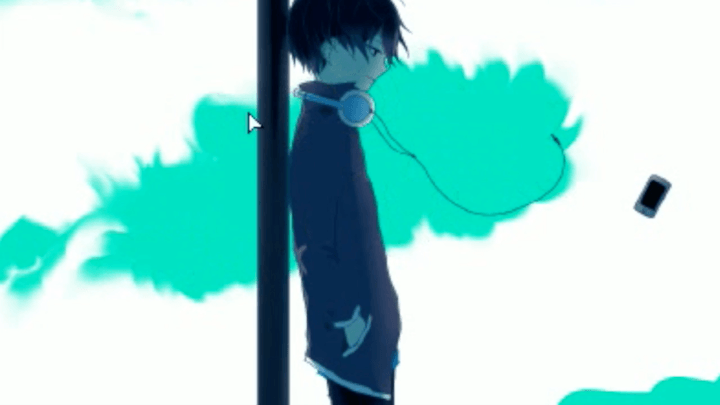
次は雲のふわふわした輪郭を描きます。
指先ツールで輪郭を雲の内側に押し込んでから混ぜるように動かして描いていきます。

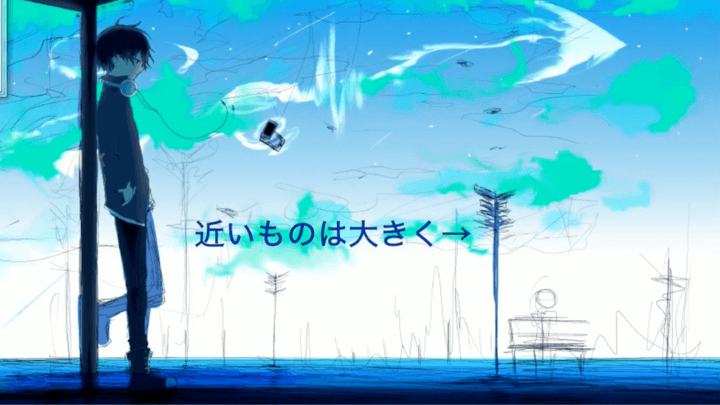
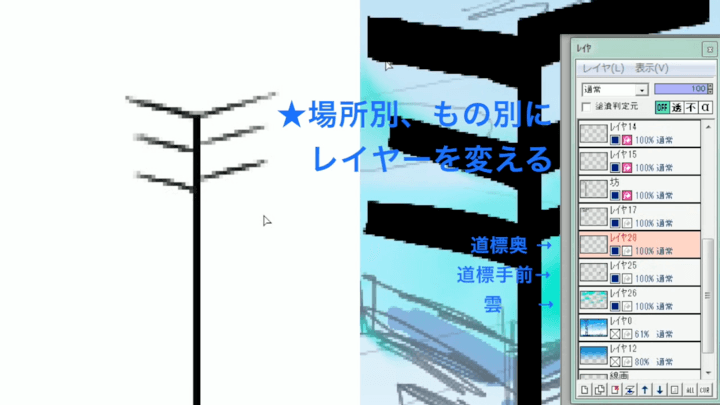
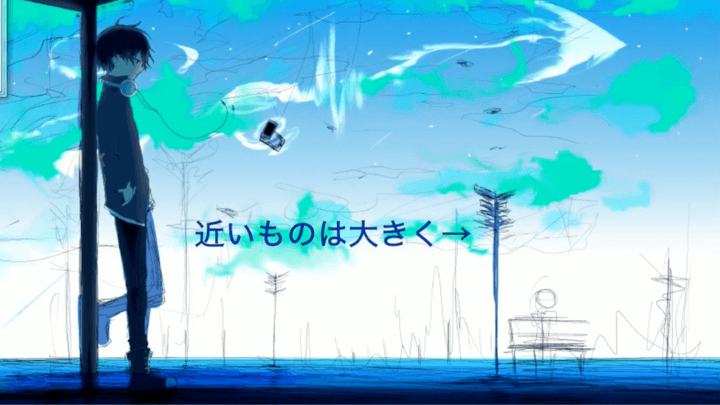
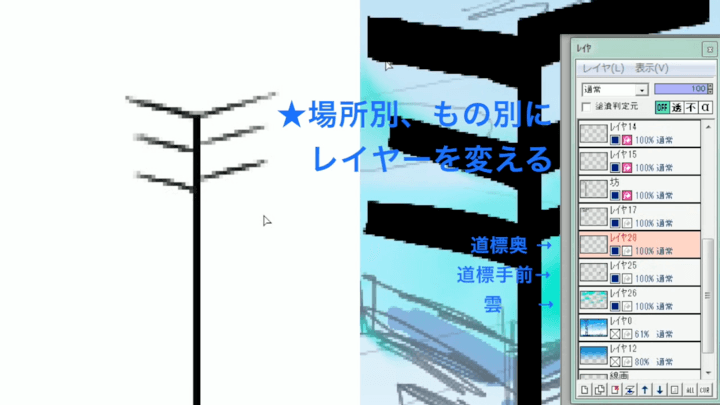
次に遠近感を意識しながら道しるべを描きます。
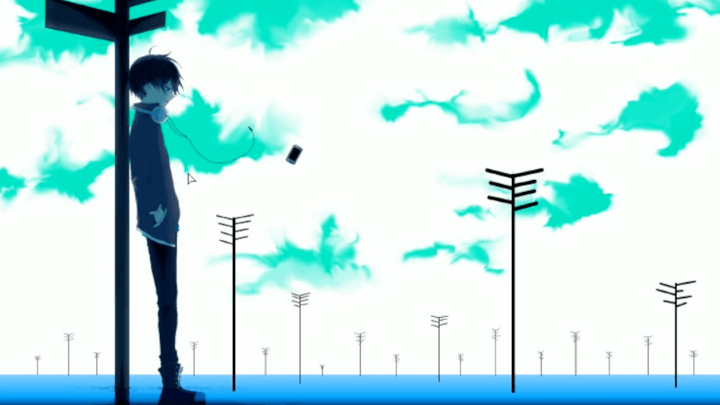
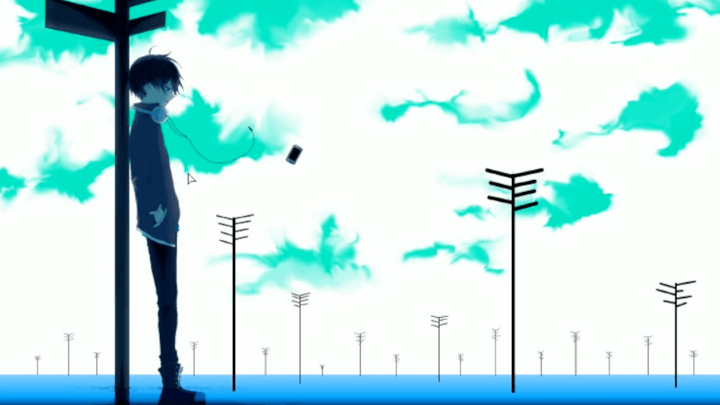
イラストに奥行きをつくるため、自分から遠いものは小さく近いものは大きく描きます。


場所や対象物別にレイヤーを作成して制作を進めると、後からぼかしをかけやすくなります。

ぼかし効果をかける
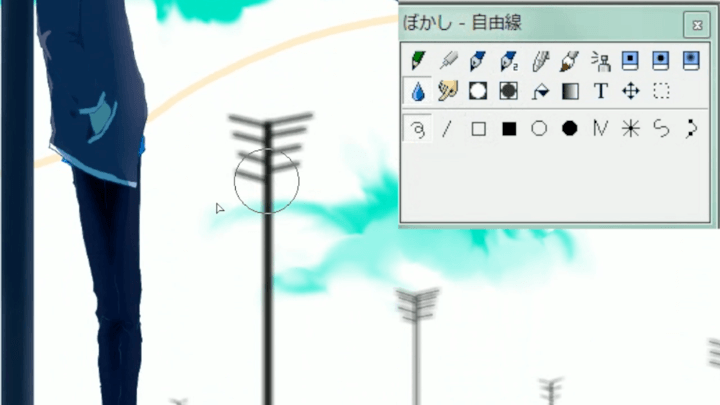
続いてぼかし効果をかけます。
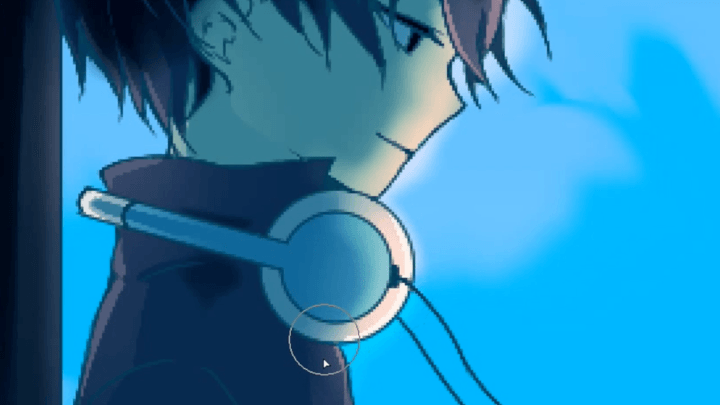
絵の中心、この絵ではキャラクターから離れたところにぼかしを入れます。距離があるほど強くぼかしを入れましょう。
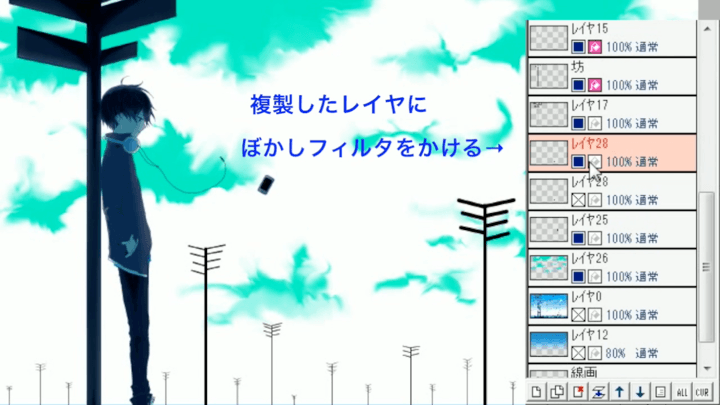
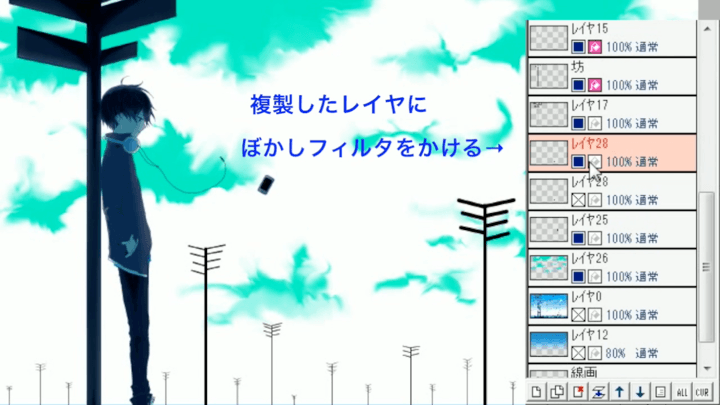
失敗した時のためにレイヤーを複製し、複製したレイヤーにぼかしをかけます。

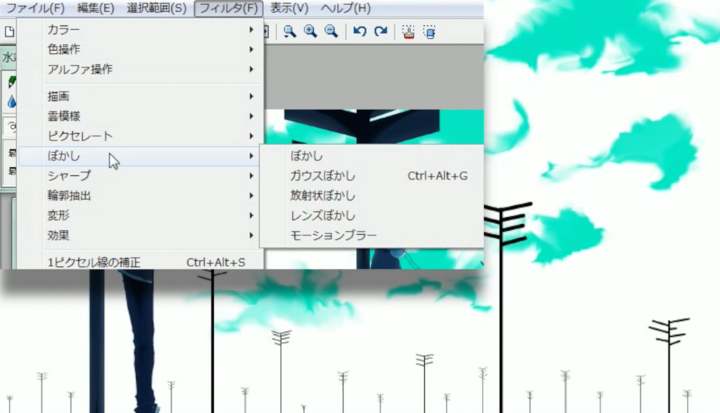
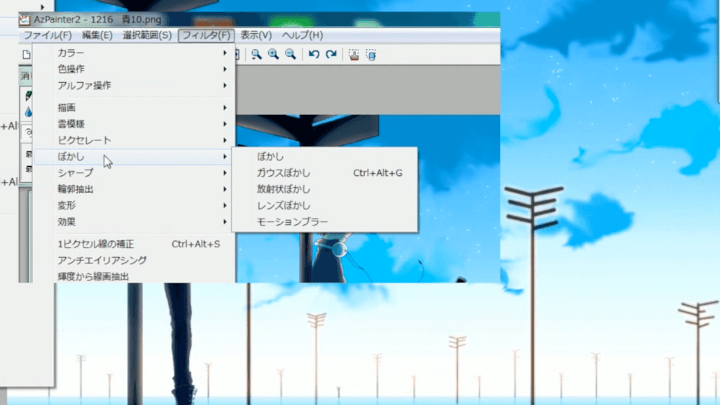
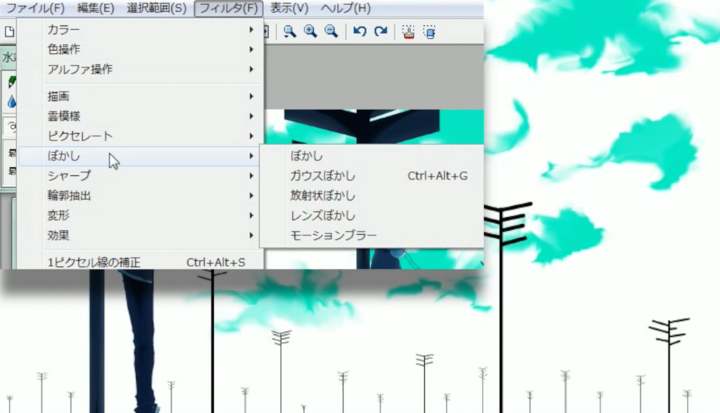
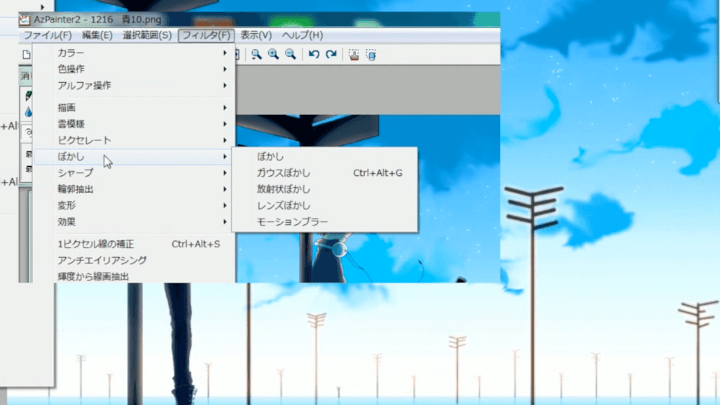
ソフトによって変わりますが、ぼかしにもいつくか種類があります。今回はガウスぼかしを使用します。

イラストの中心となるものから遠くなるものほど強くぼかしをかけます。
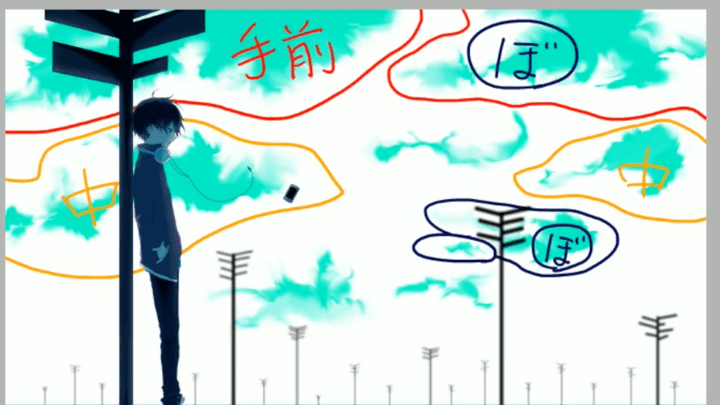
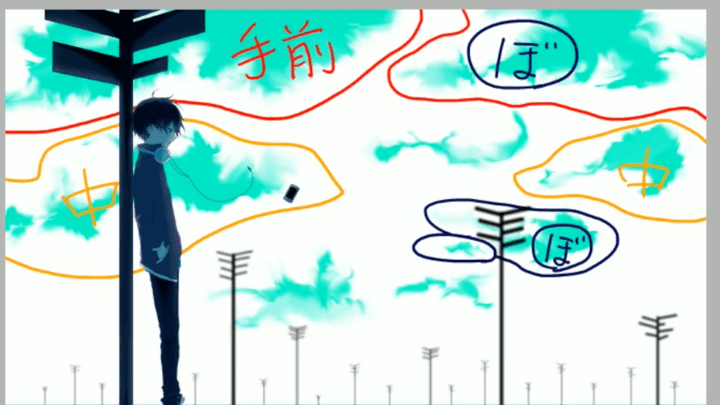
このイラストでは距離を手前、真ん中、奥の3つにわけています。遠近とぼかしについては肉眼だと個人差があるので写真などを参考に考えましょう。

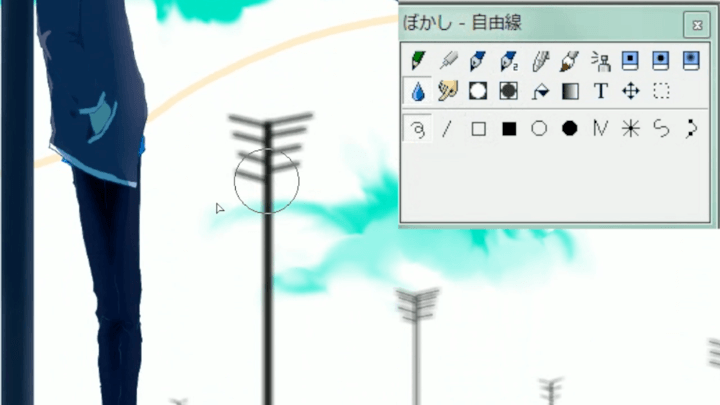
距離ごとにレイヤーを分けずに描いた場合はぼかしツールを使って手作業でぼかします。ツールのサイズや濃度などの設定を変えながら作業を進めていきます。

背景の雲と水面を描き込む
雲の色を調整しました。

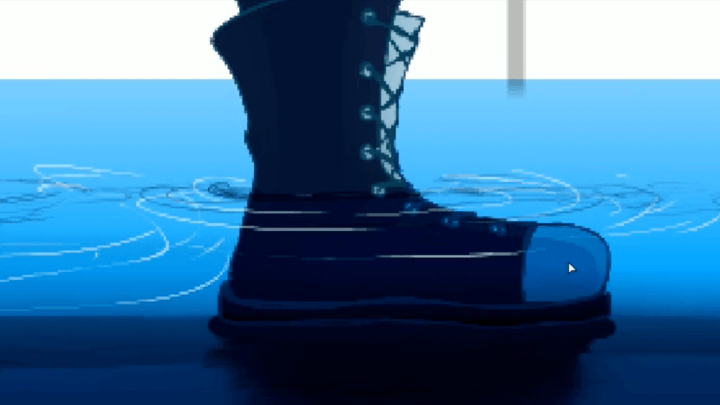
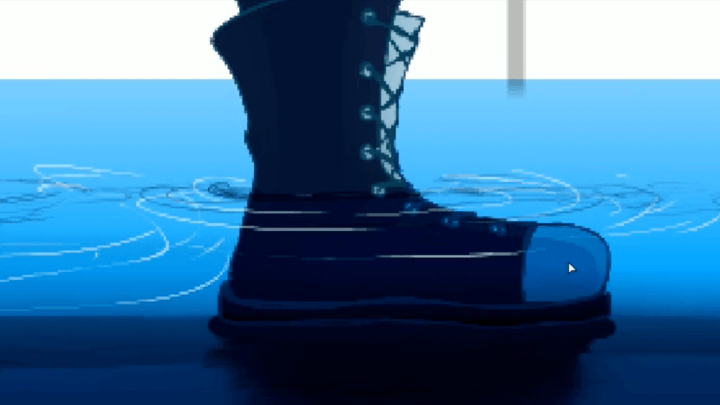
水の流れや波紋、空の星を描いてぼかします。
どこにどのような効果をかけたのか混乱しないよう、ひとつずつ描いては効果をかける作業を繰り返す方法をとっています。ラフの段階で予定していなかった修正や加筆の作業もこの段階で行います。


光の表現とテクニック「グロー効果」
グロー効果とは
グロー効果という言葉を聞いたことはありますか?グロー効果とは、イラストが光彩を放つように演出する効果のことです。ゲームのイラストなどでも使用されているテクニックです。
光の入れ方
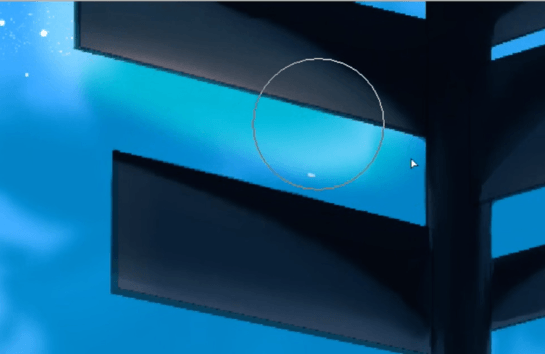
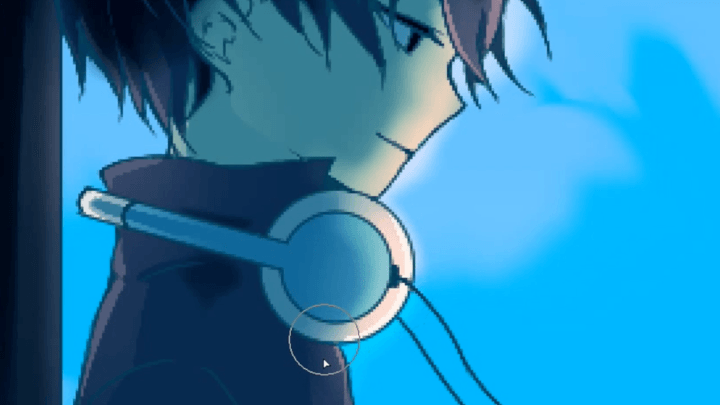
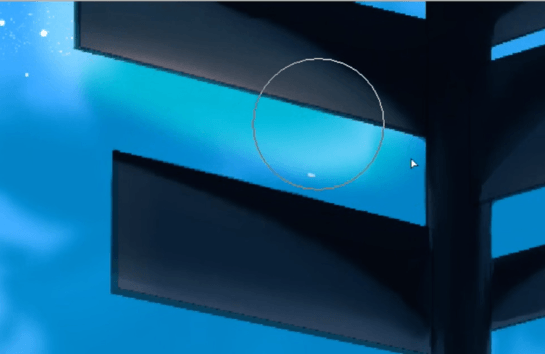
ここからは光の表現について解説を行っていきます。まずは全体に光を入れます。
このイラストではキャラクターから見て左側に光源がある、つまり逆光になるよう影をつけているので光もそれに合わせて入れていきます。

光を入れる方法はいくつかありますが今回は主にペンツールを使用して入れます。 影を描くのと同じように描き込みます。

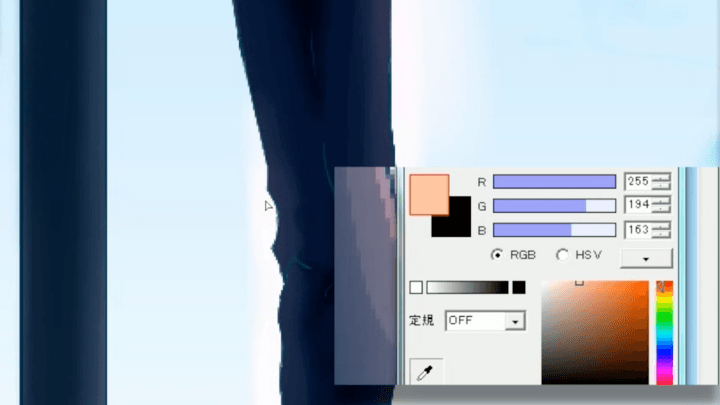
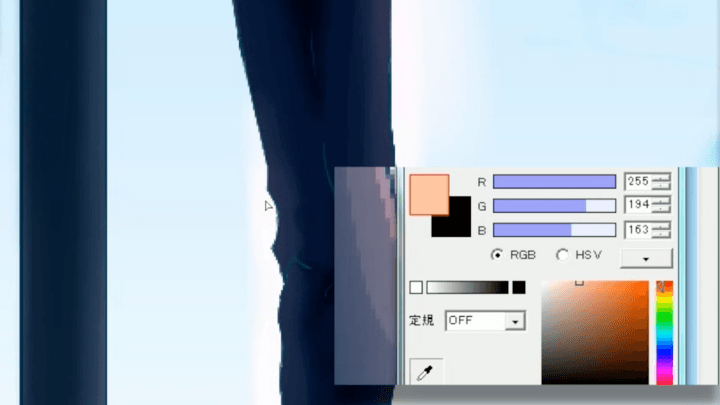
光の色は今回は白色に近いオレンジ色を使っています。
白や黄色が多いですが、赤、青、緑などカラフルにするのも良いでしょう。

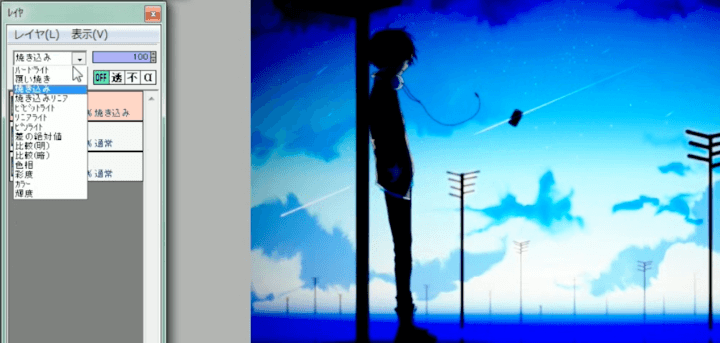
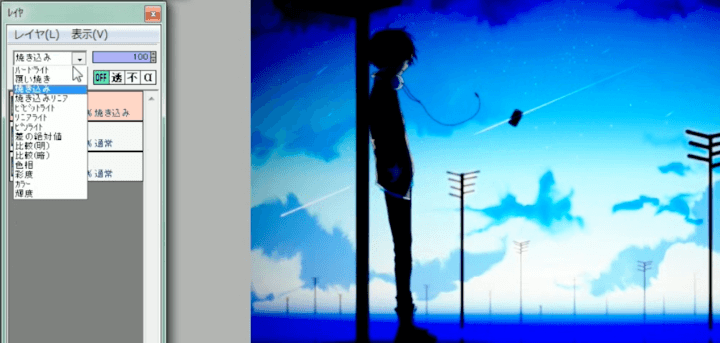
レイヤーのモードは通常、スクリーン、オーバーレイなどで行います。乗算など色が重なると暗くなるモードは向きません。

光が弱い場合はレイヤーを複製して透明度を調整するか、新しいレイヤーを重ねて光を描き込みます。

キャラクターと同様に物にも光を描き込んで光を入れる作業は完成です。

作品の仕上げ
仕上げの効果をかけていくために、ここまでに描いたイラストを描き出し、1枚の画像にします。

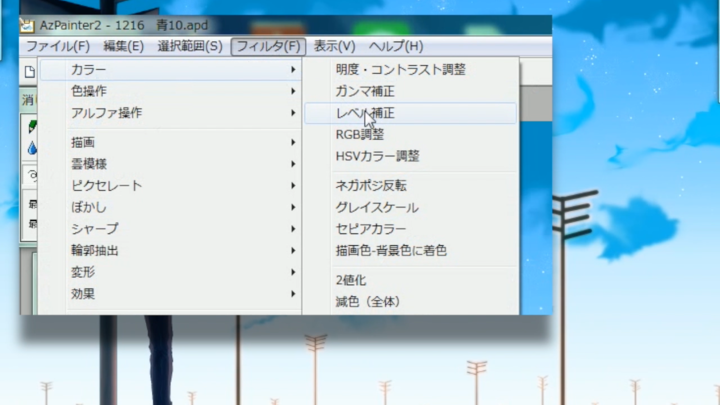
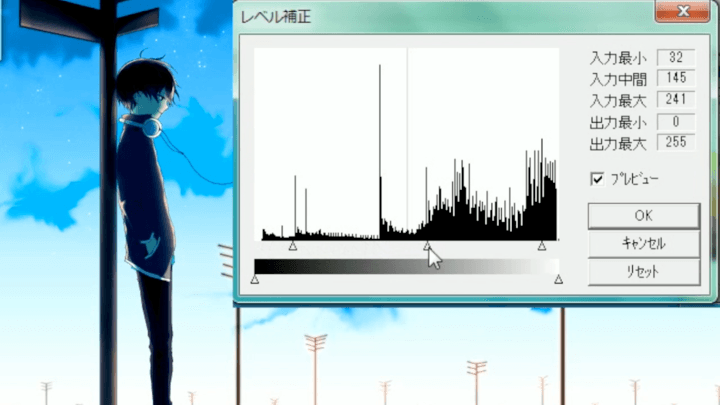
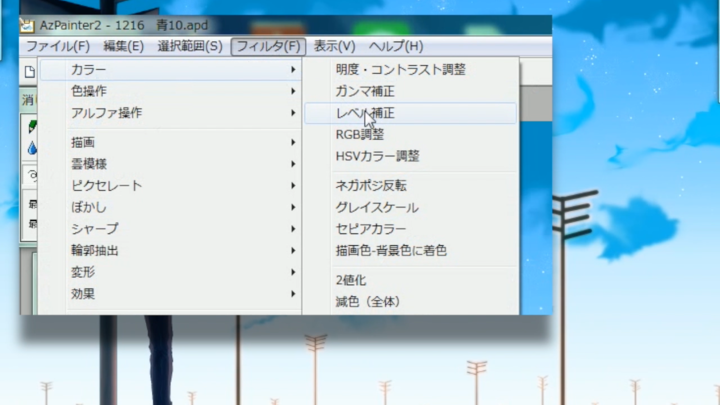
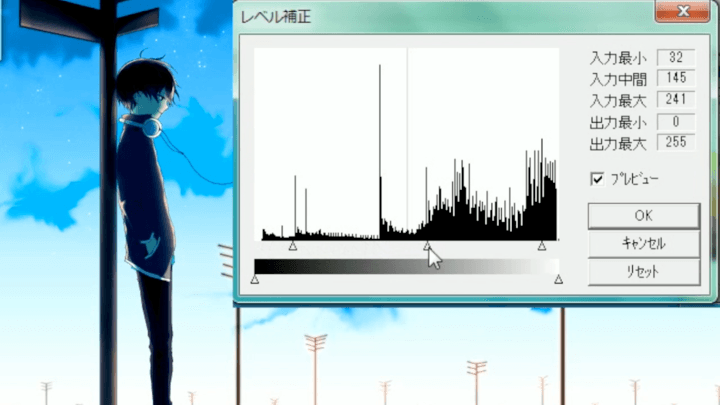
レベル補正を行います。

レベル補正機能を使って明暗を調整します。
これはレイヤーが複数ある場合選択されたレイヤーのみに効果がかかりますが今回は1つのレイヤーにまとめてあるため全体にかかります。

水面に反射や影を描き込み、再び画像を書き出します。

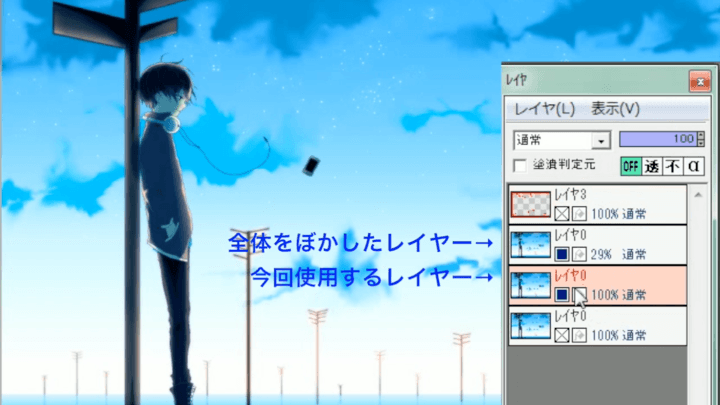
全体にぼかしをかけます。書き出した画像を複製してレイヤーを重ね、1番上のレイヤーにぼかしをかけます。

ぼかしたレイヤーの透明度を調整して下に重ねたレイヤーが軽く見えるようにします。レイヤーの設定もオーバーレイや乗算などにして全体を調整していきます。

ぼかしたレイヤーを重ねることでイラスト全体がやわらかい雰囲気になります。

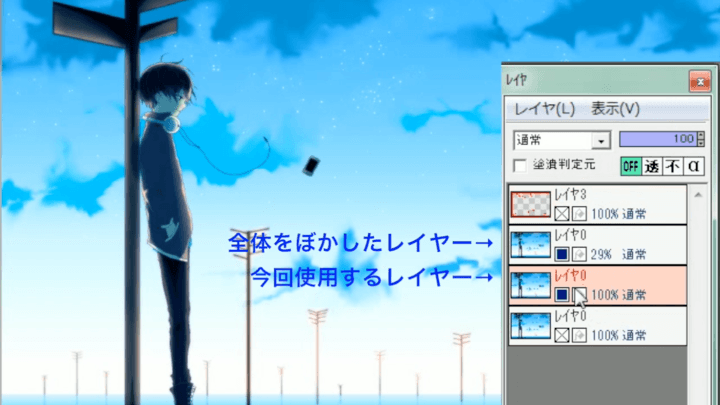
ぼかしツールを使って手作業で部分的にぼかしをかけます。全体にぼかしをかけたレイヤーの下のレイヤーを使用します。

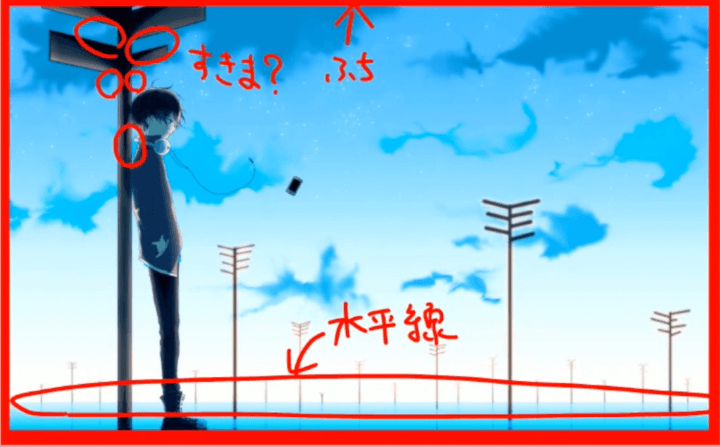
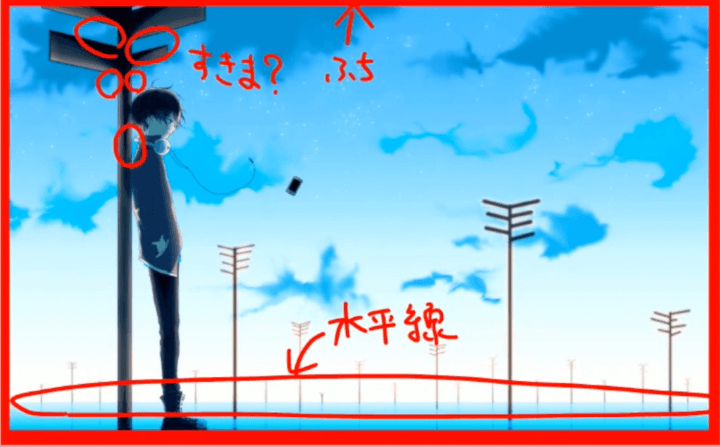
画像の縁、隙間、離れたところにあるものにぼかしをかけます。このレイヤーも先ほどと同様に透明度などを調整します。


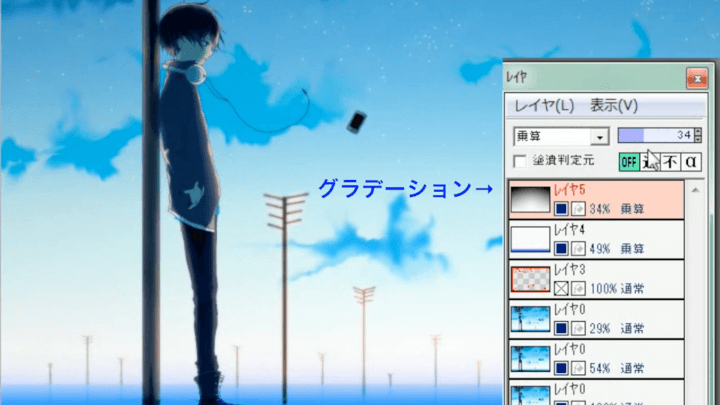
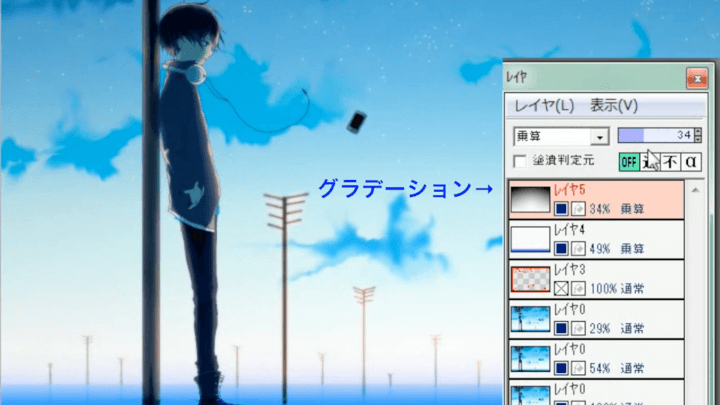
最後にグラデーションを使って光をいれます。

グラデーションをかけたレイヤーを作り、光を入れたいレイヤーの上に重ねます。光を入れたくないレイヤーは一番上にしましょう。

レイヤーモードや透明度を調整し、仕上げます。

以上でこの講座の解説は終了です。
動画講座では文章からではわかりづらい部分も映像と音声で解説を行っていますのでぜひチェックしてみてくださいね!
イラレポ
投稿完了
「イラストに奥行きがなく、物足りなく感じる」「世界観のあるイラストが描けない」。そう感じたことはありませんか?
そのお悩みぼかしを使った遠近法と光のテクニックを学ぶと解決するかもしれません。
光のテクニック「グロー効果」とぼかし効果のかけ方を学んでデジタルイラストの表現の幅を広げてみましょう。
背景の描き込みとぼかし表現
イラストに奥行きをつくる遠近法
まず最初に、ペンツールと指先ツールを使い雲を描き込みます。
指先ツールを使うときは伸ばす、押し込む、混ぜるの3つを意識して動かしましょう。

雲がある場所にペンツールで色をつけ、指先ツールで伸ばします。この時、描きたい雲の形を意識するようにしましょう。

次は雲のふわふわした輪郭を描きます。
指先ツールで輪郭を雲の内側に押し込んでから混ぜるように動かして描いていきます。

次に遠近感を意識しながら道しるべを描きます。
イラストに奥行きをつくるため、自分から遠いものは小さく近いものは大きく描きます。


場所や対象物別にレイヤーを作成して制作を進めると、後からぼかしをかけやすくなります。

ぼかし効果をかける
続いてぼかし効果をかけます。
絵の中心、この絵ではキャラクターから離れたところにぼかしを入れます。距離があるほど強くぼかしを入れましょう。
失敗した時のためにレイヤーを複製し、複製したレイヤーにぼかしをかけます。

ソフトによって変わりますが、ぼかしにもいつくか種類があります。今回はガウスぼかしを使用します。

イラストの中心となるものから遠くなるものほど強くぼかしをかけます。
このイラストでは距離を手前、真ん中、奥の3つにわけています。遠近とぼかしについては肉眼だと個人差があるので写真などを参考に考えましょう。

距離ごとにレイヤーを分けずに描いた場合はぼかしツールを使って手作業でぼかします。ツールのサイズや濃度などの設定を変えながら作業を進めていきます。

背景の雲と水面を描き込む
雲の色を調整しました。

水の流れや波紋、空の星を描いてぼかします。
どこにどのような効果をかけたのか混乱しないよう、ひとつずつ描いては効果をかける作業を繰り返す方法をとっています。ラフの段階で予定していなかった修正や加筆の作業もこの段階で行います。


光の表現とテクニック「グロー効果」
グロー効果とは
グロー効果という言葉を聞いたことはありますか?グロー効果とは、イラストが光彩を放つように演出する効果のことです。ゲームのイラストなどでも使用されているテクニックです。
光の入れ方
ここからは光の表現について解説を行っていきます。まずは全体に光を入れます。
このイラストではキャラクターから見て左側に光源がある、つまり逆光になるよう影をつけているので光もそれに合わせて入れていきます。

光を入れる方法はいくつかありますが今回は主にペンツールを使用して入れます。 影を描くのと同じように描き込みます。

光の色は今回は白色に近いオレンジ色を使っています。
白や黄色が多いですが、赤、青、緑などカラフルにするのも良いでしょう。

レイヤーのモードは通常、スクリーン、オーバーレイなどで行います。乗算など色が重なると暗くなるモードは向きません。

光が弱い場合はレイヤーを複製して透明度を調整するか、新しいレイヤーを重ねて光を描き込みます。

キャラクターと同様に物にも光を描き込んで光を入れる作業は完成です。

作品の仕上げ
仕上げの効果をかけていくために、ここまでに描いたイラストを描き出し、1枚の画像にします。

レベル補正を行います。

レベル補正機能を使って明暗を調整します。
これはレイヤーが複数ある場合選択されたレイヤーのみに効果がかかりますが今回は1つのレイヤーにまとめてあるため全体にかかります。

水面に反射や影を描き込み、再び画像を書き出します。

全体にぼかしをかけます。書き出した画像を複製してレイヤーを重ね、1番上のレイヤーにぼかしをかけます。

ぼかしたレイヤーの透明度を調整して下に重ねたレイヤーが軽く見えるようにします。レイヤーの設定もオーバーレイや乗算などにして全体を調整していきます。

ぼかしたレイヤーを重ねることでイラスト全体がやわらかい雰囲気になります。

ぼかしツールを使って手作業で部分的にぼかしをかけます。全体にぼかしをかけたレイヤーの下のレイヤーを使用します。

画像の縁、隙間、離れたところにあるものにぼかしをかけます。このレイヤーも先ほどと同様に透明度などを調整します。


最後にグラデーションを使って光をいれます。

グラデーションをかけたレイヤーを作り、光を入れたいレイヤーの上に重ねます。光を入れたくないレイヤーは一番上にしましょう。

レイヤーモードや透明度を調整し、仕上げます。

以上でこの講座の解説は終了です。
動画講座では文章からではわかりづらい部分も映像と音声で解説を行っていますのでぜひチェックしてみてくださいね!