アナログ風のタッチを生かす! CLIP STUDIO PAINT 厚塗りメイキング講座
アナログ風のタッチを生かす! CLIP STUDIO PAINT 厚塗りメイキング講座
タッチを活かしてデジタルイラストでもアナログ風の厚みや色の深みを表現できる「厚塗り」。
この講座では、CLIP STUDIO PAINTを使って、厚塗りでイラストを仕上げる手順をメイキングで解説します。
ブラシの紹介
最初に、この講座で使用するブラシを紹介します。
ブラシは主に次の2種類を使い分けます。
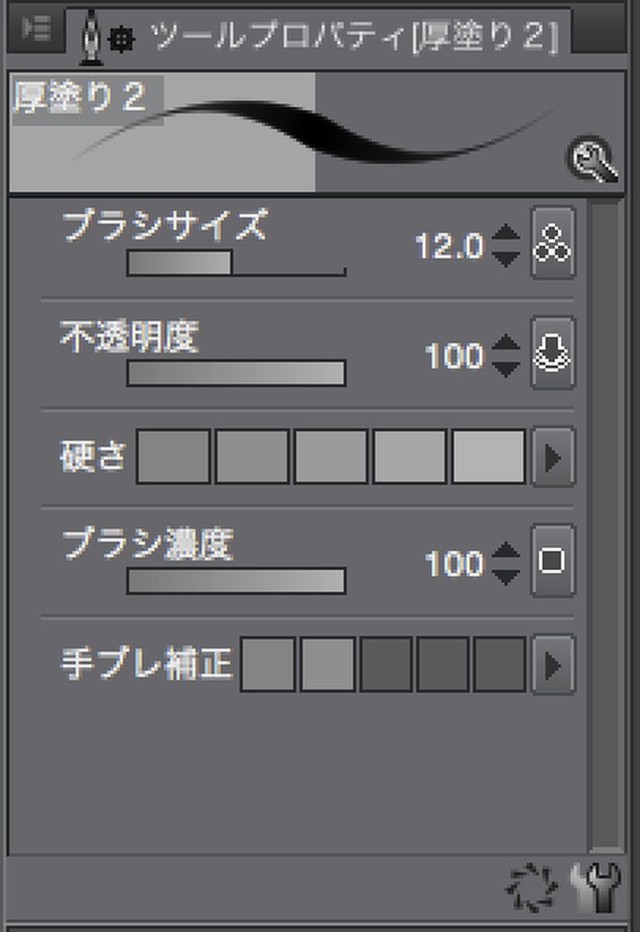
描き込み用ブラシ
細かな描き込み用のブラシです。
[ブラシサイズ影響元設定]の[速度]にチェックを入れると、描画速度によって線の強弱がつけられるようになります。

![[速度]にチェック](https://s3-ap-northeast-1.amazonaws.com/palmie/lesson_articles/233/02.jpg)

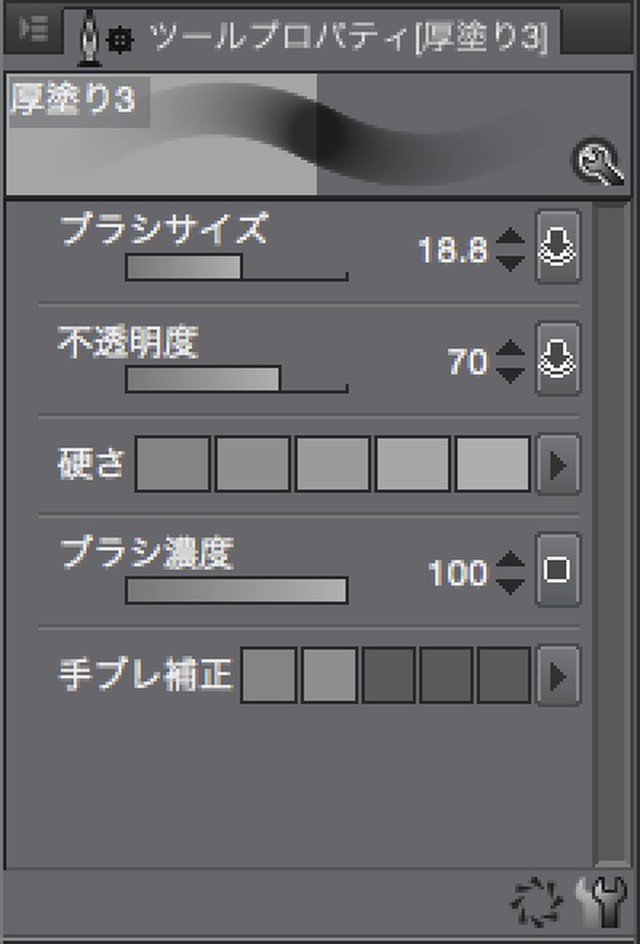
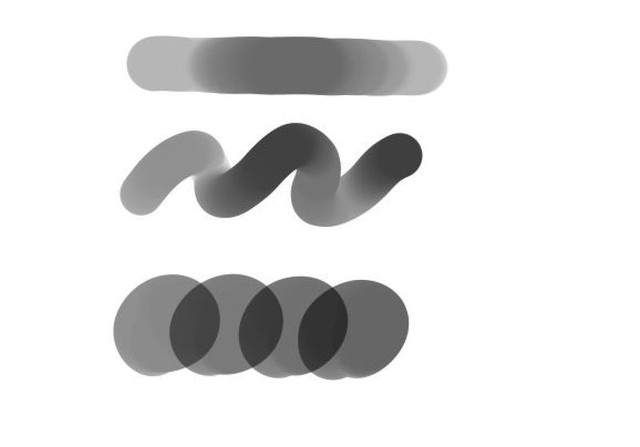
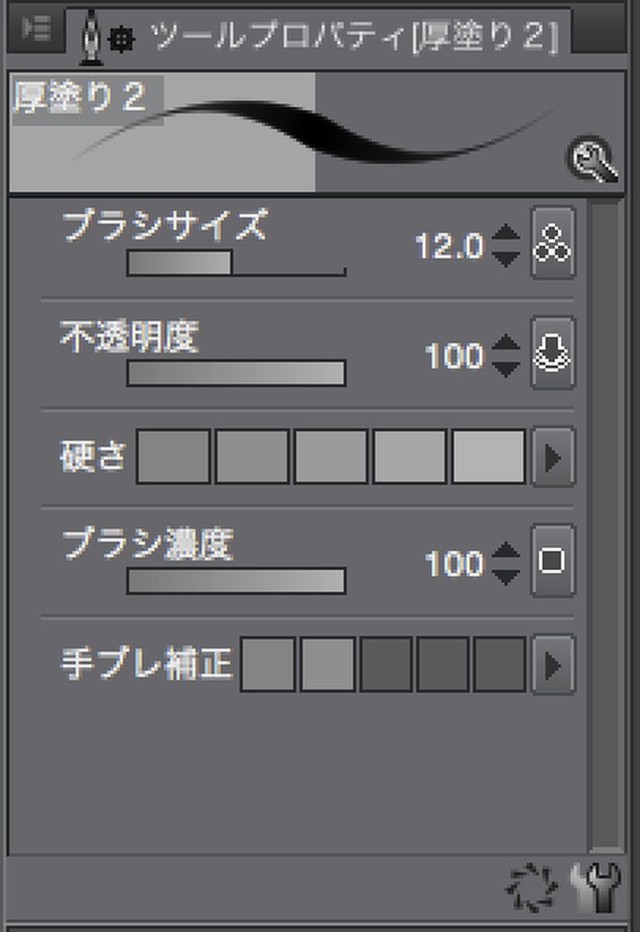
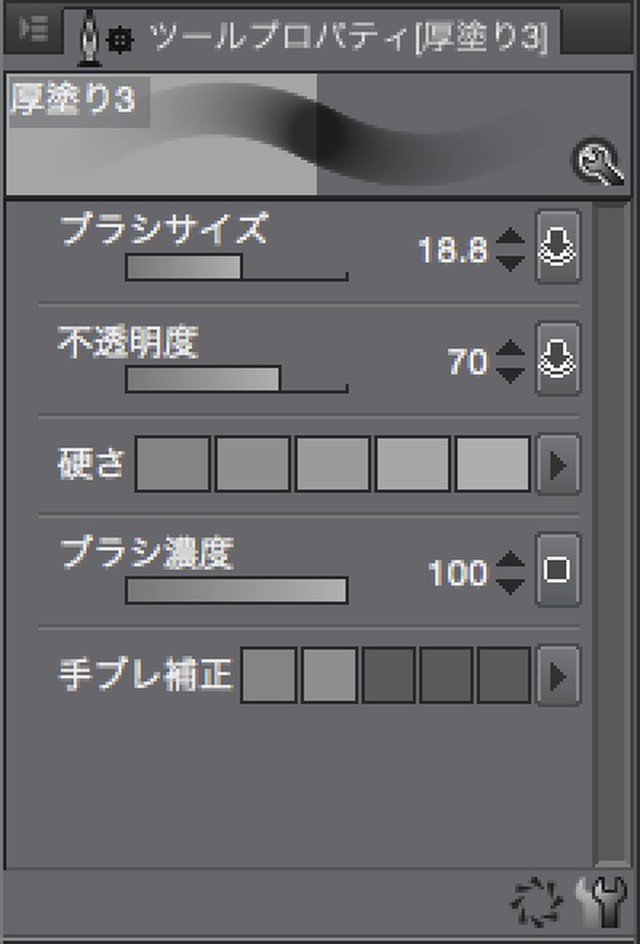
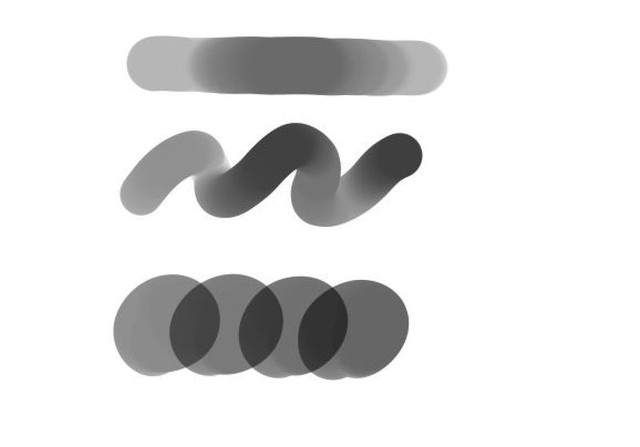
厚塗り用ブラシ
広い面積の厚塗りに使うブラシです。
Ver.1.6.0から不透明度を筆圧で調整可能になり、より厚塗りに適した描画ができるようになりました。
[不透明度影響元設定]で詳細な設定ができます。

![[筆圧]にチェック](https://s3-ap-northeast-1.amazonaws.com/palmie/lesson_articles/233/05.jpg)

ラフの制作
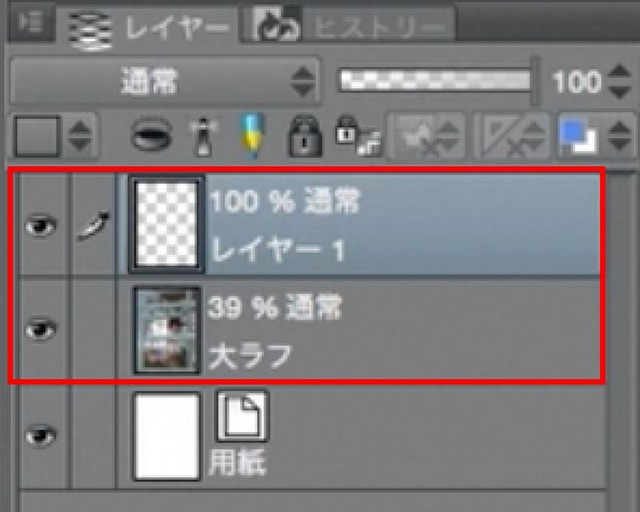
大まかなラフ(大ラフ)を描き終わった段階から説明していきます。
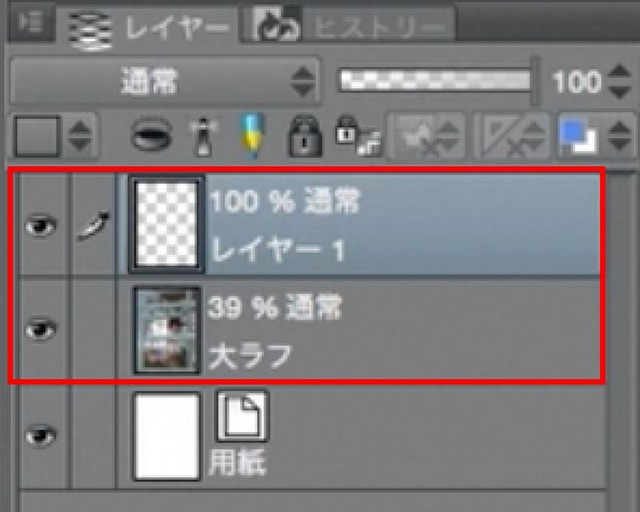
大ラフのレイヤーの不透明度を下げ、その上に新規レイヤーを作っておきます。


背景
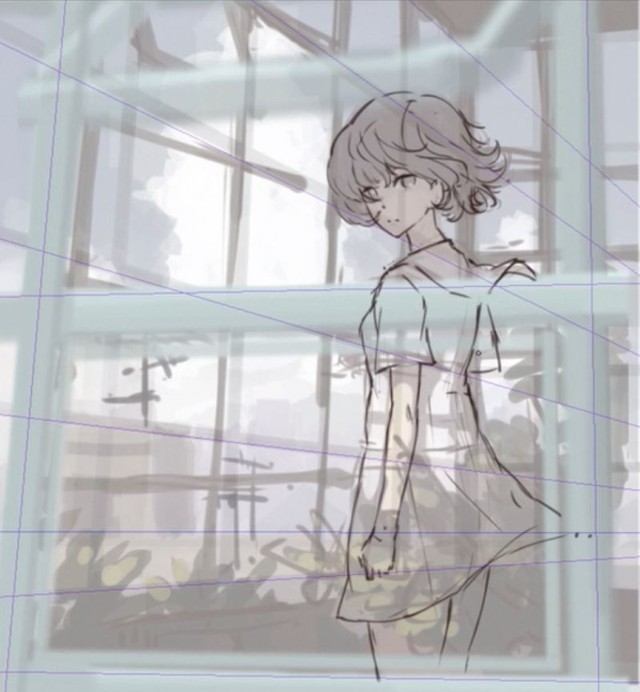
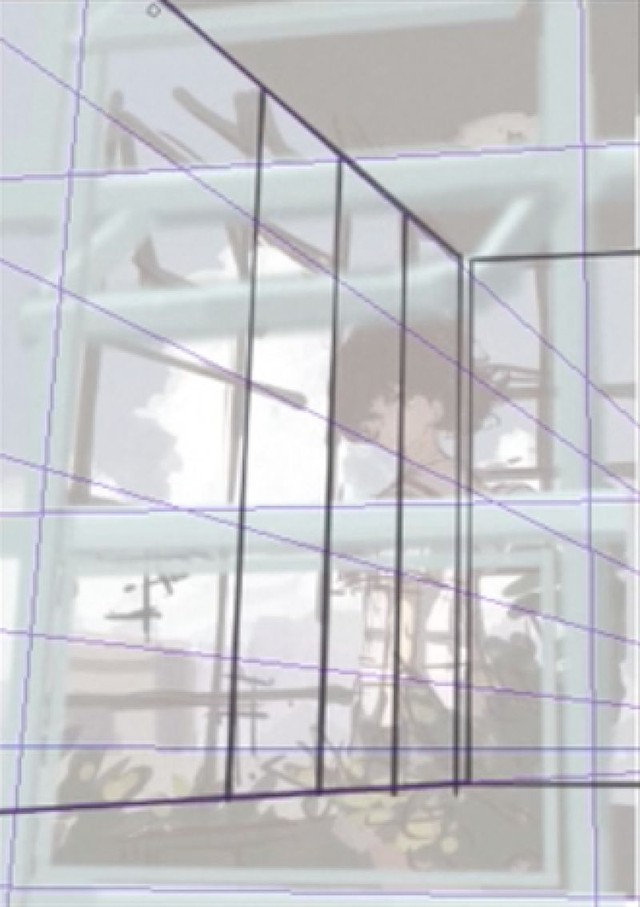
まず、大ラフを元に背景と人物のラフを描きます。
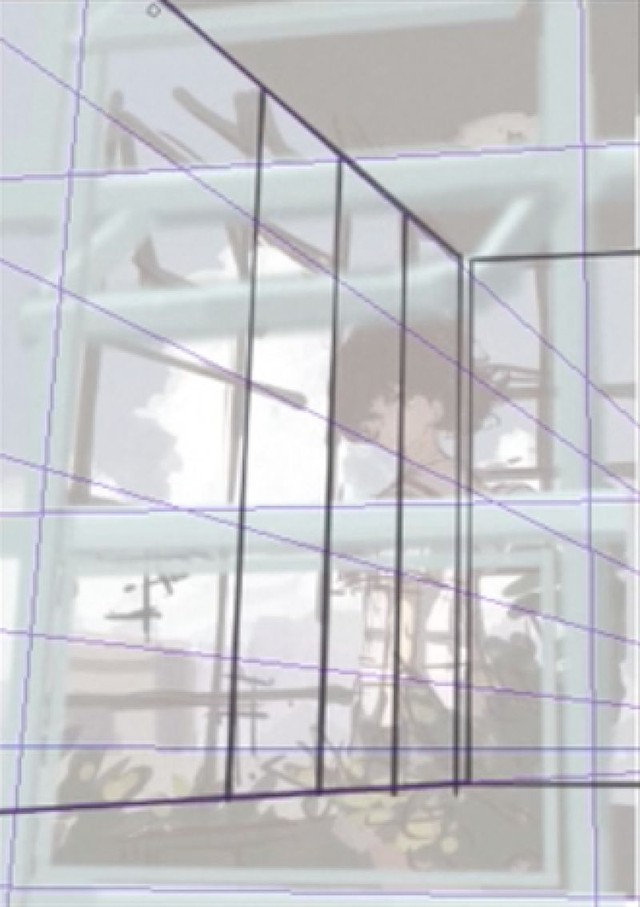
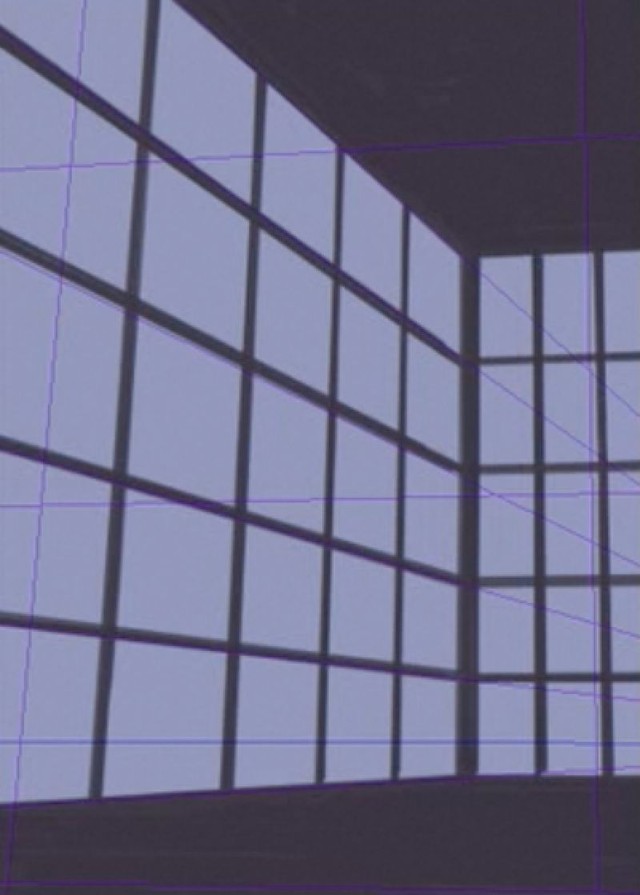
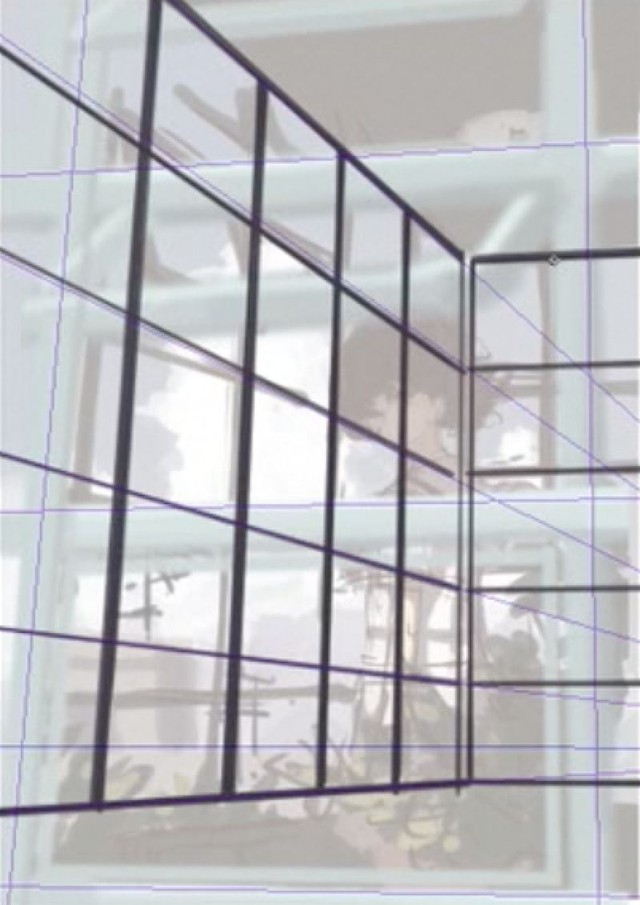
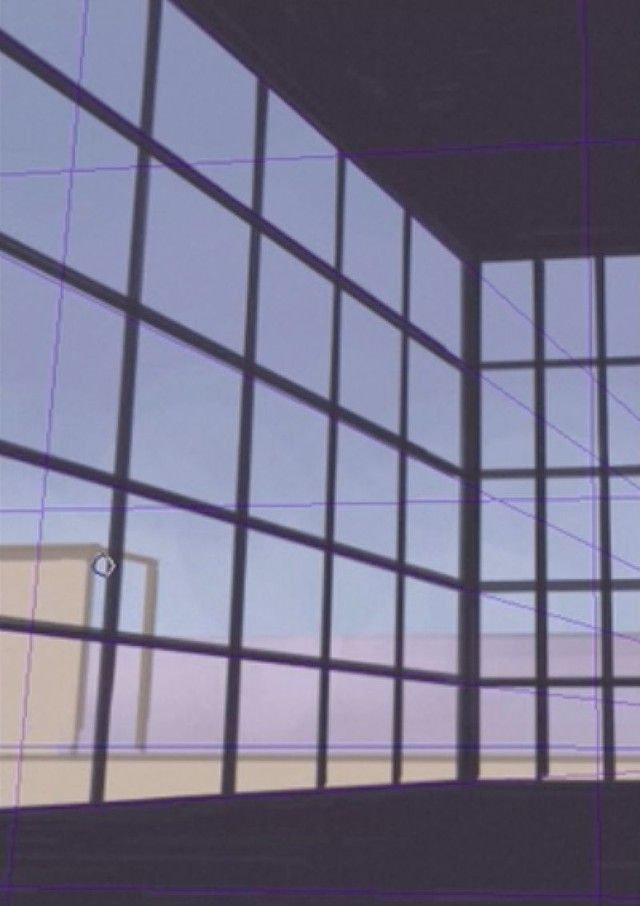
3点透視の[パース定規]を新規レイヤーで作成します。この定規にブラシをスナップさせて、手前の部屋の窓枠を描いていきます。
※パース定規へのスナップは、メニューの[表示]→[特殊定規にスナップ]で切り替えできます。

このラフは後で描き込む際の土台なので、ここではとりあえず背景の形を取るだけに留めておきます。




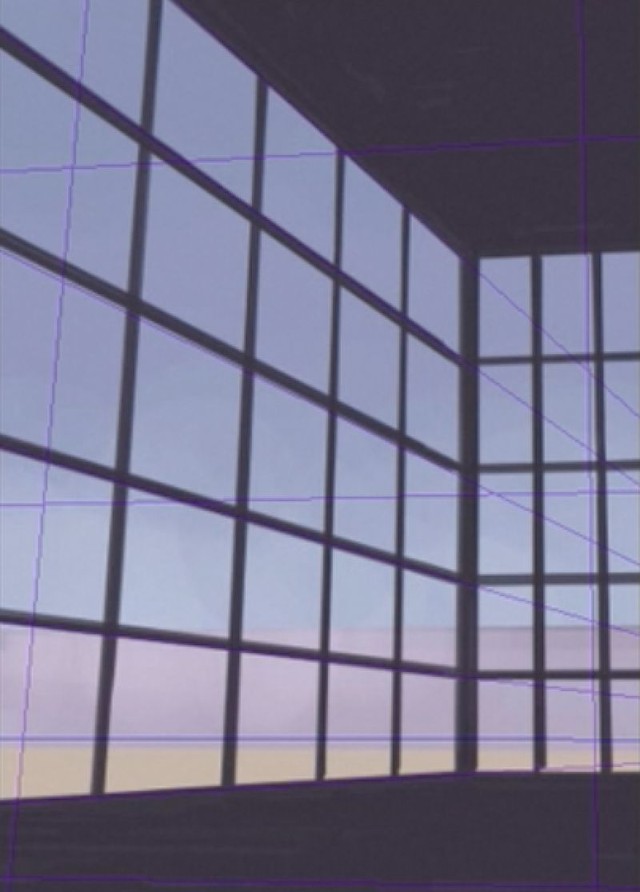
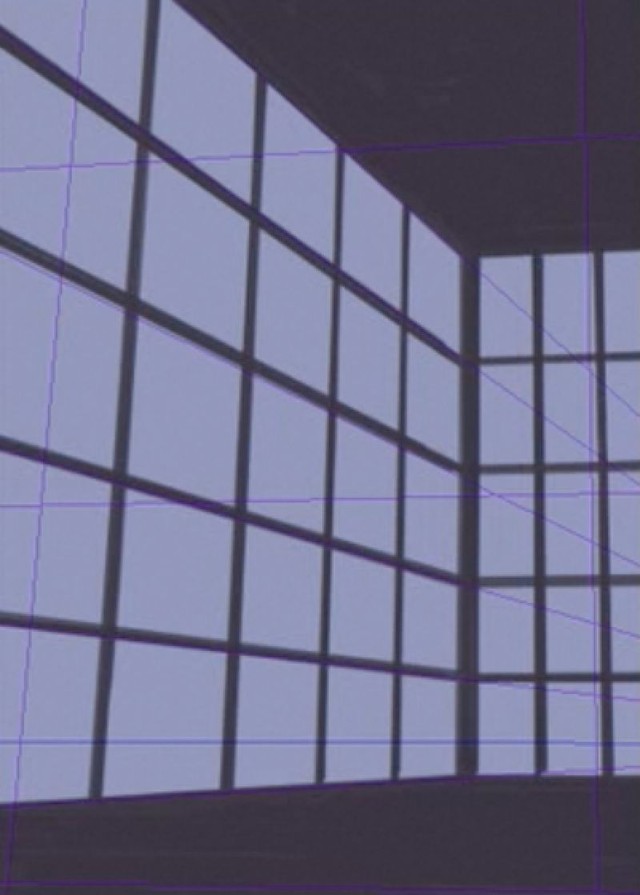
次に、レイヤーの最背面に空を描きます。
下の方に白っぽく色を乗せ、グラデーションをつくります。


霞がかったような薄い青紫色で、遠景のベースを描きます。

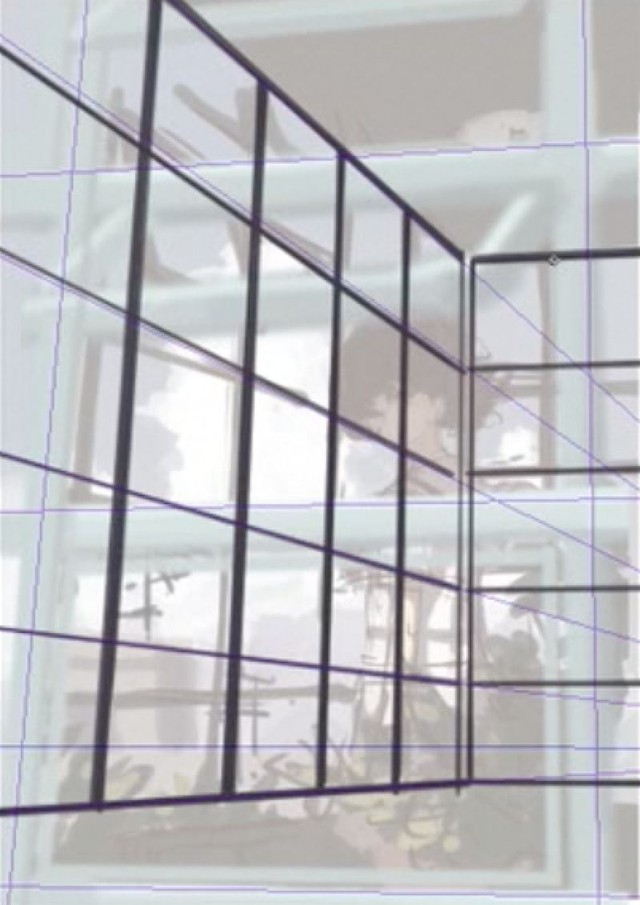
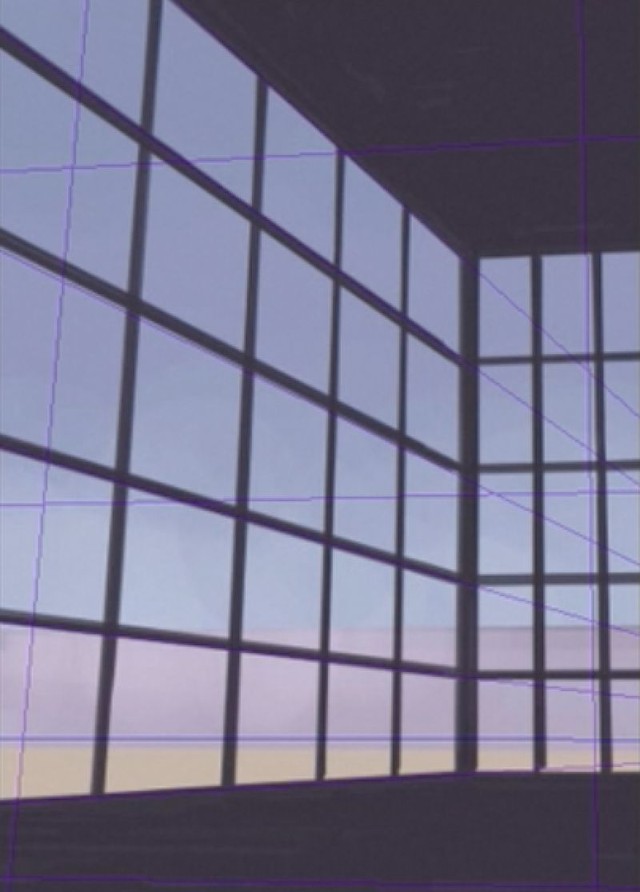
その手前に中景として建物を描きます。この際も、先ほどの[パース定規]にスナップさせています。

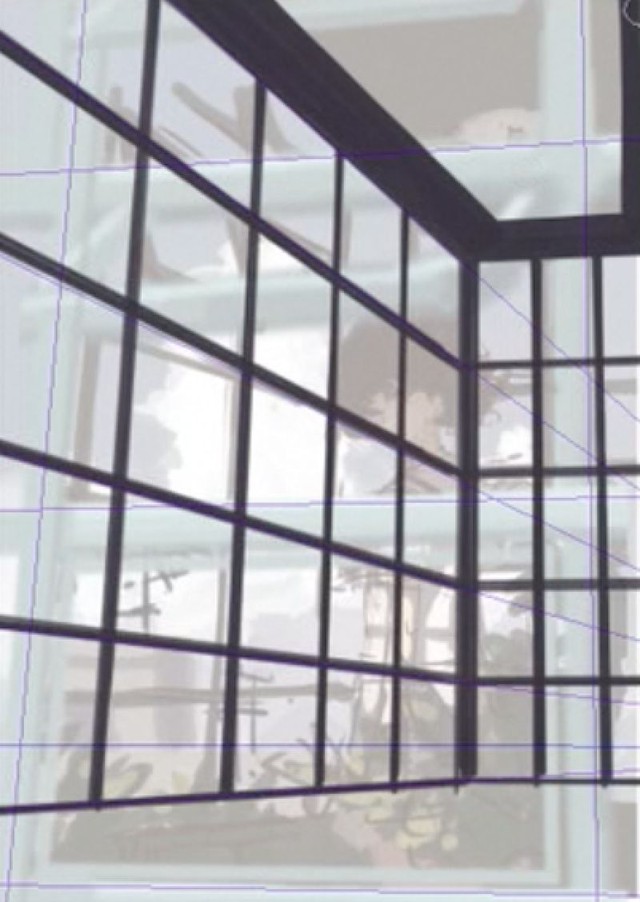
一番手前にもパースに従って窓枠を描き、近景、中景、遠景と奥行きが出る構図にします。


窓枠が描けたら、雲を四角いブラシでざっくりと描きます。

人物
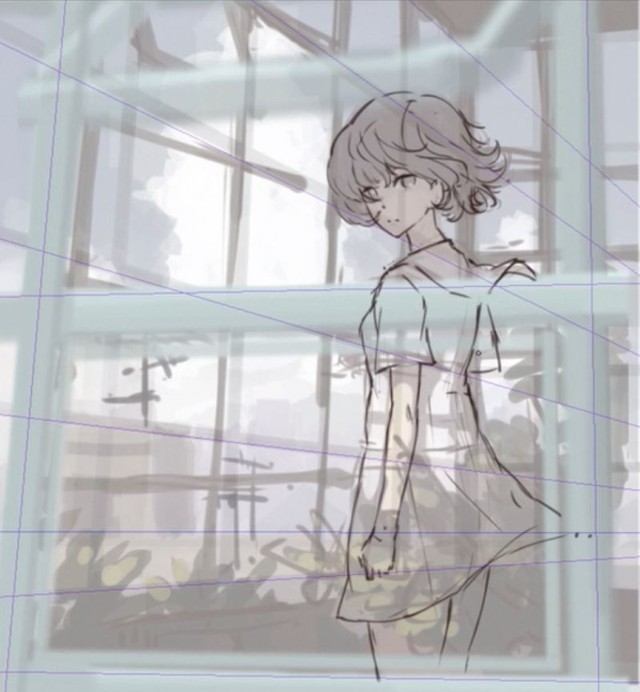
大ラフの輪郭を目安に線を引いていきます。後で厚塗りをするので、あまりきれいに描く必要はありません。
[自動選択ツール]で人物の外側を選択し、[選択]→[選択範囲を反転]で、人物の内側を選択し、適当な色で塗りつぶします。


背景
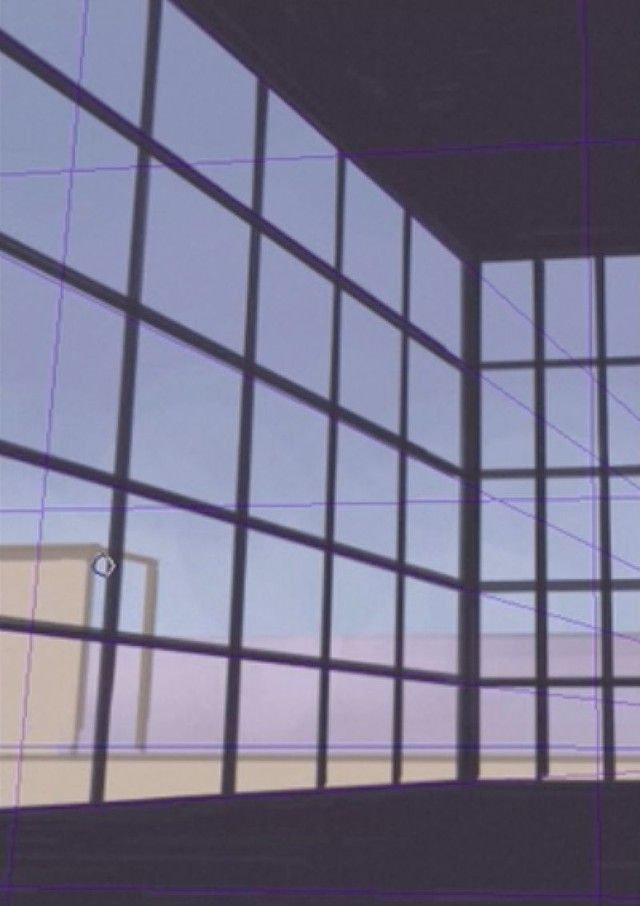
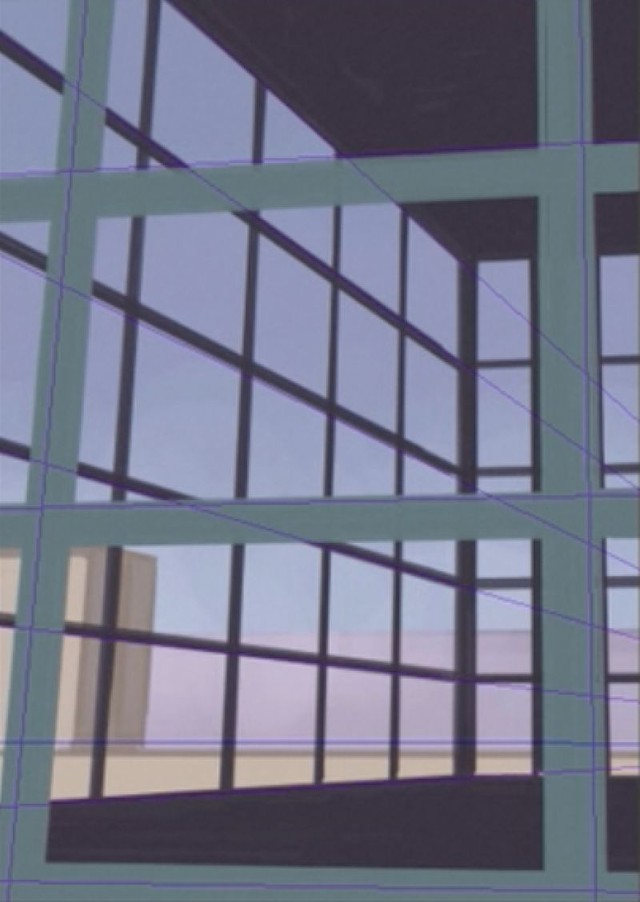
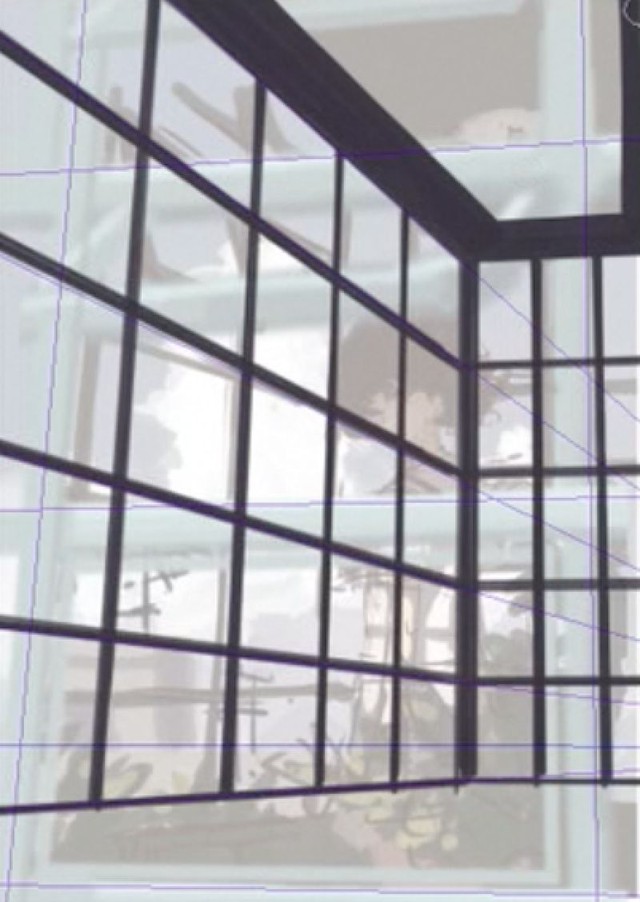
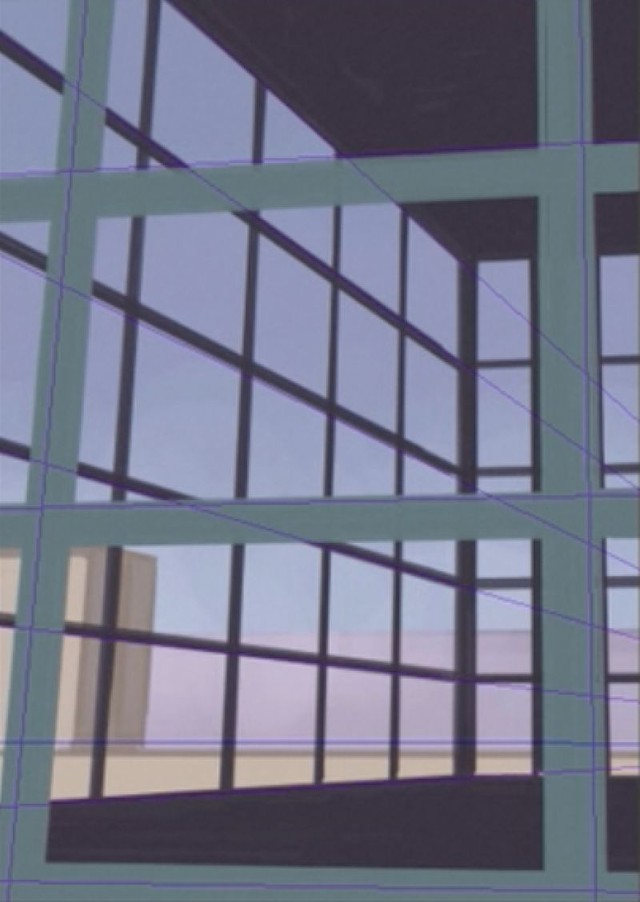
手前の窓枠を描き足します。斜めに開いている窓は、[定規スナップ]を解除して[直線ツール]で描きます。


中景の建物が見えにくくなったので[拡大・縮小・回転]で位置と大きさを調整します。パースのずれた部分を定規に沿って微調整しています。

植物をおおまかに描き、[色相・再度・明度]で空の色を調整します。

[楕円ツール]で電灯の傘を描いて、パースに合うように変形します。天井からのケーブルを描いてラフは終了です。

陰影
続いて、陰影をつけていきます。
雲の陰影
雲の陰を四角い平筆ブラシで置いていきます。
だいたいの形が取れたら、[スポイト]で周囲の色を拾いつつ厚塗りブラシで描き込みつつ、指先ブラシで雲の輪郭線をぼかしたり、引っ張って空気の流れを表現しましょう。



遠景と中景
[パース定規]を利用して、遠景の街並みと中景の建物を整えます。
遠景は細かく描き込まずシルエットで表現することで遠近感を表します。

窓枠の陰影
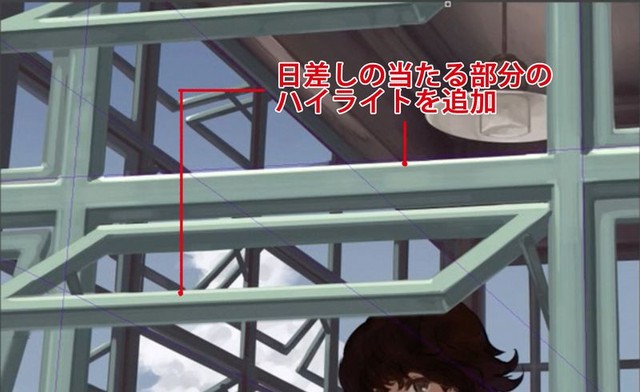
手前の窓枠も陰影をつけます。
新たにレイヤーを作成し、暗い陰部分と明るい部分を乗せます。
光源である太陽の位置を考えて、窓枠の上面を最も明るくします。
影になる面には、床からの反射光として少し明るい色を入れます。

部屋の天井と壁には、外から入った光の反射光が映るので、厚塗りブラシでぼんやりと明るく塗ります。
光源からは陰になっている部分でも、周囲からの反射を考慮して明度を調整すると、空間の立体感や空気感を表現できます。

人物の色
人物にも色を乗せていきます。
大ラフを人物の塗りレイヤーにクリッピングし、結合することで流用します。

詳細な描き込みは後ほど行いますが、光と影のコントラストを明確にしつつ、影部分に外からの環境光としての青系の色を入れておきます。

背景の描き込み
窓枠の追加
新規レイヤーを作り、奥側の開いている窓を描きます。
少しずつ角度に差をつけて、単調にならないようにします。
ここでも下からの反射光を意識することで、空間に説得力が出るようにします。

壁、天井の追加描き込み
壁と天井は、明暗を描くだけでは単調な見た目になってしまうので、ブラシのタッチを適度に残しつつ、その境界を濃い色で塗ります。
これで汚れや質感の表現ができます。

背景の建物の描き込み
パース定規を使って、背景の建物に窓を追加します。
遠景の建物は、明度の差で遠近感を出しながら軽く加筆する程度です。
窓を描くだけでそれらしく見えるので、これ以上の描き込みは必要ありません。

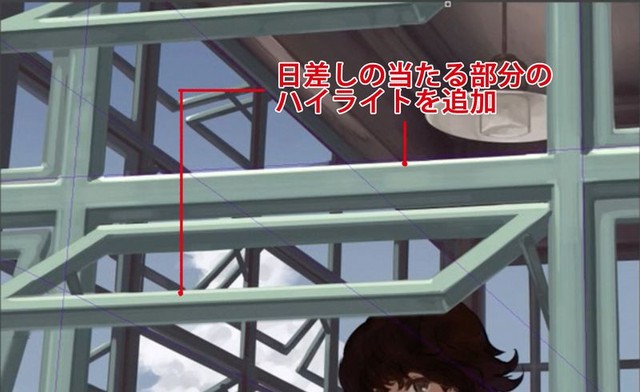
明暗の調整
天井の隅に乗算レイヤーで陰を乗せます
さらにオーバーレイレイヤーで明るい色を乗せて、反射光を強調します。

手前の窓枠には加算発光レイヤーで黄色を追加し、日差しの当たる部分のコントラストを強めます。

植物の描き込み
まずはブラシと消しゴムを交互に使いながら全体のシルエットを整えます。
ラフの段階でおおまかに描いたものに描き足したり、消しゴムで不要部分を削ったりしながら葉の形を作ります。


明度に微妙な差をつけて陰部分に葉を付け加えることで、簡単に立体感が出せます。
窓際の直接日の当たる場所には、より明るく彩度の高い色を描き足しましょう。
手前の植物も同様に描き進めます。

コントラストと彩度が低くなってしまったので微調整し、これで一通り背景作業は完了です。

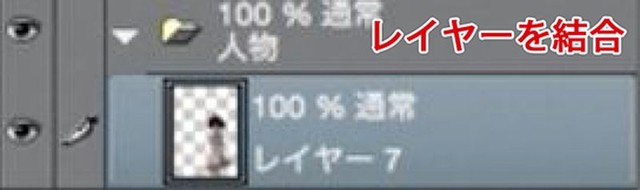
人物の描き込み
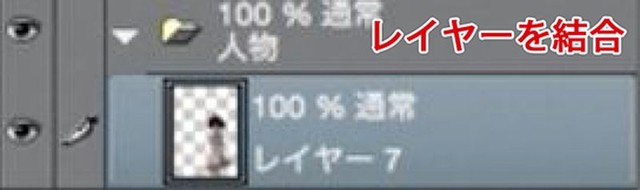
分かれていた線と塗りのレイヤーを結合します。


ポーズが単調だったので、調整して変化をつけることにしました。
[投げなわ選択]ツールで腕を囲って選択し、[拡大・縮小・回転]で回転させます。
この際、選択範囲の中央に表示される十字のマークが回転軸となるので、あらかじめマークを肘部分に移動させると、調整がしやすくなります。

腕の調整ができたので、人物レイヤーの下に新規レイヤーを作成し、ジョウロを描きます。
アウトラインは描かずに、直接シルエットで形を作っていきます。

腕と服を塗り込んで整えます。
均一にべた塗りしてしまうと質感が損なわれるので、厚塗りブラシで筆圧を微妙に変化させながら、適度にストロークが残るように意識します。
明るい面と暗い面の境界は、少しだけ影を濃くするようにしましょう。

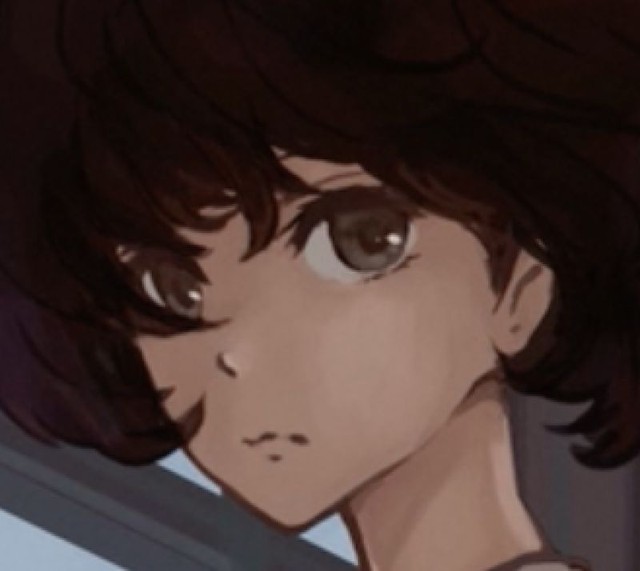
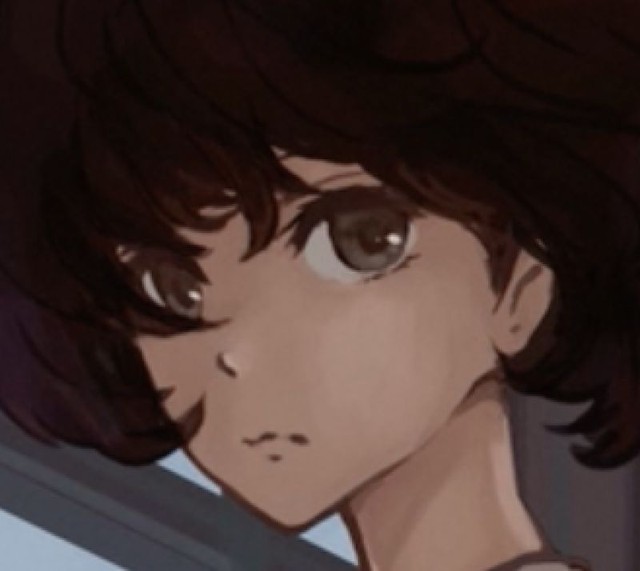
輪郭と顔にかかる髪の微調整をしたのち、顔の描き込みに入ります。
反射光の当たる左の頬に明るい色を乗せ、スポイトを多用しながら周囲と馴染ませます。
鼻や首も光源を考えつつ同様になじませていきます。
首の縁に回り込む反射光を追加することで、背景との境界をはっきりさせます。


瞳も同じレイヤーに描き込みますが、後で修正がしやすいよう、ハイライトのみ別レイヤーにしておきます。

髪の毛の描き込み
全体の流れと髪の束を意識して明暗をつけます。
暗い色のベースに明るい色で髪の流れを浮かび上がらせるように描くと、感覚をつかみやすいでしょう。

前髪に肌の色を軽く乗せると双方が馴染んで見栄えが良くなります。

別レイヤーで唇、目元、鼻に赤みを加えてハイライトを入れます。
あまり濃すぎると厚化粧に見えてしまうので気をつけましょう。

ジョウロを完成させて、人物の塗りはひとまず完成です。

最終調整
全体を見て気になる箇所を修正しつつ、色調補正と各種レイヤー効果を使ってイラストを仕上げます。
窓ガラス
スクリーンレイヤーで窓ガラスを表現します。
不透明度を適度に下げてから不要な部分は[折れ線選択]ツールで選択し、レイヤーマスクをかけて消していきます。



直射日光に面しているガラスには、さらにスクリーンレイヤーを重ねて日差しを表現します。
レイヤーマスクとエアブラシを利用して、不透明度に変化をつけます。

手前の窓全体ににガウスぼかしをかけます。
また、雲、遠景、中景にも軽くぼかしを入れます。遠近感を出すとともに、人物の輪郭をはっきりと浮かび上がらせる効果があります。

人物と背景
スクリーンレイヤーで人物の輪郭に反射光を追加して、さらに背景との境界をはっきりとさせます。

また、オーバーレイレイヤーで明暗の境界、植物などに明るい色を乗せて、コントラストと光の反射を強調します。

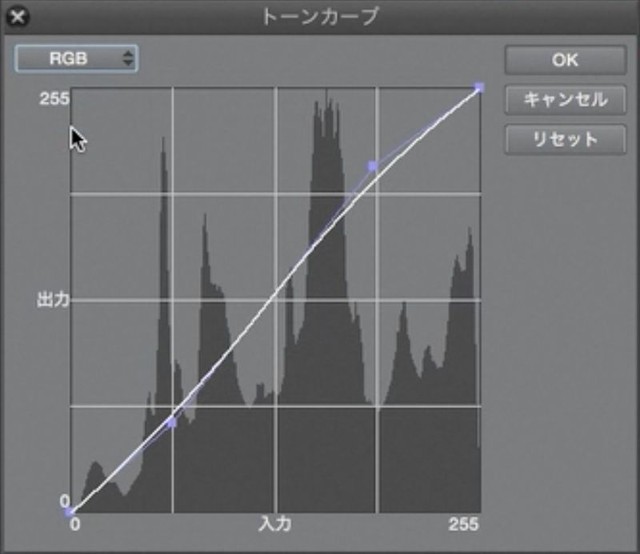
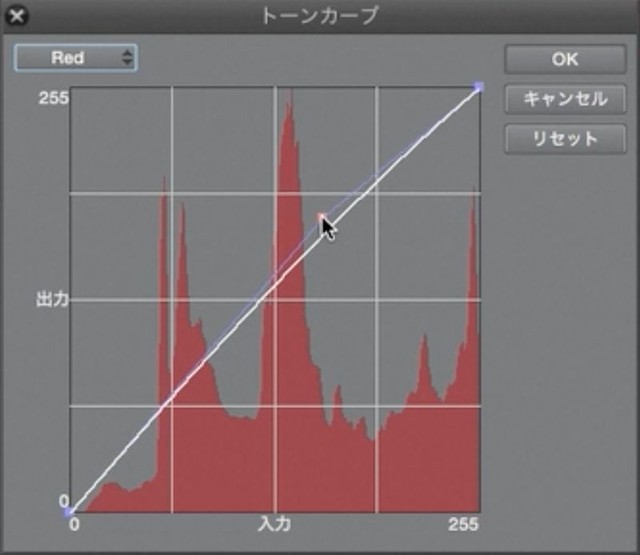
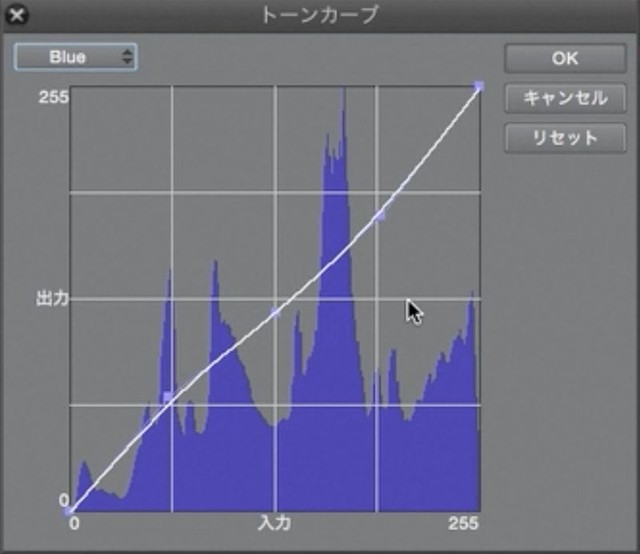
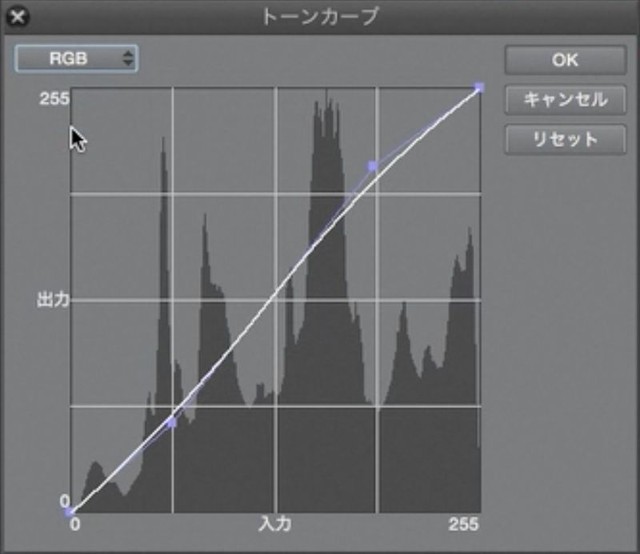
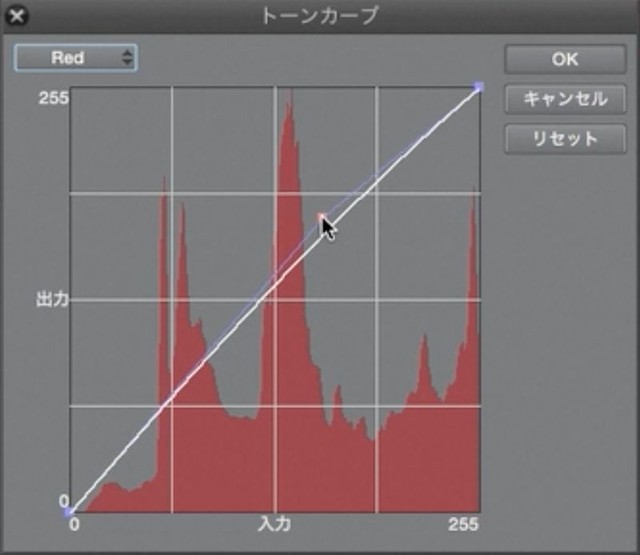
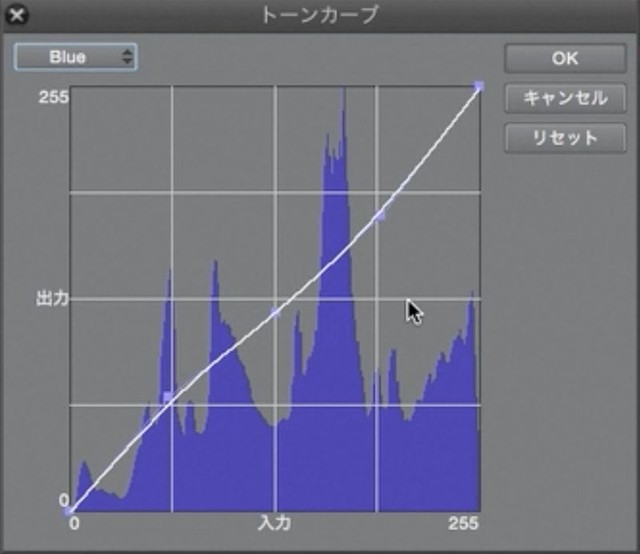
色調補正レイヤーの[トーンカーブ]で全体の色調を調整します。RGBでコントラスト調整し、RedとBlueのチャンネルで色相を調整します。




さらに加算発光レイヤーで下からの反射光と、空気感を出すためのチリを表現します。
人物に窓枠の影を入れて描き込み作業は完了です。

テクスチャ
質感を表現するため、全体にテクスチャを貼り付けます。
紙のテクスチャを一番上のレイヤーに貼り付けてオーバーレイレイヤーに変換し、レベル補正とレイヤー不透明度の調整で、ほどよく馴染ませて完成です!



初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!タッチを活かしてデジタルイラストでもアナログ風の厚みや色の深みを表現できる「厚塗り」。
この講座では、CLIP STUDIO PAINTを使って、厚塗りでイラストを仕上げる手順をメイキングで解説します。
ブラシの紹介
最初に、この講座で使用するブラシを紹介します。
ブラシは主に次の2種類を使い分けます。
描き込み用ブラシ
細かな描き込み用のブラシです。
[ブラシサイズ影響元設定]の[速度]にチェックを入れると、描画速度によって線の強弱がつけられるようになります。

![[速度]にチェック](https://s3-ap-northeast-1.amazonaws.com/palmie/lesson_articles/233/02.jpg)

厚塗り用ブラシ
広い面積の厚塗りに使うブラシです。
Ver.1.6.0から不透明度を筆圧で調整可能になり、より厚塗りに適した描画ができるようになりました。
[不透明度影響元設定]で詳細な設定ができます。

![[筆圧]にチェック](https://s3-ap-northeast-1.amazonaws.com/palmie/lesson_articles/233/05.jpg)

ラフの制作
大まかなラフ(大ラフ)を描き終わった段階から説明していきます。
大ラフのレイヤーの不透明度を下げ、その上に新規レイヤーを作っておきます。


背景
まず、大ラフを元に背景と人物のラフを描きます。
3点透視の[パース定規]を新規レイヤーで作成します。この定規にブラシをスナップさせて、手前の部屋の窓枠を描いていきます。
※パース定規へのスナップは、メニューの[表示]→[特殊定規にスナップ]で切り替えできます。

このラフは後で描き込む際の土台なので、ここではとりあえず背景の形を取るだけに留めておきます。




次に、レイヤーの最背面に空を描きます。
下の方に白っぽく色を乗せ、グラデーションをつくります。


霞がかったような薄い青紫色で、遠景のベースを描きます。

その手前に中景として建物を描きます。この際も、先ほどの[パース定規]にスナップさせています。

一番手前にもパースに従って窓枠を描き、近景、中景、遠景と奥行きが出る構図にします。


窓枠が描けたら、雲を四角いブラシでざっくりと描きます。

人物
大ラフの輪郭を目安に線を引いていきます。後で厚塗りをするので、あまりきれいに描く必要はありません。
[自動選択ツール]で人物の外側を選択し、[選択]→[選択範囲を反転]で、人物の内側を選択し、適当な色で塗りつぶします。


背景
手前の窓枠を描き足します。斜めに開いている窓は、[定規スナップ]を解除して[直線ツール]で描きます。


中景の建物が見えにくくなったので[拡大・縮小・回転]で位置と大きさを調整します。パースのずれた部分を定規に沿って微調整しています。

植物をおおまかに描き、[色相・再度・明度]で空の色を調整します。

[楕円ツール]で電灯の傘を描いて、パースに合うように変形します。天井からのケーブルを描いてラフは終了です。

陰影
続いて、陰影をつけていきます。
雲の陰影
雲の陰を四角い平筆ブラシで置いていきます。
だいたいの形が取れたら、[スポイト]で周囲の色を拾いつつ厚塗りブラシで描き込みつつ、指先ブラシで雲の輪郭線をぼかしたり、引っ張って空気の流れを表現しましょう。



遠景と中景
[パース定規]を利用して、遠景の街並みと中景の建物を整えます。
遠景は細かく描き込まずシルエットで表現することで遠近感を表します。

窓枠の陰影
手前の窓枠も陰影をつけます。
新たにレイヤーを作成し、暗い陰部分と明るい部分を乗せます。
光源である太陽の位置を考えて、窓枠の上面を最も明るくします。
影になる面には、床からの反射光として少し明るい色を入れます。

部屋の天井と壁には、外から入った光の反射光が映るので、厚塗りブラシでぼんやりと明るく塗ります。
光源からは陰になっている部分でも、周囲からの反射を考慮して明度を調整すると、空間の立体感や空気感を表現できます。

人物の色
人物にも色を乗せていきます。
大ラフを人物の塗りレイヤーにクリッピングし、結合することで流用します。

詳細な描き込みは後ほど行いますが、光と影のコントラストを明確にしつつ、影部分に外からの環境光としての青系の色を入れておきます。

背景の描き込み
窓枠の追加
新規レイヤーを作り、奥側の開いている窓を描きます。
少しずつ角度に差をつけて、単調にならないようにします。
ここでも下からの反射光を意識することで、空間に説得力が出るようにします。

壁、天井の追加描き込み
壁と天井は、明暗を描くだけでは単調な見た目になってしまうので、ブラシのタッチを適度に残しつつ、その境界を濃い色で塗ります。
これで汚れや質感の表現ができます。

背景の建物の描き込み
パース定規を使って、背景の建物に窓を追加します。
遠景の建物は、明度の差で遠近感を出しながら軽く加筆する程度です。
窓を描くだけでそれらしく見えるので、これ以上の描き込みは必要ありません。

明暗の調整
天井の隅に乗算レイヤーで陰を乗せます
さらにオーバーレイレイヤーで明るい色を乗せて、反射光を強調します。

手前の窓枠には加算発光レイヤーで黄色を追加し、日差しの当たる部分のコントラストを強めます。

植物の描き込み
まずはブラシと消しゴムを交互に使いながら全体のシルエットを整えます。
ラフの段階でおおまかに描いたものに描き足したり、消しゴムで不要部分を削ったりしながら葉の形を作ります。


明度に微妙な差をつけて陰部分に葉を付け加えることで、簡単に立体感が出せます。
窓際の直接日の当たる場所には、より明るく彩度の高い色を描き足しましょう。
手前の植物も同様に描き進めます。

コントラストと彩度が低くなってしまったので微調整し、これで一通り背景作業は完了です。

人物の描き込み
分かれていた線と塗りのレイヤーを結合します。


ポーズが単調だったので、調整して変化をつけることにしました。
[投げなわ選択]ツールで腕を囲って選択し、[拡大・縮小・回転]で回転させます。
この際、選択範囲の中央に表示される十字のマークが回転軸となるので、あらかじめマークを肘部分に移動させると、調整がしやすくなります。

腕の調整ができたので、人物レイヤーの下に新規レイヤーを作成し、ジョウロを描きます。
アウトラインは描かずに、直接シルエットで形を作っていきます。

腕と服を塗り込んで整えます。
均一にべた塗りしてしまうと質感が損なわれるので、厚塗りブラシで筆圧を微妙に変化させながら、適度にストロークが残るように意識します。
明るい面と暗い面の境界は、少しだけ影を濃くするようにしましょう。

輪郭と顔にかかる髪の微調整をしたのち、顔の描き込みに入ります。
反射光の当たる左の頬に明るい色を乗せ、スポイトを多用しながら周囲と馴染ませます。
鼻や首も光源を考えつつ同様になじませていきます。
首の縁に回り込む反射光を追加することで、背景との境界をはっきりさせます。


瞳も同じレイヤーに描き込みますが、後で修正がしやすいよう、ハイライトのみ別レイヤーにしておきます。

髪の毛の描き込み
全体の流れと髪の束を意識して明暗をつけます。
暗い色のベースに明るい色で髪の流れを浮かび上がらせるように描くと、感覚をつかみやすいでしょう。

前髪に肌の色を軽く乗せると双方が馴染んで見栄えが良くなります。

別レイヤーで唇、目元、鼻に赤みを加えてハイライトを入れます。
あまり濃すぎると厚化粧に見えてしまうので気をつけましょう。

ジョウロを完成させて、人物の塗りはひとまず完成です。

最終調整
全体を見て気になる箇所を修正しつつ、色調補正と各種レイヤー効果を使ってイラストを仕上げます。
窓ガラス
スクリーンレイヤーで窓ガラスを表現します。
不透明度を適度に下げてから不要な部分は[折れ線選択]ツールで選択し、レイヤーマスクをかけて消していきます。



直射日光に面しているガラスには、さらにスクリーンレイヤーを重ねて日差しを表現します。
レイヤーマスクとエアブラシを利用して、不透明度に変化をつけます。

手前の窓全体ににガウスぼかしをかけます。
また、雲、遠景、中景にも軽くぼかしを入れます。遠近感を出すとともに、人物の輪郭をはっきりと浮かび上がらせる効果があります。

人物と背景
スクリーンレイヤーで人物の輪郭に反射光を追加して、さらに背景との境界をはっきりとさせます。

また、オーバーレイレイヤーで明暗の境界、植物などに明るい色を乗せて、コントラストと光の反射を強調します。

色調補正レイヤーの[トーンカーブ]で全体の色調を調整します。RGBでコントラスト調整し、RedとBlueのチャンネルで色相を調整します。




さらに加算発光レイヤーで下からの反射光と、空気感を出すためのチリを表現します。
人物に窓枠の影を入れて描き込み作業は完了です。

テクスチャ
質感を表現するため、全体にテクスチャを貼り付けます。
紙のテクスチャを一番上のレイヤーに貼り付けてオーバーレイレイヤーに変換し、レベル補正とレイヤー不透明度の調整で、ほどよく馴染ませて完成です!



イラレポを投稿しよう

イラレポを投稿しよう