
 Photoshopのレイヤーの使い方講座!考え方と具体例を学ぼう
Photoshopのレイヤーの使い方講座!考え方と具体例を学ぼう
デジタルでイラストを描く時、レイヤーって言葉をよく聞きますよね。でも、初心者の方は「いまいちよくわからない…」「なんとなくはわかるけどどう使うの?」という方も多いペイントソフトのレイヤーについて解説していきます。
レイヤーについての考え方や使い方を実例のイラストを見ながら学んでいきましょう!今回はPhotoshopを使用していますが、レイヤーの知識は他のペイントソフトも共通しているので安心してくださいね。
Photoshopのレイヤーについて
レイヤーとは、積み重ねたフィルムのようなものです。透明なフィルムを重ねて1枚のイラストを描いていきます。そのため、1枚のイラストにはたくさんのレイヤーが重ねられてできていることになります。
レイヤーを分けるメリットとは、顔、体、服、背景などを別のパーツとして描いておくことで、後から調整をしやすいという点にあります。例えば、背景の色を変えたい時、背景を描いたレイヤーにだけ変更を加えることができ、他のパーツに影響しません。
このように、描き直しのやりやすさを上げてくれるのがレイヤーの便利なところなのです。
イラストを参考にレイヤーを学ぼう
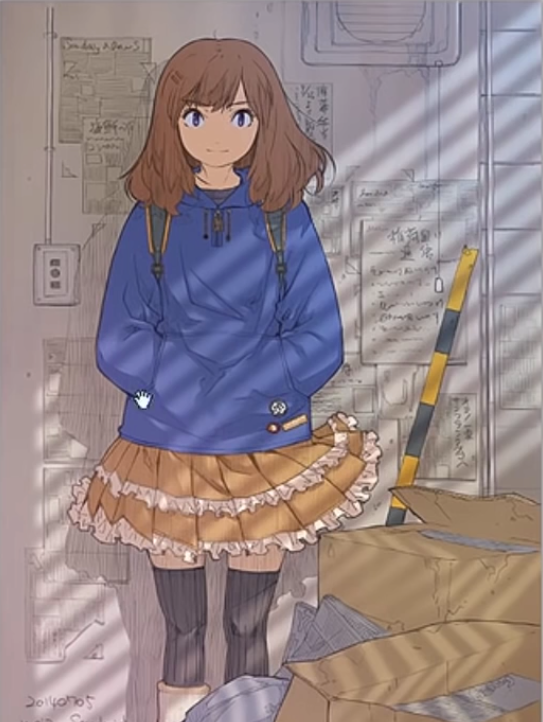
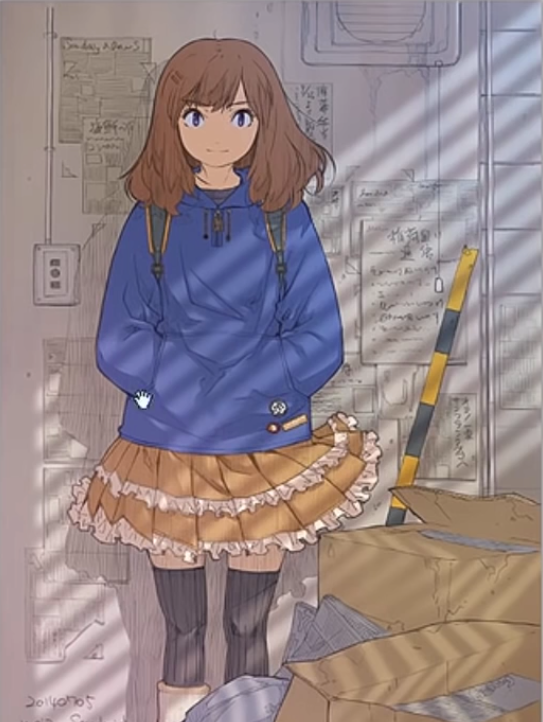
それでは早速、実例を見ながらレイヤーについて学んでいきます。この講座では入射光の入ったこの絵を参考にレイヤーについて理解していきます。

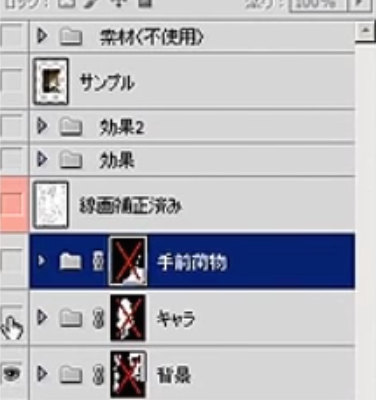
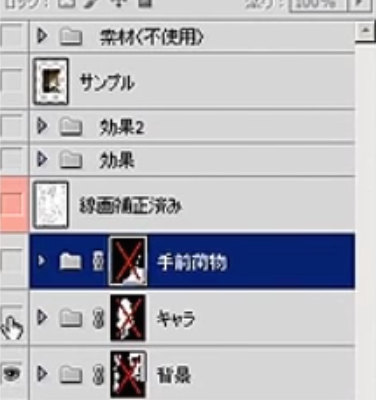
この絵は複数のレイヤーファイルから出来ています。

分かりやすいように、下から順番に1ファイルずつ表示していきます。
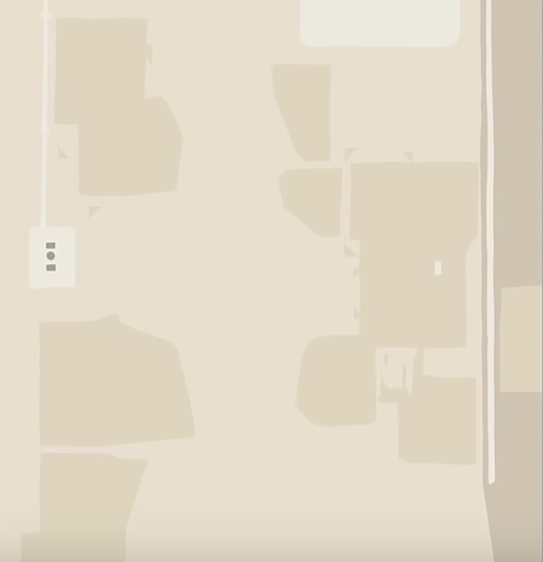
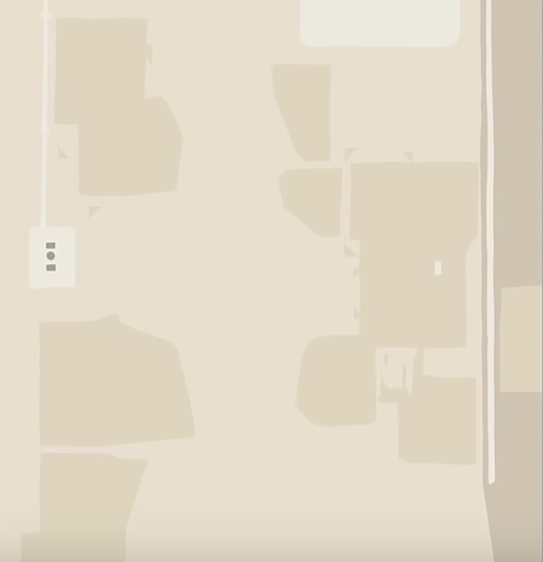
まず背景をまとめた背景レイヤーです。

次はキャラクターが描かれているレイヤーです。

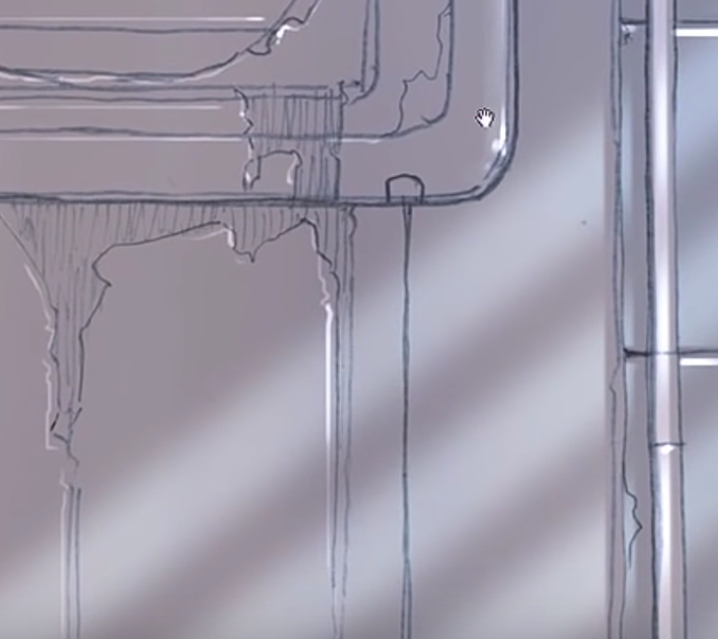
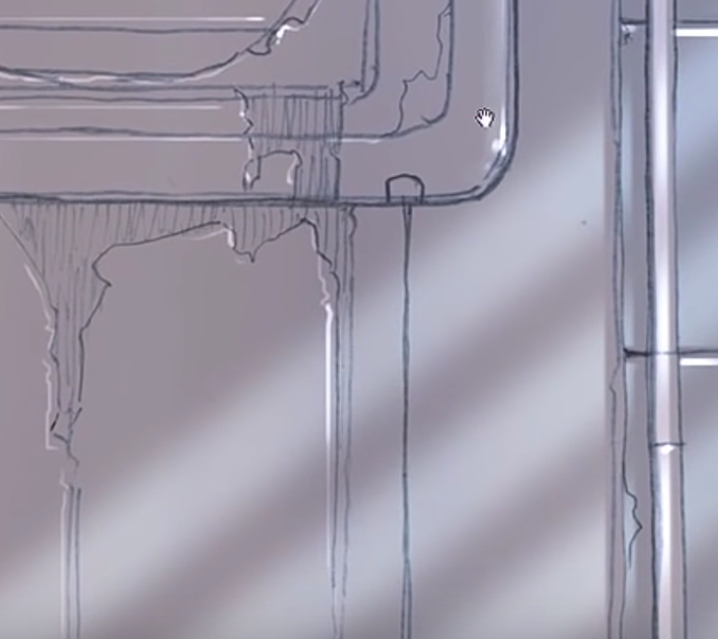
こちらが線画レイヤーです。

続いて効果のレイヤーになります。
背景・キャラクターのレイヤーファイルで使われている色は、光の当たっていない素材そのものの色です。
効果で描いているのは影やハイライトなど、光があたることによって生まれる色です。これによって立体感が生まれています。

最後に効果2という名前をつけたレイヤーです。これは空気感や遠近感を表現した部分を1つのレイヤーにしています。

立体感を表現したレイヤー
効果のレイヤーファイルの中にある重要なレイヤーを1枚ずつ説明していきます。
質感を表現したレイヤー
レイヤーモードは乗算です。
ほこりや雨が流れたあとのような縦の汚れを表現します。描画色、背景色を再度の低い赤と青に設定してあります。面にあわせてムラを描いてみましょう。

レイヤーモードはオーバーレイです。
このレイヤーには、絵全体にあるぼんやりした光や反射などを描き込みます。

レイヤーモードは乗算です。入射光による影を描いています。

レイヤーモードはスクリーンです。
物の角や頂点の部分など「光源がうつりこんでいる部分」を白くする効果を表現しています。

レイヤーモードは乗算です。さらに濃い影の部分にブラシで弱めに叩くようにして、ぼんやりしたグラデーションを入れていきましょう。

レイヤーモードは乗算です。
このレイヤーは人物の影や大気の影をさらに強調させます。

ハイライト色のレイヤー
レイヤーモードはオーバーレイです。
光に色をつけています。影のレイヤーを全て選択して光の色を塗りつぶし、ALTを押しながらレイヤーマスクを作りましょう。
アンチエイリアスやぼかしのかかった部分だけ表示されます。また、影の境界線に光の色が残ってくれます。

追加の照り返りレイヤー
レイヤーモードは通常です。
女性に対して照り返る部分に空の色などを入れます。
右から入った入射光は画面左の壁に反射して女性の左側に照り返してくるので、
その部分に空の色などを塗りましょう。

以上で効果1レイヤーファイルの説明は終わりです。
Photoshopの効果レイヤー
効果2のレイヤーフォルダの中身を説明していきます。
まず、中身はこういった感じです。

一番下が黒で塗りつぶしてレイヤーモードを「スクリーン」にしたレイヤーです。
その次に白で塗ってマスクで非表示にしたスクリーンのレイヤーが3枚グループ化されています。ここには白で光を描きましょう。
一番上のトーンカーブがハイライトの色を決めているので、これはないとただの白い光にしかなりません。
分かりやすくするために、このファイルを通常で結合するとこうなります。

この結合したレイヤーのレイヤーモードをスクリーンにすると、黒が全て消えるのでこうなります。

ハイライトレイヤーには十字の小さなキラキラが描き込んであります。

レイヤーの説明は終了です。
以上で「Photoshopのレイヤー構成を学ぶ!イラスト解説講座」は終了です。動画講座では実際にレイヤーの解説を行っていますので、
記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!
イラレポ
投稿完了
デジタルでイラストを描く時、レイヤーって言葉をよく聞きますよね。でも、初心者の方は「いまいちよくわからない…」「なんとなくはわかるけどどう使うの?」という方も多いペイントソフトのレイヤーについて解説していきます。
レイヤーについての考え方や使い方を実例のイラストを見ながら学んでいきましょう!今回はPhotoshopを使用していますが、レイヤーの知識は他のペイントソフトも共通しているので安心してくださいね。
Photoshopのレイヤーについて
レイヤーとは、積み重ねたフィルムのようなものです。透明なフィルムを重ねて1枚のイラストを描いていきます。そのため、1枚のイラストにはたくさんのレイヤーが重ねられてできていることになります。
レイヤーを分けるメリットとは、顔、体、服、背景などを別のパーツとして描いておくことで、後から調整をしやすいという点にあります。例えば、背景の色を変えたい時、背景を描いたレイヤーにだけ変更を加えることができ、他のパーツに影響しません。
このように、描き直しのやりやすさを上げてくれるのがレイヤーの便利なところなのです。
イラストを参考にレイヤーを学ぼう
それでは早速、実例を見ながらレイヤーについて学んでいきます。この講座では入射光の入ったこの絵を参考にレイヤーについて理解していきます。

この絵は複数のレイヤーファイルから出来ています。

分かりやすいように、下から順番に1ファイルずつ表示していきます。
まず背景をまとめた背景レイヤーです。

次はキャラクターが描かれているレイヤーです。

こちらが線画レイヤーです。

続いて効果のレイヤーになります。
背景・キャラクターのレイヤーファイルで使われている色は、光の当たっていない素材そのものの色です。
効果で描いているのは影やハイライトなど、光があたることによって生まれる色です。これによって立体感が生まれています。

最後に効果2という名前をつけたレイヤーです。これは空気感や遠近感を表現した部分を1つのレイヤーにしています。

立体感を表現したレイヤー
効果のレイヤーファイルの中にある重要なレイヤーを1枚ずつ説明していきます。
質感を表現したレイヤー
レイヤーモードは乗算です。
ほこりや雨が流れたあとのような縦の汚れを表現します。描画色、背景色を再度の低い赤と青に設定してあります。面にあわせてムラを描いてみましょう。

レイヤーモードはオーバーレイです。
このレイヤーには、絵全体にあるぼんやりした光や反射などを描き込みます。

レイヤーモードは乗算です。入射光による影を描いています。

レイヤーモードはスクリーンです。
物の角や頂点の部分など「光源がうつりこんでいる部分」を白くする効果を表現しています。

レイヤーモードは乗算です。さらに濃い影の部分にブラシで弱めに叩くようにして、ぼんやりしたグラデーションを入れていきましょう。

レイヤーモードは乗算です。
このレイヤーは人物の影や大気の影をさらに強調させます。

ハイライト色のレイヤー
レイヤーモードはオーバーレイです。
光に色をつけています。影のレイヤーを全て選択して光の色を塗りつぶし、ALTを押しながらレイヤーマスクを作りましょう。
アンチエイリアスやぼかしのかかった部分だけ表示されます。また、影の境界線に光の色が残ってくれます。

追加の照り返りレイヤー
レイヤーモードは通常です。
女性に対して照り返る部分に空の色などを入れます。
右から入った入射光は画面左の壁に反射して女性の左側に照り返してくるので、
その部分に空の色などを塗りましょう。

以上で効果1レイヤーファイルの説明は終わりです。
Photoshopの効果レイヤー
効果2のレイヤーフォルダの中身を説明していきます。
まず、中身はこういった感じです。

一番下が黒で塗りつぶしてレイヤーモードを「スクリーン」にしたレイヤーです。
その次に白で塗ってマスクで非表示にしたスクリーンのレイヤーが3枚グループ化されています。ここには白で光を描きましょう。
一番上のトーンカーブがハイライトの色を決めているので、これはないとただの白い光にしかなりません。
分かりやすくするために、このファイルを通常で結合するとこうなります。

この結合したレイヤーのレイヤーモードをスクリーンにすると、黒が全て消えるのでこうなります。

ハイライトレイヤーには十字の小さなキラキラが描き込んであります。

レイヤーの説明は終了です。
以上で「Photoshopのレイヤー構成を学ぶ!イラスト解説講座」は終了です。動画講座では実際にレイヤーの解説を行っていますので、
記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!

イラレポ
投稿完了

