色選びで迷わない!影色の選び方講座
色選びで迷わない!影色の選び方講座
キャラクターに影を付ける時に「どの影色にするのがいいかな...」「このキャラクターに合う影色ってなんだろう..」など、イラストに色を塗る時にそんなことを感じることはありませんか?
そんな方は、もにかにこさんの影色の選び方講座で影色の選び方・影の付け方を学びましょう!
イラストに陰影を塗る
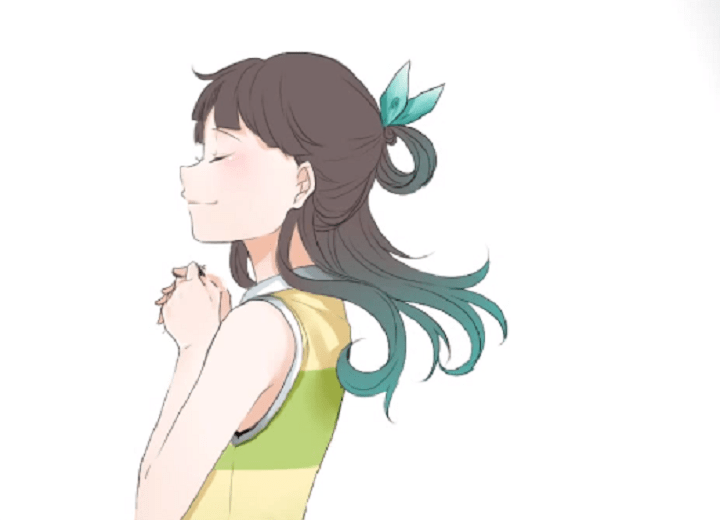
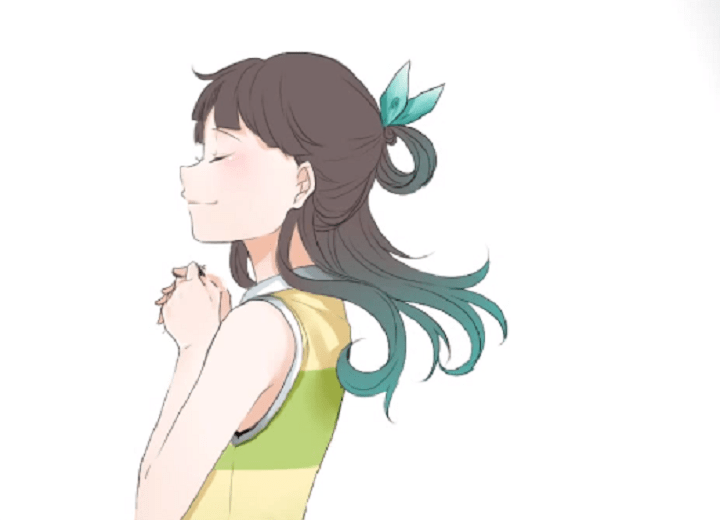
今回の講座では、事前に線画とベースを塗り終えた作品を用いています。
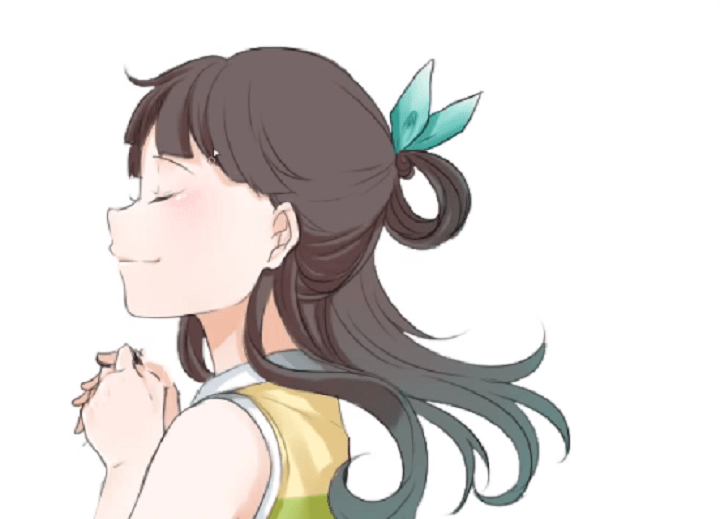
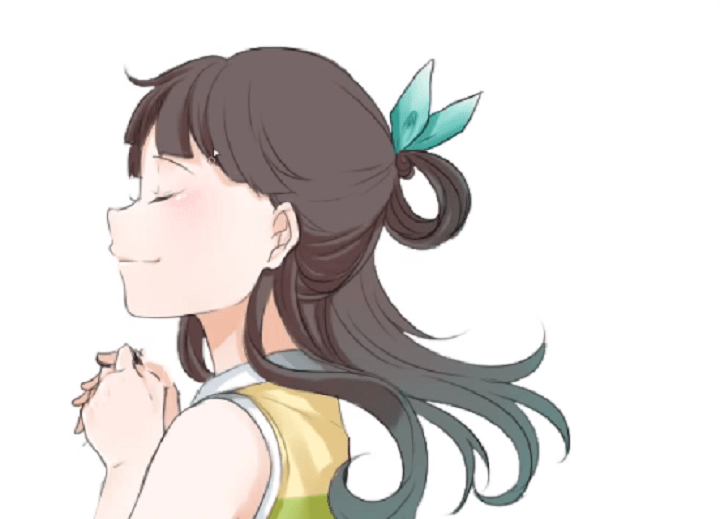
肌に陰影をつける
今回の作品はさわやかイメージのイラストを想定して、ピーチ色を選んで影を付けます。
また、アメリカン・コミックス風や暗いイメージのイラストを描く際は、Shade(陰影)モードで灰色や青系統のカラーを使うことをお勧めします。
今回は、特別なモードは不要だと考えたためNormal(通常)モードで作業しています。

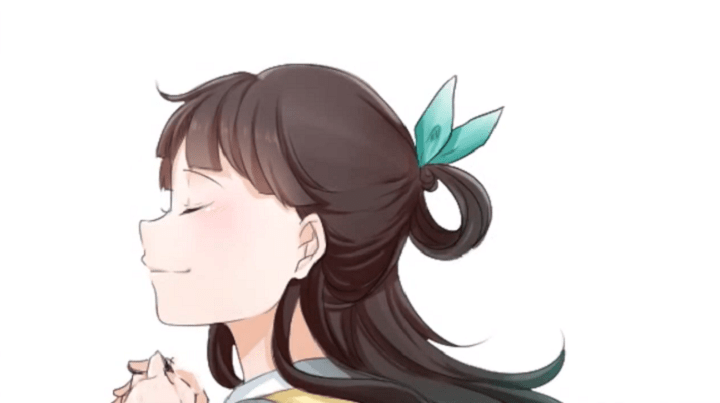
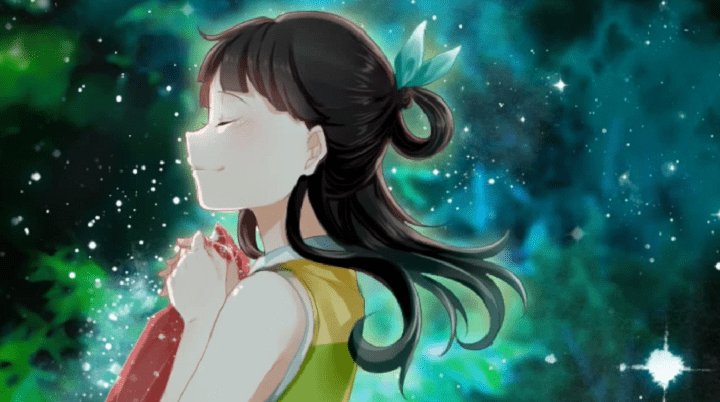
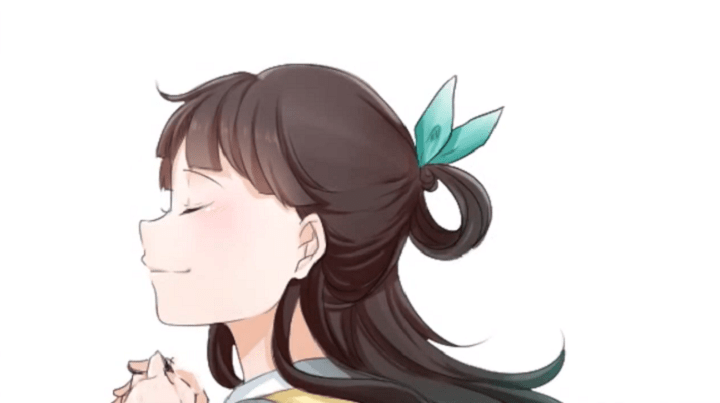
髪を塗る
グラデーションが大好きなので髪色にも少し使います。用意した背景が緑系ということで、グラデーションも緑色で塗ります。
陰影は、ベースがブラウン系なので陰影も暖色系のピンク系灰色を選んでいます。

次に二次陰影をつけます。
二次陰影もスカートと同じく、太いブラシを使って流れに注意して塗ります。

ここで、爽やかな感じになるように肌と髪が重ねるところ(前髪)をピーチ色でそっと塗ります。
そして、スクリーンモードの新しいレイヤーを作って髪型にハイライトを入れます。ハイライトを入れる際には、特に髪の流れに注意して作業しましょう。

衣装を塗る
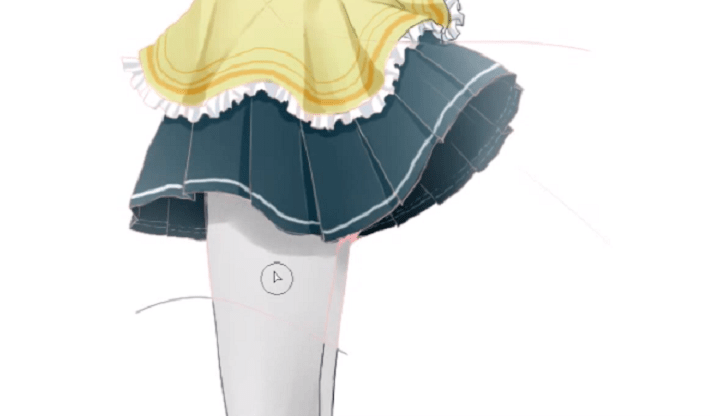
スカートを塗る
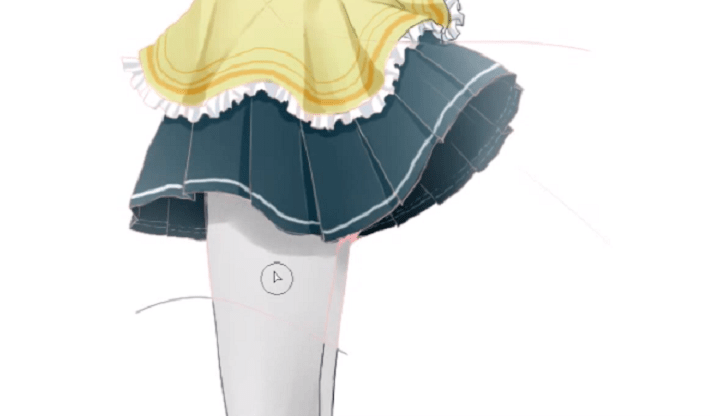
特別な効果が必要ない一般的な塗りなので、普通のShade(陰影)モードを使います。ここでは、スカートの青系の灰色に合わせて、それよりもっと明るい青系の灰色を使っています。
他のパーツや色にも言えることですが、一番ノーマルな感じになる陰影の色はそのベースになる色と同じ系統のカラーだと思います。しかし、明度は白に近い明るい灰色が一番良いです。
ポップな演出やパワーフルな感じになりたいと思ったらもっと暗い色を使用するとか、ベースと反対になるカラーを選ぶのも良いです。

次に、二次陰影を付けます。
スカートの流れを想像しながら、陰影の暗い所・明るい所を区別して塗ります。

ストッキングに影色を塗る
ストッキングに関しても特別な効果の不要な一般的な塗りなので、通常のShade(陰影)モードを使います。今回は灰色で塗っています。

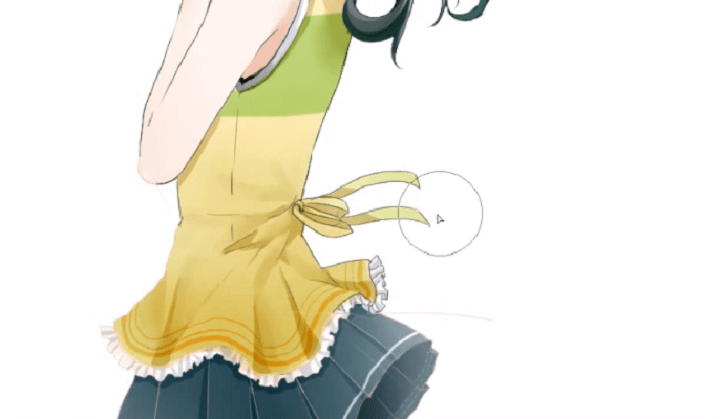
シャツを塗る
流れがとても複雑なので方向に注意して作業する必要があります。
黄色のベースには明るいオレンジやブラウン系のカラーで塗ると似合います。赤系・橙系などの暖色系には、個人的にブラウンが一番良かったです。
緑色のベースには前述の通り同じ緑系で、白の場合は灰色で塗っても良い感じになりますが、少し紫色or青色に近い灰色で塗っても綺麗です。

さらにもう一段階色を乗せてシャツを完成させます。流れを意識して色を乗せましょう。

ショールに影を塗る
通常のShade(陰影)モードを使ってショールを塗ります。暖色系の色で色を入れた後に、太めのブラシを使って全体の流れを意識しながら光の色を入れます。
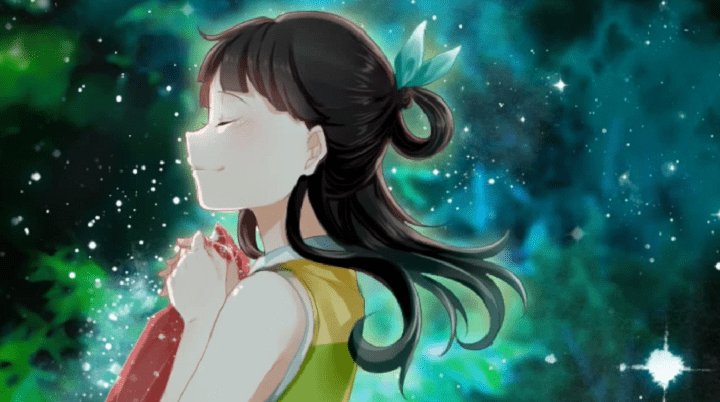
背景を描く
今回は事前に準備した背景を使用しています。
後ろから光が来る演出のため、全体的に陰影の作業をします。用意した背景が緑系ということで、緑~青系灰色を選んで塗ります。光の方向に注意して作業することを心がけましょう。

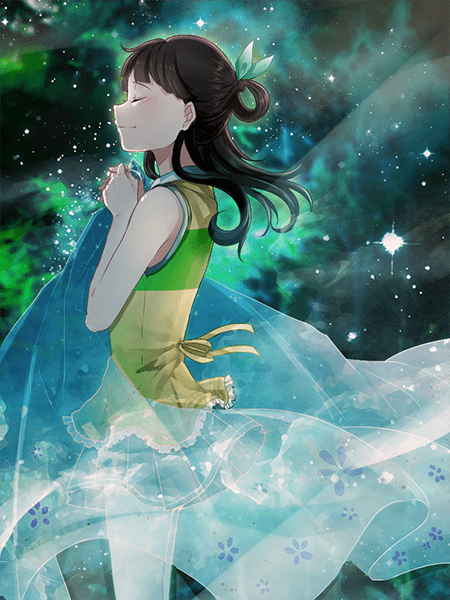
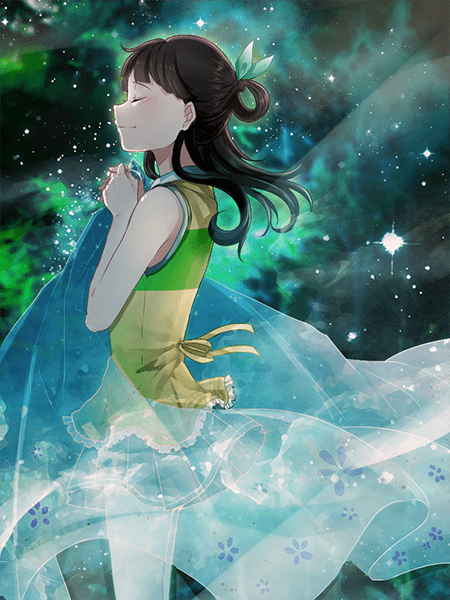
最後に、背景と衣装に光や他のエフェクトを付けて完成です!

以上で「一番似合う影色の選び方講座」は終了です。
動画講座では実際に細かい動作等を含めて解説を行っていますので、記事よりもさらに理解しやすくなっています。ぜひチェックしてみてくださいね!
初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!イラレポ
投稿完了
キャラクターに影を付ける時に「どの影色にするのがいいかな...」「このキャラクターに合う影色ってなんだろう..」など、イラストに色を塗る時にそんなことを感じることはありませんか?
そんな方は、もにかにこさんの影色の選び方講座で影色の選び方・影の付け方を学びましょう!
イラストに陰影を塗る
今回の講座では、事前に線画とベースを塗り終えた作品を用いています。
肌に陰影をつける
今回の作品はさわやかイメージのイラストを想定して、ピーチ色を選んで影を付けます。
また、アメリカン・コミックス風や暗いイメージのイラストを描く際は、Shade(陰影)モードで灰色や青系統のカラーを使うことをお勧めします。
今回は、特別なモードは不要だと考えたためNormal(通常)モードで作業しています。

髪を塗る
グラデーションが大好きなので髪色にも少し使います。用意した背景が緑系ということで、グラデーションも緑色で塗ります。
陰影は、ベースがブラウン系なので陰影も暖色系のピンク系灰色を選んでいます。

次に二次陰影をつけます。
二次陰影もスカートと同じく、太いブラシを使って流れに注意して塗ります。

ここで、爽やかな感じになるように肌と髪が重ねるところ(前髪)をピーチ色でそっと塗ります。
そして、スクリーンモードの新しいレイヤーを作って髪型にハイライトを入れます。ハイライトを入れる際には、特に髪の流れに注意して作業しましょう。

衣装を塗る
スカートを塗る
特別な効果が必要ない一般的な塗りなので、普通のShade(陰影)モードを使います。ここでは、スカートの青系の灰色に合わせて、それよりもっと明るい青系の灰色を使っています。
他のパーツや色にも言えることですが、一番ノーマルな感じになる陰影の色はそのベースになる色と同じ系統のカラーだと思います。しかし、明度は白に近い明るい灰色が一番良いです。
ポップな演出やパワーフルな感じになりたいと思ったらもっと暗い色を使用するとか、ベースと反対になるカラーを選ぶのも良いです。

次に、二次陰影を付けます。
スカートの流れを想像しながら、陰影の暗い所・明るい所を区別して塗ります。

ストッキングに影色を塗る
ストッキングに関しても特別な効果の不要な一般的な塗りなので、通常のShade(陰影)モードを使います。今回は灰色で塗っています。

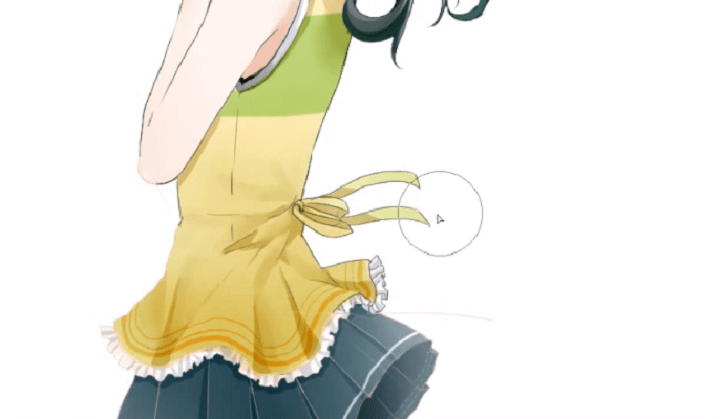
シャツを塗る
流れがとても複雑なので方向に注意して作業する必要があります。
黄色のベースには明るいオレンジやブラウン系のカラーで塗ると似合います。赤系・橙系などの暖色系には、個人的にブラウンが一番良かったです。
緑色のベースには前述の通り同じ緑系で、白の場合は灰色で塗っても良い感じになりますが、少し紫色or青色に近い灰色で塗っても綺麗です。

さらにもう一段階色を乗せてシャツを完成させます。流れを意識して色を乗せましょう。

ショールに影を塗る
通常のShade(陰影)モードを使ってショールを塗ります。暖色系の色で色を入れた後に、太めのブラシを使って全体の流れを意識しながら光の色を入れます。
背景を描く
今回は事前に準備した背景を使用しています。
後ろから光が来る演出のため、全体的に陰影の作業をします。用意した背景が緑系ということで、緑~青系灰色を選んで塗ります。光の方向に注意して作業することを心がけましょう。

最後に、背景と衣装に光や他のエフェクトを付けて完成です!

以上で「一番似合う影色の選び方講座」は終了です。
動画講座では実際に細かい動作等を含めて解説を行っていますので、記事よりもさらに理解しやすくなっています。ぜひチェックしてみてくださいね!