

 Vtuberの作り方とは?Live2Dでキャラやモデルを動かそう!
Vtuberの作り方とは?Live2Dでキャラやモデルを動かそう!
こちらの無料講座は、2018年8月時点の情報を元に作成されているため、最新の情報と大きく異なる可能性が有ります。
最新情報を元にしたパーツデザイン・モデリングの解説は、パルミーの月謝制講座で解説中です。
無料お試し中に受講可能ですので、ぜひご利用ください。パルミーの無料お試しはこちら。
\ Live2Dのパーツ分け作画講座・モデリング講座はこちら! /


今、爆発的なブームを巻き起こしているバーチャルYoutuber。顔を出さなくても楽しく動画を制作・配信することができるので、とても魅力的ですよね。そんなVtuberになってみたい!作りたい!と思う方も多いのではないでしょうか。
しかし、何から始めれば良いのか?個人で制作するにはお金が足りないのではないか?といった不安があるかもしれません。
そこで今回はVtuberデビューのために、Live2Dというソフトを使ってモデルを動かす方法をご紹介します。
そもそもVtuberとは?企業と個人の違い
Vtuberとは「バーチャルYouTuber」の略語で、主にYouTubeなどの動画サイトで、コンピューターグラフィックス(CG)やイラストを使って動画の制作・配信をしている人を指す名称です。キャラクターを作って3D空間でトークする動画を投稿するため、顔を出さなくてもYouTuberになれることが魅力の一つです。
皆さんは、企業系Vtuberと個人Vtuberという言葉を耳にしたことがおありでしょうか?Vtuberの火付け役となった「キズナアイ」さんはActiv8株式会社が開発した企業系Vtuberとして有名ですよね。「企業」と「個人」の違いは何なのでしょうか。

キズナアイ 公式サイトへ
企業のバックアップを受けたVtuberは、質の高い技術と投稿頻度が高いため、安定感があります。対して個人で制作しているVtuberは企業と比べどんな企画も自分次第で投稿できるため、自由度が高いことが特徴です。
全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!Vtuberを作るには。2Dと3Dで使うソフトは違う?
Vtuberを作るには、2次元の平面イラストを基にした2Dタイプと、3次元モデルを基にした3Dタイプの2通りの方法があります。それぞれで使うソフトは違うので、いくつか代表的なソフトをご紹介します。
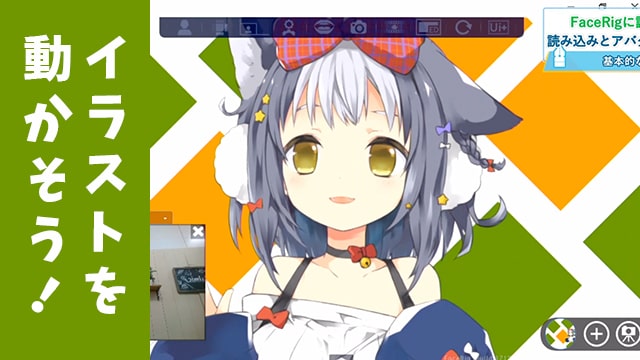
2Dイラストを簡単に動かせる「Live2D」とは?
2Dによる立体表現の代表的なソフトです。原画の画風を保ったままキャラクターを動かせることが特徴です。ただし、FaceRigというWebカメラを用いて顔の表情を読み取り、リアルタイムでアバターに反映させるツールと併用することが必須になります。

リアルタイムでイラストを動かせる「Adobe Character Animator」
こちらも原画として描いたイラストをアニメーションにすることができます。Live2Dとは違ってリアルタイムに自分の顔を認識してイラストを動かすことができます。

無料で利用できる!VRoid Studio
Pixivが開発した3DCGアニメーションやゲーム、VR/ARプラットフォーム上などで利用可能なキャラクターの3Dモデルを簡単に作成できるというソフトウェアです。 無料で利用することができます。

動画編集までできる優れもの!blender
3DCGソフトなのに、動画編集までできてしまう驚きの機能を備えています。blender一つでかなりの作業を済ませることができますが、それゆえに覚えることが多く難しいと考える方も少なくないようです。

それぞれ一長一短ですが個人でVtuberを目指す場合、3Dモデルを作ろうとするとかなりの時間とお金を費やします。特に、初心者さんは2、3ヶ月ほどかかる可能性があります。
それに比べれば、2Dでの作業量は少ない上に安く済ませることができます。その中でもLive2Dは個人Vtuberを目指す人も多く使っているので、使い方がわからなくても解決策を見つけやすいのです。
個人でも作れる!Live2Dを使ったVtuberの作り方
ここからは、モデル制作の流れをご紹介します。
モデルの作り方。イラストを準備しよう
Vtuberを作る上で必要不可欠な原画。皆さんはLive2Dで動かしやすいイラストと、動かしづらいイラストがあることをご存知でしょうか?
イラストを描く前に、Live2Dに向いているイラストを描けるように注意すべきポイントをご紹介します!
Live2Dに向いている参考用のイラスト見てみましょう。

・線がハッキリしている
・線画と色塗りのレイヤー分かれている
・全身が写っている
などの要素があると、Live2Dで動かしやすくなります。
では、Live2Dで動かしづらいイラストを見て見ましょう。

・エフェクトがかかっている
・全体にグラデーションが乗っている
・背景が融合している
・途中でイラストが切れている
これらの要素があると、動かすときに不自然になりやすいのでなるべく控えるようにしましょう。
注意すべきポイントを抑えたら、実際にイラストを描きます。
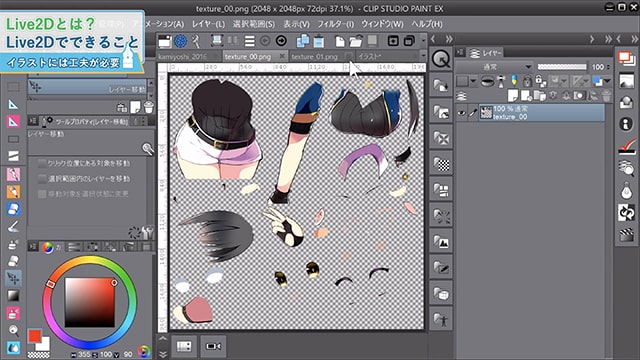
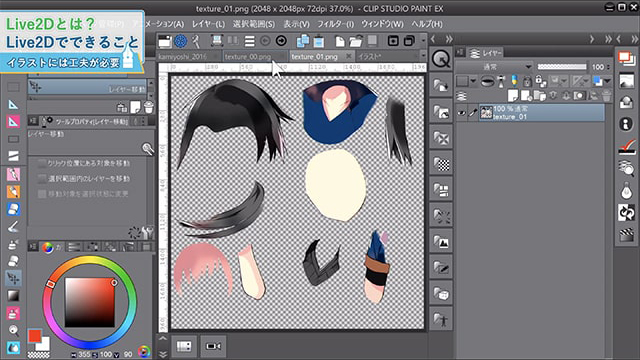
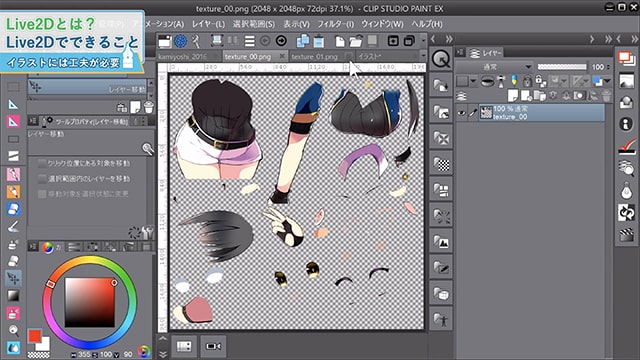
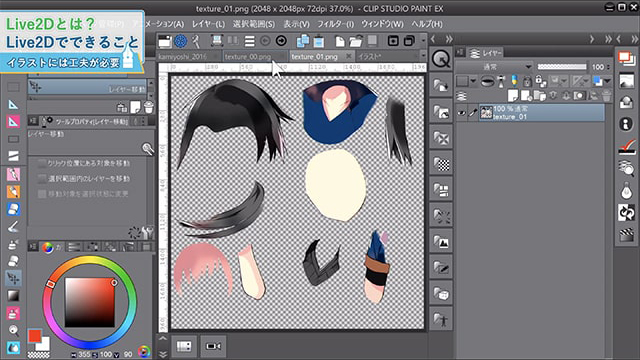
用意したイラストを動かすために、パーツごとに切り分けていきましょう。線画を切り分けた後に塗りの部分を切り分けましょう。

また、手前にあるパーツから奥にかけて切り分けると、他のパーツと間違えて切り分けることなく進めることができますよ。

他にも詳しい切り分け方のコツや注意すべきポイントがあるので、ぜひ動画を参考にしてください。
Vtuberの重要ポイント。顔の動きを作ろう
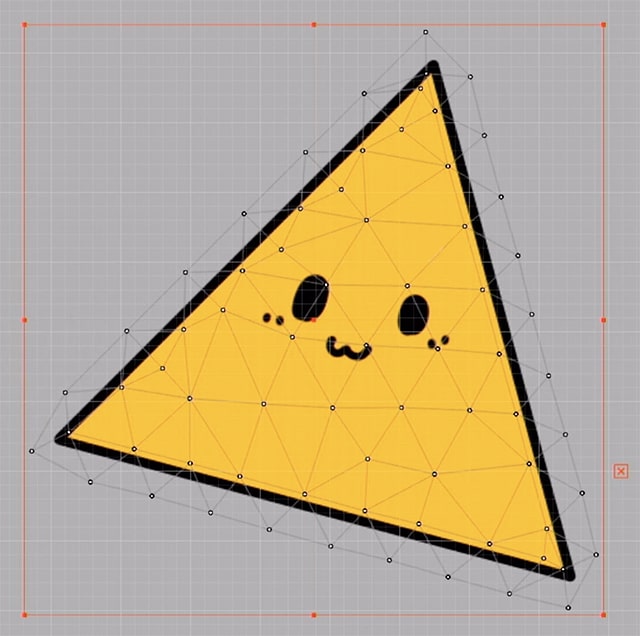
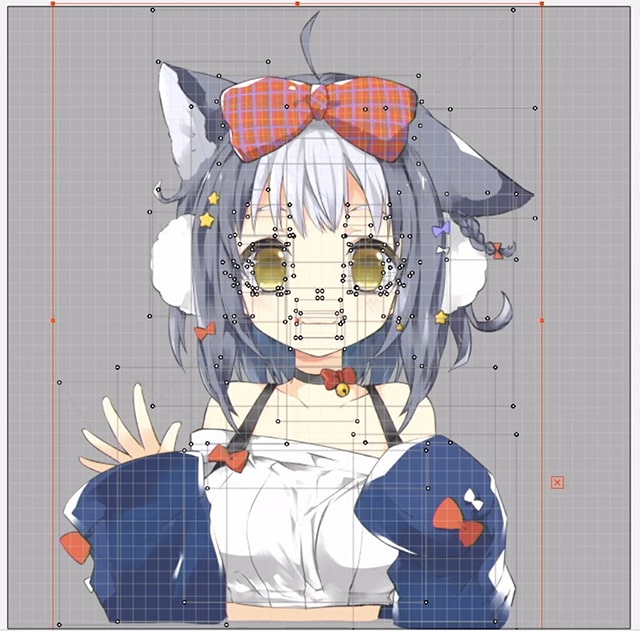
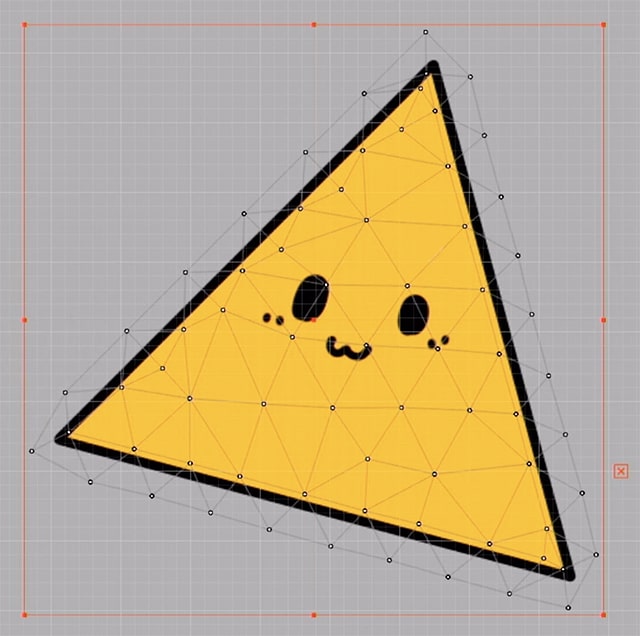
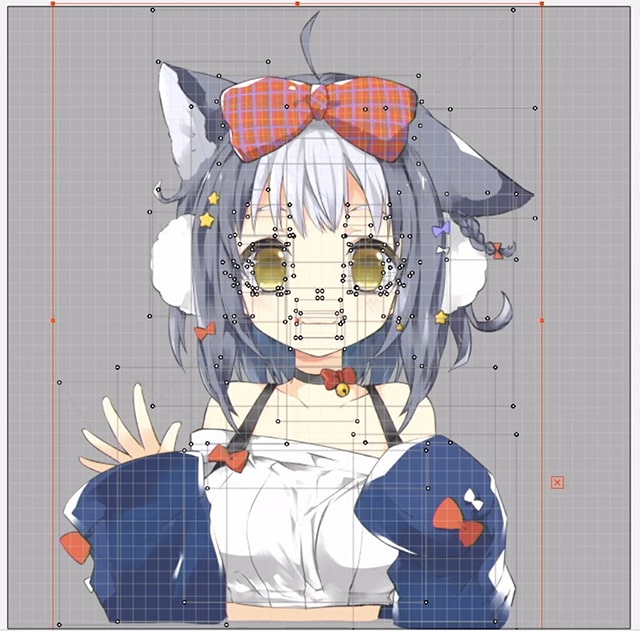
切り分けたイラストをPSDで保存し、Live2Dで読み込みましょう。画像に割り当てられる頂点と線で構成された多角形の集合のことを『アートメッシュ』と言います。
これを動かすことで、画像が伸縮します。

基本的に自動生成でアートメッシュを配置しますが、目や、眉毛、唇などの細かく動くパーツは自分で配置をし直すように気をつけましょう。

アートメッシュを作成したら、次はデフォーマを作成します。デフォーマとは、描画オブジェクトの頂点をまとめて動かすことができるオブジェクトのことです。
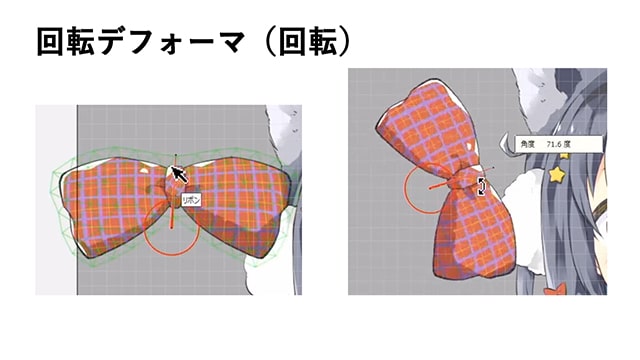
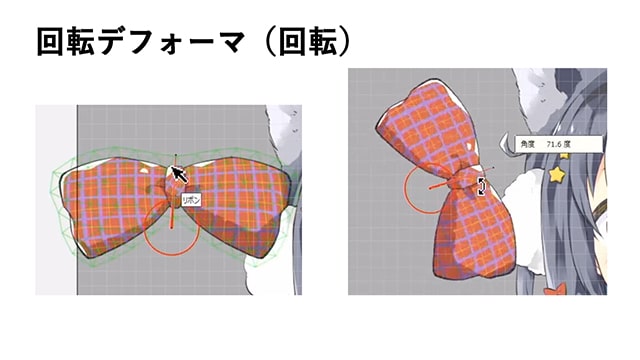
デフォーマには「ワープデフォーマ」と「回転デフォーマ」の2種類がありますが、今回は回転デフォーマについて解説します。
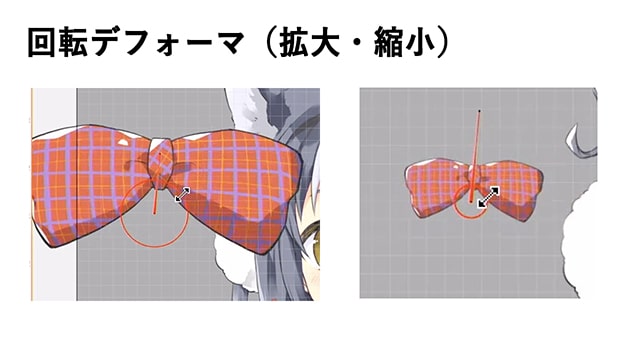
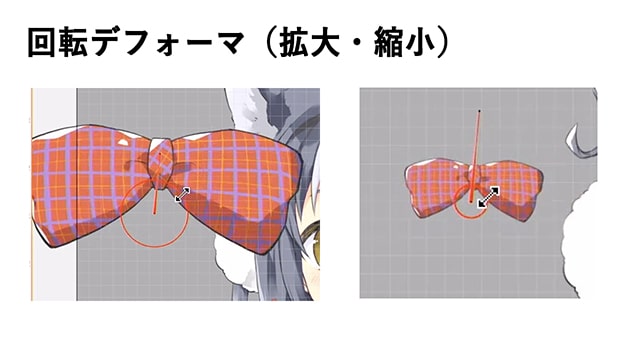
回転デフォーマとは、オブジェクトを回転、拡大・縮小させることができるツールのことです。


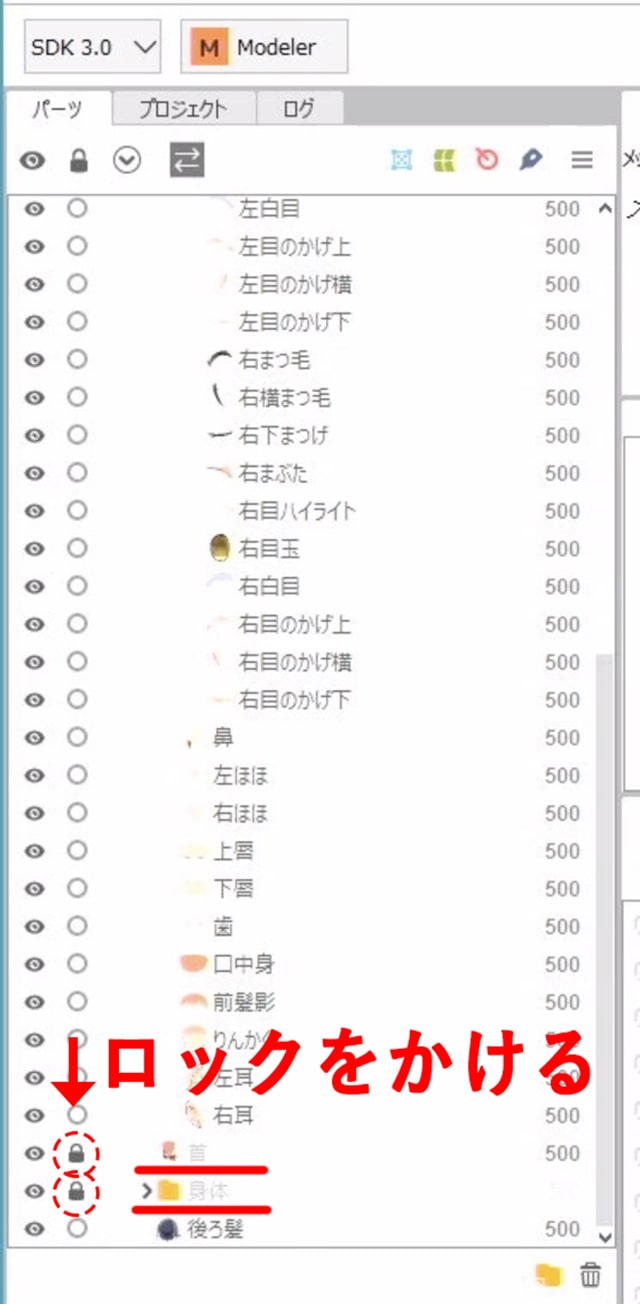
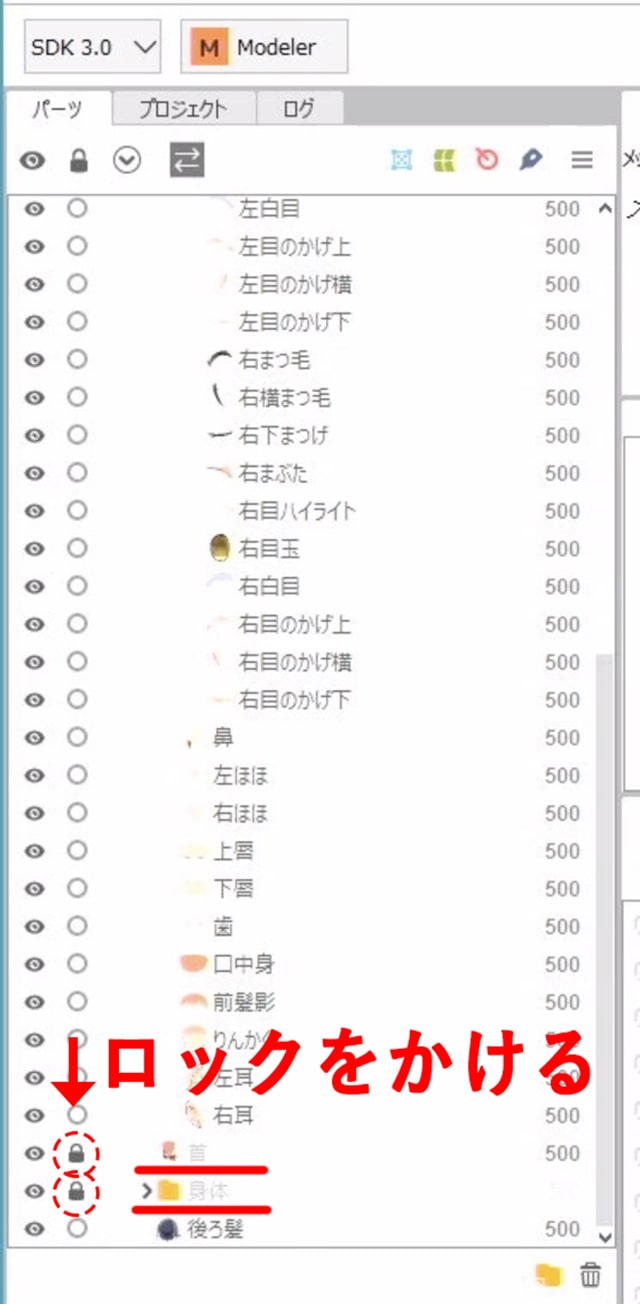
実際に、頭に回転デフォーマを作成して、左右に傾きをつけて顔を動かす方法をご紹介します。 まず、首から下が動かないようにパーツのパレットにある身体と首の項目にロックをかけます。

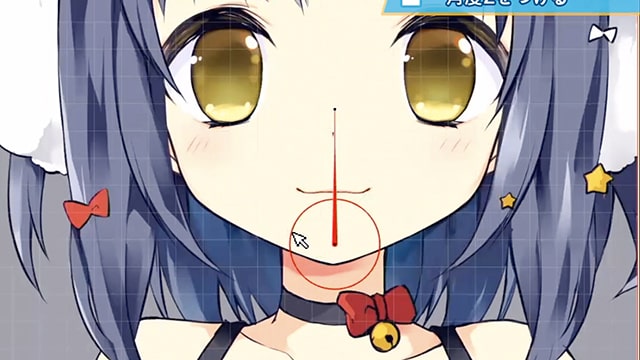
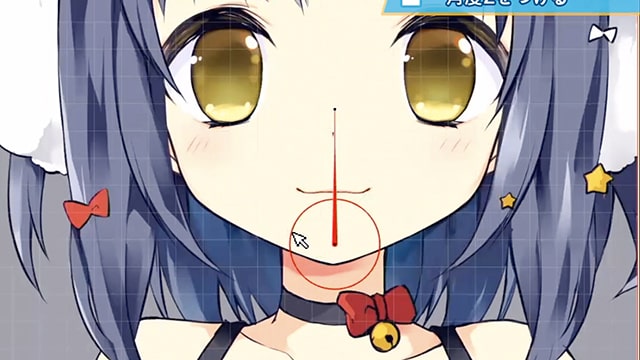
回転デフォーマをアゴの少し上に配置します。

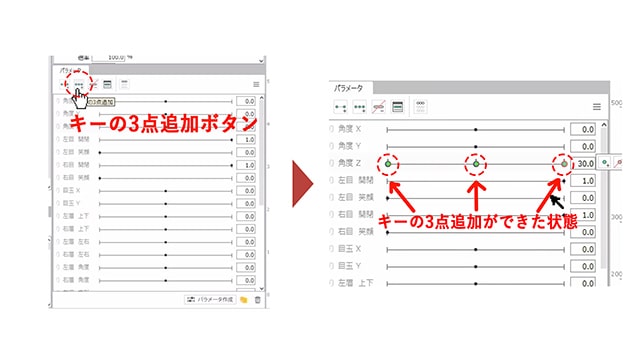
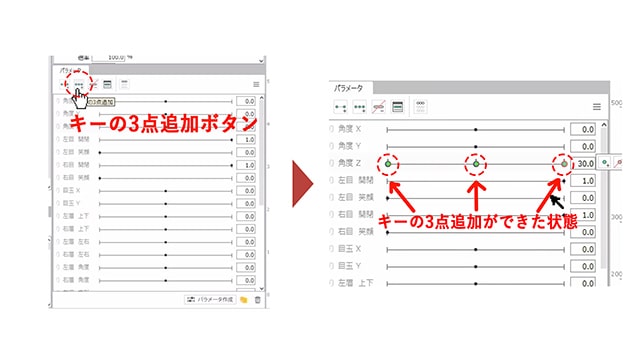
パーツパレットから回転デフォーマを選択し、パラメーターパレットから「角度Z」を選択します。自分で設定した角度を記録するために、記録するポイントとなるキー値を作ります。パラメーターパレットの上部にある「キーの3点追加」を選択すると、角度Zに3つの緑の点が表示されます。

一番右側の点を選択し、インスペクタパレットの角度という項目に任意の数字を入れましょう。
また、同様に一番左側の点を選択し、角度の項目には先ほど入れた任意の数字の前に−(マイナス)をつけます。点を自由に動かしてみると、顔が左右に傾く動きが完成しています。

このようにして、角度を入力しながらキャラクターを動かすことができます。これに引き続き、『イラストを動かそう!Live2D講座』では、キャラクターの表情の動かし方を解説しています。
いよいよ実践!Vtuberの動かし方。
動きを作ったら、実際に動かすためにアニメーションを作る流れをご紹介します。
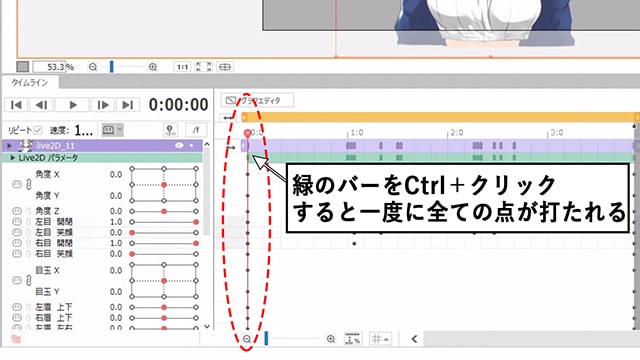
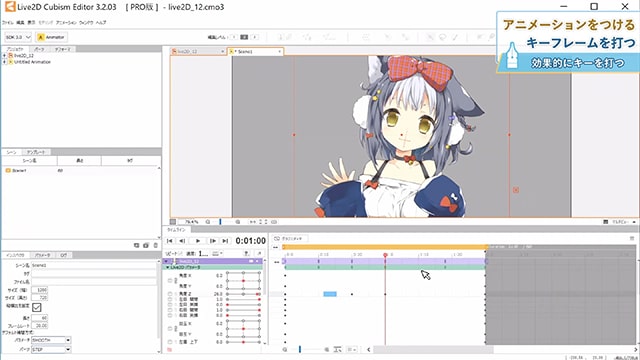
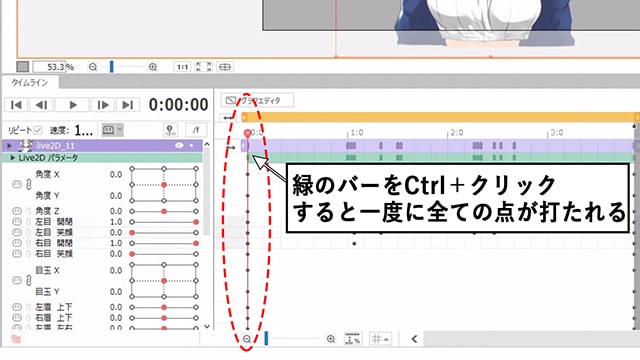
まずは画面をアニメーションモードに設定します。タイムラインパレットから、Live2Dパラメーターパレットを開きます。グラフエディタに最初に打った点から移動を始めるので、緑のバーの上をCtrl+クリックをすると全てのパーツにキーが打たれます。
この、数フレームおきに物体の形や位置の変化ポイントを指定し、その間を補完して動画を作成するアニメーションの技術を「キーフレーム」と言います。

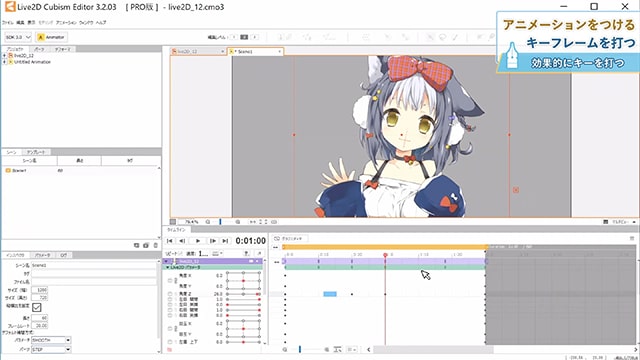
アニメーションを作るときは、キャラクターの体から作り始め、次に首、最後に表情をつける流れをオススメします。大きな動きを作ってから表情などの細かい動きを作る方が操作しやすいからです。

それぞれ任意のキーフレームを打ち終えたら、アニメーションを書き出します。
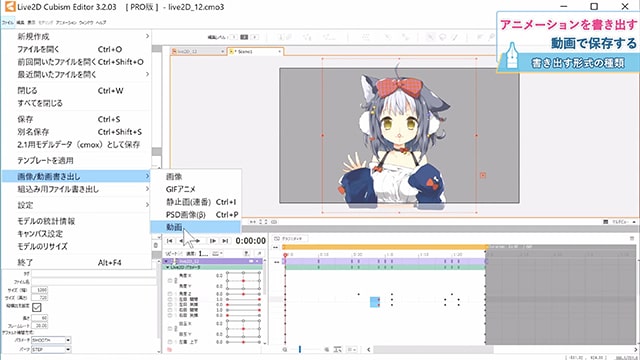
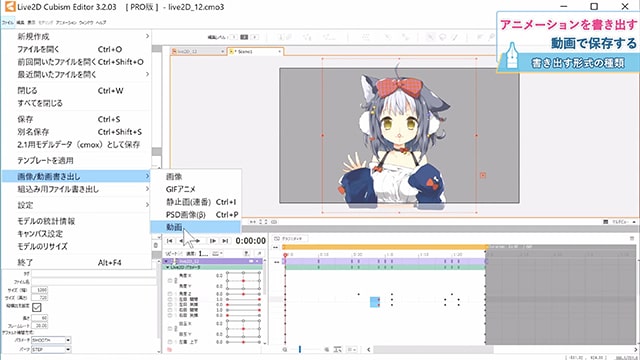
ファイルから画像・動画書き出しを選択し、動画を選びます。

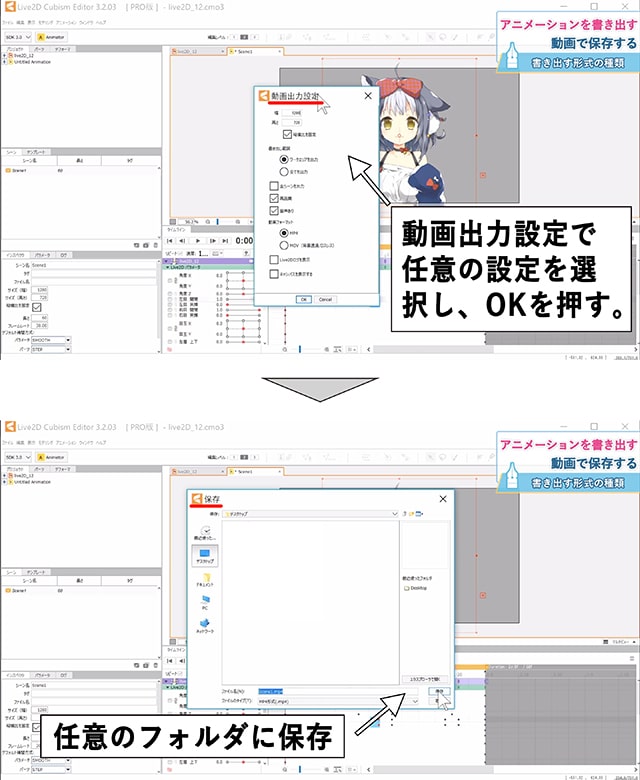
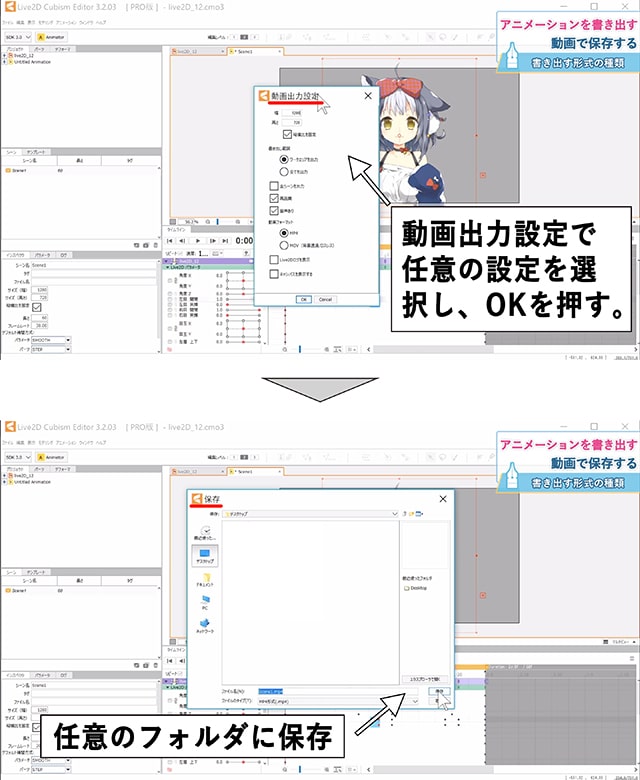
動画出力設定が出てくるので、それぞれ任意の設定を選択してOKを押します。任意のフォルダに保存すれば、動画の書き出しが終了します。

最新情報を元にしたパーツデザイン・モデリングの解説は、パルミーの月謝制講座で解説中!7日間の無料お試しで視聴しよう!


『Live2Dパーツ分け講座』では、
大手事務所所属のVtuberデザイン実績も有るNa53氏を講師に迎え、この講座では紹介していない作画に関するより踏み込んだ内容を丁寧に解説中!
また、『Live2Dモデリング講座』では、
ホロライブプロダクション等のVtuberのリガーとして活躍中のJujube氏を講師に迎え、
『Live2DCubismEditor 5.0』を使ったモデリング解説を実施中。
専用のモデリング用psdも配布されているので、「絵は描けないけど、モデリングには興味がある」という方でも受講可能な内容となっています。
7日間の無料お試しができるので、ぜひ講座を覗いてみてくださいね。
無料お試しでは、全200以上の講座が全部視聴出来ます!
パルミーの月謝制詳細についてはこちらから!
こちらの無料講座は、2018年8月時点の情報を元に作成されているため、最新の情報と大きく異なる可能性が有ります。
最新情報を元にしたパーツデザイン・モデリングの解説は、パルミーの月謝制講座で解説中です。
無料お試し中に受講可能ですので、ぜひご利用ください。パルミーの無料お試しはこちら。
\ Live2Dのパーツ分け作画講座・モデリング講座はこちら! /


今、爆発的なブームを巻き起こしているバーチャルYoutuber。顔を出さなくても楽しく動画を制作・配信することができるので、とても魅力的ですよね。そんなVtuberになってみたい!作りたい!と思う方も多いのではないでしょうか。
しかし、何から始めれば良いのか?個人で制作するにはお金が足りないのではないか?といった不安があるかもしれません。
そこで今回はVtuberデビューのために、Live2Dというソフトを使ってモデルを動かす方法をご紹介します。
そもそもVtuberとは?企業と個人の違い
Vtuberとは「バーチャルYouTuber」の略語で、主にYouTubeなどの動画サイトで、コンピューターグラフィックス(CG)やイラストを使って動画の制作・配信をしている人を指す名称です。キャラクターを作って3D空間でトークする動画を投稿するため、顔を出さなくてもYouTuberになれることが魅力の一つです。
皆さんは、企業系Vtuberと個人Vtuberという言葉を耳にしたことがおありでしょうか?Vtuberの火付け役となった「キズナアイ」さんはActiv8株式会社が開発した企業系Vtuberとして有名ですよね。「企業」と「個人」の違いは何なのでしょうか。

キズナアイ 公式サイトへ
企業のバックアップを受けたVtuberは、質の高い技術と投稿頻度が高いため、安定感があります。対して個人で制作しているVtuberは企業と比べどんな企画も自分次第で投稿できるため、自由度が高いことが特徴です。
Vtuberを作るには。2Dと3Dで使うソフトは違う?
Vtuberを作るには、2次元の平面イラストを基にした2Dタイプと、3次元モデルを基にした3Dタイプの2通りの方法があります。それぞれで使うソフトは違うので、いくつか代表的なソフトをご紹介します。
2Dイラストを簡単に動かせる「Live2D」とは?
2Dによる立体表現の代表的なソフトです。原画の画風を保ったままキャラクターを動かせることが特徴です。ただし、FaceRigというWebカメラを用いて顔の表情を読み取り、リアルタイムでアバターに反映させるツールと併用することが必須になります。

リアルタイムでイラストを動かせる「Adobe Character Animator」
こちらも原画として描いたイラストをアニメーションにすることができます。Live2Dとは違ってリアルタイムに自分の顔を認識してイラストを動かすことができます。

無料で利用できる!VRoid Studio
Pixivが開発した3DCGアニメーションやゲーム、VR/ARプラットフォーム上などで利用可能なキャラクターの3Dモデルを簡単に作成できるというソフトウェアです。 無料で利用することができます。

動画編集までできる優れもの!blender
3DCGソフトなのに、動画編集までできてしまう驚きの機能を備えています。blender一つでかなりの作業を済ませることができますが、それゆえに覚えることが多く難しいと考える方も少なくないようです。

それぞれ一長一短ですが個人でVtuberを目指す場合、3Dモデルを作ろうとするとかなりの時間とお金を費やします。特に、初心者さんは2、3ヶ月ほどかかる可能性があります。
それに比べれば、2Dでの作業量は少ない上に安く済ませることができます。その中でもLive2Dは個人Vtuberを目指す人も多く使っているので、使い方がわからなくても解決策を見つけやすいのです。
個人でも作れる!Live2Dを使ったVtuberの作り方
ここからは、モデル制作の流れをご紹介します。
モデルの作り方。イラストを準備しよう
Vtuberを作る上で必要不可欠な原画。皆さんはLive2Dで動かしやすいイラストと、動かしづらいイラストがあることをご存知でしょうか?
イラストを描く前に、Live2Dに向いているイラストを描けるように注意すべきポイントをご紹介します!
Live2Dに向いている参考用のイラスト見てみましょう。

・線がハッキリしている
・線画と色塗りのレイヤー分かれている
・全身が写っている
などの要素があると、Live2Dで動かしやすくなります。
では、Live2Dで動かしづらいイラストを見て見ましょう。

・エフェクトがかかっている
・全体にグラデーションが乗っている
・背景が融合している
・途中でイラストが切れている
これらの要素があると、動かすときに不自然になりやすいのでなるべく控えるようにしましょう。
注意すべきポイントを抑えたら、実際にイラストを描きます。
用意したイラストを動かすために、パーツごとに切り分けていきましょう。線画を切り分けた後に塗りの部分を切り分けましょう。

また、手前にあるパーツから奥にかけて切り分けると、他のパーツと間違えて切り分けることなく進めることができますよ。

他にも詳しい切り分け方のコツや注意すべきポイントがあるので、ぜひ動画を参考にしてください。
Vtuberの重要ポイント。顔の動きを作ろう
切り分けたイラストをPSDで保存し、Live2Dで読み込みましょう。画像に割り当てられる頂点と線で構成された多角形の集合のことを『アートメッシュ』と言います。
これを動かすことで、画像が伸縮します。

基本的に自動生成でアートメッシュを配置しますが、目や、眉毛、唇などの細かく動くパーツは自分で配置をし直すように気をつけましょう。

アートメッシュを作成したら、次はデフォーマを作成します。デフォーマとは、描画オブジェクトの頂点をまとめて動かすことができるオブジェクトのことです。
デフォーマには「ワープデフォーマ」と「回転デフォーマ」の2種類がありますが、今回は回転デフォーマについて解説します。
回転デフォーマとは、オブジェクトを回転、拡大・縮小させることができるツールのことです。


実際に、頭に回転デフォーマを作成して、左右に傾きをつけて顔を動かす方法をご紹介します。 まず、首から下が動かないようにパーツのパレットにある身体と首の項目にロックをかけます。

回転デフォーマをアゴの少し上に配置します。

パーツパレットから回転デフォーマを選択し、パラメーターパレットから「角度Z」を選択します。自分で設定した角度を記録するために、記録するポイントとなるキー値を作ります。パラメーターパレットの上部にある「キーの3点追加」を選択すると、角度Zに3つの緑の点が表示されます。

一番右側の点を選択し、インスペクタパレットの角度という項目に任意の数字を入れましょう。
また、同様に一番左側の点を選択し、角度の項目には先ほど入れた任意の数字の前に−(マイナス)をつけます。点を自由に動かしてみると、顔が左右に傾く動きが完成しています。

このようにして、角度を入力しながらキャラクターを動かすことができます。これに引き続き、『イラストを動かそう!Live2D講座』では、キャラクターの表情の動かし方を解説しています。
いよいよ実践!Vtuberの動かし方。
動きを作ったら、実際に動かすためにアニメーションを作る流れをご紹介します。
まずは画面をアニメーションモードに設定します。タイムラインパレットから、Live2Dパラメーターパレットを開きます。グラフエディタに最初に打った点から移動を始めるので、緑のバーの上をCtrl+クリックをすると全てのパーツにキーが打たれます。
この、数フレームおきに物体の形や位置の変化ポイントを指定し、その間を補完して動画を作成するアニメーションの技術を「キーフレーム」と言います。

アニメーションを作るときは、キャラクターの体から作り始め、次に首、最後に表情をつける流れをオススメします。大きな動きを作ってから表情などの細かい動きを作る方が操作しやすいからです。

それぞれ任意のキーフレームを打ち終えたら、アニメーションを書き出します。
ファイルから画像・動画書き出しを選択し、動画を選びます。

動画出力設定が出てくるので、それぞれ任意の設定を選択してOKを押します。任意のフォルダに保存すれば、動画の書き出しが終了します。

最新情報を元にしたパーツデザイン・モデリングの解説は、パルミーの月謝制講座で解説中!7日間の無料お試しで視聴しよう!


『Live2Dパーツ分け講座』では、
大手事務所所属のVtuberデザイン実績も有るNa53氏を講師に迎え、この講座では紹介していない作画に関するより踏み込んだ内容を丁寧に解説中!
また、『Live2Dモデリング講座』では、
ホロライブプロダクション等のVtuberのリガーとして活躍中のJujube氏を講師に迎え、
『Live2DCubismEditor 5.0』を使ったモデリング解説を実施中。
専用のモデリング用psdも配布されているので、「絵は描けないけど、モデリングには興味がある」という方でも受講可能な内容となっています。
7日間の無料お試しができるので、ぜひ講座を覗いてみてくださいね。
無料お試しでは、全200以上の講座が全部視聴出来ます!
パルミーの月謝制詳細についてはこちらから!
イラレポを投稿しよう

