
 SAIを使ったイラストメイキング!「不思議の国のアリス」を描く
SAIを使ったイラストメイキング!「不思議の国のアリス」を描く
初心者歓迎!SAIを使ったイラストメイキング
プロのイラストレーターにも愛用者が多いペイントソフトのSAI。使ってみたいけどどこから手をつけたらいいかわからない!
そんな方はSAIを使った『不思議の国のアリス』イラストメイキングの講座でSAIの基本的な使い方や雰囲気を見て、イラストレーターへの一歩を踏み出してみましょう!
SAIのレイヤーについて
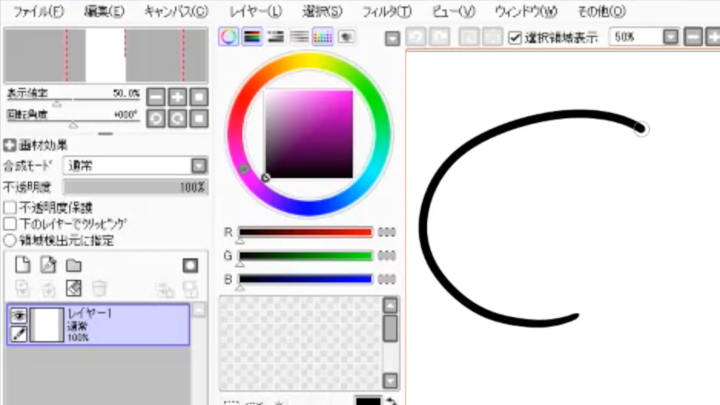
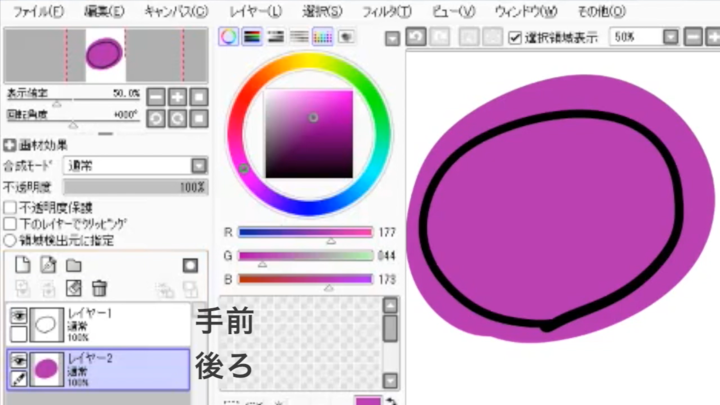
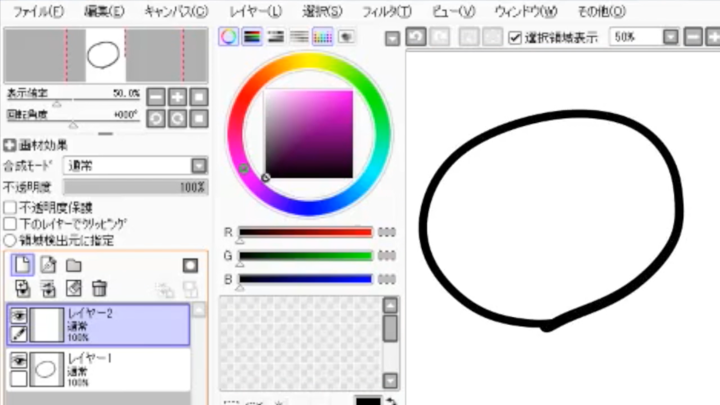
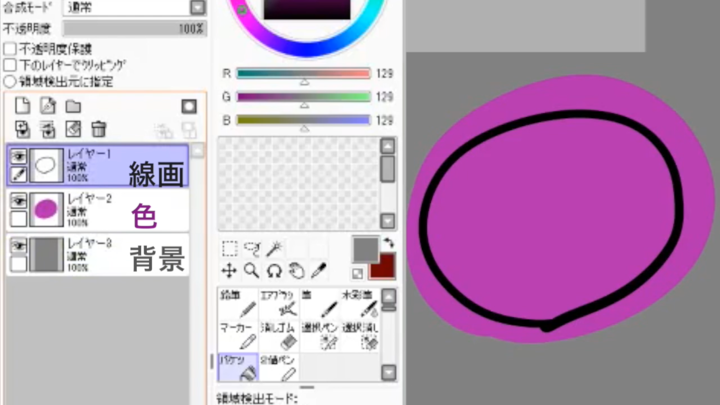
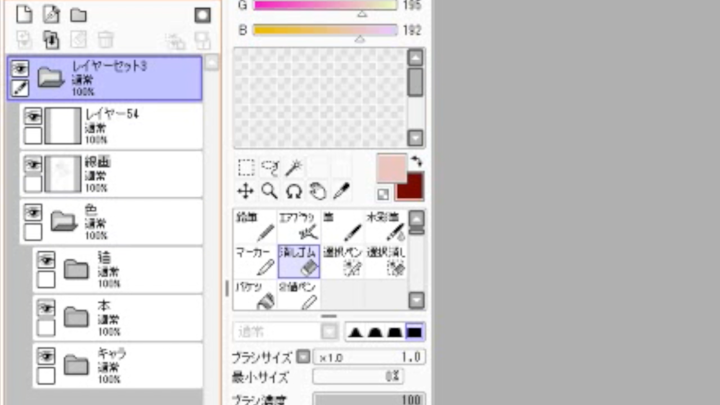
最初にレイヤーの構成を説明していきます。まずは1つ目のレイヤーに線を描きます。

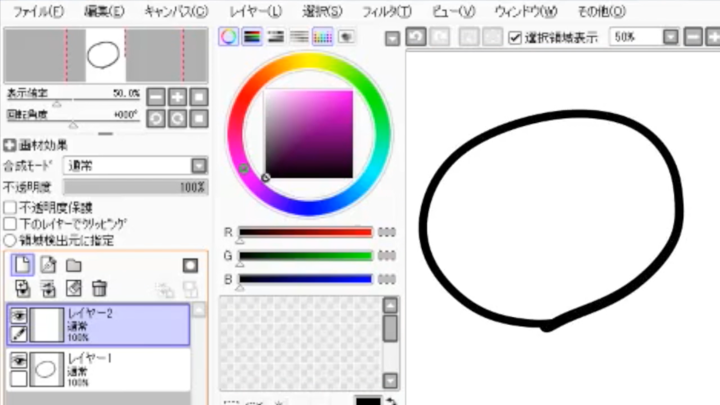
次に2つ目のレイヤーを作成して色を塗ります。
新しいレイヤーを作成するにはメニューの中の「新規レイヤー」アイコンをクリックします。

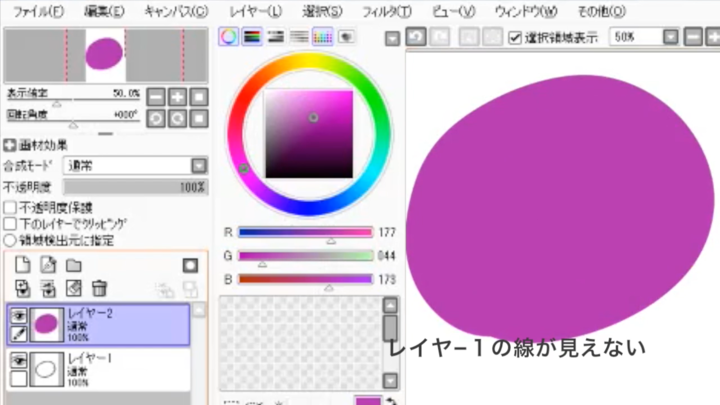
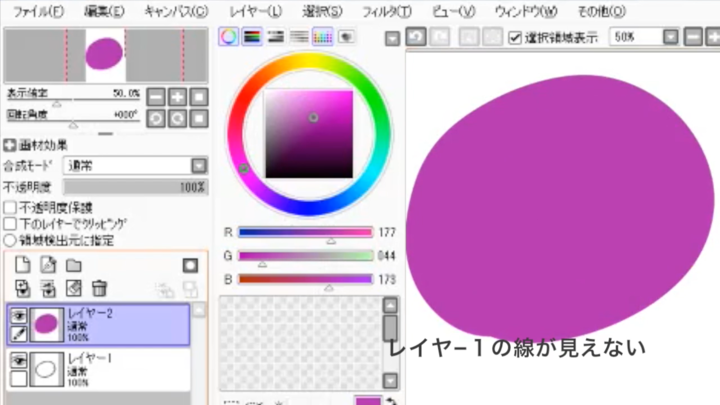
新規作成したレイヤー2に色を塗りましたが、線画のレイヤー1よりも上になっているため線が見えません。

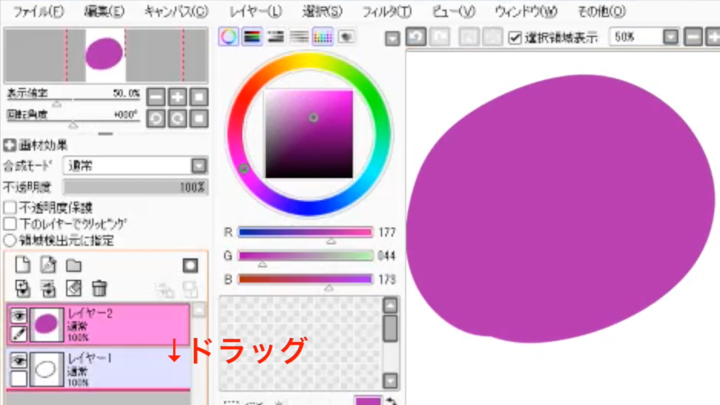
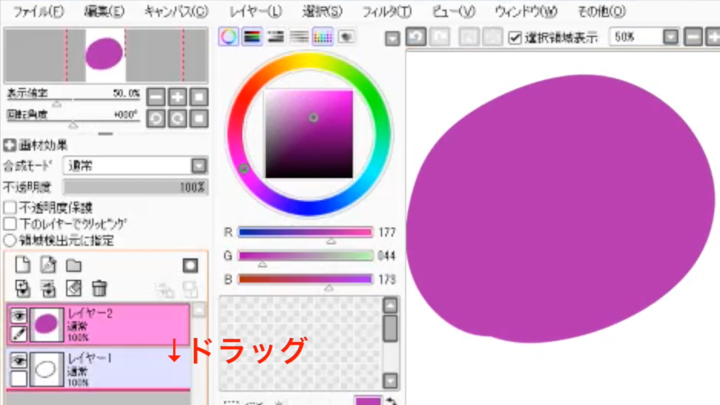
そこでレイヤーの順番を変えます。レイヤー1が上になるようにレイヤー2を下にドラッグすることで順番を入れ替えることができます。

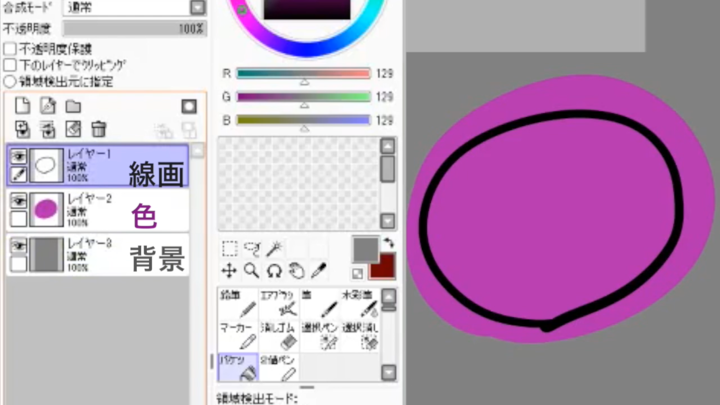
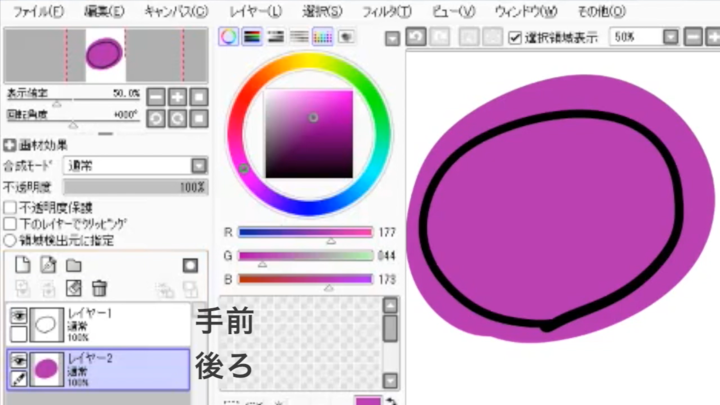
順番が入れ替わって線が見えるようになりました。
このように、上のレイヤーが手前に、下のレイヤーが後ろに重なるように表示されることでイラストが構成されています。

最後に新しくレイヤー3を作りバケツツールで塗りつぶして背景のレイヤーを作りました。
この状態が線画、色、背景の3つに大きく分けた場合のレイヤー構成です。

全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!SAIのクリッピング機能
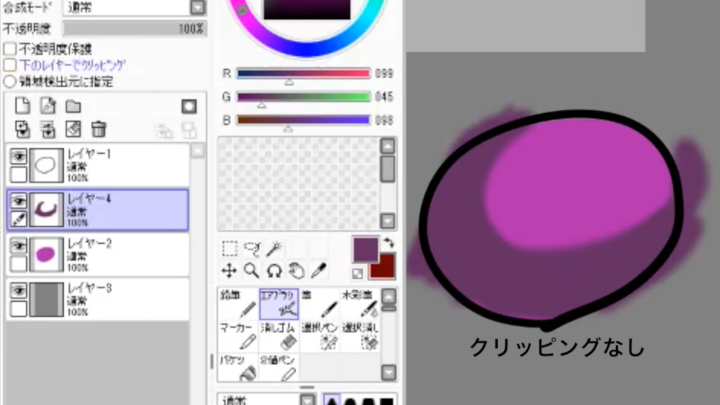
次はクリッピング機能を使って影をつけてみましょう。
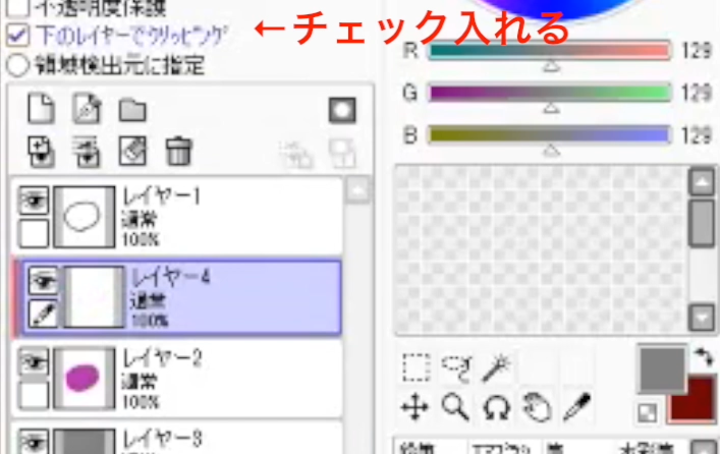
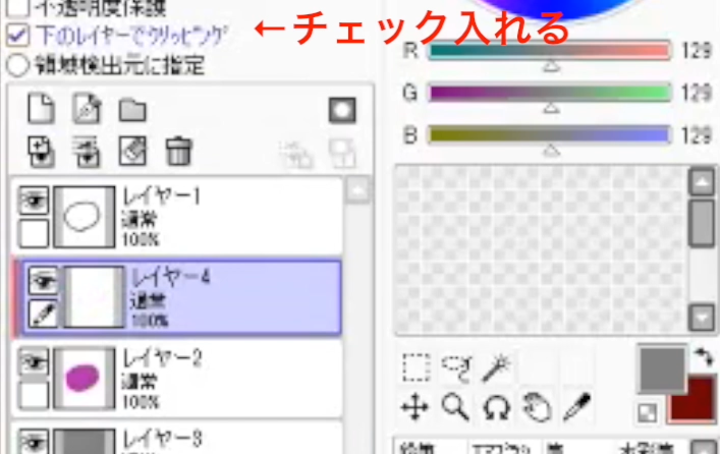
レイヤー2の上に新規作成したレイヤー4を選択した状態で「下のレイヤーにクリッピング」にチェックを入れます。
レイヤー4がレイヤー2にクリッピングされ、目印としてレイヤー4の横に赤い線が表示されます。

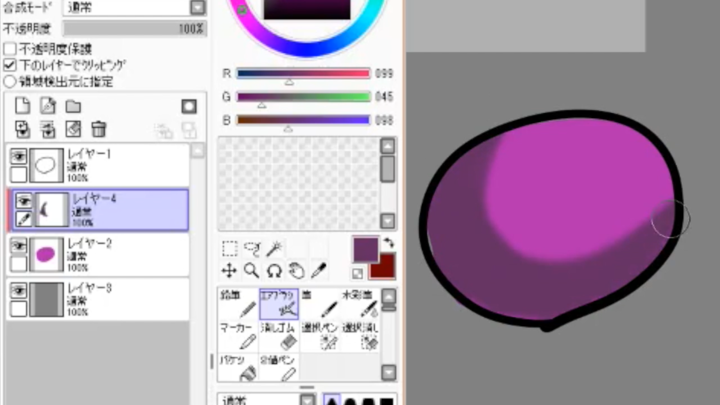
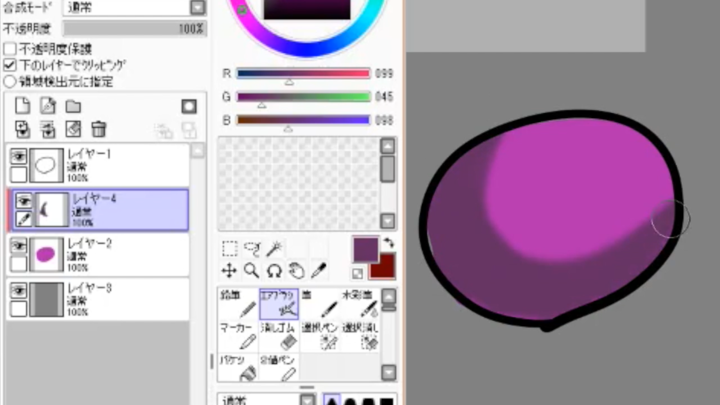
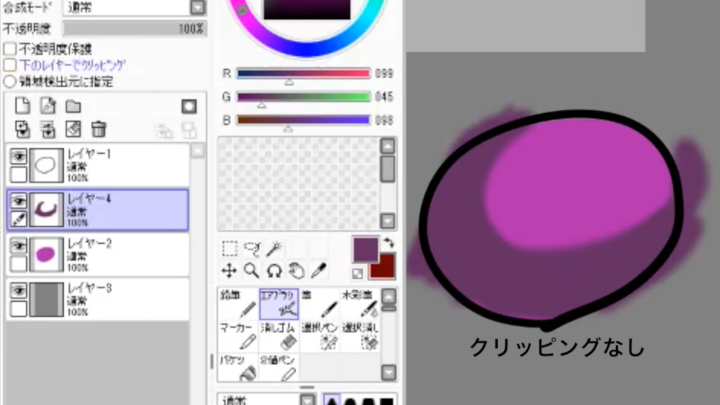
クリッピングした状態で色を塗ると、レイヤー2で塗った範囲からはみ出さずに塗ることができます。


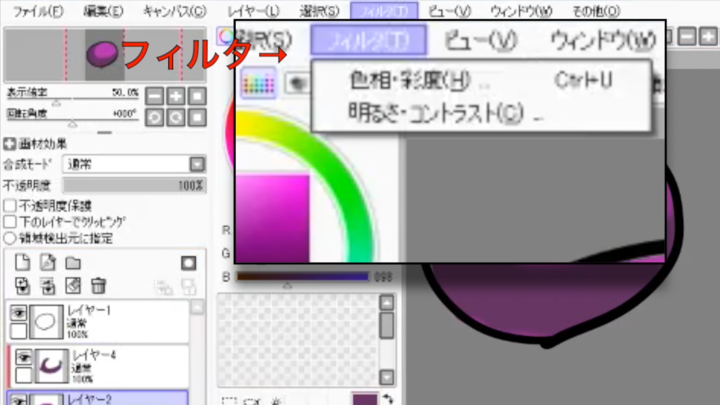
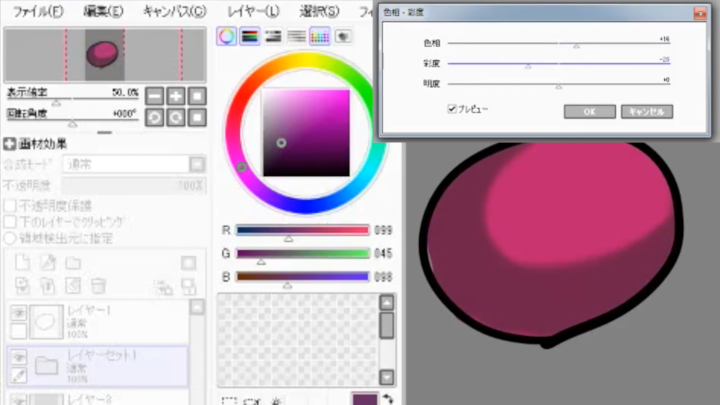
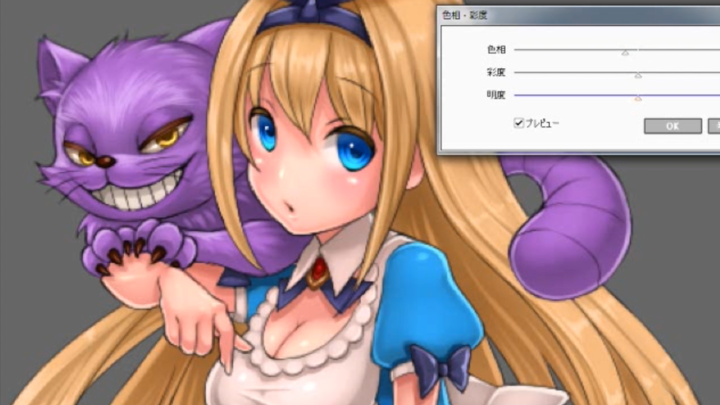
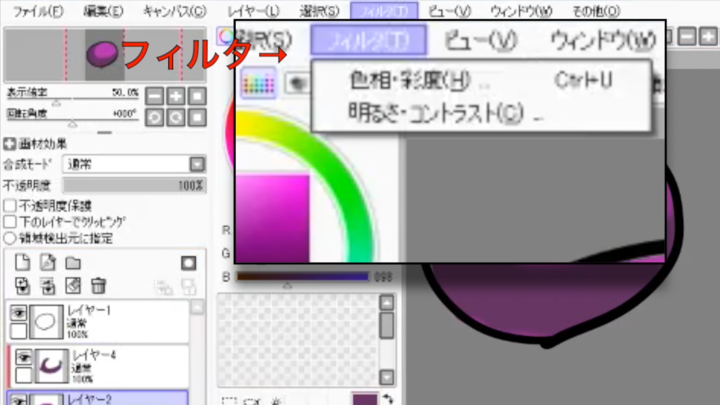
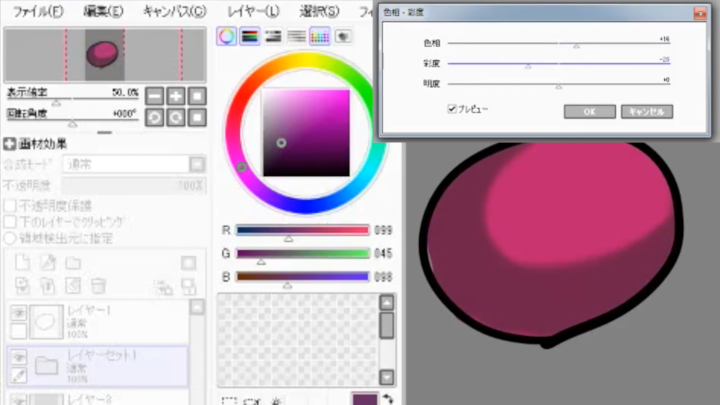
最後に色の調節機能についてです。
画面上メニューバーのフィルタの中に色彩・彩度と、明るさ・コントラストという項目があり、ここから色やコントラストを調整することができます。


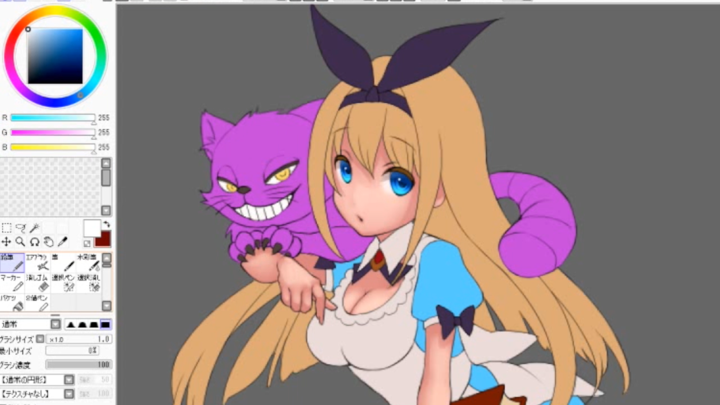
ベースの色塗り
色塗りの最初はパーツごとに色をつけていく作業です。全て手で塗っていくと手間なのでワンクリックで簡単に塗り分ける方法をご紹介します。
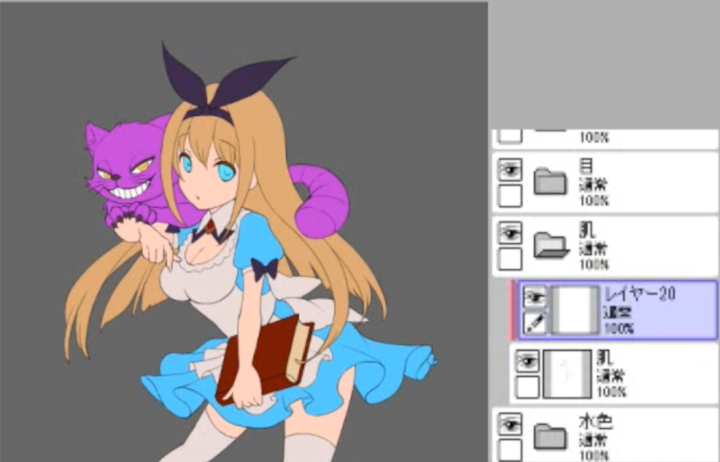
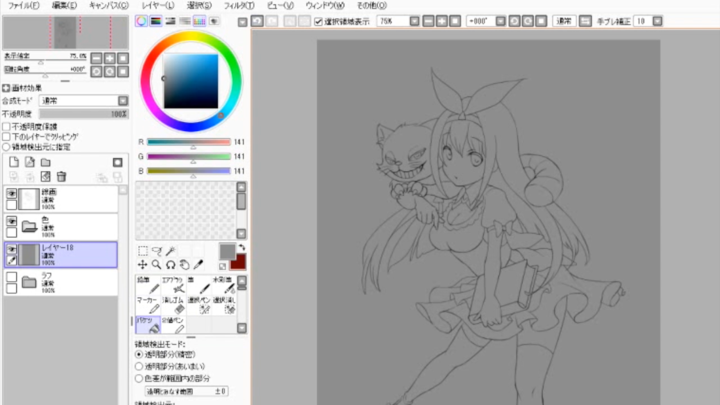
色を見やすくするため背景はグレーに塗っておきましょう。

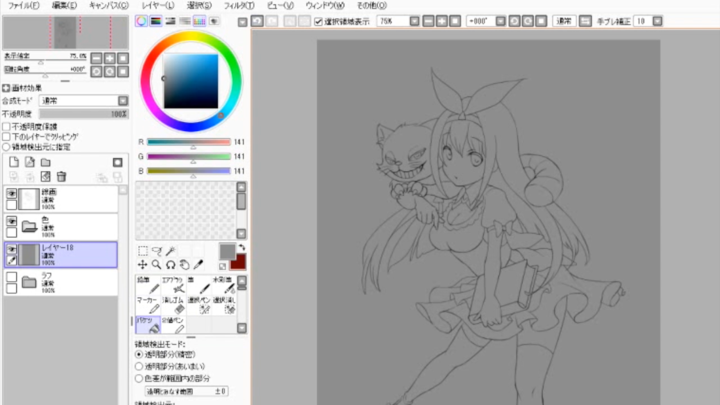
最初に肌の部分を塗っていきます。
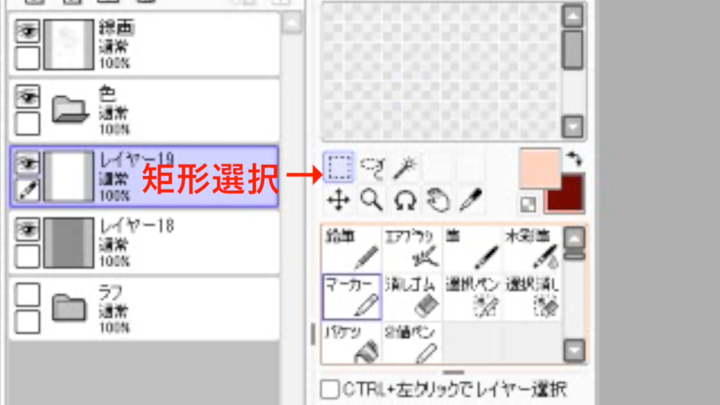
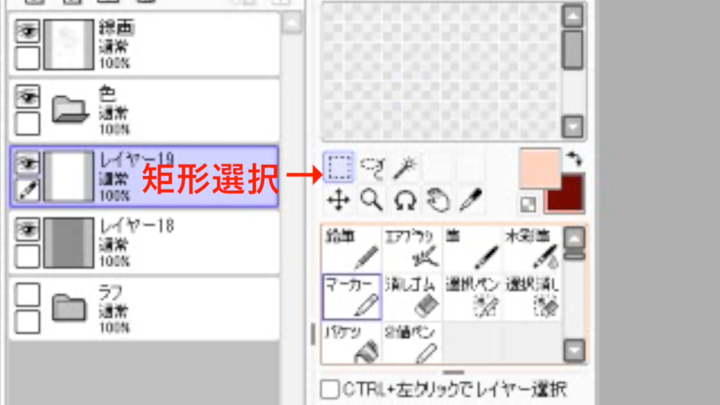
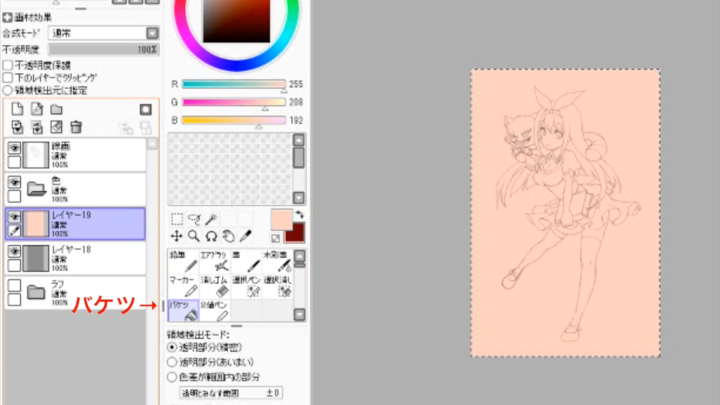
肌用のレイヤーを作り、矩形選択ツールのアイコンをクリックして画面全体が選択された状態にします。


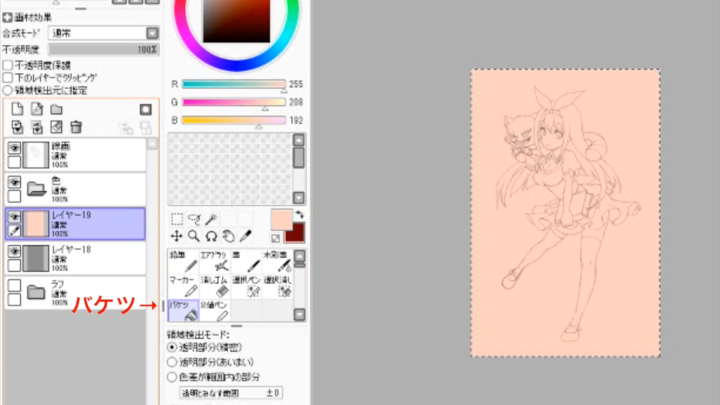
バケツツールで肌のレイヤーを適当な色で塗りつぶします。

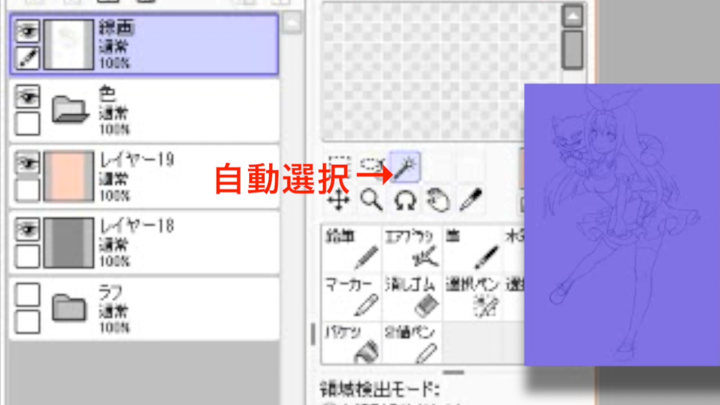
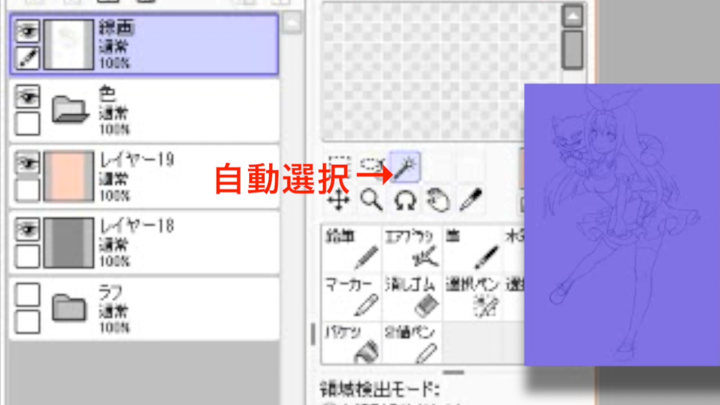
次に線画レイヤーを選択して自動選択ツールのアイコンをクリックします。

色をつけたい部分をキーボードのAitキーを押しながらクリックしていきます。

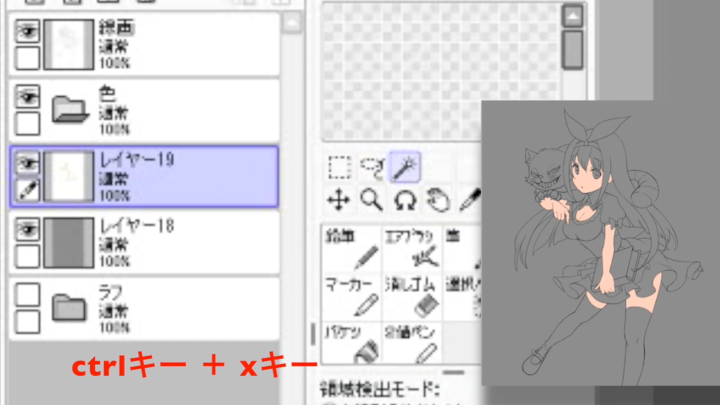
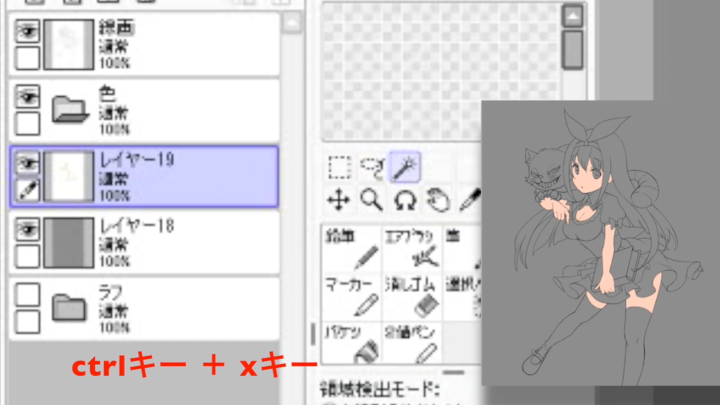
色をつけたい部分を全てクリックしたら肌レイヤーに戻り、キーボードのctrlキーを押しながらxキーを押すと、クリックした部分以外の色を一度に消すことができます。
線で囲まれた部分であれば全てこの方法で色をつけることが可能です。

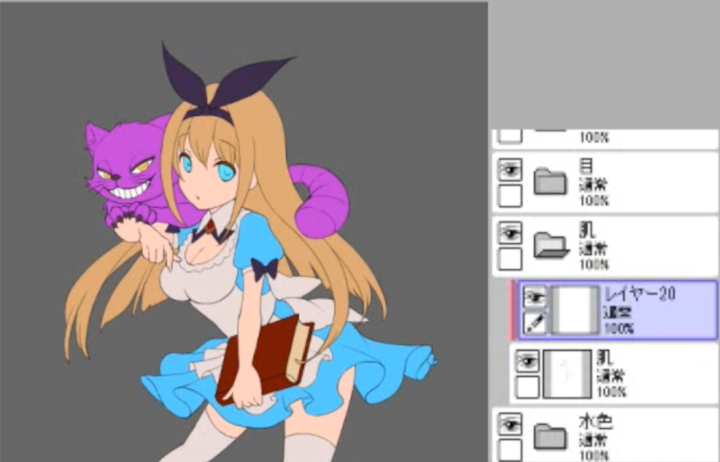
それぞれのパーツごとにレイヤーを作成して同じ手順で色をつけます。

顔と肌の描き込み
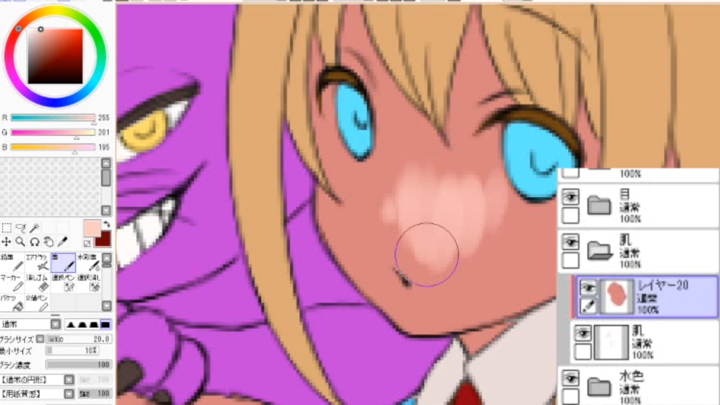
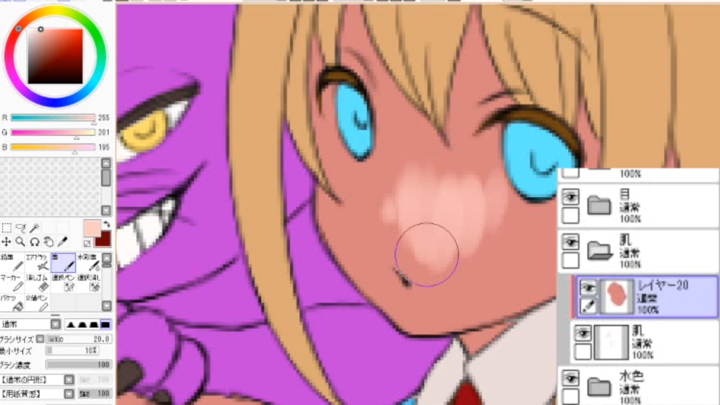
顔と肌の部分に陰影などの描き込みをしていきます。ベース塗りで肌の色をつけたレイヤーに新規レイヤーをクリッピングします。

暗い影の色で塗りつぶしてから、光が当たる部分を明るい色で描き起こしていきます。

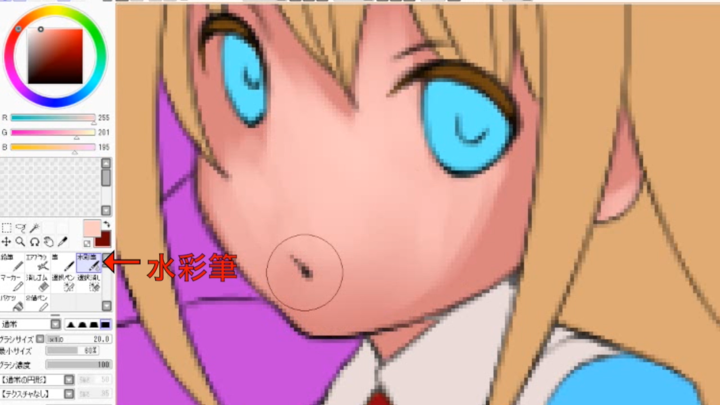
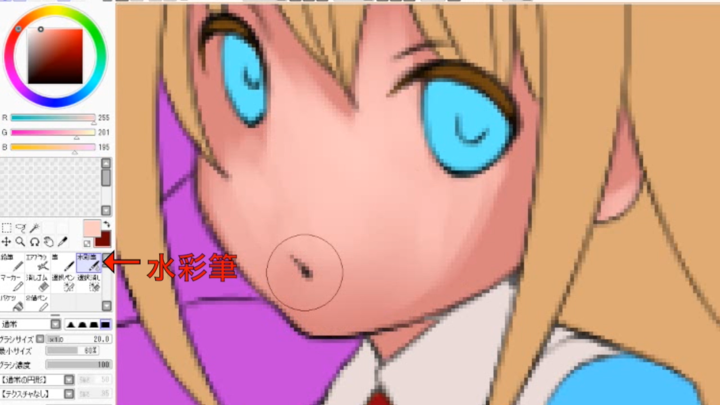
筆ツールである程度色を置いてから水彩筆ツールでなじませ、自然なグラデーションを作っていきます。

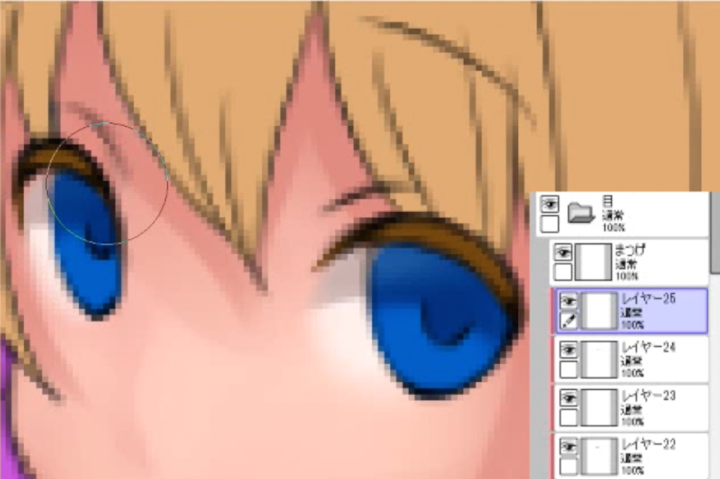
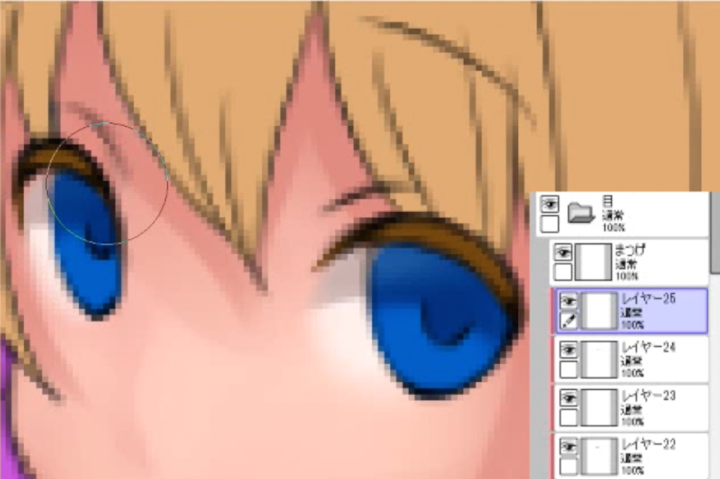
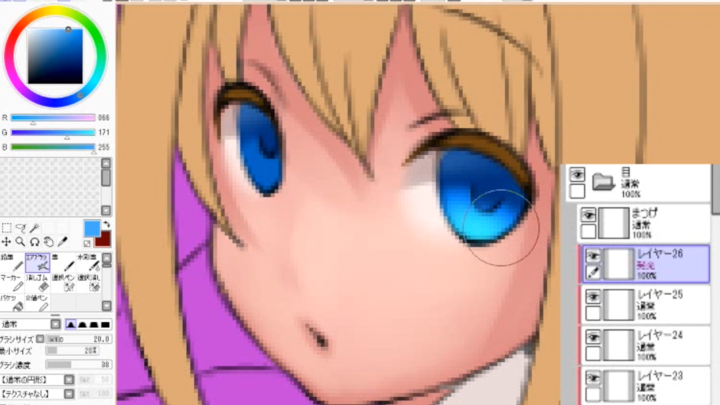
ある程度陰影が描けたら目を塗ります。目を塗るときはまぶたの影を意識して塗るのがポイントです。
まず新規レイヤーを作り、暗めの色で瞳のベースを塗ります。

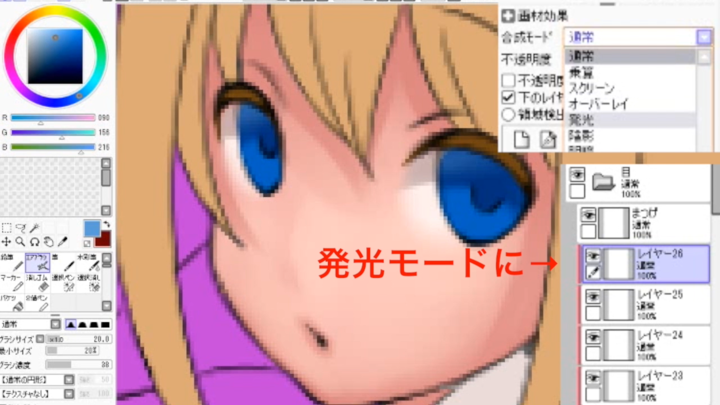
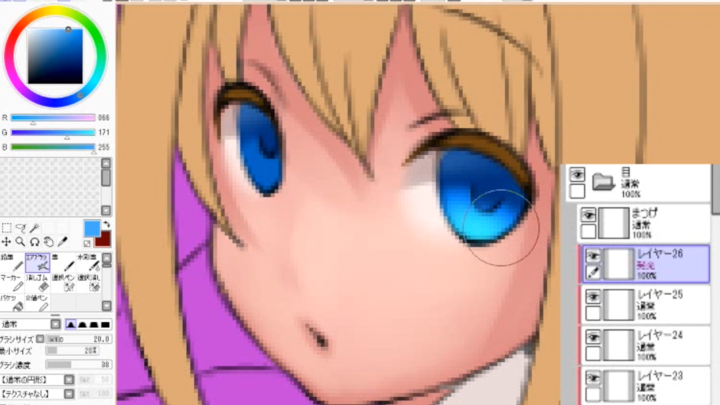
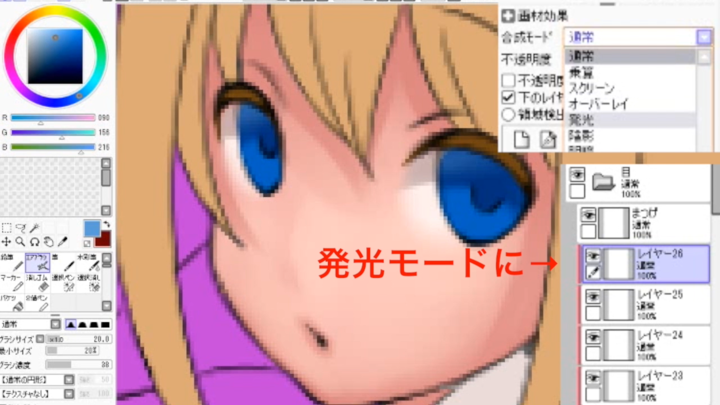
次に瞳のベースレイヤーに新規レイヤーをクリッピングして合成モードを発光にし、明るい色を重ねます。


仕上げにハイライトを入れて瞳の塗りは完成です。

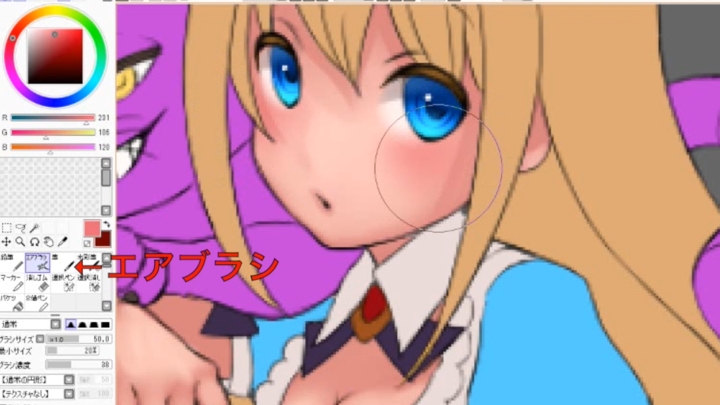
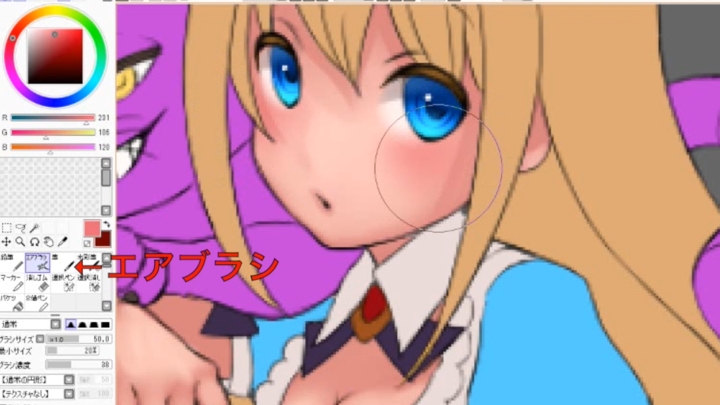
頰にエアブラシを使ってピンク色をのせます。

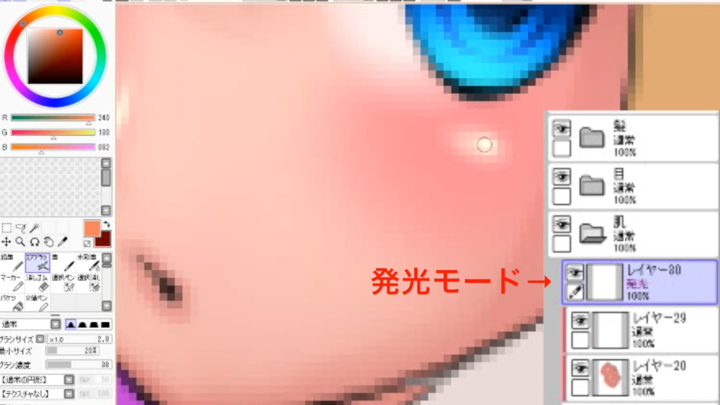
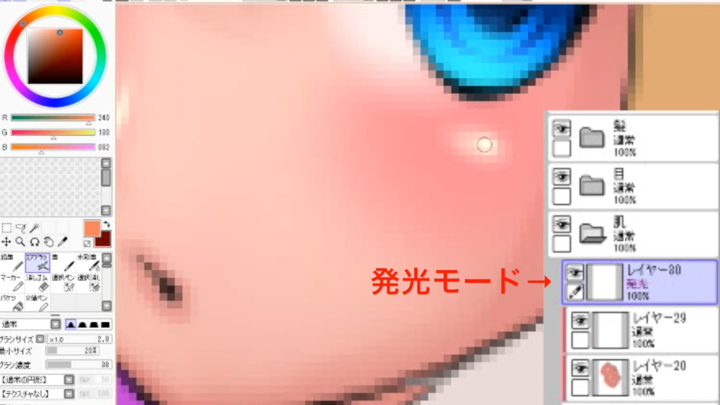
つるっとした肌の質感を表現するために頬や鼻にハイライトを入れます。
新規レイヤーで合成モードを発光にして描き起こします。

全体の色を調整し、最後に肌の端に反射光を描き込んで肌の描き込みは終了です。

衣服の描き込み
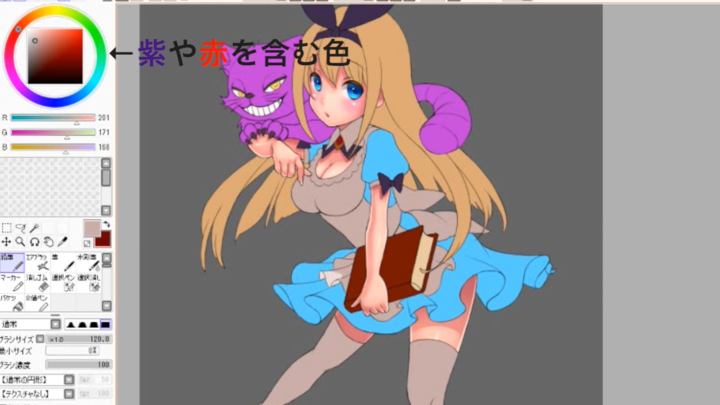
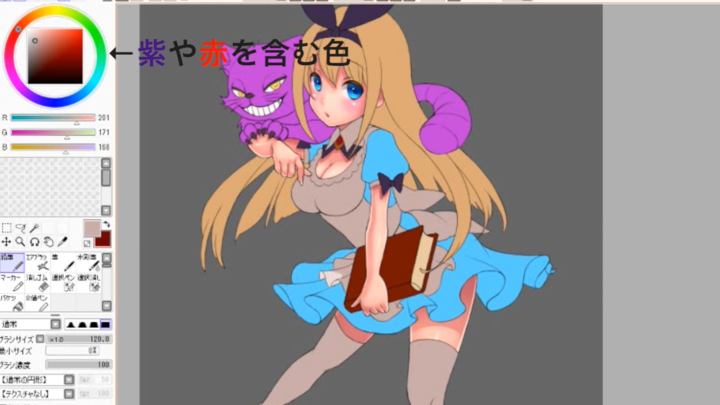
服の白い部分を塗ります。白い部分は白と灰色で表現すると味気なくなってしまうので少し紫や赤などを含む色で塗ります。

肌と同じように濃い色で塗ってから明るい部分を描き起こし、水彩筆ツールで馴染ませます。
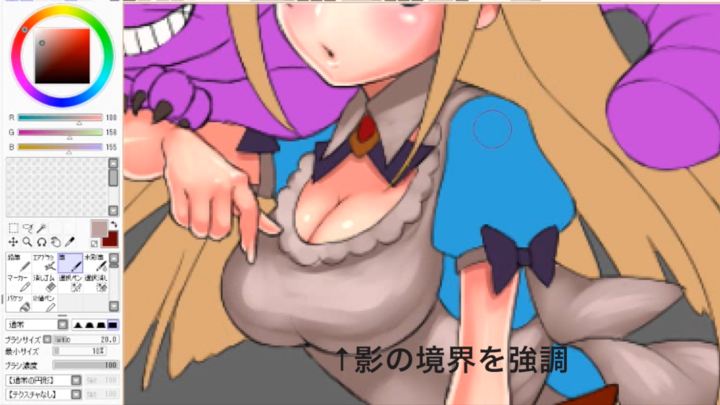
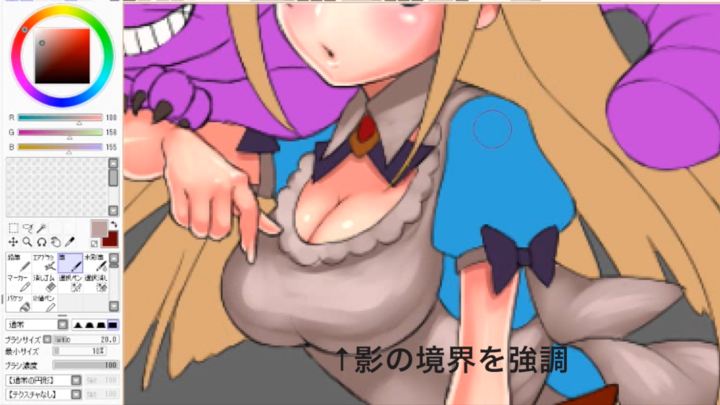
メリハリをつけるため影の境界を強調するように塗りましょう。

全体の明るさを調整したら仕上げにハイライトと反射光を入れて完成です。

髪の描き込み
髪を塗ります。まずはおおまかにブラシで陰影をつけます。

陰影を目安に明るい色で光の当たる部分を描き起こします。

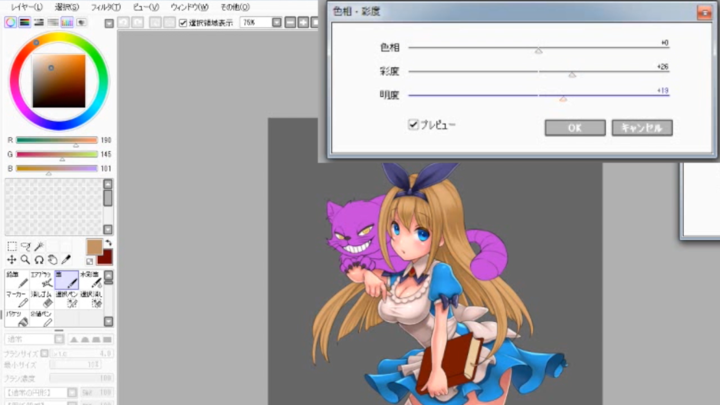
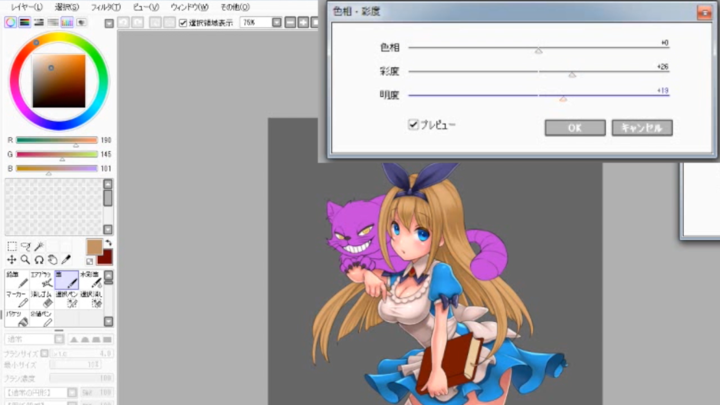
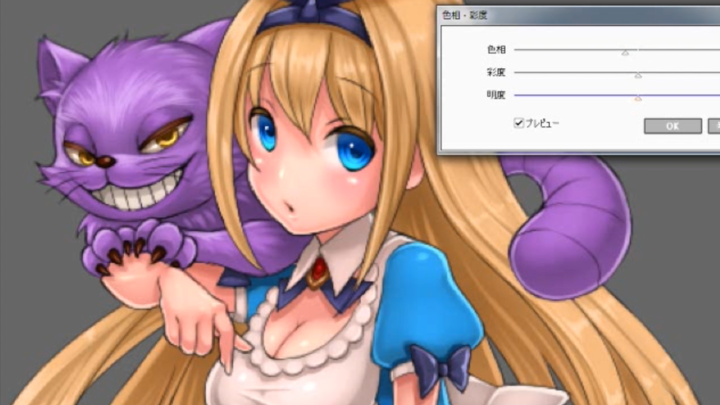
ある程度描けたら色相や彩度を調整します。

最後に毛の流れに沿ってハイライトを入れたら髪の塗りは完成です。

SAIの便利な小技
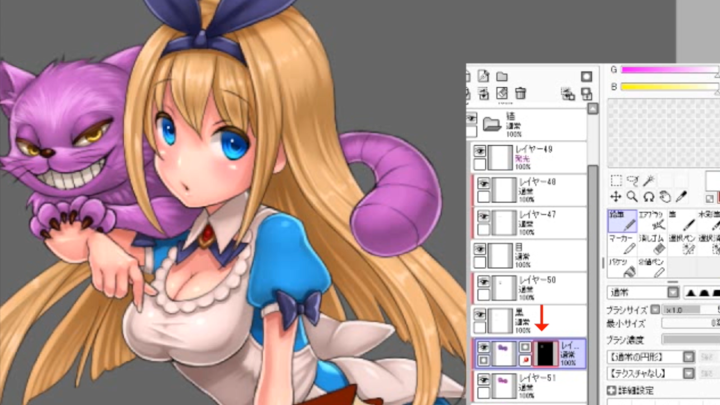
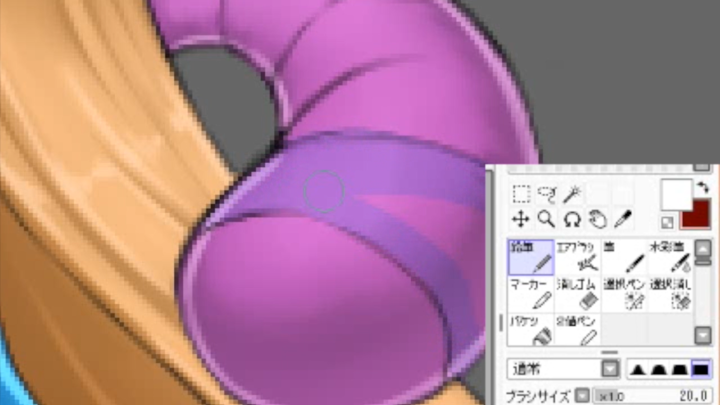
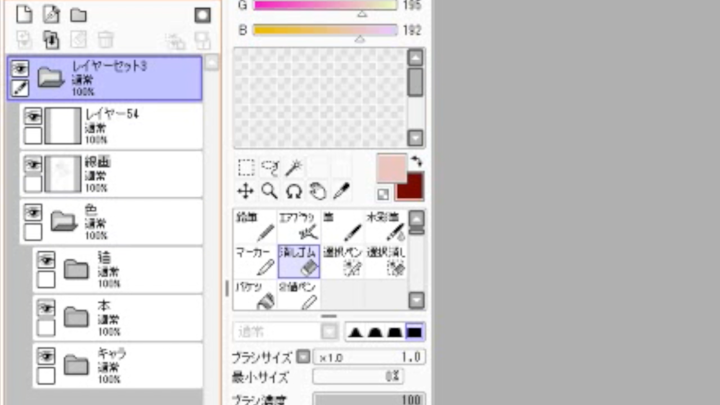
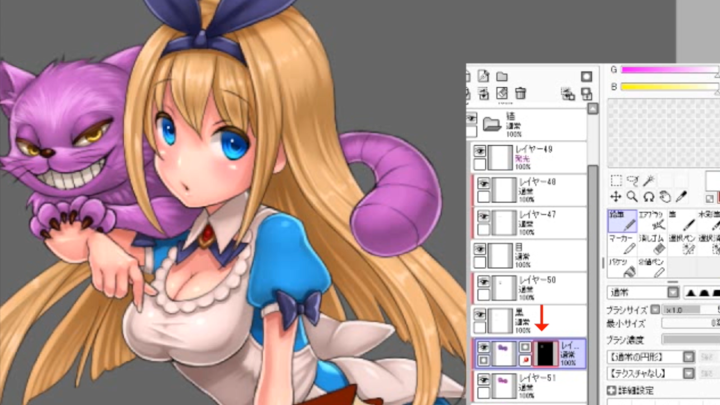
レイヤーマスクを使った塗りのテクニックを紹介します。ピンクで塗った猫の尻尾の一部を紫色にして縞模様にします。
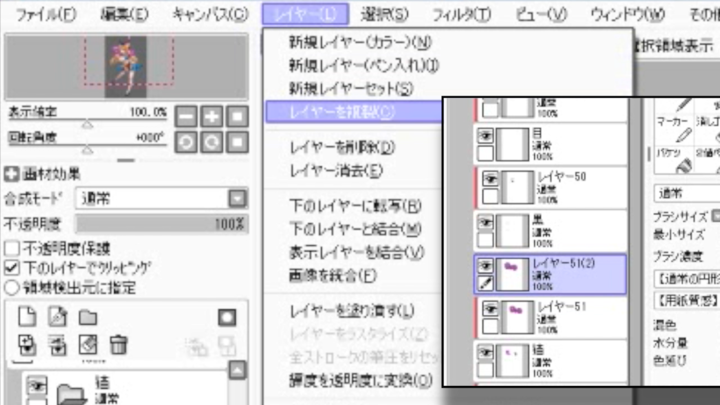
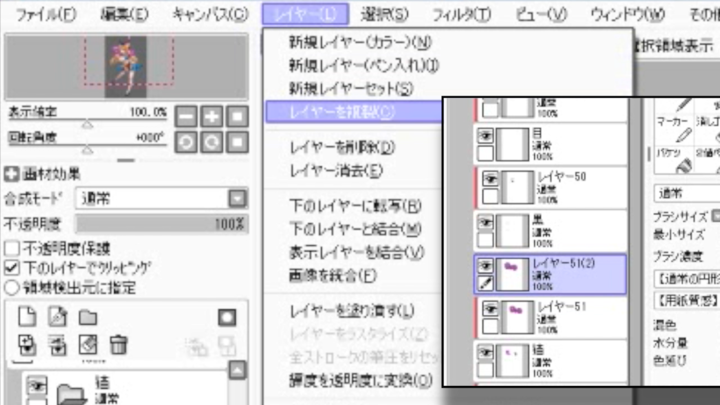
まずは猫をピンク色で塗ったレイヤーを画面上部のレイヤーメニューの「レイヤーを複製」で複製します。

次に複製したレイヤーの色彩を調整して紫色に変えます。

紫色のレイヤーにレイヤーマスクをかぶせます。レイヤーマスクはレイヤーパレットの上のアイコンをクリックすることで設定できます。
マスクが追加されると該当レイヤーの横に黒いレイヤーが表示され、マスクで隠された部分は表示されなくなります。


レイヤーマスクを選択した状態で任意の色を塗るとマスクで隠れた部分が表示されるようになり、消しゴムで消すと再び隠れます。
これを使って紫にしたい部分だけ色を塗りましょう。

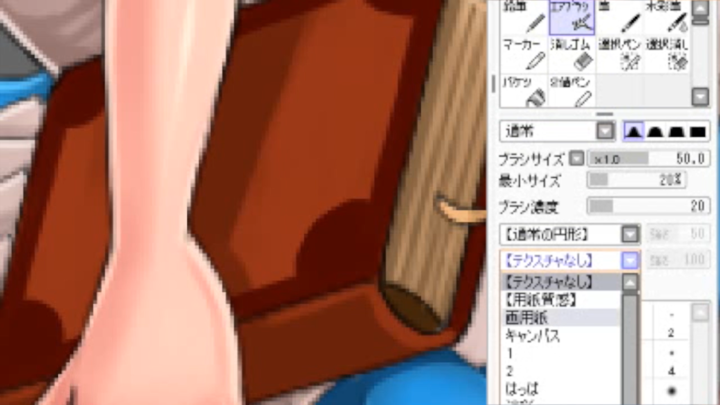
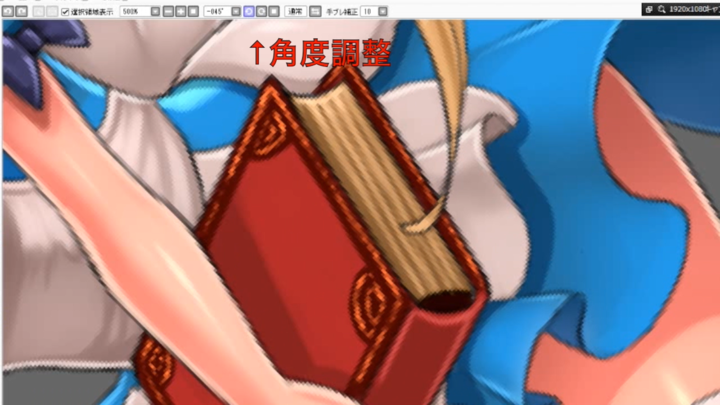
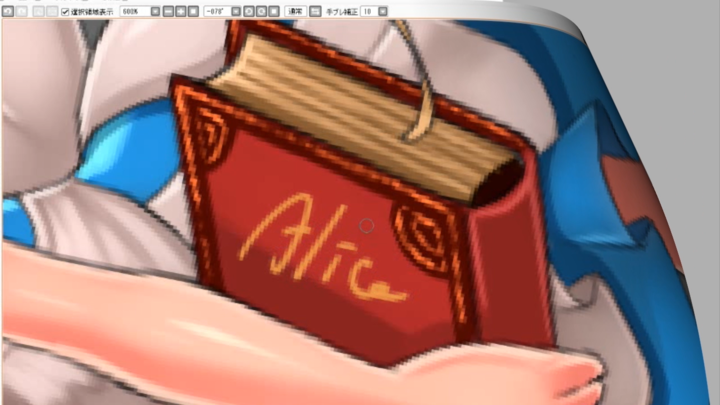
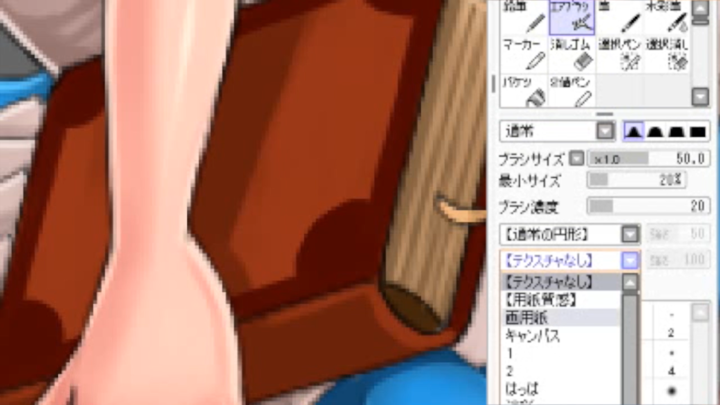
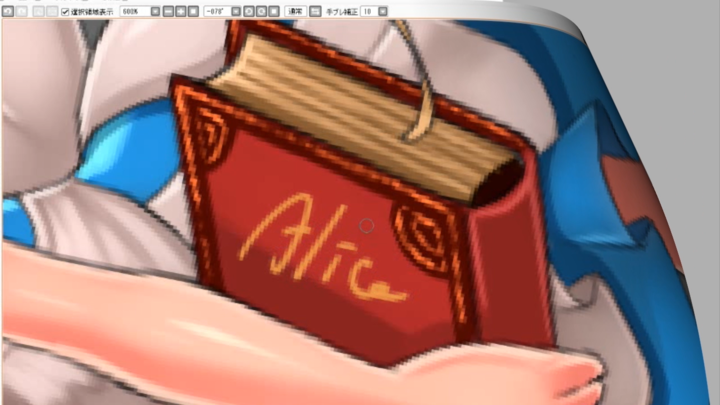
最後にテクスチャを使って質感を出すテクニックを使って本の模様を描きます。
テクスチャの設定はブラシや鉛筆の詳細な設定の中の「テクスチャ」で行うことができます。今回は「画用紙」を使用します。

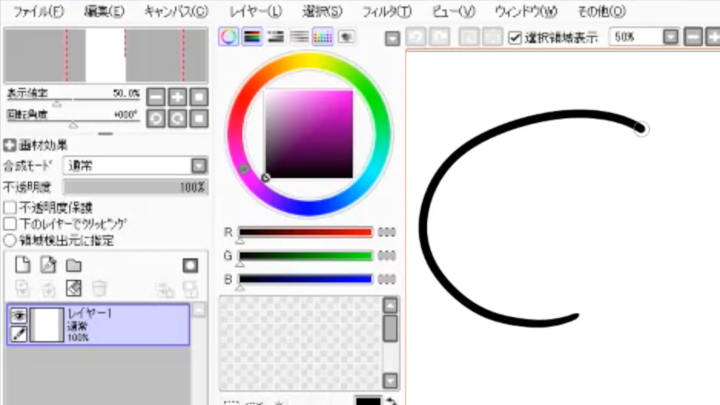
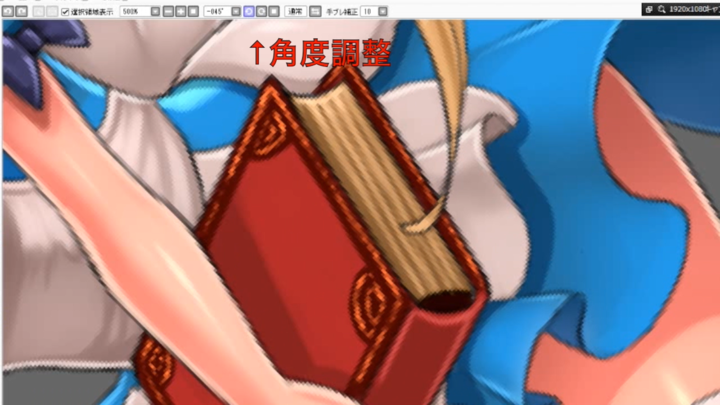
斜めや逆さになった部分に文字を書くときは上部の「角度調整」を使って描きやすい角度にして書きましょう。


背景の合成
まず線画から色塗りまでの全てのレイヤーをひとつのレイヤーセットにまとめます。
こうすることでキャラクターの位置を自由に調整できるようになります。

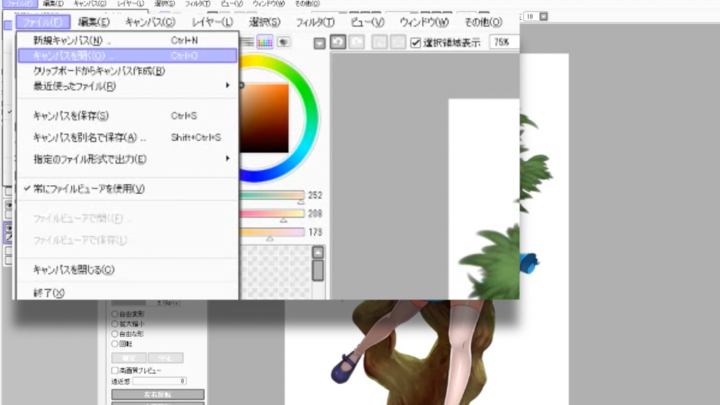
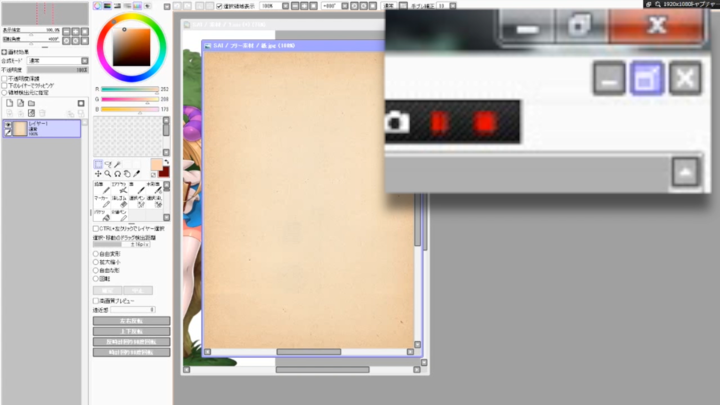
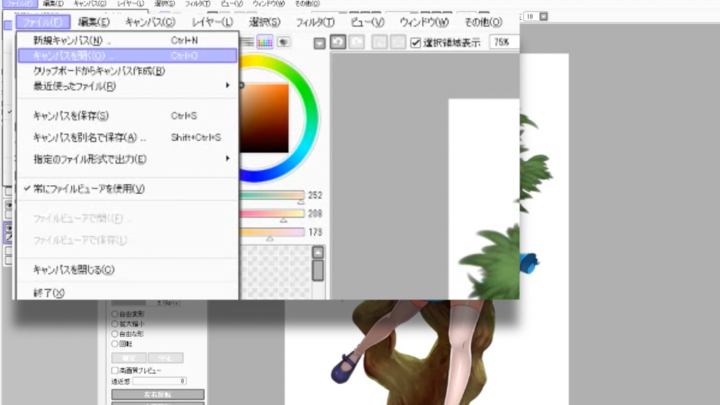
背景のファイルを読み込みます。画面上部メニューの「ファイル」の「キャンパスを開く」から背景素材を開きます。

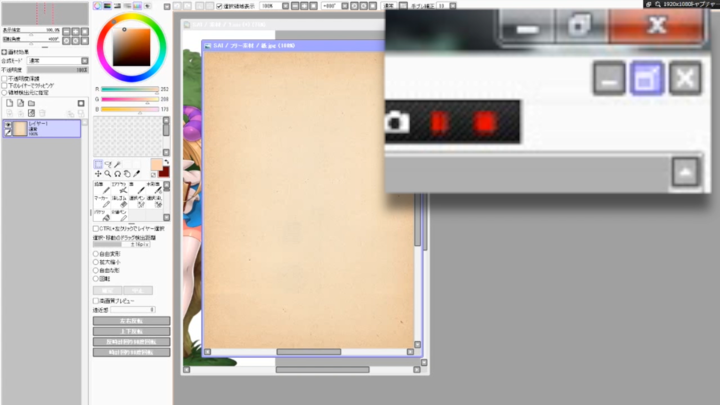
開いたファイルは別ウィンドウで開かれますので、右上の3つ並んだアイコンのうち真ん中の四角いマークをクリックしてウィンドウを全体表示から縮小に切り替えます。

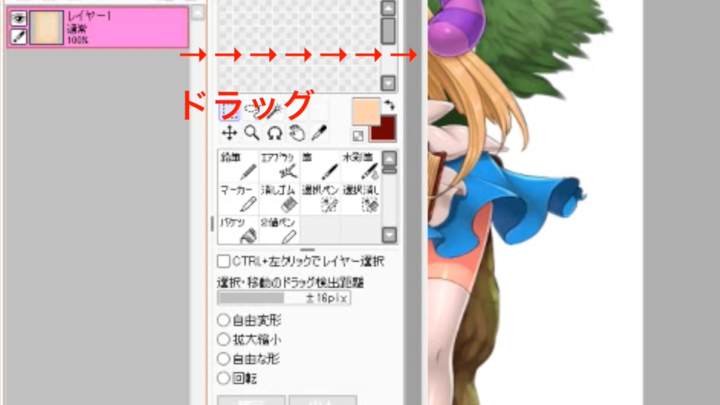
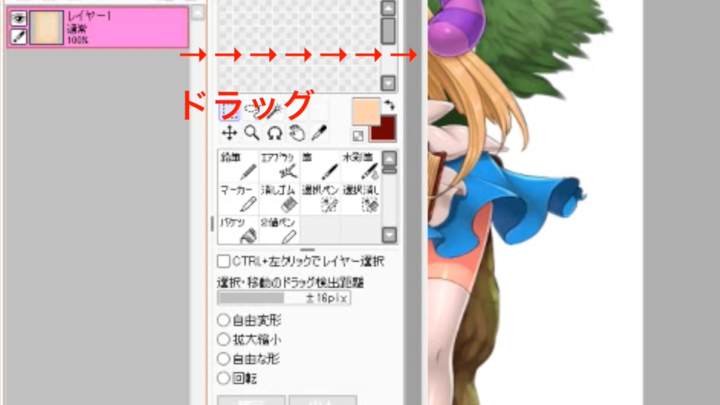
キャラクターのイラストが見える状態で背景のウィンドウを選択し、背景のレイヤーをキャラクターのイラストウィンドウへドラッグして合成します。

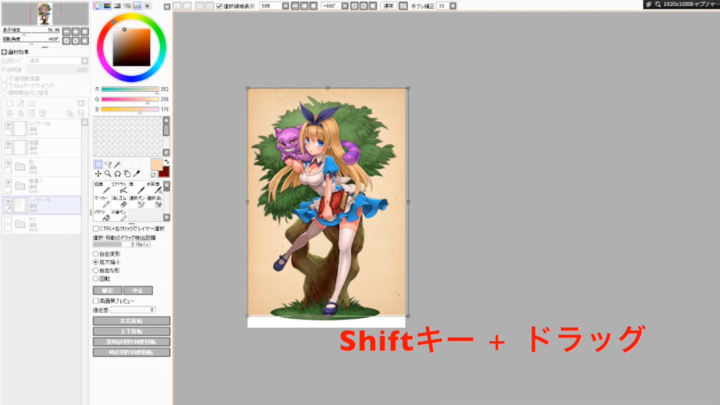
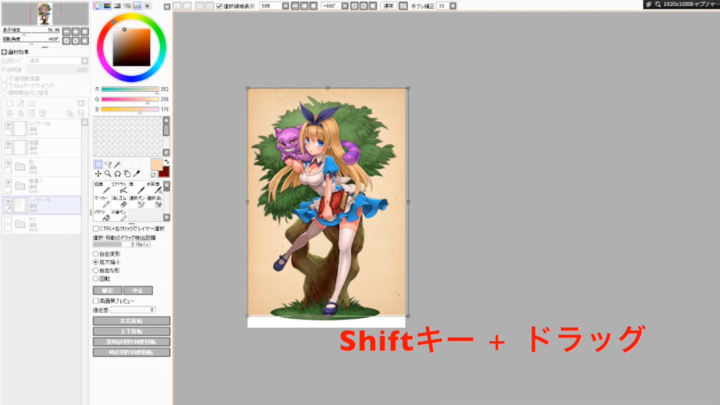
レイヤーの順番を整えて背景レイヤーの大きさを調整します。
shiftキーを押しながらドラッグすると縦横の比率を変えずに拡大・縮小することができます。

以上でSAIを使った『不思議の国のアリス』イラストメイキングは終了です。また動画講座では実際にイラストを描いていきながら解説を行っていますので、記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!
イラレポ
投稿完了
初心者歓迎!SAIを使ったイラストメイキング
プロのイラストレーターにも愛用者が多いペイントソフトのSAI。使ってみたいけどどこから手をつけたらいいかわからない!
そんな方はSAIを使った『不思議の国のアリス』イラストメイキングの講座でSAIの基本的な使い方や雰囲気を見て、イラストレーターへの一歩を踏み出してみましょう!
SAIのレイヤーについて
最初にレイヤーの構成を説明していきます。まずは1つ目のレイヤーに線を描きます。

次に2つ目のレイヤーを作成して色を塗ります。
新しいレイヤーを作成するにはメニューの中の「新規レイヤー」アイコンをクリックします。

新規作成したレイヤー2に色を塗りましたが、線画のレイヤー1よりも上になっているため線が見えません。

そこでレイヤーの順番を変えます。レイヤー1が上になるようにレイヤー2を下にドラッグすることで順番を入れ替えることができます。

順番が入れ替わって線が見えるようになりました。
このように、上のレイヤーが手前に、下のレイヤーが後ろに重なるように表示されることでイラストが構成されています。

最後に新しくレイヤー3を作りバケツツールで塗りつぶして背景のレイヤーを作りました。
この状態が線画、色、背景の3つに大きく分けた場合のレイヤー構成です。

SAIのクリッピング機能
次はクリッピング機能を使って影をつけてみましょう。
レイヤー2の上に新規作成したレイヤー4を選択した状態で「下のレイヤーにクリッピング」にチェックを入れます。
レイヤー4がレイヤー2にクリッピングされ、目印としてレイヤー4の横に赤い線が表示されます。

クリッピングした状態で色を塗ると、レイヤー2で塗った範囲からはみ出さずに塗ることができます。


最後に色の調節機能についてです。
画面上メニューバーのフィルタの中に色彩・彩度と、明るさ・コントラストという項目があり、ここから色やコントラストを調整することができます。


ベースの色塗り
色塗りの最初はパーツごとに色をつけていく作業です。全て手で塗っていくと手間なのでワンクリックで簡単に塗り分ける方法をご紹介します。
色を見やすくするため背景はグレーに塗っておきましょう。

最初に肌の部分を塗っていきます。
肌用のレイヤーを作り、矩形選択ツールのアイコンをクリックして画面全体が選択された状態にします。


バケツツールで肌のレイヤーを適当な色で塗りつぶします。

次に線画レイヤーを選択して自動選択ツールのアイコンをクリックします。

色をつけたい部分をキーボードのAitキーを押しながらクリックしていきます。

色をつけたい部分を全てクリックしたら肌レイヤーに戻り、キーボードのctrlキーを押しながらxキーを押すと、クリックした部分以外の色を一度に消すことができます。
線で囲まれた部分であれば全てこの方法で色をつけることが可能です。

それぞれのパーツごとにレイヤーを作成して同じ手順で色をつけます。

顔と肌の描き込み
顔と肌の部分に陰影などの描き込みをしていきます。ベース塗りで肌の色をつけたレイヤーに新規レイヤーをクリッピングします。

暗い影の色で塗りつぶしてから、光が当たる部分を明るい色で描き起こしていきます。

筆ツールである程度色を置いてから水彩筆ツールでなじませ、自然なグラデーションを作っていきます。

ある程度陰影が描けたら目を塗ります。目を塗るときはまぶたの影を意識して塗るのがポイントです。
まず新規レイヤーを作り、暗めの色で瞳のベースを塗ります。

次に瞳のベースレイヤーに新規レイヤーをクリッピングして合成モードを発光にし、明るい色を重ねます。


仕上げにハイライトを入れて瞳の塗りは完成です。

頰にエアブラシを使ってピンク色をのせます。

つるっとした肌の質感を表現するために頬や鼻にハイライトを入れます。
新規レイヤーで合成モードを発光にして描き起こします。

全体の色を調整し、最後に肌の端に反射光を描き込んで肌の描き込みは終了です。

衣服の描き込み
服の白い部分を塗ります。白い部分は白と灰色で表現すると味気なくなってしまうので少し紫や赤などを含む色で塗ります。

肌と同じように濃い色で塗ってから明るい部分を描き起こし、水彩筆ツールで馴染ませます。
メリハリをつけるため影の境界を強調するように塗りましょう。

全体の明るさを調整したら仕上げにハイライトと反射光を入れて完成です。

髪の描き込み
髪を塗ります。まずはおおまかにブラシで陰影をつけます。

陰影を目安に明るい色で光の当たる部分を描き起こします。

ある程度描けたら色相や彩度を調整します。

最後に毛の流れに沿ってハイライトを入れたら髪の塗りは完成です。

SAIの便利な小技
レイヤーマスクを使った塗りのテクニックを紹介します。ピンクで塗った猫の尻尾の一部を紫色にして縞模様にします。
まずは猫をピンク色で塗ったレイヤーを画面上部のレイヤーメニューの「レイヤーを複製」で複製します。

次に複製したレイヤーの色彩を調整して紫色に変えます。

紫色のレイヤーにレイヤーマスクをかぶせます。レイヤーマスクはレイヤーパレットの上のアイコンをクリックすることで設定できます。
マスクが追加されると該当レイヤーの横に黒いレイヤーが表示され、マスクで隠された部分は表示されなくなります。


レイヤーマスクを選択した状態で任意の色を塗るとマスクで隠れた部分が表示されるようになり、消しゴムで消すと再び隠れます。
これを使って紫にしたい部分だけ色を塗りましょう。

最後にテクスチャを使って質感を出すテクニックを使って本の模様を描きます。
テクスチャの設定はブラシや鉛筆の詳細な設定の中の「テクスチャ」で行うことができます。今回は「画用紙」を使用します。

斜めや逆さになった部分に文字を書くときは上部の「角度調整」を使って描きやすい角度にして書きましょう。


背景の合成
まず線画から色塗りまでの全てのレイヤーをひとつのレイヤーセットにまとめます。
こうすることでキャラクターの位置を自由に調整できるようになります。

背景のファイルを読み込みます。画面上部メニューの「ファイル」の「キャンパスを開く」から背景素材を開きます。

開いたファイルは別ウィンドウで開かれますので、右上の3つ並んだアイコンのうち真ん中の四角いマークをクリックしてウィンドウを全体表示から縮小に切り替えます。

キャラクターのイラストが見える状態で背景のウィンドウを選択し、背景のレイヤーをキャラクターのイラストウィンドウへドラッグして合成します。

レイヤーの順番を整えて背景レイヤーの大きさを調整します。
shiftキーを押しながらドラッグすると縦横の比率を変えずに拡大・縮小することができます。

以上でSAIを使った『不思議の国のアリス』イラストメイキングは終了です。また動画講座では実際にイラストを描いていきながら解説を行っていますので、記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!

イラレポ
投稿完了

RE:しましま☆
はじめまして。RE:しましま☆と申します。 2014年からデジ絵を始め、ようやくSAIの操作に慣れてきたところです。 まだまだ手探りではございますが、今後も他のソフトやツールを学び、イラストの幅を広げていけたらと思っております。
