

 フォトバッシュのやり方解説。写真素材から背景イラストを作る方法
フォトバッシュのやり方解説。写真素材から背景イラストを作る方法
背景イラストを描くときに、ゼロから描くのはハードルが高い、なかなかうまく描けないとお悩みの方も多いと思います。
そんな方におすすめしたいのが、「フォトバッシュ」と呼ばれる写真を加工して背景イラストにする技法です。ゲームや映画のコンセプトアートなどにも多く使用されている技法で、リアルな背景を制作することが出来ます。
今回はイラストレーターのゾウノセ先生によるパルミー月謝制講座「同じ素材で一緒に作業!フォトバッシュ入門」から一部抜粋して、フォトバッシュの過程をご紹介します!
写真から背景を作るフォトバッシュ講座を紹介!
この講座では、写真を組み合わせてリアルな背景イラストを作成する過程をご紹介します。
※この講座の元となったパルミー月謝制講座「同じ素材で一緒に作業!フォトバッシュ入門」ではより詳しく解説しております。講座について詳しくはこちら
フォトバッシュとは?
「フォトバッシュ」とは、複数の写真を組み合わせて加工し、1枚のイラストを作成する方法です。
写真を組み合わせることで、ゼロから手描きをする必要がなく、リアルで完成度の高いイラストを作成することができます。

写真素材を準備する
まずは写真を用意します。
今回はゾウノセ先生が撮影した写真を使用します。
ベースになる写真と、パーツとして使用する写真が複数枚あると良いでしょう。
ベースに使用する写真

パーツとして使用する写真

ベースになる写真にはメインになる建物がないので、パーツとなる写真を組み合わせてメインの建物を作ります。
写真に近景、中景、遠景のイメージを描き加えながら写真を選ぶのがコツです。

写真を使うときの注意点
写真には著作権があるので、自分で撮った写真を使用しましょう。
また、被写体にも権利が発生します。看板や美術的な建物などには注意が必要です。
商用利用可能な写真素材もありますが、規約が変更になる場合があり、後のトラブルに繋がる可能性があります。
自分で撮影した写真を使用するのが一番安全といえるでしょう。
アイレベルを決める
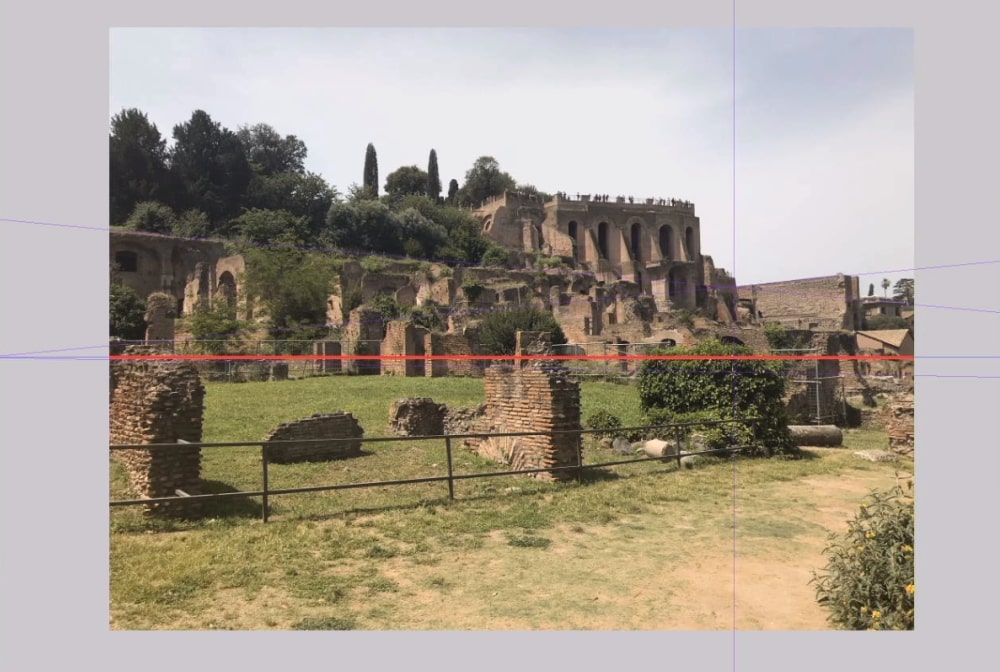
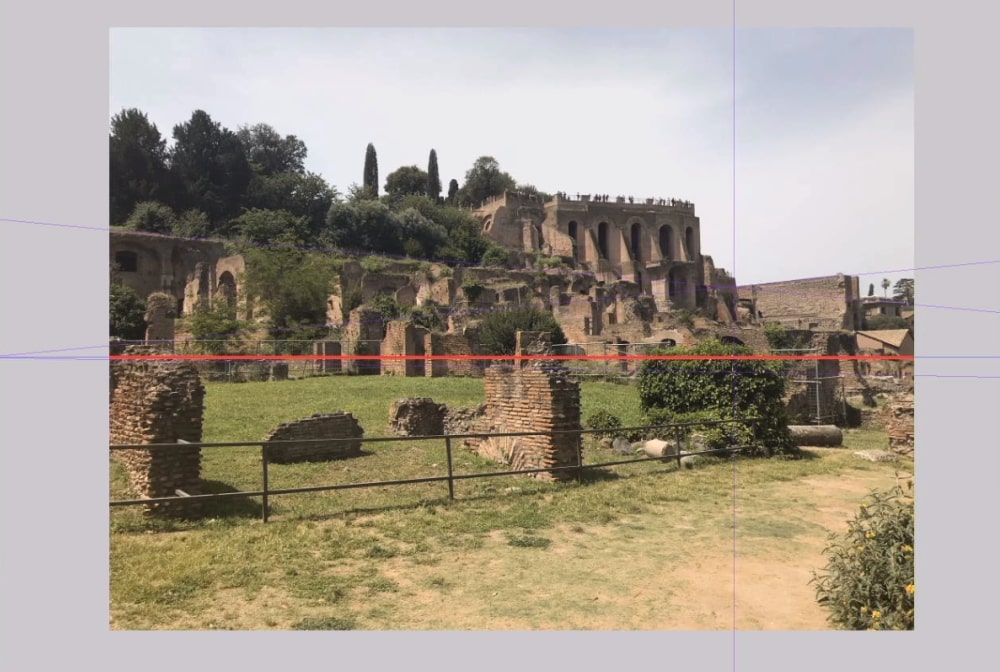
写真を配置していく前に、ベースとなる写真からアイレベルを読み取ります。
アイレベルとは水平線に位置する部分で、そこに向かってパースが収束していく、いわば「パースの基準点」です。
建物など、角度のある面を元にアイレベルを算出していきます。
写真の中で、建物など角度のある横方向に伸びる辺を2本選びます。できるだけ離れた位置の2本を使うとわかりやすいでしょう。辺を延長していき、交わった点が消失点です。
消失点に交わる水平線がアイレベルとなります。

ここからさらにざっくりとした二点透視のガイドを作成しました。
これを基準にして写真を配置していきます。
CLIP STUDIOを使用している人は、「パース定規」を活用すると便利です。

素材の切り出し
写真を合成するために、それぞれの写真から必要な素材を切り出していく作業を行ないます。
選択範囲を手作業で作成する方法と自動選択を使った方法があるので、場合によって使い分けていきましょう。

選択範囲を手作業で作成する方法
新規レイヤーを作成し、切り出したい部分を描写していきます。
描写したレイヤーを右クリックし、「レイヤーから選択範囲」で選択範囲を指定します。
切り出したい写真を選択範囲を使ってコピペをすると、その部分だけ切り出すことができます。
選択範囲を自動選択で作成する方法
空などの、面積が広く色が単調の場合は、自動選択ツールを使用すると近似色が選択されて一気に選択できるので便利です。
地面の部分は他の写真と馴染ませることになるので、投げ縄ツールなどで大まかに選択します。
今回は空と地面を消して、城の部分だけ切り出しました。
建物にパースがかかっている場合は、自由変形を使用してまっすぐにしておきます。
抜き出した写真の保存は忘れずに!
写真を合成する
切り出した素材を実際に貼り付けて合成していきます。
後ろのものは隠れることがあるので、手前から貼り付けていくと効率的です。
異なる写真を同じ空間上に設置するために、アイレベルに合わせて貼り付けていきましょう。
前後感を意識し、自由変形をしながらパースに合わせて配置します。
接地面は隠すようにすると自然に設置することができます。
川などの自然物にはパースはありません。
マスクを使い、川にしたい部分のみ残るように消していきます。
元の写真の地形を活かすように、地面に生えている草や、石を利用しましょう。
葉っぱの形をしたブラシなどを使用し、自然になるようになじませます。

合成した写真を加工する
設置した素材を統一感が出るようになじませたり、描き足したりしていきます。
描きたいイメージに合わせて試行錯誤していくことが大切です。
このイラストでは、大まかに下記の加工を行ないました。

- 色調補正を使用し、細かい部分の色を調整する
- 新規レイヤーを作成し、パーツのレイヤーにクリッピング。乗算やオーバーレイなどのレイヤー効果で色を馴染ませる
- 全体にオーバーレイでオレンジ色を被せて夕焼けを表現
- 距離感を出すために空気遠近法を使用。スクリーンレイヤーで遠景に青色をのせる
- 前景には木の描き足し
- 細部に影の追加
- 全体に光を追加
完成したイラストはこちらです!

フォトバッシュのやり方をもっと詳しく動画で解説!7日間の無料お試し視聴もあります
パルミーの月謝制講座では、フォトバッシュのやり方をさらに詳しくご紹介しています。
イラストのクオリティを上げたい、かっこいい背景を描きたい人におすすめです!

ゾウノセ先生「同じ素材で一緒に作業!フォトバッシュ入門」では、講座で使用しているものと同じ写真をダウンロードすることができます。
また、講座で詳細な手順を学びながら仕上げることができるので、より理解を深めることができます! 講座では他にもこんな学びが得られます。
- 写真の接続部を違和感なく合成する方法
- 合成後の色味調整のコツ
- 質感を損なわず陰影を表現するやり方
無料お試しでは、これらの講座をはじめとする全200以上の講座が全部視聴出来ます! パルミーの月謝制詳細についてはこちらから!
背景イラストを描くときに、ゼロから描くのはハードルが高い、なかなかうまく描けないとお悩みの方も多いと思います。
そんな方におすすめしたいのが、「フォトバッシュ」と呼ばれる写真を加工して背景イラストにする技法です。ゲームや映画のコンセプトアートなどにも多く使用されている技法で、リアルな背景を制作することが出来ます。
今回はイラストレーターのゾウノセ先生によるパルミー月謝制講座「同じ素材で一緒に作業!フォトバッシュ入門」から一部抜粋して、フォトバッシュの過程をご紹介します!
写真から背景を作るフォトバッシュ講座を紹介!
この講座では、写真を組み合わせてリアルな背景イラストを作成する過程をご紹介します。
※この講座の元となったパルミー月謝制講座「同じ素材で一緒に作業!フォトバッシュ入門」ではより詳しく解説しております。講座について詳しくはこちら
フォトバッシュとは?
「フォトバッシュ」とは、複数の写真を組み合わせて加工し、1枚のイラストを作成する方法です。
写真を組み合わせることで、ゼロから手描きをする必要がなく、リアルで完成度の高いイラストを作成することができます。

写真素材を準備する
まずは写真を用意します。
今回はゾウノセ先生が撮影した写真を使用します。
ベースになる写真と、パーツとして使用する写真が複数枚あると良いでしょう。
ベースに使用する写真

パーツとして使用する写真

ベースになる写真にはメインになる建物がないので、パーツとなる写真を組み合わせてメインの建物を作ります。
写真に近景、中景、遠景のイメージを描き加えながら写真を選ぶのがコツです。

写真を使うときの注意点
写真には著作権があるので、自分で撮った写真を使用しましょう。
また、被写体にも権利が発生します。看板や美術的な建物などには注意が必要です。
商用利用可能な写真素材もありますが、規約が変更になる場合があり、後のトラブルに繋がる可能性があります。
自分で撮影した写真を使用するのが一番安全といえるでしょう。
アイレベルを決める
写真を配置していく前に、ベースとなる写真からアイレベルを読み取ります。
アイレベルとは水平線に位置する部分で、そこに向かってパースが収束していく、いわば「パースの基準点」です。
建物など、角度のある面を元にアイレベルを算出していきます。
写真の中で、建物など角度のある横方向に伸びる辺を2本選びます。できるだけ離れた位置の2本を使うとわかりやすいでしょう。辺を延長していき、交わった点が消失点です。
消失点に交わる水平線がアイレベルとなります。

ここからさらにざっくりとした二点透視のガイドを作成しました。
これを基準にして写真を配置していきます。
CLIP STUDIOを使用している人は、「パース定規」を活用すると便利です。

素材の切り出し
写真を合成するために、それぞれの写真から必要な素材を切り出していく作業を行ないます。
選択範囲を手作業で作成する方法と自動選択を使った方法があるので、場合によって使い分けていきましょう。

選択範囲を手作業で作成する方法
新規レイヤーを作成し、切り出したい部分を描写していきます。
描写したレイヤーを右クリックし、「レイヤーから選択範囲」で選択範囲を指定します。
切り出したい写真を選択範囲を使ってコピペをすると、その部分だけ切り出すことができます。
選択範囲を自動選択で作成する方法
空などの、面積が広く色が単調の場合は、自動選択ツールを使用すると近似色が選択されて一気に選択できるので便利です。
地面の部分は他の写真と馴染ませることになるので、投げ縄ツールなどで大まかに選択します。
今回は空と地面を消して、城の部分だけ切り出しました。
建物にパースがかかっている場合は、自由変形を使用してまっすぐにしておきます。
抜き出した写真の保存は忘れずに!
写真を合成する
切り出した素材を実際に貼り付けて合成していきます。
後ろのものは隠れることがあるので、手前から貼り付けていくと効率的です。
異なる写真を同じ空間上に設置するために、アイレベルに合わせて貼り付けていきましょう。
前後感を意識し、自由変形をしながらパースに合わせて配置します。
接地面は隠すようにすると自然に設置することができます。
川などの自然物にはパースはありません。
マスクを使い、川にしたい部分のみ残るように消していきます。
元の写真の地形を活かすように、地面に生えている草や、石を利用しましょう。
葉っぱの形をしたブラシなどを使用し、自然になるようになじませます。

合成した写真を加工する
設置した素材を統一感が出るようになじませたり、描き足したりしていきます。
描きたいイメージに合わせて試行錯誤していくことが大切です。
このイラストでは、大まかに下記の加工を行ないました。

- 色調補正を使用し、細かい部分の色を調整する
- 新規レイヤーを作成し、パーツのレイヤーにクリッピング。乗算やオーバーレイなどのレイヤー効果で色を馴染ませる
- 全体にオーバーレイでオレンジ色を被せて夕焼けを表現
- 距離感を出すために空気遠近法を使用。スクリーンレイヤーで遠景に青色をのせる
- 前景には木の描き足し
- 細部に影の追加
- 全体に光を追加
完成したイラストはこちらです!

フォトバッシュのやり方をもっと詳しく動画で解説!7日間の無料お試し視聴もあります
パルミーの月謝制講座では、フォトバッシュのやり方をさらに詳しくご紹介しています。
イラストのクオリティを上げたい、かっこいい背景を描きたい人におすすめです!

ゾウノセ先生「同じ素材で一緒に作業!フォトバッシュ入門」では、講座で使用しているものと同じ写真をダウンロードすることができます。
また、講座で詳細な手順を学びながら仕上げることができるので、より理解を深めることができます! 講座では他にもこんな学びが得られます。
- 写真の接続部を違和感なく合成する方法
- 合成後の色味調整のコツ
- 質感を損なわず陰影を表現するやり方
無料お試しでは、これらの講座をはじめとする全200以上の講座が全部視聴出来ます! パルミーの月謝制詳細についてはこちらから!
イラレポを投稿しよう

