背景の描き方(教室編)。キャラクターイラストに世界観を与えよう
背景の描き方(教室編)。キャラクターイラストに世界観を与えよう
キャラクターは描けるけど、背景の描き方が分からない……。
キャラクターイラストの背景は、描いた方がいいのかな?
人物が存在する舞台やシチュエーションは、背景を描くことで伝わりやすくなります。
背景の描き方を学んで、キャラクターの世界観を表現してみませんか?
今回は、イラストレーターのうた坊先生による、パルミー月謝制講座「キャライラスト背景講座【教室編】」より、内容を一部抜粋してご紹介します。
CLIP STUDIO PAINT(クリスタ)を使って、キャラクターイラストの背景を描く手順を見ていきましょう。
イラストを描く前の準備
①何を描きたいのか、テーマを決める

今回のイラストのテーマは、「夕日の綺麗な放課後の教室」です。
最初にテーマを決めておくことで、イラストの方針で迷ったときに間違った方向に進むのを防げます。
うた坊先生は、以下の理由からイラストのテーマを決めました。
・日直で放課後に残っており、帰ろうとしているところに遭遇した場面を描きたかった
・教室に差し込む光や影を描くのが好きだった
皆さんも、自分の好きなもの・描きたいものから、テーマを決めてみてください。
②資料をたくさん集める
最初に決めたテーマに沿って、資料を集めます。
自分の好きな作家さんのイラストや、これから描こうとしている背景・物の写真を用意しておきましょう。
背景のイラスト制作では、今まで描いたことがない物も数多く出てくると思います。
資料をたくさん用意して、形・構造・色の参考にしてみてください。
背景の制作手順
完成までの5つの工程

背景を描く際の流れを紹介しています。
- 大ラフ
- 陰影のイメージラフ
- 色をのせたラフ
- 清書
- 仕上げ
①大ラフ
大ラフの工程では、背景の物の配置や構図など、大枠の部分を決めていきます。
②陰影のイメージラフ
グレースケールで陰影を描き、光と影のイメージを確定させます。
③色をのせたラフ
オーバーレイなどで陰影ラフに色をのせて、色のイメージを決めます。
④清書
背景の塗り込みをします。
線画が必要な箇所には線を入れ、キャラクターの調整もします。
⑤仕上げ
背景にぼかしを入れてキャラクターを目立つようにしたり、イラスト全体にエフェクトを入れたりします。
仕上げをして微調整を終えたら、イラストの完成です。
教室背景の描き方
背景の大ラフ~陰影ラフ
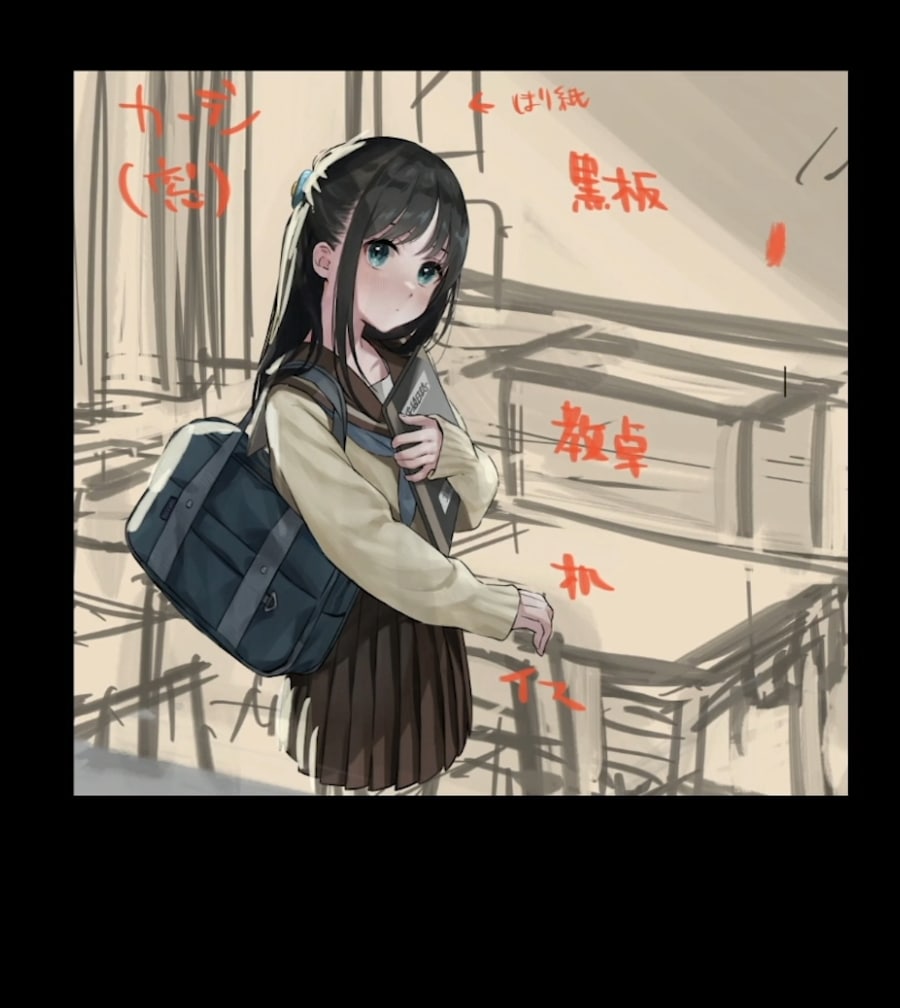
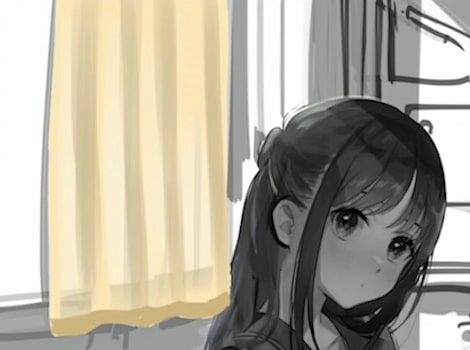
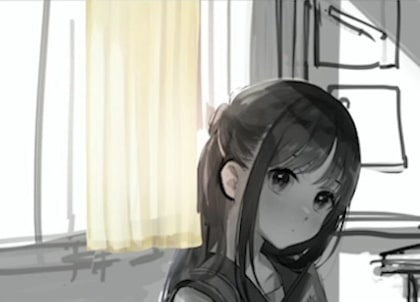
1.背景のパーツを描く

背景の解説のため、キャラクターは清書してあります。
大ラフでは、背景のパーツの位置や全体の構図を決めていきます。
この段階では細部は考えずに、大まかな線でざっくりと描いていきましょう。
キャラクターの周りは目立つ箇所なので、傍にある机・椅子から大ラフを描いています。

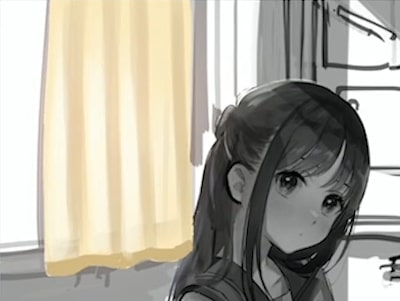
大ラフを途中まで描いたら、レイヤーを薄くします。
今まで描いた背景を下に薄く表示させながら、上から描き重ねるようにして形を整えます。
一発で正しい形を取るのが難しい場合は、レイヤーを何枚か重ねながら描いてみてください。

黒板や教卓、カーテンを描いています。
背景のパーツが追加されたことにより、キャラクターがどこにいるのか明確になってきました。
大ラフの最後にトリミングで構図を調整するので、背景を広めに描いています。
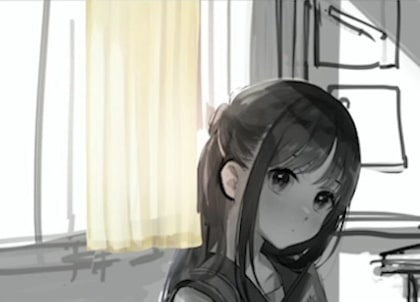
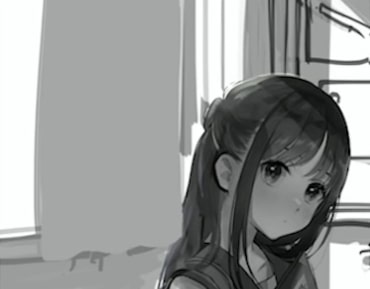
2.光と影を描き込む

イメージ通りの背景に仕上げるために、大まかに陰影をつけて雰囲気を掴んでおきましょう。
カーテンの近くにある窓から光が入ってきて、教室内を照らしています。
キャラクターの髪の毛や鞄にも、光を追加しています。
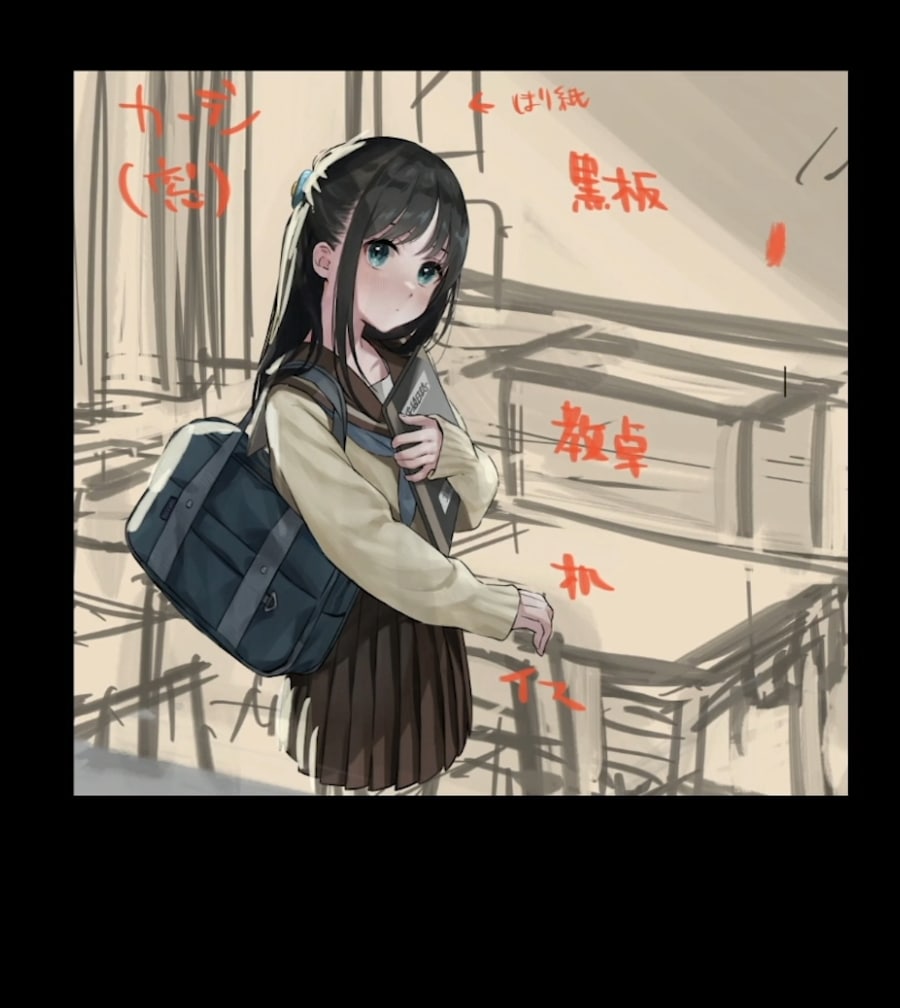
3.トリミングをする

黒帯を作って、枠を動かしながら画面を決めていきます。
トリミングをする範囲を決めて、大ラフの工程の終了です。
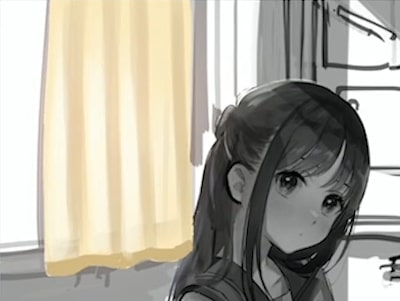
4.大ラフを整えて陰影ラフを描く

清書をしやすくするために、今まで描いてきた大ラフを整えます。
パースのフカン具合を弱くして、陰影を具体的にしています。
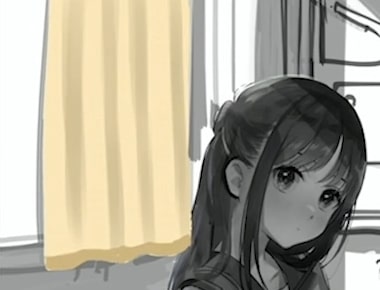
カーテンの清書(着彩)
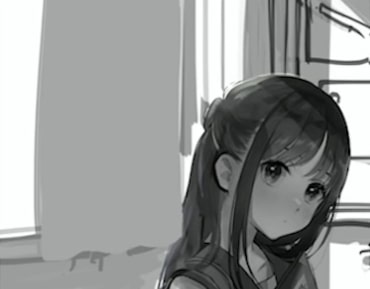
1.カーテンのベースを描く

カーテンは、グレースケールで明暗を意識しながら描き進めます。
新規レイヤーを作成して、[ブラシツール]や[塗りつぶしツール]で、カーテンのシルエットを作りましょう。
後で影をつけるので、明るめの灰色を使っています。
2.カーテンの影・フチを描く

カーテンの影とフチを描くための、2つの新規レイヤーを作成します。
[筆ツール]→[透明水彩]で、カーテンの影を塗ります。
左にある窓から光が差し込んでくるので、カーテンの山の右側に影をつけましょう。
カーテンの下端のフチも、暗い灰色で塗り分けています。
3.カーテンのフォルダにレイヤーマスクを設定する

カーテンのベースの選択範囲を作っている状態で、カーテンのフォルダにレイヤーマスクを設定しましょう。
フォルダにレイヤーマスクを設定することで、フォルダ内にあるレイヤーに描き込む際、カーテンのシルエットからはみ出さなくなります。
Ctrlを押しながらレイヤーパレットのサムネイルをクリックすると、選択範囲を簡単に作れます。
[レイヤーマスクを作成]ボタンも、レイヤーパレット内に設置されています。
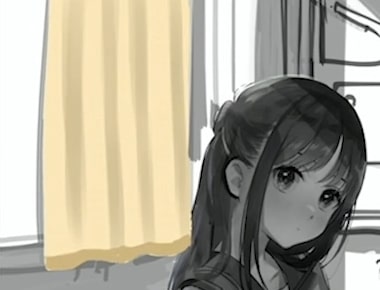
4.カーテンに色をつける

カーテンのベース・影・フチに色をつけるための、3つの新規レイヤーを作成します。
ベース・影・フチを描いたレイヤーにそれぞれクリッピングした後、黄色系の色をのせて色付けします。
5.カーテンを透明にする

カーテンに透明感を加えます。
カーテンのベースを描いたレイヤーに、[レイヤーマスクを作成]からマスクを作りましょう。

カラーパレットから「透明色」を選択して、[透明水彩]を使ってレイヤーマスクに塗っていきましょう。
レイヤーマスクに透明色を塗ると、レイヤーに描かれているものが透明になります。
カーテンの質感などに活用してみてください。
6.カーテンに光を入れる

カーテンのフォルダの上に、2つの新規レイヤーを作ります。
片方のレイヤーは、合成モードを「オーバーレイ」に設定します。
[エアブラシツール]→[柔らか]で、カーテン全体に優しめの光を入れましょう。
もう片方のレイヤーは、合成モードを「スクリーン」に設定します。
[透明水彩]で、カーテンの山の左側にハイライトを入れます。
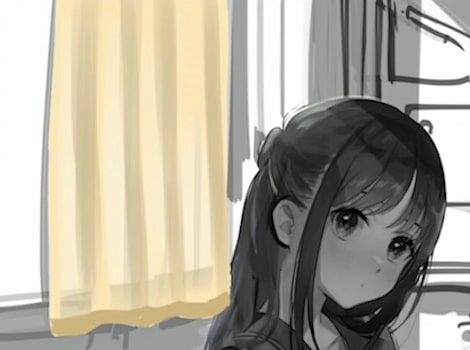
完成見本のカーテン

完成見本のカーテンも、同様の手順で作画をしています。
黒板の清書(着彩)
1.黒板のシルエットを描く

黒板は陰影を塗り込まないので、最初から色をつけて描いていきます。
新規レイヤーを作成して、[図形ツール]→[長方形]で黒板のシルエットを作りましょう。
長方形のままだとパースに合っていないので、黒板の端を削ります。
[図形ツール]→[直線]で描画色を透明にして、黒板の端を少し消します。
2.黒板のフレームを描く

黒板のフレームを描くための、2つの新規レイヤーを作成します。
灰色を選択して、[直線]で黒板の左端と下端にフレームを描きましょう。
別レイヤーに、下端のフレームの上面を描きます。
フレームの違う面だと分かるように、暗い灰色を使っています。
3.黒板のフレームに影を塗る

フレームの影を塗るための、2つの新規レイヤーを作成します。
[筆ツール]→[透明水彩]を選択して、左端・下端のフレームに影を塗りましょう。
暗い灰色を使って、金属の質感を出します。
下端のフレームの上面にも、同じように影を塗ります。
4.黒板のフレームに光を塗る

新規レイヤーを作成して、左端・下端のフレームに光を入れます。
フレームの明るい部分の中央付近に、[透明水彩]で光を塗りましょう。
やや青みがある色と、白色に近い色を使っています。
5.用紙・マグネットを描く

用紙とマグネットを描くための、2つの新規レイヤーを作成します。
[図形ツール]→[長方形]を使って、白色で用紙を描きます。
更に[自由変形]を使って、用紙の傾きを黒板に合わせます。
用紙の上部に、マグネットを追加します。
[図形ツール]→[楕円]を使って、赤色で正円を描きましょう。
Shiftキーを押しながら[楕円]を操作すると、正円が簡単に作れます。
6.マグネット・用紙の陰影を塗る

マグネットのハイライト、マグネットの落ち影、用紙の落ち影を描くための、3つの新規レイヤーを作成します。
マグネットには、[透明水彩]でハイライトを入れます。
用紙には、マグネットの落ち影を描きましょう。
画面左の窓側から光が入るので、右側に[透明水彩]で影を入れます。
黒板には、用紙の落ち影を描きます。
同じく、[透明水彩]で影を入れましょう。
7.黒板に文字を入れる

[鉛筆ツール]→[パステル]などで、用紙の下の方に文字のような模様を描きます。
黒板は遠い位置にあるので、文字のように見えればOKです。
また、[パステル]のブラシ濃度を下げて、右側に汚し用の線を描いています。
8.黒板に汚れを作る

[色混ぜツール]→[指先]を選択して、ブラシサイズを大きめにしましょう。
[指先]で黒板に描いた線をなぞることで、自然な汚れが表現できます。
完成見本の黒板

完成見本の黒板も、同様の手順で作画をしています。
更に清書や仕上げをして完成!

更に、机・椅子・窓・床などの清書をして、仕上げを加えてイラストの完成です。
清書で各パーツを塗った後は、画面全体に光と影の効果を加えて、より雰囲気の感じられる放課後の教室に仕上げています。
キャライラスト背景講座【教室編】をもっと詳しく動画で解説!7日間の無料お試しで視聴しよう!
パルミーの月謝制講座「キャライラスト背景講座【教室編】」では、他にもイラストの背景の描き方を、より詳しく動画で解説しています。

- 背景イラストを魅力的に見せるコツ
- 背景パーツの描き方の手順
- 机・椅子・床・窓などの塗り方の実演
- パース定規の活用方法
- 光と影の効果・仕上げの手順
光や影を活かして、魅力的な教室のイラストに仕上げる手順を解説しています。
世界観を表現するための背景の描き方を、ぜひ学んでみてください。
また、パルミーの月謝制会員は、様々な背景講座を視聴することができます。

「初めてでも描ける!背景入門講座2」は、パース・アイレベルなどの背景の基礎から学べる講座です。
他にも、草むら・木・建物・空・地面など、様々なモチーフの描き方を解説しています。
無料お試しでは、これらの講座をはじめとする200以上の講座が全部視聴できます!
パルミーの月謝制講座の詳細についてはこちらから!
キャラクターは描けるけど、背景の描き方が分からない……。
キャラクターイラストの背景は、描いた方がいいのかな?
人物が存在する舞台やシチュエーションは、背景を描くことで伝わりやすくなります。
背景の描き方を学んで、キャラクターの世界観を表現してみませんか?
今回は、イラストレーターのうた坊先生による、パルミー月謝制講座「キャライラスト背景講座【教室編】」より、内容を一部抜粋してご紹介します。
CLIP STUDIO PAINT(クリスタ)を使って、キャラクターイラストの背景を描く手順を見ていきましょう。
イラストを描く前の準備
①何を描きたいのか、テーマを決める

今回のイラストのテーマは、「夕日の綺麗な放課後の教室」です。
最初にテーマを決めておくことで、イラストの方針で迷ったときに間違った方向に進むのを防げます。
うた坊先生は、以下の理由からイラストのテーマを決めました。
・日直で放課後に残っており、帰ろうとしているところに遭遇した場面を描きたかった
・教室に差し込む光や影を描くのが好きだった
皆さんも、自分の好きなもの・描きたいものから、テーマを決めてみてください。
②資料をたくさん集める
最初に決めたテーマに沿って、資料を集めます。
自分の好きな作家さんのイラストや、これから描こうとしている背景・物の写真を用意しておきましょう。
背景のイラスト制作では、今まで描いたことがない物も数多く出てくると思います。
資料をたくさん用意して、形・構造・色の参考にしてみてください。
全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!背景の制作手順
完成までの5つの工程

背景を描く際の流れを紹介しています。
- 大ラフ
- 陰影のイメージラフ
- 色をのせたラフ
- 清書
- 仕上げ
①大ラフ
大ラフの工程では、背景の物の配置や構図など、大枠の部分を決めていきます。
②陰影のイメージラフ
グレースケールで陰影を描き、光と影のイメージを確定させます。
③色をのせたラフ
オーバーレイなどで陰影ラフに色をのせて、色のイメージを決めます。
④清書
背景の塗り込みをします。
線画が必要な箇所には線を入れ、キャラクターの調整もします。
⑤仕上げ
背景にぼかしを入れてキャラクターを目立つようにしたり、イラスト全体にエフェクトを入れたりします。
仕上げをして微調整を終えたら、イラストの完成です。
教室背景の描き方
背景の大ラフ~陰影ラフ
1.背景のパーツを描く

背景の解説のため、キャラクターは清書してあります。
大ラフでは、背景のパーツの位置や全体の構図を決めていきます。
この段階では細部は考えずに、大まかな線でざっくりと描いていきましょう。
キャラクターの周りは目立つ箇所なので、傍にある机・椅子から大ラフを描いています。

大ラフを途中まで描いたら、レイヤーを薄くします。
今まで描いた背景を下に薄く表示させながら、上から描き重ねるようにして形を整えます。
一発で正しい形を取るのが難しい場合は、レイヤーを何枚か重ねながら描いてみてください。

黒板や教卓、カーテンを描いています。
背景のパーツが追加されたことにより、キャラクターがどこにいるのか明確になってきました。
大ラフの最後にトリミングで構図を調整するので、背景を広めに描いています。
2.光と影を描き込む

イメージ通りの背景に仕上げるために、大まかに陰影をつけて雰囲気を掴んでおきましょう。
カーテンの近くにある窓から光が入ってきて、教室内を照らしています。
キャラクターの髪の毛や鞄にも、光を追加しています。
3.トリミングをする

黒帯を作って、枠を動かしながら画面を決めていきます。
トリミングをする範囲を決めて、大ラフの工程の終了です。
4.大ラフを整えて陰影ラフを描く

清書をしやすくするために、今まで描いてきた大ラフを整えます。
パースのフカン具合を弱くして、陰影を具体的にしています。
カーテンの清書(着彩)
1.カーテンのベースを描く

カーテンは、グレースケールで明暗を意識しながら描き進めます。
新規レイヤーを作成して、[ブラシツール]や[塗りつぶしツール]で、カーテンのシルエットを作りましょう。
後で影をつけるので、明るめの灰色を使っています。
2.カーテンの影・フチを描く

カーテンの影とフチを描くための、2つの新規レイヤーを作成します。
[筆ツール]→[透明水彩]で、カーテンの影を塗ります。
左にある窓から光が差し込んでくるので、カーテンの山の右側に影をつけましょう。
カーテンの下端のフチも、暗い灰色で塗り分けています。
3.カーテンのフォルダにレイヤーマスクを設定する

カーテンのベースの選択範囲を作っている状態で、カーテンのフォルダにレイヤーマスクを設定しましょう。
フォルダにレイヤーマスクを設定することで、フォルダ内にあるレイヤーに描き込む際、カーテンのシルエットからはみ出さなくなります。
Ctrlを押しながらレイヤーパレットのサムネイルをクリックすると、選択範囲を簡単に作れます。
[レイヤーマスクを作成]ボタンも、レイヤーパレット内に設置されています。
4.カーテンに色をつける

カーテンのベース・影・フチに色をつけるための、3つの新規レイヤーを作成します。
ベース・影・フチを描いたレイヤーにそれぞれクリッピングした後、黄色系の色をのせて色付けします。
5.カーテンを透明にする

カーテンに透明感を加えます。
カーテンのベースを描いたレイヤーに、[レイヤーマスクを作成]からマスクを作りましょう。

カラーパレットから「透明色」を選択して、[透明水彩]を使ってレイヤーマスクに塗っていきましょう。
レイヤーマスクに透明色を塗ると、レイヤーに描かれているものが透明になります。
カーテンの質感などに活用してみてください。
6.カーテンに光を入れる

カーテンのフォルダの上に、2つの新規レイヤーを作ります。
片方のレイヤーは、合成モードを「オーバーレイ」に設定します。
[エアブラシツール]→[柔らか]で、カーテン全体に優しめの光を入れましょう。
もう片方のレイヤーは、合成モードを「スクリーン」に設定します。
[透明水彩]で、カーテンの山の左側にハイライトを入れます。
完成見本のカーテン

完成見本のカーテンも、同様の手順で作画をしています。
黒板の清書(着彩)
1.黒板のシルエットを描く

黒板は陰影を塗り込まないので、最初から色をつけて描いていきます。
新規レイヤーを作成して、[図形ツール]→[長方形]で黒板のシルエットを作りましょう。
長方形のままだとパースに合っていないので、黒板の端を削ります。
[図形ツール]→[直線]で描画色を透明にして、黒板の端を少し消します。
2.黒板のフレームを描く

黒板のフレームを描くための、2つの新規レイヤーを作成します。
灰色を選択して、[直線]で黒板の左端と下端にフレームを描きましょう。
別レイヤーに、下端のフレームの上面を描きます。
フレームの違う面だと分かるように、暗い灰色を使っています。
3.黒板のフレームに影を塗る

フレームの影を塗るための、2つの新規レイヤーを作成します。
[筆ツール]→[透明水彩]を選択して、左端・下端のフレームに影を塗りましょう。
暗い灰色を使って、金属の質感を出します。
下端のフレームの上面にも、同じように影を塗ります。
4.黒板のフレームに光を塗る

新規レイヤーを作成して、左端・下端のフレームに光を入れます。
フレームの明るい部分の中央付近に、[透明水彩]で光を塗りましょう。
やや青みがある色と、白色に近い色を使っています。
5.用紙・マグネットを描く

用紙とマグネットを描くための、2つの新規レイヤーを作成します。
[図形ツール]→[長方形]を使って、白色で用紙を描きます。
更に[自由変形]を使って、用紙の傾きを黒板に合わせます。
用紙の上部に、マグネットを追加します。
[図形ツール]→[楕円]を使って、赤色で正円を描きましょう。
Shiftキーを押しながら[楕円]を操作すると、正円が簡単に作れます。
6.マグネット・用紙の陰影を塗る

マグネットのハイライト、マグネットの落ち影、用紙の落ち影を描くための、3つの新規レイヤーを作成します。
マグネットには、[透明水彩]でハイライトを入れます。
用紙には、マグネットの落ち影を描きましょう。
画面左の窓側から光が入るので、右側に[透明水彩]で影を入れます。
黒板には、用紙の落ち影を描きます。
同じく、[透明水彩]で影を入れましょう。
7.黒板に文字を入れる

[鉛筆ツール]→[パステル]などで、用紙の下の方に文字のような模様を描きます。
黒板は遠い位置にあるので、文字のように見えればOKです。
また、[パステル]のブラシ濃度を下げて、右側に汚し用の線を描いています。
8.黒板に汚れを作る

[色混ぜツール]→[指先]を選択して、ブラシサイズを大きめにしましょう。
[指先]で黒板に描いた線をなぞることで、自然な汚れが表現できます。
完成見本の黒板

完成見本の黒板も、同様の手順で作画をしています。
更に清書や仕上げをして完成!

更に、机・椅子・窓・床などの清書をして、仕上げを加えてイラストの完成です。
清書で各パーツを塗った後は、画面全体に光と影の効果を加えて、より雰囲気の感じられる放課後の教室に仕上げています。
キャライラスト背景講座【教室編】をもっと詳しく動画で解説!7日間の無料お試しで視聴しよう!
パルミーの月謝制講座「キャライラスト背景講座【教室編】」では、他にもイラストの背景の描き方を、より詳しく動画で解説しています。

- 背景イラストを魅力的に見せるコツ
- 背景パーツの描き方の手順
- 机・椅子・床・窓などの塗り方の実演
- パース定規の活用方法
- 光と影の効果・仕上げの手順
光や影を活かして、魅力的な教室のイラストに仕上げる手順を解説しています。
世界観を表現するための背景の描き方を、ぜひ学んでみてください。
また、パルミーの月謝制会員は、様々な背景講座を視聴することができます。

「初めてでも描ける!背景入門講座2」は、パース・アイレベルなどの背景の基礎から学べる講座です。
他にも、草むら・木・建物・空・地面など、様々なモチーフの描き方を解説しています。
無料お試しでは、これらの講座をはじめとする200以上の講座が全部視聴できます!
パルミーの月謝制講座の詳細についてはこちらから!
初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!イラレポを投稿しよう