アナログ風のデジタルイラストの描き方!クリスタを使った制作工程
アナログ風のデジタルイラストの描き方!クリスタを使った制作工程
手描きの温かみが感じられる、アナログ風のイラストに仕上げる方法は?
デジタルの作業環境で、アナログ感のあるタッチを出す描き方を覚えてみましょう。
今回は、パルミー月謝制講座「鉛筆線画でアナログ風デジタルイラスト講座」より、内容を一部抜粋してご紹介します。
鉛筆(シャーペン)で描いたアナログ線画をスキャンして、デジタルで色塗りしていく手順を見ていきましょう。
アナログ風のデジタルイラストの描き方 基礎知識

作例のような手描き感のあるイラストをどのように制作していくか、手順を見ていきましょう。
イラスト制作の流れ
- アナログで線画を描く
- アナログの線画をスキャンする
- デジタルで色塗りをする
下書きはどうするの?

アナログで線画を描く際に、下書きを敷いて作業をします。
アナログで描いた下書きを使っても、デジタルで描いた絵を印刷して下書きとして使っても、どちらでもOKです。
トレス台をお持ちの方は、トレス台で下書きに光を当てて、透過させながら線画を描いていきましょう。
他にも、デジタルで描いた下書きを薄い色でコピー用紙に印刷して、その用紙に上から線画を描いていく方法があります。
この方法であれば、トレス台は必要ありません。
線画のスキャン方法は?
スキャナーをお持ちでなくても、コンビニのマルチコピー機でスキャンができます。
アナログの線画をデジタルに取り込む際に活用してみてください。
他にも、スマホで撮影してデジタルデータとして取り込む方法があります。
アナログ線画の3つのポイント
線画の工程に入る前に、アナログ線画で気をつけたい3つのポイントを紹介しています。
外側のシルエットは太めの線

線に強弱をつけることで、メリハリのある生き生きとした線画に見せることができます。
キャラクターの外側のシルエットは、線を太めに描くのがオススメです。
内側のタッチは細めの線

内側のタッチ線は、細めの線を入れていきましょう。
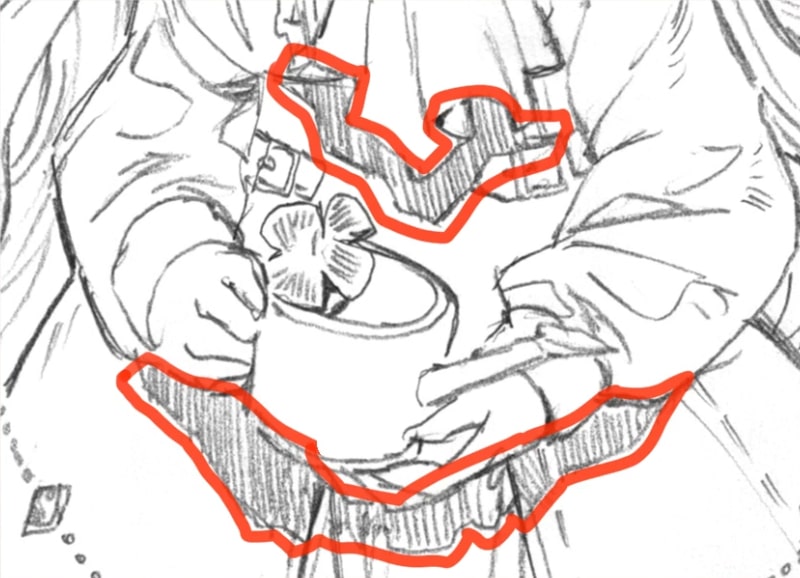
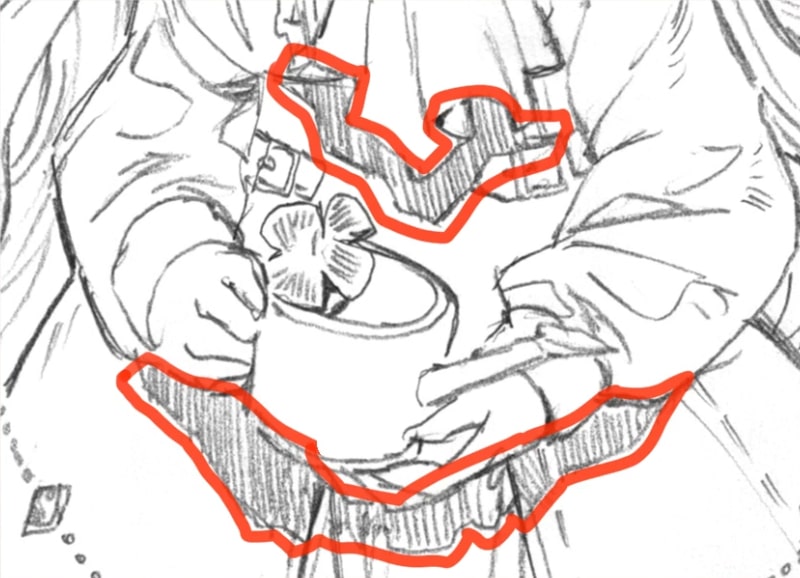
タッチ線の部分を赤色で表示しています。
細めの線を描くときは、シャーペンを立てるようにして芯の尖った部分を使います。
落ち影のラインは同じ向きに揃える

リボンや手の落ち影にはタッチ線を引いて、光が当たっていない箇所であることを表現します。
タッチ線は、線のラインが交差しないように同じ向きで引きましょう。
アナログ風のデジタルイラストの描き方 制作の手順
①アナログで線画を描く
使用する画材
シャーペンと消しゴムを使用します。
芯の硬さは多少柔らかい方が描きやすく、B~2B辺りがオススメです。
今回は、デジタルで描いた下書きをコピー用紙に薄く印刷して、その上から線画を描いていきます。
何回もなぞるように線を描いてもよい

リボンやウサギの耳、羽根の輪郭はシルエットに当たる部分なので、太めの線で描きます。
線を一回のストロークで描かずに、何回もなぞるように線を描いてもOKです。
ストロークが引きやすいように紙を回転させる

髪の内側のタッチ線は、手の力を抜いて弱めの線で引きます。
ところどころで紙を回転させながら、自分の描きやすいストロークで線を引きましょう。
線の向きが変わる度に何回も用紙の角度を変えながら、線画を描いていきます。
輪郭線を描いた後、中の線を描く

リボンの輪郭は少し太めの線で描きます。
輪郭線を描いた後に、リボンの内側のタッチ線を描いていきましょう。
服のシワをタッチ線で表現する

服のシワは、力を抜いた柔らかい線で表現します。
シワの流れに沿って、タッチ線を描いていきます。
線画の完成

ドレスやフリル、落ち影なども描き進めて、線画の完成です。
②アナログの線画をスキャンする
線画を抽出する
スキャンした直後は、用紙の白い部分と線画が一体になっています。
色が塗れるように、線画の部分だけを抽出しましょう。

ペイントソフトのCLIP STUDIO PAINT(クリスタ)で、線画を抽出する方法を紹介します。
メニューバーの[編集]から[輝度を透明度に変換]を選択します。
白い部分が透明に変換され、黒い線画の部分だけを抽出できました。
白色の背景レイヤーを作る

線画だけだと見づらいので、線画の下に背景レイヤーを作成します。
背景レイヤーは、[塗りつぶし]ツールで白色を塗りつぶします。
線画の色を柔らかくする
新規レイヤーを作成して、線画レイヤーにクリッピングします。
新しく作ったレイヤーに、茶色系の色を置いて線画の色を柔らかくしましょう。

使用した色は解説図の2色です。
- 全ての線に濃い茶色を乗せる
- 次に、肌に近い線だけに薄い茶色を乗せる

塗りの工程では、明るい肌色も入ってきます。
肌の近くの線は明るめにしておくと、線と塗りが馴染みます。
目の下部・顔の輪郭・髪の毛といった箇所に、薄い茶色を乗せています。
用紙の雰囲気を出す

背景レイヤーの上に、新規レイヤーを作成します。
新しく作ったレイヤーに、[塗りつぶし]ツールで黄色系の色を塗りましょう。
背景色が白色から黄色がかった色に変わり、色褪せた用紙の雰囲気が出るようになりました。
更に、線画レイヤーの合成モードを「乗算」にして不透明度を下げると、線画が用紙の色に馴染みます。
③デジタルで色塗りをする
ブラシとレイヤーの準備
CLIP STUDIO ASSETSで公開されている[オイルパステル]を使って、色塗りをします。
色塗り用のレイヤーは、線画レイヤーと背景レイヤーの間に作成します。
解説では、一枚の色塗りレイヤーに全てのパーツを塗っていきますが、レイヤーを分けて色塗りをしても問題ありません。
自分の塗りやすい方法で塗っていきましょう。
ブラシサイズを変更しながら塗っていく

顔のパーツを塗ります。
小さめのブラシサイズで顔と髪の境界付近を塗った後に、大きめのブラシサイズで顔の中央を塗っていくと、スムーズに塗りつぶせます。
塗りのムラは残しておく

顔を塗り終えたら、上から白目の部分を塗り、次に目の部分を塗っていきます。
[オイルパステル]は筆圧によって不透明度が変わりやすく、塗りのムラができやすいブラシです。
色塗りのムラはアナログ感を感じやすい部分でもあるので、そのまま残しておいてOKです。
また、線画から塗りが少しはみ出しているぐらいであれば、消さずに進めても問題ありません。
しっかり塗りたいところはGペンも使う

髪と顔の境目など、しっかり塗りたい箇所は[Gペン]で塗ります。
[Gペン]を使うのは一部で、基本的には[オイルパステル]を使用します。
ブラシのタッチが活かせる「透明色」

色を薄くしたい箇所がある場合、[消しゴム]は使わずに、[オイルパステル]で透明色を塗りましょう。
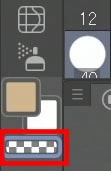
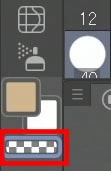
解説図は、ツールパレット内で透明色を選んでいる状態です。

透明色を選んでいる状態で[オイルパステル]で塗ると、[オイルパステル]のタッチを保ったまま色が消せます。

再び描画色を選び直して、[オイルパステル]で色を置いていきます。
タッチを残したまま、色を薄くすることができました。
明るくしたい箇所などには、透明色を使った塗り直しが効果的です。
混色しながら塗っていく

[オイルパステル]は色が混ざりやすいブラシです。
色合いを鮮やかにしたいパーツは、ブラシの特性を活かして混色しながら塗っていきましょう。
ウサギの耳のパーツは、濃い茶色・薄い茶色・赤色と複数の色を置いて、色を溶かすように塗っていきます。
イラストの完成

ベースを塗った後は、影を塗って陰影をつけていきます。
グラデーションや色味も足して、色のバリエーションも増やしましょう。
最後に、細かい箇所の描き足しや、アナログ感を強調させる加工を施して、イラストの完成です!
「鉛筆線画でアナログ風デジタルイラスト講座」をもっと詳しく動画で解説!7日間の無料お試しで視聴しよう!
パルミーの月謝制講座「鉛筆線画でアナログ風デジタルイラスト講座」では、線画から色塗りまでの工程を、より詳しく動画で解説しています。

- 線画や色塗りの実演
- アナログ感が出る色選びのコツ
- 影の塗り方
- グラデーションや色味の追加
- アナログ感を強調する加工

アナログの線画からデジタルの色塗りまで、制作の工程を通して学べる講座です。
ぜひ講座を受講して、アナログ風のデジタルイラストを描いてみてください。
無料お試しでは、この講座をはじめとする200以上の講座が全部視聴できます!

手描きの温かみが感じられる、アナログ風のイラストに仕上げる方法は?
デジタルの作業環境で、アナログ感のあるタッチを出す描き方を覚えてみましょう。
今回は、パルミー月謝制講座「鉛筆線画でアナログ風デジタルイラスト講座」より、内容を一部抜粋してご紹介します。
鉛筆(シャーペン)で描いたアナログ線画をスキャンして、デジタルで色塗りしていく手順を見ていきましょう。
アナログ風のデジタルイラストの描き方 基礎知識

作例のような手描き感のあるイラストをどのように制作していくか、手順を見ていきましょう。
イラスト制作の流れ
- アナログで線画を描く
- アナログの線画をスキャンする
- デジタルで色塗りをする
下書きはどうするの?

アナログで線画を描く際に、下書きを敷いて作業をします。
アナログで描いた下書きを使っても、デジタルで描いた絵を印刷して下書きとして使っても、どちらでもOKです。
トレス台をお持ちの方は、トレス台で下書きに光を当てて、透過させながら線画を描いていきましょう。
他にも、デジタルで描いた下書きを薄い色でコピー用紙に印刷して、その用紙に上から線画を描いていく方法があります。
この方法であれば、トレス台は必要ありません。
線画のスキャン方法は?
スキャナーをお持ちでなくても、コンビニのマルチコピー機でスキャンができます。
アナログの線画をデジタルに取り込む際に活用してみてください。
他にも、スマホで撮影してデジタルデータとして取り込む方法があります。
アナログ線画の3つのポイント
線画の工程に入る前に、アナログ線画で気をつけたい3つのポイントを紹介しています。
外側のシルエットは太めの線

線に強弱をつけることで、メリハリのある生き生きとした線画に見せることができます。
キャラクターの外側のシルエットは、線を太めに描くのがオススメです。
内側のタッチは細めの線

内側のタッチ線は、細めの線を入れていきましょう。
タッチ線の部分を赤色で表示しています。
細めの線を描くときは、シャーペンを立てるようにして芯の尖った部分を使います。
落ち影のラインは同じ向きに揃える

リボンや手の落ち影にはタッチ線を引いて、光が当たっていない箇所であることを表現します。
タッチ線は、線のラインが交差しないように同じ向きで引きましょう。
全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!アナログ風のデジタルイラストの描き方 制作の手順
①アナログで線画を描く
使用する画材
シャーペンと消しゴムを使用します。
芯の硬さは多少柔らかい方が描きやすく、B~2B辺りがオススメです。
今回は、デジタルで描いた下書きをコピー用紙に薄く印刷して、その上から線画を描いていきます。
何回もなぞるように線を描いてもよい

リボンやウサギの耳、羽根の輪郭はシルエットに当たる部分なので、太めの線で描きます。
線を一回のストロークで描かずに、何回もなぞるように線を描いてもOKです。
ストロークが引きやすいように紙を回転させる

髪の内側のタッチ線は、手の力を抜いて弱めの線で引きます。
ところどころで紙を回転させながら、自分の描きやすいストロークで線を引きましょう。
線の向きが変わる度に何回も用紙の角度を変えながら、線画を描いていきます。
輪郭線を描いた後、中の線を描く

リボンの輪郭は少し太めの線で描きます。
輪郭線を描いた後に、リボンの内側のタッチ線を描いていきましょう。
服のシワをタッチ線で表現する

服のシワは、力を抜いた柔らかい線で表現します。
シワの流れに沿って、タッチ線を描いていきます。
線画の完成

ドレスやフリル、落ち影なども描き進めて、線画の完成です。
②アナログの線画をスキャンする
線画を抽出する
スキャンした直後は、用紙の白い部分と線画が一体になっています。
色が塗れるように、線画の部分だけを抽出しましょう。

ペイントソフトのCLIP STUDIO PAINT(クリスタ)で、線画を抽出する方法を紹介します。
メニューバーの[編集]から[輝度を透明度に変換]を選択します。
白い部分が透明に変換され、黒い線画の部分だけを抽出できました。
白色の背景レイヤーを作る

線画だけだと見づらいので、線画の下に背景レイヤーを作成します。
背景レイヤーは、[塗りつぶし]ツールで白色を塗りつぶします。
線画の色を柔らかくする
新規レイヤーを作成して、線画レイヤーにクリッピングします。
新しく作ったレイヤーに、茶色系の色を置いて線画の色を柔らかくしましょう。

使用した色は解説図の2色です。
- 全ての線に濃い茶色を乗せる
- 次に、肌に近い線だけに薄い茶色を乗せる

塗りの工程では、明るい肌色も入ってきます。
肌の近くの線は明るめにしておくと、線と塗りが馴染みます。
目の下部・顔の輪郭・髪の毛といった箇所に、薄い茶色を乗せています。
用紙の雰囲気を出す

背景レイヤーの上に、新規レイヤーを作成します。
新しく作ったレイヤーに、[塗りつぶし]ツールで黄色系の色を塗りましょう。
背景色が白色から黄色がかった色に変わり、色褪せた用紙の雰囲気が出るようになりました。
更に、線画レイヤーの合成モードを「乗算」にして不透明度を下げると、線画が用紙の色に馴染みます。
③デジタルで色塗りをする
ブラシとレイヤーの準備
CLIP STUDIO ASSETSで公開されている[オイルパステル]を使って、色塗りをします。
色塗り用のレイヤーは、線画レイヤーと背景レイヤーの間に作成します。
解説では、一枚の色塗りレイヤーに全てのパーツを塗っていきますが、レイヤーを分けて色塗りをしても問題ありません。
自分の塗りやすい方法で塗っていきましょう。
ブラシサイズを変更しながら塗っていく

顔のパーツを塗ります。
小さめのブラシサイズで顔と髪の境界付近を塗った後に、大きめのブラシサイズで顔の中央を塗っていくと、スムーズに塗りつぶせます。
塗りのムラは残しておく

顔を塗り終えたら、上から白目の部分を塗り、次に目の部分を塗っていきます。
[オイルパステル]は筆圧によって不透明度が変わりやすく、塗りのムラができやすいブラシです。
色塗りのムラはアナログ感を感じやすい部分でもあるので、そのまま残しておいてOKです。
また、線画から塗りが少しはみ出しているぐらいであれば、消さずに進めても問題ありません。
しっかり塗りたいところはGペンも使う

髪と顔の境目など、しっかり塗りたい箇所は[Gペン]で塗ります。
[Gペン]を使うのは一部で、基本的には[オイルパステル]を使用します。
ブラシのタッチが活かせる「透明色」

色を薄くしたい箇所がある場合、[消しゴム]は使わずに、[オイルパステル]で透明色を塗りましょう。
解説図は、ツールパレット内で透明色を選んでいる状態です。

透明色を選んでいる状態で[オイルパステル]で塗ると、[オイルパステル]のタッチを保ったまま色が消せます。

再び描画色を選び直して、[オイルパステル]で色を置いていきます。
タッチを残したまま、色を薄くすることができました。
明るくしたい箇所などには、透明色を使った塗り直しが効果的です。
混色しながら塗っていく

[オイルパステル]は色が混ざりやすいブラシです。
色合いを鮮やかにしたいパーツは、ブラシの特性を活かして混色しながら塗っていきましょう。
ウサギの耳のパーツは、濃い茶色・薄い茶色・赤色と複数の色を置いて、色を溶かすように塗っていきます。
イラストの完成

ベースを塗った後は、影を塗って陰影をつけていきます。
グラデーションや色味も足して、色のバリエーションも増やしましょう。
最後に、細かい箇所の描き足しや、アナログ感を強調させる加工を施して、イラストの完成です!
「鉛筆線画でアナログ風デジタルイラスト講座」をもっと詳しく動画で解説!7日間の無料お試しで視聴しよう!
パルミーの月謝制講座「鉛筆線画でアナログ風デジタルイラスト講座」では、線画から色塗りまでの工程を、より詳しく動画で解説しています。

- 線画や色塗りの実演
- アナログ感が出る色選びのコツ
- 影の塗り方
- グラデーションや色味の追加
- アナログ感を強調する加工

アナログの線画からデジタルの色塗りまで、制作の工程を通して学べる講座です。
ぜひ講座を受講して、アナログ風のデジタルイラストを描いてみてください。
無料お試しでは、この講座をはじめとする200以上の講座が全部視聴できます!

初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!イラレポを投稿しよう