
 立体的で美しい!キャラクターの髪を美しくする髪の毛の塗り方講座
立体的で美しい!キャラクターの髪を美しくする髪の毛の塗り方講座
風になびく髪って美しくて目を惹きますよね!
でもイラストで髪のさらさら・つやつやとした質感を表現するのは難しいものです。
この髪の塗り方講座で髪を塗る手順やコツを学び、思わず触りたくなるような魅力的な髪を描けるようになりましょう!
髪の毛のベース塗り
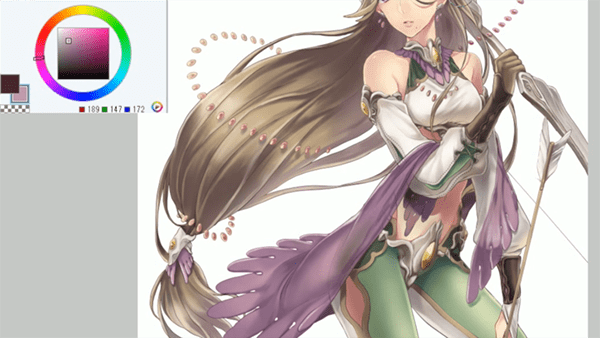
ベタ塗りのベースを塗った状態から始めます。色相は髪の金、紫、緑の3色でまとめています。

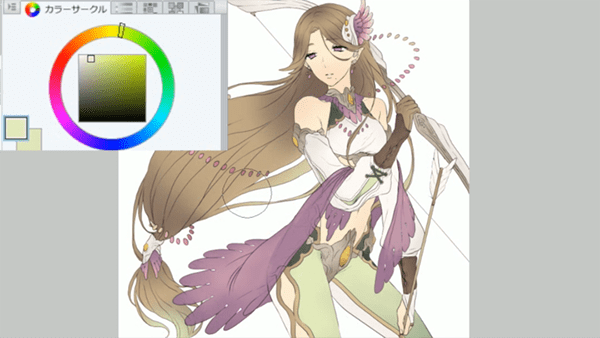
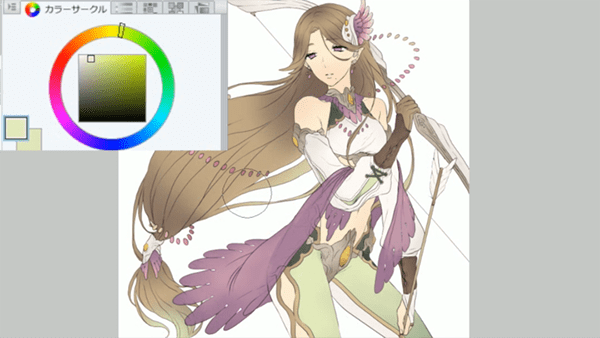
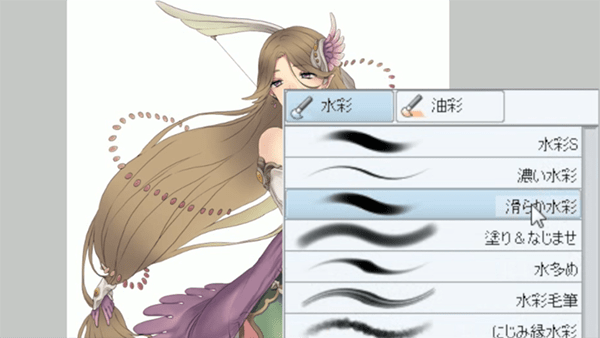
最初にベースとして全体におおまかにグラデーションをつけます。
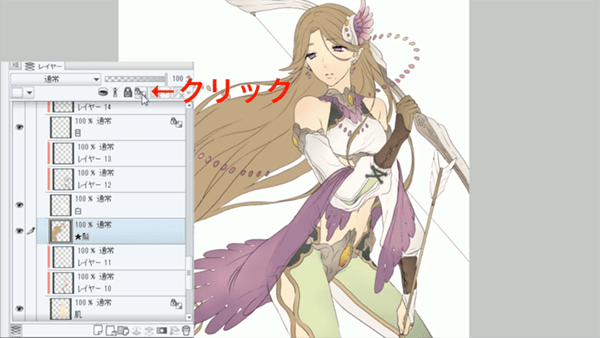
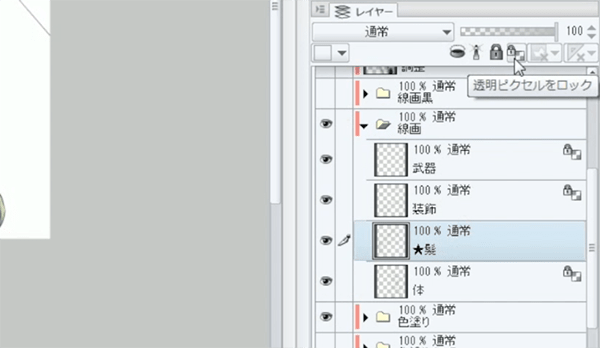
色を塗るレイヤーの「透明部分をロック」を選択するとはみ出さずに塗ることができます。

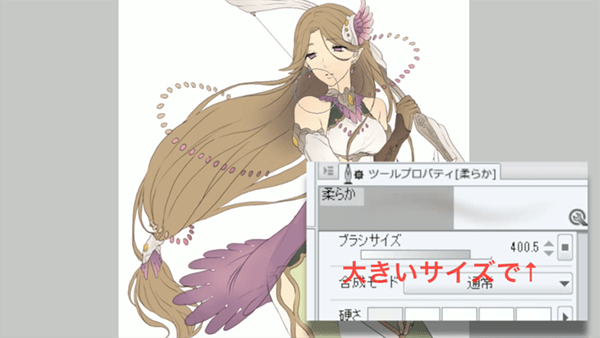
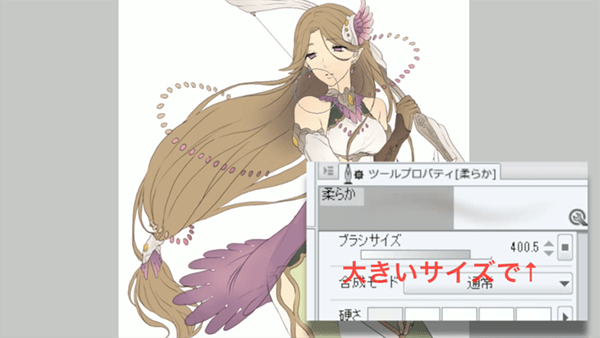
大きいサイズのブラシで塗ると自然なグラデーションを作ることができます。

立体感を出すために、つむじ、頭の真ん中、凹凸が付いている部分の色を暗くし、手前に出ている部分の濃度と彩度を高くしましょう。

髪の毛に影をつける
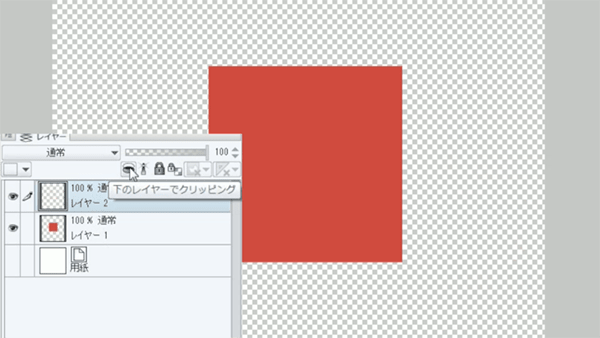
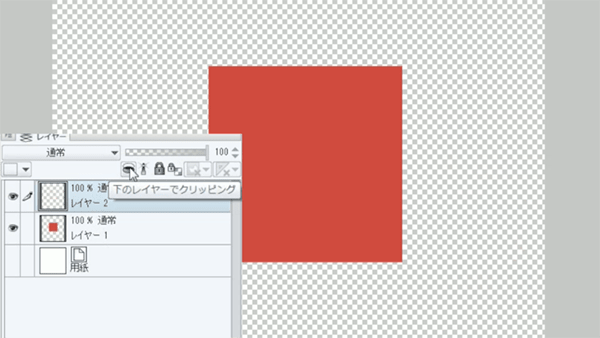
クリッピング機能について簡単に説明します。
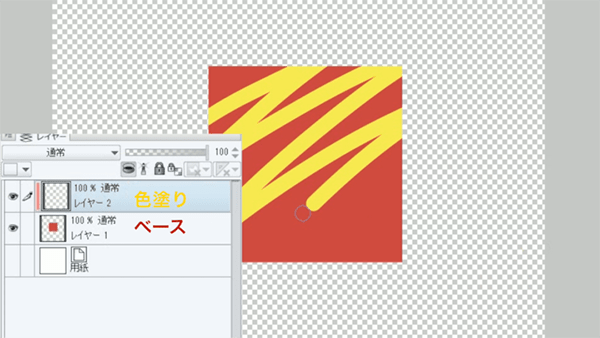
まずはベースレイヤーの上に新しいレイヤーを作り、クリッピングアイコンをクリックします。

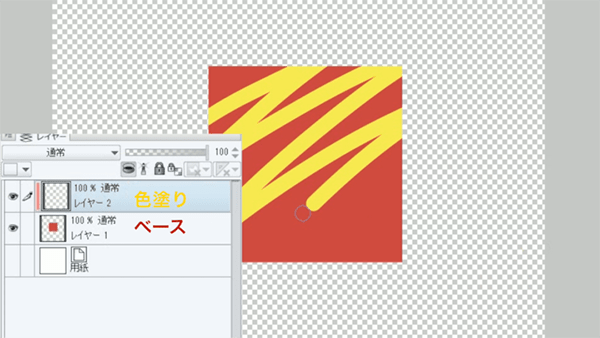
クリッピングするとクリッピングしたレイヤーで色を塗った範囲からはみ出さずに塗ることができます。
塗り残し部分があってもベースレイヤーを修正することで色塗りのレイヤーにも反映されるのでとても便利な機能です。

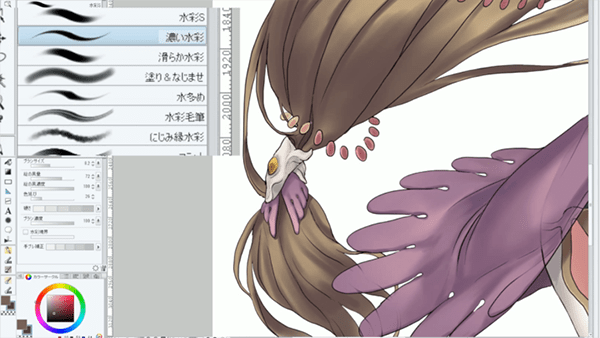
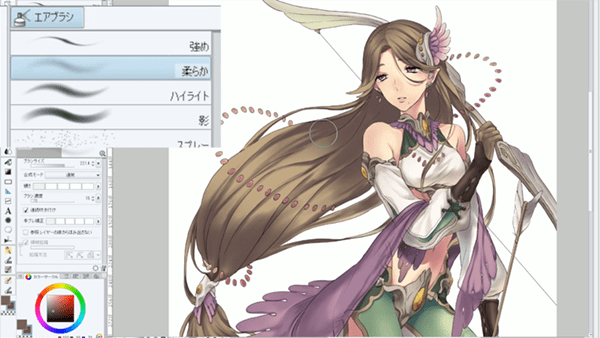
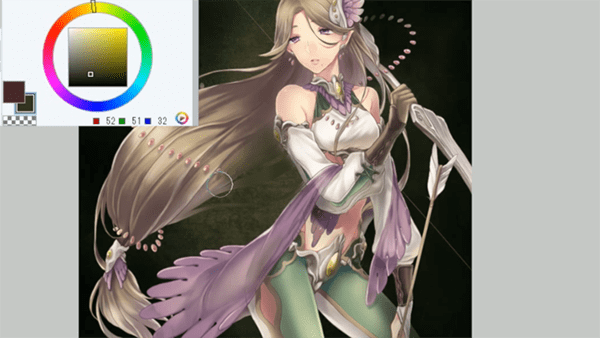
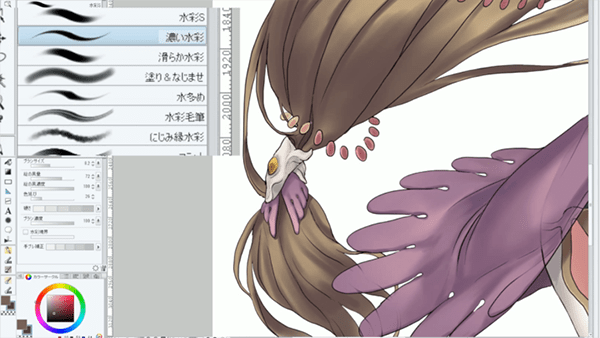
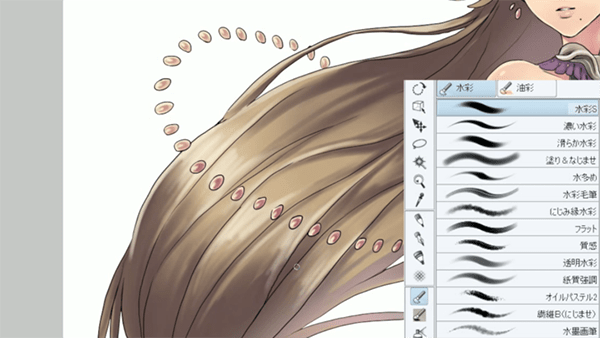
それでは影を塗っていきます。
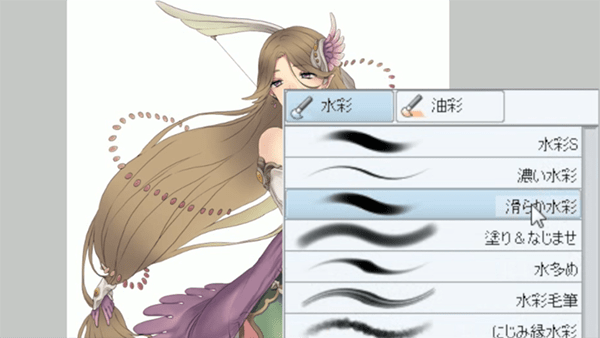
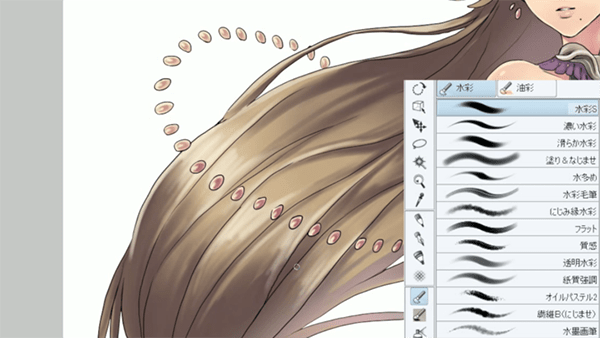
今回は主に水彩S、濃い水彩、滑らか水彩の3種類のブラシを使います。

影を塗るときは重なっている物との距離に注意しましょう。
重なっている部分が近いと影は濃くはっきりと、遠いと薄くぼんやりとした影になります。


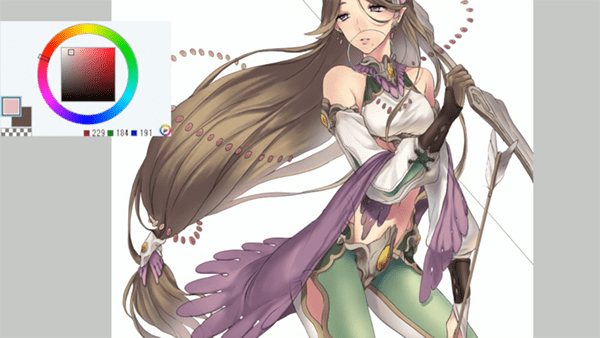
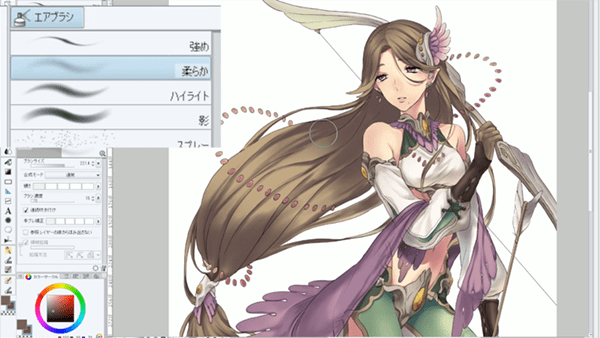
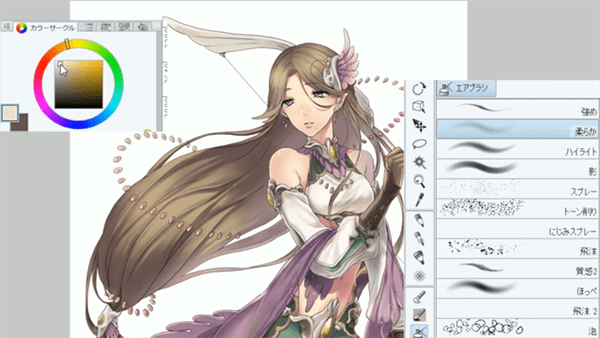
ある程度塗れたらレイヤーの透明部分をロックして、エアブラシで色を振ります。
空気感を意識してあまり重くならないよう薄めの色を置きましょう。

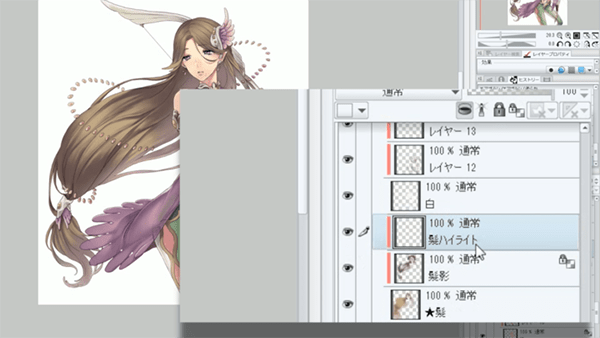
髪にハイライトを入れる
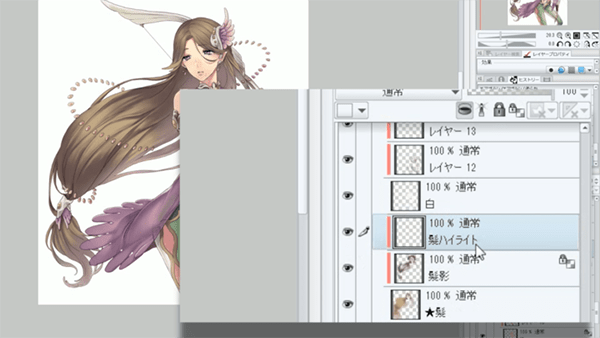
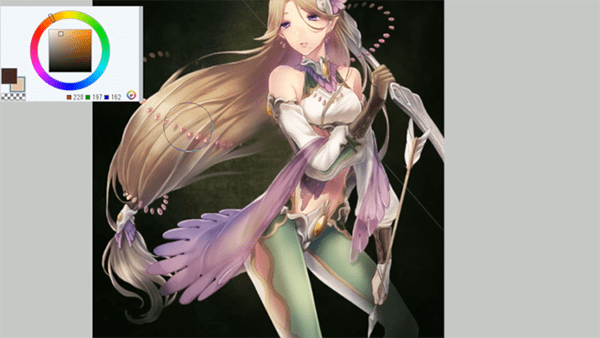
ハイライトを塗るレイヤーを作ります。影と同じように新規レイヤーを作りベースにクリッピングします。

水彩ブラシとエアブラシを使ってベースよりも明るい色で塗ります。

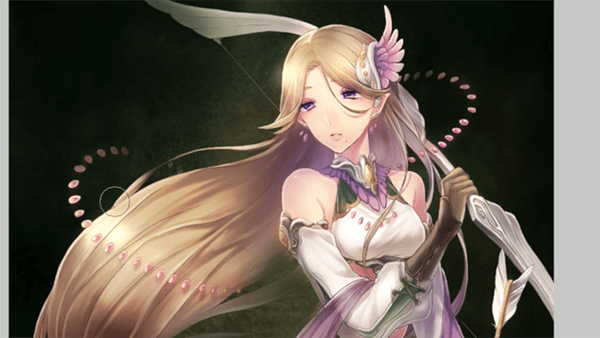
細いブラシで髪の一本一本を意識したタッチで膨らんだ部分を中心に描写してから、太いブラシでなじませるように描くと立体感が出ます。

また、立体感を重視した塗り方だけでなく『透明感とツヤの出し方』に特化した講座もあるので、参考にしてみてくださいね。
髪の毛の仕上げ
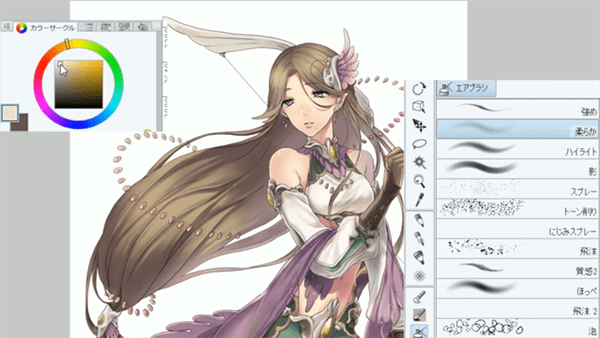
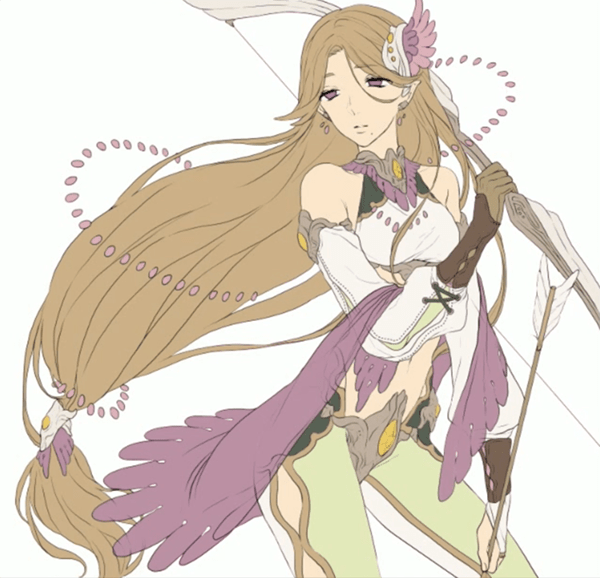
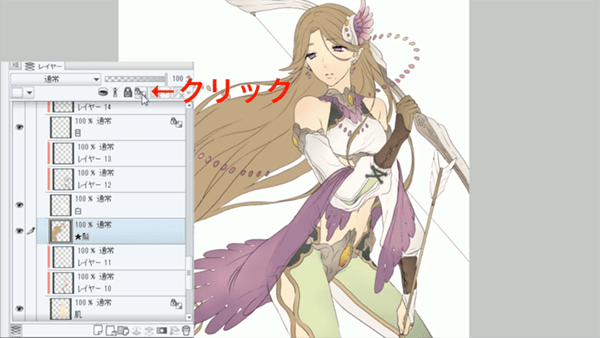
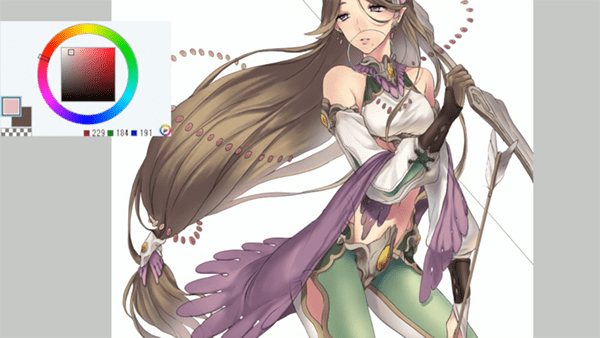
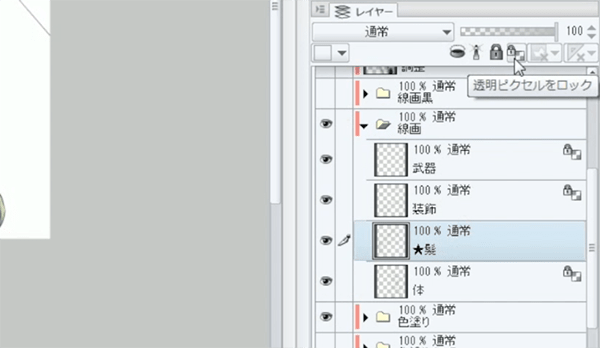
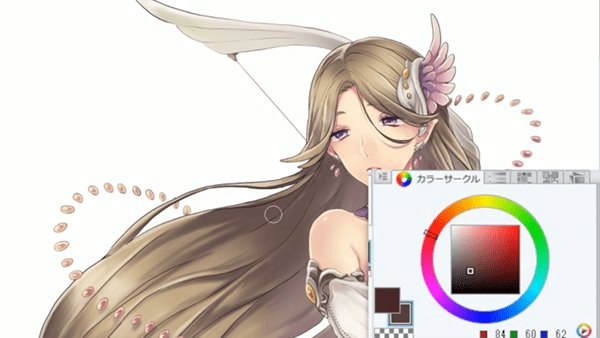
線画の色を変えます。まず線画レイヤーの透明部分をロックします。

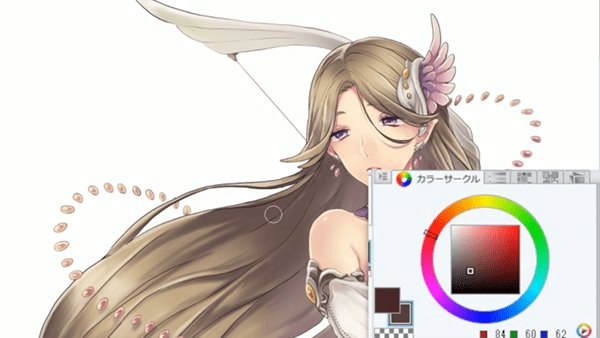
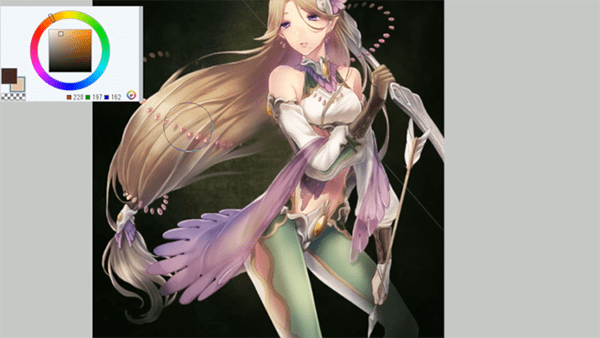
色はスポイトで付近の色を抽出して色の濃度と彩度を上げたものを使い、エアブラシで線の色を変えます。

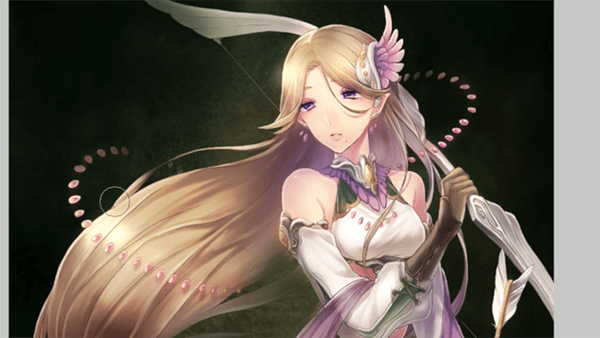
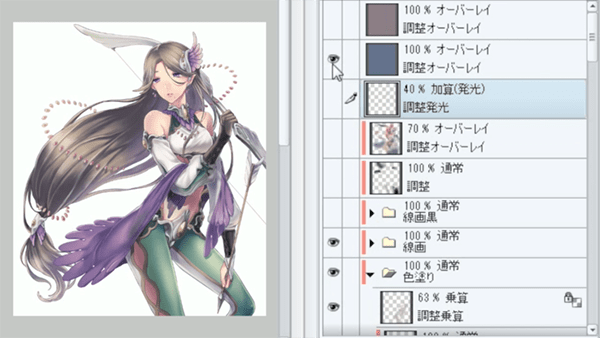
最後に全体的な色の調整をします。
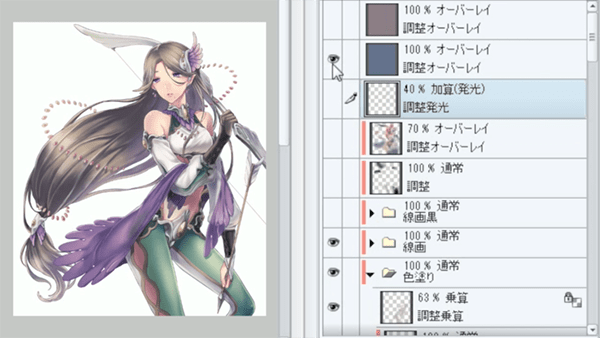
全体の手順としては、乗算、通常、オーバーレイ、発光の4つのレイヤーで色をなじませてからオーバーレイレイヤーで全体の色をまとめます。

まず乗算レイヤーで部位の塗りが足りない部分を塗ります。
特に別レイヤーが隣接する部分では影のつけ方に誤差が生じやすいのでこの段階で調整します。

次に通常レイヤーでキャラクターを背景になじませて遠近感を出します。

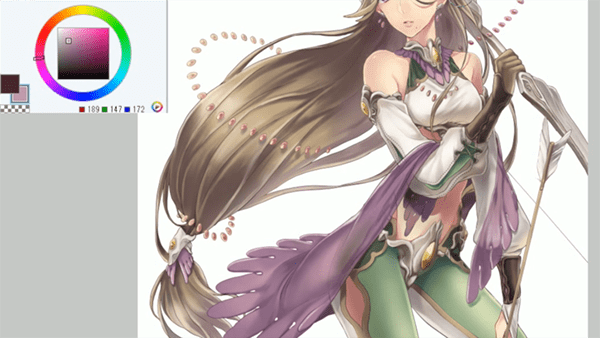
オーバーレイレイヤーでは単調になっている部分に色相の幅をもたせたり、隣り合う色を反射させたりします。

発光レイヤーでは金属、宝石、髪といった光を集めやすいものを輝かせて質感を強調します。

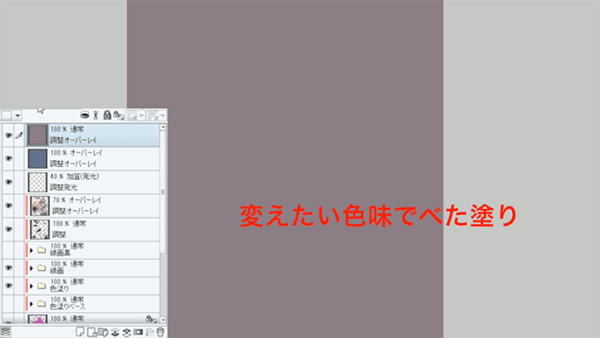
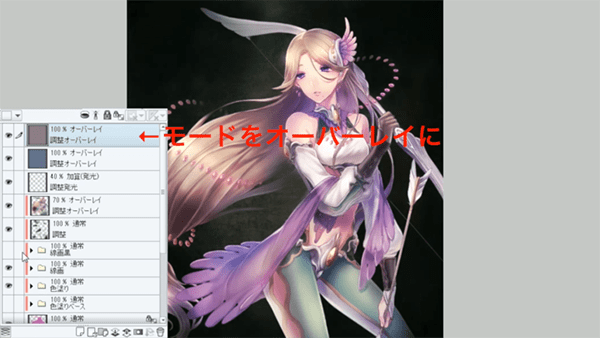
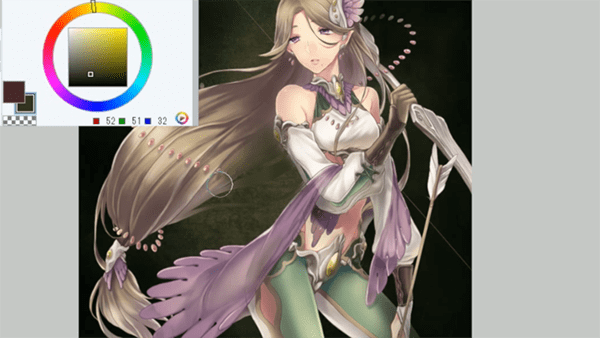
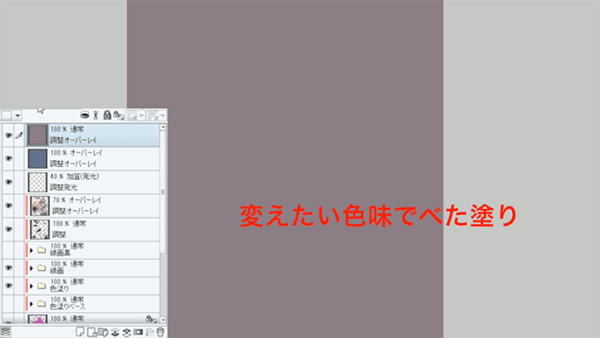
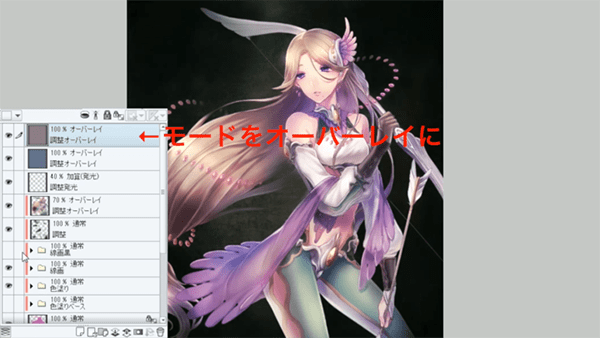
最後に全体の色をまとめます。
新規レイヤーを変えたい色で全体をベタ塗りし、合成モードをオーバーレイにしたら完成です。


まとめ
髪の毛の塗り方講座はいかがでしたか?また動画講座では実際にイラストを描いていきながら解説を行っていますのでぜひ見てみてください。
また、パルミーでは塗り方だけでなく「髪型の種類を紹介した講座」も公開しているので、ぜひ参考にしてみてくださいね。
イラレポ
投稿完了
風になびく髪って美しくて目を惹きますよね!
でもイラストで髪のさらさら・つやつやとした質感を表現するのは難しいものです。
この髪の塗り方講座で髪を塗る手順やコツを学び、思わず触りたくなるような魅力的な髪を描けるようになりましょう!
髪の毛のベース塗り
ベタ塗りのベースを塗った状態から始めます。色相は髪の金、紫、緑の3色でまとめています。

最初にベースとして全体におおまかにグラデーションをつけます。
色を塗るレイヤーの「透明部分をロック」を選択するとはみ出さずに塗ることができます。

大きいサイズのブラシで塗ると自然なグラデーションを作ることができます。

立体感を出すために、つむじ、頭の真ん中、凹凸が付いている部分の色を暗くし、手前に出ている部分の濃度と彩度を高くしましょう。

髪の毛に影をつける
クリッピング機能について簡単に説明します。
まずはベースレイヤーの上に新しいレイヤーを作り、クリッピングアイコンをクリックします。

クリッピングするとクリッピングしたレイヤーで色を塗った範囲からはみ出さずに塗ることができます。
塗り残し部分があってもベースレイヤーを修正することで色塗りのレイヤーにも反映されるのでとても便利な機能です。

それでは影を塗っていきます。
今回は主に水彩S、濃い水彩、滑らか水彩の3種類のブラシを使います。

影を塗るときは重なっている物との距離に注意しましょう。
重なっている部分が近いと影は濃くはっきりと、遠いと薄くぼんやりとした影になります。


ある程度塗れたらレイヤーの透明部分をロックして、エアブラシで色を振ります。
空気感を意識してあまり重くならないよう薄めの色を置きましょう。

髪にハイライトを入れる
ハイライトを塗るレイヤーを作ります。影と同じように新規レイヤーを作りベースにクリッピングします。

水彩ブラシとエアブラシを使ってベースよりも明るい色で塗ります。

細いブラシで髪の一本一本を意識したタッチで膨らんだ部分を中心に描写してから、太いブラシでなじませるように描くと立体感が出ます。

また、立体感を重視した塗り方だけでなく『透明感とツヤの出し方』に特化した講座もあるので、参考にしてみてくださいね。
髪の毛の仕上げ
線画の色を変えます。まず線画レイヤーの透明部分をロックします。

色はスポイトで付近の色を抽出して色の濃度と彩度を上げたものを使い、エアブラシで線の色を変えます。

最後に全体的な色の調整をします。
全体の手順としては、乗算、通常、オーバーレイ、発光の4つのレイヤーで色をなじませてからオーバーレイレイヤーで全体の色をまとめます。

まず乗算レイヤーで部位の塗りが足りない部分を塗ります。
特に別レイヤーが隣接する部分では影のつけ方に誤差が生じやすいのでこの段階で調整します。

次に通常レイヤーでキャラクターを背景になじませて遠近感を出します。

オーバーレイレイヤーでは単調になっている部分に色相の幅をもたせたり、隣り合う色を反射させたりします。

発光レイヤーでは金属、宝石、髪といった光を集めやすいものを輝かせて質感を強調します。

最後に全体の色をまとめます。
新規レイヤーを変えたい色で全体をベタ塗りし、合成モードをオーバーレイにしたら完成です。


まとめ
髪の毛の塗り方講座はいかがでしたか?また動画講座では実際にイラストを描いていきながら解説を行っていますのでぜひ見てみてください。
また、パルミーでは塗り方だけでなく「髪型の種類を紹介した講座」も公開しているので、ぜひ参考にしてみてくださいね。




