【超初心者向け】デジタルイラストの描き方の手順。クリスタの使い方から解説
【超初心者向け】デジタルイラストの描き方の手順。クリスタの使い方から解説
デジタルイラストはどうやって作るの?
まずは、ペイントソフトの基礎知識やイラスト制作の手順から覚えてみるのがオススメです。
今回は、パルミー月謝制講座「キャラクターイラスト入門講座」より、内容を一部抜粋してご紹介します。
デジタルでキャラクターイラストを制作するための、基礎知識や手順を見ていきましょう。
デジタルイラストで使用するペイントソフト
初心者の方にはクリスタがオススメ
クリスタとは何か?

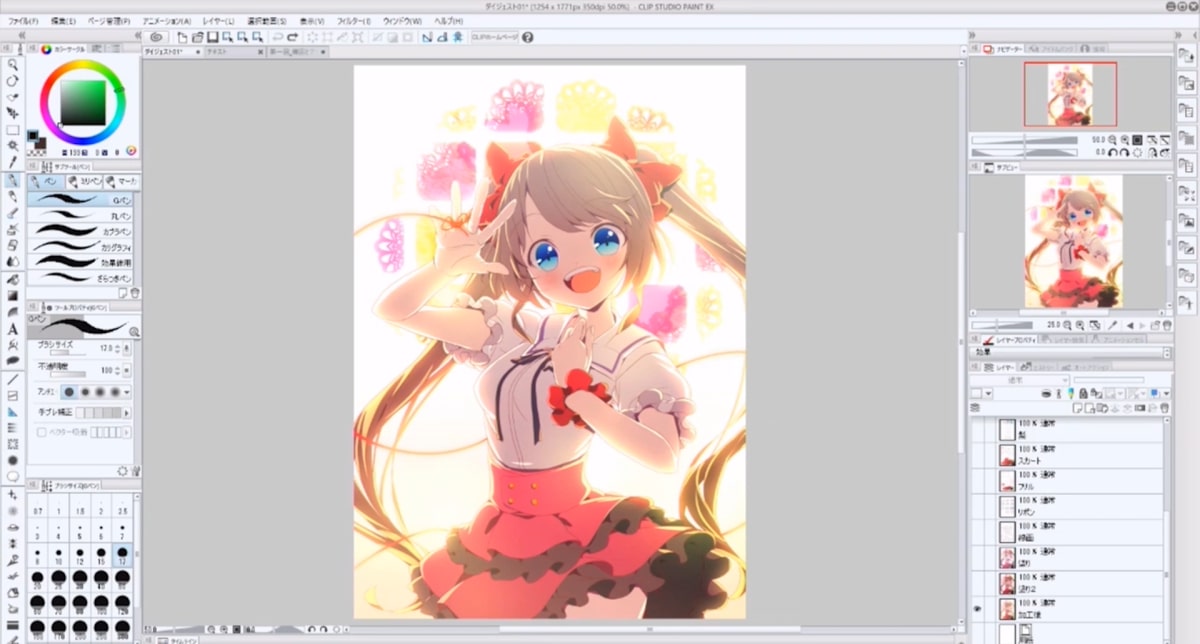
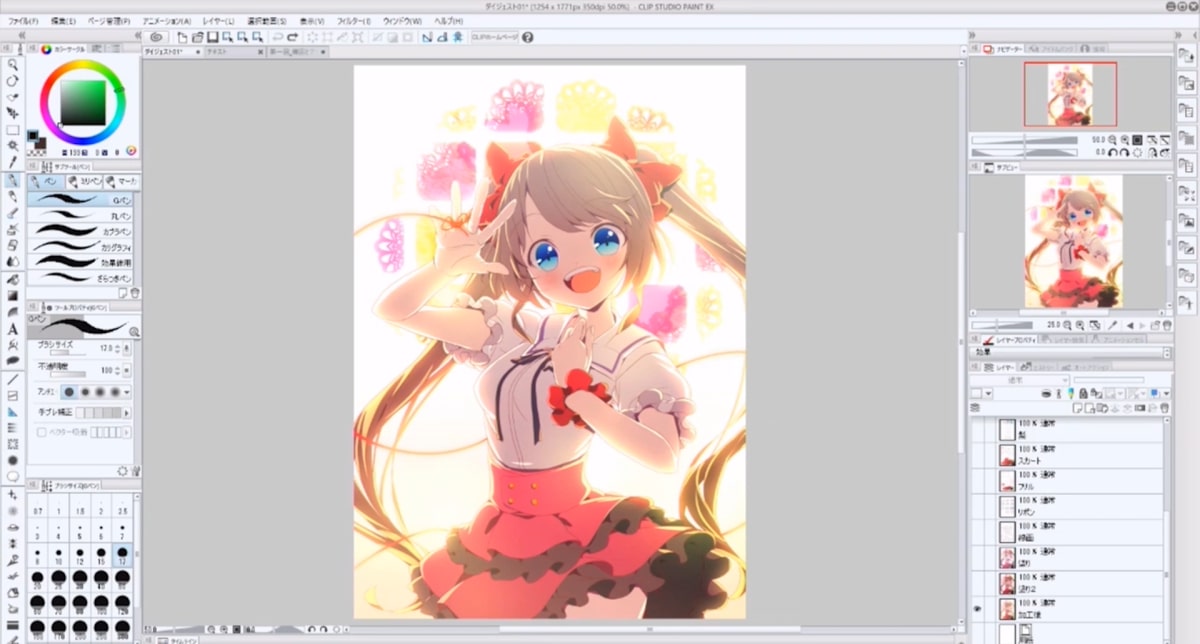
CLIP STUDIO PAINT(クリスタ)は、イラスト・漫画・アニメーションが作れるペイントソフトです。
アマチュアの方からプロの方まで、幅広いお絵描きユーザーに使用されています。
クリスタのメリット
・購入プランを選べる
・ツールが高機能で使いやすい
・使用ユーザー数が多い
幅広い購入プラン
クリスタは買い切りでの購入の他に、月額・年額の利用プランも提供されています。
お好みの購入プランを選んでみてください。
また、クリスタにはPRO版とEX版の異なるグレードが販売されています。
クリスタのEX版は、PRO版よりも多機能で価格が高いです。
イラストだけ制作する方はPRO版がオススメで、アニメーションやページ数の多い漫画を描く方にはEX版がオススメです。
既にPRO版を購入していれば、EX版は優待価格で購入することができます。
高機能で人気のペイントソフト
クリスタは、デジタルイラストを描いている人に人気のペイントソフトです。
数多くのツール・機能を搭載しており、機能追加のアップデートも頻繁に行われています。
クリスタはユーザー数が多く、他のユーザーがカスタイマイズした素材・ブラシなどもダウンロードして使用できます。
クリスタ用の素材を公開している「CLIP STUDIO ASSETS」も活用してみてください。
①ファイルの新規作成

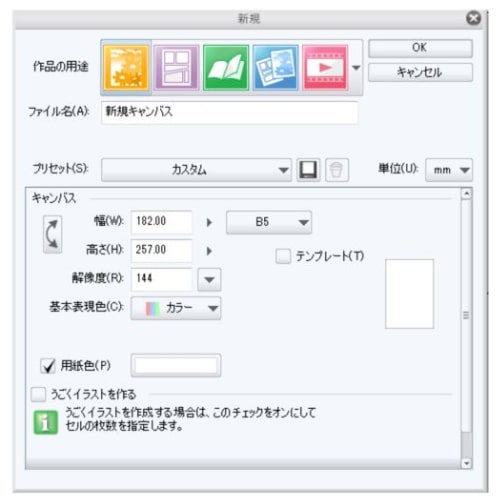
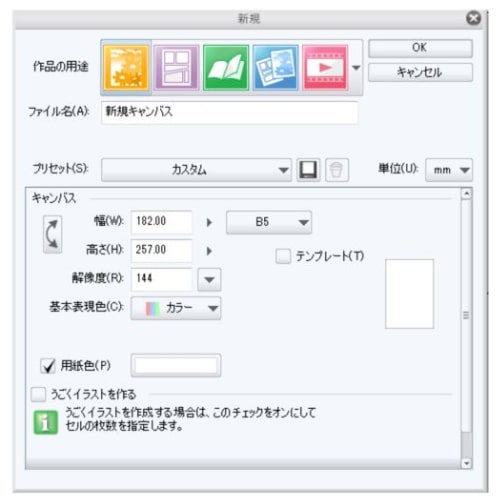
クリスタを起動した後、キャンバス画面の左上にある[ファイル]ボタンを押して[新規]を選びます。
新規キャンバスを作るための設定ウィンドウが表示されます。
今回はイラストを制作するので、[作品の用途]から一番左の「イラスト」を選択します。
[プリセット]は「カスタム」を選び、下にある用紙サイズからは「B5」を選んでいます。
作成したイラストをフルカラー印刷する場合、[解像度]は「350dpi」以上にしておくのがオススメです。
今回は印刷をせず、PCへの負荷を減らすためにも「144dpi」に下げて設定しています。
設定が終わったら、右上の「OK」ボタンを押しましょう。
②レイヤー
レイヤーとは何か?
レイヤーは透明なフィルムのようなものです。
デジタルイラストではレイヤーごとに絵を描いて、複数のレイヤーを重ねて1枚の絵を作ります。
新規レイヤーを作る

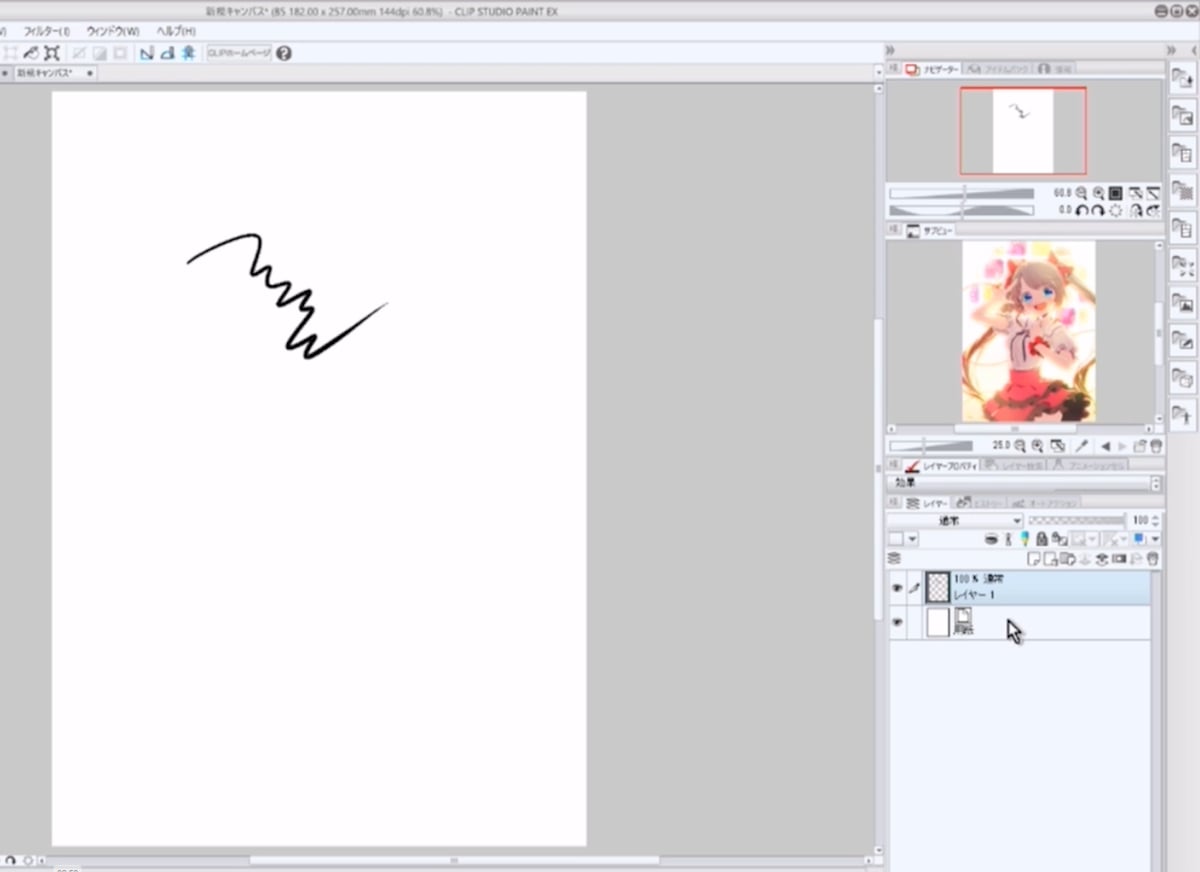
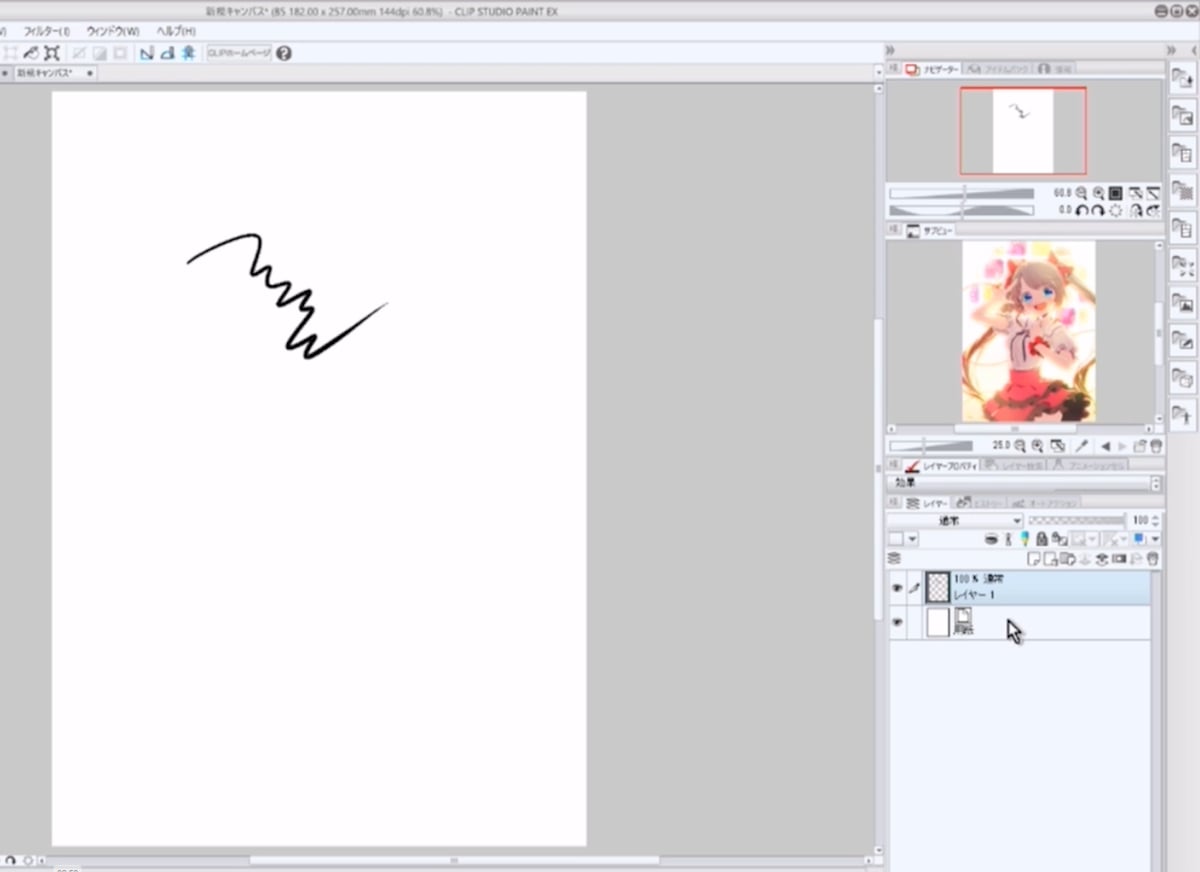
レイヤーを管理するレイヤーパレットは、画面の右下にあります。
初期画面では、白い背景色が塗られている「用紙レイヤー」の上に「レイヤー1」が乗っています。

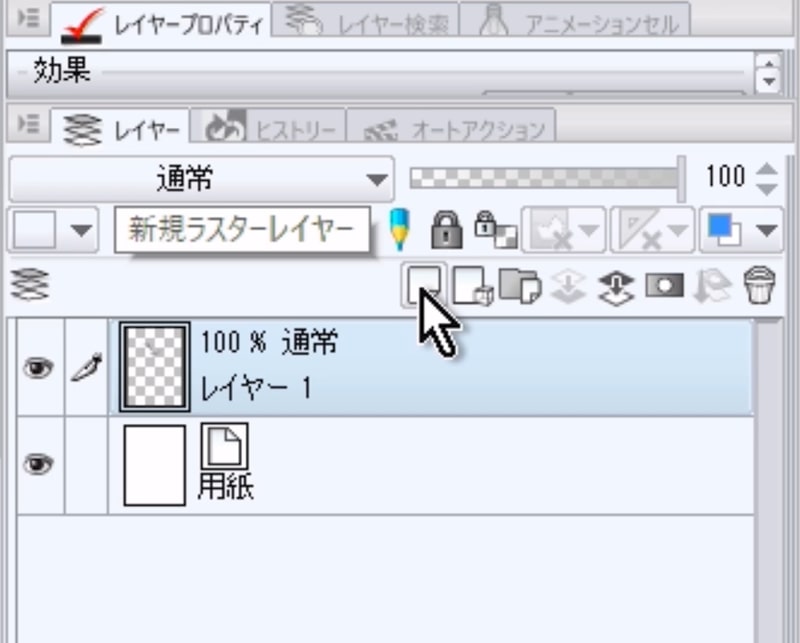
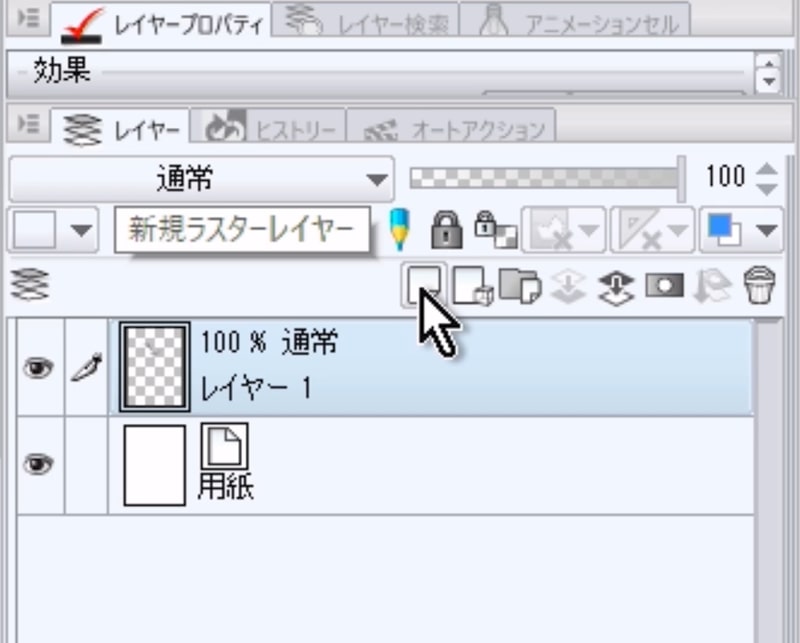
レイヤーパレット内にある[新規ラスターレイヤー]を押すと、新規レイヤーが作成されます。

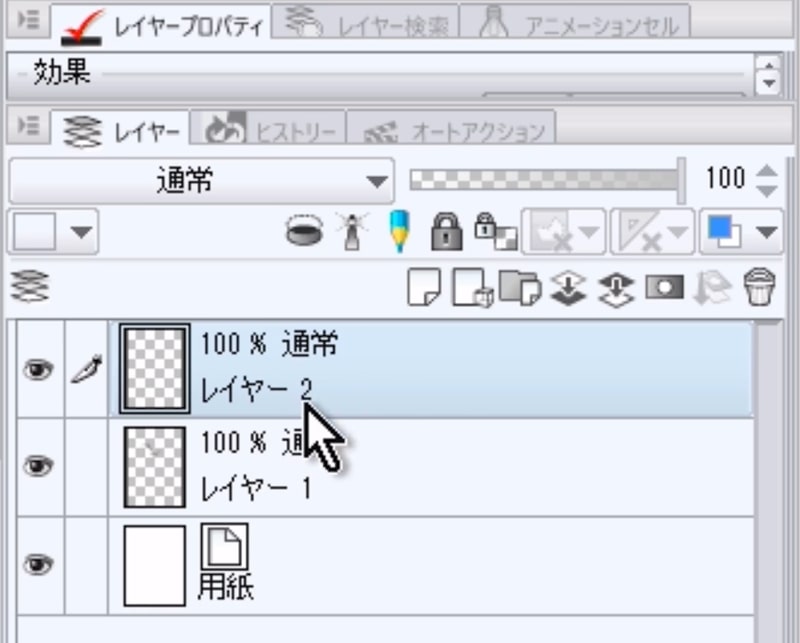
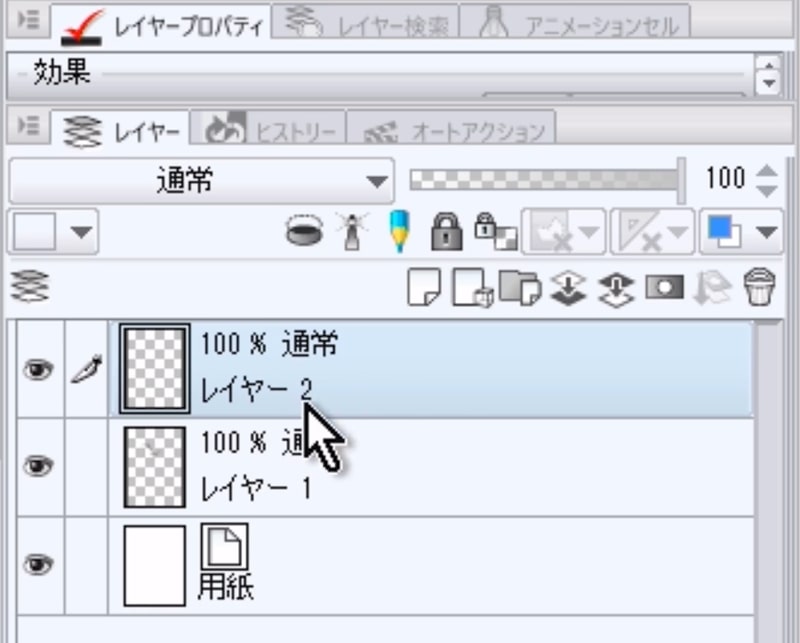
新しく「レイヤー2」が追加されました。
イラスト制作では、必要に応じてレイヤーを追加しながら絵を描いていきましょう。
パーツごとにレイヤーを分けることで、修正や追加の作業が楽になります。
③ブラシ

キャンバス画面の左側に、ツールが配置されているツールパレットがあります。
絵を描くときは、ツールパレット内にある[ペン]や[鉛筆]などから、ブラシを選んでみてください。
アンチエイリアスとは何か?

アンチエイリアスとは、線の周囲のギザギザを目立たなくさせる効果です。
ツールパレットの右にあるツールプロパティから、アンチエイリアスの設定ができます。
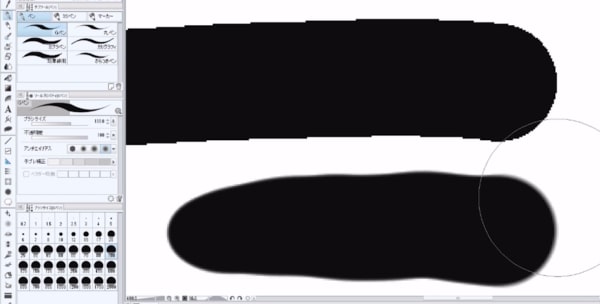
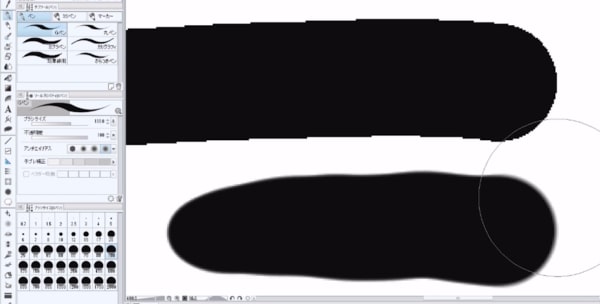
解説図の上がアンチエイリアスをOFFにして描いた線で、下がアンチエイリアスをONにして描いた線です。
滑らかな線を描きたい場合は、アンチエイリアスを設定しておきましょう。
手ブレ補正とは何か?
手ブレ補正は、描いた線を補正してくれる機能です。
アンチエイリアスと同様に、ツールプロパティ内から手ブレ補正の設定ができます。
線画などできれいな線を引きたい場合は、ブラシの手ブレ補正をONにしてみてください。
④ファイルの保存方法
イラストの作品ファイルは、こまめに保存をしておきましょう。
キャンバス画面の左上にある[ファイル]を選び、[別名で保存]を押します。
ファイル名を入力して保存するフォルダを選び、作業中のファイルを保存できます。
全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!デジタルイラストの制作の流れ
デジタルイラストの制作は、どのような手順で進んでいくのでしょうか?
各工程の作業を見ていきましょう。
- アタリ
- ラフ
- 線画
- 色塗り
- 仕上げ
①アタリ
アタリの工程では、キャラクターの構図・ポーズを大まかに決めます。
構図やポーズは、後の工程にいくほど修正が難しくなります。
最初のアタリの工程で、構図・ポーズの指針を決めておくのがオススメです。
アタリで決めること
・キャンバスに対するキャラクターの大きさは?
・キャラクターのポーズは?
・背景を描く場合、どのような背景にする?
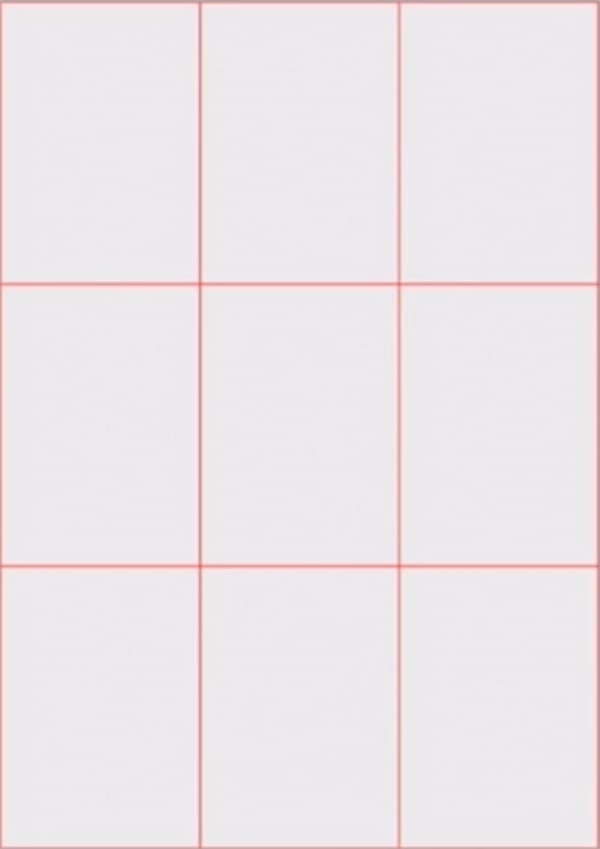
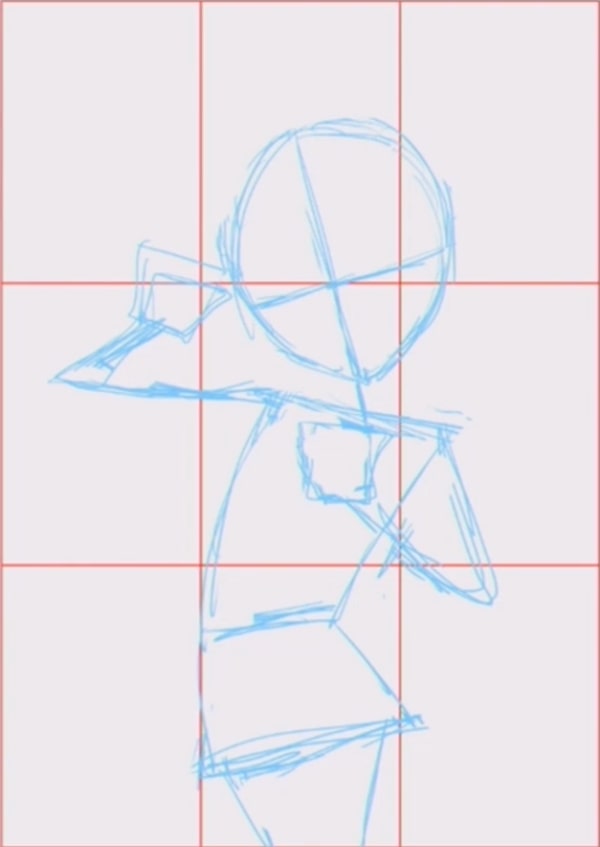
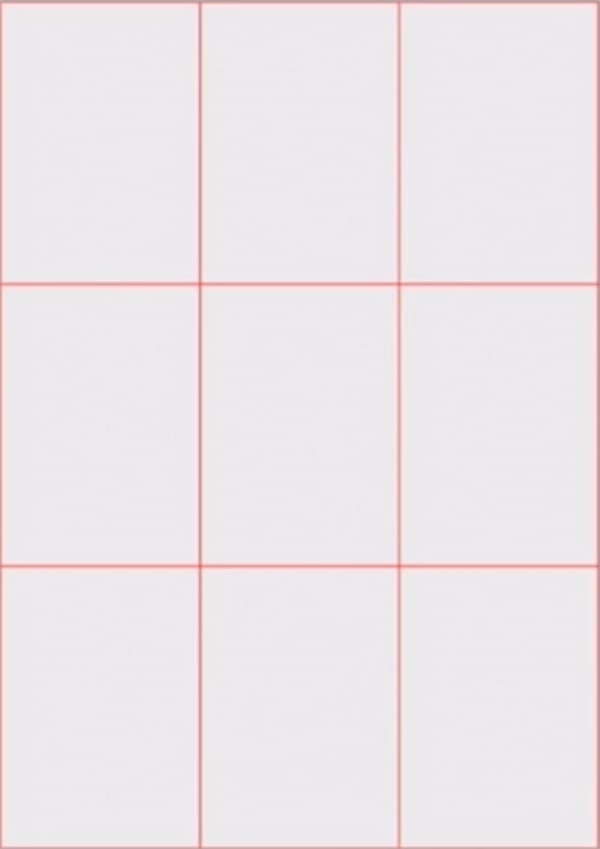
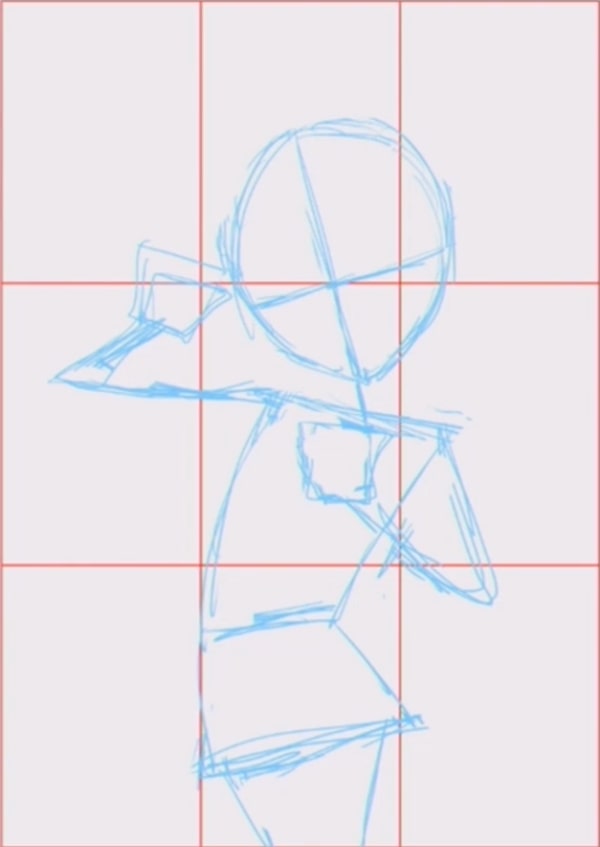
三分割構図

今回のイラスト制作では、「三分割構図」を元にして構図を考えています。
画面を三分割したときの交点の箇所は、人間の視線がいきやすいとされています。
三分割をした交点に、キャラクターの目・手などの見せたいパーツを配置しましょう。
キャラクターのポーズを描く

三分割の補助線を描いたレイヤーとは別のレイヤーに、キャラクターのアタリを描きます。
補助線と同じレイヤーにキャラクターを描いてしまうと、修正が大変になります。
工程やパーツごとに新規レイヤーを作りながら、イラスト制作を進めてみてください。
解説図では、三分割線の交点の位置に、キャラクターの目・手を置いています。
また、キャラクターの重心を意識してパーツを傾けることで、ポーズに躍動感を出しています。
・左下に傾いている頭部
・右下に傾いている肩
・左下に傾いている骨盤
片足に重心をかけることで、頭部→肩→骨盤と傾きが逆になり、自然な立ちポーズに見えます。
このような片足に重心をかけたポーズをコントラポストと呼びます。
②ラフ
ラフの工程では、キャラクターのアタリを元にして上から肉付けをしていきます。
新しいレイヤーを作成して、ラフを描いていきましょう。
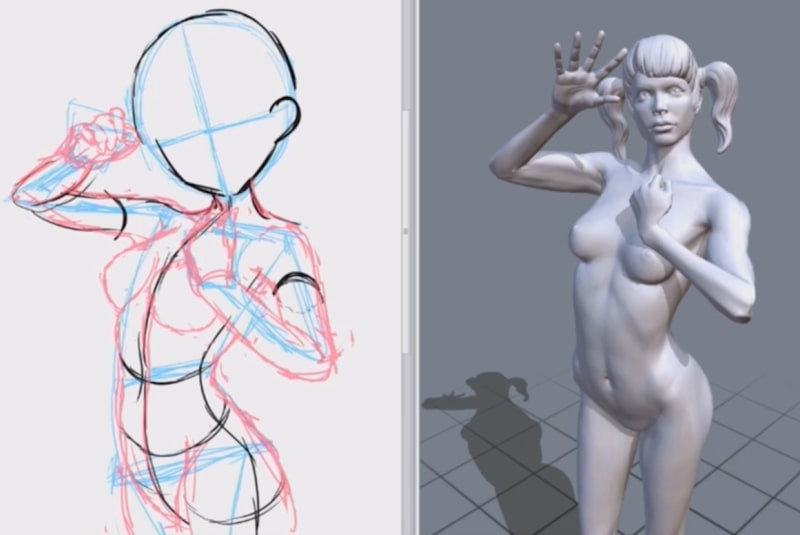
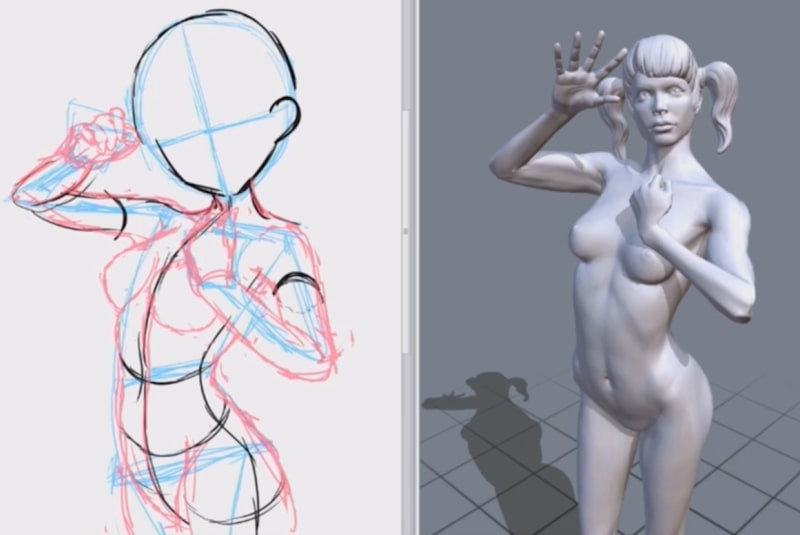
3Dポーズアプリを活用する

今回のイラスト制作では、ラフを描く際に「Art Pose」というアプリを参考にしています。
Art Poseは人物の様々なポーズを3Dモデルで表示して、自由な角度に動かせるポーズアプリです。
イラストのキャラクターは頭身が低めです。
3Dモデルよりも肩幅を狭めることを意識して、ラフを描いてみてください。
また、3Dモデルだと首~くびれまでは頭2個分ほどの長さです。
イラストのキャラクターはデフォルメを意識して、首~くびれまでは頭1個分ぐらいの長さで描いてみてください。
体の中心線や、パーツを輪切りにした補助線を入れておくのも、体の立体感を把握するために役立ちます。
腰のパーツの輪切り線は下向きになっていることから、腰はややフカン気味に見ていることが分かります。
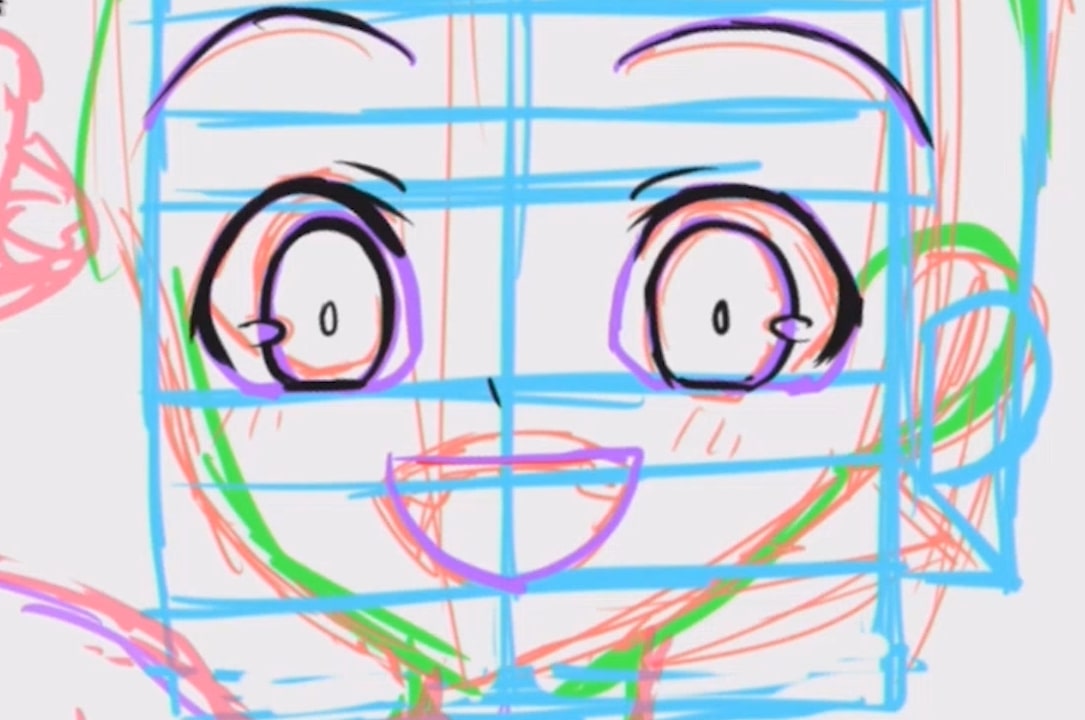
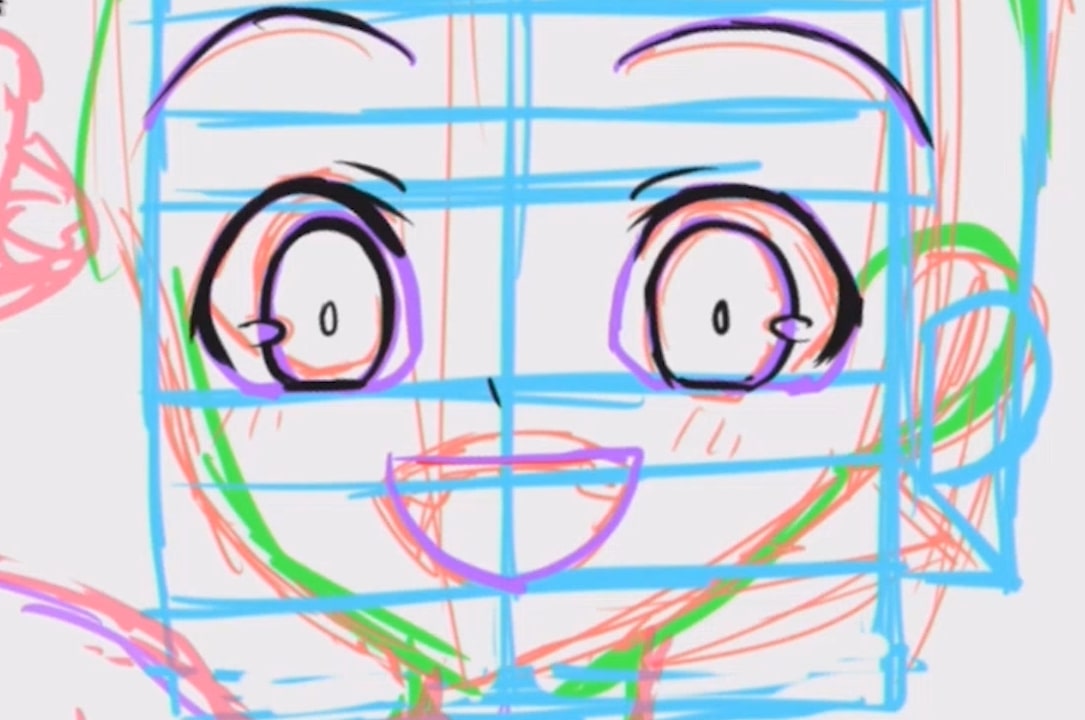
顔の表情を描く

どのような顔にしたいのか、表情も考えておきましょう。
一発で描きづらい箇所は、描いた下書きを薄くして上から描き直し、徐々に線を整えていく方法もオススメです。
顔のパーツは左右対称なので、補助線も描いておくとバランスが取りやすくなります。
目の向きが分かるように、ラフの段階で瞳孔も描いておきます。
髪を描く

髪の毛は、前髪・横髪・後ろ髪の3ブロックに分けて考えます。
頭の一点のつむじから、曲線を意識して流れるように髪の毛を描いていきましょう。
前髪の上部は緩やかなカーブで、毛先に近い下部はカーブの角度を足すように描いてみてください。
向かって右側の目の上の前髪の毛など、逆向きのカーブも入れるとメリハリが出やすいです。
ところどころにちょこんと出ている後れ毛も混ぜて、アクセントにしています。
ラフの完成

ツインテールやスカート、フリルなども加えてラフの完成です。
頭と体のバランスなど、ラフの時点で違和感を感じた場合は修正しておきましょう。
パーツの位置・大きさを修正したい場合には、ペイントソフトに搭載されている変形ツールを使うのがオススメです。
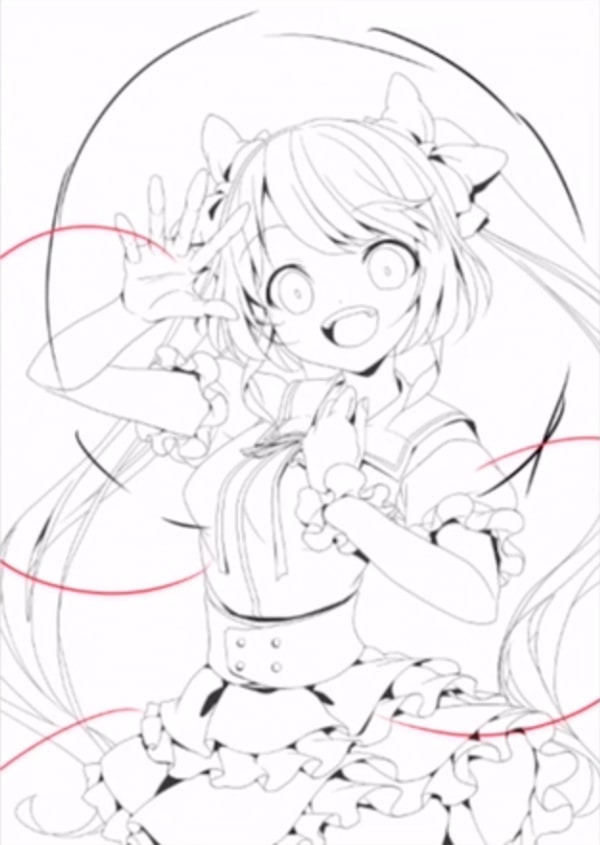
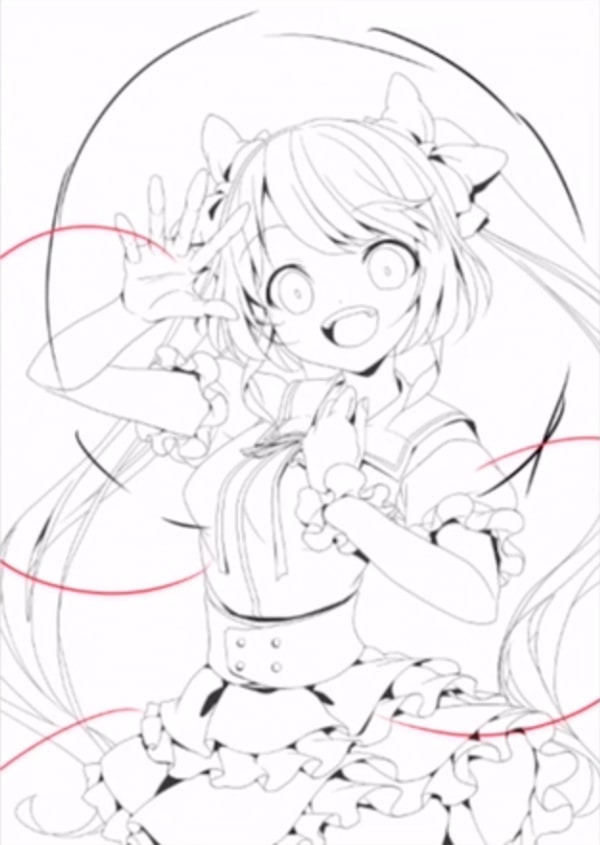
③線画
線画の工程では、ラフを下に敷いて線を清書していきます。
線画を描く前に

ラフの線が雑多になっている箇所があったので、ラフの線を更にきれいにしています。
どの辺までラフの線をきれいにすれば線画が描けるのか、イラスト制作の回数を重ねながら覚えていきましょう。
キャラクターの後ろにある黒い円には、後の工程で円形の素材を置きます。
赤色の線の箇所には、赤い糸のようなエフェクトを入れます。
試しに色を置いてみてもよい

線画の前に、ラフの上から色を置いてみるのもオススメです。
色を置くことで完成形がイメージしやすくなり、ラフの修正点にも気づきやすくなります。
ラフの色を変える

ラフの色を黒色から別の色に変えておくと、線画が描きやすくなります。
ラフが黒色だと見づらい方は、試してみてください。
線画を描く

ラフのレイヤーを薄くして下に敷き、新規レイヤーに線画を描きます。
線画を描くときは、線と線の間に隙間ができないようにしましょう。
隙間がない状態だと塗りつぶしツールがきれいに作用しやすく、パーツ分けをする工程がスムーズに進みます。
髪や服の落ち影など、暗くなりそうな部分を黒色でベタ塗りしています。
黒色のベタ塗りの箇所は、後ほど色を変えられるように、線画とは別のレイヤーに描くのがオススメです。
黒色のベタ塗りを描くことで、線画に強弱がついているように見せられます。
④色塗り
色塗りの工程では、キャラクターのパーツ分けをした後で、陰影を塗っていきます。
パーツごとに色を分ける

髪、目、肌、服……などのパーツごとにレイヤーを作り、単色で塗りつぶして色分けをします。
一色につき1レイヤーを使用すると、分かりやすいです。
クリスタなどのペイントソフトには塗りつぶしツールが搭載されており、線画の中を簡単に塗りつぶすことができます。
広範囲は塗りつぶしツールを使い、細部はペンツールを使って埋めます。

パーツ分けが終わると解説イラストのようになります。
目を塗る

パーツの陰影を塗るときには、クリッピングと呼ばれる機能を使います。
目の陰影レイヤーを新しく作る際に、目の下地レイヤーにクリッピングすることで、パーツ分けした範囲からはみ出さずに色を塗ることができます。
目の陰影は、下地のグラデーション→目の下部の光→瞳孔→ハイライトの順番で塗っています。
影を塗る

今回のイラストは逆光のシチュエーションを想定しています。
キャラクターの全身を影色で塗った後に、仕上げの工程で光を入れます。
解説図では、合成モードを乗算に設定したレイヤーを使って影色を入れています。
乗算を使うことで、下のレイヤーの色に影色を足し合わせた色になります。
⑤仕上げ
仕上げの工程では、陰影の見栄えを良くするために光を入れたり、画面全体に効果を入れたりします。
逆光を加える

合成モードを加算(発光)に設定したレイヤーを使って、キャラクターのフチに光を加えています。
キャラクター全体を影色で塗っていたことで、光の色がより強調されて見えます。
イラストの完成

効果や影、グラデーションや背景なども追加してイラストの完成です!
逆光がきれいなキャラクターイラストに仕上がりました。
「キャラクターイラスト入門講座」をもっと詳しく動画で解説!7日間の無料お試しで視聴しよう!
パルミーの月謝制講座「キャラクターイラスト入門講座」では、アタリから仕上げまでのイラスト制作の工程を、より詳しく動画で解説しています。

- ペイントソフト(クリスタ)の基本操作
- 体・顔・髪の描き方
- スカート・フリル・リボンの描き方
- 線画の描き方やテクニック
- 色塗りのコツ
- 逆光・効果・グラデーションなどの仕上げ方法

クリスタの使い方からイラスト制作のコツまで、デジタルイラストの基礎知識を学べる講座です。
デジタルでキャラクターイラストを描きたいと思っている方は、ぜひ講座を受講してみてください。
無料お試しでは、この講座をはじめとする200以上の講座が全部視聴できます!

初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!デジタルイラストはどうやって作るの?
まずは、ペイントソフトの基礎知識やイラスト制作の手順から覚えてみるのがオススメです。
今回は、パルミー月謝制講座「キャラクターイラスト入門講座」より、内容を一部抜粋してご紹介します。
デジタルでキャラクターイラストを制作するための、基礎知識や手順を見ていきましょう。
デジタルイラストで使用するペイントソフト
初心者の方にはクリスタがオススメ
クリスタとは何か?

CLIP STUDIO PAINT(クリスタ)は、イラスト・漫画・アニメーションが作れるペイントソフトです。
アマチュアの方からプロの方まで、幅広いお絵描きユーザーに使用されています。
クリスタのメリット
・購入プランを選べる
・ツールが高機能で使いやすい
・使用ユーザー数が多い
幅広い購入プラン
クリスタは買い切りでの購入の他に、月額・年額の利用プランも提供されています。
お好みの購入プランを選んでみてください。
また、クリスタにはPRO版とEX版の異なるグレードが販売されています。
クリスタのEX版は、PRO版よりも多機能で価格が高いです。
イラストだけ制作する方はPRO版がオススメで、アニメーションやページ数の多い漫画を描く方にはEX版がオススメです。
既にPRO版を購入していれば、EX版は優待価格で購入することができます。
高機能で人気のペイントソフト
クリスタは、デジタルイラストを描いている人に人気のペイントソフトです。
数多くのツール・機能を搭載しており、機能追加のアップデートも頻繁に行われています。
クリスタはユーザー数が多く、他のユーザーがカスタイマイズした素材・ブラシなどもダウンロードして使用できます。
クリスタ用の素材を公開している「CLIP STUDIO ASSETS」も活用してみてください。
①ファイルの新規作成

クリスタを起動した後、キャンバス画面の左上にある[ファイル]ボタンを押して[新規]を選びます。
新規キャンバスを作るための設定ウィンドウが表示されます。
今回はイラストを制作するので、[作品の用途]から一番左の「イラスト」を選択します。
[プリセット]は「カスタム」を選び、下にある用紙サイズからは「B5」を選んでいます。
作成したイラストをフルカラー印刷する場合、[解像度]は「350dpi」以上にしておくのがオススメです。
今回は印刷をせず、PCへの負荷を減らすためにも「144dpi」に下げて設定しています。
設定が終わったら、右上の「OK」ボタンを押しましょう。
②レイヤー
レイヤーとは何か?
レイヤーは透明なフィルムのようなものです。
デジタルイラストではレイヤーごとに絵を描いて、複数のレイヤーを重ねて1枚の絵を作ります。
新規レイヤーを作る

レイヤーを管理するレイヤーパレットは、画面の右下にあります。
初期画面では、白い背景色が塗られている「用紙レイヤー」の上に「レイヤー1」が乗っています。

レイヤーパレット内にある[新規ラスターレイヤー]を押すと、新規レイヤーが作成されます。

新しく「レイヤー2」が追加されました。
イラスト制作では、必要に応じてレイヤーを追加しながら絵を描いていきましょう。
パーツごとにレイヤーを分けることで、修正や追加の作業が楽になります。
③ブラシ

キャンバス画面の左側に、ツールが配置されているツールパレットがあります。
絵を描くときは、ツールパレット内にある[ペン]や[鉛筆]などから、ブラシを選んでみてください。
アンチエイリアスとは何か?

アンチエイリアスとは、線の周囲のギザギザを目立たなくさせる効果です。
ツールパレットの右にあるツールプロパティから、アンチエイリアスの設定ができます。
解説図の上がアンチエイリアスをOFFにして描いた線で、下がアンチエイリアスをONにして描いた線です。
滑らかな線を描きたい場合は、アンチエイリアスを設定しておきましょう。
手ブレ補正とは何か?
手ブレ補正は、描いた線を補正してくれる機能です。
アンチエイリアスと同様に、ツールプロパティ内から手ブレ補正の設定ができます。
線画などできれいな線を引きたい場合は、ブラシの手ブレ補正をONにしてみてください。
④ファイルの保存方法
イラストの作品ファイルは、こまめに保存をしておきましょう。
キャンバス画面の左上にある[ファイル]を選び、[別名で保存]を押します。
ファイル名を入力して保存するフォルダを選び、作業中のファイルを保存できます。
デジタルイラストの制作の流れ
デジタルイラストの制作は、どのような手順で進んでいくのでしょうか?
各工程の作業を見ていきましょう。
- アタリ
- ラフ
- 線画
- 色塗り
- 仕上げ
①アタリ
アタリの工程では、キャラクターの構図・ポーズを大まかに決めます。
構図やポーズは、後の工程にいくほど修正が難しくなります。
最初のアタリの工程で、構図・ポーズの指針を決めておくのがオススメです。
アタリで決めること
・キャンバスに対するキャラクターの大きさは?
・キャラクターのポーズは?
・背景を描く場合、どのような背景にする?
三分割構図

今回のイラスト制作では、「三分割構図」を元にして構図を考えています。
画面を三分割したときの交点の箇所は、人間の視線がいきやすいとされています。
三分割をした交点に、キャラクターの目・手などの見せたいパーツを配置しましょう。
キャラクターのポーズを描く

三分割の補助線を描いたレイヤーとは別のレイヤーに、キャラクターのアタリを描きます。
補助線と同じレイヤーにキャラクターを描いてしまうと、修正が大変になります。
工程やパーツごとに新規レイヤーを作りながら、イラスト制作を進めてみてください。
解説図では、三分割線の交点の位置に、キャラクターの目・手を置いています。
また、キャラクターの重心を意識してパーツを傾けることで、ポーズに躍動感を出しています。
・左下に傾いている頭部
・右下に傾いている肩
・左下に傾いている骨盤
片足に重心をかけることで、頭部→肩→骨盤と傾きが逆になり、自然な立ちポーズに見えます。
このような片足に重心をかけたポーズをコントラポストと呼びます。
②ラフ
ラフの工程では、キャラクターのアタリを元にして上から肉付けをしていきます。
新しいレイヤーを作成して、ラフを描いていきましょう。
3Dポーズアプリを活用する

今回のイラスト制作では、ラフを描く際に「Art Pose」というアプリを参考にしています。
Art Poseは人物の様々なポーズを3Dモデルで表示して、自由な角度に動かせるポーズアプリです。
イラストのキャラクターは頭身が低めです。
3Dモデルよりも肩幅を狭めることを意識して、ラフを描いてみてください。
また、3Dモデルだと首~くびれまでは頭2個分ほどの長さです。
イラストのキャラクターはデフォルメを意識して、首~くびれまでは頭1個分ぐらいの長さで描いてみてください。
体の中心線や、パーツを輪切りにした補助線を入れておくのも、体の立体感を把握するために役立ちます。
腰のパーツの輪切り線は下向きになっていることから、腰はややフカン気味に見ていることが分かります。
顔の表情を描く

どのような顔にしたいのか、表情も考えておきましょう。
一発で描きづらい箇所は、描いた下書きを薄くして上から描き直し、徐々に線を整えていく方法もオススメです。
顔のパーツは左右対称なので、補助線も描いておくとバランスが取りやすくなります。
目の向きが分かるように、ラフの段階で瞳孔も描いておきます。
髪を描く

髪の毛は、前髪・横髪・後ろ髪の3ブロックに分けて考えます。
頭の一点のつむじから、曲線を意識して流れるように髪の毛を描いていきましょう。
前髪の上部は緩やかなカーブで、毛先に近い下部はカーブの角度を足すように描いてみてください。
向かって右側の目の上の前髪の毛など、逆向きのカーブも入れるとメリハリが出やすいです。
ところどころにちょこんと出ている後れ毛も混ぜて、アクセントにしています。
ラフの完成

ツインテールやスカート、フリルなども加えてラフの完成です。
頭と体のバランスなど、ラフの時点で違和感を感じた場合は修正しておきましょう。
パーツの位置・大きさを修正したい場合には、ペイントソフトに搭載されている変形ツールを使うのがオススメです。
③線画
線画の工程では、ラフを下に敷いて線を清書していきます。
線画を描く前に

ラフの線が雑多になっている箇所があったので、ラフの線を更にきれいにしています。
どの辺までラフの線をきれいにすれば線画が描けるのか、イラスト制作の回数を重ねながら覚えていきましょう。
キャラクターの後ろにある黒い円には、後の工程で円形の素材を置きます。
赤色の線の箇所には、赤い糸のようなエフェクトを入れます。
試しに色を置いてみてもよい

線画の前に、ラフの上から色を置いてみるのもオススメです。
色を置くことで完成形がイメージしやすくなり、ラフの修正点にも気づきやすくなります。
ラフの色を変える

ラフの色を黒色から別の色に変えておくと、線画が描きやすくなります。
ラフが黒色だと見づらい方は、試してみてください。
線画を描く

ラフのレイヤーを薄くして下に敷き、新規レイヤーに線画を描きます。
線画を描くときは、線と線の間に隙間ができないようにしましょう。
隙間がない状態だと塗りつぶしツールがきれいに作用しやすく、パーツ分けをする工程がスムーズに進みます。
髪や服の落ち影など、暗くなりそうな部分を黒色でベタ塗りしています。
黒色のベタ塗りの箇所は、後ほど色を変えられるように、線画とは別のレイヤーに描くのがオススメです。
黒色のベタ塗りを描くことで、線画に強弱がついているように見せられます。
④色塗り
色塗りの工程では、キャラクターのパーツ分けをした後で、陰影を塗っていきます。
パーツごとに色を分ける

髪、目、肌、服……などのパーツごとにレイヤーを作り、単色で塗りつぶして色分けをします。
一色につき1レイヤーを使用すると、分かりやすいです。
クリスタなどのペイントソフトには塗りつぶしツールが搭載されており、線画の中を簡単に塗りつぶすことができます。
広範囲は塗りつぶしツールを使い、細部はペンツールを使って埋めます。

パーツ分けが終わると解説イラストのようになります。
目を塗る

パーツの陰影を塗るときには、クリッピングと呼ばれる機能を使います。
目の陰影レイヤーを新しく作る際に、目の下地レイヤーにクリッピングすることで、パーツ分けした範囲からはみ出さずに色を塗ることができます。
目の陰影は、下地のグラデーション→目の下部の光→瞳孔→ハイライトの順番で塗っています。
影を塗る

今回のイラストは逆光のシチュエーションを想定しています。
キャラクターの全身を影色で塗った後に、仕上げの工程で光を入れます。
解説図では、合成モードを乗算に設定したレイヤーを使って影色を入れています。
乗算を使うことで、下のレイヤーの色に影色を足し合わせた色になります。
⑤仕上げ
仕上げの工程では、陰影の見栄えを良くするために光を入れたり、画面全体に効果を入れたりします。
逆光を加える

合成モードを加算(発光)に設定したレイヤーを使って、キャラクターのフチに光を加えています。
キャラクター全体を影色で塗っていたことで、光の色がより強調されて見えます。
イラストの完成

効果や影、グラデーションや背景なども追加してイラストの完成です!
逆光がきれいなキャラクターイラストに仕上がりました。
「キャラクターイラスト入門講座」をもっと詳しく動画で解説!7日間の無料お試しで視聴しよう!
パルミーの月謝制講座「キャラクターイラスト入門講座」では、アタリから仕上げまでのイラスト制作の工程を、より詳しく動画で解説しています。

- ペイントソフト(クリスタ)の基本操作
- 体・顔・髪の描き方
- スカート・フリル・リボンの描き方
- 線画の描き方やテクニック
- 色塗りのコツ
- 逆光・効果・グラデーションなどの仕上げ方法

クリスタの使い方からイラスト制作のコツまで、デジタルイラストの基礎知識を学べる講座です。
デジタルでキャラクターイラストを描きたいと思っている方は、ぜひ講座を受講してみてください。
無料お試しでは、この講座をはじめとする200以上の講座が全部視聴できます!

初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!イラレポを投稿しよう