【クリスタ】3Dデッサン人形の使い方。ポーズの参考用にオススメ
【クリスタ】3Dデッサン人形の使い方。ポーズの参考用にオススメ
キャラクターの体がうまく描けない……。
そんなときは、ペイントソフトに搭載されている「3Dデッサン人形」を使ってみるのもオススメです。
今回は、パルミー月謝制講座「3Dデッサン人形の使い方講座」より、内容を一部抜粋してご紹介します。
クリスタの3Dデッサン人形の使い方を見ていきましょう。
3Dデッサン人形の基礎知識
デッサン人形とは何か?

デッサン人形とは、関節を動かしてポーズを作れる人形のことです。
人体のポーズを確認するための画材で、美術用品店などで販売されています。
デッサン人形をデジタルで再現したものが「3Dデッサン人形」です。
3Dモデルを自由に動かしてポーズ・アングルを調整し、イラスト制作の参考資料として使います。
デッサン人形のメリット
・リアリティのある人体が描ける
・複雑なポーズや構図が描きやすくなる
・時間短縮になる

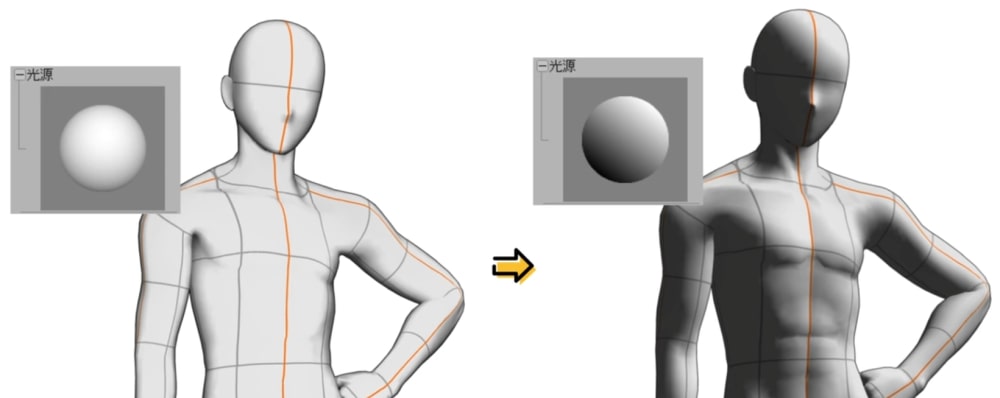
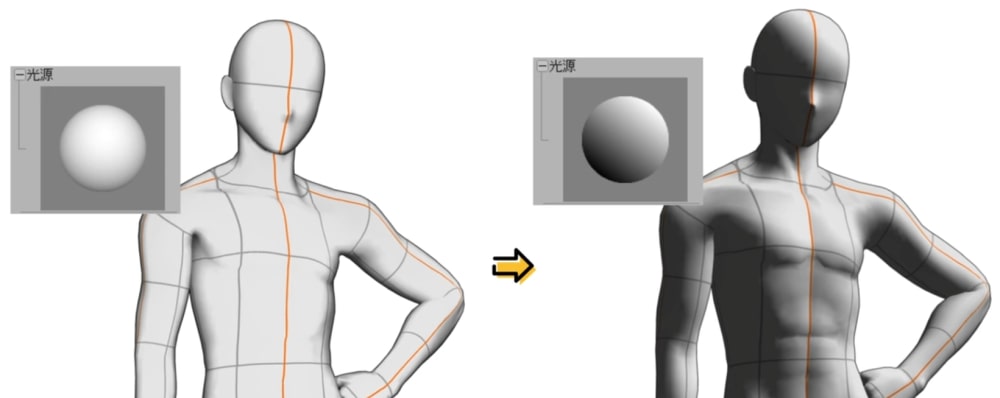
デッサン人形は、関節やアングルの他にも、光源を変更することも可能です。
光源を調整して体の凹凸を浮き上がらせることで、筋肉の位置や形を確認できます。
アウトラインだけでなく色塗りの参考にも使えて、リアリティのある人体を描くために役立ちます。

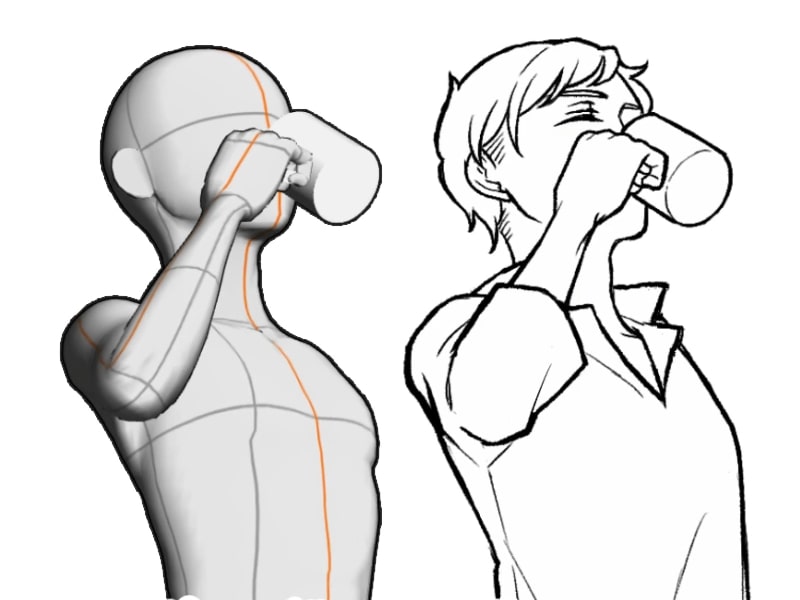
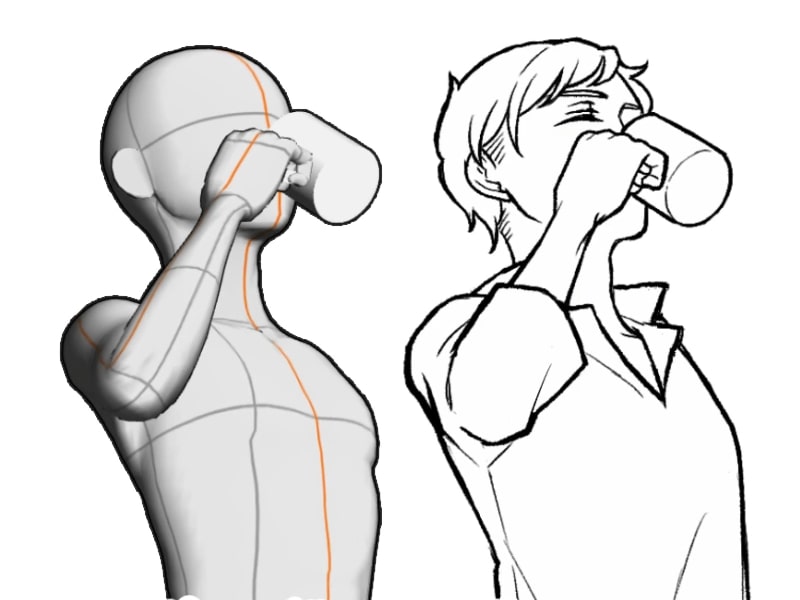
マグカップを飲んでいる人物を下から見たときの構図など、想像だけで描くのは難しいです。
複雑なポーズを描く際には、デッサン人形を活用してみましょう。
ポーズが描けずに悩む時間が減って、時間短縮にも繋がります。
デッサン人形のデメリット
・デッサン人形を使うと絵が固く見えてしまう
・操作に慣れていないと、時間短縮にならない
デッサン人形が固いポーズになっていると、イラストでキャラクターを描く際にもポーズが固くなってしまう恐れがあります。
プリセットなども活用して、自然なポーズに調整されているデッサン人形を使いましょう。
全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!クリスタ 3Dデッサン人形の使い方(基本編)
デッサン人形を表示する

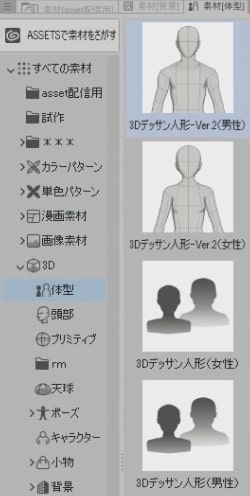
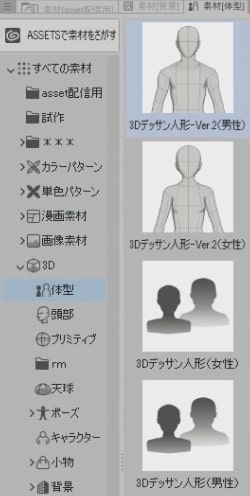
クリスタでは、素材パレットの中にデッサン人形が格納されています。
素材パレットが表示されていない場合は、[ウィンドウ]→[素材]を選択して、素材パレットを表示しましょう。
素材パレット内から[3D]→[体型]を押すと、男女のデッサン人形の素材が表示されます。
使いたい素材をドラッグ&ドロップして、キャンバス上に持っていきます。
デッサン人形を操作する

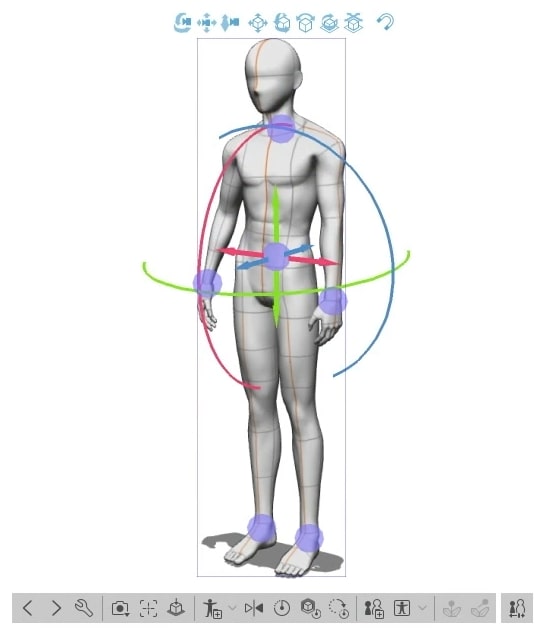
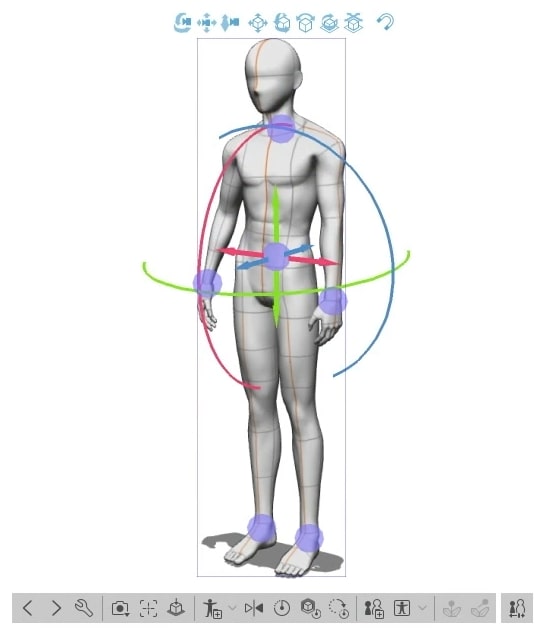
キャンバス上のデッサン人形を選択しているとき、デッサン人形を動かすためのUIが表示されます。
デッサン人形の上部に表示されているUIは、「移動マニピュレータ」です。
デッサン人形の体の上に表示されているカラフルなUIは、「マニピュレータ」です。
デッサン人形の下部に表示されているUIは、「オブジェクトランチャー」です。
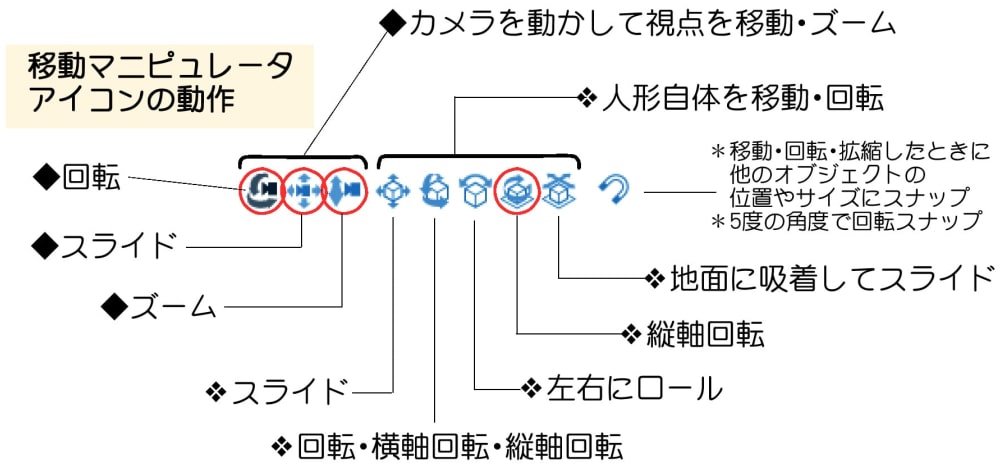
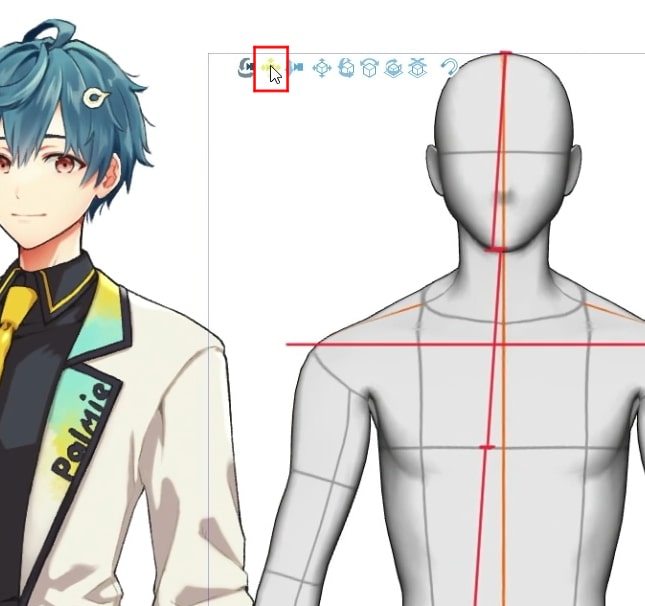
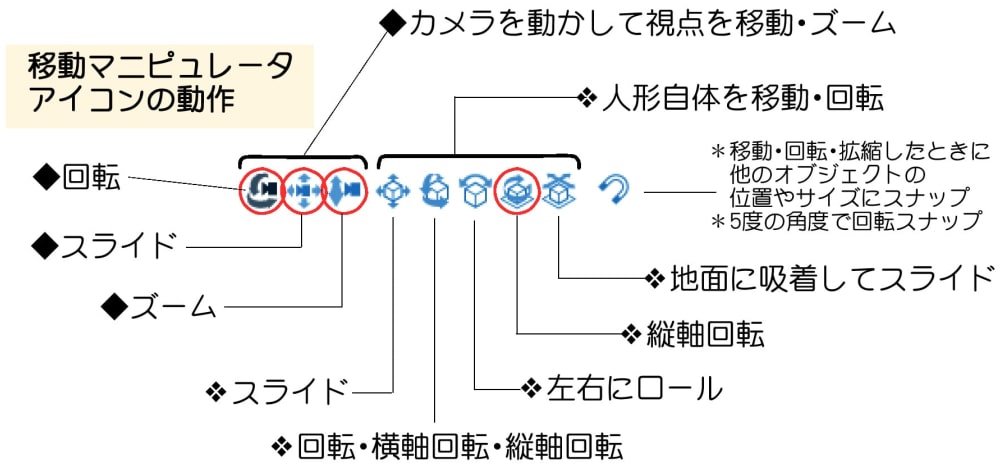
移動マニピュレータ

上部に表示される移動マニピュレータでは、カメラとデッサン人形の操作を行います。
講座内で使用するボタンは赤丸で囲っています。
特に左の3つのカメラマークのボタンは、アングルやズームなどをする際に頻繁に使用するボタンです。
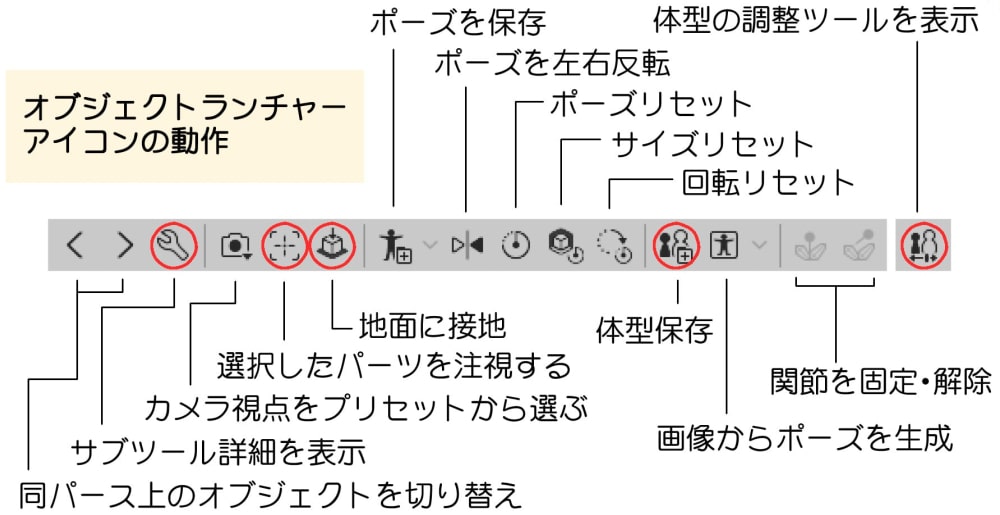
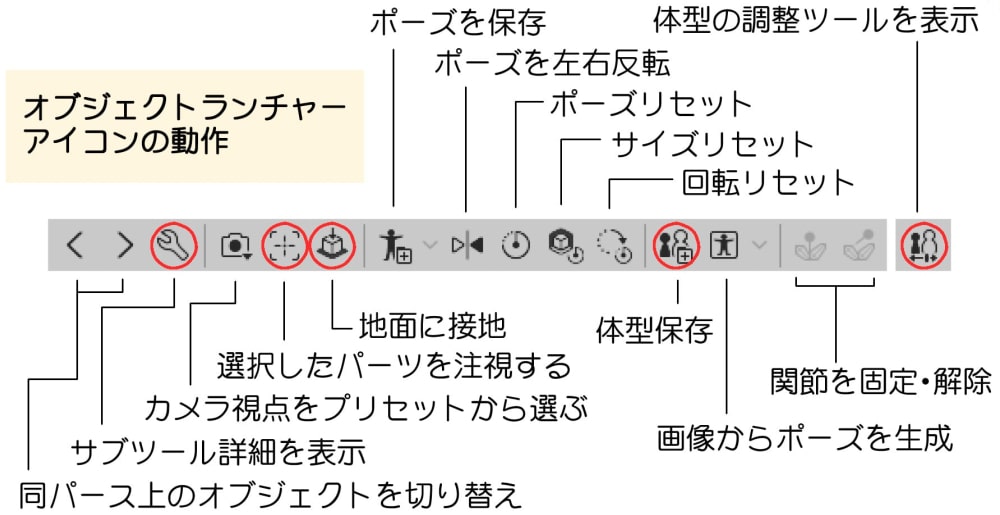
オブジェクトランチャー

3Dデッサン人形の場合、オブジェクトランチャーにはポーズに関連するボタンが表示されます。
体型を設定したい場合には、一番右にあるボタンを押すと体型調整の画面を開けます。
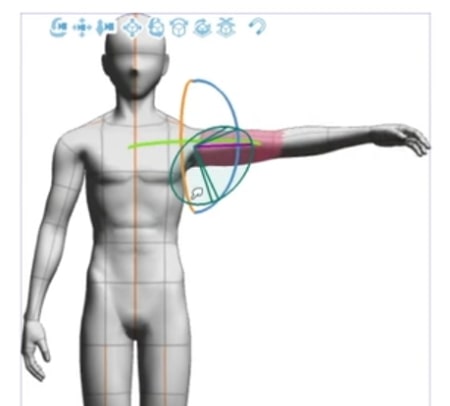
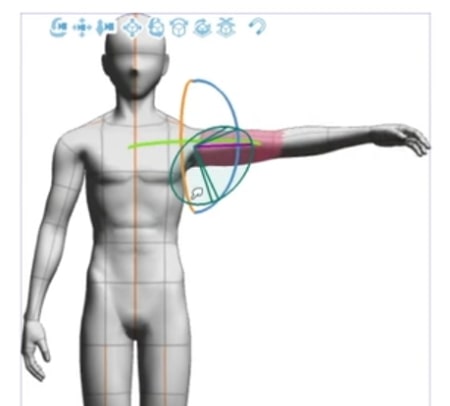
パーツを動かす

3Dデッサン人形の各パーツの上にマウスを置くと、そのパーツの色が変わります。

色が変わっている状態でドラッグ操作をすると、パーツを動かせます。
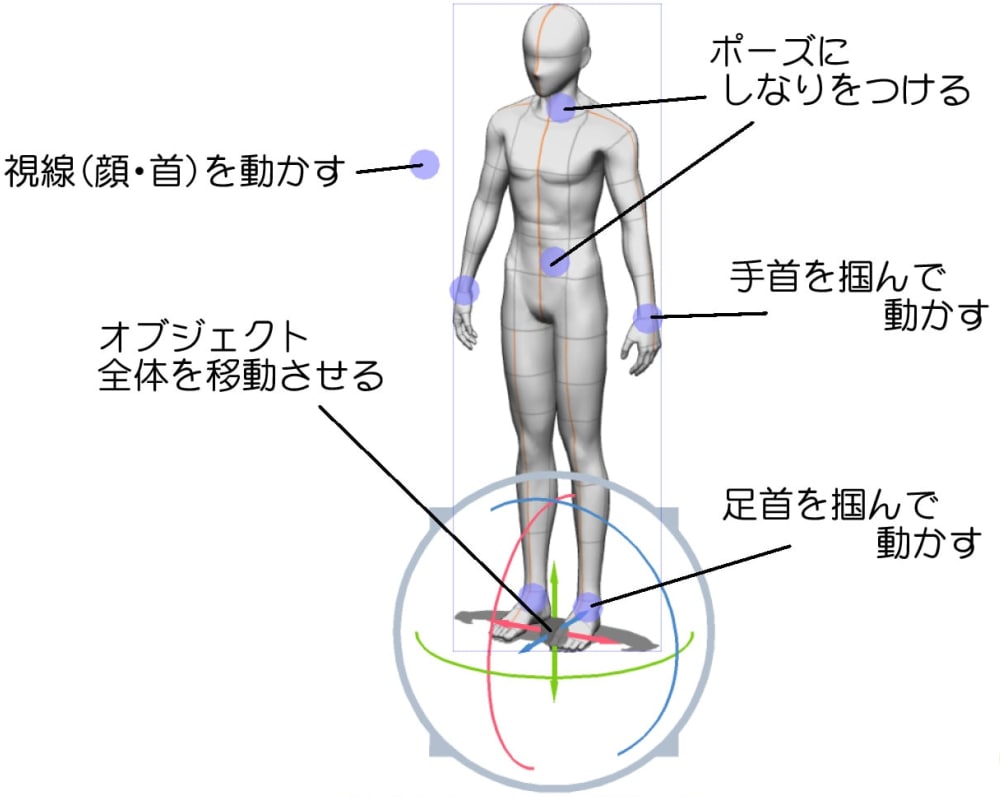
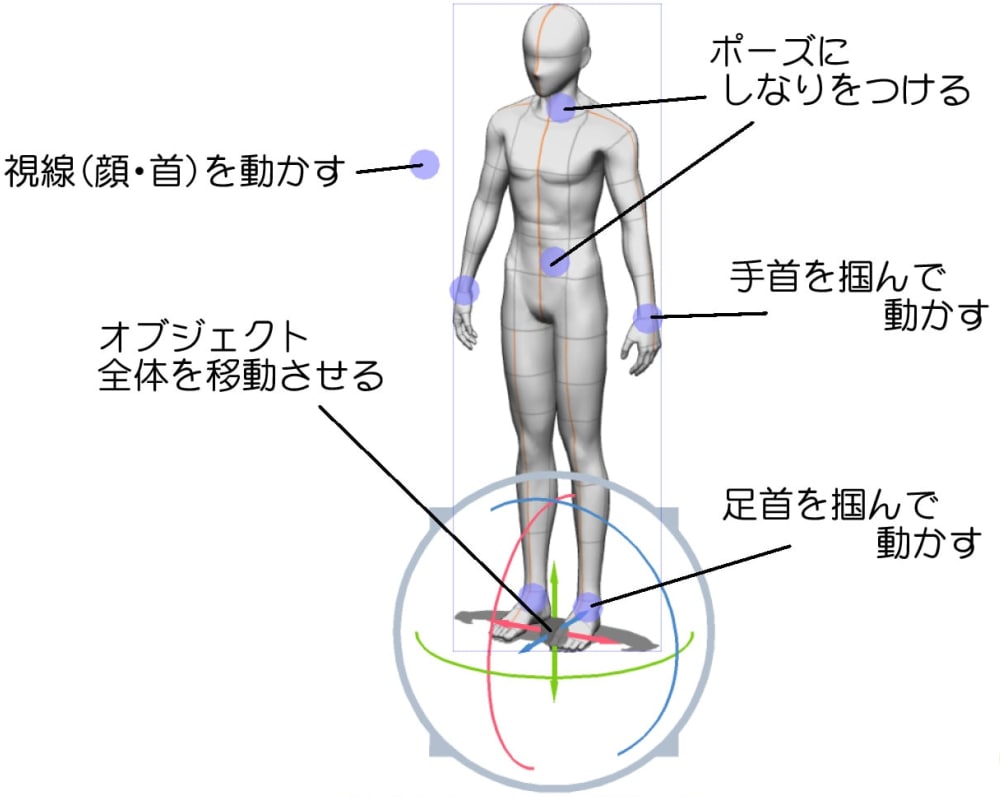
ルートマニピュレータ

キャンバス上のデッサン人形を一回クリックすると、複数の青丸のボタンが表示され、足元にルートマニピュレーターが表示されます。
足元のルートマニピュレータをドラッグ操作すると、デッサン人形の全体を移動・回転・拡大/縮小させることができます。
青丸をクリックするとマニピュレータが表示され、ポーズにしなりをつけたり、手首・足首を動かしたりできます。
デッサン人形の外側にある青丸は、視線をコントロールするためのものです。
この青丸をドラッグ操作すると、青丸の位置に合わせて顔・首が動きます。
クリスタ 3Dデッサン人形の使い方(実践編)
デッサン人形の体型を調整する手順
描きたいキャラクターに合わせて、デッサン人形の体型を調整しましょう。
描きたいキャラとぴったり一致している体型を作るのは難しいです。
まずは、デッサン人形を大体の体型で作っておき、実際に使いながら少しずつ修正していくのがオススメです。
以下のステップで、デッサン人形の体型を調整します。
- 立ち絵を用意する
- イラストの寸法を測る
- 頭身を入力する
- 高さを調整する
- 顔を調整する
- 体の横幅を調整する
- 側面を調整する
- イラストに重ねる
①立ち絵を用意する

デッサン人形の体型を合わせるキャラクターイラストを用意します。
今回は、男性キャラクターのパルミーくんのイラストを用意しました。
パースが利いておらず、正面を向いている全身の立ち絵がオススメです。
シンプルな全身のイラストを元にした方が、デッサン人形が調整しやすいです。
②イラストの寸法を測る

イラストのキャラクターの頭身を測ります。
・頭(髪は含まない)から顎まで線を引き、その線を使って頭身を測る
・肩とお尻(膨らみが一番高くなっている辺り)の高さに線を引く
肩とお尻の高さの線は、大体の位置でOKです。
作例のパルミーくんの頭身を測ったところ、8頭身ということが分かりました。
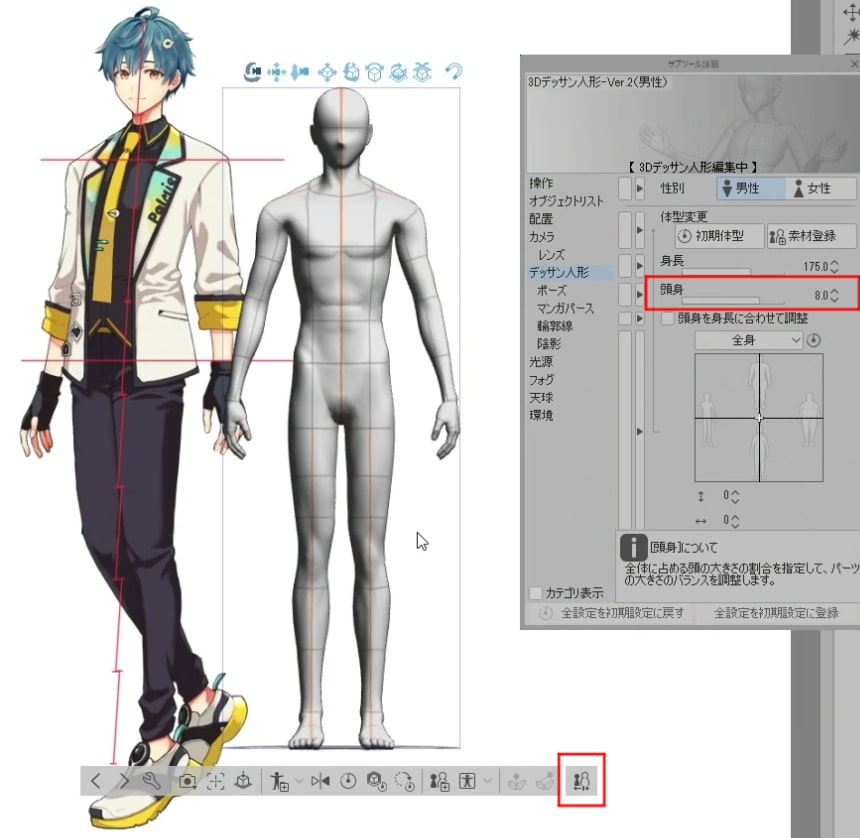
③頭身を入力する
測った頭身の値を、デッサン人形に入力します。
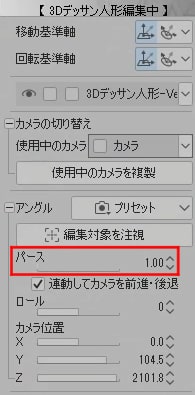
パースがつかないようにする

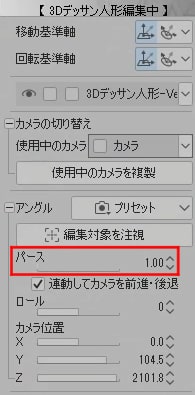
頭身を入力する前に、デッサン人形にパースがつかないように設定しておきます。
デッサン人形を選択します。
ツールプロパティ内に「アングル」という項目があるので、その中にある「パース」の設定値を「1」にします。
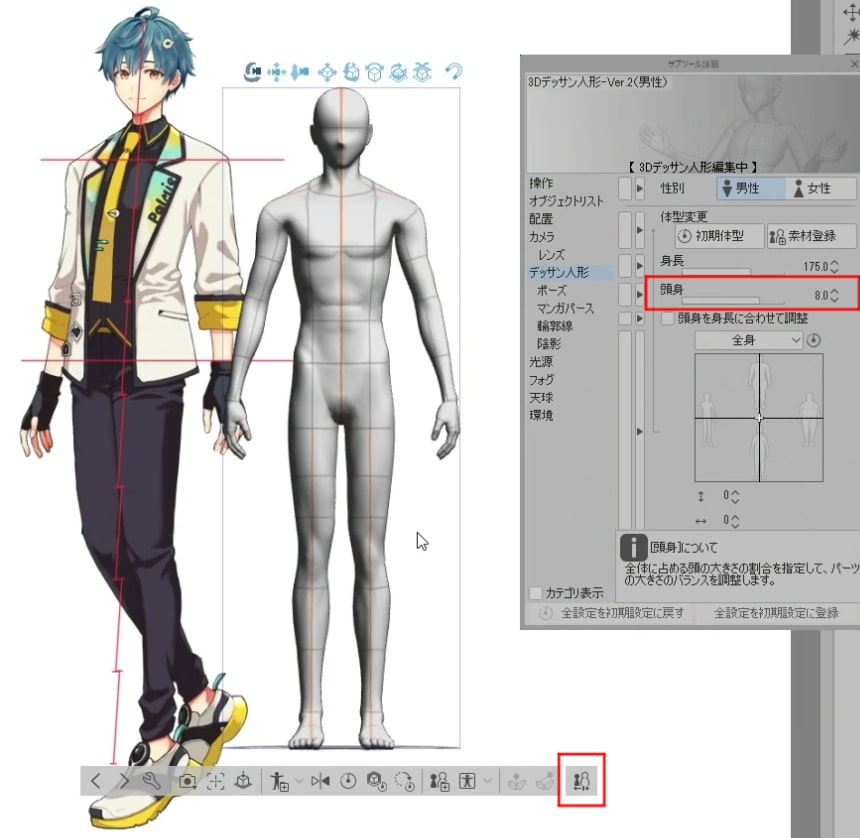
頭身を入力する

オブジェクトランチャーの一番右にある、体型の調整ボタンを押します。
先ほど測ったところ8頭身だったので、「頭身」の値に「8」を入力します。
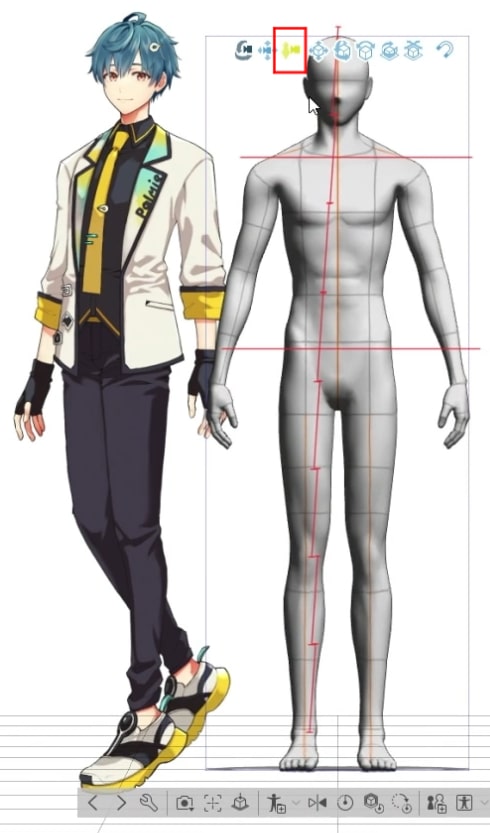
④高さを調整する
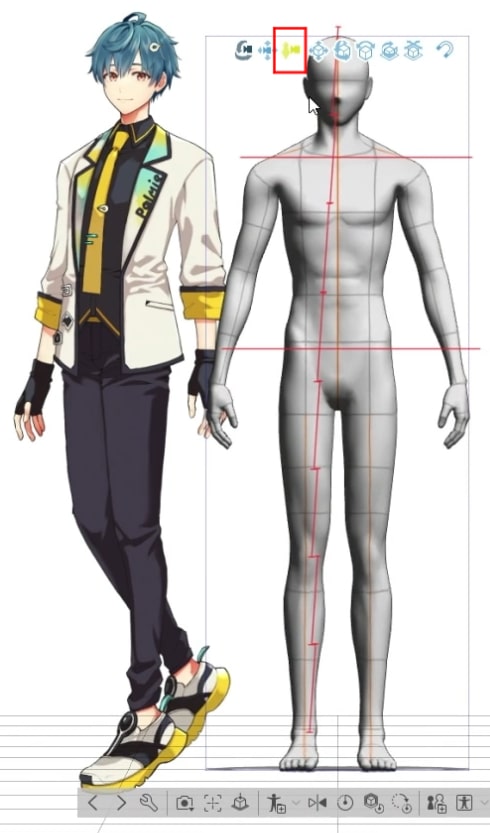
デッサン人形の表示上の大きさを合わせる

キャラクターの頭身を測ったときの補助線を、デッサン人形の上に移動させます。
移動マニピュレータの左から三番目のボタンを使い、カメラをズームさせて表示上の大きさを揃えます。
デッサン人形自体のサイズは変えないように注意しましょう。

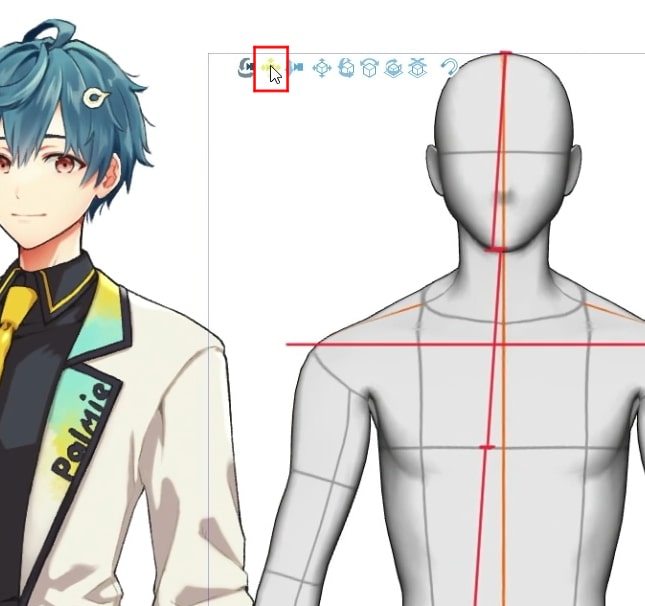
次に、左から2番目のボタンを使い、頭頂の位置を合わせます。
お尻の高さを合わせる

肩とお尻の高さを調整します。
キャラクターの寸法を測ったときに引いた、肩とお尻の補助線を参考にしましょう。
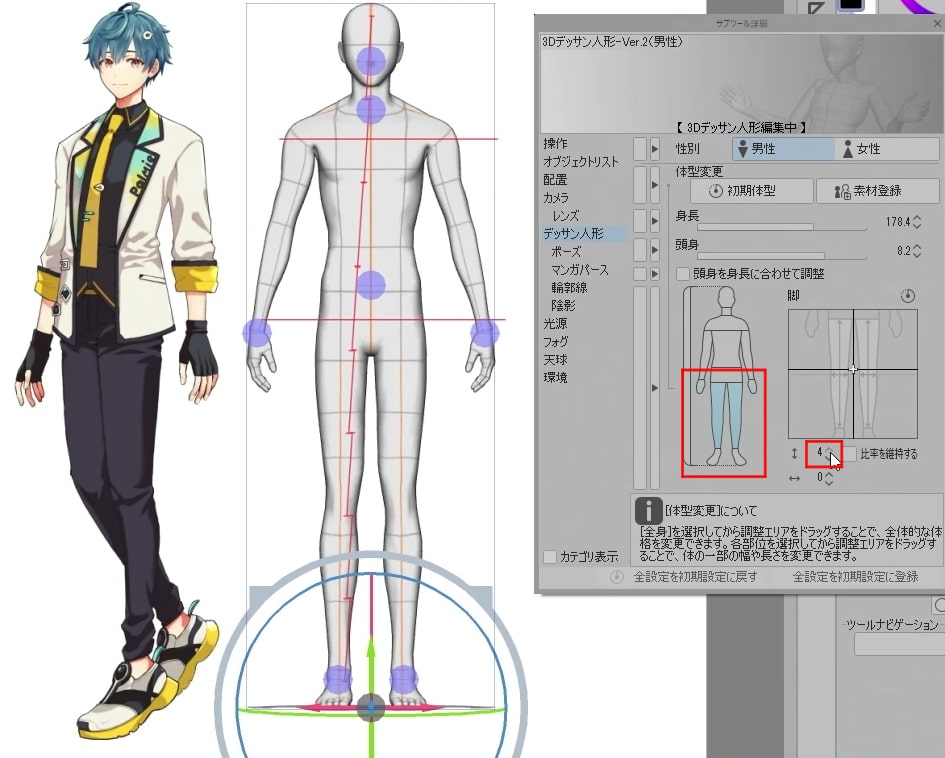
オブジェクトランチャーの一番右にある、体型の調整ボタンを押します。
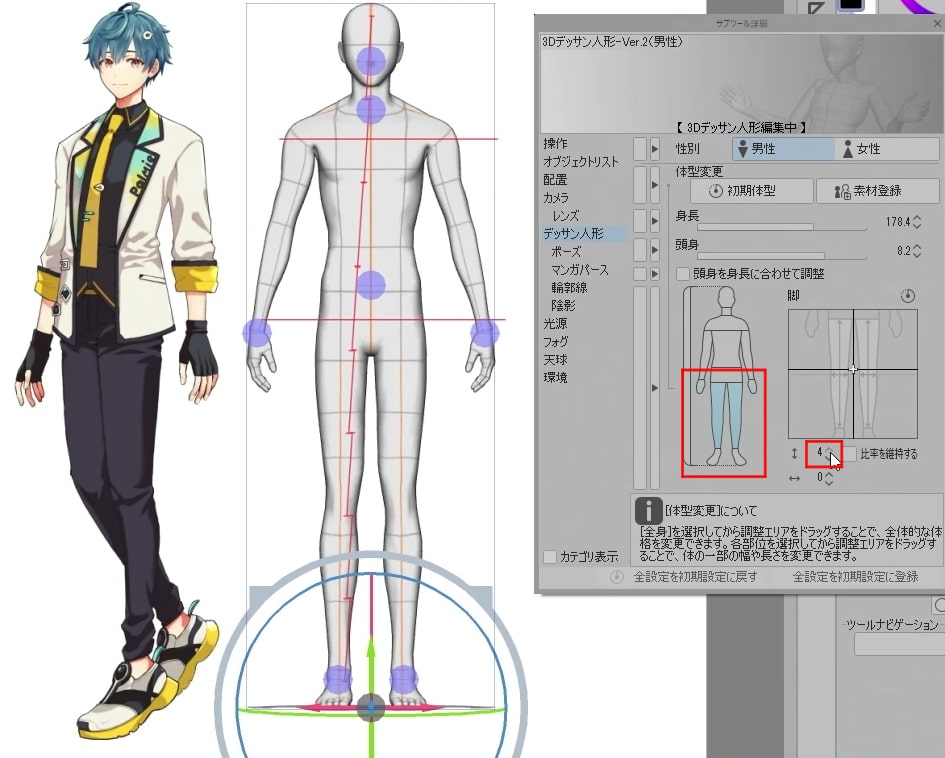
体型を調整するウィンドウの中にある、デッサン人形の脚のパーツを選択します。
縦幅の数値を上げて、脚を長くしてお尻の高さを合わせましょう。
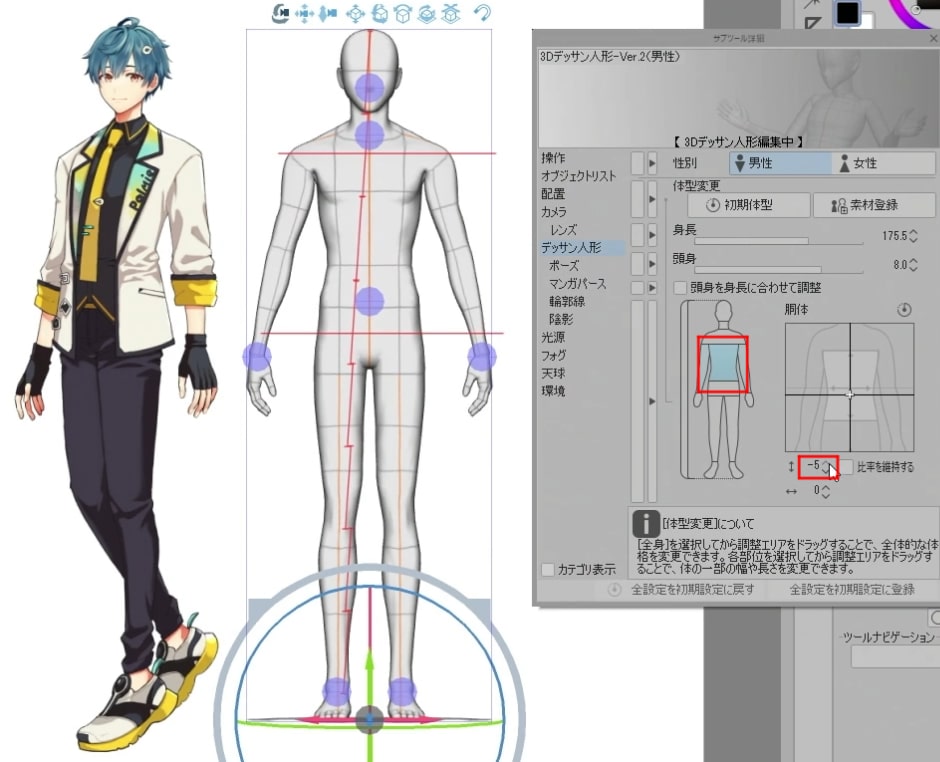
肩の高さを合わせる

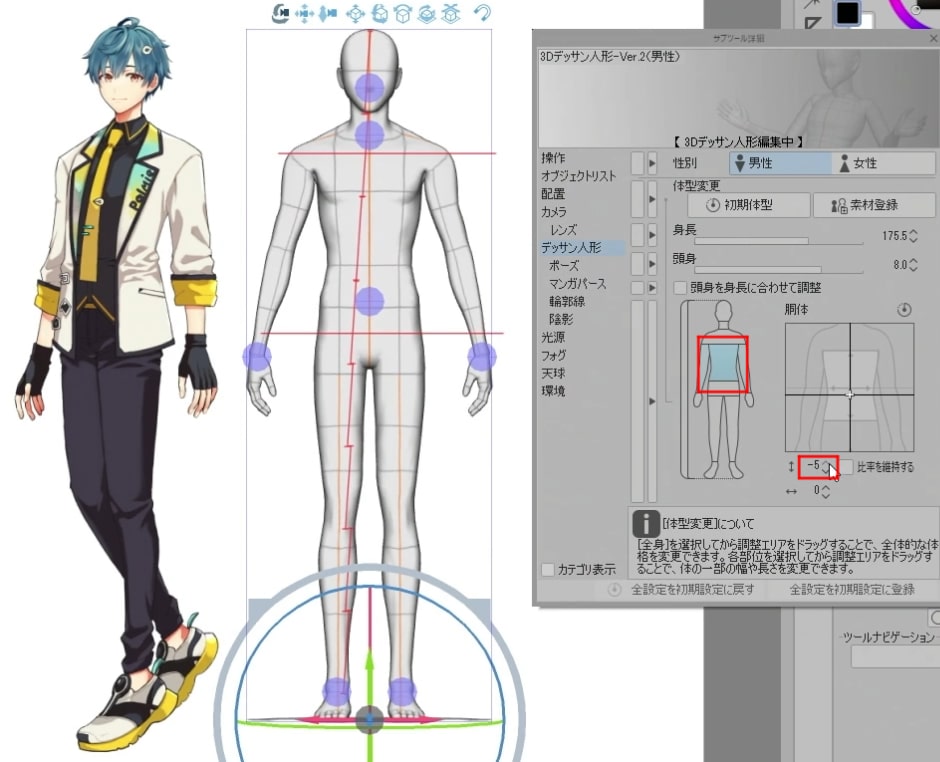
体型を調整するウィンドウの中にある、デッサン人形の胴体のパーツを選択します。
縦幅の数値を下げて、胴体を短くして肩の高さを合わせます。
⑤顔を調整する
顔の縦幅→顔の横幅→首の横幅と、順番に調整していきます。
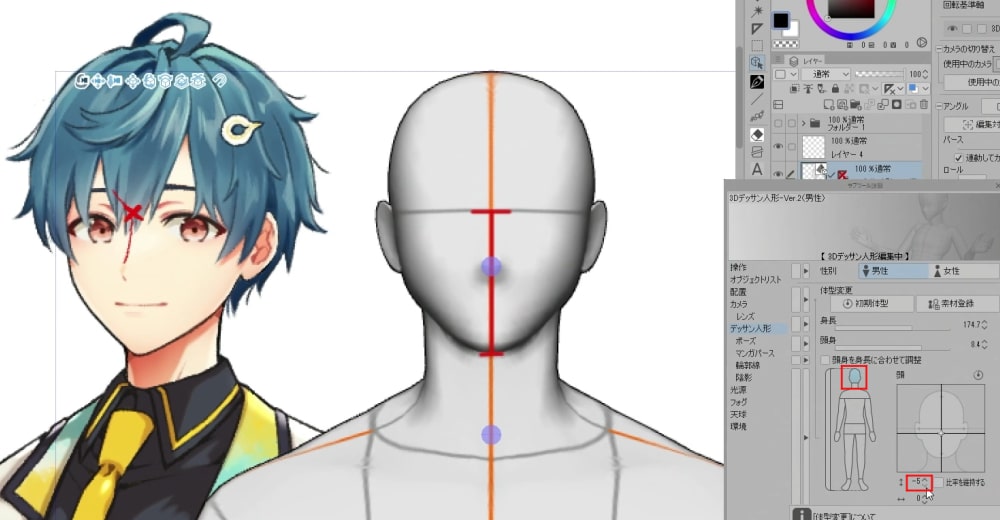
顎から鼻の付け根までを合わせる

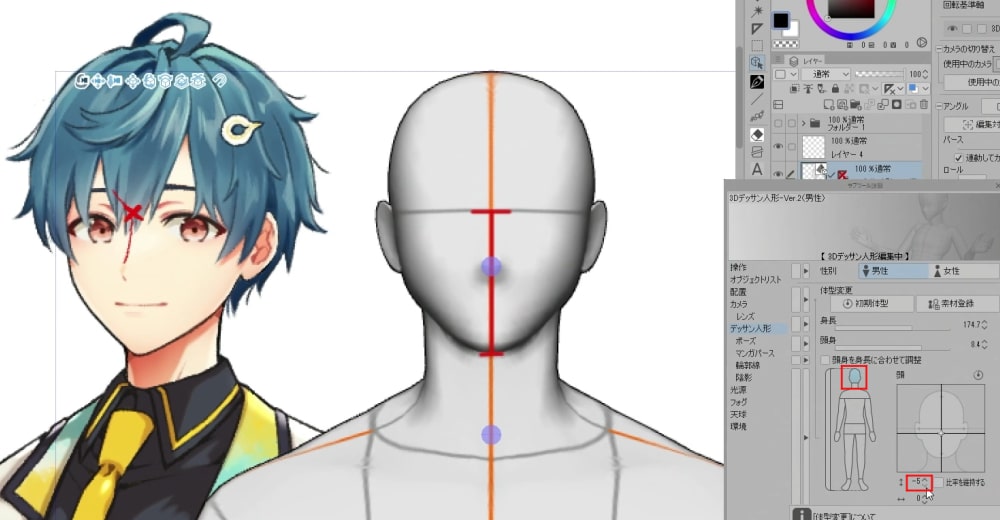
最初に、顎から鼻の付け根までを合わせます。

イラストの鼻の付け根(両まぶたの間辺り)に印を描き、顎まで赤線を引きます。
その後、赤線をデッサン人形上に移動させます。
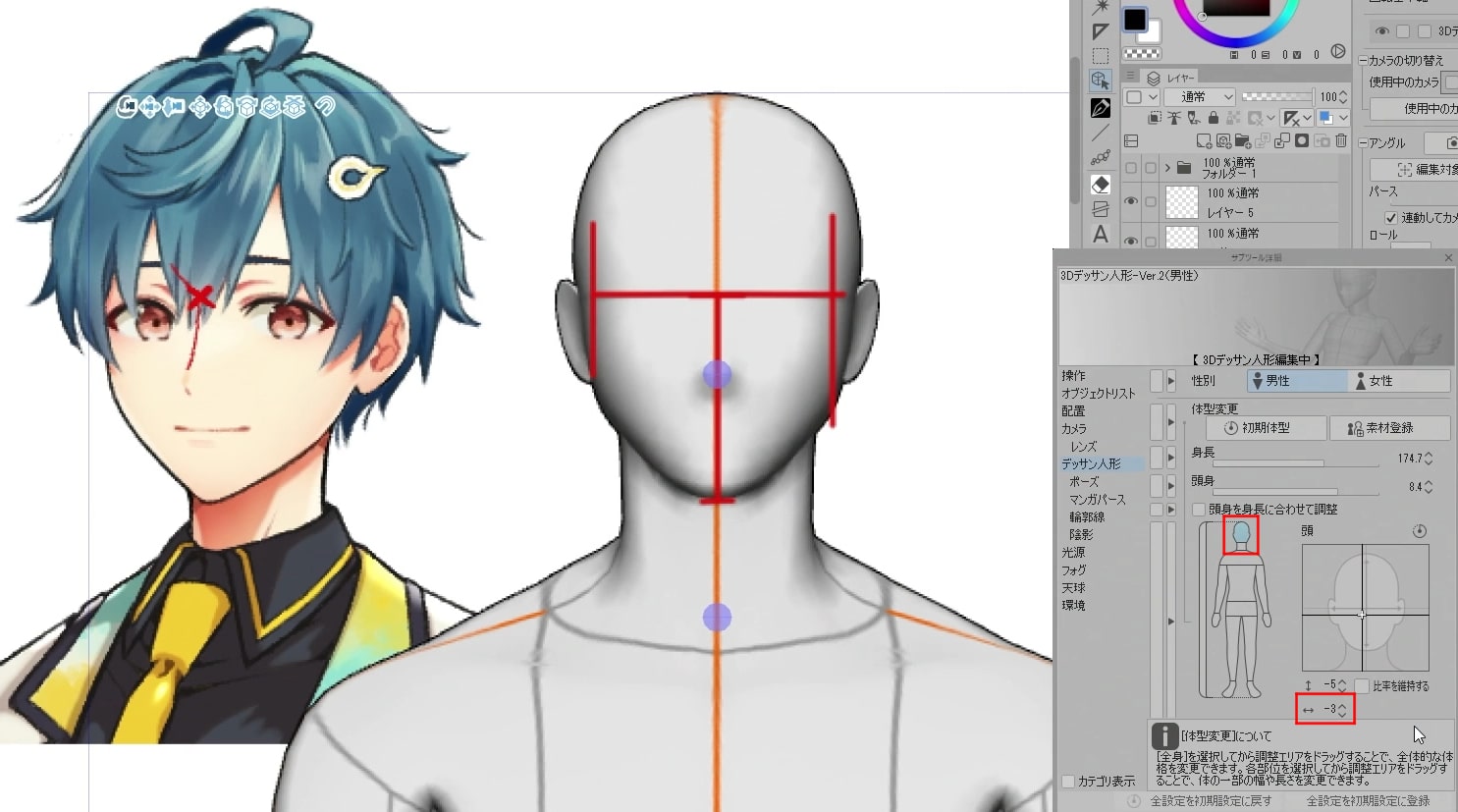
体型調整のウィンドウを開き、顔のパーツを選択します。
縦幅を調整して、デッサン人形の顔に描かれている補助線が、鼻の付け根の高さと合うようにします。
顎から鼻の付け根までを合わせる

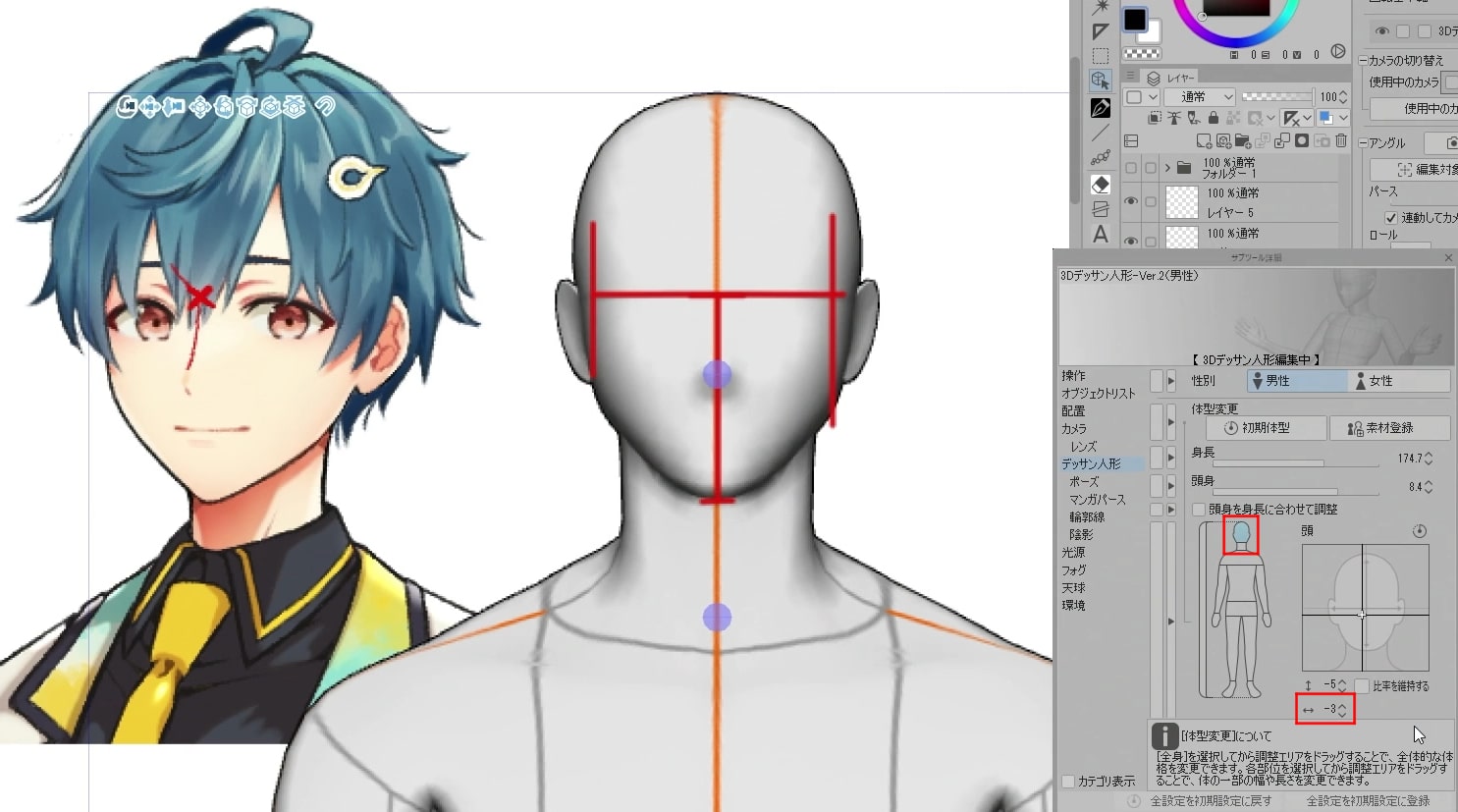
次に、顔の横幅(目の横の骨辺りまで)を測ります。

目の横にある骨の辺りから、反対側の骨の辺りまで、赤線を引きます。
赤線は、鼻の付け根の印を通るように引いてみてください。
その後、赤線をデッサン人形上へ移動させます。
体型調整のウィンドウから、顔のパーツを選択します。
横幅を調整して、デッサン人形の顔を調整します。
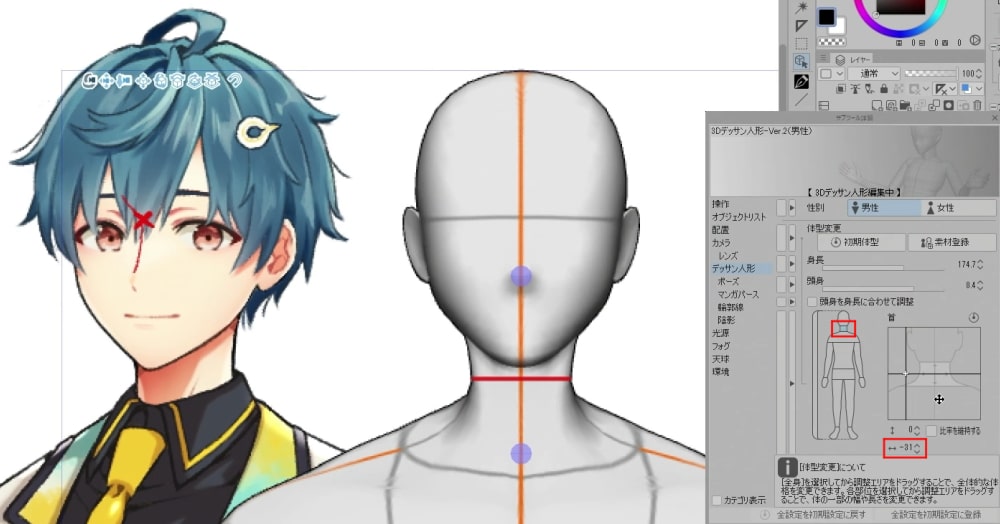
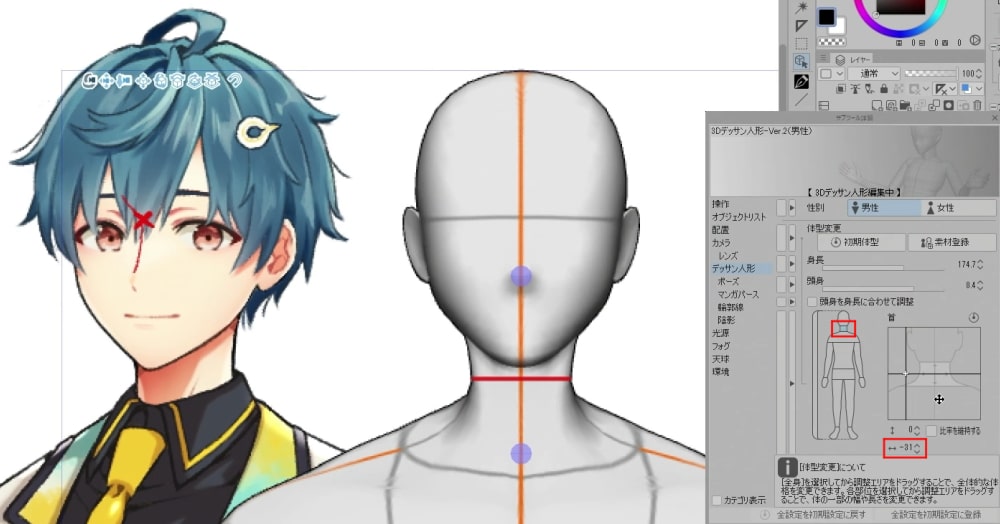
首の太さを合わせる

最後に、首の太さを合わせます。

イラストの首の左端から右端まで、赤線で引きます。
その後、赤線をデッサン人形上へ移動させます。
体型調整のウィンドウから首のパーツを選択します。
横幅を調整して、デッサン人形の首の太さを合わせます。
⑥体の横幅を調整する

イラストの肩幅の線を引きます。
その後、引いた線をデッサン人形上へ移動させます。
体型調整のウィンドウから肩のパーツを選択します。
横幅を調整して、デッサン人形の肩幅を合わせます。
肩幅を調整した後は、腕・胴体・腰・脚の横幅を調整しましょう。
解説例では、肩幅の数値をマイナスしたので、腕・胴体・腰・脚も同じ数値だけマイナスしています。
女性キャラの場合は、肩と同じ数値だけ腕・胴体・腰・脚をマイナスすると、細くなりすぎてしまいます。
女性のシルエットを意識して、肩でマイナスした数値の半分か1/3くらいをマイナスすると、ちょうど良いです。
⑦側面を調整する
デッサン人形の向きを変える

デッサン人形の向きを側面にします。
移動マニピュレーターの右から3番目のボタンを使い、地面を基準にデッサン人形の向きを変更しましょう。
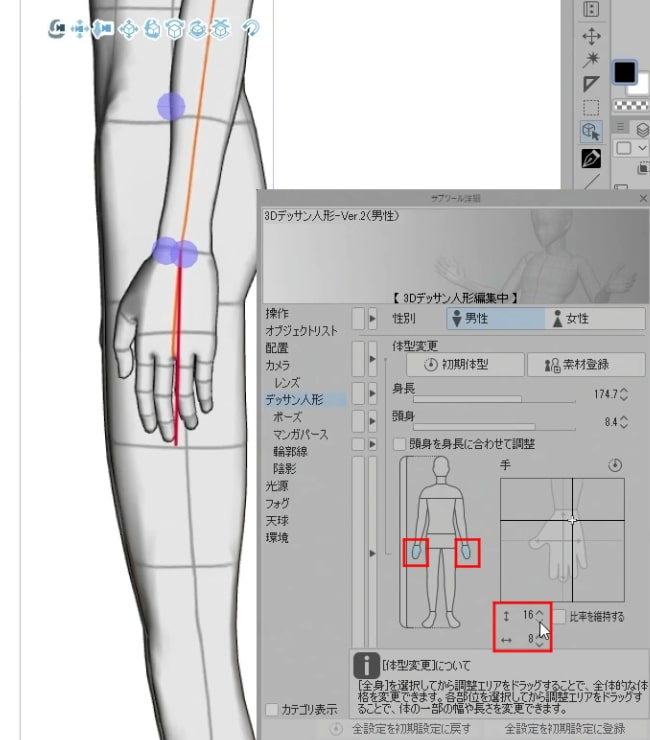
手の大きさを合わせる

イラストの手首から指先までを線で引き、デッサン人形上へ持っていきます。
体型調整のウィンドウから手のパーツを選択します。
手の縦の長さが合うように調整しましょう。
手の縦幅を増やした場合、その半分の数値を目安に横幅を増やすと、ちょうど良くなります。
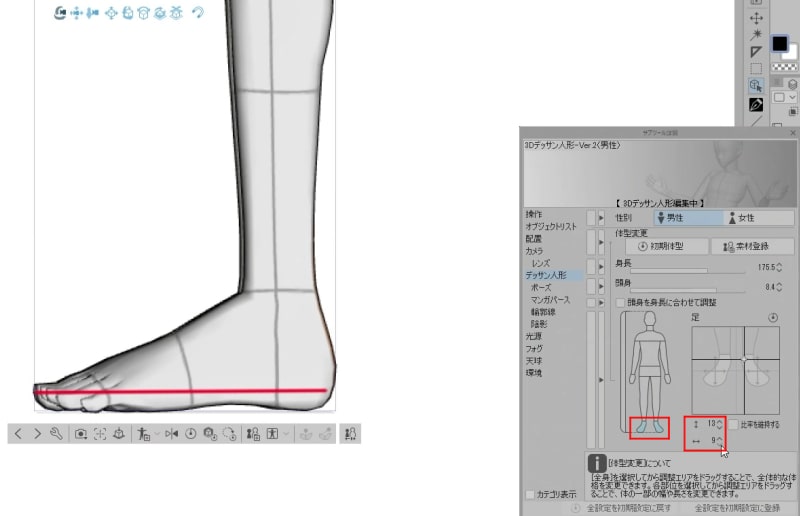
足の大きさを合わせる

イラストの踵からつま先までを線で引き、デッサン人形上へ持っていきます。
体型調整のウィンドウから足のパーツを選択します。
手の縦の長さが合うように調整しましょう。
縦幅を増やして踵が浮いてしまった場合は、横幅を増やして地面と接地するように調整してみてください。
体に厚みをつける

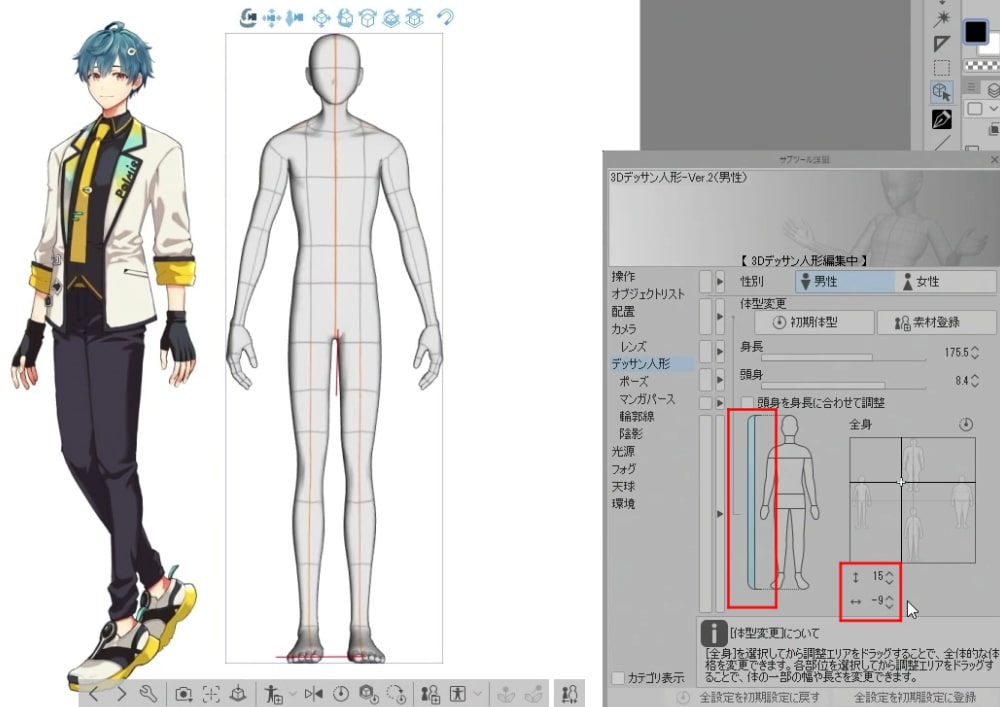
体型調整のウィンドウ内にある、デッサン人形の左隣にあるボタンからは、全身の厚みをつけることができます。
側面だけでなく正面にも向きを変えて、全身の厚みを合わせてみてください。
⑧イラストを重ねる

最後にイラストをデッサン人形に重ねて、体格が合っているかを確認します。
デッサン人形のポーズを調整して、イラストに近づけてみると差が分かりやすいです。
ズレている箇所があれば微調整をして、体型の調整の終了です。
体型を保存する

調整し終えたデッサン人形は保存しておきましょう。
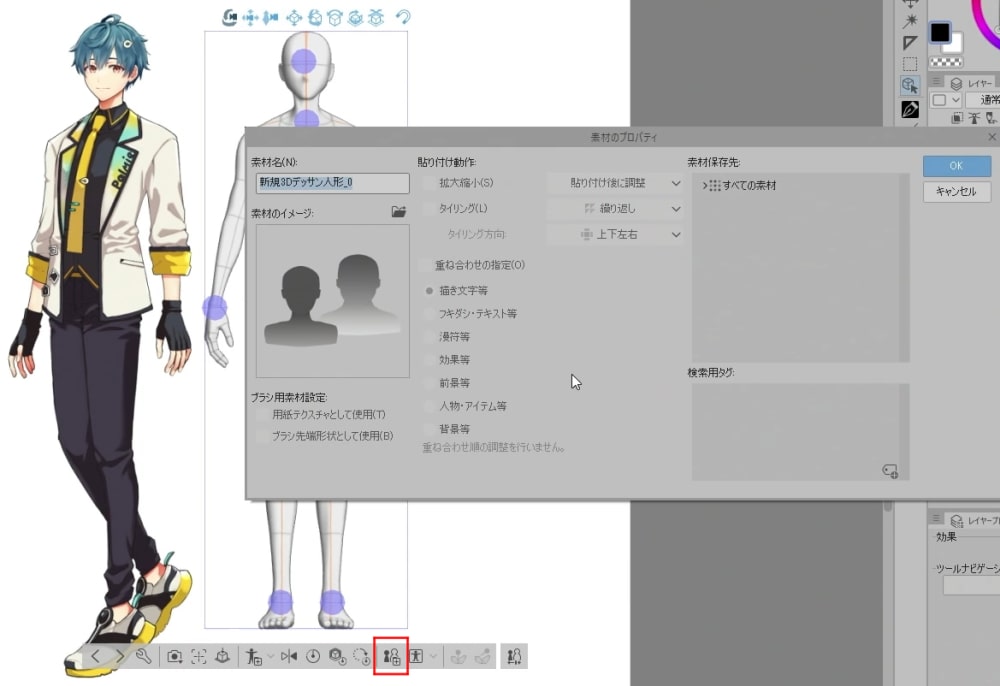
オブジェクトランチャー内にある赤枠のボタンを押して、体型の保存をします。
「3Dデッサン人形の使い方講座」をもっと詳しく動画で解説!7日間の無料お試しで視聴しよう!
パルミーの月謝制講座「3Dデッサン人形の使い方講座」では、クリスタの3Dデッサン人形の使い方を、より詳しく動画で解説しています。

- 3Dデッサン人形の基礎知識
- 3Dデッサン人形の操作方法
- 体型を合わせる手順
- ポーズ・構図を調整する方法
- 3Dデッサン人形から絵に起こすコツ

実際にクリスタを動かしながら授業が進んでいくので、デッサン人形の操作方法や手順を細部まで理解できます。
デッサン人形をイラストで活用する実践的なコツも解説しているので、ぜひ講座を受講してみてください。
無料お試しでは、この講座をはじめとする200以上の講座が全部視聴できます!

キャラクターの体がうまく描けない……。
そんなときは、ペイントソフトに搭載されている「3Dデッサン人形」を使ってみるのもオススメです。
今回は、パルミー月謝制講座「3Dデッサン人形の使い方講座」より、内容を一部抜粋してご紹介します。
クリスタの3Dデッサン人形の使い方を見ていきましょう。
3Dデッサン人形の基礎知識
デッサン人形とは何か?

デッサン人形とは、関節を動かしてポーズを作れる人形のことです。
人体のポーズを確認するための画材で、美術用品店などで販売されています。
デッサン人形をデジタルで再現したものが「3Dデッサン人形」です。
3Dモデルを自由に動かしてポーズ・アングルを調整し、イラスト制作の参考資料として使います。
デッサン人形のメリット
・リアリティのある人体が描ける
・複雑なポーズや構図が描きやすくなる
・時間短縮になる

デッサン人形は、関節やアングルの他にも、光源を変更することも可能です。
光源を調整して体の凹凸を浮き上がらせることで、筋肉の位置や形を確認できます。
アウトラインだけでなく色塗りの参考にも使えて、リアリティのある人体を描くために役立ちます。

マグカップを飲んでいる人物を下から見たときの構図など、想像だけで描くのは難しいです。
複雑なポーズを描く際には、デッサン人形を活用してみましょう。
ポーズが描けずに悩む時間が減って、時間短縮にも繋がります。
デッサン人形のデメリット
・デッサン人形を使うと絵が固く見えてしまう
・操作に慣れていないと、時間短縮にならない
デッサン人形が固いポーズになっていると、イラストでキャラクターを描く際にもポーズが固くなってしまう恐れがあります。
プリセットなども活用して、自然なポーズに調整されているデッサン人形を使いましょう。
クリスタ 3Dデッサン人形の使い方(基本編)
デッサン人形を表示する

クリスタでは、素材パレットの中にデッサン人形が格納されています。
素材パレットが表示されていない場合は、[ウィンドウ]→[素材]を選択して、素材パレットを表示しましょう。
素材パレット内から[3D]→[体型]を押すと、男女のデッサン人形の素材が表示されます。
使いたい素材をドラッグ&ドロップして、キャンバス上に持っていきます。
デッサン人形を操作する

キャンバス上のデッサン人形を選択しているとき、デッサン人形を動かすためのUIが表示されます。
デッサン人形の上部に表示されているUIは、「移動マニピュレータ」です。
デッサン人形の体の上に表示されているカラフルなUIは、「マニピュレータ」です。
デッサン人形の下部に表示されているUIは、「オブジェクトランチャー」です。
移動マニピュレータ

上部に表示される移動マニピュレータでは、カメラとデッサン人形の操作を行います。
講座内で使用するボタンは赤丸で囲っています。
特に左の3つのカメラマークのボタンは、アングルやズームなどをする際に頻繁に使用するボタンです。
オブジェクトランチャー

3Dデッサン人形の場合、オブジェクトランチャーにはポーズに関連するボタンが表示されます。
体型を設定したい場合には、一番右にあるボタンを押すと体型調整の画面を開けます。
パーツを動かす

3Dデッサン人形の各パーツの上にマウスを置くと、そのパーツの色が変わります。

色が変わっている状態でドラッグ操作をすると、パーツを動かせます。
ルートマニピュレータ

キャンバス上のデッサン人形を一回クリックすると、複数の青丸のボタンが表示され、足元にルートマニピュレーターが表示されます。
足元のルートマニピュレータをドラッグ操作すると、デッサン人形の全体を移動・回転・拡大/縮小させることができます。
青丸をクリックするとマニピュレータが表示され、ポーズにしなりをつけたり、手首・足首を動かしたりできます。
デッサン人形の外側にある青丸は、視線をコントロールするためのものです。
この青丸をドラッグ操作すると、青丸の位置に合わせて顔・首が動きます。
クリスタ 3Dデッサン人形の使い方(実践編)
デッサン人形の体型を調整する手順
描きたいキャラクターに合わせて、デッサン人形の体型を調整しましょう。
描きたいキャラとぴったり一致している体型を作るのは難しいです。
まずは、デッサン人形を大体の体型で作っておき、実際に使いながら少しずつ修正していくのがオススメです。
以下のステップで、デッサン人形の体型を調整します。
- 立ち絵を用意する
- イラストの寸法を測る
- 頭身を入力する
- 高さを調整する
- 顔を調整する
- 体の横幅を調整する
- 側面を調整する
- イラストに重ねる
①立ち絵を用意する

デッサン人形の体型を合わせるキャラクターイラストを用意します。
今回は、男性キャラクターのパルミーくんのイラストを用意しました。
パースが利いておらず、正面を向いている全身の立ち絵がオススメです。
シンプルな全身のイラストを元にした方が、デッサン人形が調整しやすいです。
②イラストの寸法を測る

イラストのキャラクターの頭身を測ります。
・頭(髪は含まない)から顎まで線を引き、その線を使って頭身を測る
・肩とお尻(膨らみが一番高くなっている辺り)の高さに線を引く
肩とお尻の高さの線は、大体の位置でOKです。
作例のパルミーくんの頭身を測ったところ、8頭身ということが分かりました。
③頭身を入力する
測った頭身の値を、デッサン人形に入力します。
パースがつかないようにする

頭身を入力する前に、デッサン人形にパースがつかないように設定しておきます。
デッサン人形を選択します。
ツールプロパティ内に「アングル」という項目があるので、その中にある「パース」の設定値を「1」にします。
頭身を入力する

オブジェクトランチャーの一番右にある、体型の調整ボタンを押します。
先ほど測ったところ8頭身だったので、「頭身」の値に「8」を入力します。
④高さを調整する
デッサン人形の表示上の大きさを合わせる

キャラクターの頭身を測ったときの補助線を、デッサン人形の上に移動させます。
移動マニピュレータの左から三番目のボタンを使い、カメラをズームさせて表示上の大きさを揃えます。
デッサン人形自体のサイズは変えないように注意しましょう。

次に、左から2番目のボタンを使い、頭頂の位置を合わせます。
お尻の高さを合わせる

肩とお尻の高さを調整します。
キャラクターの寸法を測ったときに引いた、肩とお尻の補助線を参考にしましょう。
オブジェクトランチャーの一番右にある、体型の調整ボタンを押します。
体型を調整するウィンドウの中にある、デッサン人形の脚のパーツを選択します。
縦幅の数値を上げて、脚を長くしてお尻の高さを合わせましょう。
肩の高さを合わせる

体型を調整するウィンドウの中にある、デッサン人形の胴体のパーツを選択します。
縦幅の数値を下げて、胴体を短くして肩の高さを合わせます。
⑤顔を調整する
顔の縦幅→顔の横幅→首の横幅と、順番に調整していきます。
顎から鼻の付け根までを合わせる

最初に、顎から鼻の付け根までを合わせます。

イラストの鼻の付け根(両まぶたの間辺り)に印を描き、顎まで赤線を引きます。
その後、赤線をデッサン人形上に移動させます。
体型調整のウィンドウを開き、顔のパーツを選択します。
縦幅を調整して、デッサン人形の顔に描かれている補助線が、鼻の付け根の高さと合うようにします。
顎から鼻の付け根までを合わせる

次に、顔の横幅(目の横の骨辺りまで)を測ります。

目の横にある骨の辺りから、反対側の骨の辺りまで、赤線を引きます。
赤線は、鼻の付け根の印を通るように引いてみてください。
その後、赤線をデッサン人形上へ移動させます。
体型調整のウィンドウから、顔のパーツを選択します。
横幅を調整して、デッサン人形の顔を調整します。
首の太さを合わせる

最後に、首の太さを合わせます。

イラストの首の左端から右端まで、赤線で引きます。
その後、赤線をデッサン人形上へ移動させます。
体型調整のウィンドウから首のパーツを選択します。
横幅を調整して、デッサン人形の首の太さを合わせます。
⑥体の横幅を調整する

イラストの肩幅の線を引きます。
その後、引いた線をデッサン人形上へ移動させます。
体型調整のウィンドウから肩のパーツを選択します。
横幅を調整して、デッサン人形の肩幅を合わせます。
肩幅を調整した後は、腕・胴体・腰・脚の横幅を調整しましょう。
解説例では、肩幅の数値をマイナスしたので、腕・胴体・腰・脚も同じ数値だけマイナスしています。
女性キャラの場合は、肩と同じ数値だけ腕・胴体・腰・脚をマイナスすると、細くなりすぎてしまいます。
女性のシルエットを意識して、肩でマイナスした数値の半分か1/3くらいをマイナスすると、ちょうど良いです。
⑦側面を調整する
デッサン人形の向きを変える

デッサン人形の向きを側面にします。
移動マニピュレーターの右から3番目のボタンを使い、地面を基準にデッサン人形の向きを変更しましょう。
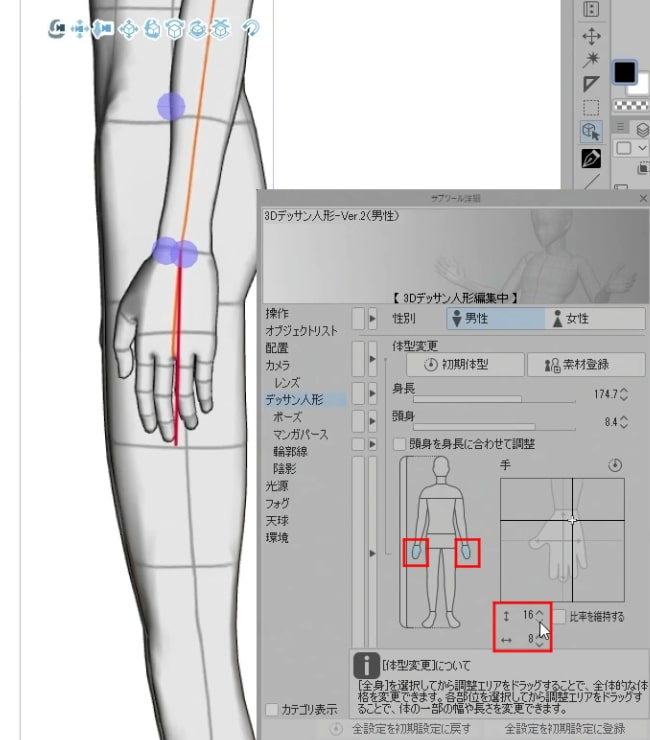
手の大きさを合わせる

イラストの手首から指先までを線で引き、デッサン人形上へ持っていきます。
体型調整のウィンドウから手のパーツを選択します。
手の縦の長さが合うように調整しましょう。
手の縦幅を増やした場合、その半分の数値を目安に横幅を増やすと、ちょうど良くなります。
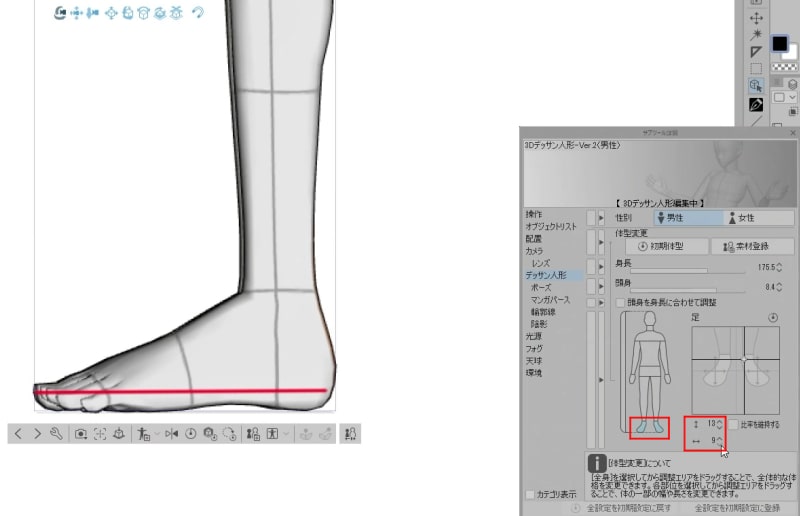
足の大きさを合わせる

イラストの踵からつま先までを線で引き、デッサン人形上へ持っていきます。
体型調整のウィンドウから足のパーツを選択します。
手の縦の長さが合うように調整しましょう。
縦幅を増やして踵が浮いてしまった場合は、横幅を増やして地面と接地するように調整してみてください。
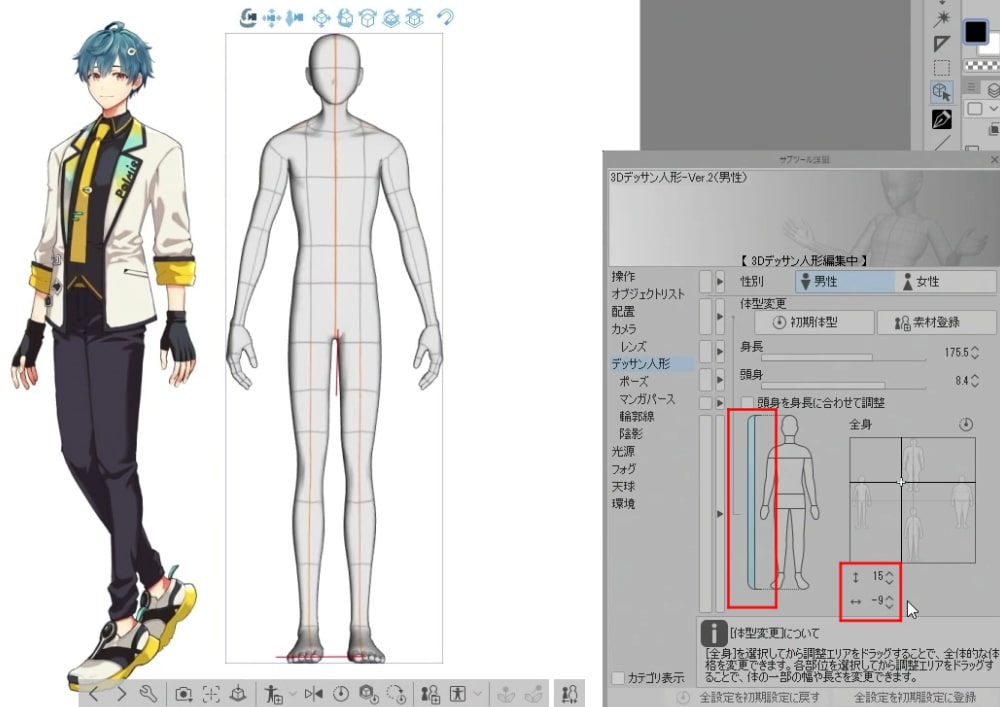
体に厚みをつける

体型調整のウィンドウ内にある、デッサン人形の左隣にあるボタンからは、全身の厚みをつけることができます。
側面だけでなく正面にも向きを変えて、全身の厚みを合わせてみてください。
⑧イラストを重ねる

最後にイラストをデッサン人形に重ねて、体格が合っているかを確認します。
デッサン人形のポーズを調整して、イラストに近づけてみると差が分かりやすいです。
ズレている箇所があれば微調整をして、体型の調整の終了です。
体型を保存する

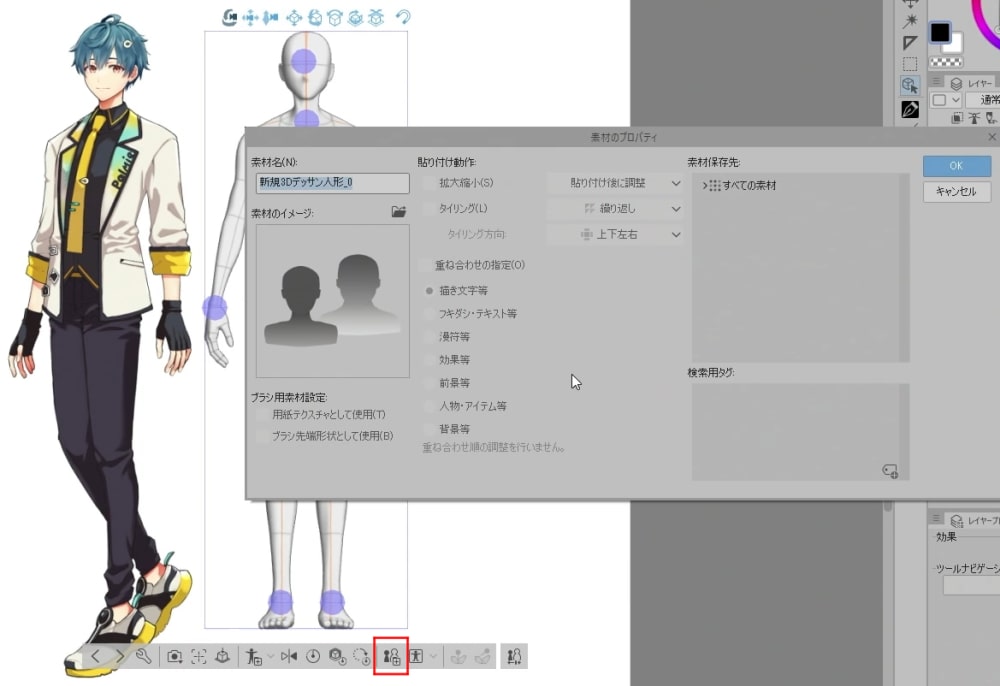
調整し終えたデッサン人形は保存しておきましょう。
オブジェクトランチャー内にある赤枠のボタンを押して、体型の保存をします。
「3Dデッサン人形の使い方講座」をもっと詳しく動画で解説!7日間の無料お試しで視聴しよう!
パルミーの月謝制講座「3Dデッサン人形の使い方講座」では、クリスタの3Dデッサン人形の使い方を、より詳しく動画で解説しています。

- 3Dデッサン人形の基礎知識
- 3Dデッサン人形の操作方法
- 体型を合わせる手順
- ポーズ・構図を調整する方法
- 3Dデッサン人形から絵に起こすコツ

実際にクリスタを動かしながら授業が進んでいくので、デッサン人形の操作方法や手順を細部まで理解できます。
デッサン人形をイラストで活用する実践的なコツも解説しているので、ぜひ講座を受講してみてください。
無料お試しでは、この講座をはじめとする200以上の講座が全部視聴できます!

イラレポを投稿しよう