【クリスタ】テクスチャ・カスタムブラシを使って背景作画を簡単に。テクスチャの作り方から解説
【クリスタ】テクスチャ・カスタムブラシを使って背景作画を簡単に。テクスチャの作り方から解説
テクスチャやカスタムブラシを使うことで、イラストのクオリティを上げることができます。
時短にも便利なので、使い方を覚えてみるのもよいと思います。
今回は、イラストレーターのゾウノセ先生による、パルミー月謝制講座「CLIP STUDIOで作る!ブラシ・テクスチャ作成講座」より、内容を一部抜粋してご紹介します。
ペイントソフトのクリスタを使って、テクスチャ・ブラシの作り方や使い方を解説しています。
クリスタ テクスチャの作り方
①写真から地面のテクスチャを作る
テクスチャのメリット

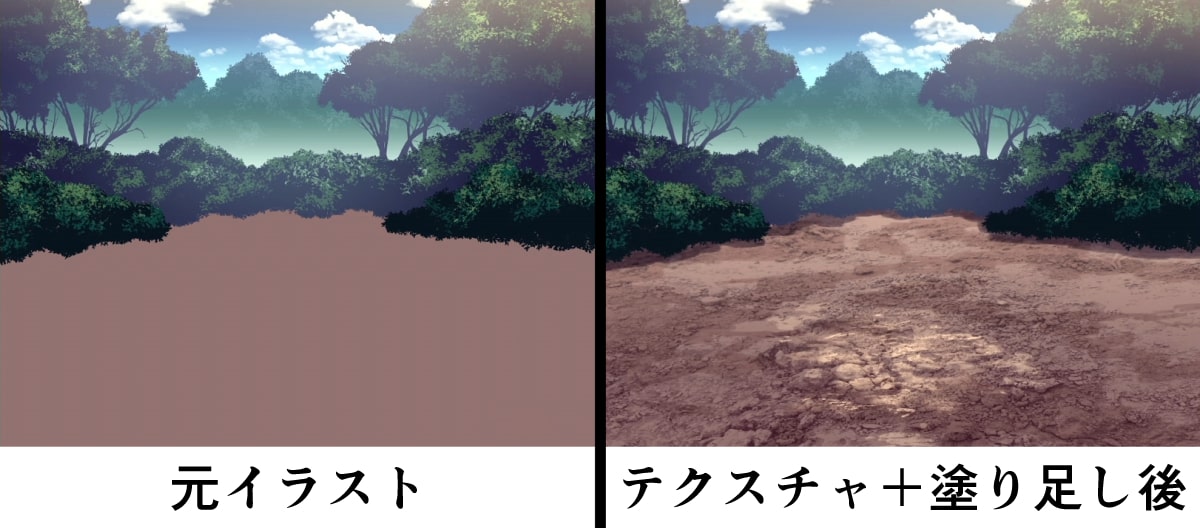
イラストで地面を描く必要があるけれど、石や砂が細かくて大変そう……。
そんなときは、自作テクスチャを使ってみるのがオススメです。
テクスチャは、イラストの情報量を上げたり、質感を表現したりするのに効果的です。
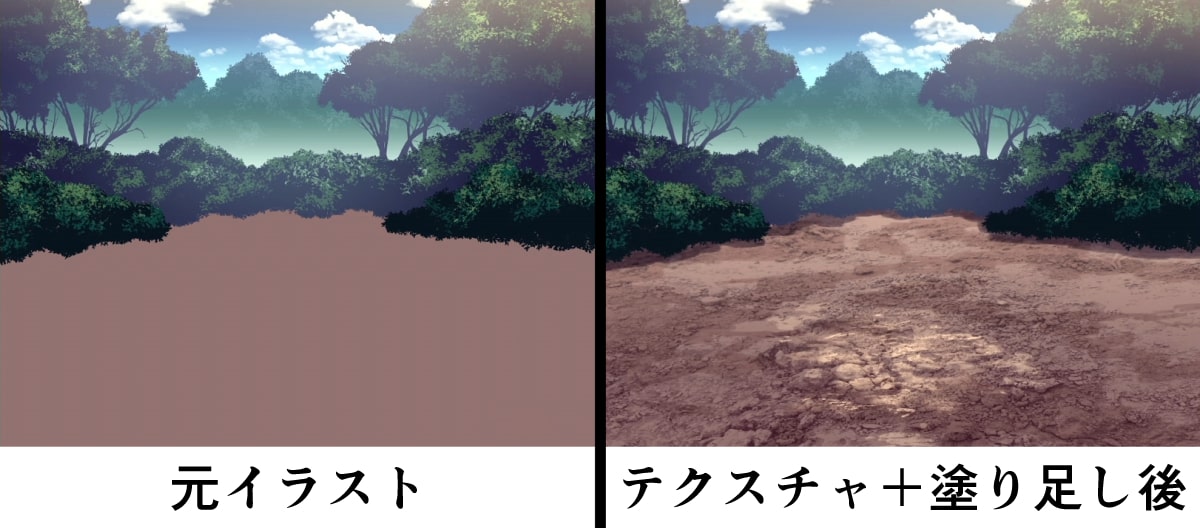
地面の写真からテクスチャを作り、イラストにはめ込む手順を見ていきましょう。
写真を用意する

解説の地面の写真は、ゾウノセ先生が撮影されたものです。
テクスチャ用の写真を撮るときは、なるべく広い範囲が写るように遠くから撮影してみてください。
近くから撮影していると、イラストで使用するときに範囲が足らなくなり、遠近感を出すのも大変になってしまいます。
インターネット上で写真を探す場合は、「CLIP STUDIO ASSETS」や 「Adobe Stock」などを利用してみてください。
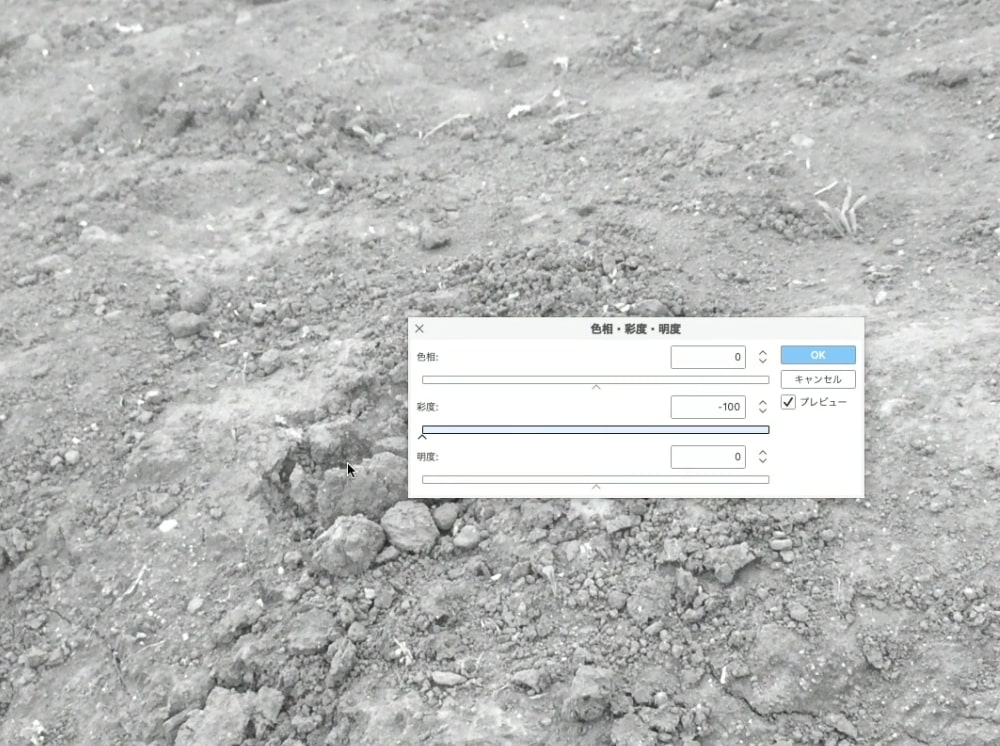
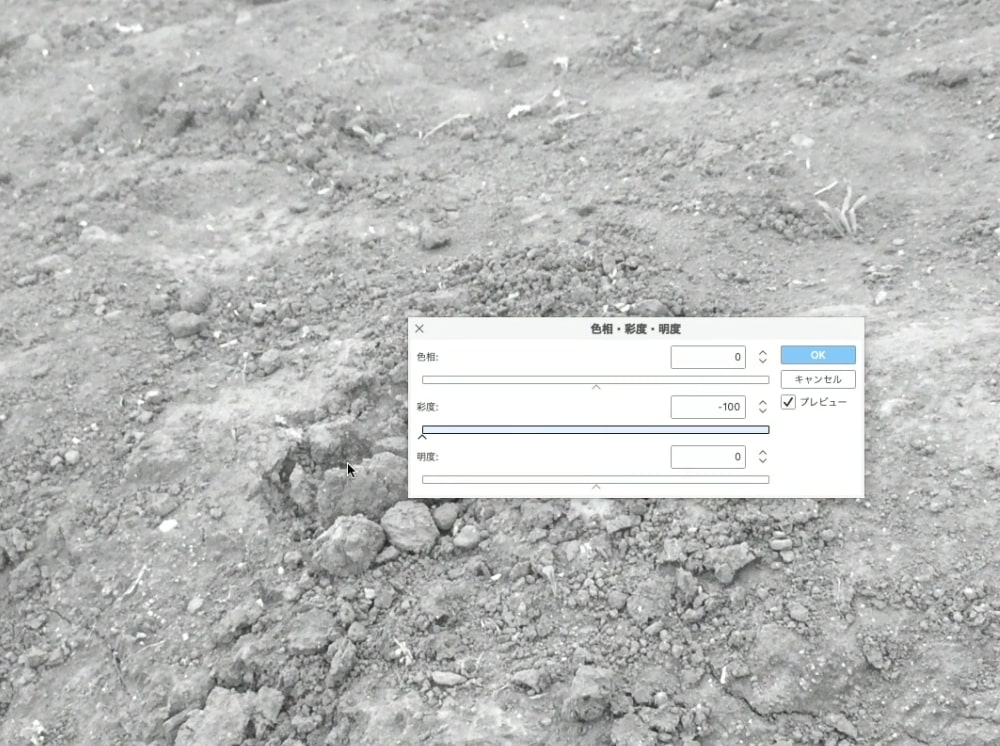
彩度を下げる

ゾウノセ先生の場合は、写真から質感の情報だけを取り出しているそうです。
色味の情報は不要なので、彩度を下げておきましょう。
[編集]→[色調補正]→[色相・彩度・明度]で、彩度の値を「-100」にします。
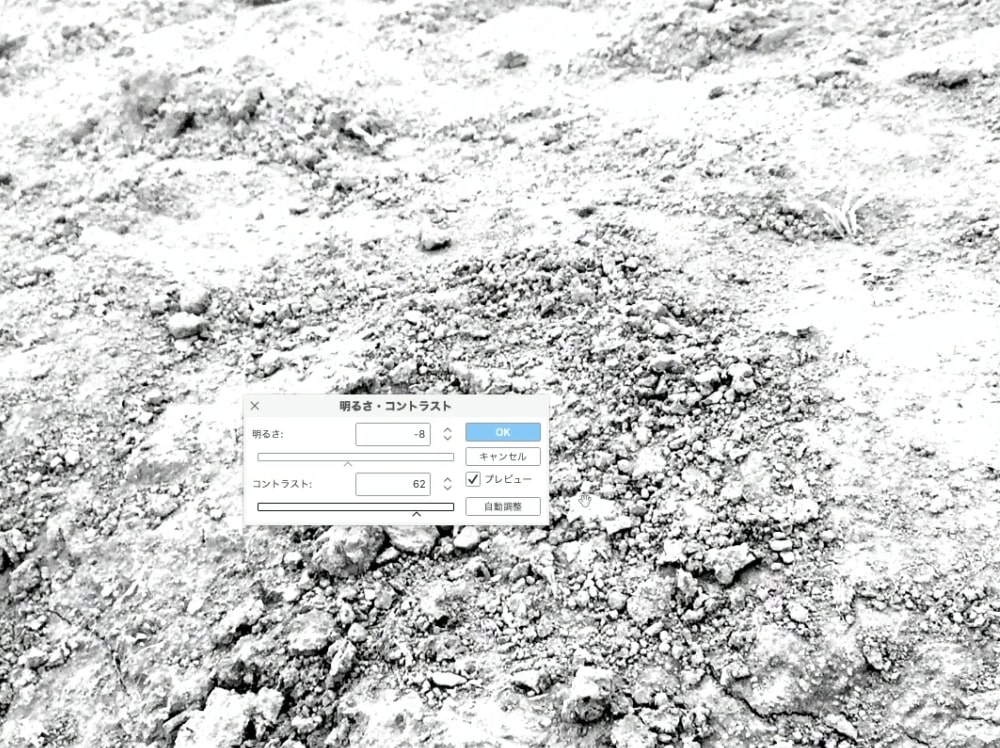
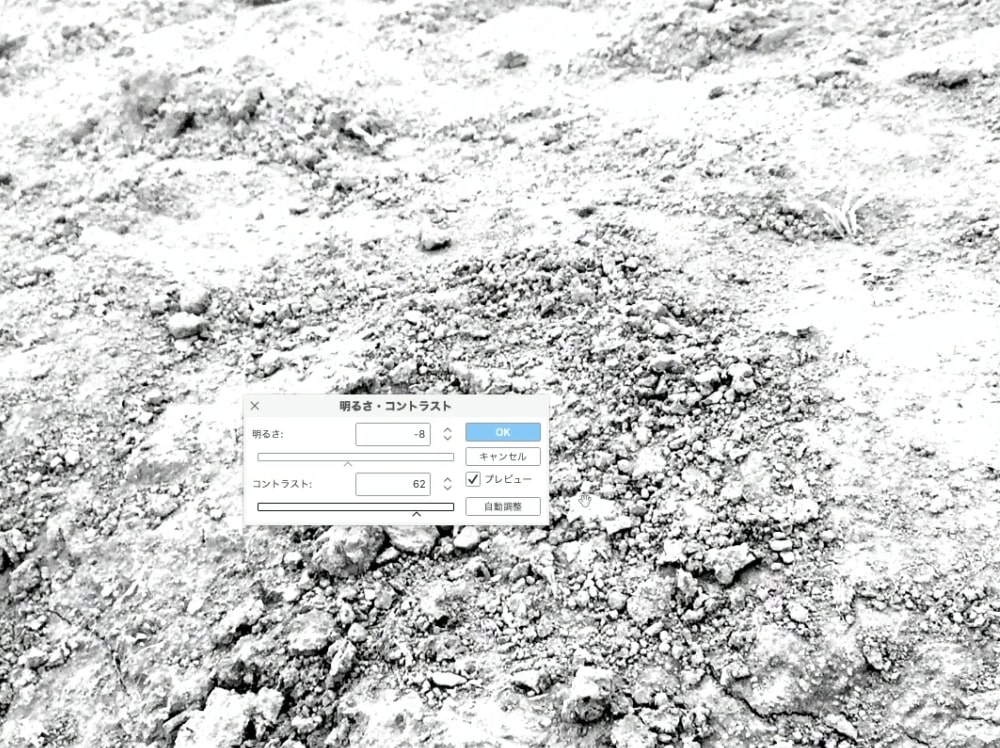
コントラストを上げる

写真の白黒がハッキリしていた方が、テクスチャとして使いやすくなります。
[編集]→[色調補正]→[明るさ・コントラスト]で、コントラストの値を上げます。
黒い部分だけを抽出する

地面の凹凸の質感用に使いたいので、写真の黒い部分のみを抽出します。
[編集]→[輝度を透明度に変換]を押します。
写真の白い箇所は透明になり、黒い部分だけを抽出できました。
写真の白い部分を使いたい場合は、[編集]→[色調補正]→[諧調の反転]をした後に[輝度を透明度に変換]で抜き出してみてください。
②イラストにテクスチャを使用する
地面の範囲を作る

地面の範囲を単色で塗りつぶします。
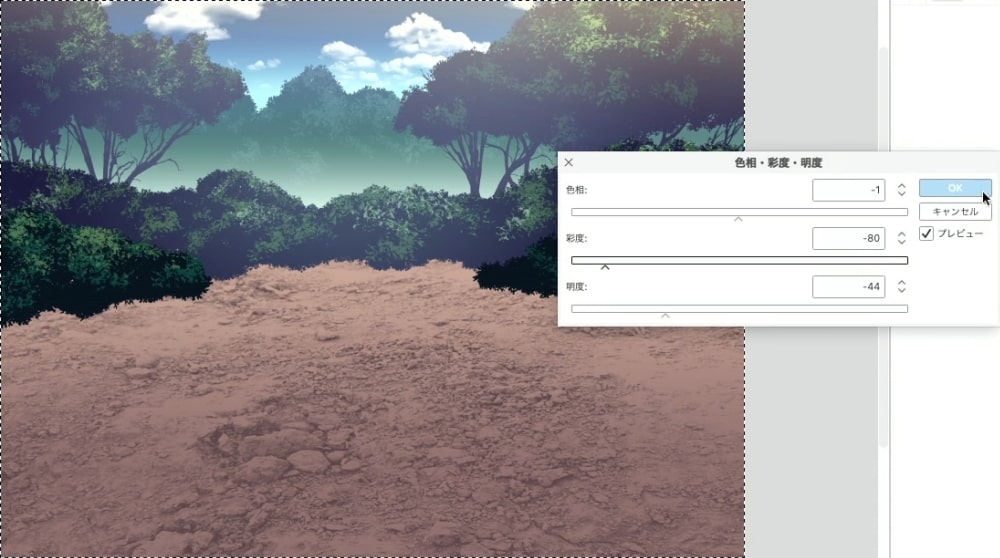
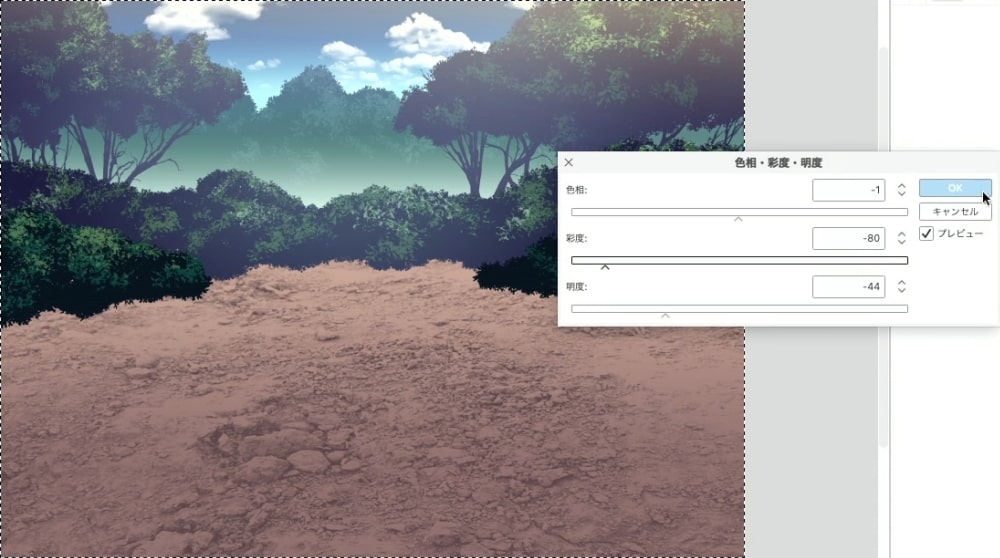
単色を塗った後に、[色相・彩度・明度]のスライダーを動かしながら色を調整していくのがオススメです。
グラデーションをかける

新規レイヤーを作り、地面のレイヤーにクリッピングします。
[グラデーション]ツールでグラデーションをかけます。
空気遠近法を意識して、遠くが薄くなるように色を調整してみてください。
テクスチャを乗せる

先ほど作成した地面のテクスチャをコピーして貼り付けます。
テクスチャを貼り付けた後は、拡大や変形などをして大きさを調整します。
テクスチャの色を馴染ませる

地面のテクスチャは黒色なので、そのまま使うと色が浮いてしまいます。
地面の色に近くなるように馴染ませましょう。
新規レイヤーを作成して色を変える用のレイヤーを作り、地面テクスチャのレイヤーにクリッピングします。

新しく作ったレイヤーを単色で塗りつぶして、地面テクスチャの色を馴染ませます。
色調補正のスライダーで色を変えながら、馴染む色を探していきましょう。
テクスチャにグラデーションを入れる

地面の下地と同じように、地面テクスチャの色味も増やします。
新規レイヤーを地面テクスチャのレイヤーにクリッピングして、グラデーションをかけます。
地面の影を塗る

テクスチャだけだとリアルすぎるので、影を加えながら手描き感を出していきます。
合成モードを乗算に設定した新規レイヤーを、レイヤー階層の一番上に作成します。
地面のくぼみにざっくりと影色を乗せていきましょう。
更に乗算の新規レイヤーを作り、奥の茂みの落ち影も加えています。
地面の明るい部分を塗る

地面テクスチャのレイヤーと地面の下地レイヤーの間に、新規レイヤーを作ります。
地面テクスチャの下にレイヤーを作ることで、テクスチャを上書きすることなく塗り足しができます。
明るい黄色を使って、手前の方に光を入れています。
地面に更にテクスチャを乗せる

更に情報量を上げたい場合は、写真の白い部分を抽出したテクスチャも使ってみましょう。
解説イラストでは、地面の手前の真ん中辺りに白いテクスチャを乗せています。
- テクスチャをコピー&貼り付け(先ほど塗った落ち影レイヤーより上に置く)
- 変形してサイズを合わせる
- 単色で塗りつぶして色変え
- テクスチャにレイヤーマスクを作成
- マスクを選択してdeleteキーを押して削除
- エアブラシでマスク上を描画
レイヤーマスク上にエアブラシで描画することで、薄く馴染ませるようにテクスチャを乗せられます。
クリスタ カスタムブラシの使い方
①カスタムブラシを設定する
カスタムブラシのメリット

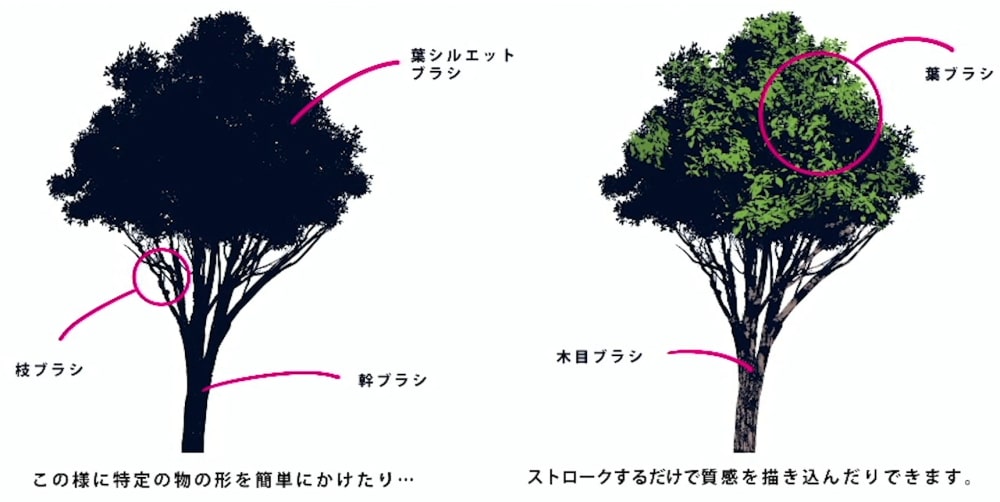
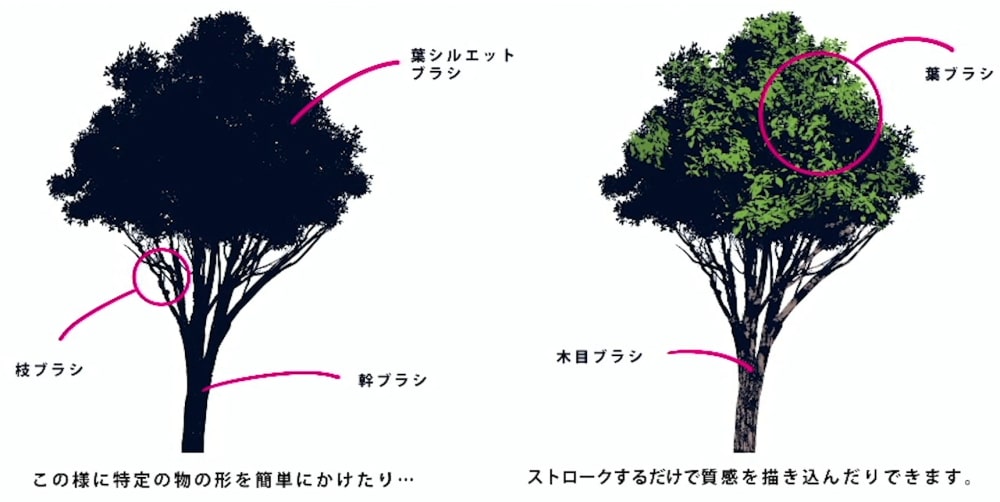
ブラシの形状をカスタマイズすることで、特定の物体を簡単に描くことができます。
葉・枝・幹などの自然物だけでなく、建物やエフェクト、小物やキャラクターの服飾などにもカスタムブラシが使えます。
今回はカスタムブラシを使って、木のシルエットを描いた後に、葉や木目の色を乗せていきます。
どのようにカスタムブラシを使うのか、イラスト制作の流れを見ていきましょう。
カスタムブラシ用の写真

ゾウノセ先生が撮影された写真です。
この写真に写っている、木の部分だけを取り出します。
写真を編集する

地面のテクスチャと同じように、写真をモノクロにしてコントラストを調整し、白い箇所を透明にします。
更に不要な部分を消していき、木の部分だけを残しました。
カスタムブラシで描画する際のパターンを増やしたいので、他にも木の写真を何枚か用意します。
他の写真も同様に編集して、木のシルエットの部分のみを残します。
カスタムブラシを設定する

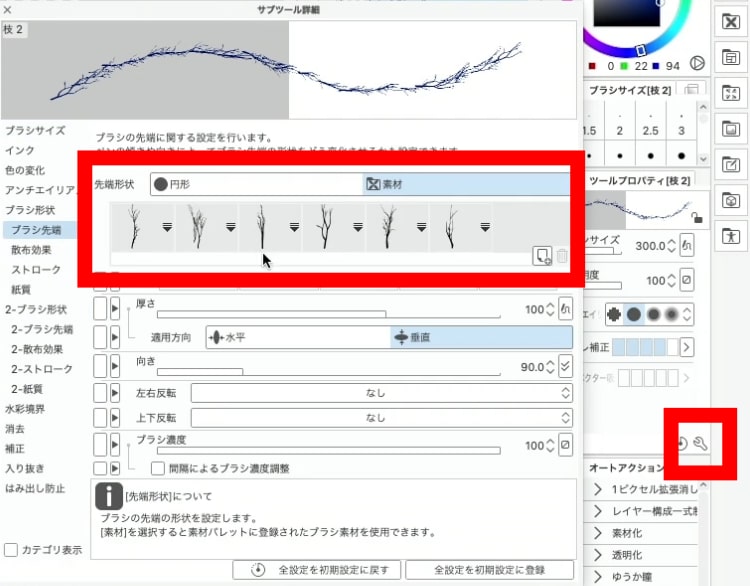
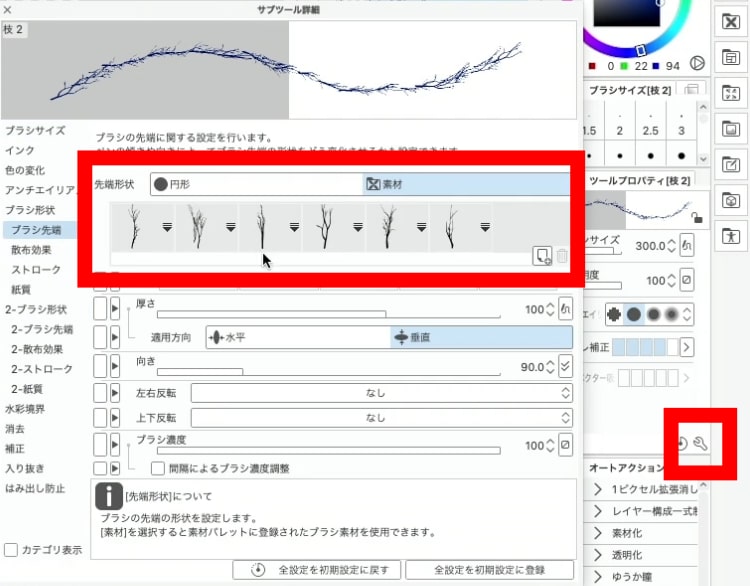
木のシルエットをブラシ先端として登録した後、解説図の赤枠のボタンからブラシのサブツール詳細画面を開きます。
「先端形状」の欄で登録したブラシ先端を設定することで、木のシルエットが描画されるブラシになります。
このカスタムブラシは、「ストローク」の項目にある「繰り返し方法」を「ランダム」に設定しています。
先端形状で登録してある木のシルエットが不規則で選ばれ、ブラシで描画する度に木のシルエットの形が変化します。
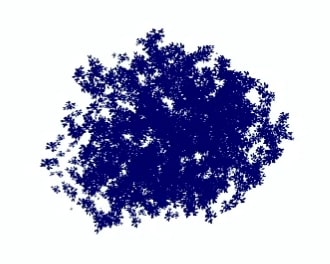
葉っぱブラシ

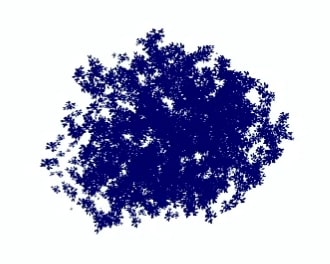
葉っぱのカスタムブラシは、手描きした葉のシルエットを用いて作成されたそうです。
サブツール詳細の「散布効果」を設定することで、葉を何枚も散らばらせて描画することができます。
他にも、別の形の葉っぱブラシや枝ブラシなど、ゾウノセ先生は様々なカスタムブラシを作成しておられます。
②カスタムブラシを使った木の描き方
木のアタリを描く

木の大まかなアタリを取ります。
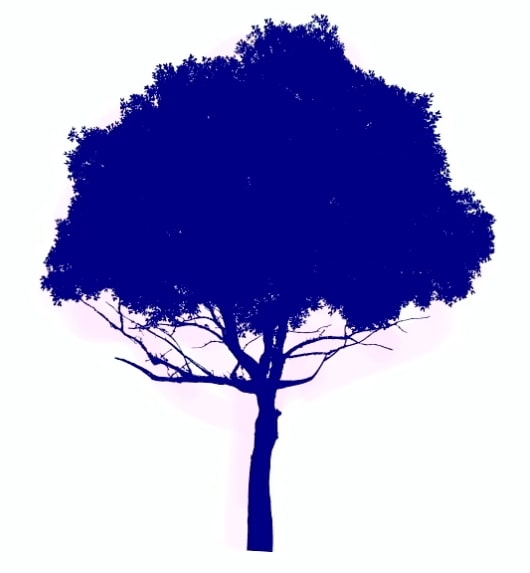
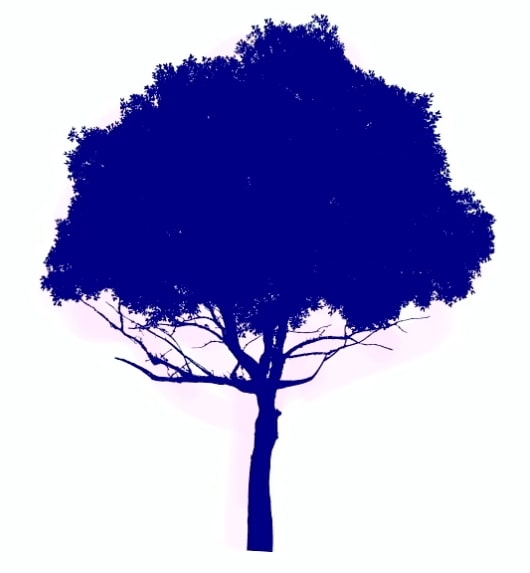
葉と幹のシルエットを描く

アタリを薄く表示させて下に敷き、木のシルエットを描きます。
葉と幹は別レイヤーで描いた方が調整しやすいです。
先ほど紹介した葉っぱブラシで、立体感を考えながら葉を描いていきます。
葉の部分の全体を見たときに、凸凹としたシルエットになることを意識してみてください。
次に、先ほど紹介した木の幹のブラシで、幹を描きます。
このブラシはシルエットがランダム生成されるので、気に入った形になるまで何回か繰り返してペンを置いています。
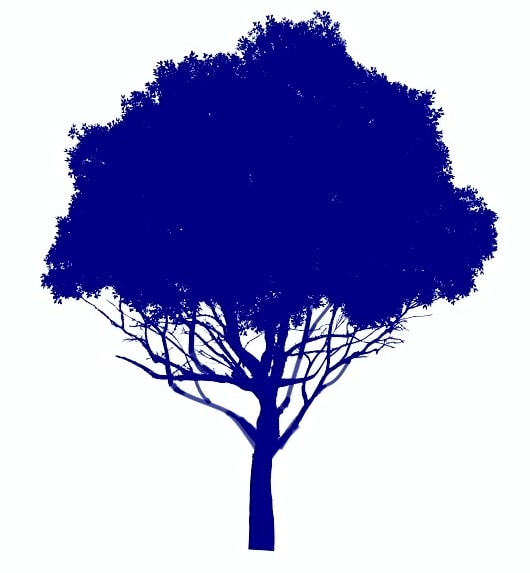
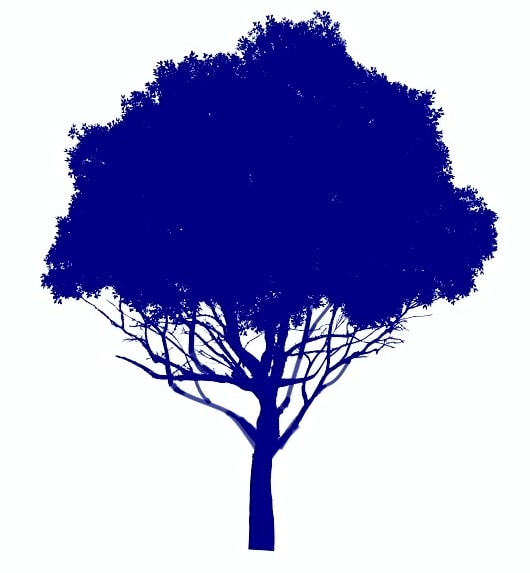
枝のシルエットを描く

枝のシルエットが描けるカスタムブラシで、小さい枝を描きます。
枝が繋がらない部分は、通常のブラシで描き足しています。
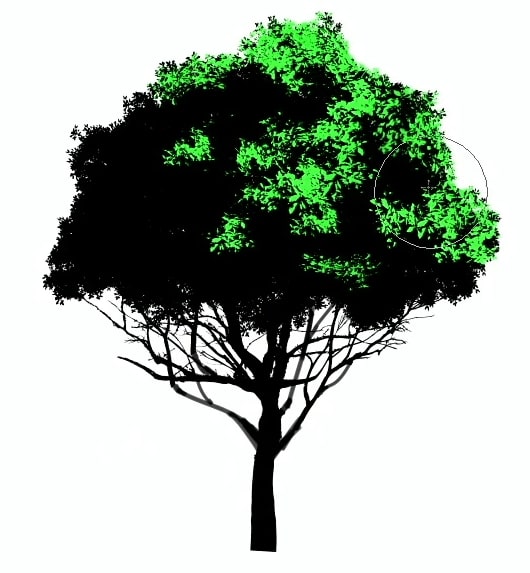
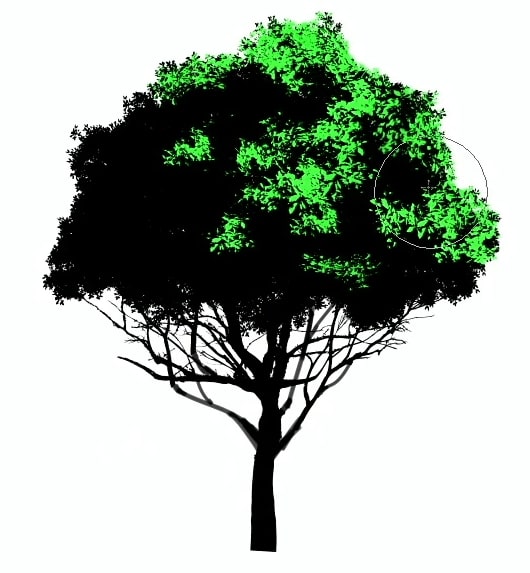
葉に色をつける

シルエットを色調補正で黒色にした後、別の葉っぱブラシを使って色をつけます。
右上からの光を意識して、木の右上の方を中心に色をつけます。
光が当たっていない箇所は、ブラシをポンポンと置くように控えめに色をつけます
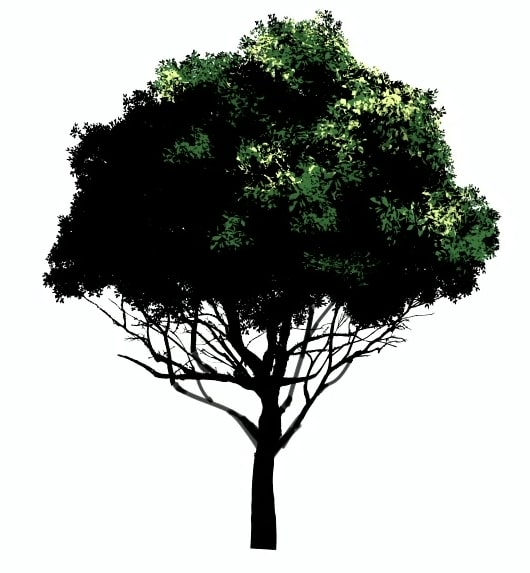
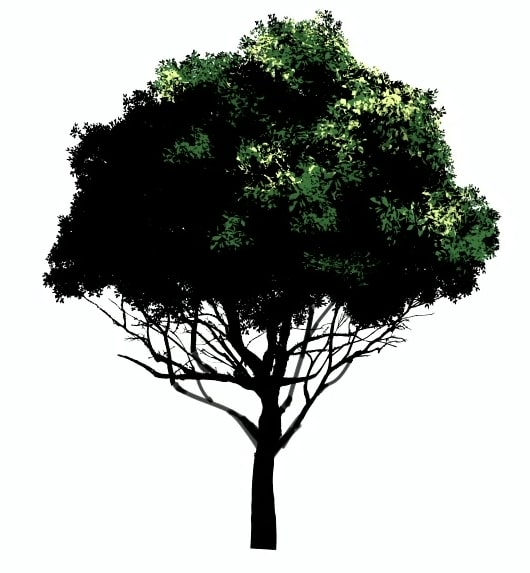
葉の色を調整する

[色相・彩度・明度]で葉っぱの色を調整します。
更に光源に近い箇所に、明るい色を置きます。
反射光や木目を入れる

光源とは逆側に、葉のカスタムブラシで反射光を入れます。
葉を消したい場合は、同じブラシで透明色を使って塗ることで、ブラシのタッチを保ったまま色を消すことができます。
枝と幹の形に沿って、木目ブラシを塗って木の質感を入れています。
空気の遠近感を出すために、奥側の枝は水色で塗っています。
「CLIP STUDIOで作る!ブラシ・テクスチャ作成講座」をもっと詳しく動画で解説!7日間の無料お試しで視聴しよう!
パルミーの月謝制講座「CLIP STUDIOで作る!ブラシ・テクスチャ作成講座」では、テクスチャやブラシの作り方を、より詳しく動画で解説しています。

- 地面のテクスチャを作る手順
- 服のシワのテクスチャを作る手順
- クリスタ用ブラシのパラメータ解説
- タッチが出せるカスタムブラシの使い方
- キャラクター用のカスタムブラシ紹介

テクスチャやカスタムブラシを使えば、短い時間でイラストのクオリティを上げることができます。
テクスチャ・カスタムブラシの作り方や使い方を、ぜひ覚えてみてください。
無料お試しでは、この講座をはじめとする200以上の講座が全部視聴できます!

初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!テクスチャやカスタムブラシを使うことで、イラストのクオリティを上げることができます。
時短にも便利なので、使い方を覚えてみるのもよいと思います。
今回は、イラストレーターのゾウノセ先生による、パルミー月謝制講座「CLIP STUDIOで作る!ブラシ・テクスチャ作成講座」より、内容を一部抜粋してご紹介します。
ペイントソフトのクリスタを使って、テクスチャ・ブラシの作り方や使い方を解説しています。
クリスタ テクスチャの作り方
①写真から地面のテクスチャを作る
テクスチャのメリット

イラストで地面を描く必要があるけれど、石や砂が細かくて大変そう……。
そんなときは、自作テクスチャを使ってみるのがオススメです。
テクスチャは、イラストの情報量を上げたり、質感を表現したりするのに効果的です。
地面の写真からテクスチャを作り、イラストにはめ込む手順を見ていきましょう。
写真を用意する

解説の地面の写真は、ゾウノセ先生が撮影されたものです。
テクスチャ用の写真を撮るときは、なるべく広い範囲が写るように遠くから撮影してみてください。
近くから撮影していると、イラストで使用するときに範囲が足らなくなり、遠近感を出すのも大変になってしまいます。
インターネット上で写真を探す場合は、「CLIP STUDIO ASSETS」や 「Adobe Stock」などを利用してみてください。
彩度を下げる

ゾウノセ先生の場合は、写真から質感の情報だけを取り出しているそうです。
色味の情報は不要なので、彩度を下げておきましょう。
[編集]→[色調補正]→[色相・彩度・明度]で、彩度の値を「-100」にします。
コントラストを上げる

写真の白黒がハッキリしていた方が、テクスチャとして使いやすくなります。
[編集]→[色調補正]→[明るさ・コントラスト]で、コントラストの値を上げます。
黒い部分だけを抽出する

地面の凹凸の質感用に使いたいので、写真の黒い部分のみを抽出します。
[編集]→[輝度を透明度に変換]を押します。
写真の白い箇所は透明になり、黒い部分だけを抽出できました。
写真の白い部分を使いたい場合は、[編集]→[色調補正]→[諧調の反転]をした後に[輝度を透明度に変換]で抜き出してみてください。
②イラストにテクスチャを使用する
地面の範囲を作る

地面の範囲を単色で塗りつぶします。
単色を塗った後に、[色相・彩度・明度]のスライダーを動かしながら色を調整していくのがオススメです。
グラデーションをかける

新規レイヤーを作り、地面のレイヤーにクリッピングします。
[グラデーション]ツールでグラデーションをかけます。
空気遠近法を意識して、遠くが薄くなるように色を調整してみてください。
テクスチャを乗せる

先ほど作成した地面のテクスチャをコピーして貼り付けます。
テクスチャを貼り付けた後は、拡大や変形などをして大きさを調整します。
テクスチャの色を馴染ませる

地面のテクスチャは黒色なので、そのまま使うと色が浮いてしまいます。
地面の色に近くなるように馴染ませましょう。
新規レイヤーを作成して色を変える用のレイヤーを作り、地面テクスチャのレイヤーにクリッピングします。

新しく作ったレイヤーを単色で塗りつぶして、地面テクスチャの色を馴染ませます。
色調補正のスライダーで色を変えながら、馴染む色を探していきましょう。
テクスチャにグラデーションを入れる

地面の下地と同じように、地面テクスチャの色味も増やします。
新規レイヤーを地面テクスチャのレイヤーにクリッピングして、グラデーションをかけます。
地面の影を塗る

テクスチャだけだとリアルすぎるので、影を加えながら手描き感を出していきます。
合成モードを乗算に設定した新規レイヤーを、レイヤー階層の一番上に作成します。
地面のくぼみにざっくりと影色を乗せていきましょう。
更に乗算の新規レイヤーを作り、奥の茂みの落ち影も加えています。
地面の明るい部分を塗る

地面テクスチャのレイヤーと地面の下地レイヤーの間に、新規レイヤーを作ります。
地面テクスチャの下にレイヤーを作ることで、テクスチャを上書きすることなく塗り足しができます。
明るい黄色を使って、手前の方に光を入れています。
地面に更にテクスチャを乗せる

更に情報量を上げたい場合は、写真の白い部分を抽出したテクスチャも使ってみましょう。
解説イラストでは、地面の手前の真ん中辺りに白いテクスチャを乗せています。
- テクスチャをコピー&貼り付け(先ほど塗った落ち影レイヤーより上に置く)
- 変形してサイズを合わせる
- 単色で塗りつぶして色変え
- テクスチャにレイヤーマスクを作成
- マスクを選択してdeleteキーを押して削除
- エアブラシでマスク上を描画
レイヤーマスク上にエアブラシで描画することで、薄く馴染ませるようにテクスチャを乗せられます。
クリスタ カスタムブラシの使い方
①カスタムブラシを設定する
カスタムブラシのメリット

ブラシの形状をカスタマイズすることで、特定の物体を簡単に描くことができます。
葉・枝・幹などの自然物だけでなく、建物やエフェクト、小物やキャラクターの服飾などにもカスタムブラシが使えます。
今回はカスタムブラシを使って、木のシルエットを描いた後に、葉や木目の色を乗せていきます。
どのようにカスタムブラシを使うのか、イラスト制作の流れを見ていきましょう。
カスタムブラシ用の写真

ゾウノセ先生が撮影された写真です。
この写真に写っている、木の部分だけを取り出します。
写真を編集する

地面のテクスチャと同じように、写真をモノクロにしてコントラストを調整し、白い箇所を透明にします。
更に不要な部分を消していき、木の部分だけを残しました。
カスタムブラシで描画する際のパターンを増やしたいので、他にも木の写真を何枚か用意します。
他の写真も同様に編集して、木のシルエットの部分のみを残します。
カスタムブラシを設定する

木のシルエットをブラシ先端として登録した後、解説図の赤枠のボタンからブラシのサブツール詳細画面を開きます。
「先端形状」の欄で登録したブラシ先端を設定することで、木のシルエットが描画されるブラシになります。
このカスタムブラシは、「ストローク」の項目にある「繰り返し方法」を「ランダム」に設定しています。
先端形状で登録してある木のシルエットが不規則で選ばれ、ブラシで描画する度に木のシルエットの形が変化します。
葉っぱブラシ

葉っぱのカスタムブラシは、手描きした葉のシルエットを用いて作成されたそうです。
サブツール詳細の「散布効果」を設定することで、葉を何枚も散らばらせて描画することができます。
他にも、別の形の葉っぱブラシや枝ブラシなど、ゾウノセ先生は様々なカスタムブラシを作成しておられます。
②カスタムブラシを使った木の描き方
木のアタリを描く

木の大まかなアタリを取ります。
葉と幹のシルエットを描く

アタリを薄く表示させて下に敷き、木のシルエットを描きます。
葉と幹は別レイヤーで描いた方が調整しやすいです。
先ほど紹介した葉っぱブラシで、立体感を考えながら葉を描いていきます。
葉の部分の全体を見たときに、凸凹としたシルエットになることを意識してみてください。
次に、先ほど紹介した木の幹のブラシで、幹を描きます。
このブラシはシルエットがランダム生成されるので、気に入った形になるまで何回か繰り返してペンを置いています。
枝のシルエットを描く

枝のシルエットが描けるカスタムブラシで、小さい枝を描きます。
枝が繋がらない部分は、通常のブラシで描き足しています。
葉に色をつける

シルエットを色調補正で黒色にした後、別の葉っぱブラシを使って色をつけます。
右上からの光を意識して、木の右上の方を中心に色をつけます。
光が当たっていない箇所は、ブラシをポンポンと置くように控えめに色をつけます
葉の色を調整する

[色相・彩度・明度]で葉っぱの色を調整します。
更に光源に近い箇所に、明るい色を置きます。
反射光や木目を入れる

光源とは逆側に、葉のカスタムブラシで反射光を入れます。
葉を消したい場合は、同じブラシで透明色を使って塗ることで、ブラシのタッチを保ったまま色を消すことができます。
枝と幹の形に沿って、木目ブラシを塗って木の質感を入れています。
空気の遠近感を出すために、奥側の枝は水色で塗っています。
「CLIP STUDIOで作る!ブラシ・テクスチャ作成講座」をもっと詳しく動画で解説!7日間の無料お試しで視聴しよう!
パルミーの月謝制講座「CLIP STUDIOで作る!ブラシ・テクスチャ作成講座」では、テクスチャやブラシの作り方を、より詳しく動画で解説しています。

- 地面のテクスチャを作る手順
- 服のシワのテクスチャを作る手順
- クリスタ用ブラシのパラメータ解説
- タッチが出せるカスタムブラシの使い方
- キャラクター用のカスタムブラシ紹介

テクスチャやカスタムブラシを使えば、短い時間でイラストのクオリティを上げることができます。
テクスチャ・カスタムブラシの作り方や使い方を、ぜひ覚えてみてください。
無料お試しでは、この講座をはじめとする200以上の講座が全部視聴できます!

初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!イラレポを投稿しよう