イラスト背景の簡単な作り方。クリスタの機能や図形で背景を作るコツ
イラスト背景の簡単な作り方。クリスタの機能や図形で背景を作るコツ
キャラクターは描けたけど背景が思いつかない……。でも真っ白な背景は卒業したい……。
そんなときは、シンプルな方法で背景を考えてみましょう!クリスタの機能や図形を活用してお手軽に背景を描くコツをご紹介します。
今回は、パルミー月謝制講座「シンプル背景講座」より、内容を一部抜粋して、
簡単な図形を使ったイラストの背景の作り方を解説しています。
イラスト背景の簡単な作り方

キャラクターの後ろが真っ白で寂しいときには、図形を使った背景を入れてみましょう。
パースなどの知識も不要で、誰でも気軽に作ることができます。
①どんな図形を使えばいいの?

丸・四角・直線は、背景に使いやすいオススメの図形です。
この3種類の図形は安定しやすい形なので、絵のリズムも作りやすいです。
三角形も使うことはできますが、逆三角形のような不安定な形もあり、扱いが難しいことがあります。
また、多角形は角が増えるほどシルエットが丸に近くなり、多角形の印象が目立たなくなってしまいます。
②配色はどうすればいいの?

背景の配色は二つの方向性が考えられます。
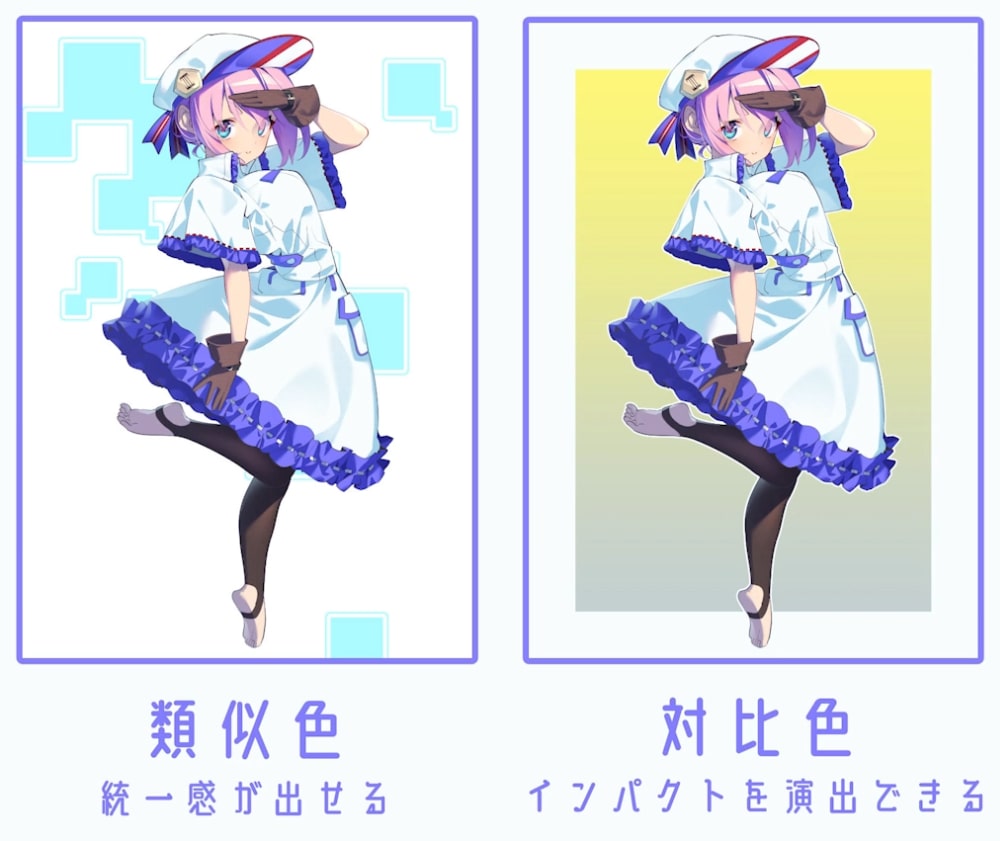
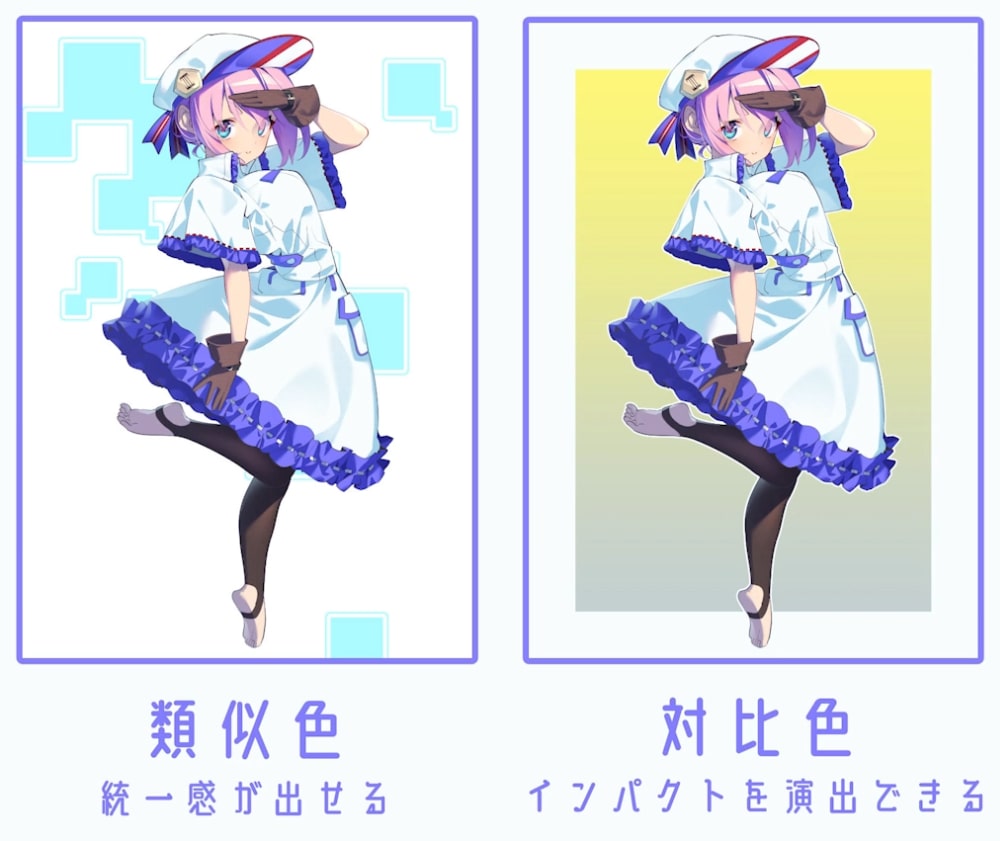
類似色
類似色は統一感が出せる配色です。
作例のキャラクターは青色のパーツが多いので、水色が類似色です。
背景の四角に水色を使い、キャラクターとのまとまりを出しています。
対比色
対比色はインパクトが出せる配色です。
青色の対比色は、カラーサークルの反対側にある黄色~オレンジ色です。
作例では背景に黄色を使い、キャラクターの青色と対比させています。
初心者の方は、色のバランスが崩れにくい類似色でまとめるのがオススメです。
色の扱いに慣れている方は、対比色を使ってインパクトのある絵作りを目指してみるのも良いと思います。
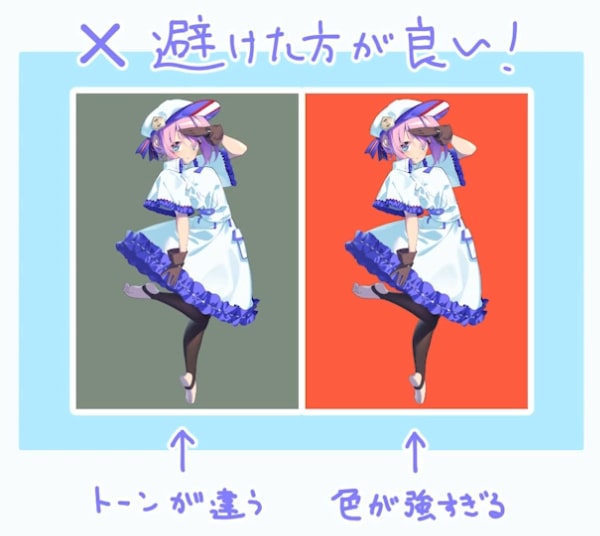
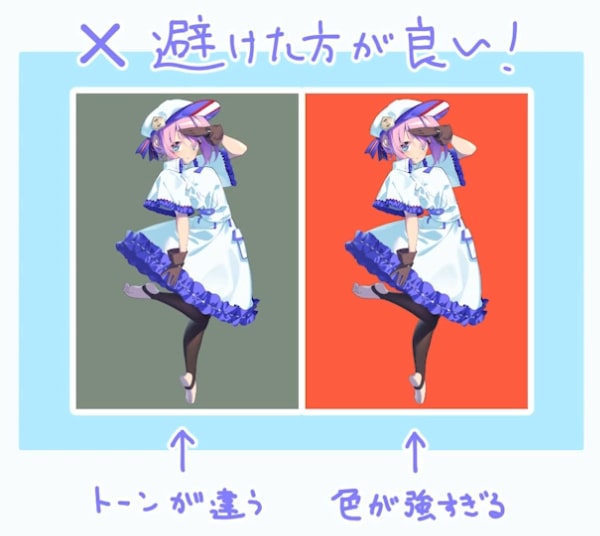
避けた方がよい配色

配色の失敗例を載せています。
作例のキャラクターは、ブライトトーンと呼ばれる、明るめで彩度の高い色合いで塗られています。
左の例のように、背景にくすんだ色のトーンを使うと、キャラクターとのまとまりが無くなってしまいます。
右の例は背景の彩度が高すぎて、キャラクターを引き立てる役割りから逸脱してしまっています。
キャラクターが主役なので、サブカラーの背景は色が強くなりすぎないようにしてみてください。
③図形の配置方法

使う図形と配色が決まったので、次はどこに配置するかを考えていきましょう。
図形を配置するときの2つのポイントがあります。
- シルエットをハッキリ見せる
- 不規則な配置を心がける
四角形のシルエットを見せる
キャラクターの背景の四角形は、できるだけ3つの角を見せるように配置されています。
四角形の角の多くが隠れてしまうと、どういう形なのかが分かりづらくなってしまいます。
角を3つ見せることにより、四角形のシルエットがハッキリして、紛らわしさが解消されます。
例外として、キャラクターの後頭部にある四角形は、四角形の角を見せることよりも、キャラクターのシルエットを目立たせることを優先して配置されています。
不規則な配置を心がける
四角形の配置にランダム性があると、絵としての面白さも出てきます。
それぞれの四角形の辺を伸ばしていったときに、他の四角形の辺と重ならないように配置してみてください。
④アクセントを入れる

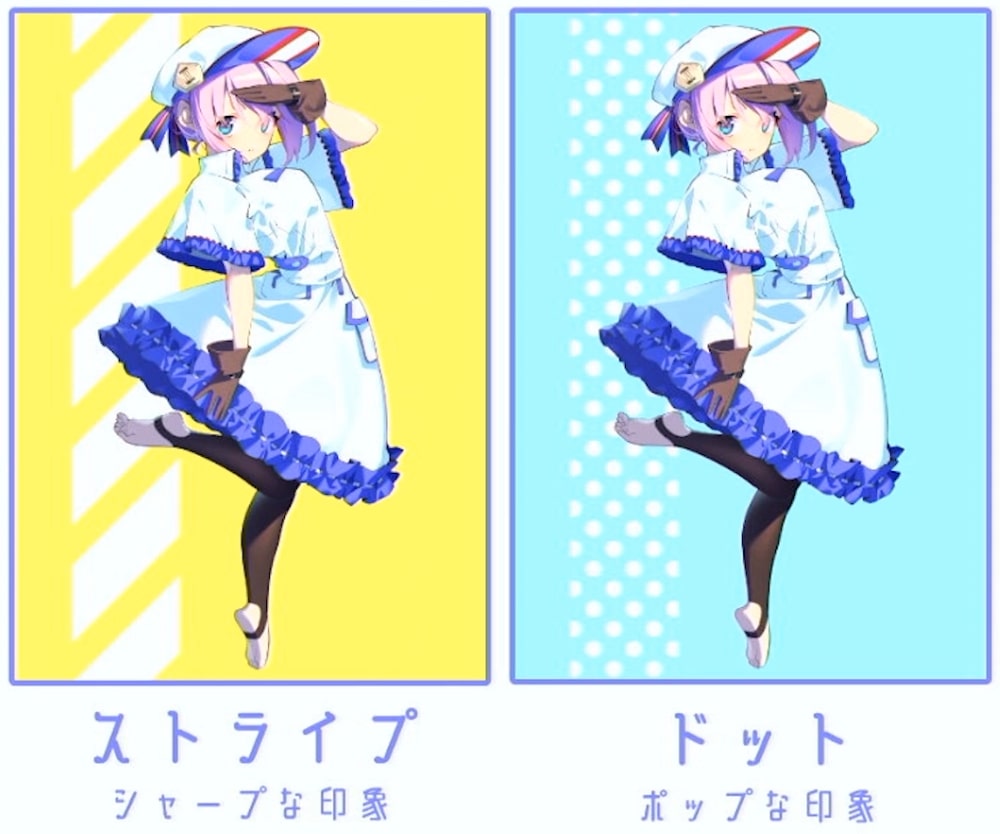
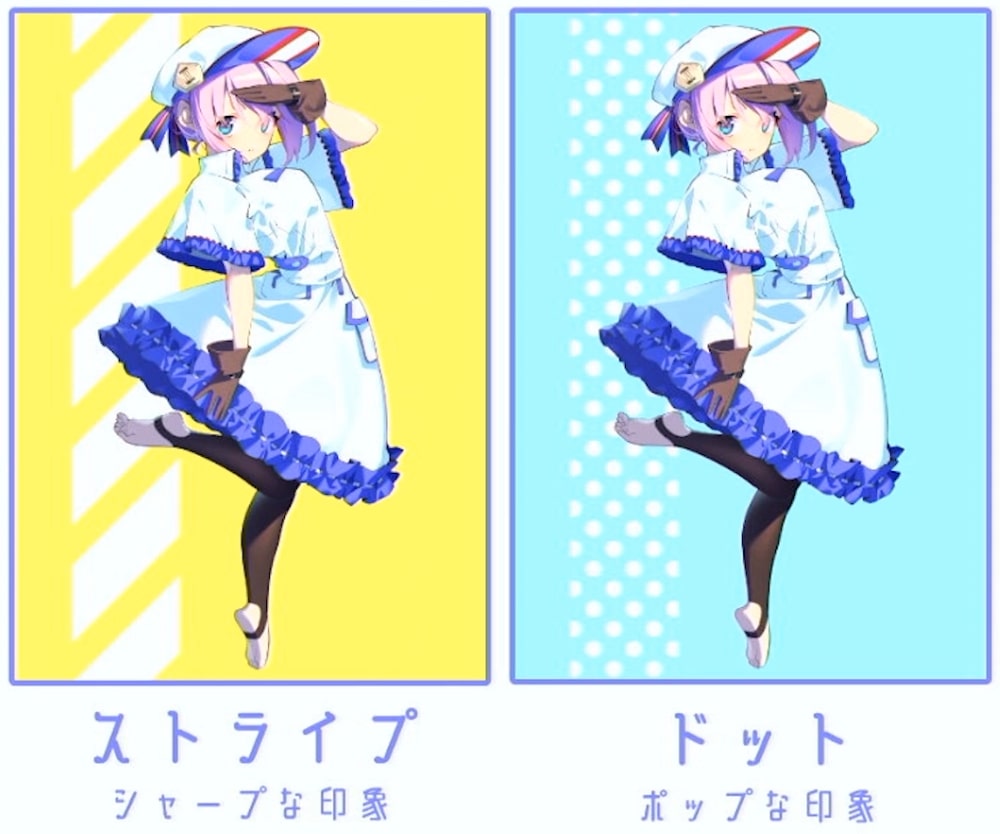
背景には縦方向に線が入っており、線をストライプ模様とドット模様の集まりにして、アクセントを出しています。
ストライプ模様はシャープな印象を見る人に与えます。
ドット模様は丸が多いので、ポップな印象を与えます。
こうした模様を入れることで、単に直線を入れるよりもオシャレなビジュアルにまとまります。
ストライプ模様とドット模様を入れるときにも、全体が成す直線のシルエットをハッキリ見せることがポイントです。
ドット模様の左端・右端は、丸の形を大きくカットした半円を使っており、直線の印象が伝わりやすいようにしています。
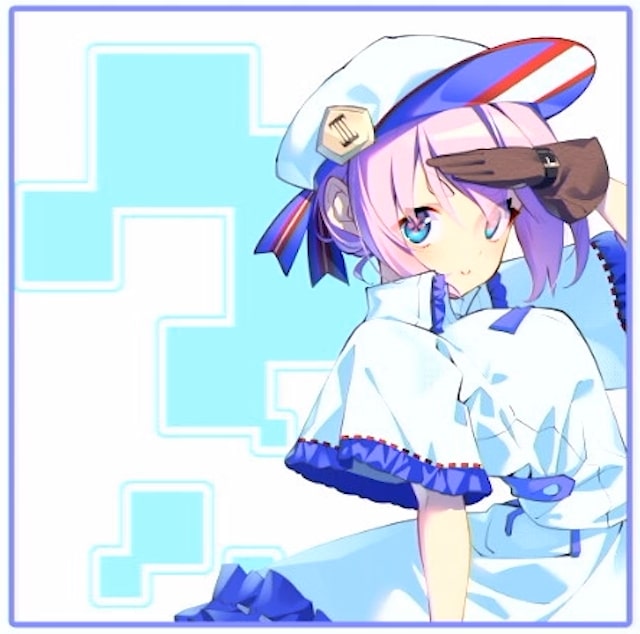
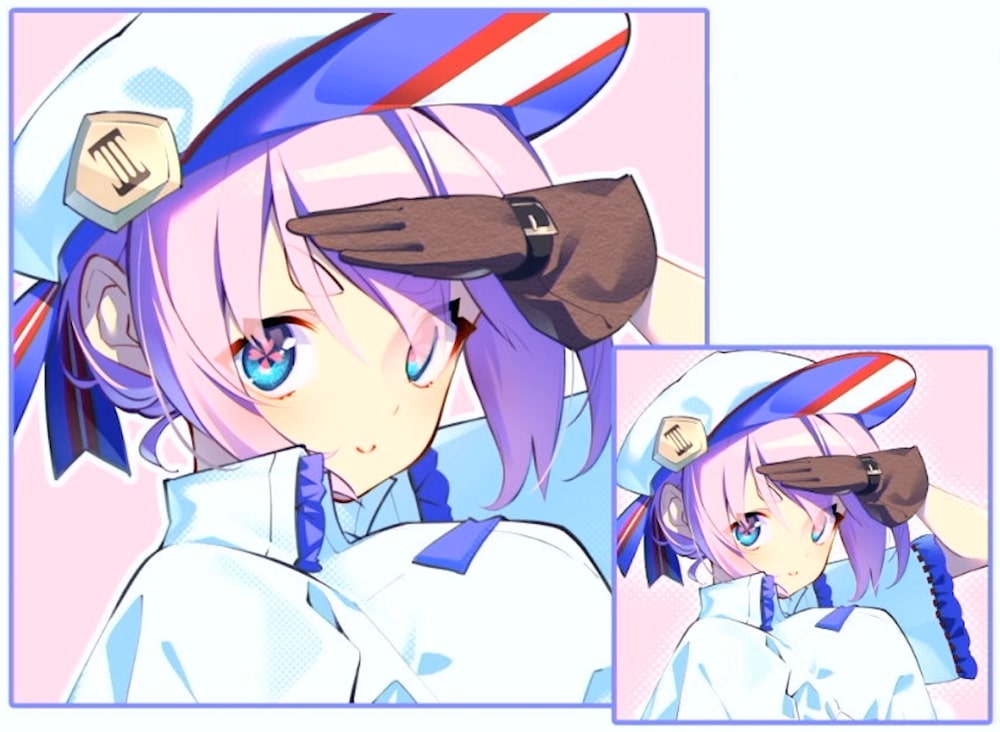
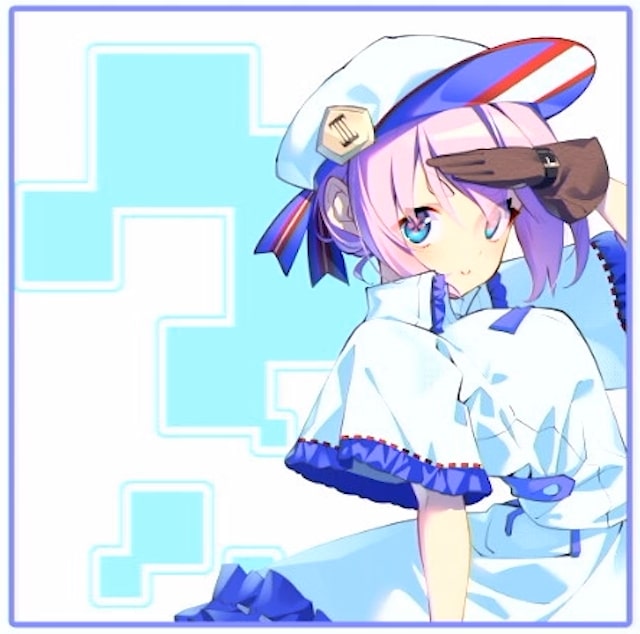
⑤キャラクターの輪郭を強調する

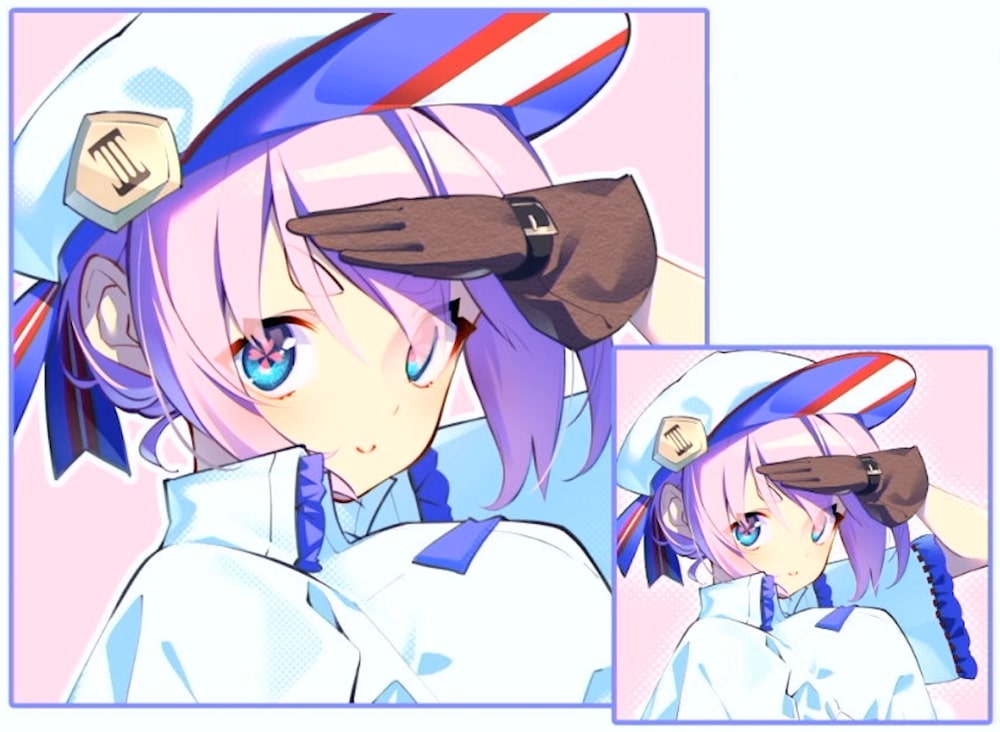
キャラクターの輪郭にフチを作ると、シルエットが分かりやすくなります。
ペイントソフトによってはフチを簡単に作れる機能があるので、お手軽にキャラクターを目立たせられます。
右下の作例のように、フチをドット模様にしてみるのもオシャレです。
フチに色をつけることもできますが、キャラクターの色との兼ね合いも考える必要があります。
初心者の方は、他の配色に影響がしづらい白色でフチ取ってみるのがオススメです。
⑥オリジナルの図形を使う

作例では、キャラクターの背景に花びらのようなオリジナルの図形を使っています。
オリジナルの図形は、イラストに個性を出したいときにオススメです。
作例の図形は、CLIP STUDIO PAINT(クリスタ)の対称定規を使って作成しています。
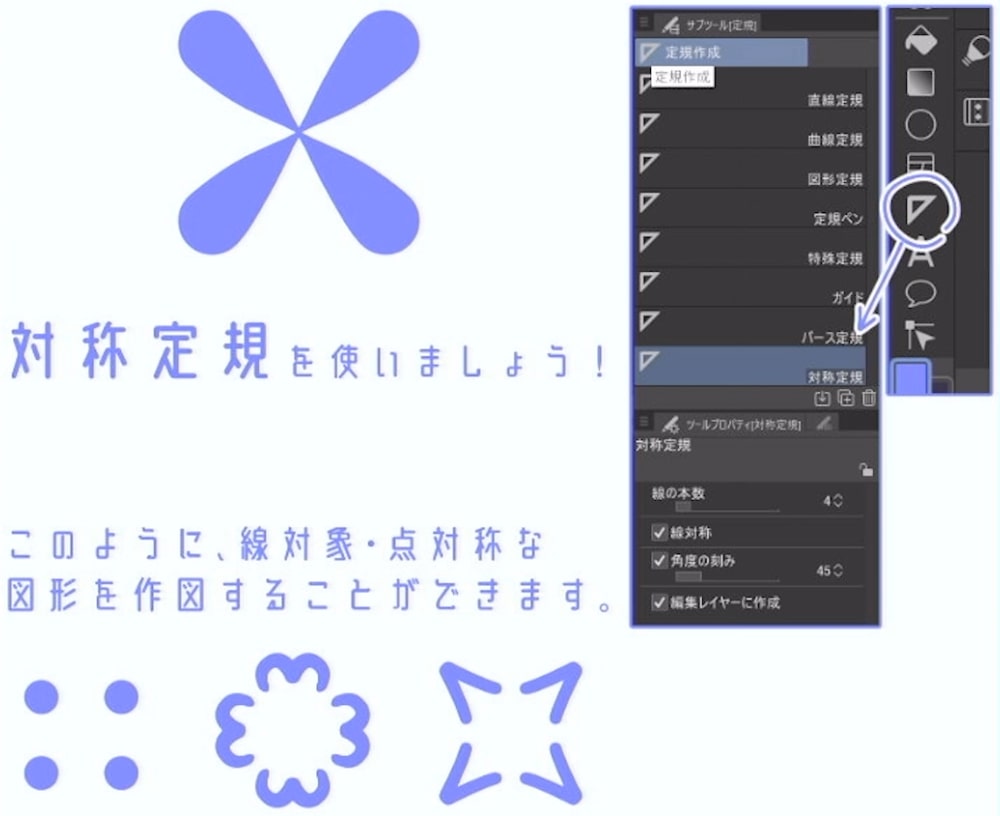
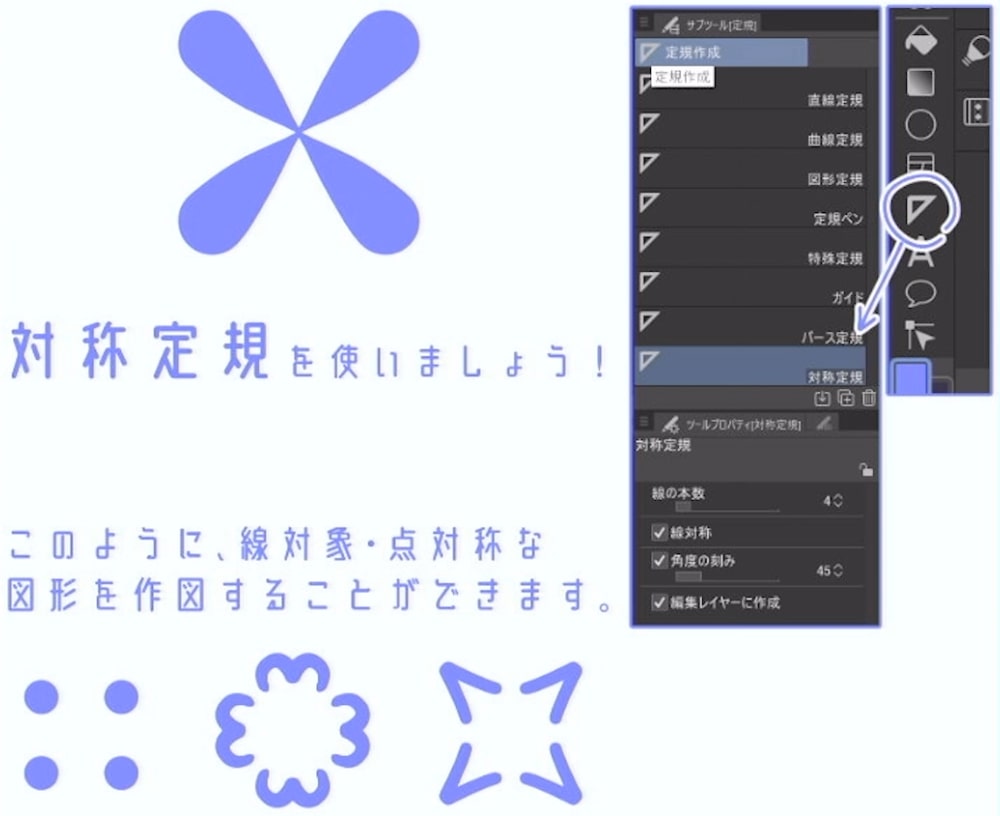
オリジナル図形の作り方

ツールパレット内の三角定規のアイコンが定規ツールです。
定規ツールを選択して、サブツールパレット中から対称定規を選びます。
線の本数を「4」に設定してキャンバスをクリックすると、定規のガイド線が表示されます。
描いた線が対称に描画されて図形のような形になりやすいので、自由にペンを動かしてみてください。
線の本数を増やすことで、複雑な図形も描くことができます。
⑦文字を使う

文字に写真をクリッピングすることで、オシャレな背景にすることができます。
作例では、キャラクターの名前を文字で書いています。
写真はそのまま使うのではなく、ペイントソフトのフィルターなどで加工をしてから乗せると馴染みやすいです。
今回は、クリスタのイラスト調のフィルターで写真を馴染ませています。
文字が太めのフォントを使うと、写真を乗せたときに分かりやすくなります。
※写真出典:「写真素材 足成」
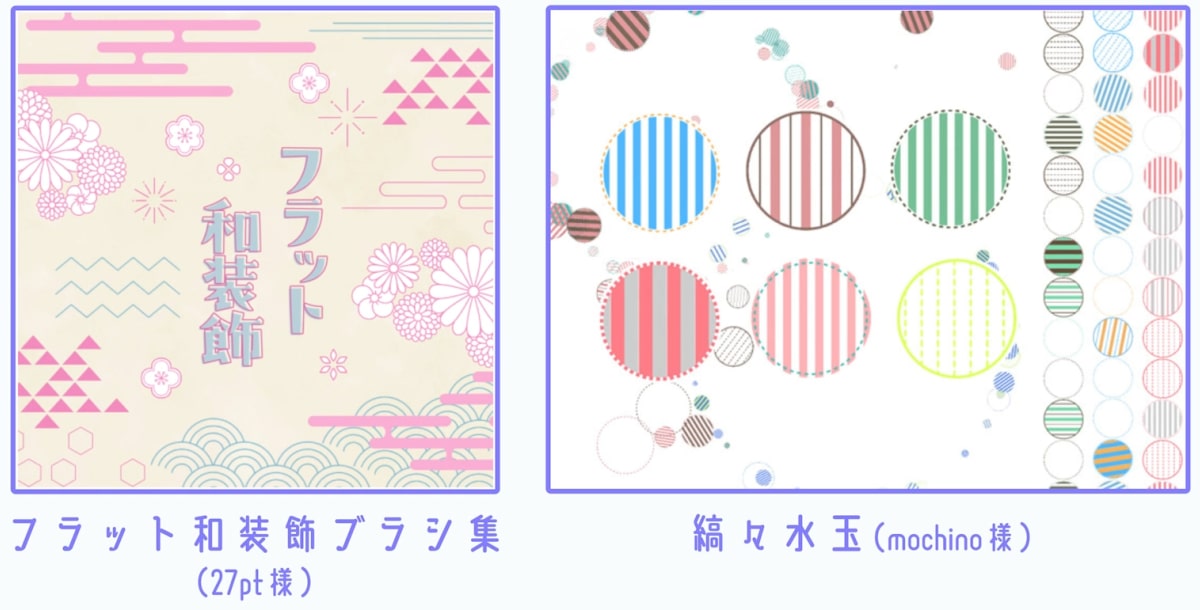
⑧素材を使う

クリスタをお持ちの方は、CLIP STUDIO ASSETSで公開されている素材を使うことができます。
便利な素材が数多く公開されているので、ぜひ利用してみてください。
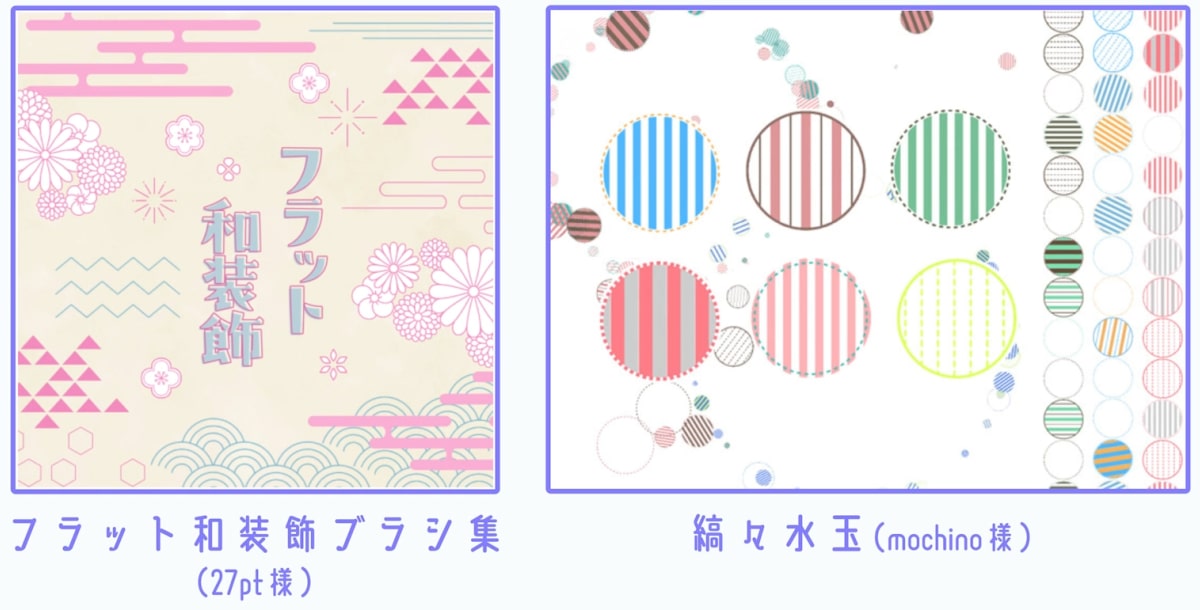
「フラット和装飾ブラシ集」や「縞々水玉」など、シンプル背景に使いやすい素材もダウンロードできます。
「シンプル背景講座」をもっと詳しく動画で解説!7日間の無料お試しで視聴しよう!
パルミーの月謝制講座「シンプル背景講座」では、簡単な背景の制作方法を、より詳しく動画で解説しています。

- 背景の図形・配色の考え方
- シンプル背景のテクニック
- オリジナル図形の作り方
- シンプル背景の描き方 実演
- テキストを使った背景の作り方

シンプルな背景を入れるだけでも、画面の見栄えやオシャレさが格段に上がります。
背景が思いつかずにお悩みの方は、ぜひ講座を受講してみてください。
無料お試しでは、この講座をはじめとする200以上の講座が全部視聴できます!

初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!キャラクターは描けたけど背景が思いつかない……。でも真っ白な背景は卒業したい……。
そんなときは、シンプルな方法で背景を考えてみましょう!クリスタの機能や図形を活用してお手軽に背景を描くコツをご紹介します。
今回は、パルミー月謝制講座「シンプル背景講座」より、内容を一部抜粋して、
簡単な図形を使ったイラストの背景の作り方を解説しています。
イラスト背景の簡単な作り方

キャラクターの後ろが真っ白で寂しいときには、図形を使った背景を入れてみましょう。
パースなどの知識も不要で、誰でも気軽に作ることができます。
①どんな図形を使えばいいの?

丸・四角・直線は、背景に使いやすいオススメの図形です。
この3種類の図形は安定しやすい形なので、絵のリズムも作りやすいです。
三角形も使うことはできますが、逆三角形のような不安定な形もあり、扱いが難しいことがあります。
また、多角形は角が増えるほどシルエットが丸に近くなり、多角形の印象が目立たなくなってしまいます。
②配色はどうすればいいの?

背景の配色は二つの方向性が考えられます。
類似色
類似色は統一感が出せる配色です。
作例のキャラクターは青色のパーツが多いので、水色が類似色です。
背景の四角に水色を使い、キャラクターとのまとまりを出しています。
対比色
対比色はインパクトが出せる配色です。
青色の対比色は、カラーサークルの反対側にある黄色~オレンジ色です。
作例では背景に黄色を使い、キャラクターの青色と対比させています。
初心者の方は、色のバランスが崩れにくい類似色でまとめるのがオススメです。
色の扱いに慣れている方は、対比色を使ってインパクトのある絵作りを目指してみるのも良いと思います。
避けた方がよい配色

配色の失敗例を載せています。
作例のキャラクターは、ブライトトーンと呼ばれる、明るめで彩度の高い色合いで塗られています。
左の例のように、背景にくすんだ色のトーンを使うと、キャラクターとのまとまりが無くなってしまいます。
右の例は背景の彩度が高すぎて、キャラクターを引き立てる役割りから逸脱してしまっています。
キャラクターが主役なので、サブカラーの背景は色が強くなりすぎないようにしてみてください。
③図形の配置方法

使う図形と配色が決まったので、次はどこに配置するかを考えていきましょう。
図形を配置するときの2つのポイントがあります。
- シルエットをハッキリ見せる
- 不規則な配置を心がける
四角形のシルエットを見せる
キャラクターの背景の四角形は、できるだけ3つの角を見せるように配置されています。
四角形の角の多くが隠れてしまうと、どういう形なのかが分かりづらくなってしまいます。
角を3つ見せることにより、四角形のシルエットがハッキリして、紛らわしさが解消されます。
例外として、キャラクターの後頭部にある四角形は、四角形の角を見せることよりも、キャラクターのシルエットを目立たせることを優先して配置されています。
不規則な配置を心がける
四角形の配置にランダム性があると、絵としての面白さも出てきます。
それぞれの四角形の辺を伸ばしていったときに、他の四角形の辺と重ならないように配置してみてください。
④アクセントを入れる

背景には縦方向に線が入っており、線をストライプ模様とドット模様の集まりにして、アクセントを出しています。
ストライプ模様はシャープな印象を見る人に与えます。
ドット模様は丸が多いので、ポップな印象を与えます。
こうした模様を入れることで、単に直線を入れるよりもオシャレなビジュアルにまとまります。
ストライプ模様とドット模様を入れるときにも、全体が成す直線のシルエットをハッキリ見せることがポイントです。
ドット模様の左端・右端は、丸の形を大きくカットした半円を使っており、直線の印象が伝わりやすいようにしています。
⑤キャラクターの輪郭を強調する

キャラクターの輪郭にフチを作ると、シルエットが分かりやすくなります。
ペイントソフトによってはフチを簡単に作れる機能があるので、お手軽にキャラクターを目立たせられます。
右下の作例のように、フチをドット模様にしてみるのもオシャレです。
フチに色をつけることもできますが、キャラクターの色との兼ね合いも考える必要があります。
初心者の方は、他の配色に影響がしづらい白色でフチ取ってみるのがオススメです。
⑥オリジナルの図形を使う

作例では、キャラクターの背景に花びらのようなオリジナルの図形を使っています。
オリジナルの図形は、イラストに個性を出したいときにオススメです。
作例の図形は、CLIP STUDIO PAINT(クリスタ)の対称定規を使って作成しています。
オリジナル図形の作り方

ツールパレット内の三角定規のアイコンが定規ツールです。
定規ツールを選択して、サブツールパレット中から対称定規を選びます。
線の本数を「4」に設定してキャンバスをクリックすると、定規のガイド線が表示されます。
描いた線が対称に描画されて図形のような形になりやすいので、自由にペンを動かしてみてください。
線の本数を増やすことで、複雑な図形も描くことができます。
⑦文字を使う

文字に写真をクリッピングすることで、オシャレな背景にすることができます。
作例では、キャラクターの名前を文字で書いています。
写真はそのまま使うのではなく、ペイントソフトのフィルターなどで加工をしてから乗せると馴染みやすいです。
今回は、クリスタのイラスト調のフィルターで写真を馴染ませています。
文字が太めのフォントを使うと、写真を乗せたときに分かりやすくなります。
※写真出典:「写真素材 足成」
⑧素材を使う

クリスタをお持ちの方は、CLIP STUDIO ASSETSで公開されている素材を使うことができます。
便利な素材が数多く公開されているので、ぜひ利用してみてください。
「フラット和装飾ブラシ集」や「縞々水玉」など、シンプル背景に使いやすい素材もダウンロードできます。
「シンプル背景講座」をもっと詳しく動画で解説!7日間の無料お試しで視聴しよう!
パルミーの月謝制講座「シンプル背景講座」では、簡単な背景の制作方法を、より詳しく動画で解説しています。

- 背景の図形・配色の考え方
- シンプル背景のテクニック
- オリジナル図形の作り方
- シンプル背景の描き方 実演
- テキストを使った背景の作り方

シンプルな背景を入れるだけでも、画面の見栄えやオシャレさが格段に上がります。
背景が思いつかずにお悩みの方は、ぜひ講座を受講してみてください。
無料お試しでは、この講座をはじめとする200以上の講座が全部視聴できます!

イラレポを投稿しよう