タイトルロゴの作り方!デザインのコツやPhotoshopを使った制作手順を解説
タイトルロゴの作り方!デザインのコツやPhotoshopを使った制作手順を解説
漫画やラノベなどの作品には「タイトルロゴ」が欠かせません。
ロゴデザインのコツや考え方を学んで、人目を引くタイトルロゴに仕上げてみましょう。
今回は、パルミー月謝制講座「タイトルロゴデザイン講座」より、内容を一部抜粋してご紹介します。
タイトルロゴの考え方やデザインのコツ、Photoshopを使ったロゴの制作手順を解説しています。
タイトルロゴのデザインのコツ
タイトルロゴって何?

タイトルロゴとは、名前の通り作品名(タイトル)をロゴ化したものです。
書籍・ゲーム・動画・イベントなど、様々な媒体でタイトルロゴが使用されています。
細めのフォントを使って優しいデザインにしたり、文字を尖らせて激しい印象を出したり、タイトルロゴの見せ方は作品によって様々です。
タイトルロゴは、作品やストーリーを象徴する大事な役割を持っています。
タイトルロゴで気をつけるポイント
1.一番訴求したいものは何か?
作品のどの部分を一番に見せたいのかを考えると、タイトルロゴのデザインが考えやすいです。
ポップな作品なので可愛い色を使ってみたい、ギャグ漫画なので動きのあるフォントを使いたい、といったように、表現したいテーマからタイトルロゴのデザインを決めていきます。
2.足しすぎず、引きすぎない
グラデーションやフチをつけすぎたり、装飾を入れすぎたりして、タイトルロゴが見づらくなってしまう場合があります。
全体のバランスを見ながら、盛り込みすぎていないか、寂しすぎないか、確認しながら進めてみてください。
3.字間のバランス
字間を整えることでタイトルロゴをきれいに見せられます。
文字と文字の間が詰まりすぎていたり、空きすぎていたりしないか、気をつけましょう。
4.要素が取り入れられているか
最初に決めたデザインの方向性がタイトルロゴに反映できているか、確認しながら進めるのも大切です。
元のイメージから脱線していないか、気をつけてみてください。
タイトルロゴの作り方 ラフデザイン~フォント決め
①タイトルロゴの方向性を決める

作例のレイアウトを同人誌の表紙と仮定して、タイトルロゴのラフデザインを考えていきます。
最初に決めておきたい要素
・タイトル名
・表紙イラスト(ラフでもOK)
・同人誌のサイズ
・デザインのテイスト(キュート系、ポップ系など)
・使いたい色(暖色、寒色、カラフル、パステルなど)
・取り入れたいモチーフ(キャラクターの特徴になるアイテムなど)
今回は、「タイトルで惹きつけろ!タイトルロゴデザイン講座」というタイトル名に決めました。
表紙のサイズはB5で、ポップ・キュートで元気なイメージでデザインしていきます。
パルミーちゃんのイエローカラーや、髪飾りのペン型のアクセサリーもモチーフとして取り入れていきます。
②タイトルロゴのラフデザインを描く
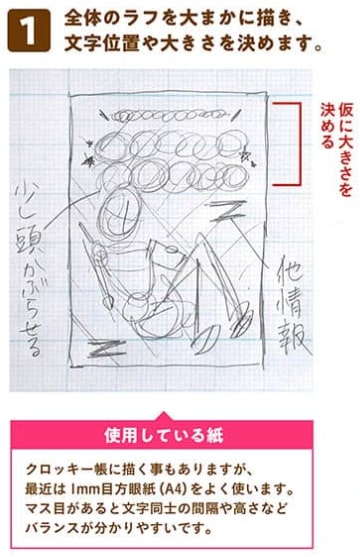
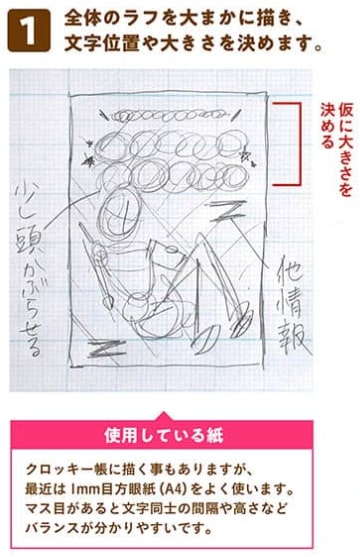
全体のラフを大まかに描く

B5の表紙の中でタイトルロゴはどのくらいの大きさになるのか、大まかにイメージしておきます。
マス目がある用紙に描くと、文字同士の間隔や高さなどのバランスが分かりやすくなります。
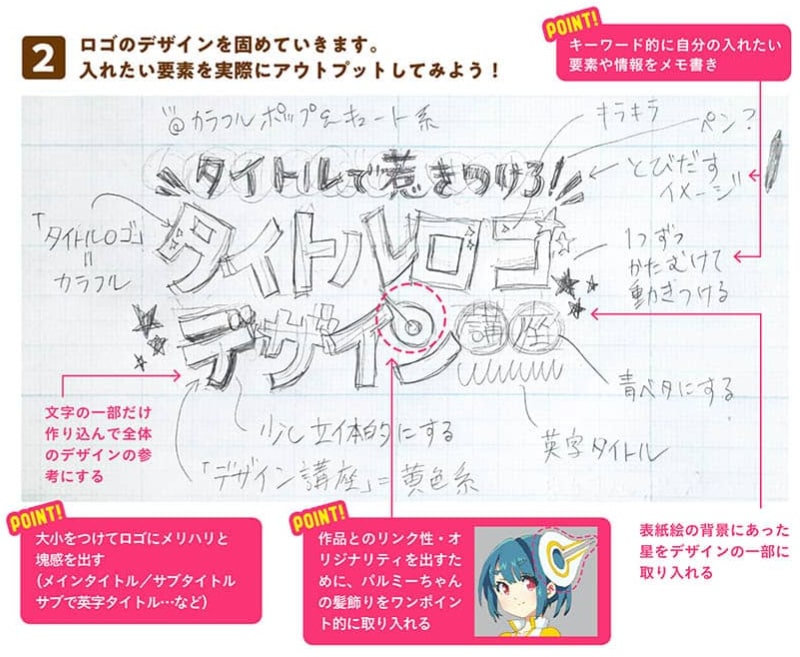
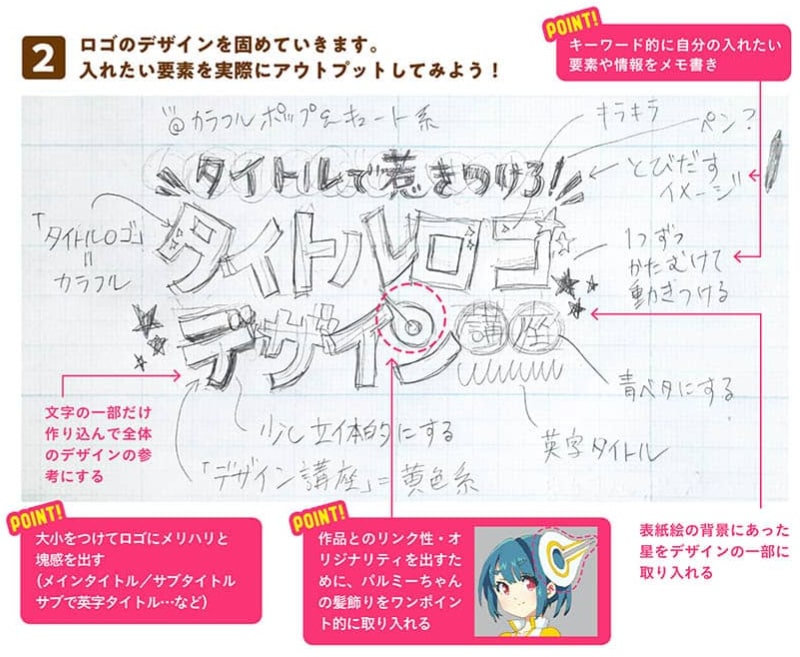
ロゴのデザインを固める

入れたい要素をアウトプットして、ロゴのデザインを固めます。
アイデアや色味など、思いついたことを書き込んでいきましょう。
・入れたい要素をキーワードでメモ書きする
・大小をつけてロゴのメリハリと塊感を出す
・ワンポイントでモチーフを取り入れる
文字の大きさは、大・中・小と3種類ぐらいあると見やすくなります。
一番見せたいメインタイトルは大きく、サブタイトルは小さくするなど、メリハリをつけてみてください。
「ン」の文字には、パルミーちゃんの髪飾りをモチーフとして取り入れています。
モチーフを入れることで、作品とリンクしている印象を与えることができ、オリジナリティも出せます。
また、ラフの中で「デ」の文字だけ作り込んでみて、全体のデザインの参考にしています。
タイトルロゴの左右には、表紙の背景にあった星マークを取り入れています。
ラフデザインのボツ案

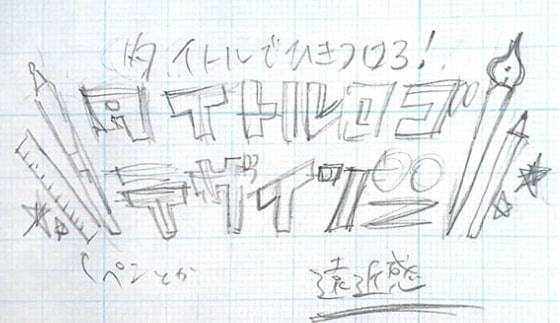
タイトルロゴのボツ案を紹介しています。
解説図のタイトルロゴは画材などのモチーフを取り入れており、パッと見ると楽しそうに感じます。
しかし、モチーフの数が多くなりすぎて、何をメインで見せたいのかが分かりづらくなっています。
また、キュートな感じの方向性に決めていましたが、ワンパクな印象が強くなっています。
全体のバランスを考えて、要素を足しすぎないようにしましょう。

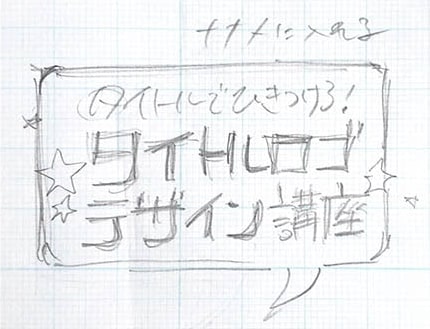
二つ目のボツ案です。
吹き出しのデザインが目を引きますが、どの講座でも使いまわせそうな印象です。
モチーフも少なく、全体的にシンプルになりすぎています。
要素を引きすぎると個性が無くなってしまうので、オリジナリティも意識してデザインしてみてください。
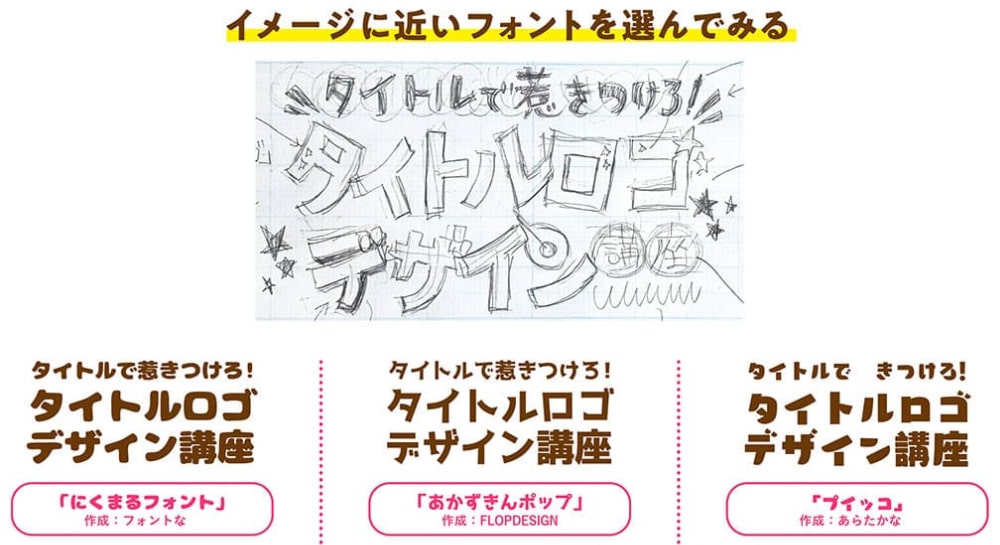
③タイトルロゴのフォントを決める

タイトルロゴで使用するフォントを決めます。
タイトルロゴのイメージに合わせて、3種類のフリーフォントをピックアップしています。
にくまるフォント
丸みと温かみのあるフォントです。
文字の太さもあるので見栄えがしっかりします。
あかずきんポップ
丸みがあり、元気の良い角張ったハネが特徴的なフォントです。
全体的に動きがあり、ポップな雰囲気が出せます。
プイッコ
マジックで書いたように文字が太いフォントです。
丸みがあって可愛らしさも感じられます。

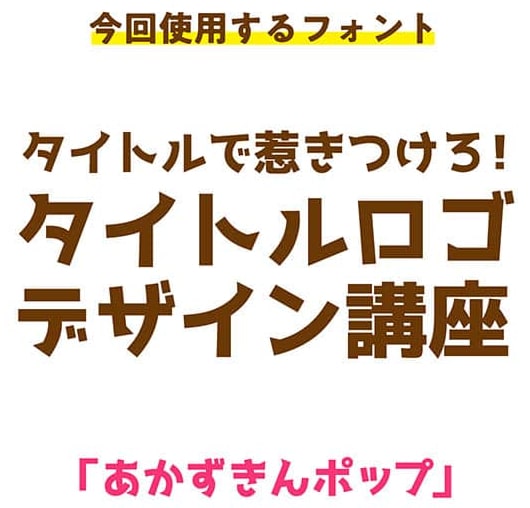
今回は、ポップで元気の良い雰囲気に合っていた「あかずきんポップ」のフォントに決めました。
タイトルとサブタイトルでフォントを変えるなど、複数のフォントを組み合わせてタイトルロゴを作ってもOKです。
フォントを選ぶ際には、使用する漢字が正しく表記されるかどうかも確認してみてください。
フォントの利用規約をしっかり確認する
フォントの提供先によって、利用規約は様々です。
目的の用途で問題なく使用できるかどうか、利用規約をよく読んでからフォントを使いましょう。
タイトルロゴの作り方 Photoshopを使った制作手順
①ロゴデザインのラフを配置する

先ほどのラフデザインを元にして、タイトルロゴを作成していきます。
今回の解説では、ペイントソフトのPhotoshopを使用します。
タイトルロゴのラフは、下に被さっているものが分かりやすくなるように半透明にして配置しています。
タイトルロゴの下部には、文字に使用するカラーパレットを置いています。
背景が明るい白色なので、タイトルロゴには濃いめの色を使います。
②文字を配置する
文字を入力する

文字ツールを使ってサブタイトルやタイトル入力します。
フォントを「あかずきんポップ」に設定して、文字を置きます。
文字を入力した後は、ラフに合わせて文字の大きさを調整しましょう。
「タイトルロゴデザイン」の部分は、それぞれの文字の角度を調整したいので、一文字ずつ分けて入力します。
その後、隣の文字との間隔を調整しながら配置します。
文字を回転させる

ラフの文字の傾きを参考にしながら、一文字ずつ回転させて角度を調整します。

メインタイトルのそれぞれの文字を回転させて、動きをつけました。
また、サブタイトルにメリハリをつけるため、「で」の文字だけ小さくしています。
③文字の色・フチを設定する
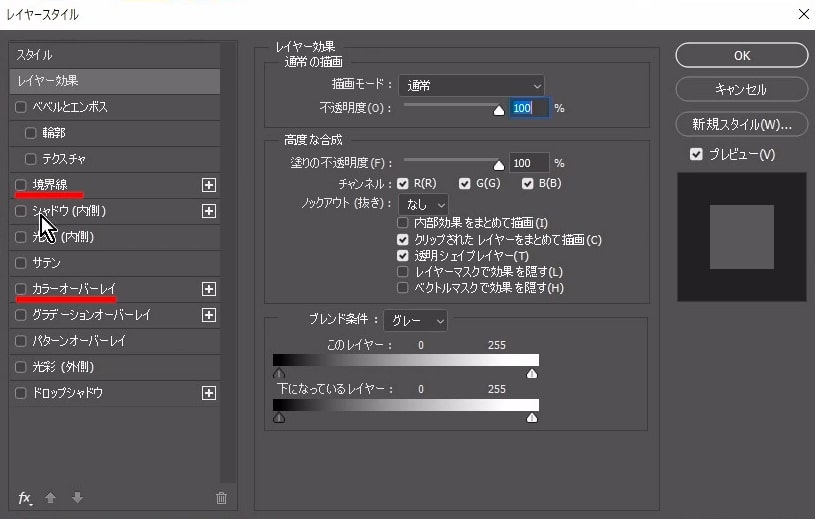
レイヤースタイルのウィンドウを表示する

Photoshopには、レイヤーごとに効果をつけるレイヤースタイルの機能があります。
レイヤースタイルを使って、文字の色・フチを設定しましょう。
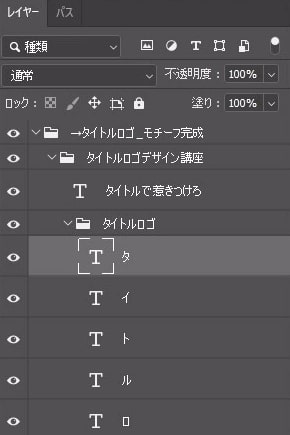
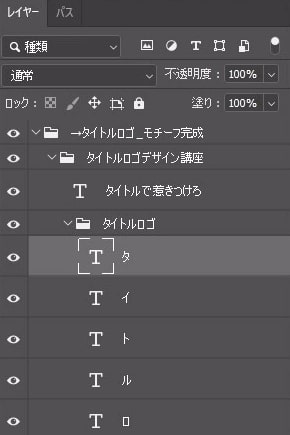
まずは、レイヤーパネル内の「タ」のレイヤーをダブルクリックします。

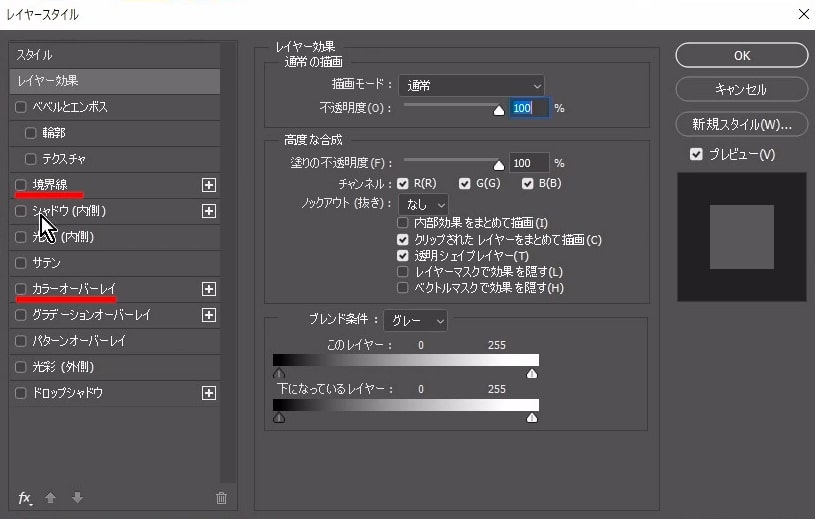
レイヤースタイルのウィンドウが表示されます。
タイトルロゴのフチは「境界線」で設定します。
色は「カラーオーバーレイ」から設定します。
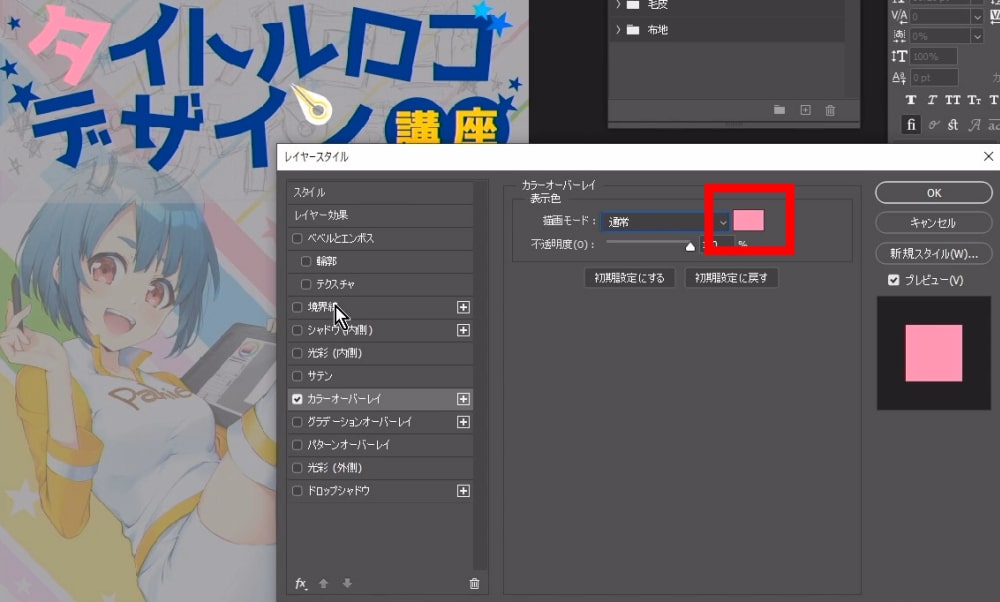
文字の色を設定する

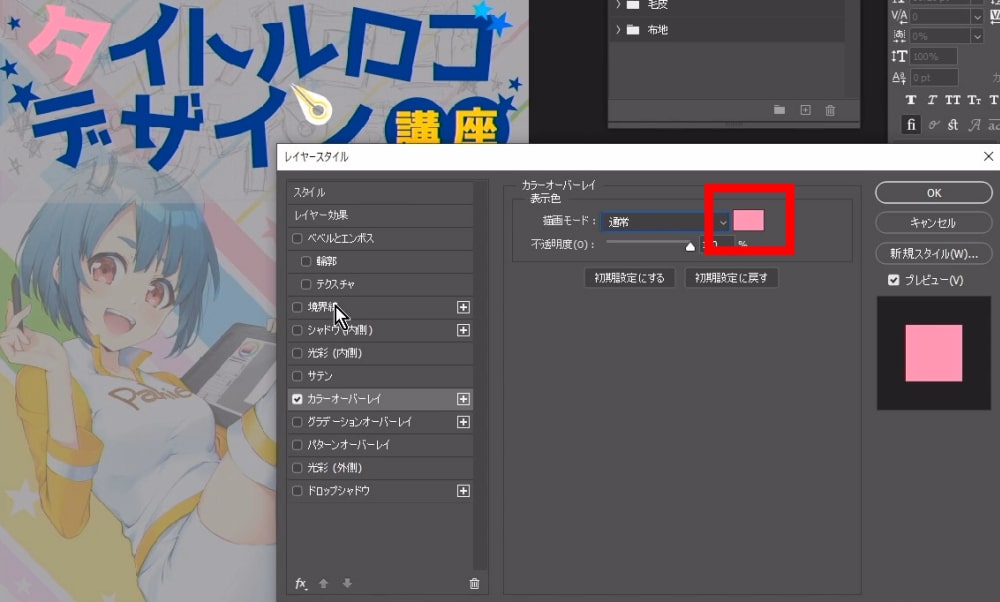
「カラーオーバーレイ」内のカラーピッカーを押して、文字をピンク色に変更します。
今回は、描画モードは変更せずに、「通常」のまま色をつけます。
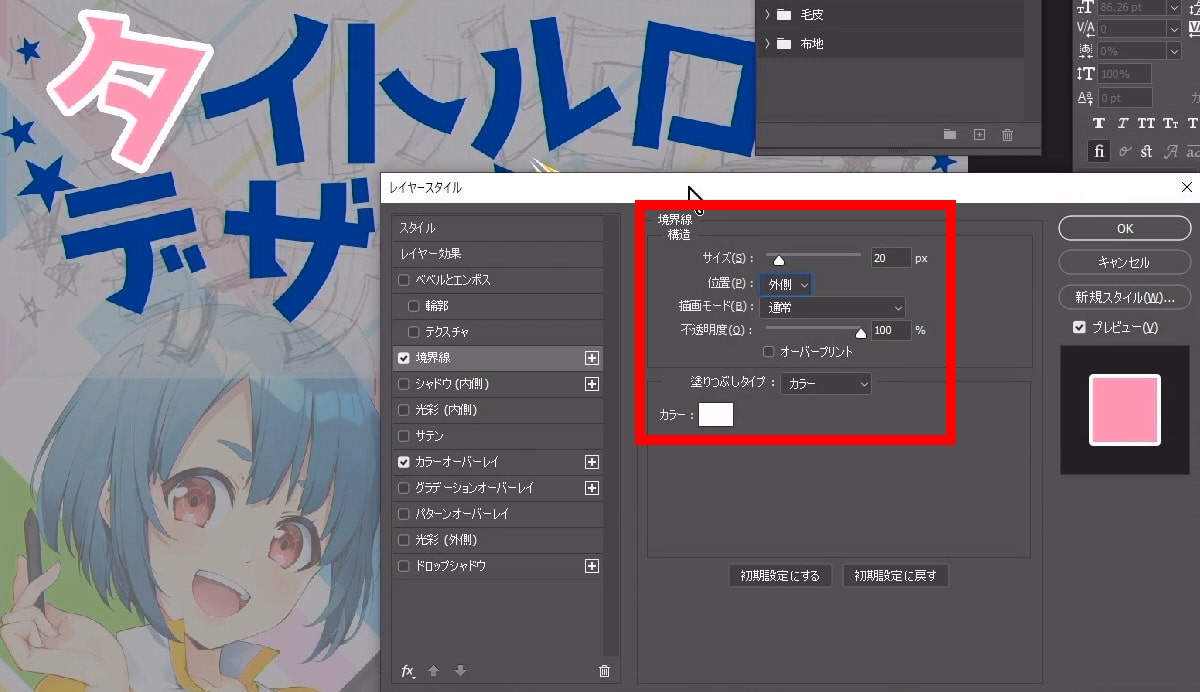
文字のフチを設定する

文字にフチをつけることで視認性が良くなります。
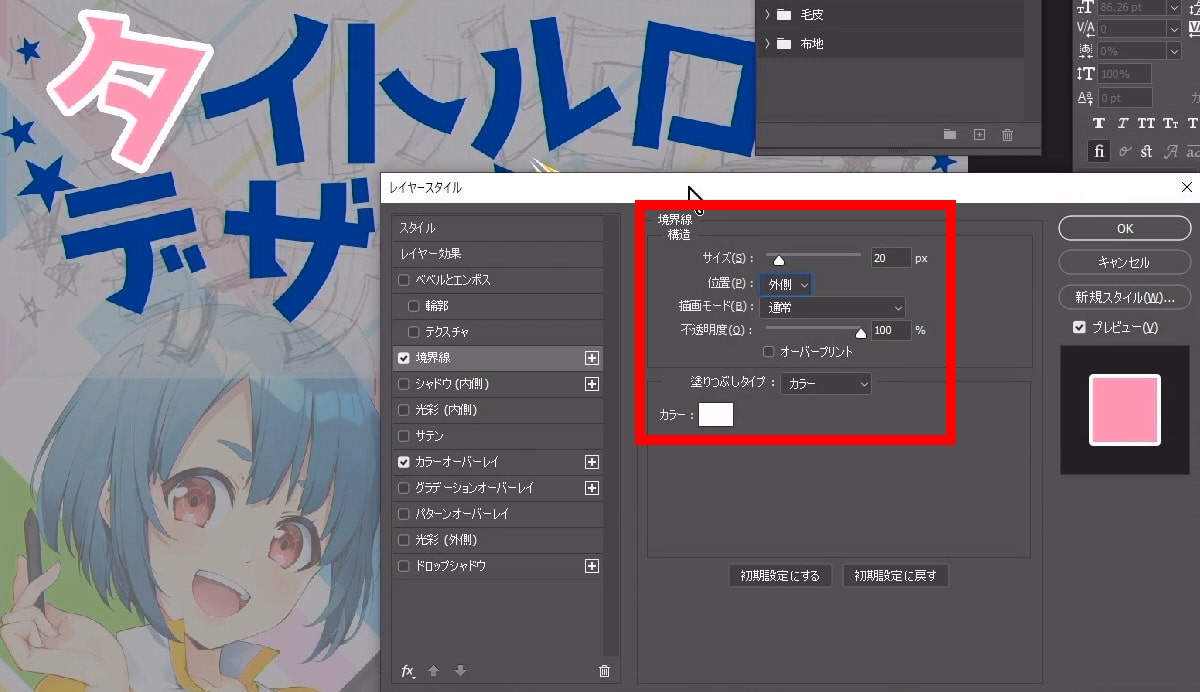
「境界線」の項目からフチを設定しましょう。
サイズを増やしてフチを太くして、位置を「外側」に設定します。
下の方にあるカラーは白色を設定して、フチの色を白くします。
「タ」のレイヤースタイルを設定したことにより、色・フチがつきました。
「タ」のレイヤースタイルを登録する

他の文字にも「タ」と同じように色・フチをつけます。
まずは、「タ」のレイヤースタイルを登録しましょう。
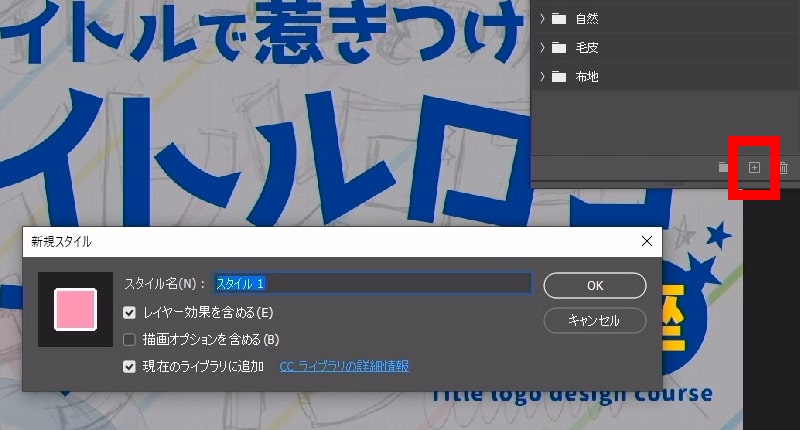
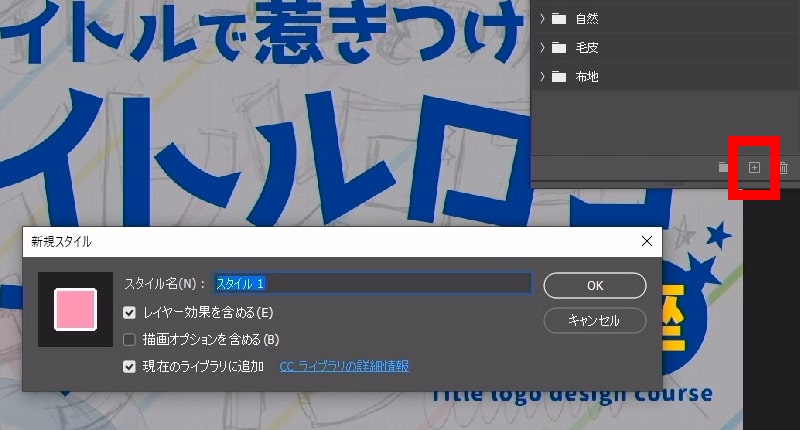
「タ」のレイヤーを選択している状態で、スタイルパネルの新規作成のボタンを押します。
新規スタイルのウィンドウが表示されるので、OKボタンを押します。
この操作で、「タ」のレイヤースタイルが登録されました。
「イ」のレイヤーに、「タ」のレイヤースタイルをコピーする

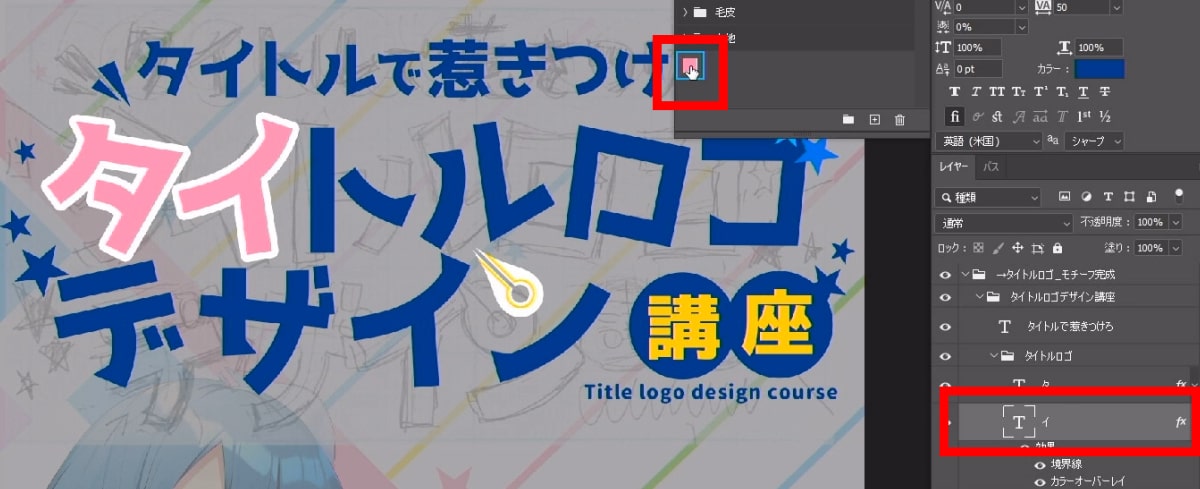
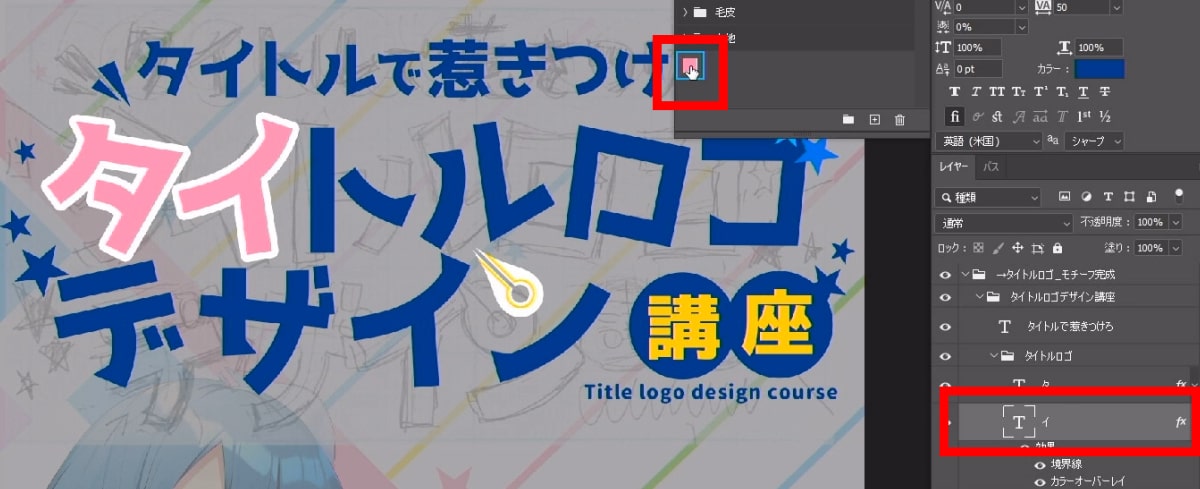
次に、「イ」のレイヤーを選択している状態で、スタイルパネルの赤枠のボタンを押しましょう。
「タ」のレイヤースタイルがコピーされて、「イ」のレイヤーに色・フチの効果がつきます。
他の文字にも同様のレイヤースタイルを適用する

同様の手順で、「ト」や「ル」などの他の文字にもレイヤースタイルをコピーしましょう。
文字の色はそれぞれ違うので、「カラーオーバーレイ」の項目から色を設定し直します。
メインタイトルをフォルダーにまとめる

メインタイトルにまとまりを出すために、「タイトルロゴ」の部分に二つ目のフチをつけます。
メインタイトルの文字レイヤーを一つのフォルダーの中にまとめます。
メインタイトルにフチと立体感をつける

Photoshopのレイヤースタイルの効果は、フォルダーに対しても適用できます。
フォルダーをダブルクリックして、レイヤースタイルのウィンドウを表示します。
「境界線」の項目から紺色のフチをつけましょう。
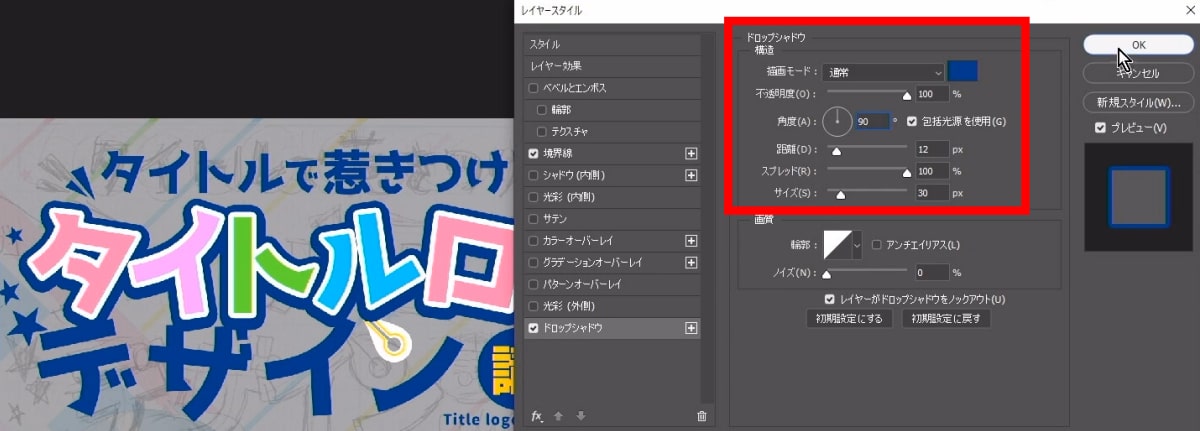
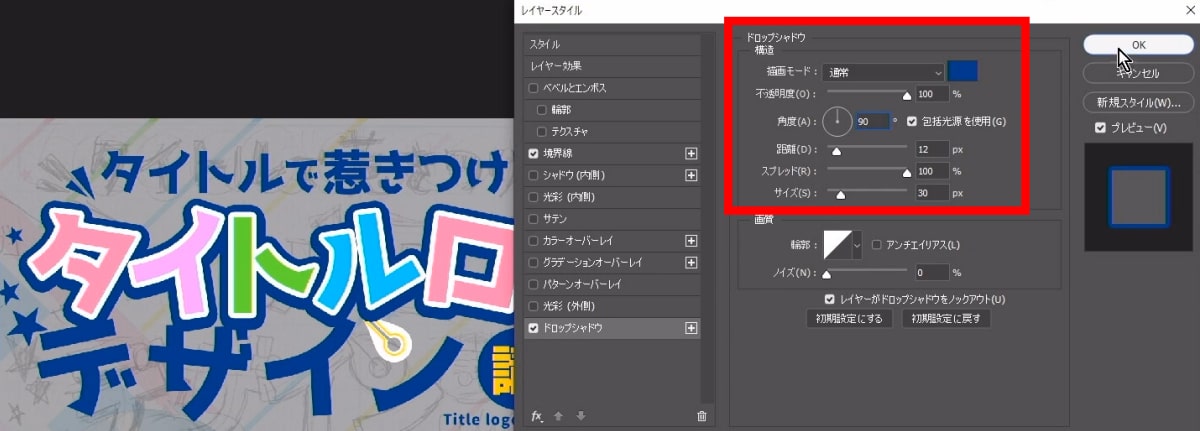
次に、「ドロップシャドウ」の項目から文字に立体感をつけます。
色をフチと同じ紺色に設定して、不透明度を100%に設定します。
「距離」、「スプレッド」、「サイズ」の値も設定して、影のつき方を調整します。
④タイトルロゴの完成!
他の文字にも色・フチをつける

「デザイン」の文字や、サブタイトルにも色やフチをつけています。
メインタイトルの文字の中には、キラキラ光る模様も入れました。
特殊効果をつけてタイトルロゴの完成

メインタイトルの文字の中にグラデーションやハーフトーンの効果も入れて、タイトルロゴの完成です。
最初に決めた方向性の通り、ポップで元気のあるタイトルロゴにまとまりました。
「タイトルロゴデザイン講座」をもっと詳しく動画で解説!7日間の無料お試しで視聴しよう!
パルミーの月謝制講座「タイトルロゴデザイン講座」では、ロゴデザインのコツを、より詳しく動画で解説しています。

- タイトルロゴの考え方、デザインのコツ
- フォントの決め方
- モチーフの作り方
- Photoshopを使ったロゴ作成の実演
- 特殊効果(グラデーション・ハーフトーン)のつけ方

タイトルロゴの考え方やデザインのコツ、ロゴの制作手順が学べる講座です。
ぜひ講座を受講して、魅力的なタイトルロゴに仕上げてみてください。
無料お試しでは、この講座をはじめとする200以上の講座が全部視聴できます!

漫画やラノベなどの作品には「タイトルロゴ」が欠かせません。
ロゴデザインのコツや考え方を学んで、人目を引くタイトルロゴに仕上げてみましょう。
今回は、パルミー月謝制講座「タイトルロゴデザイン講座」より、内容を一部抜粋してご紹介します。
タイトルロゴの考え方やデザインのコツ、Photoshopを使ったロゴの制作手順を解説しています。
タイトルロゴのデザインのコツ
タイトルロゴって何?

タイトルロゴとは、名前の通り作品名(タイトル)をロゴ化したものです。
書籍・ゲーム・動画・イベントなど、様々な媒体でタイトルロゴが使用されています。
細めのフォントを使って優しいデザインにしたり、文字を尖らせて激しい印象を出したり、タイトルロゴの見せ方は作品によって様々です。
タイトルロゴは、作品やストーリーを象徴する大事な役割を持っています。
タイトルロゴで気をつけるポイント
1.一番訴求したいものは何か?
作品のどの部分を一番に見せたいのかを考えると、タイトルロゴのデザインが考えやすいです。
ポップな作品なので可愛い色を使ってみたい、ギャグ漫画なので動きのあるフォントを使いたい、といったように、表現したいテーマからタイトルロゴのデザインを決めていきます。
2.足しすぎず、引きすぎない
グラデーションやフチをつけすぎたり、装飾を入れすぎたりして、タイトルロゴが見づらくなってしまう場合があります。
全体のバランスを見ながら、盛り込みすぎていないか、寂しすぎないか、確認しながら進めてみてください。
3.字間のバランス
字間を整えることでタイトルロゴをきれいに見せられます。
文字と文字の間が詰まりすぎていたり、空きすぎていたりしないか、気をつけましょう。
4.要素が取り入れられているか
最初に決めたデザインの方向性がタイトルロゴに反映できているか、確認しながら進めるのも大切です。
元のイメージから脱線していないか、気をつけてみてください。
全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!タイトルロゴの作り方 ラフデザイン~フォント決め
①タイトルロゴの方向性を決める

作例のレイアウトを同人誌の表紙と仮定して、タイトルロゴのラフデザインを考えていきます。
最初に決めておきたい要素
・タイトル名
・表紙イラスト(ラフでもOK)
・同人誌のサイズ
・デザインのテイスト(キュート系、ポップ系など)
・使いたい色(暖色、寒色、カラフル、パステルなど)
・取り入れたいモチーフ(キャラクターの特徴になるアイテムなど)
今回は、「タイトルで惹きつけろ!タイトルロゴデザイン講座」というタイトル名に決めました。
表紙のサイズはB5で、ポップ・キュートで元気なイメージでデザインしていきます。
パルミーちゃんのイエローカラーや、髪飾りのペン型のアクセサリーもモチーフとして取り入れていきます。
②タイトルロゴのラフデザインを描く
全体のラフを大まかに描く

B5の表紙の中でタイトルロゴはどのくらいの大きさになるのか、大まかにイメージしておきます。
マス目がある用紙に描くと、文字同士の間隔や高さなどのバランスが分かりやすくなります。
ロゴのデザインを固める

入れたい要素をアウトプットして、ロゴのデザインを固めます。
アイデアや色味など、思いついたことを書き込んでいきましょう。
・入れたい要素をキーワードでメモ書きする
・大小をつけてロゴのメリハリと塊感を出す
・ワンポイントでモチーフを取り入れる
文字の大きさは、大・中・小と3種類ぐらいあると見やすくなります。
一番見せたいメインタイトルは大きく、サブタイトルは小さくするなど、メリハリをつけてみてください。
「ン」の文字には、パルミーちゃんの髪飾りをモチーフとして取り入れています。
モチーフを入れることで、作品とリンクしている印象を与えることができ、オリジナリティも出せます。
また、ラフの中で「デ」の文字だけ作り込んでみて、全体のデザインの参考にしています。
タイトルロゴの左右には、表紙の背景にあった星マークを取り入れています。
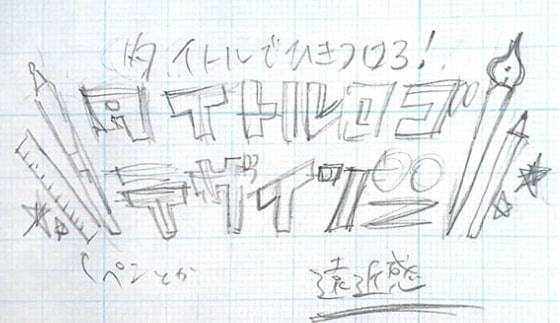
ラフデザインのボツ案

タイトルロゴのボツ案を紹介しています。
解説図のタイトルロゴは画材などのモチーフを取り入れており、パッと見ると楽しそうに感じます。
しかし、モチーフの数が多くなりすぎて、何をメインで見せたいのかが分かりづらくなっています。
また、キュートな感じの方向性に決めていましたが、ワンパクな印象が強くなっています。
全体のバランスを考えて、要素を足しすぎないようにしましょう。

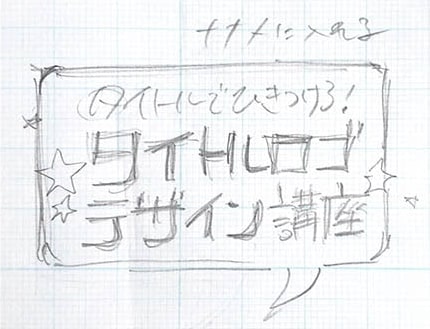
二つ目のボツ案です。
吹き出しのデザインが目を引きますが、どの講座でも使いまわせそうな印象です。
モチーフも少なく、全体的にシンプルになりすぎています。
要素を引きすぎると個性が無くなってしまうので、オリジナリティも意識してデザインしてみてください。
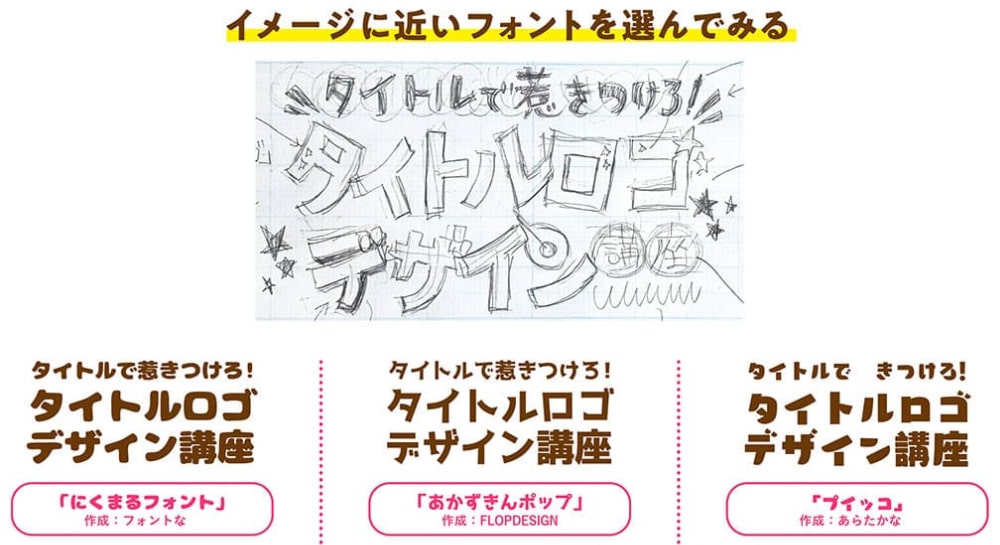
③タイトルロゴのフォントを決める

タイトルロゴで使用するフォントを決めます。
タイトルロゴのイメージに合わせて、3種類のフリーフォントをピックアップしています。
にくまるフォント
丸みと温かみのあるフォントです。
文字の太さもあるので見栄えがしっかりします。
あかずきんポップ
丸みがあり、元気の良い角張ったハネが特徴的なフォントです。
全体的に動きがあり、ポップな雰囲気が出せます。
プイッコ
マジックで書いたように文字が太いフォントです。
丸みがあって可愛らしさも感じられます。

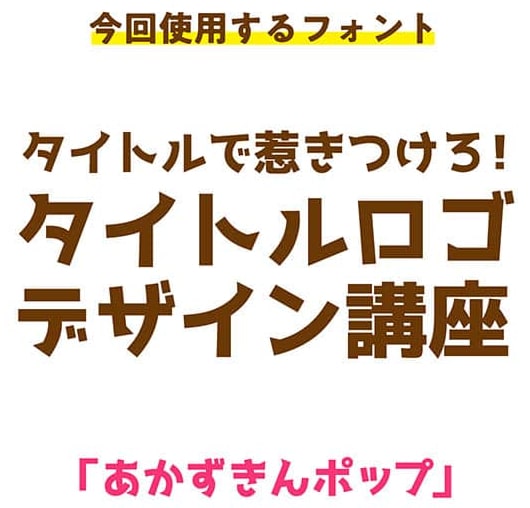
今回は、ポップで元気の良い雰囲気に合っていた「あかずきんポップ」のフォントに決めました。
タイトルとサブタイトルでフォントを変えるなど、複数のフォントを組み合わせてタイトルロゴを作ってもOKです。
フォントを選ぶ際には、使用する漢字が正しく表記されるかどうかも確認してみてください。
フォントの利用規約をしっかり確認する
フォントの提供先によって、利用規約は様々です。
目的の用途で問題なく使用できるかどうか、利用規約をよく読んでからフォントを使いましょう。
タイトルロゴの作り方 Photoshopを使った制作手順
①ロゴデザインのラフを配置する

先ほどのラフデザインを元にして、タイトルロゴを作成していきます。
今回の解説では、ペイントソフトのPhotoshopを使用します。
タイトルロゴのラフは、下に被さっているものが分かりやすくなるように半透明にして配置しています。
タイトルロゴの下部には、文字に使用するカラーパレットを置いています。
背景が明るい白色なので、タイトルロゴには濃いめの色を使います。
②文字を配置する
文字を入力する

文字ツールを使ってサブタイトルやタイトル入力します。
フォントを「あかずきんポップ」に設定して、文字を置きます。
文字を入力した後は、ラフに合わせて文字の大きさを調整しましょう。
「タイトルロゴデザイン」の部分は、それぞれの文字の角度を調整したいので、一文字ずつ分けて入力します。
その後、隣の文字との間隔を調整しながら配置します。
文字を回転させる

ラフの文字の傾きを参考にしながら、一文字ずつ回転させて角度を調整します。

メインタイトルのそれぞれの文字を回転させて、動きをつけました。
また、サブタイトルにメリハリをつけるため、「で」の文字だけ小さくしています。
③文字の色・フチを設定する
レイヤースタイルのウィンドウを表示する

Photoshopには、レイヤーごとに効果をつけるレイヤースタイルの機能があります。
レイヤースタイルを使って、文字の色・フチを設定しましょう。
まずは、レイヤーパネル内の「タ」のレイヤーをダブルクリックします。

レイヤースタイルのウィンドウが表示されます。
タイトルロゴのフチは「境界線」で設定します。
色は「カラーオーバーレイ」から設定します。
文字の色を設定する

「カラーオーバーレイ」内のカラーピッカーを押して、文字をピンク色に変更します。
今回は、描画モードは変更せずに、「通常」のまま色をつけます。
文字のフチを設定する

文字にフチをつけることで視認性が良くなります。
「境界線」の項目からフチを設定しましょう。
サイズを増やしてフチを太くして、位置を「外側」に設定します。
下の方にあるカラーは白色を設定して、フチの色を白くします。
「タ」のレイヤースタイルを設定したことにより、色・フチがつきました。
「タ」のレイヤースタイルを登録する

他の文字にも「タ」と同じように色・フチをつけます。
まずは、「タ」のレイヤースタイルを登録しましょう。
「タ」のレイヤーを選択している状態で、スタイルパネルの新規作成のボタンを押します。
新規スタイルのウィンドウが表示されるので、OKボタンを押します。
この操作で、「タ」のレイヤースタイルが登録されました。
「イ」のレイヤーに、「タ」のレイヤースタイルをコピーする

次に、「イ」のレイヤーを選択している状態で、スタイルパネルの赤枠のボタンを押しましょう。
「タ」のレイヤースタイルがコピーされて、「イ」のレイヤーに色・フチの効果がつきます。
他の文字にも同様のレイヤースタイルを適用する

同様の手順で、「ト」や「ル」などの他の文字にもレイヤースタイルをコピーしましょう。
文字の色はそれぞれ違うので、「カラーオーバーレイ」の項目から色を設定し直します。
メインタイトルをフォルダーにまとめる

メインタイトルにまとまりを出すために、「タイトルロゴ」の部分に二つ目のフチをつけます。
メインタイトルの文字レイヤーを一つのフォルダーの中にまとめます。
メインタイトルにフチと立体感をつける

Photoshopのレイヤースタイルの効果は、フォルダーに対しても適用できます。
フォルダーをダブルクリックして、レイヤースタイルのウィンドウを表示します。
「境界線」の項目から紺色のフチをつけましょう。
次に、「ドロップシャドウ」の項目から文字に立体感をつけます。
色をフチと同じ紺色に設定して、不透明度を100%に設定します。
「距離」、「スプレッド」、「サイズ」の値も設定して、影のつき方を調整します。
④タイトルロゴの完成!
他の文字にも色・フチをつける

「デザイン」の文字や、サブタイトルにも色やフチをつけています。
メインタイトルの文字の中には、キラキラ光る模様も入れました。
特殊効果をつけてタイトルロゴの完成

メインタイトルの文字の中にグラデーションやハーフトーンの効果も入れて、タイトルロゴの完成です。
最初に決めた方向性の通り、ポップで元気のあるタイトルロゴにまとまりました。
「タイトルロゴデザイン講座」をもっと詳しく動画で解説!7日間の無料お試しで視聴しよう!
パルミーの月謝制講座「タイトルロゴデザイン講座」では、ロゴデザインのコツを、より詳しく動画で解説しています。

- タイトルロゴの考え方、デザインのコツ
- フォントの決め方
- モチーフの作り方
- Photoshopを使ったロゴ作成の実演
- 特殊効果(グラデーション・ハーフトーン)のつけ方

タイトルロゴの考え方やデザインのコツ、ロゴの制作手順が学べる講座です。
ぜひ講座を受講して、魅力的なタイトルロゴに仕上げてみてください。
無料お試しでは、この講座をはじめとする200以上の講座が全部視聴できます!

イラレポを投稿しよう