Live2Dのパーツ分けを解説!VTuber用イラストを描く上で大事なポイントとは【基本知識】
Live2Dのパーツ分けを解説!VTuber用イラストを描く上で大事なポイントとは【基本知識】
Live2DでVTuberを動かしてみたい……。
VTuber用のイラストはどうやって描けばいいのかな?
キャラクターイラストをLive2Dで動かすためには、イラストの「パーツ分け」をしておく必要があります。
今回は、パルミー月謝制講座「Live2Dパーツ分け講座」より、内容を一部抜粋してご紹介します。
Live2D用のイラストの描き方や、パーツ分けのコツを解説しています。
VTuberとLive2Dの基礎知識
VTuberを制作する手順
- キャラクターイラストを描く(パーツ分けが必要)
- Live2Dでイラストを読み込み、動きを設定する
- フェイストラッキングツールを使って、Live2Dで出力したモデルを動かす
VTuberを制作する手順を紹介しています。
2DイラストをVTuberとして動かすためには、一般的にはLive2Dを使用することが多いです。
Live2Dとは何か?

Live2Dは、2Dイラストに立体的な動きをつけることができるソフトウェアです。
WindowsOSやmacOSのPCで使用できます。
キャラクターイラストのPSDファイルをLive2Dで読み込み、髪・目・顔・体・脚……などのパーツごとに動きを設定します。
Live2Dでキャラクターに動きをつける作業のことを、「モデリング」と呼びます。
Live2Dのモデリング作業が終わったら、キャラクターのモデルを出力して、フェイストラッキングツールで読み込みます。
フェイストラッキングツールを使うと、Webカメラに映る人物の表情を検出して、キャラクターのモデルに反映させることができます。
フェイストラッキングツールは、「nizima LIVE」や「Vtube Studio」などが有名です。
Live2Dは、VTuberだけでなく、ゲームのキャラクターやアニメーション制作にも使用されています。
まずは、Live2Dでモデリングをするための、キャラクターイラストのパーツ分けを覚えてみましょう。
全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!Live2Dのパーツ分けを解説
①パーツ分けとは何か?

パーツ分け = PSDファイルのレイヤー分け
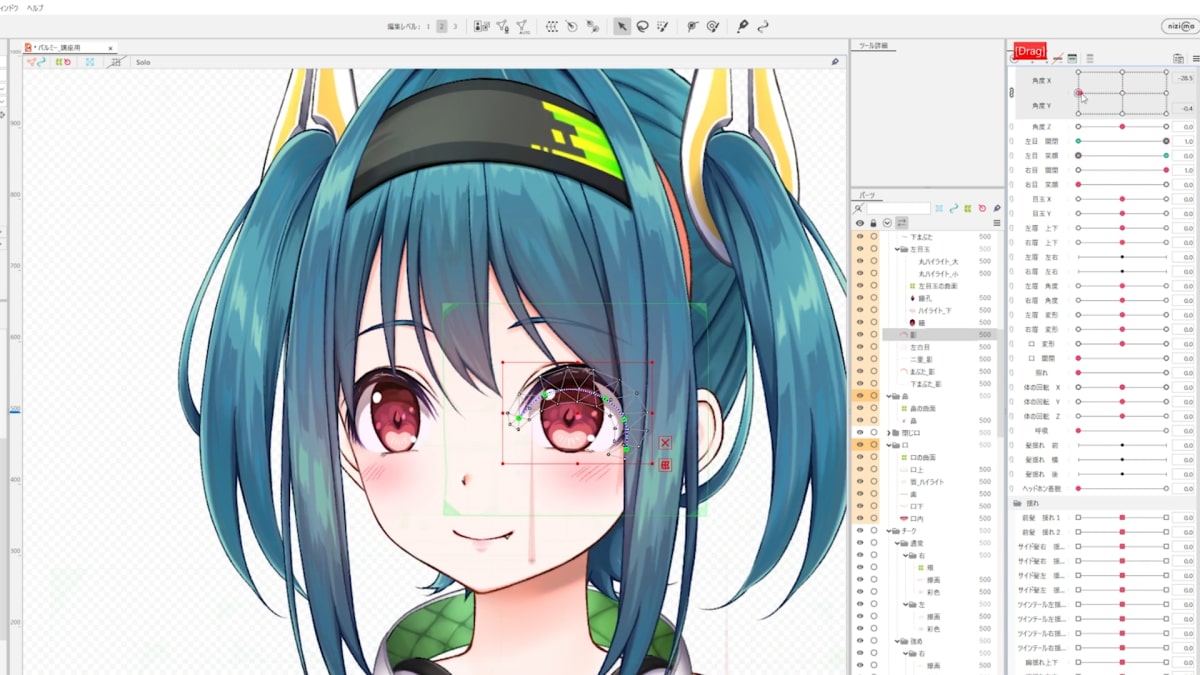
Live2Dでキャラクターを動かすために、イラストのPSDファイルは、動きをつけるパーツ単位にレイヤー分けをしておく必要があります。
解説イラストのパルミーちゃんの前髪の場合、髪の毛の毛束やバンダナなど、複数のパーツに分けてレイヤーを作っています。
パーツ分けの細かさ = Live2Dで動かすときの細かさ
イラストの段階でパーツを細かく分けていれば、Live2Dで動きを細かく設定できます。
今回の作例では、中くらい程度の一般的な分け方をしています。
パーツ分けを細かくするほど、作画コストは高くなります。
最初のうちは、パーツ分けを大まかにしておくのもオススメです。
②普通のイラストとの違いは?
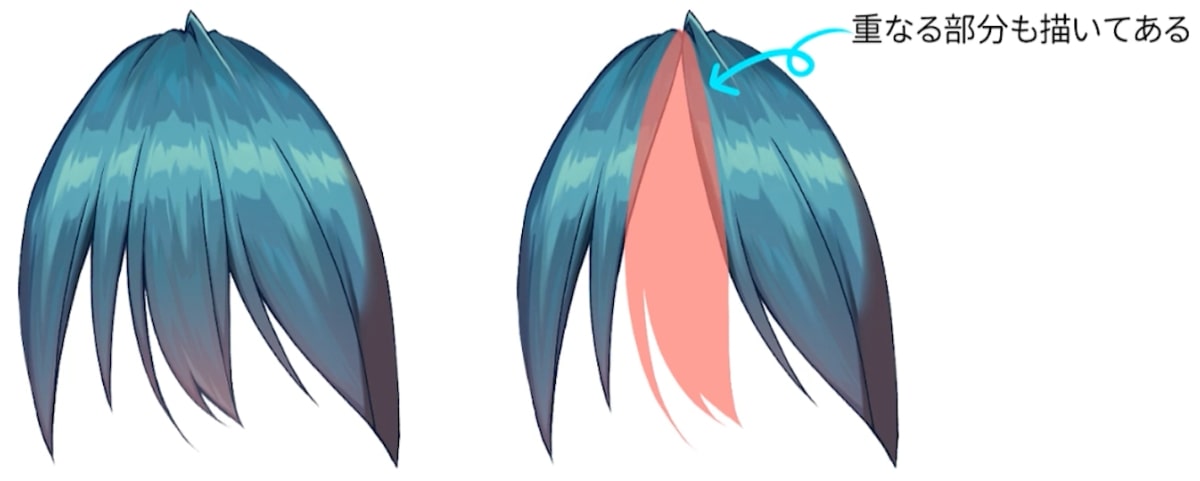
重なる場所を描く

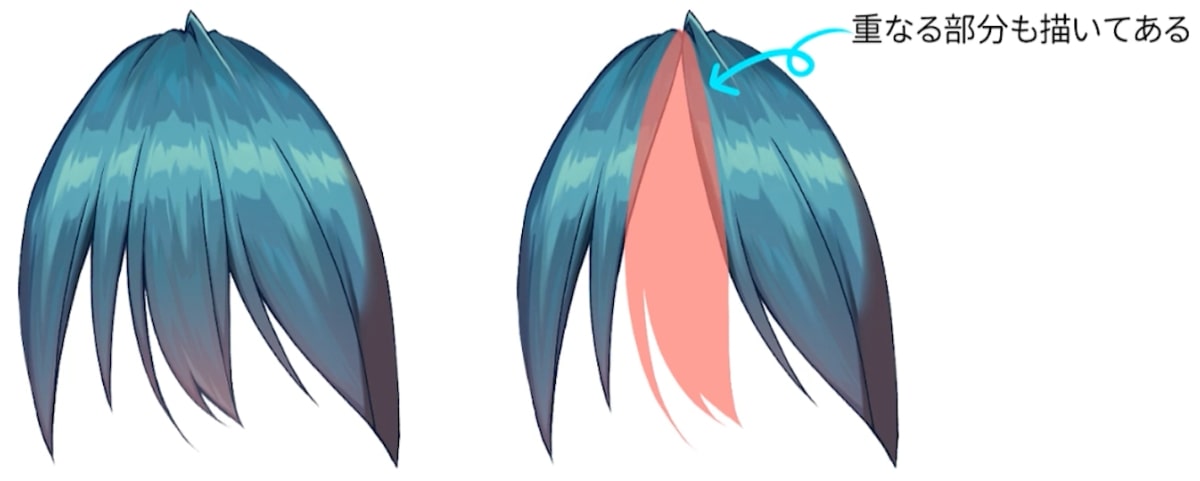
解説イラストの右図では、真ん中の毛束のレイヤーを半透明の赤色で表示しています。
下に重なっている毛束が広めに描かれており、真ん中の毛束(赤色の半透明)と重なっています。
これは、Live2Dで中央の毛束を揺らすことを想定した描き方です。
下の毛束を広めに描いていなかった場合、中央の毛束が揺れたときに、何も描いていない空白の箇所が見えてしまいます。
下の毛束は広めに描いておき、中央の毛束が揺れて動いたときには下の毛束が見えるようにします。
パーツ分けの際には、「通常では隠れている部分」も大きく描き足しておきましょう。
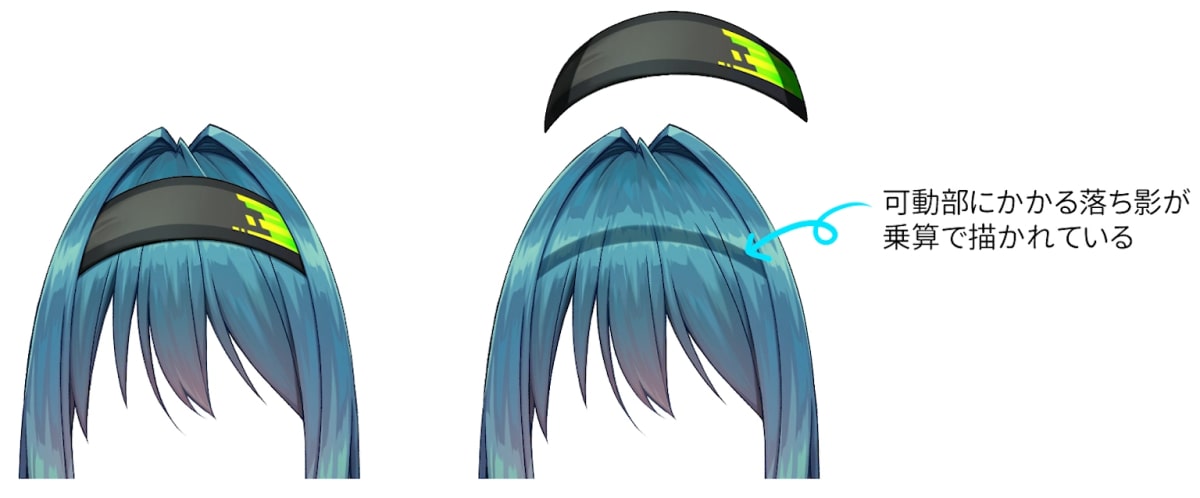
落ち影を乗算レイヤーで描く

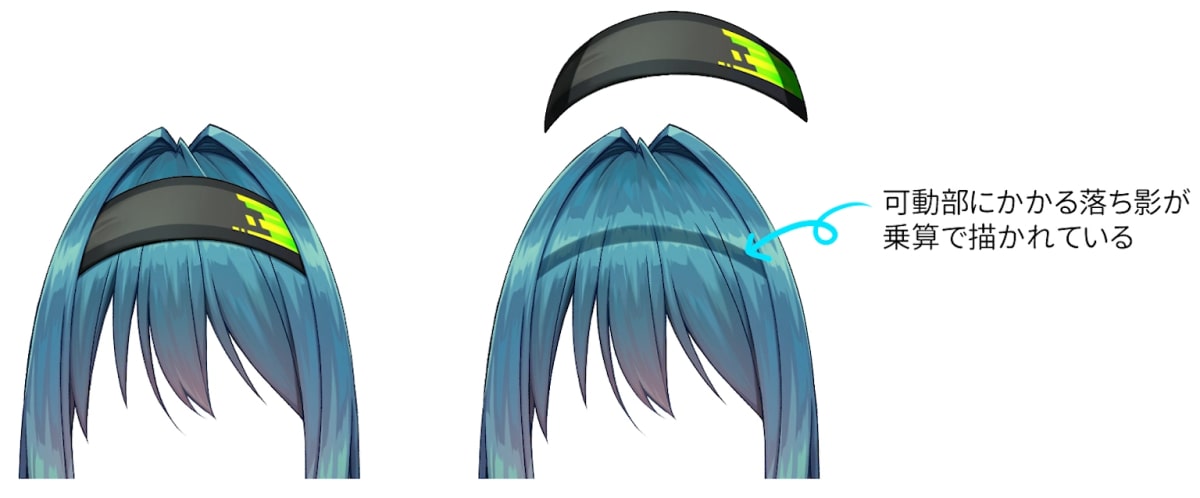
作例では、合成モードを乗算に設定したレイヤーに、バンダナの落ち影を描いています。
前髪のレイヤーに直接バンダナの落ち影を塗っていると、Live2Dでバンダナを変形させたときに対応できなくなってしまいます。
バンダナの動きに合わせてバンダナの落ち影が動くため、前髪とは別の乗算レイヤーに落ち影を描く必要があります。
他にも、パーカーやヘッドホンの落ち影が可動部にかかる場合、落ち影は乗算レイヤーに描いています。
Live2Dで動かしたときのことも考えて、パーツをレイヤー分けしましょう。
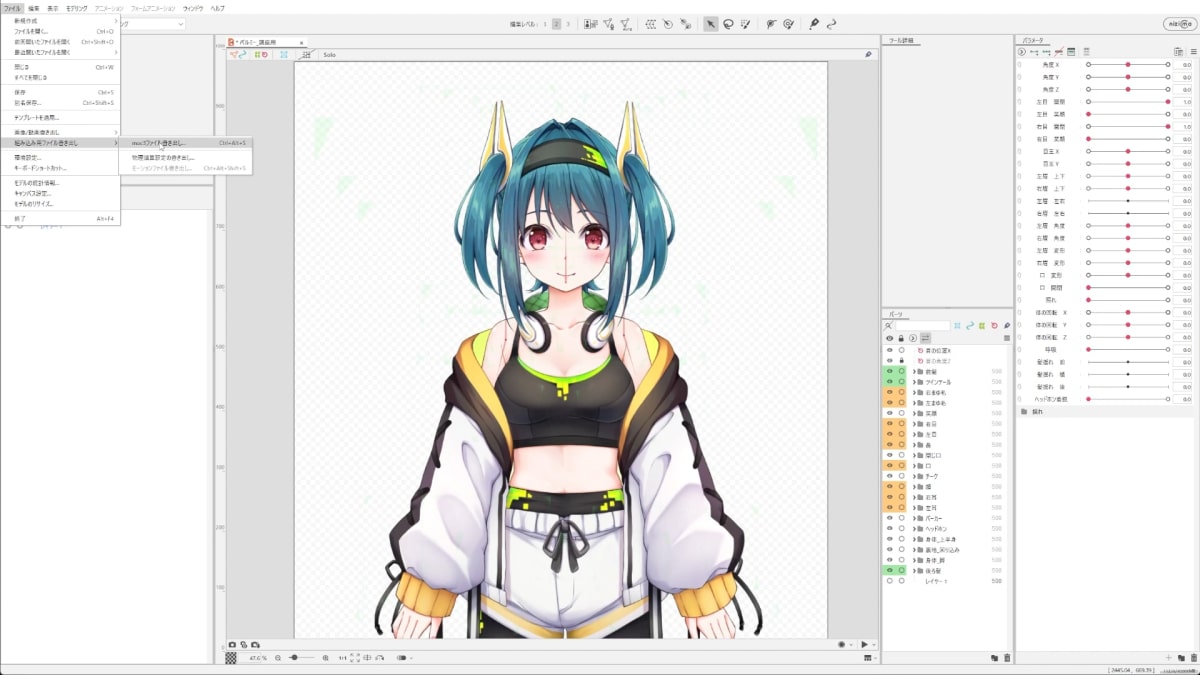
「レイヤーの順番の整理」と「レイヤー名をつける」ことも重要

作例では、「前髪」、「ツインテール」、「眉毛」、「通常顔」……といった順番でフォルダが置かれています。
「前髪」フォルダの中には、「前髪_サイド_最上」、「バンダナ」、「前髪_中央」、「前髪_サイド_奥」といったように、更に細かいフォルダが入っています。
パーツ分けを進めていくと、レイヤーやフォルダの数が増えていきます。
イラストが正常に見える順番に整理して、レイヤーやフォルダを配置しましょう。
また、レイヤー名を整理せずにPSDファイルを作ると、Live2Dで作業するときに大変な思いをしてしまいます。
名前のルールを決めて、レイヤー名やフォルダ名を整理しながら進めてみてください。
③パーツ分けはどの段階から考える?
まずは大まかなパーツ分け

最初からパーツ分けを細かく考えすぎると、イラスト制作が大変になってしまいます。
まずは普通に線画を描いて色を塗り、その後で細かいパーツ分けを考えましょう。
ただし、明らかに部位が違うパーツは、線画の段階から分けておくのがオススメです。
作例では、前髪、頭の輪郭、耳(左右別)、後ろ髪と、大まかな部位に分けて線画を描いています。
大まかなパーツ分けの段階では、線画 + 下塗りをセットで作っていく

作例では、大まかにパーツ分けをしている、下塗り段階のレイヤー構成を表示しています。
「前髪」のフォルダの中に、前髪の線画レイヤーと前髪の下塗りレイヤーを入れています。
このように「線画 + 下塗り」を1セットで考えると、レイヤーが整理されてイラストが制作しやすくなります。
前髪以外の輪郭や耳のフォルダも、全て「線画 + 下塗り」のセットで構成されています。
④パーツ分け完成時のフォルダ構成

フォルダの並び順を考えよう
イラストのPSDファイルの完成時には、どのようなフォルダ構成になるのでしょうか?
作例のパルミーちゃんのフォルダ構成は、以下のようになります。
- 前髪
- ツインテール
- 眉毛
- 通常顔
- 笑顔
- 顔
- 輪郭
- 耳
- 身体_腕
- 身体_上半身
- 身体_脚
- 後ろ髪
- 裏地_回り込み
上記は一番浅い階層のフォルダ構成です。
各フォルダの中には、更に細かくパーツ分けをしたフォルダが入っています。
各フォルダの前後関係を考えて、正常に見える順番にフォルダを並べましょう。
顔のパーツの分け方
顔のパーツは、大きく分けて3つのフォルダに分かれています。
「通常顔」フォルダには、通常の表情の目のパーツが入っています。
「笑顔」フォルダには、見本用の閉じ目の笑顔が入っています。
Live2Dで通常の顔を変形させて笑顔を作れるので、笑顔のフォルダは無くてもOKです。
「顔」フォルダの中には、目以外の顔のパーツが入っています。
鼻や口、チークのパーツを入れています。
⑤目のパーツ分け
目のパーツは重要

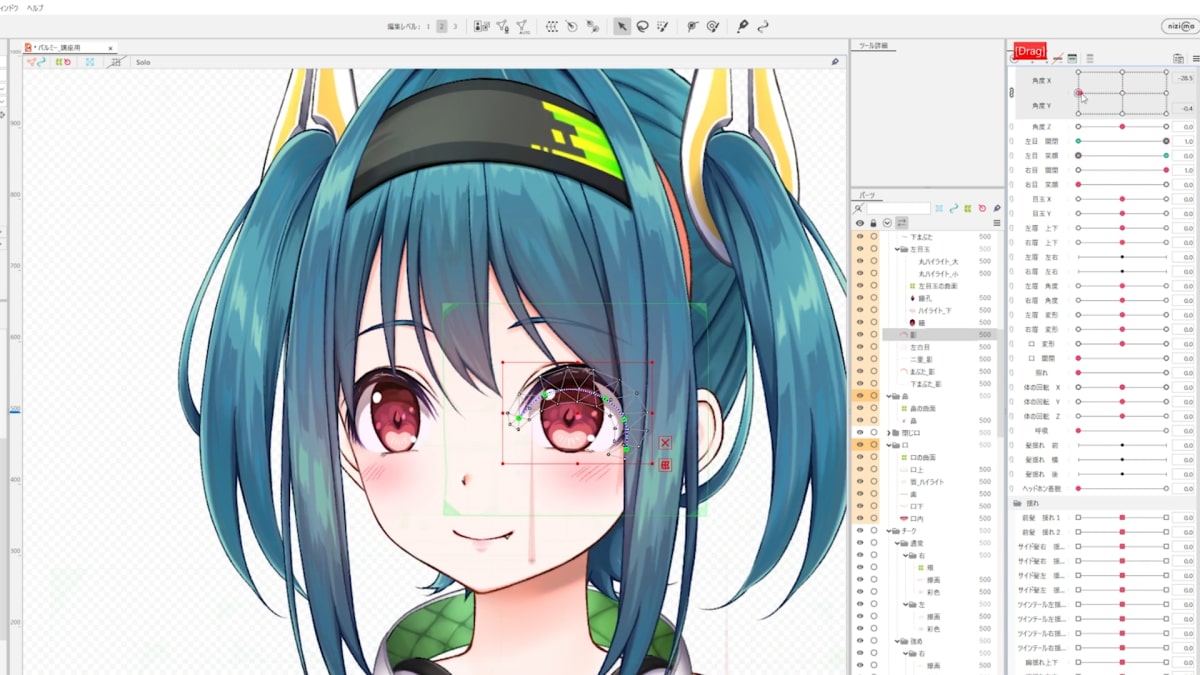
「通常顔」フォルダの中に入っている、目のパーツについて詳しく見ていきましょう。
目は細かくパーツ分けをする必要があるので、注意が必要です。
「右」フォルダの中には、キャラクター側から見て右側の目のパーツが入っています。
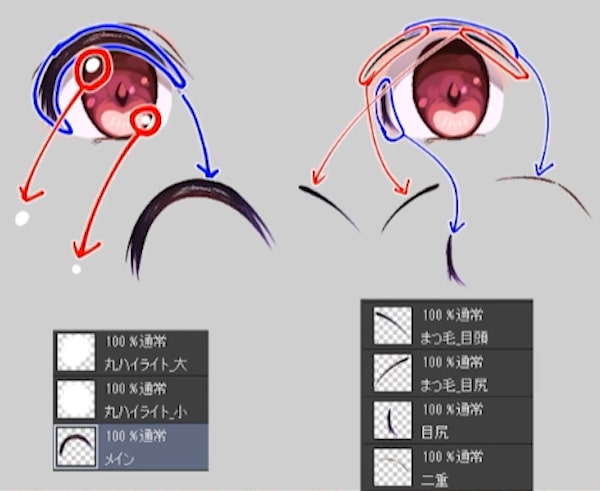
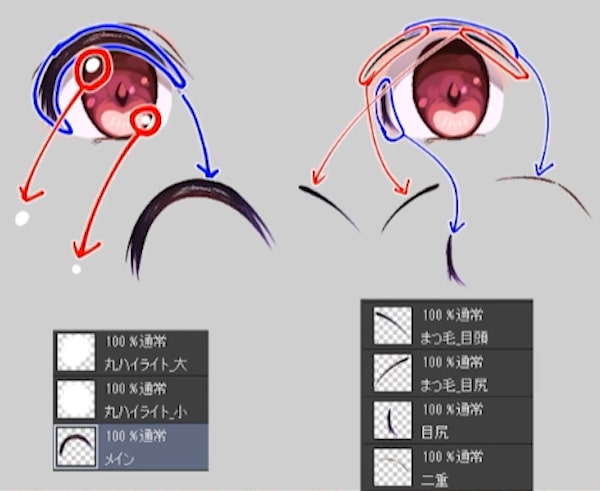
ハイライトとまつ毛

目の中にある大きいハイライトと小さいハイライトは、別のパーツとして描いています。
「発光」や「覆い焼き」のレイヤーをLive2Dに持っていくと、見え方が変わってしまう可能性があります。
ハイライトのような光のパーツも、合成モードは「通常」のままにして描くのがオススメです。
上のまつ毛は、キャラクターの印象にも大きく関わるパーツです。
「メイン」、「まつ毛_目頭」、「まつ毛_目尻」、「目尻」、「二重」と、細かくパーツを分けています。
作例では、まつ毛や目を普通に塗ってから、後でパーツ分けをしています。
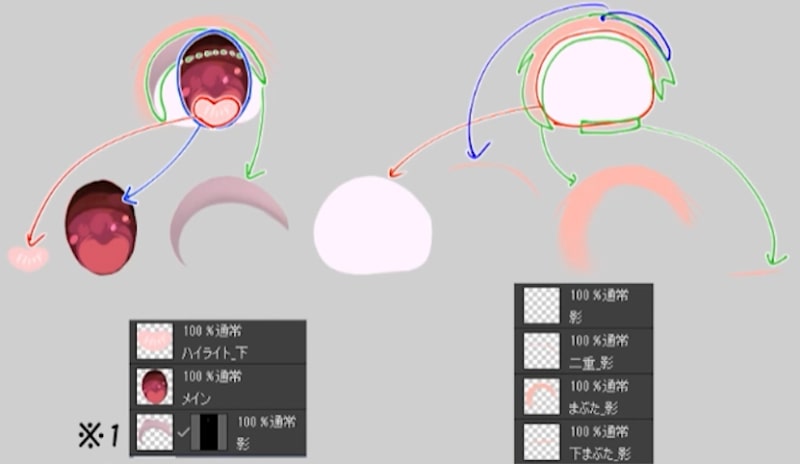
瞳孔

目のパーツ分けの際には、中心にある瞳孔もレイヤーを分けておきましょう。
瞳は立体的な構造をしており、キャラクターが向いている方向によって、瞳孔の位置も変わってきます。
瞳孔を別レイヤーにしておくことで、Live2Dでリアルに動かすことができます。
瞳孔は後からパーツ分けをするのではなく、最初からレイヤーを分けて作画しています。
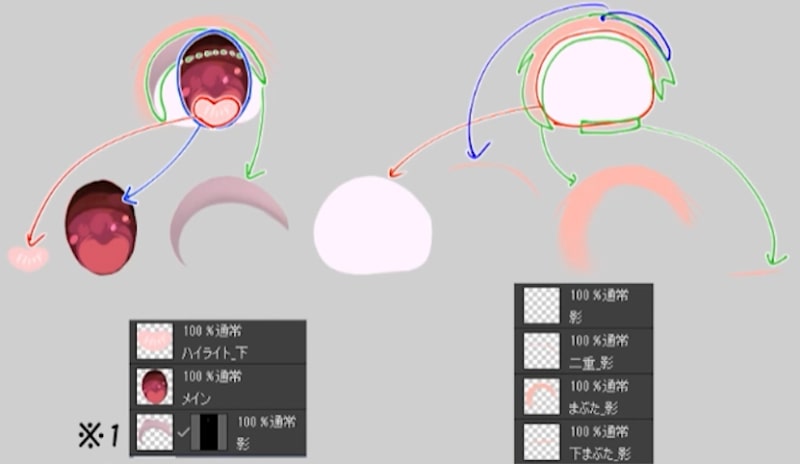
白目の影などはレイヤーマスクを使う

白目の影をつけるときは、白目の範囲でマスクを作り、レイヤーマスクの機能を使って影を塗ります。
クリッピング機能でも、白目の範囲からはみ出さずに影を塗ることができます。
しかし、クリッピング機能はLive2Dで設定したいケースが多いので、ペイントソフト側では設定しない方が良いです。
白目の影などは、クリッピング機能を使わずに、レイヤーマスクの機能を使って塗ってみてください。
パーツ分けした後は、Live2Dでモデリングをして完成!

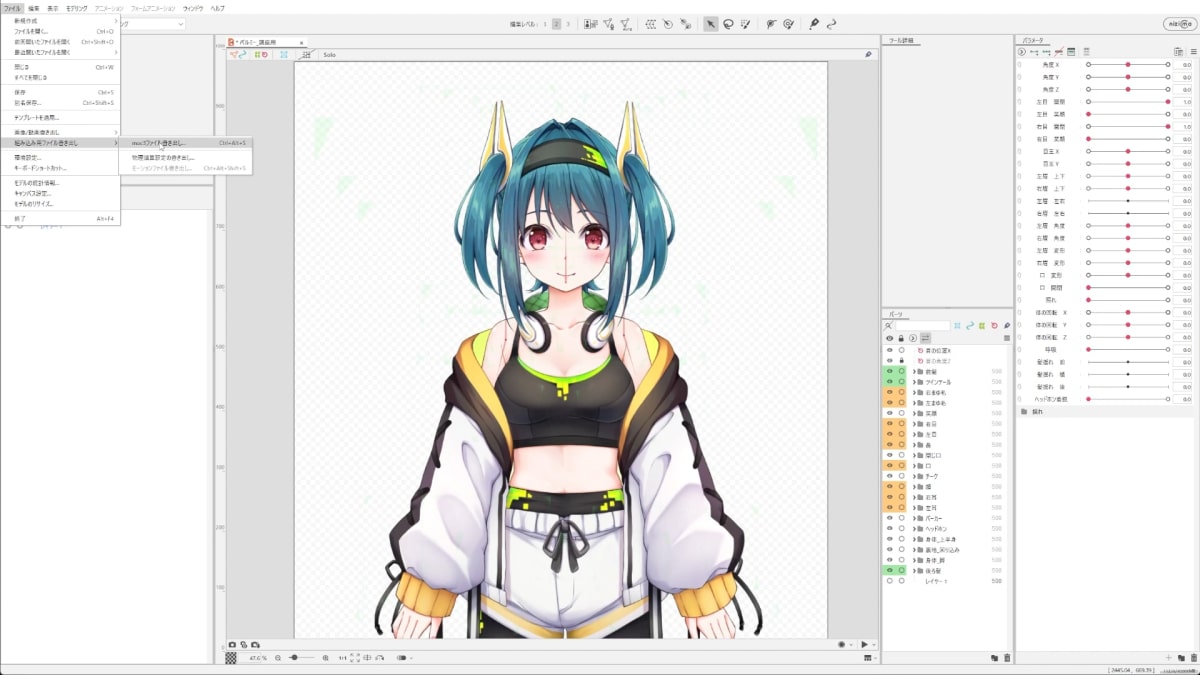
イラストを描いてパーツ分けをした後は、PSD形式でファイルを出力します。
Live2DでPSDファイルを読み込み、動きの設定をしてキャラクターモデルの完成です!
フェイストラッキングツールを使って、キャラクターモデルをVTuberのように動かしてみましょう。
「Live2Dパーツ分け講座」をもっと詳しく動画で解説!7日間の無料お試しで視聴しよう!
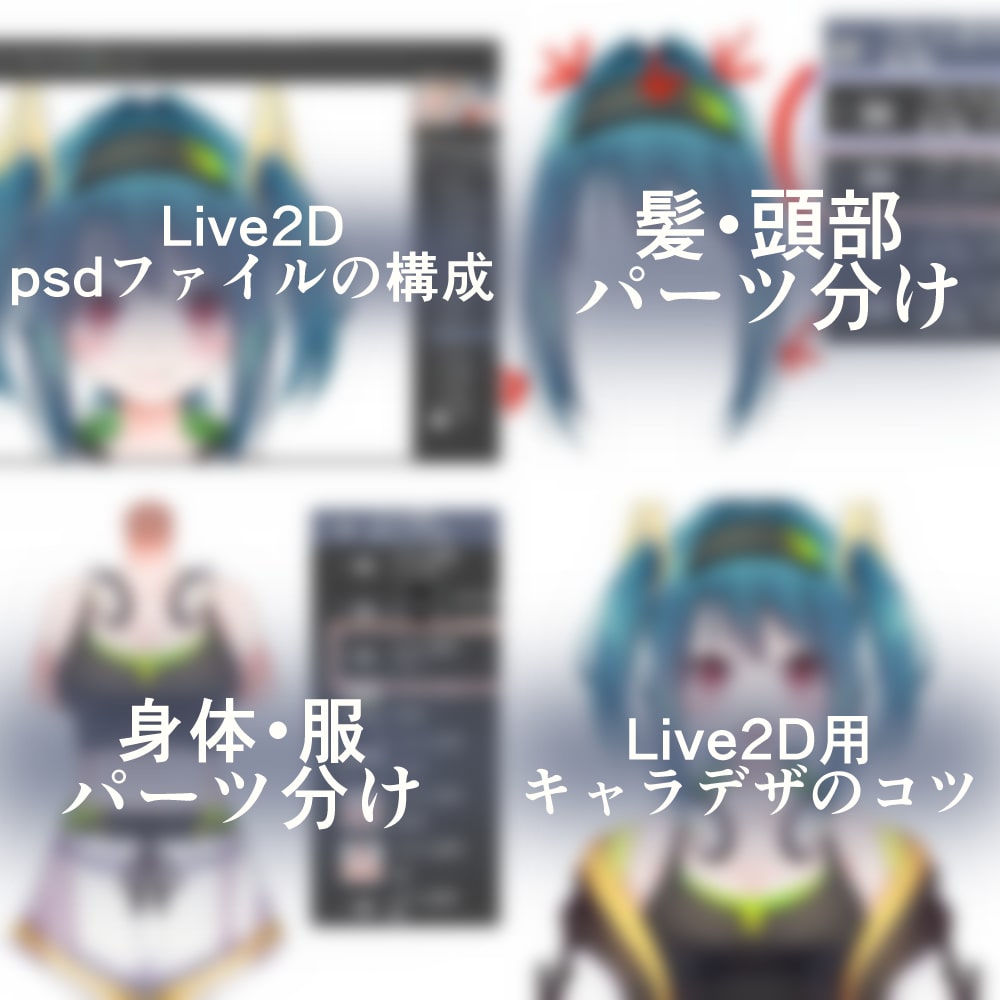
パルミーの月謝制講座「Live2Dパーツ分け講座」では、Live2D用のキャラクターイラストを描くコツを、より詳しく動画で解説しています。

- Live2Dのパーツ分けの基礎知識
- Live2D用 PSDファイルの構成
- 髪・顔・頭部のパーツ分け
- 身体・服・脚のパーツ分け
- Live2D用 キャラクターデザインのコツ

Live2Dでキャラクターを動かすための、パーツ分けのコツやイラストの構成が学べる講座です。
髪や目、身体のパーツ分けを覚えて、VTuberを動かしてみましょう。
Live2Dを使ったモデリング作業は、「Live2Dモデリング講座」で詳しく解説しています。
パーツ分けの講座と併せて視聴してみてください。
無料お試しでは、これらの講座をはじめとする200以上の講座が全部視聴できます!

初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!Live2DでVTuberを動かしてみたい……。
VTuber用のイラストはどうやって描けばいいのかな?
キャラクターイラストをLive2Dで動かすためには、イラストの「パーツ分け」をしておく必要があります。
今回は、パルミー月謝制講座「Live2Dパーツ分け講座」より、内容を一部抜粋してご紹介します。
Live2D用のイラストの描き方や、パーツ分けのコツを解説しています。
VTuberとLive2Dの基礎知識
VTuberを制作する手順
- キャラクターイラストを描く(パーツ分けが必要)
- Live2Dでイラストを読み込み、動きを設定する
- フェイストラッキングツールを使って、Live2Dで出力したモデルを動かす
VTuberを制作する手順を紹介しています。
2DイラストをVTuberとして動かすためには、一般的にはLive2Dを使用することが多いです。
Live2Dとは何か?

Live2Dは、2Dイラストに立体的な動きをつけることができるソフトウェアです。
WindowsOSやmacOSのPCで使用できます。
キャラクターイラストのPSDファイルをLive2Dで読み込み、髪・目・顔・体・脚……などのパーツごとに動きを設定します。
Live2Dでキャラクターに動きをつける作業のことを、「モデリング」と呼びます。
Live2Dのモデリング作業が終わったら、キャラクターのモデルを出力して、フェイストラッキングツールで読み込みます。
フェイストラッキングツールを使うと、Webカメラに映る人物の表情を検出して、キャラクターのモデルに反映させることができます。
フェイストラッキングツールは、「nizima LIVE」や「Vtube Studio」などが有名です。
Live2Dは、VTuberだけでなく、ゲームのキャラクターやアニメーション制作にも使用されています。
まずは、Live2Dでモデリングをするための、キャラクターイラストのパーツ分けを覚えてみましょう。
Live2Dのパーツ分けを解説
①パーツ分けとは何か?

パーツ分け = PSDファイルのレイヤー分け
Live2Dでキャラクターを動かすために、イラストのPSDファイルは、動きをつけるパーツ単位にレイヤー分けをしておく必要があります。
解説イラストのパルミーちゃんの前髪の場合、髪の毛の毛束やバンダナなど、複数のパーツに分けてレイヤーを作っています。
パーツ分けの細かさ = Live2Dで動かすときの細かさ
イラストの段階でパーツを細かく分けていれば、Live2Dで動きを細かく設定できます。
今回の作例では、中くらい程度の一般的な分け方をしています。
パーツ分けを細かくするほど、作画コストは高くなります。
最初のうちは、パーツ分けを大まかにしておくのもオススメです。
②普通のイラストとの違いは?
重なる場所を描く

解説イラストの右図では、真ん中の毛束のレイヤーを半透明の赤色で表示しています。
下に重なっている毛束が広めに描かれており、真ん中の毛束(赤色の半透明)と重なっています。
これは、Live2Dで中央の毛束を揺らすことを想定した描き方です。
下の毛束を広めに描いていなかった場合、中央の毛束が揺れたときに、何も描いていない空白の箇所が見えてしまいます。
下の毛束は広めに描いておき、中央の毛束が揺れて動いたときには下の毛束が見えるようにします。
パーツ分けの際には、「通常では隠れている部分」も大きく描き足しておきましょう。
落ち影を乗算レイヤーで描く

作例では、合成モードを乗算に設定したレイヤーに、バンダナの落ち影を描いています。
前髪のレイヤーに直接バンダナの落ち影を塗っていると、Live2Dでバンダナを変形させたときに対応できなくなってしまいます。
バンダナの動きに合わせてバンダナの落ち影が動くため、前髪とは別の乗算レイヤーに落ち影を描く必要があります。
他にも、パーカーやヘッドホンの落ち影が可動部にかかる場合、落ち影は乗算レイヤーに描いています。
Live2Dで動かしたときのことも考えて、パーツをレイヤー分けしましょう。
「レイヤーの順番の整理」と「レイヤー名をつける」ことも重要

作例では、「前髪」、「ツインテール」、「眉毛」、「通常顔」……といった順番でフォルダが置かれています。
「前髪」フォルダの中には、「前髪_サイド_最上」、「バンダナ」、「前髪_中央」、「前髪_サイド_奥」といったように、更に細かいフォルダが入っています。
パーツ分けを進めていくと、レイヤーやフォルダの数が増えていきます。
イラストが正常に見える順番に整理して、レイヤーやフォルダを配置しましょう。
また、レイヤー名を整理せずにPSDファイルを作ると、Live2Dで作業するときに大変な思いをしてしまいます。
名前のルールを決めて、レイヤー名やフォルダ名を整理しながら進めてみてください。
③パーツ分けはどの段階から考える?
まずは大まかなパーツ分け

最初からパーツ分けを細かく考えすぎると、イラスト制作が大変になってしまいます。
まずは普通に線画を描いて色を塗り、その後で細かいパーツ分けを考えましょう。
ただし、明らかに部位が違うパーツは、線画の段階から分けておくのがオススメです。
作例では、前髪、頭の輪郭、耳(左右別)、後ろ髪と、大まかな部位に分けて線画を描いています。
大まかなパーツ分けの段階では、線画 + 下塗りをセットで作っていく

作例では、大まかにパーツ分けをしている、下塗り段階のレイヤー構成を表示しています。
「前髪」のフォルダの中に、前髪の線画レイヤーと前髪の下塗りレイヤーを入れています。
このように「線画 + 下塗り」を1セットで考えると、レイヤーが整理されてイラストが制作しやすくなります。
前髪以外の輪郭や耳のフォルダも、全て「線画 + 下塗り」のセットで構成されています。
④パーツ分け完成時のフォルダ構成

フォルダの並び順を考えよう
イラストのPSDファイルの完成時には、どのようなフォルダ構成になるのでしょうか?
作例のパルミーちゃんのフォルダ構成は、以下のようになります。
- 前髪
- ツインテール
- 眉毛
- 通常顔
- 笑顔
- 顔
- 輪郭
- 耳
- 身体_腕
- 身体_上半身
- 身体_脚
- 後ろ髪
- 裏地_回り込み
上記は一番浅い階層のフォルダ構成です。
各フォルダの中には、更に細かくパーツ分けをしたフォルダが入っています。
各フォルダの前後関係を考えて、正常に見える順番にフォルダを並べましょう。
顔のパーツの分け方
顔のパーツは、大きく分けて3つのフォルダに分かれています。
「通常顔」フォルダには、通常の表情の目のパーツが入っています。
「笑顔」フォルダには、見本用の閉じ目の笑顔が入っています。
Live2Dで通常の顔を変形させて笑顔を作れるので、笑顔のフォルダは無くてもOKです。
「顔」フォルダの中には、目以外の顔のパーツが入っています。
鼻や口、チークのパーツを入れています。
⑤目のパーツ分け
目のパーツは重要

「通常顔」フォルダの中に入っている、目のパーツについて詳しく見ていきましょう。
目は細かくパーツ分けをする必要があるので、注意が必要です。
「右」フォルダの中には、キャラクター側から見て右側の目のパーツが入っています。
ハイライトとまつ毛

目の中にある大きいハイライトと小さいハイライトは、別のパーツとして描いています。
「発光」や「覆い焼き」のレイヤーをLive2Dに持っていくと、見え方が変わってしまう可能性があります。
ハイライトのような光のパーツも、合成モードは「通常」のままにして描くのがオススメです。
上のまつ毛は、キャラクターの印象にも大きく関わるパーツです。
「メイン」、「まつ毛_目頭」、「まつ毛_目尻」、「目尻」、「二重」と、細かくパーツを分けています。
作例では、まつ毛や目を普通に塗ってから、後でパーツ分けをしています。
瞳孔

目のパーツ分けの際には、中心にある瞳孔もレイヤーを分けておきましょう。
瞳は立体的な構造をしており、キャラクターが向いている方向によって、瞳孔の位置も変わってきます。
瞳孔を別レイヤーにしておくことで、Live2Dでリアルに動かすことができます。
瞳孔は後からパーツ分けをするのではなく、最初からレイヤーを分けて作画しています。
白目の影などはレイヤーマスクを使う

白目の影をつけるときは、白目の範囲でマスクを作り、レイヤーマスクの機能を使って影を塗ります。
クリッピング機能でも、白目の範囲からはみ出さずに影を塗ることができます。
しかし、クリッピング機能はLive2Dで設定したいケースが多いので、ペイントソフト側では設定しない方が良いです。
白目の影などは、クリッピング機能を使わずに、レイヤーマスクの機能を使って塗ってみてください。
パーツ分けした後は、Live2Dでモデリングをして完成!

イラストを描いてパーツ分けをした後は、PSD形式でファイルを出力します。
Live2DでPSDファイルを読み込み、動きの設定をしてキャラクターモデルの完成です!
フェイストラッキングツールを使って、キャラクターモデルをVTuberのように動かしてみましょう。
「Live2Dパーツ分け講座」をもっと詳しく動画で解説!7日間の無料お試しで視聴しよう!
パルミーの月謝制講座「Live2Dパーツ分け講座」では、Live2D用のキャラクターイラストを描くコツを、より詳しく動画で解説しています。

- Live2Dのパーツ分けの基礎知識
- Live2D用 PSDファイルの構成
- 髪・顔・頭部のパーツ分け
- 身体・服・脚のパーツ分け
- Live2D用 キャラクターデザインのコツ

Live2Dでキャラクターを動かすための、パーツ分けのコツやイラストの構成が学べる講座です。
髪や目、身体のパーツ分けを覚えて、VTuberを動かしてみましょう。
Live2Dを使ったモデリング作業は、「Live2Dモデリング講座」で詳しく解説しています。
パーツ分けの講座と併せて視聴してみてください。
無料お試しでは、これらの講座をはじめとする200以上の講座が全部視聴できます!

イラレポを投稿しよう