クリスタでのトーンの貼り方講座!漫画家を目指す方必見
クリスタでのトーンの貼り方講座!漫画家を目指す方必見
みなさんクリップスタジオの使い方マスターできていますか?
不安を感じている方や体系的に学んでみたい方は意外と多くいらっしゃるのではないでしょうか?
クリスタの中でも、トーンを貼り方には様々あり、カラーイラストなどにも様々な応用ができますよ。
まずはモノクロ原稿用の基本的な手順についてマスターして、デジタルでの漫画制作にいかしていきましょう!
CLIP STUDIO PAINTでのトーンの貼り方
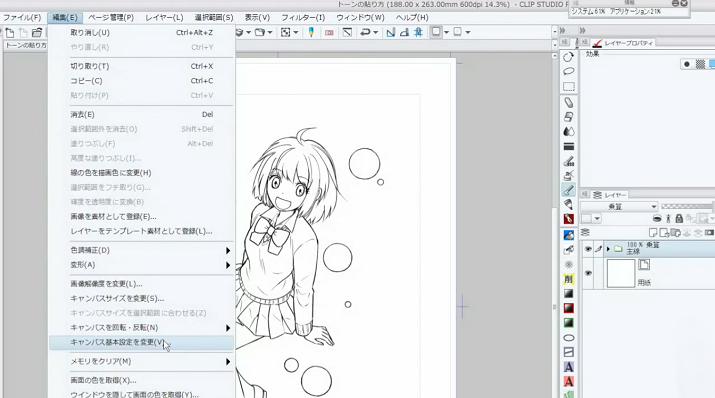
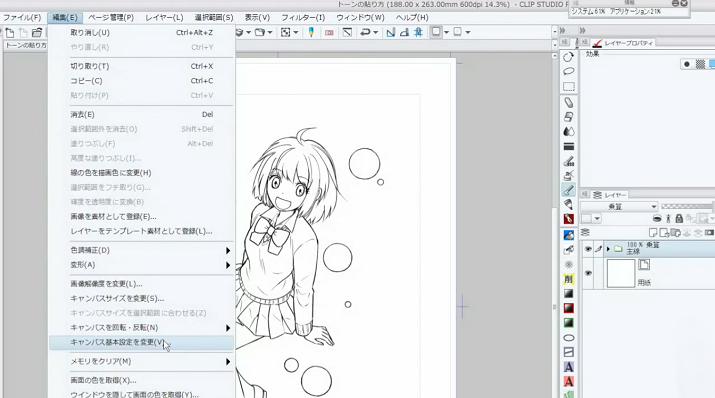
はじめに、キャンバスは「キャンバス基本設定」で「基本表現色」をモノクロにしておきます。

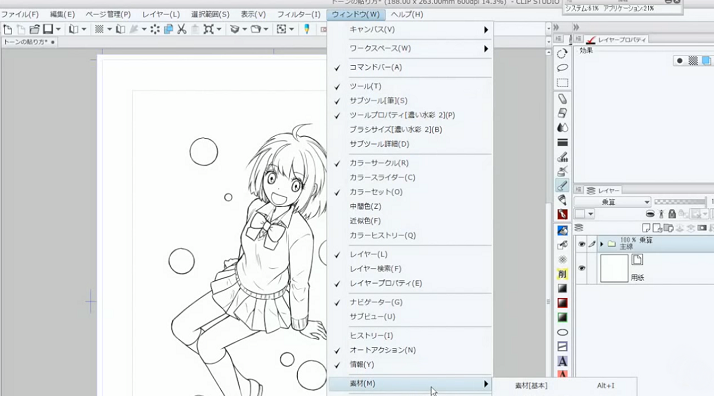
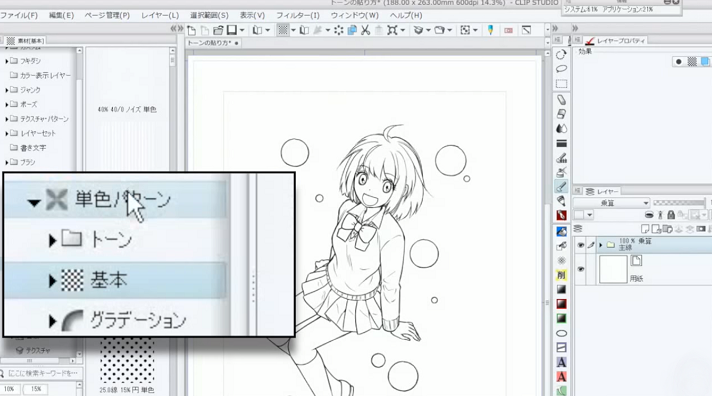
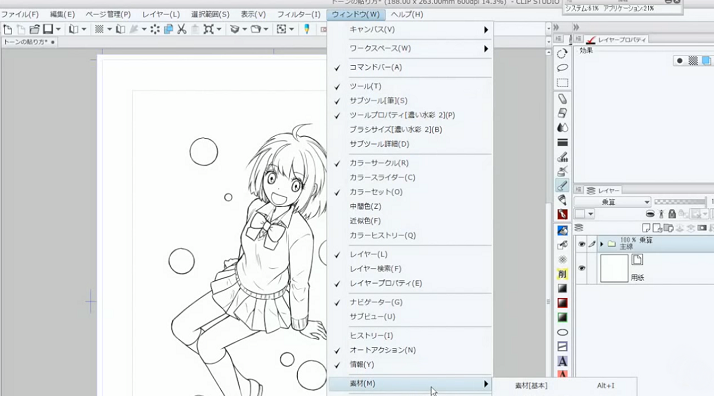
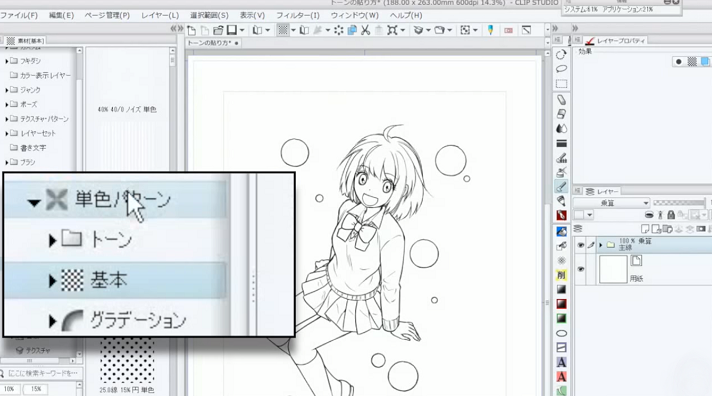
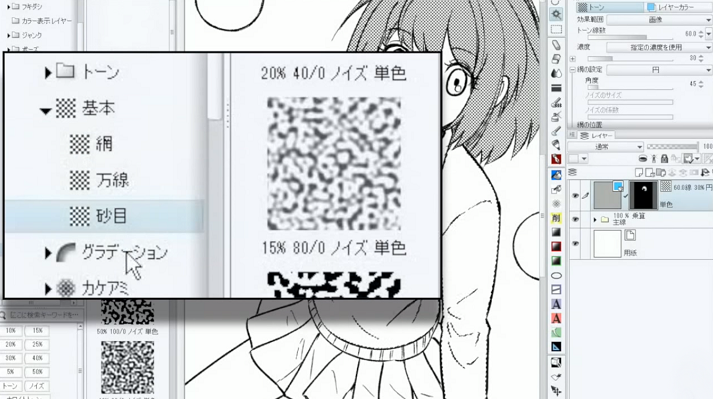
トーンは、デフォルトでは「素材」パレットの中の「単色パターン」の中に入っています。


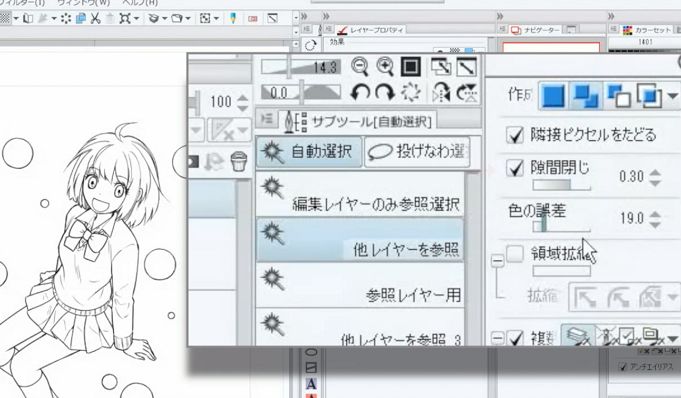
まず、トーンを貼りたい部分を選択範囲にします。
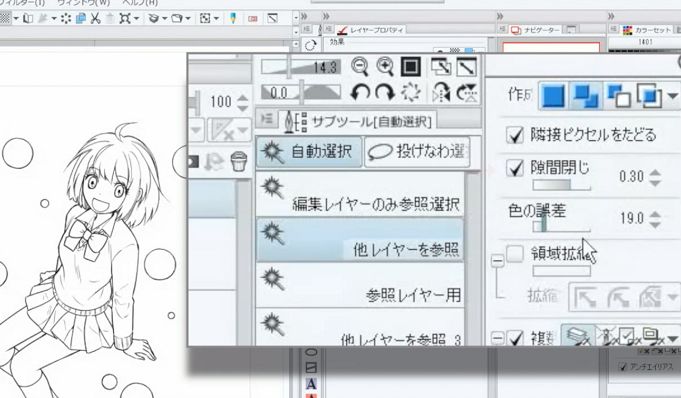
自動選択ツールは「他レイヤーを参照」で「隙間閉じ」をオン、「色の誤差」はモノクロ原稿の時は「0.0」にします。
選択範囲はトーンを貼りたい部分全部でなくても後で足せますので大丈夫です。

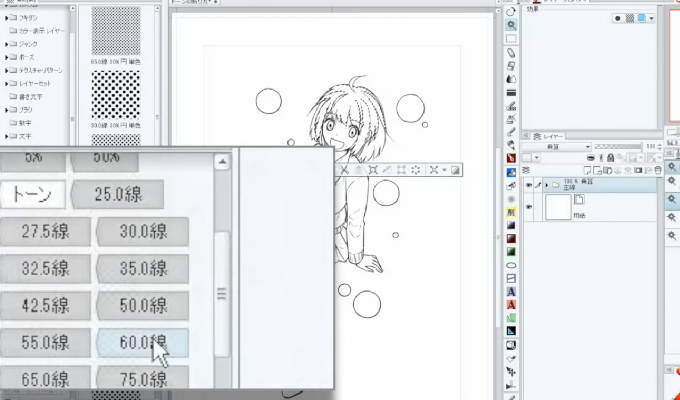
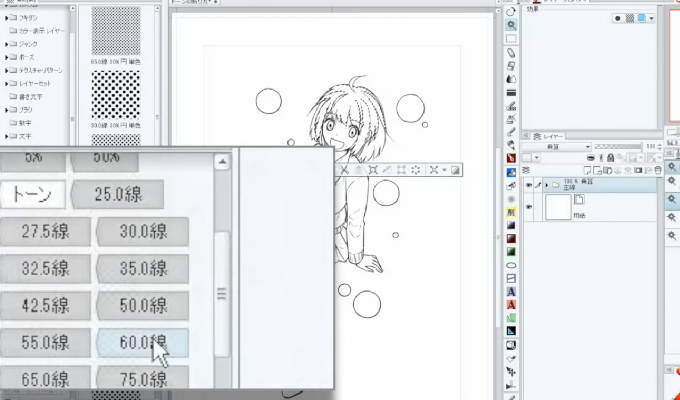
「タグ」で貼りたい濃度や線数を選択すると選ぶのが早いです。

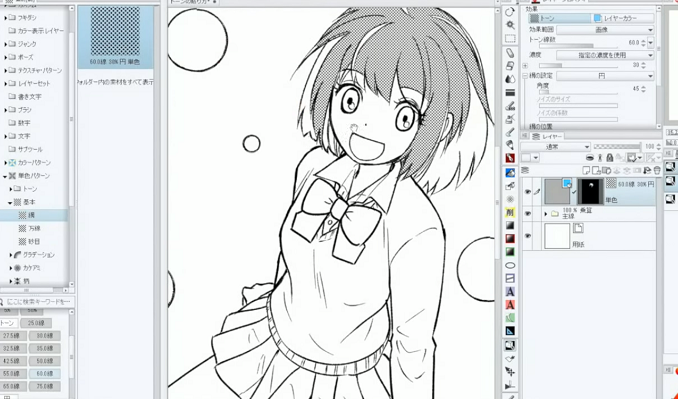
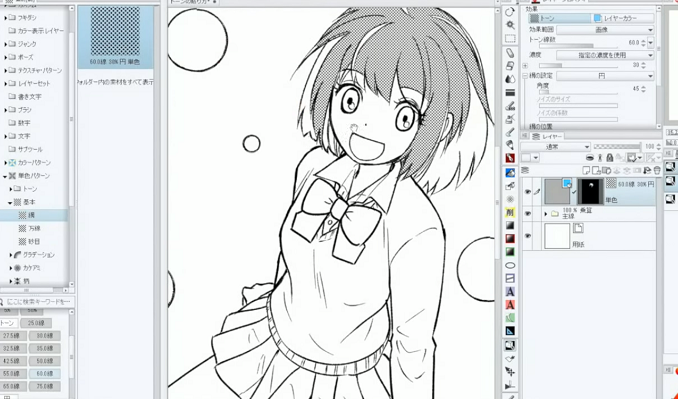
そして、貼りたいトーンをキャンバス上にドラッグします。
クリスタでは、トーン一種類につきレイヤーを一枚使います。トーンレイヤーが追加になったら選択範囲は自動で解除になるので、後は貼り足したい部分を塗りつぶしたり描画ツールで描きたしたりしていきます。

全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!クリスタでのトーンの貼り足し・削除
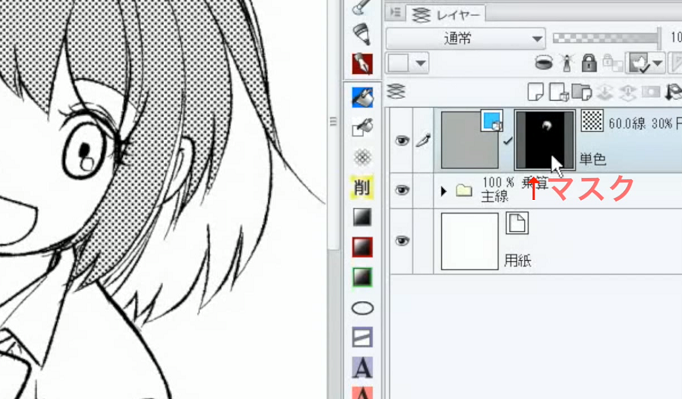
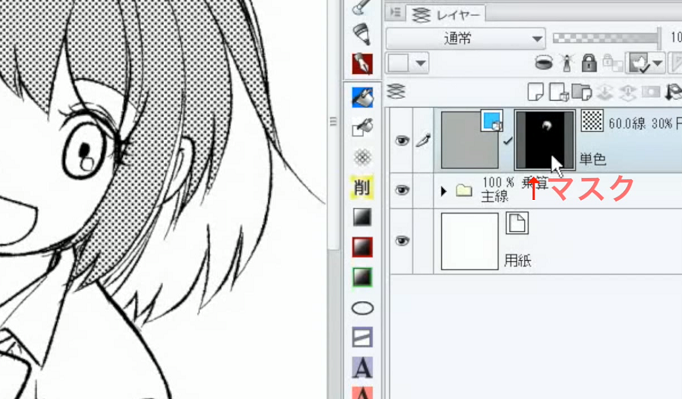
パレットにはトーンレイヤーにサムネイルが二つ並んでいます。
右側の黒いサムネイルが「マスク」です。トーンの貼り足しや削りは、このマスクのアイコンをクリックして操作します。

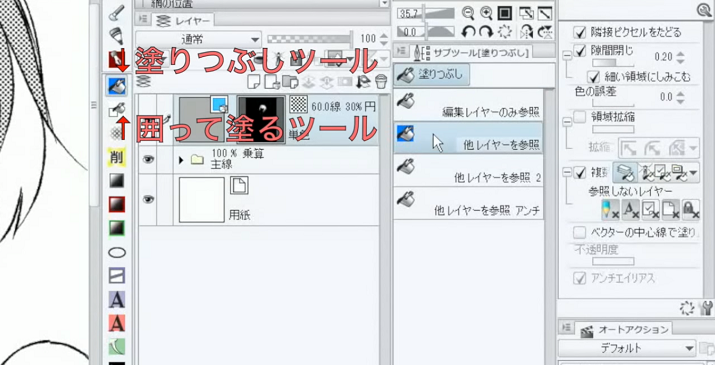
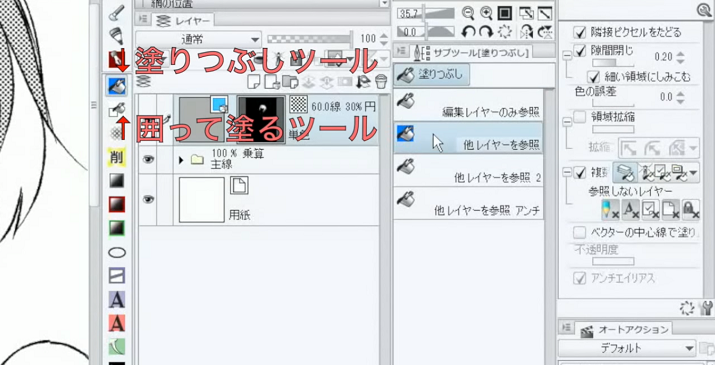
「塗りつぶし」ツールや「囲って塗る」ツールも「他レイヤーを参照」の設定で、「隙間閉じ」をオン、色の誤差は0.0にして作業します。

はみ出したり余計な部分、ハイライトなどは、消しゴムや透明で描いたり、透明で塗りつぶすことで消すことができます。

クリップスタジオペイントでのトーン設定の変更
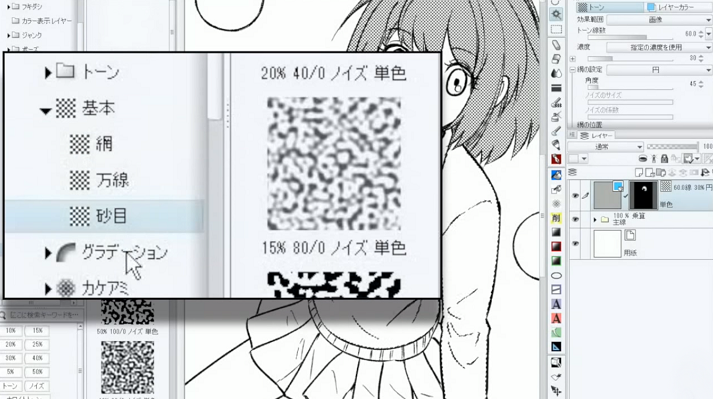
砂目(ノイズ)なども同様にキャンバスにドラッグして貼っていきます。

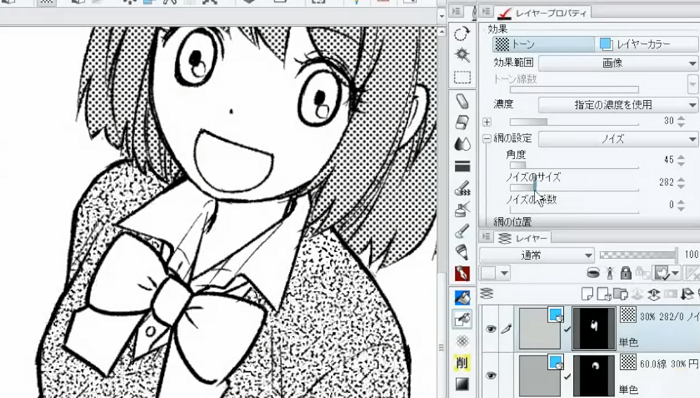
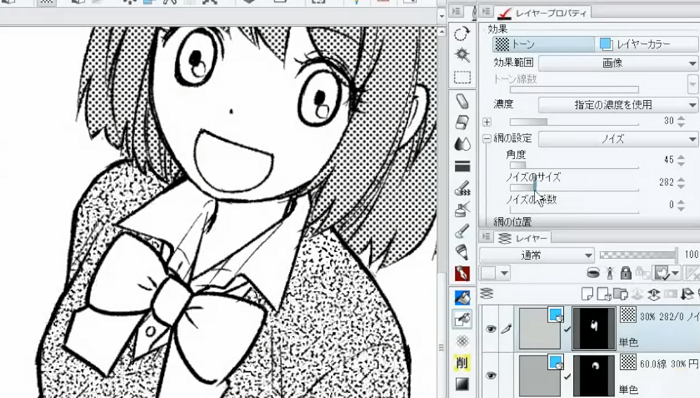
貼ったトーンは、レイヤープロパティでいつでも網の設定や濃度、線数を変更できます。

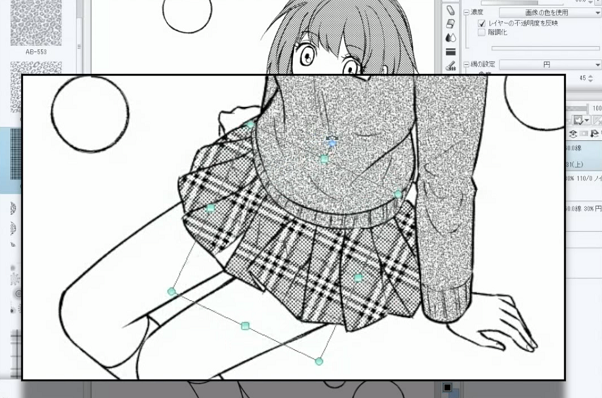
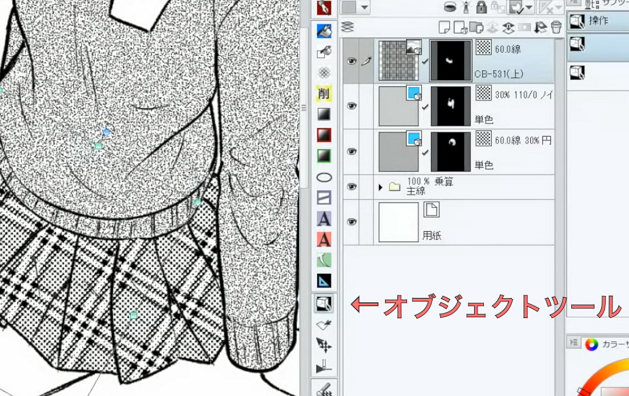
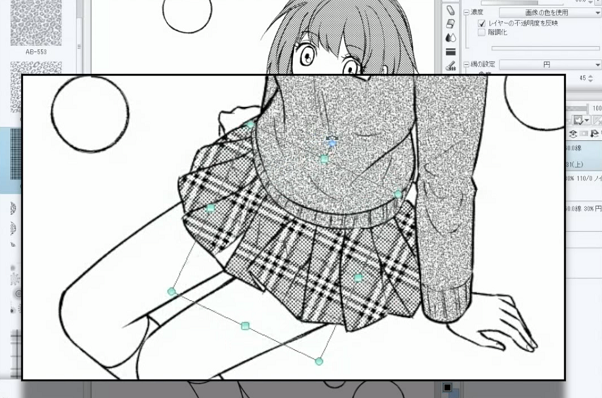
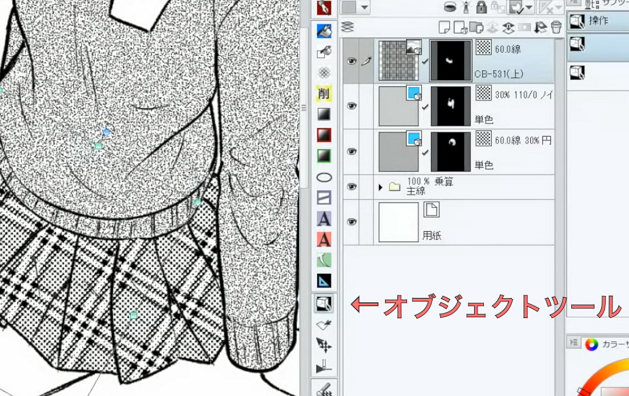
模様トーンの場合は、キャンバスにドロップするとツールが自動的に「オブジェクト」ツールになっているかと思います。
模様はこれで拡大縮小したり、回転させることができます。

貼り足しなどをしたい場合は、また塗りつぶしツールなどを選択します。
また、後から模様の拡大縮小や回転をしたくなった時は「オブジェクト」ツールで操作します。

トーンにグラデーションをかける
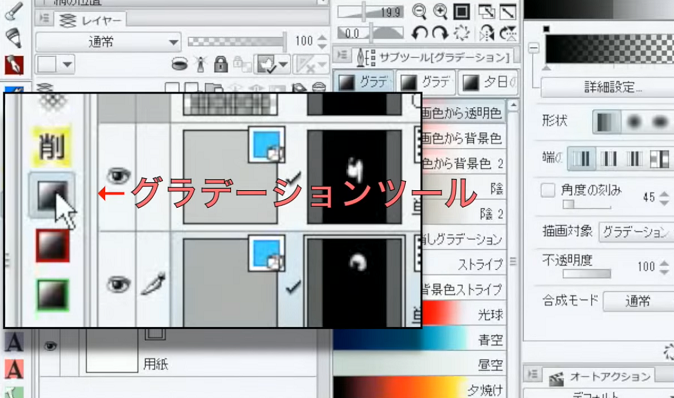
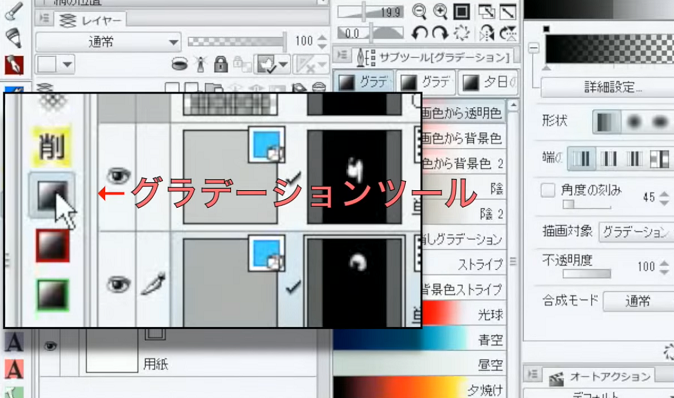
グラデーションは素材から貼り付ける方法もありますが、「グラデーション」ツールが使いやすいです。

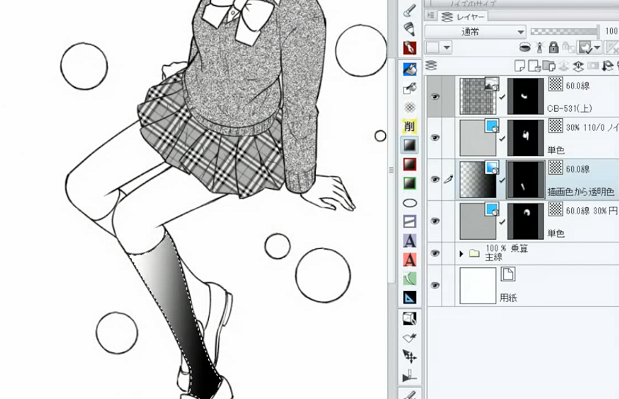
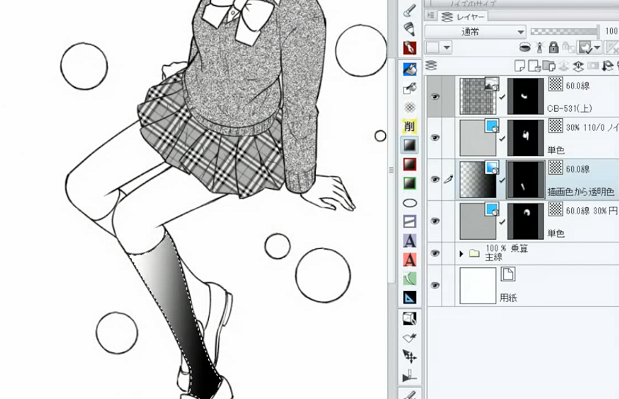
好きなグラデーションを選択して、ツールプロパティの描画対象を「グラデーションレイヤーを作成」にして、キャンバス上でグラデーションをかけたい方向にドラッグします。

キャンバスに貼り付けられたグラデーションは、オブジェクトツールで方向やグラデーションのかかり方などがいつでも変更できます。
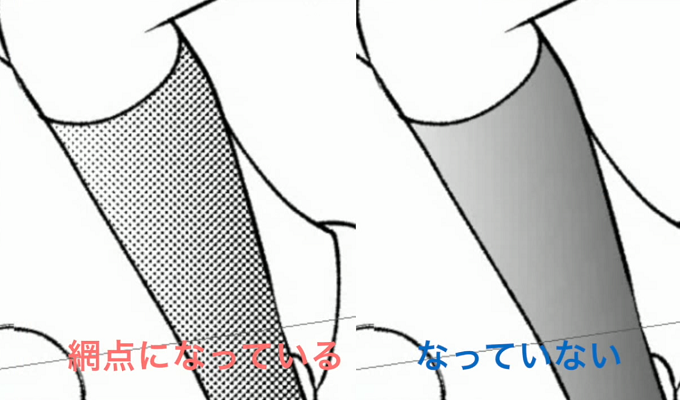
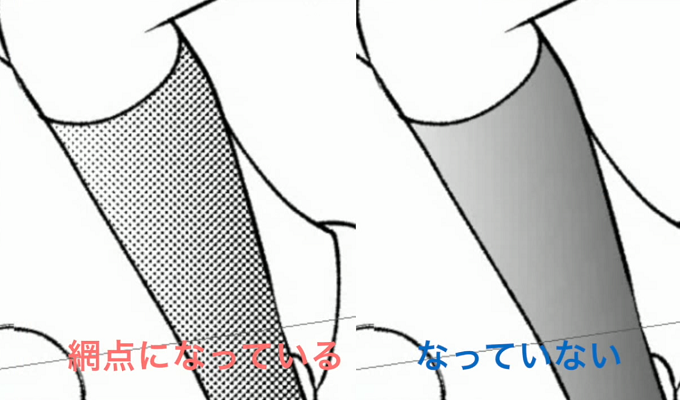
貼り付けられたグラデーションが網点になっていない場合は、「キャンバス基本設定」が「モノクロ」になっていないことが原因かと思われるので、確認してみてください。
なお、網点化は「レイヤープロパティ」の「トーン」のところでいつでもオンオフできます。

デジタルのトーンで影を表現する
影のトーンなど、主線で区切られていないトーンを貼るには、まず小さな範囲の選択範囲を作り、そこにトーンを貼り、その後はそのトーンを貼りたす形で貼っていくとよいでしょう。
描いたトーンの内側も塗りつぶしで塗っていくことができます。

影など、重ね貼りの場合は、一時的に重なる部分のトーンの表示を切った方が作業が早くなります。
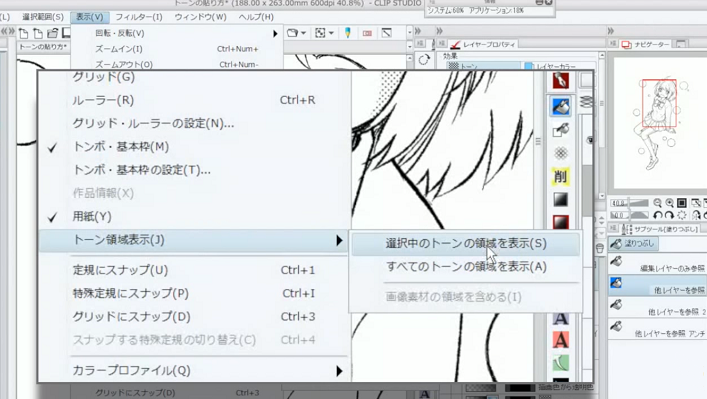
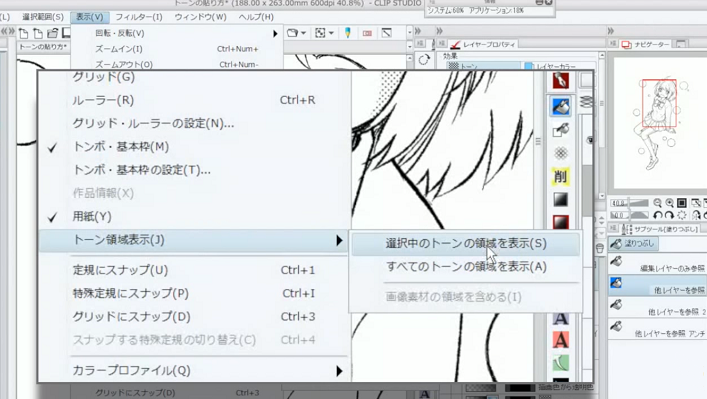
色の薄いトーンで、貼り付け部分が見えにくい場合は「トーン領域表示」をオンにすると貼り付け部分が見えやすくなります。この領域表示は必要がなくなったらオフにしてもいいし、完成までそのままにしていても大丈夫です。


クリップスタジオペイントの便利な機能・ツール
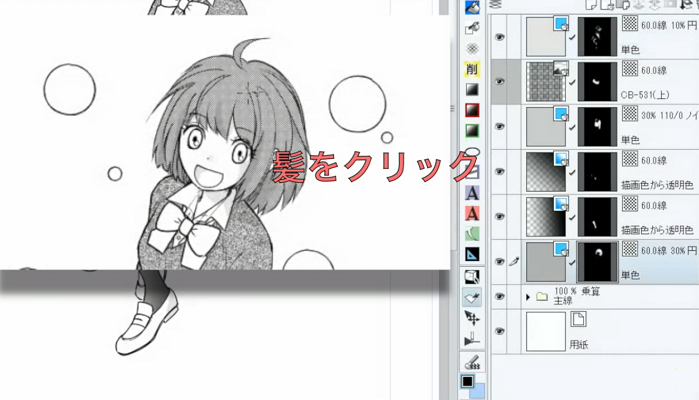
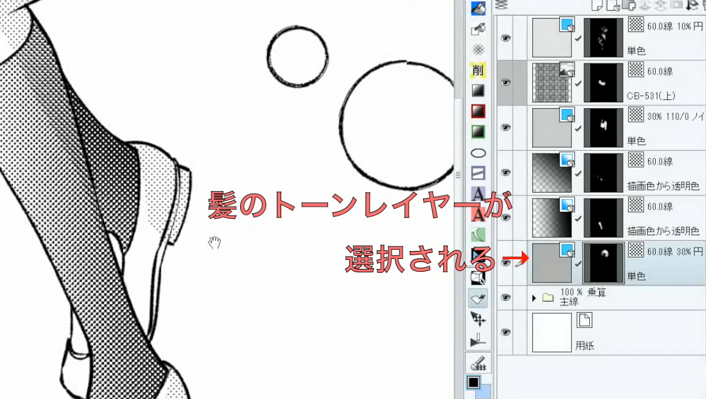
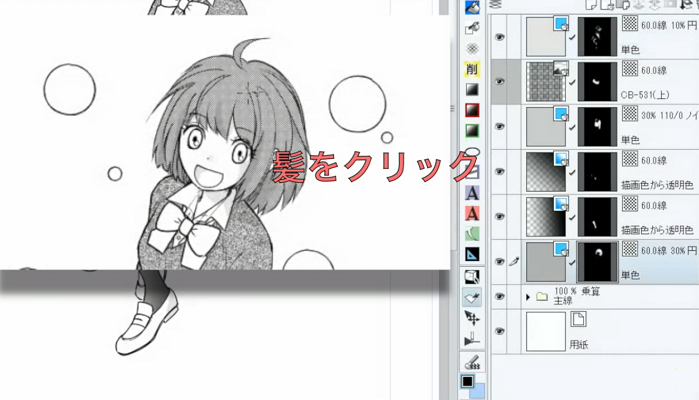
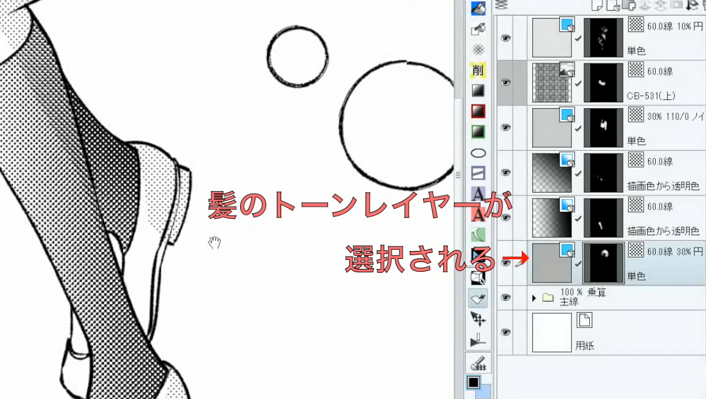
レイヤー選択ツールで描画部分をクリックすると、その描画されているレイヤーが選択できます。
同じトーンを貼る部分は、全部同じトーンレイヤーで貼り込めます。


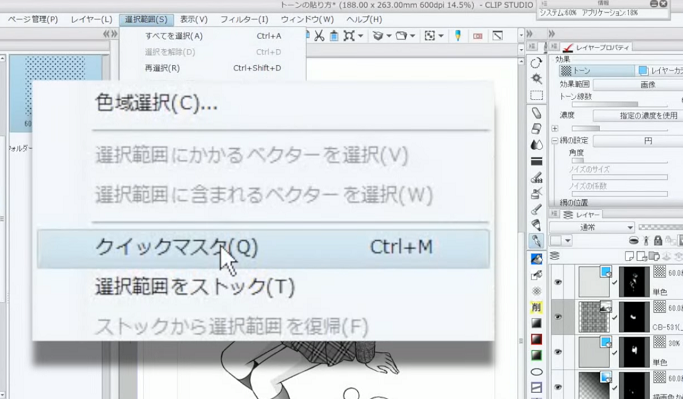
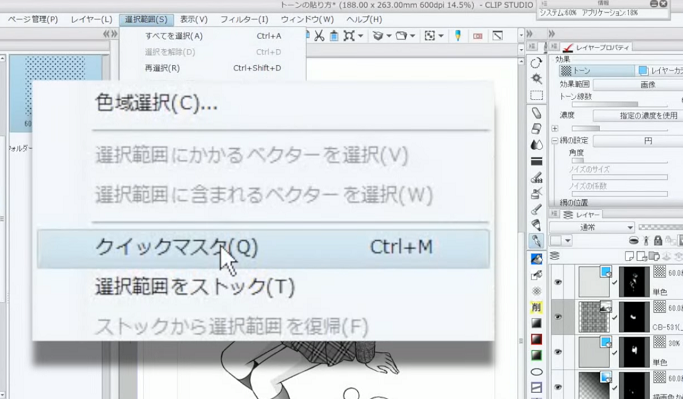
選択範囲を作るには「クイックマスク」を使うのも便利です。

クイックマスクモードは、ペンや塗りつぶしツールなどを使って描かれた部分をそのまま選択範囲にすることができます。

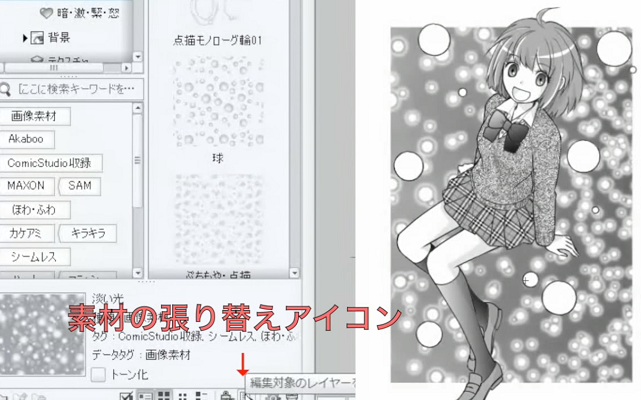
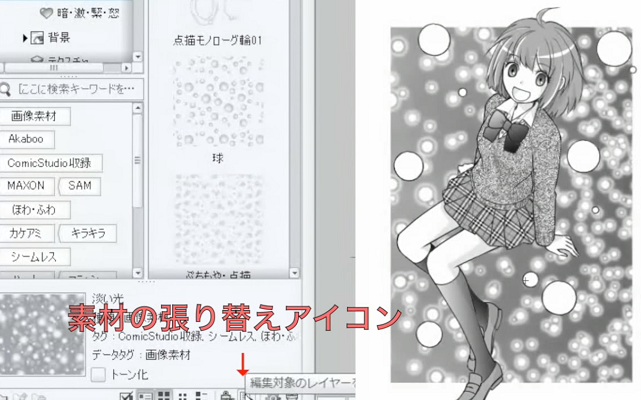
貼ったトーンを別のものに貼り替えたい場合は、変更したいトーンを選択して素材パレット下の「素材の貼り替え」アイコンで変更できます。

デジタルでのトーンの削り方
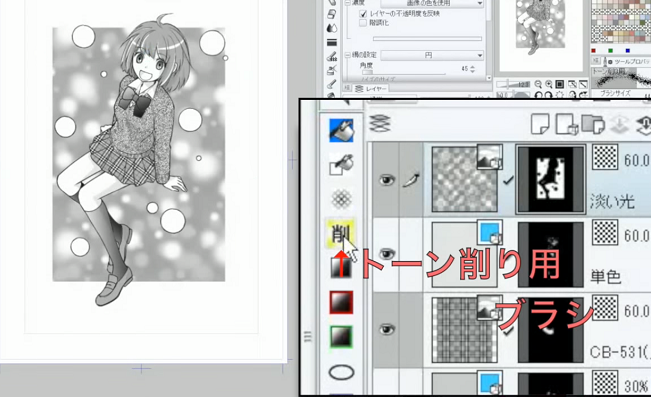
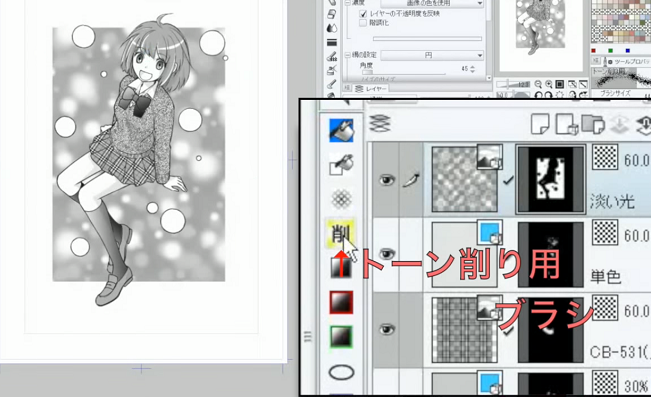
トーンを削るには、削り用のパターンブラシで「透明」で描けば削ることができます。
トーン削りブラシはデフォルト以外でも色々配布されています。

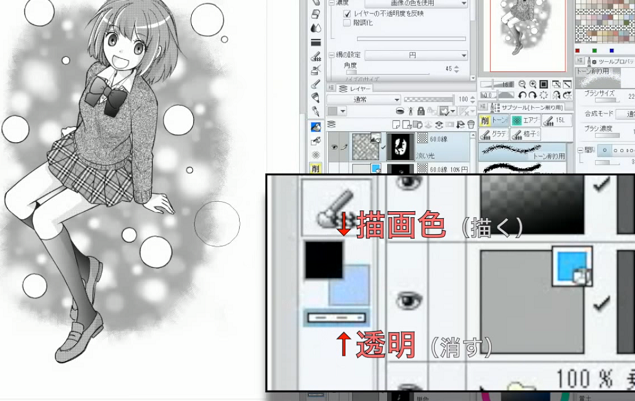
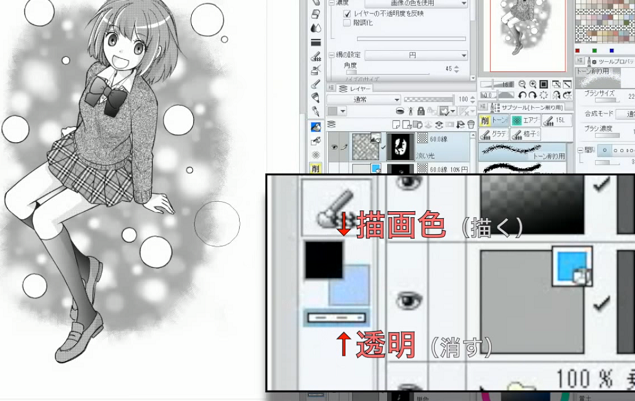
削り用のブラシでも、描画色を選択すればトーンを描くことができます。
トーンを貼る場合、どのツールでも描画色の色は関係なく「描画色」を選択すれば描くことができ、「透明」を選択すれば消されます。

デジタルで漫画を制作する際のレイヤーの扱い方
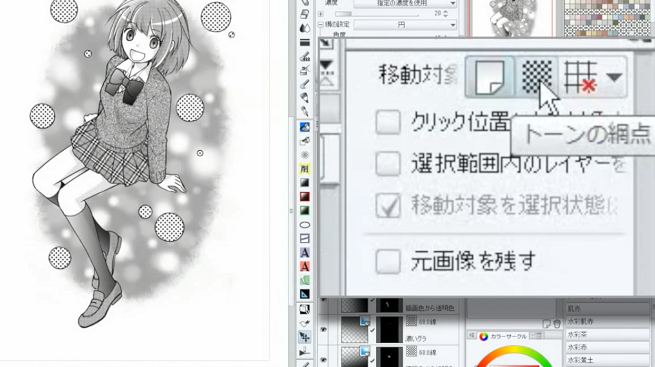
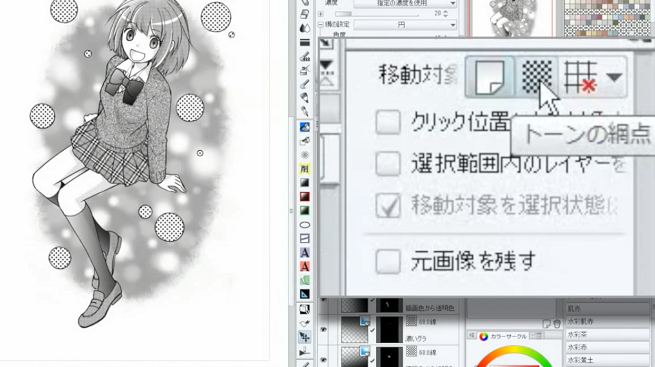
影などトーンが重なっている部分の網点のドットをずらしたい場合は、「レイヤー移動」ツールのプロパティで「移動対象」を「トーンの網点」に設定すれば、貼り付け位置を変えずに、ドットの並びだけを移動させることができます。

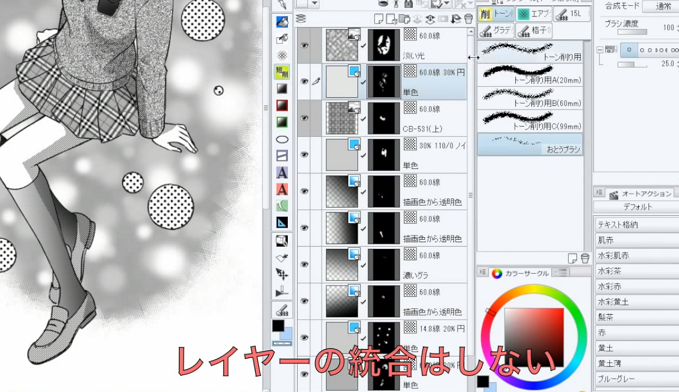
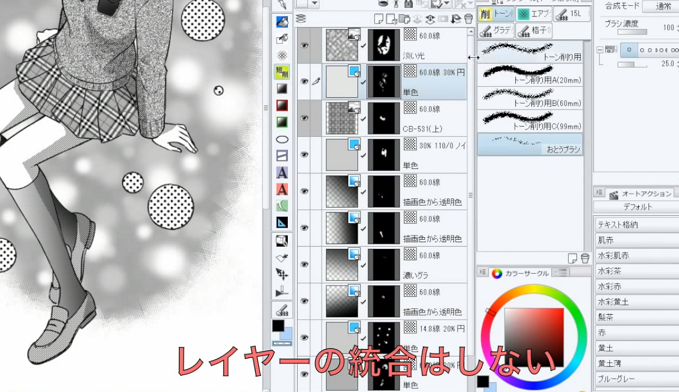
トーンの種類の分だけレイヤーが必要になりますので、グラデーションなどが多いと、レイヤーは結構な枚数にはなってしまうと思いますが、これらは「統合」などはしないでそのままにしておくことをお勧めします。

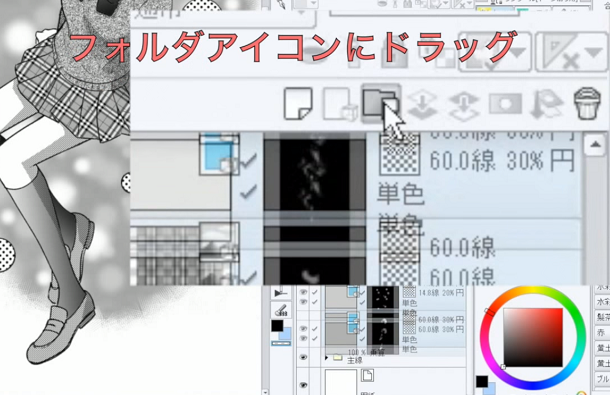
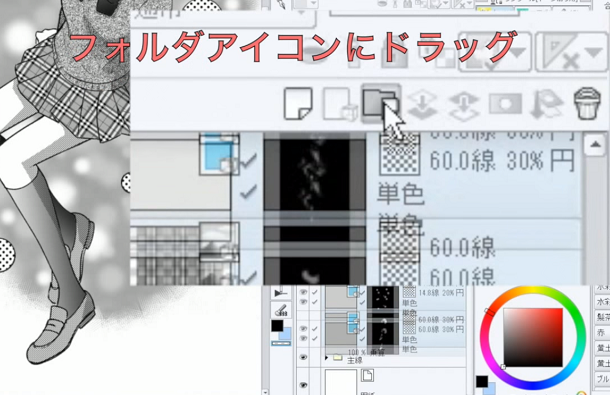
レイヤーが増えてレイヤーパレットが見にくくなったりした場合は、まとめてレイヤーフォルダーに格納しておくと良いでしょう。
フォルダー内のレイヤーでも、レイヤー選択ツールですぐに選択することができます。

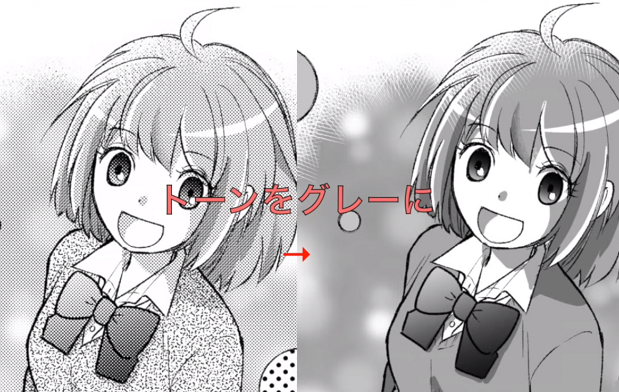
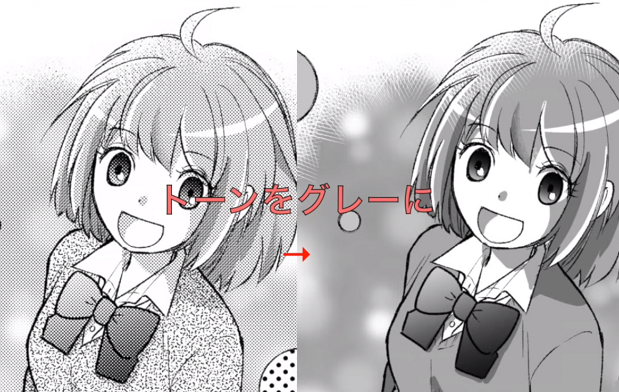
トーンレイヤーをそのまま置いておけばいつでも変更できるだけではなく、同じクリスタデータでも書き出しの設定で網点化したり、トーン部分をグレーにして書き出すなど応用が利きます。

以上で「クリスタでのトーンの貼り方講座」は終了です。動画講座では、実際に動きを交えながら解説を行っていますので、 記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!

イラレポ
投稿完了
みなさんクリップスタジオの使い方マスターできていますか?
不安を感じている方や体系的に学んでみたい方は意外と多くいらっしゃるのではないでしょうか?
クリスタの中でも、トーンを貼り方には様々あり、カラーイラストなどにも様々な応用ができますよ。
まずはモノクロ原稿用の基本的な手順についてマスターして、デジタルでの漫画制作にいかしていきましょう!
CLIP STUDIO PAINTでのトーンの貼り方
はじめに、キャンバスは「キャンバス基本設定」で「基本表現色」をモノクロにしておきます。

トーンは、デフォルトでは「素材」パレットの中の「単色パターン」の中に入っています。


まず、トーンを貼りたい部分を選択範囲にします。
自動選択ツールは「他レイヤーを参照」で「隙間閉じ」をオン、「色の誤差」はモノクロ原稿の時は「0.0」にします。
選択範囲はトーンを貼りたい部分全部でなくても後で足せますので大丈夫です。

「タグ」で貼りたい濃度や線数を選択すると選ぶのが早いです。

そして、貼りたいトーンをキャンバス上にドラッグします。
クリスタでは、トーン一種類につきレイヤーを一枚使います。トーンレイヤーが追加になったら選択範囲は自動で解除になるので、後は貼り足したい部分を塗りつぶしたり描画ツールで描きたしたりしていきます。

全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!クリスタでのトーンの貼り足し・削除
パレットにはトーンレイヤーにサムネイルが二つ並んでいます。
右側の黒いサムネイルが「マスク」です。トーンの貼り足しや削りは、このマスクのアイコンをクリックして操作します。

「塗りつぶし」ツールや「囲って塗る」ツールも「他レイヤーを参照」の設定で、「隙間閉じ」をオン、色の誤差は0.0にして作業します。

はみ出したり余計な部分、ハイライトなどは、消しゴムや透明で描いたり、透明で塗りつぶすことで消すことができます。

クリップスタジオペイントでのトーン設定の変更
砂目(ノイズ)なども同様にキャンバスにドラッグして貼っていきます。

貼ったトーンは、レイヤープロパティでいつでも網の設定や濃度、線数を変更できます。

模様トーンの場合は、キャンバスにドロップするとツールが自動的に「オブジェクト」ツールになっているかと思います。
模様はこれで拡大縮小したり、回転させることができます。

貼り足しなどをしたい場合は、また塗りつぶしツールなどを選択します。
また、後から模様の拡大縮小や回転をしたくなった時は「オブジェクト」ツールで操作します。

トーンにグラデーションをかける
グラデーションは素材から貼り付ける方法もありますが、「グラデーション」ツールが使いやすいです。

好きなグラデーションを選択して、ツールプロパティの描画対象を「グラデーションレイヤーを作成」にして、キャンバス上でグラデーションをかけたい方向にドラッグします。

キャンバスに貼り付けられたグラデーションは、オブジェクトツールで方向やグラデーションのかかり方などがいつでも変更できます。
貼り付けられたグラデーションが網点になっていない場合は、「キャンバス基本設定」が「モノクロ」になっていないことが原因かと思われるので、確認してみてください。
なお、網点化は「レイヤープロパティ」の「トーン」のところでいつでもオンオフできます。

デジタルのトーンで影を表現する
影のトーンなど、主線で区切られていないトーンを貼るには、まず小さな範囲の選択範囲を作り、そこにトーンを貼り、その後はそのトーンを貼りたす形で貼っていくとよいでしょう。
描いたトーンの内側も塗りつぶしで塗っていくことができます。

影など、重ね貼りの場合は、一時的に重なる部分のトーンの表示を切った方が作業が早くなります。
色の薄いトーンで、貼り付け部分が見えにくい場合は「トーン領域表示」をオンにすると貼り付け部分が見えやすくなります。この領域表示は必要がなくなったらオフにしてもいいし、完成までそのままにしていても大丈夫です。


クリップスタジオペイントの便利な機能・ツール
レイヤー選択ツールで描画部分をクリックすると、その描画されているレイヤーが選択できます。
同じトーンを貼る部分は、全部同じトーンレイヤーで貼り込めます。


選択範囲を作るには「クイックマスク」を使うのも便利です。

クイックマスクモードは、ペンや塗りつぶしツールなどを使って描かれた部分をそのまま選択範囲にすることができます。

貼ったトーンを別のものに貼り替えたい場合は、変更したいトーンを選択して素材パレット下の「素材の貼り替え」アイコンで変更できます。

デジタルでのトーンの削り方
トーンを削るには、削り用のパターンブラシで「透明」で描けば削ることができます。
トーン削りブラシはデフォルト以外でも色々配布されています。

削り用のブラシでも、描画色を選択すればトーンを描くことができます。
トーンを貼る場合、どのツールでも描画色の色は関係なく「描画色」を選択すれば描くことができ、「透明」を選択すれば消されます。

デジタルで漫画を制作する際のレイヤーの扱い方
影などトーンが重なっている部分の網点のドットをずらしたい場合は、「レイヤー移動」ツールのプロパティで「移動対象」を「トーンの網点」に設定すれば、貼り付け位置を変えずに、ドットの並びだけを移動させることができます。

トーンの種類の分だけレイヤーが必要になりますので、グラデーションなどが多いと、レイヤーは結構な枚数にはなってしまうと思いますが、これらは「統合」などはしないでそのままにしておくことをお勧めします。

レイヤーが増えてレイヤーパレットが見にくくなったりした場合は、まとめてレイヤーフォルダーに格納しておくと良いでしょう。
フォルダー内のレイヤーでも、レイヤー選択ツールですぐに選択することができます。

トーンレイヤーをそのまま置いておけばいつでも変更できるだけではなく、同じクリスタデータでも書き出しの設定で網点化したり、トーン部分をグレーにして書き出すなど応用が利きます。

以上で「クリスタでのトーンの貼り方講座」は終了です。動画講座では、実際に動きを交えながら解説を行っていますので、 記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!