
 クリスタのマスクの使い方!クリッピングや補正、ロックを学ぼう
クリスタのマスクの使い方!クリッピングや補正、ロックを学ぼう
クリップスタジオのマスク機能、皆さんは使いこなせていますか?
この講座では、クリスタのマスク・線画機能を紹介しながら、クリッピングや補正、ロックなどの操作を解説していきます。
CLIP STUDIO PAINTの便利な使い方をマスターしちゃいましょう!
クリスタの使い方:ペンと手ブレ補正
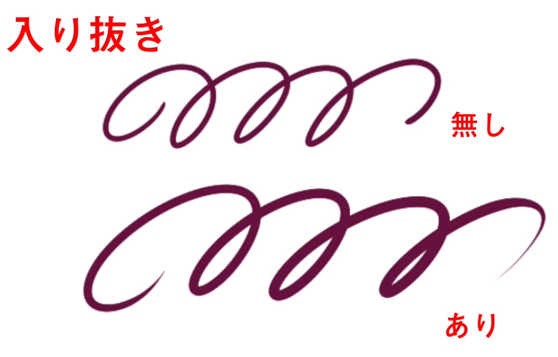
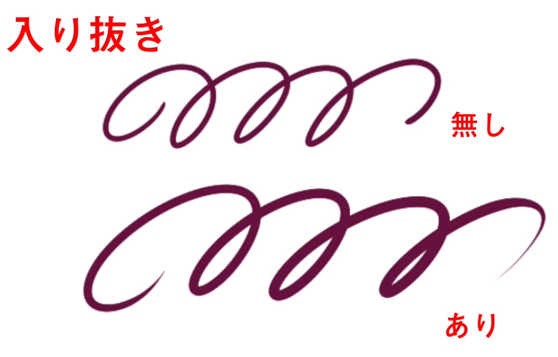
入り抜きとは、一本の線を描くときの描き始めと描き終わりの線の鋭さです。
この鋭さでイラストの印象が大きく変わります。

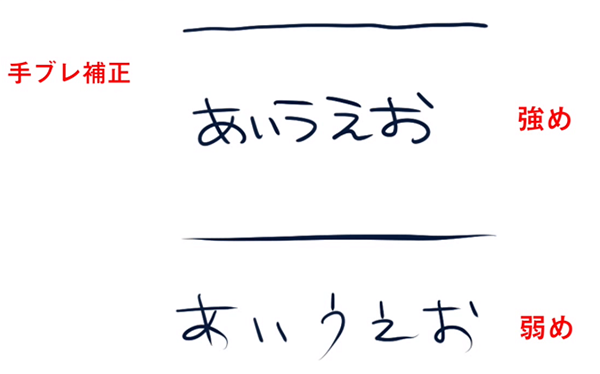
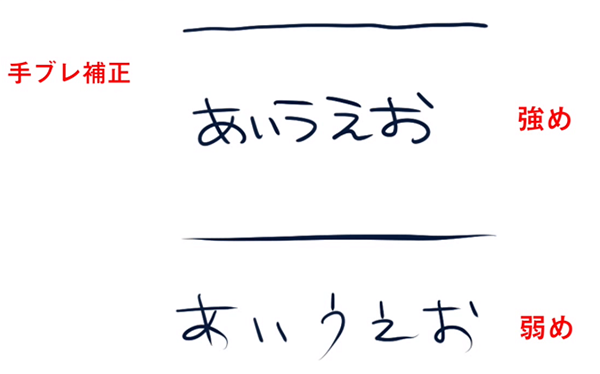
次に、補正とは手ブレをなくしてくれる機能のことです。
補正をかけない場合は、画面上に思った通りにペン先がついてきますが、ガタガタした線になりやすく、補正を強くかけた場合は、滑らかな線にはなりますが、思った場所にペン先がついて来ないこともあります。

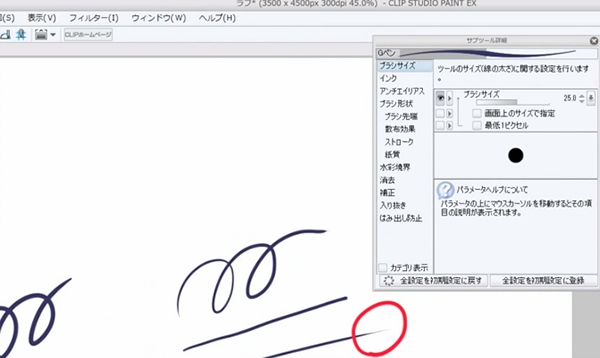
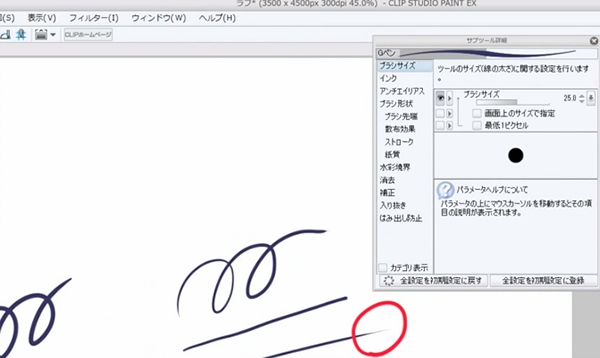
下の画像がGペンのブラシです。

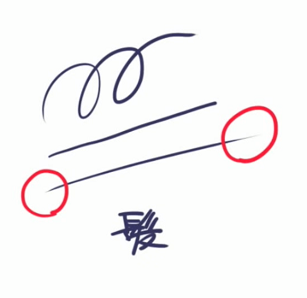
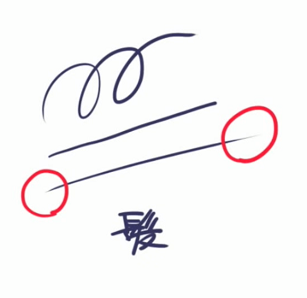
次に、下の写真がGペンブラシを基にして自分で作った髪用のブラシです。
入り抜きがハッキリして、スッと消えていく線が描けます。

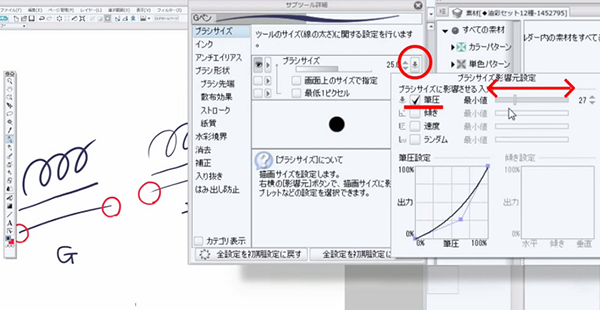
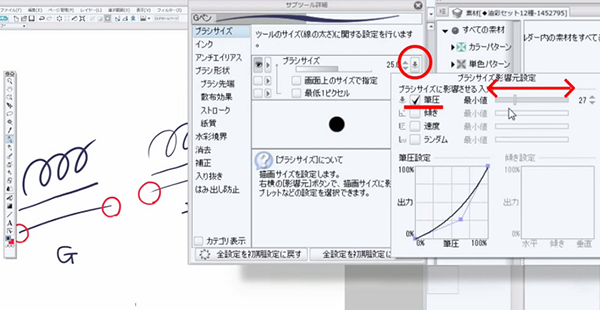
各設定を見るときは、ウィンドウからサブツール詳細を出しましょう。

まずは入り抜きに関して説明します。
「ブラシサイズ」の一番右にあるアイコンをクリックすると「筆圧」という項目が出てくるので、この数値を変えることで、入り抜きの鋭さを変更することができます。
最小値であれば鋭く、最大値であれば入り抜きのない、マジックのような線になります。

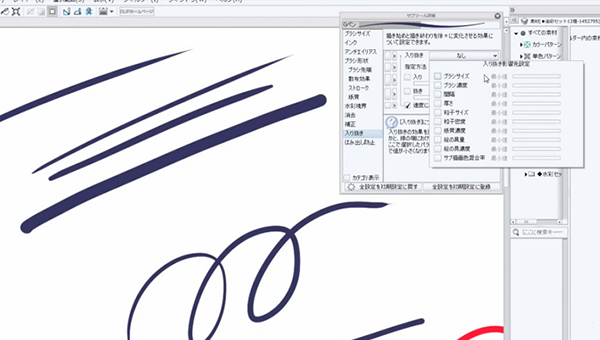
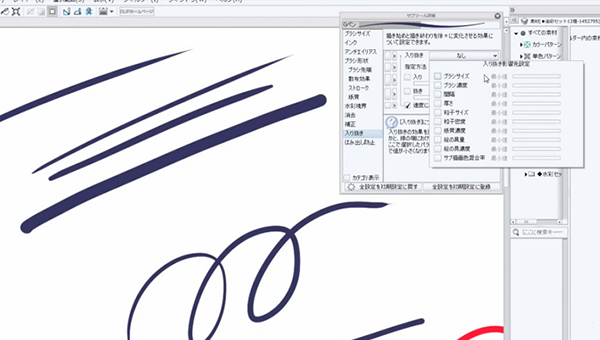
「入り抜き」の項目では、具体的にどの程度の長さで入り抜きをかけるかが設定できます。

補正についても、同じウィンドウの「補正」の値を変えます。
数値が高ければ高いほど、補正が強くかかるので線は滑らかになりますが、ペン先が思った通りについてこなくなるので、自分の描き方や、描きたいものに合った補正の程度を知っておくと便利です。
全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!クリスタの使い方:ペンの入り抜き・補正機能の実践
では、実際に描いてみましょう。
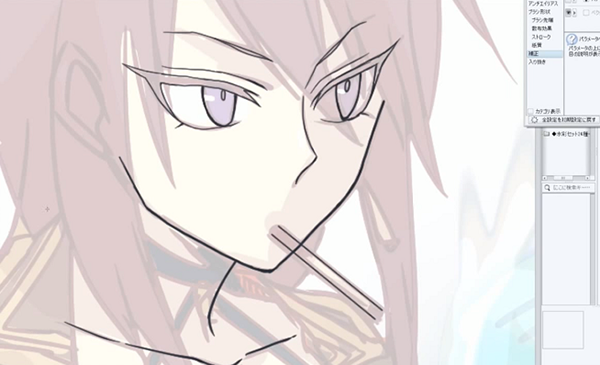
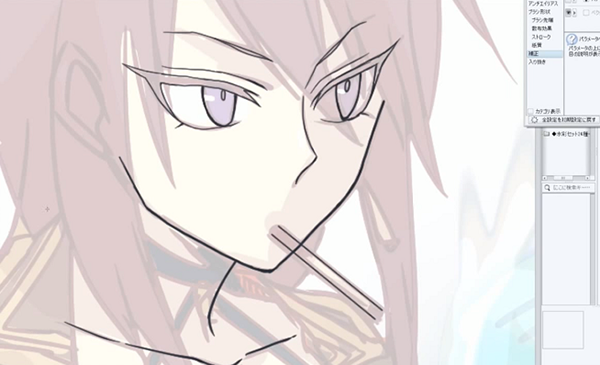
肌や表情は、入り抜きも補正も弱めで描いています。煙草など、直線は直線ツールで描きます。

髪は綺麗な曲線にしたいので補正は元々強めですが、長い部分は更に補正を強くします。
補正が強すぎて、なかなか思ったところに線が引けないのが、下の写真から確認できると思います。
思い通りの線を引くために、線を引いては消し、引いては消し、を繰り返す中で、より修正回数を減らすサポートをしてくれるのがこの補正機能です。

ベタ塗りは、補正がかかっていない方が素早くできるかと思います。
入り抜きにしても補正にしても、一本の線をゆっくり描く人と、速く描く人では設定が全く違ってくるので、一概にどの数値の設定がオススメとは言えません。
自分に合った設定のペンを作りましょう。

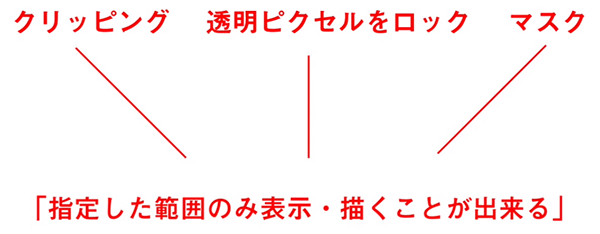
マスク・クリッピング・透明ピクセルのロック
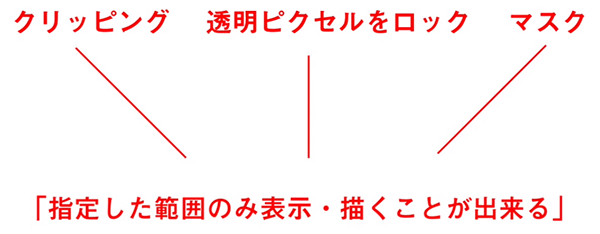
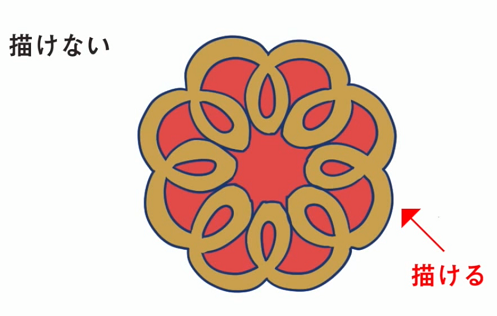
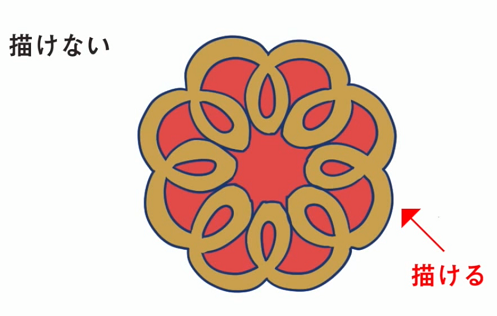
「クリッピング」「透明ピクセルをロック」「マスク」、これらの3つは全て指定した範囲のみ表示し描くことができる機能です。逆に言えば「指定した範囲以外は表示されない、描けないという機能になっています。
主に着色を進めるとき、この3つが使えると便利になります。

ただ、この機能の使い分け方は人によって異なるので、今回は「こういう使い方をする人もいる」という一例として見てください。
クリスタの使い方:クリッピング
まずは、クリッピングから解説していきます。
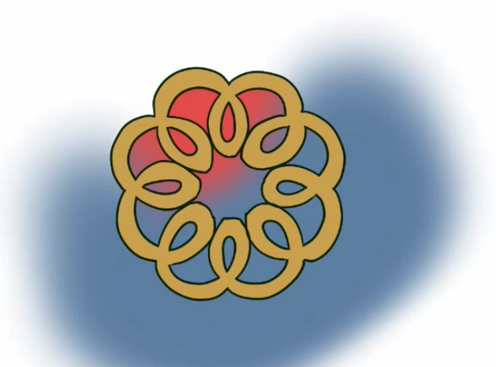
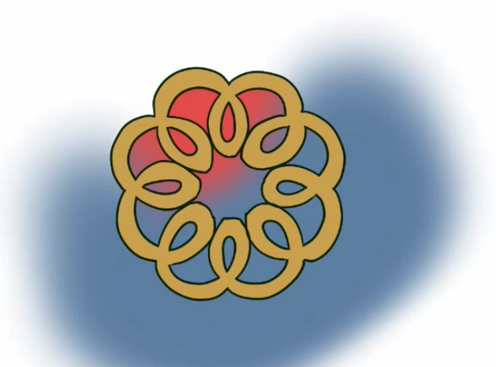
下の写真の線画は、お花の柄のブローチのつもりで描きました。

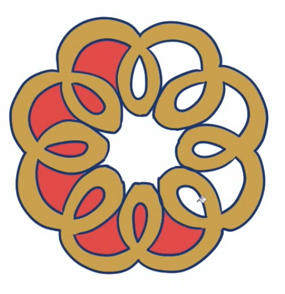
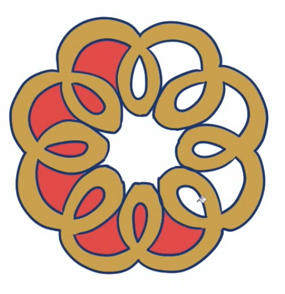
線画レイヤーの下に金属部分レイヤーを作り、さらにその下に新規レイヤーを作ってピンクでお花部分を塗ります。

さて、このピンクの部分に影をつけたい、と思った時に一番最初の手段として出てくるのがクリッピングです。
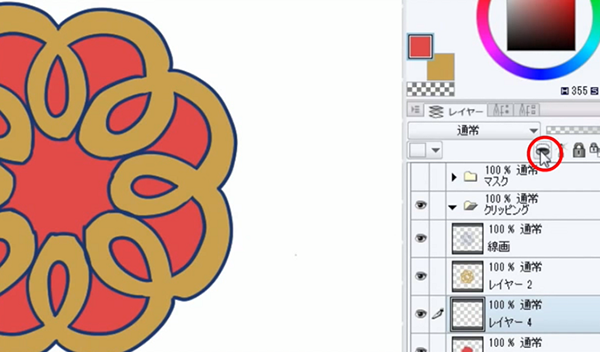
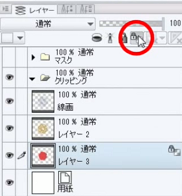
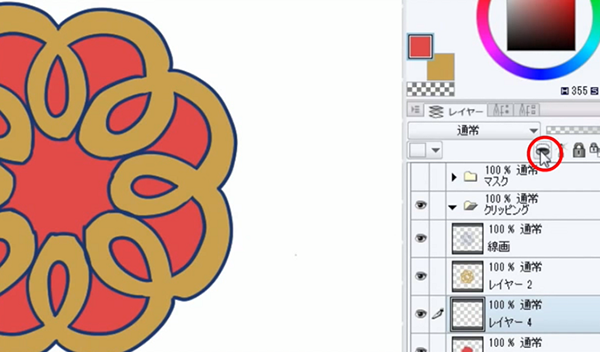
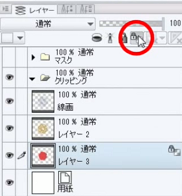
ピンクで塗ったお花のレイヤーの上に新しいレイヤーを作り、レイヤーウィンドウに4つ並んだアイコンの一番左にある「下のレイヤーでクリッピング」を選択します。

すると、下の写真のようにレイヤーのサムネイルの横に縦長のピンクの線が確認できます。これで「クリッピング」の作業は完了です。

このレイヤーには、クリッピング元のピンクの部分にしか描画できない設定になっています。
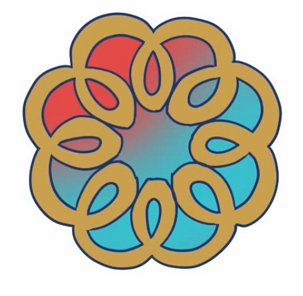
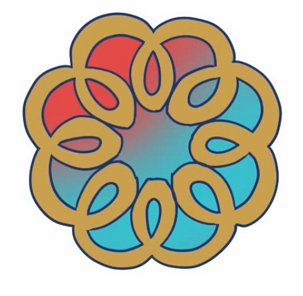
実際に色を置いてみるとこうなります。

上に金属レイヤーがあるので、この部分に水色がかからないのは当然ですが、クリッピングをしなければ、背景の白い部分にも水色がかかってしまいます。
クリッピングを外すと下の写真のようになります。

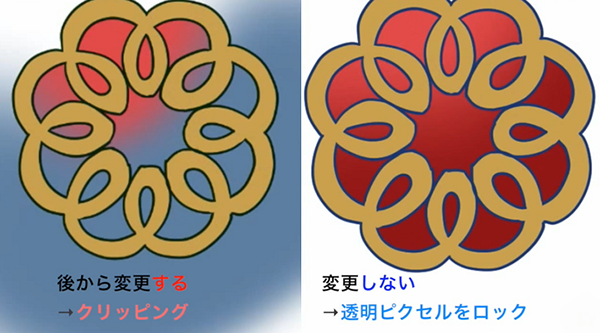
クリッピングの便利な点は、クリッピング元のピンクの色を変えずに新しく作ったレイヤーのみでレイヤーモードを変更出来る事です。
勿論このレイヤー単独で色調補正をかけることもできます。
クリスタの使い方:透明ピクセルをロック
次に、「透明ピクセルをロック」に関して解説します。
レイヤーウィンドウの中、4つ並んだアイコンの一番右で、透明ピクセルにロックをかけることができます。
ここでは、ピンクのお花レイヤーの透明ピクセルをロックしました。

「透明ピクセルをロック」というと何だか難しそうですが、対象レイヤーの透明の部分にはロックがかかっていて、追加で描き込めないということを意味します。
つまり、「そのレイヤーに既に描いてある場所にしか描き込みが出来ない」ということです。
このイラストの場合だと、このようにピンクで描いたお花部分にしか書き込めなくなります。

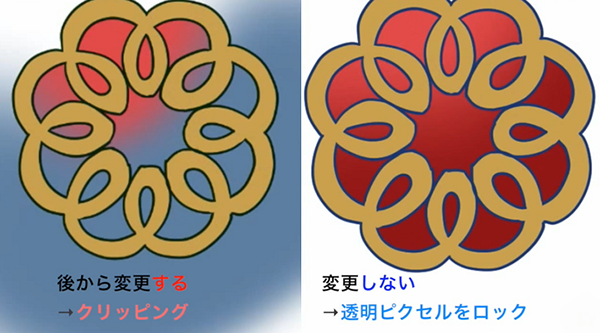
クリッピングが「本当は描いているけれど、指定された部分以外を隠している」のに対し、こちらは「最初から指定部分にしか描き込めない」機能になります。
つまり、後から変更をしたくなる可能性がある場所はクリッピングマスクが望ましく、後から細かい変更をする可能性のない部分は透明ピクセルをロックで十分、となります。

クリスタの使い方:マスク
最後に、マスクについて解説します。
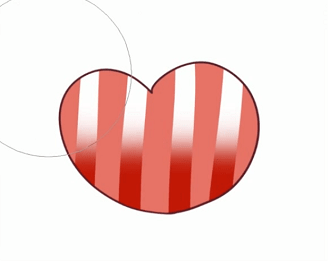
これまでに紹介したお花のイラストでは、マスクのいいところを存分に発揮できないので下の写真のハート柄を使って説明していきます。

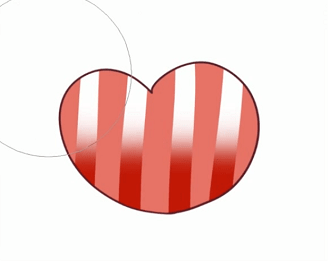
まず、ピンク色のハートのベタ塗りの上に、新規レイヤーをクリッピングし、赤で線をひいてストライプ柄にしました。

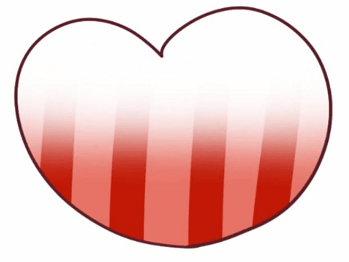
このストライプの上部分にだけ、白のグラデーションをかけたい!という場合はどうしたらいいのでしょうか?
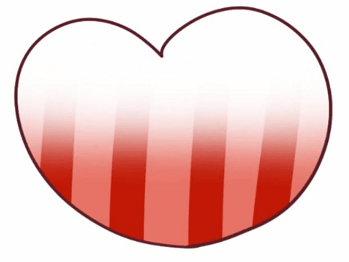
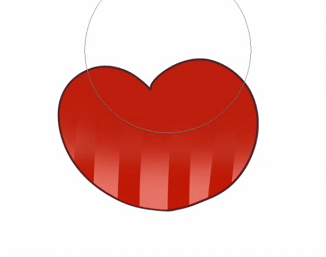
もし新規レイヤーをクリッピングして、白でグラデーションをかけても、クリッピング元がピンクのハート部分全てなので下の写真のように、ストライプ以外のところにも色が入ってしまいます。

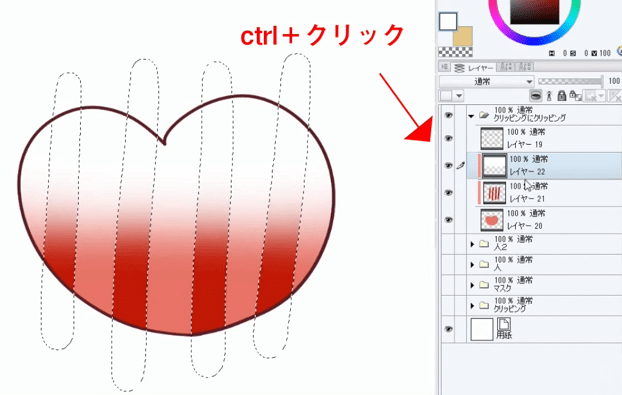
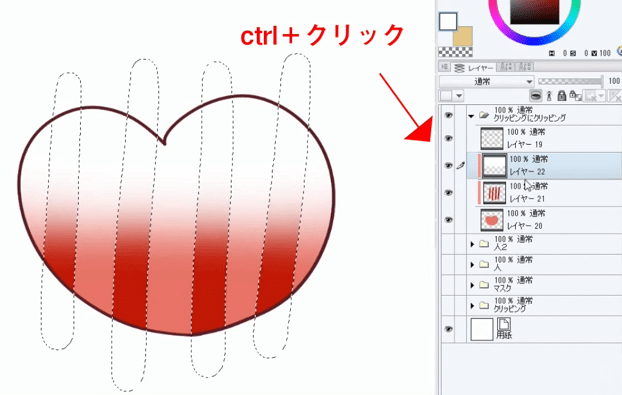
赤部分にのみかかるレイヤーを用意するにはどうしたらいいのかというと、コントロールを押しながら赤レイヤーのサムネイルをクリックし、赤レイヤーの選択範囲をとった後、白レイヤーにカーソルを合わせレイヤーマスクから選択範囲外をマスクを選びます。
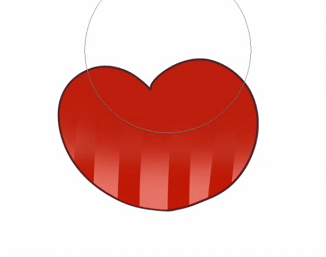
すると、下の写真のように赤で描いた部分以外は隠すことができます。


更にその上に新しいレイヤーをクリッピングして描いても、クリッピング元はきちんとピンクのハートになっているのが下の写真から分かると思います。

マスクを使ったイラストの描き方
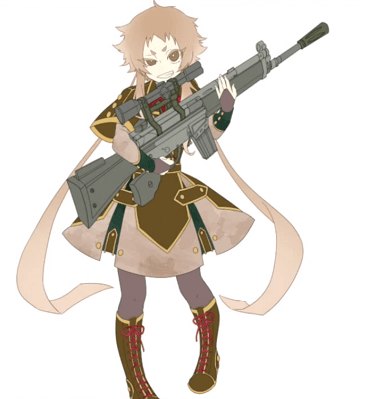
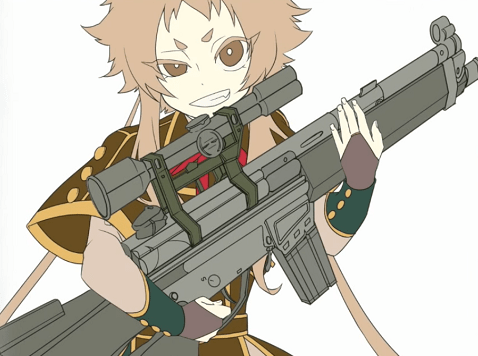
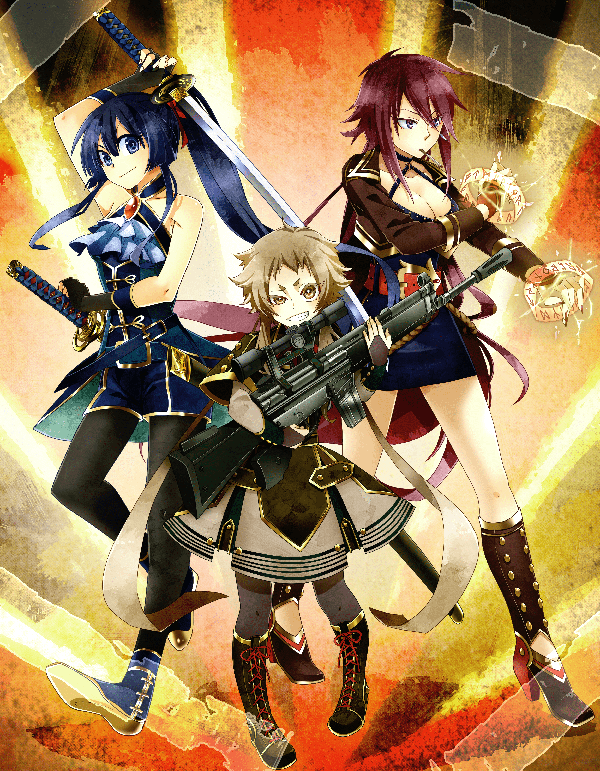
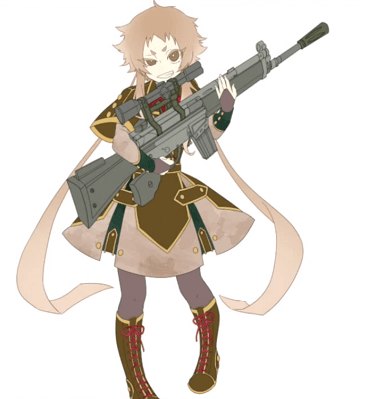
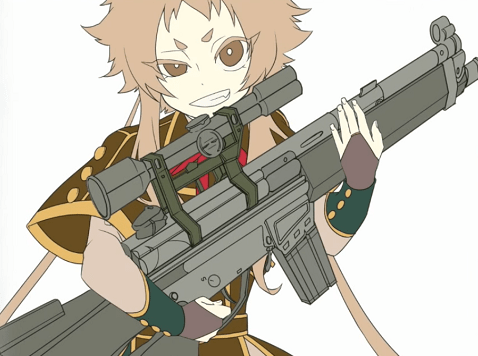
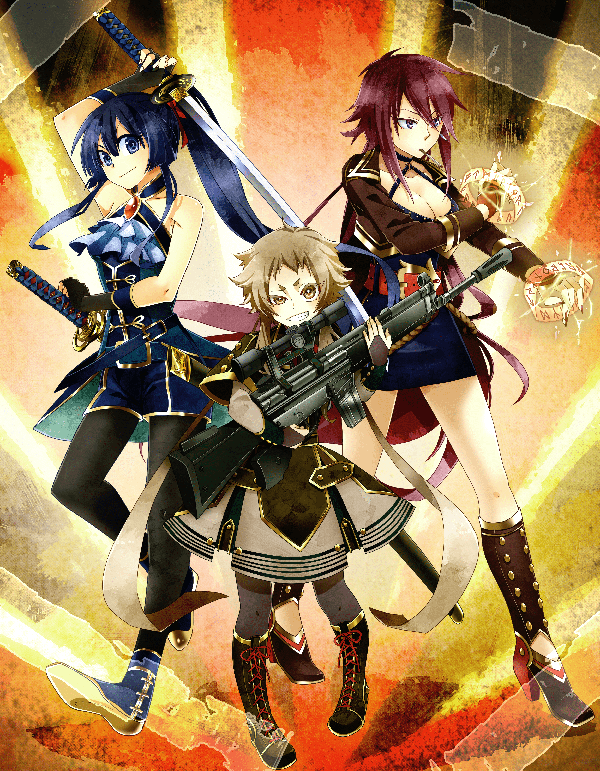
ライフルをこの女の子に持たせ、最終的に以下のようなイラストを描いていきます。このイラストでは、武器は特に直線や曲線が多く、手で隠れた部分を考慮する必要がります。一枚絵として線画を描き進めるというのは難しいので、キャラクターと武器を別々に描いてしまった方が早そうなイラストです。

そんな時に使えるのがマスクです。
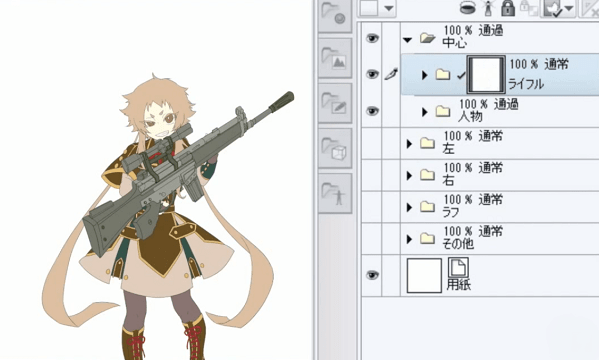
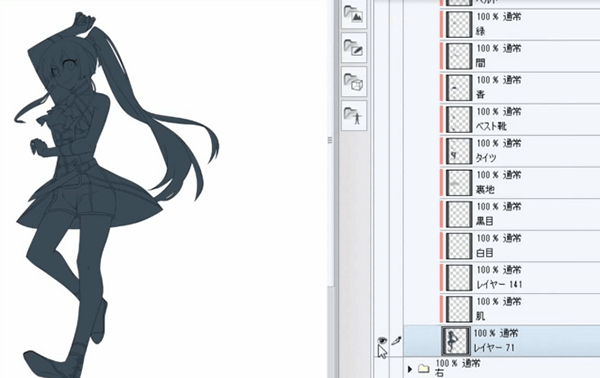
ライフルを描いたフォルダにマスクを設定し、消しゴムツールでマスク範囲をとっていきます。

消しすぎてしまったところは、ペンツールで書き足していきましょう。
下のイラストのようになりました。

クリスタでの高度なマスクの使い方
ここまでの内容を簡単にまとめると、今回使ったマスクの使用方法は次のようになります。
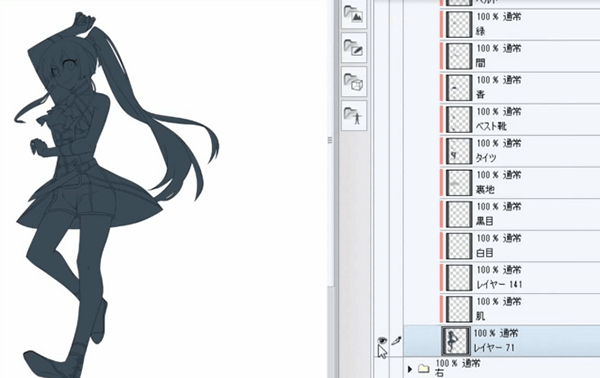
まず、一番下に背景が透過しないようにしたレイヤーを作ります。

次に、肌や目など、パーツごとに塗り分けをします。
この時は、全て一番下のレイヤーにクリッピングしてしまいます。

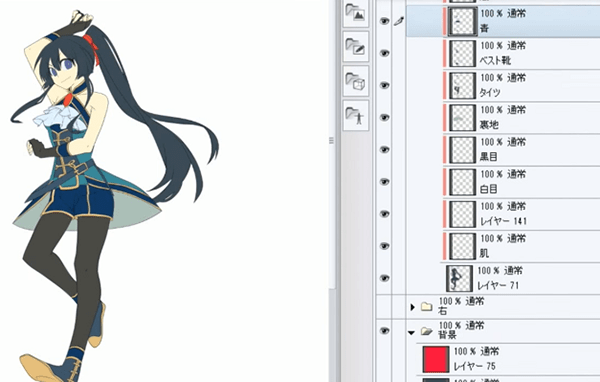
このままではクリッピングを使った塗りの作業が出来ないので、パーツごとにマスクをかけたフォルダを作り、それをまた一番下のフォルダにクリッピングします。

フォルダの中は常にパーツ部分しか描けなくなっているはずなので、そのまま塗り進めます。
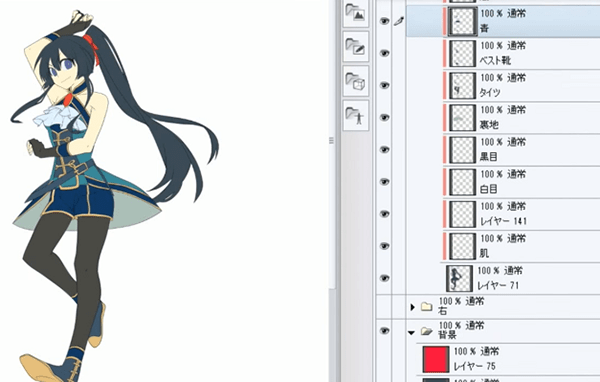
完成するとこのようになります。

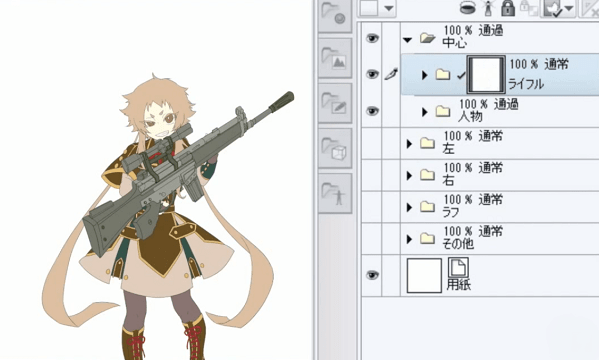
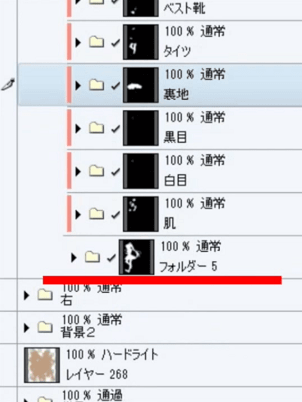
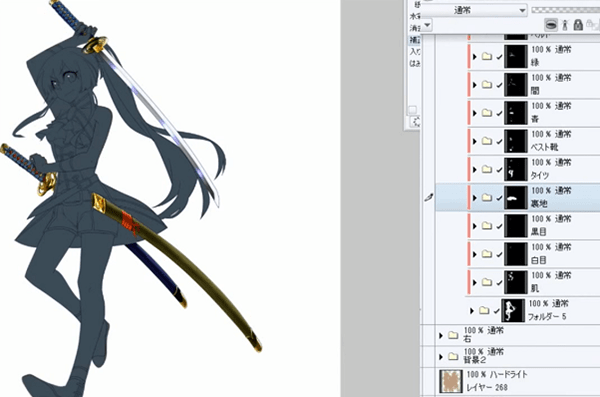
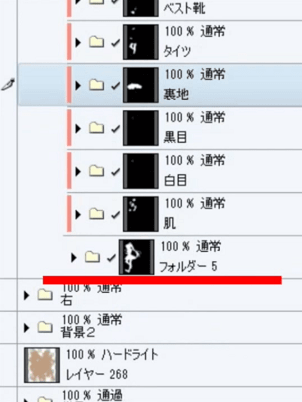
次に、こちらの画像の一番下のフォルダを見てください。
先ほど一番下に設定した髪のフォルダです。その上に肌、白目、黒目、裏地、と全てのフォルダがマスクで一部だけ表示され、一番下のフォルダにクリッピングされています。

それぞれのフォルダを開くと塗りが出てきます。
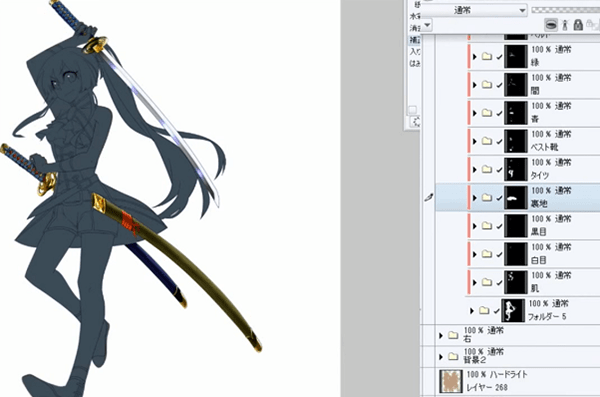
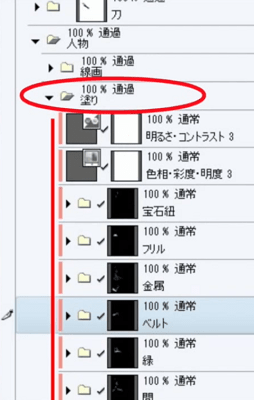
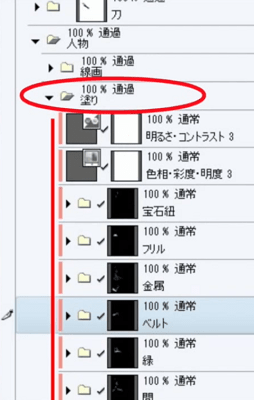
このフォルダ達を一括して「塗り」というフォルダに入れ、色調やコントラストを調整します。
さらに、塗りと線画のフォルダを「人物」というフォルダで管理し、人物と刀を「左」というフォルダでくくれば、完成です。
マスクとフォルダ管理によって、後から見て分かりやすい構成にすることが出来ます。

クリスタでの「透明ピクセルをロック」の使い方
おまけとして、
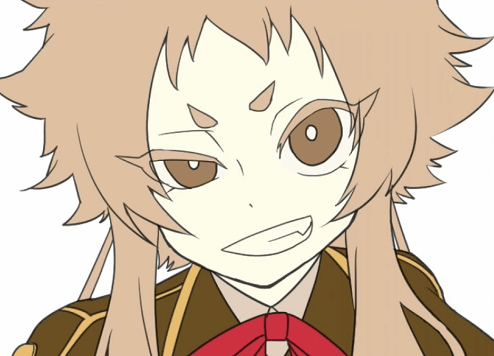
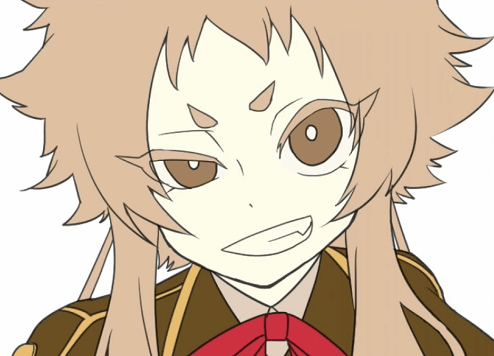
下の写真では、塗り分け作業をしていますが、肌色の上に白目のレイヤーを用意したいという状況です。
しかし、どちらも色が薄いので、今自分がどこを塗っているのか、どこがはみだしているのか、このままではよく分かりません。

こんな時には、全く関係のない強い色で一度白目にあたる部分を塗ってしまいます。

上手く塗れたら透明ピクセルをロックし、元々白目に使う予定だった色で上から塗り潰してしまいます。
これで、簡単に塗り分けを進めることができます。

このように、「透明ピクセルをロック」「クリッピング」「マスク」それぞれ個性的な強みがあります。
使い方は人それぞれになりますが、出来るだけ時間を短縮して、出来るだけ楽に、楽しく絵を描く為に色んな機能を効率よく使っていけたらいいですね!

以上で「クリスタの使い方講座」は終了です。動画講座では、さらに詳しく各ツールの使い方をカーソルの動き等も含めて解説を行っていますので、記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!
初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!イラレポ
投稿完了
クリップスタジオのマスク機能、皆さんは使いこなせていますか?
この講座では、クリスタのマスク・線画機能を紹介しながら、クリッピングや補正、ロックなどの操作を解説していきます。
CLIP STUDIO PAINTの便利な使い方をマスターしちゃいましょう!
クリスタの使い方:ペンと手ブレ補正
入り抜きとは、一本の線を描くときの描き始めと描き終わりの線の鋭さです。
この鋭さでイラストの印象が大きく変わります。

次に、補正とは手ブレをなくしてくれる機能のことです。
補正をかけない場合は、画面上に思った通りにペン先がついてきますが、ガタガタした線になりやすく、補正を強くかけた場合は、滑らかな線にはなりますが、思った場所にペン先がついて来ないこともあります。

下の画像がGペンのブラシです。

次に、下の写真がGペンブラシを基にして自分で作った髪用のブラシです。
入り抜きがハッキリして、スッと消えていく線が描けます。

各設定を見るときは、ウィンドウからサブツール詳細を出しましょう。

まずは入り抜きに関して説明します。
「ブラシサイズ」の一番右にあるアイコンをクリックすると「筆圧」という項目が出てくるので、この数値を変えることで、入り抜きの鋭さを変更することができます。
最小値であれば鋭く、最大値であれば入り抜きのない、マジックのような線になります。

「入り抜き」の項目では、具体的にどの程度の長さで入り抜きをかけるかが設定できます。

補正についても、同じウィンドウの「補正」の値を変えます。
数値が高ければ高いほど、補正が強くかかるので線は滑らかになりますが、ペン先が思った通りについてこなくなるので、自分の描き方や、描きたいものに合った補正の程度を知っておくと便利です。
クリスタの使い方:ペンの入り抜き・補正機能の実践
では、実際に描いてみましょう。
肌や表情は、入り抜きも補正も弱めで描いています。煙草など、直線は直線ツールで描きます。

髪は綺麗な曲線にしたいので補正は元々強めですが、長い部分は更に補正を強くします。
補正が強すぎて、なかなか思ったところに線が引けないのが、下の写真から確認できると思います。
思い通りの線を引くために、線を引いては消し、引いては消し、を繰り返す中で、より修正回数を減らすサポートをしてくれるのがこの補正機能です。

ベタ塗りは、補正がかかっていない方が素早くできるかと思います。
入り抜きにしても補正にしても、一本の線をゆっくり描く人と、速く描く人では設定が全く違ってくるので、一概にどの数値の設定がオススメとは言えません。
自分に合った設定のペンを作りましょう。

マスク・クリッピング・透明ピクセルのロック
「クリッピング」「透明ピクセルをロック」「マスク」、これらの3つは全て指定した範囲のみ表示し描くことができる機能です。逆に言えば「指定した範囲以外は表示されない、描けないという機能になっています。
主に着色を進めるとき、この3つが使えると便利になります。

ただ、この機能の使い分け方は人によって異なるので、今回は「こういう使い方をする人もいる」という一例として見てください。
クリスタの使い方:クリッピング
まずは、クリッピングから解説していきます。
下の写真の線画は、お花の柄のブローチのつもりで描きました。

線画レイヤーの下に金属部分レイヤーを作り、さらにその下に新規レイヤーを作ってピンクでお花部分を塗ります。

さて、このピンクの部分に影をつけたい、と思った時に一番最初の手段として出てくるのがクリッピングです。
ピンクで塗ったお花のレイヤーの上に新しいレイヤーを作り、レイヤーウィンドウに4つ並んだアイコンの一番左にある「下のレイヤーでクリッピング」を選択します。

すると、下の写真のようにレイヤーのサムネイルの横に縦長のピンクの線が確認できます。これで「クリッピング」の作業は完了です。

このレイヤーには、クリッピング元のピンクの部分にしか描画できない設定になっています。
実際に色を置いてみるとこうなります。

上に金属レイヤーがあるので、この部分に水色がかからないのは当然ですが、クリッピングをしなければ、背景の白い部分にも水色がかかってしまいます。
クリッピングを外すと下の写真のようになります。

クリッピングの便利な点は、クリッピング元のピンクの色を変えずに新しく作ったレイヤーのみでレイヤーモードを変更出来る事です。
勿論このレイヤー単独で色調補正をかけることもできます。
クリスタの使い方:透明ピクセルをロック
次に、「透明ピクセルをロック」に関して解説します。
レイヤーウィンドウの中、4つ並んだアイコンの一番右で、透明ピクセルにロックをかけることができます。
ここでは、ピンクのお花レイヤーの透明ピクセルをロックしました。

「透明ピクセルをロック」というと何だか難しそうですが、対象レイヤーの透明の部分にはロックがかかっていて、追加で描き込めないということを意味します。
つまり、「そのレイヤーに既に描いてある場所にしか描き込みが出来ない」ということです。
このイラストの場合だと、このようにピンクで描いたお花部分にしか書き込めなくなります。

クリッピングが「本当は描いているけれど、指定された部分以外を隠している」のに対し、こちらは「最初から指定部分にしか描き込めない」機能になります。
つまり、後から変更をしたくなる可能性がある場所はクリッピングマスクが望ましく、後から細かい変更をする可能性のない部分は透明ピクセルをロックで十分、となります。

クリスタの使い方:マスク
最後に、マスクについて解説します。
これまでに紹介したお花のイラストでは、マスクのいいところを存分に発揮できないので下の写真のハート柄を使って説明していきます。

まず、ピンク色のハートのベタ塗りの上に、新規レイヤーをクリッピングし、赤で線をひいてストライプ柄にしました。

このストライプの上部分にだけ、白のグラデーションをかけたい!という場合はどうしたらいいのでしょうか?
もし新規レイヤーをクリッピングして、白でグラデーションをかけても、クリッピング元がピンクのハート部分全てなので下の写真のように、ストライプ以外のところにも色が入ってしまいます。

赤部分にのみかかるレイヤーを用意するにはどうしたらいいのかというと、コントロールを押しながら赤レイヤーのサムネイルをクリックし、赤レイヤーの選択範囲をとった後、白レイヤーにカーソルを合わせレイヤーマスクから選択範囲外をマスクを選びます。
すると、下の写真のように赤で描いた部分以外は隠すことができます。


更にその上に新しいレイヤーをクリッピングして描いても、クリッピング元はきちんとピンクのハートになっているのが下の写真から分かると思います。

マスクを使ったイラストの描き方
ライフルをこの女の子に持たせ、最終的に以下のようなイラストを描いていきます。このイラストでは、武器は特に直線や曲線が多く、手で隠れた部分を考慮する必要がります。一枚絵として線画を描き進めるというのは難しいので、キャラクターと武器を別々に描いてしまった方が早そうなイラストです。

そんな時に使えるのがマスクです。
ライフルを描いたフォルダにマスクを設定し、消しゴムツールでマスク範囲をとっていきます。

消しすぎてしまったところは、ペンツールで書き足していきましょう。
下のイラストのようになりました。

クリスタでの高度なマスクの使い方
ここまでの内容を簡単にまとめると、今回使ったマスクの使用方法は次のようになります。
まず、一番下に背景が透過しないようにしたレイヤーを作ります。

次に、肌や目など、パーツごとに塗り分けをします。
この時は、全て一番下のレイヤーにクリッピングしてしまいます。

このままではクリッピングを使った塗りの作業が出来ないので、パーツごとにマスクをかけたフォルダを作り、それをまた一番下のフォルダにクリッピングします。

フォルダの中は常にパーツ部分しか描けなくなっているはずなので、そのまま塗り進めます。
完成するとこのようになります。

次に、こちらの画像の一番下のフォルダを見てください。
先ほど一番下に設定した髪のフォルダです。その上に肌、白目、黒目、裏地、と全てのフォルダがマスクで一部だけ表示され、一番下のフォルダにクリッピングされています。

それぞれのフォルダを開くと塗りが出てきます。
このフォルダ達を一括して「塗り」というフォルダに入れ、色調やコントラストを調整します。
さらに、塗りと線画のフォルダを「人物」というフォルダで管理し、人物と刀を「左」というフォルダでくくれば、完成です。
マスクとフォルダ管理によって、後から見て分かりやすい構成にすることが出来ます。

クリスタでの「透明ピクセルをロック」の使い方
おまけとして、
下の写真では、塗り分け作業をしていますが、肌色の上に白目のレイヤーを用意したいという状況です。
しかし、どちらも色が薄いので、今自分がどこを塗っているのか、どこがはみだしているのか、このままではよく分かりません。

こんな時には、全く関係のない強い色で一度白目にあたる部分を塗ってしまいます。

上手く塗れたら透明ピクセルをロックし、元々白目に使う予定だった色で上から塗り潰してしまいます。
これで、簡単に塗り分けを進めることができます。

このように、「透明ピクセルをロック」「クリッピング」「マスク」それぞれ個性的な強みがあります。
使い方は人それぞれになりますが、出来るだけ時間を短縮して、出来るだけ楽に、楽しく絵を描く為に色んな機能を効率よく使っていけたらいいですね!

以上で「クリスタの使い方講座」は終了です。動画講座では、さらに詳しく各ツールの使い方をカーソルの動き等も含めて解説を行っていますので、記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!
初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!イラレポを投稿しよう
入り抜きや手ブレ補正、クリッピングや透明ピクセルにロックなどを使用して自由にイラストを描き、イラレポを投稿しましょう!

イラレポを投稿しよう
入り抜きや手ブレ補正、クリッピングや透明ピクセルにロックなどを使用して自由にイラストを描き、イラレポを投稿しましょう!
イラレポ
投稿完了

