
 メディバンペイント(旧クラウドアルパカ)を使用した「塗り」のメイキング講座
メディバンペイント(旧クラウドアルパカ)を使用した「塗り」のメイキング講座
線画を描いて、いざ色を塗ってみると「色を塗らない方がマシに見える…」なんて経験をしたことはありませんか?
この講座はにこまさんによる「メディバンペイントを使用した塗りのメイキング講座」です。無料のイラスト・マンガ制作ソフト メディバンペイント(旧クラウドアルパカ)を使った塗りをマスターしましょう!
メディバンペイントを使ったイラストの描き方
線画に下塗りする
この講座では、線画が完成した状態から始めます。

まずはじめに、バケツツールで色を塗っていきます。肌などの薄い色は濃いめの色で塗っておき、後で色を変更します。
濃いめの色で塗ることで塗り残しが見えやすくなります。そのため薄い色はまず濃い色で塗っておくことをお勧めします。塗り残しがないように、バケツで塗った後の隙間はペンで埋めていきましょう。

次に髪の毛を塗ります。

髪の毛先あたりに、白色に近い水色でエアブラシをかけます。うっすらとグラデーションになるようにすることで透明感が出ます。

服や猫も少し立体感を意識してエアブラシをかけていきます。

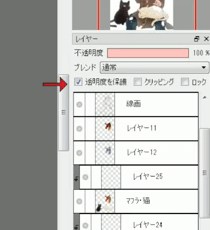
この時点で線画の色も変えておきます。
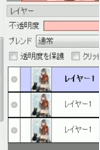
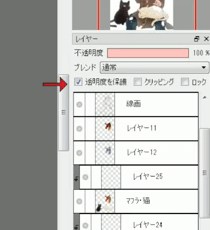
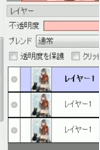
線画レイヤーで「透明度を保護」にチェックを入れ、線全体をまんべんなく塗ります。
「透明度を保護」にチェックを入れると、線の部分にしか色が塗れない状態となります。線の色は下塗りの色に合わせて、好みの色を使いましょう。

線画の色を変えると全体的に柔らかい印象になり、絵になじみます。

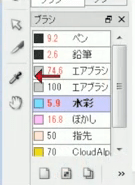
水彩ツールを使った色塗り
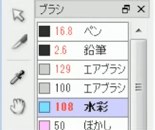
水彩ツールを使って塗っていきます。

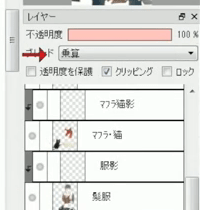
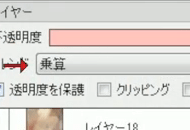
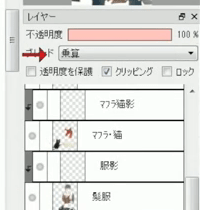
レイヤーモードを「乗算」にします。

最初は薄めの色で大まかに塗っていきます。

青や紫のような色で、濃いめに影をつけていきます。影の色は気分によって様々です。いろいろ試してみましょう。

髪の毛に少し黄色っぽい色も加えました。
大まかに塗り、後から白色で全体の色や形を整えるようにして塗っていきます。これを繰り返しながら、形を整えていきます。時々消しゴムで削って整えましょう。

肌や髪、服は基本的に同じ塗り方で塗っていきます。

色塗りが完了しました。

色塗りを終えたらハイライトを入れる
レイヤーモードを「加算・発光」にして、ハイライトをつけていきます。

色は暗い色ほど薄めの光った色ができます。
薄めの光った色から大まかに塗って馴染ませ、少し強めの光った色で重ね塗りをしていきます。

光の色を赤っぽい色や黄色っぽい色、青っぽい色で描いてみても面白いかもしれません。
今回は背景をあまり描きこまないので光源などは気にしないで感覚で描き込んでいます。次は目を描き込んでいきます。

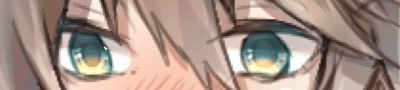
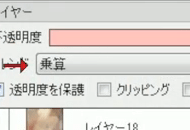
レイヤーモードを「乗算」にし、目の影を描きます。


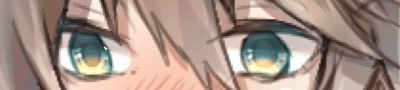
線画の上に通常レイヤーを置き、目の白い部分を描き足していきます。

髪の毛を描き足します。髪の毛はスポイトで色を取り、自分で見て不自然にならないように描いています。

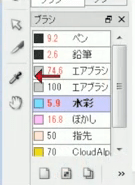
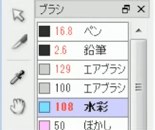
スポイトツールは左下の方にあります。

最後に全体を見て微調整をし、一度保存をしましょう。

メディバンペイントを使ったイ背景の描き方
今回はシンプルな背景にしようと考えました。まずバケツで単色を塗りつぶします。

ぼかしや水彩などを使いながら、ぼんやりとした感じに描いていきます。寒い雰囲気を出したいので、口元に白いモヤを描き足しました。
次にテクスチャなどを貼り付けて不透明度を調整します。作業がひと区切りしたと思ったら、こまめに保存をしておきます。

イラストを仕上げる
レイヤーを全て結合したイラストを、何枚か複製します。

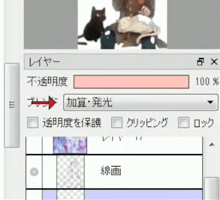
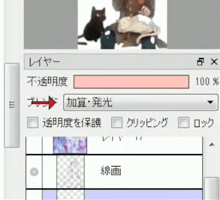
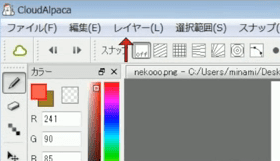
左上の「レイヤー」をクリックし、行いたい加工を選択します。主に「レベル補正」「色相・彩度・明度」「ガウスぼかし」を使っています。

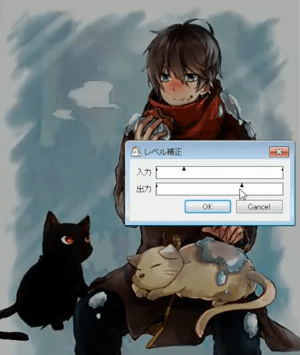
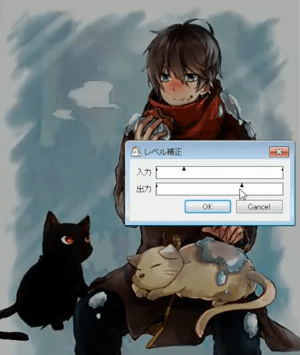
レベル補正を行います

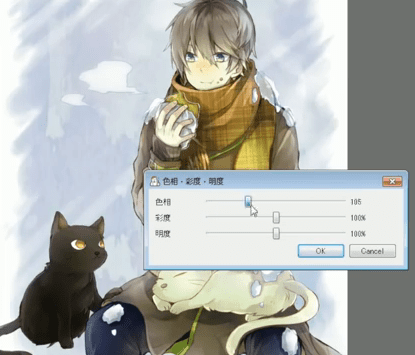
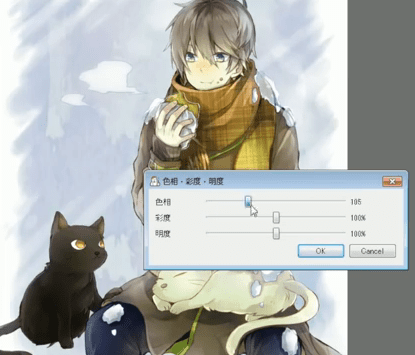
色相・彩度・明度を調整します。

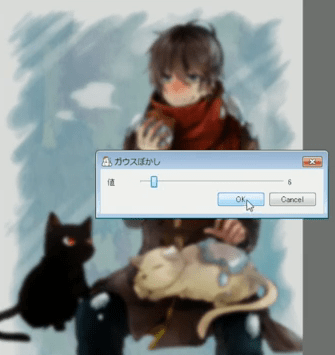
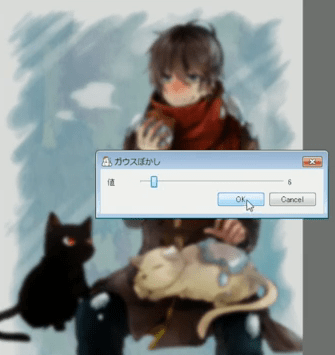
ガウスぼかしを使用します。

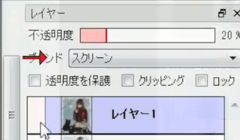
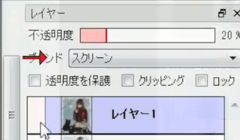
レイヤーモードでは主に「オーバーレイ」や「スクリーン」を使います。

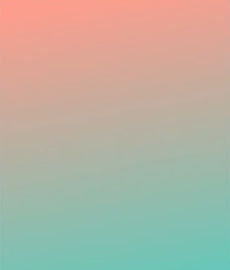
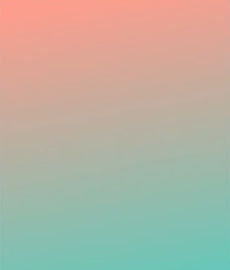
「ガウスぼかし」を行いレイヤーの不透明度を調整して重ねる事により、絵の雰囲気を柔らかく見せることができます。このようなグラデーションを描き、オーバーレイなどで重ねると、一段と絵の雰囲気が変わります。

クラウドアルパカは現時点では加工の種類がそれほど多くありません。
しかし、彩度の調整やぼかし加工、オーバーレイ等のレイヤーモードを駆使することにより、絵の雰囲気を良くすることが出来ます。
イラストを仕上げるには十分な機能が備わっています。自分で納得できるまで、いろいろ試してみましょう。

最後に全体を見直して完成となります。

以上で「メディバンペイント(旧クラウドアルパカ)を使用した『塗り』メイキング講座」は終了です。
動画講座では実際にイラストを描いていきながら解説を行っていますので、記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!
初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!イラレポ
投稿完了
線画を描いて、いざ色を塗ってみると「色を塗らない方がマシに見える…」なんて経験をしたことはありませんか?
この講座はにこまさんによる「メディバンペイントを使用した塗りのメイキング講座」です。無料のイラスト・マンガ制作ソフト メディバンペイント(旧クラウドアルパカ)を使った塗りをマスターしましょう!
メディバンペイントを使ったイラストの描き方
線画に下塗りする
この講座では、線画が完成した状態から始めます。

まずはじめに、バケツツールで色を塗っていきます。肌などの薄い色は濃いめの色で塗っておき、後で色を変更します。
濃いめの色で塗ることで塗り残しが見えやすくなります。そのため薄い色はまず濃い色で塗っておくことをお勧めします。塗り残しがないように、バケツで塗った後の隙間はペンで埋めていきましょう。

次に髪の毛を塗ります。

髪の毛先あたりに、白色に近い水色でエアブラシをかけます。うっすらとグラデーションになるようにすることで透明感が出ます。

服や猫も少し立体感を意識してエアブラシをかけていきます。

この時点で線画の色も変えておきます。
線画レイヤーで「透明度を保護」にチェックを入れ、線全体をまんべんなく塗ります。
「透明度を保護」にチェックを入れると、線の部分にしか色が塗れない状態となります。線の色は下塗りの色に合わせて、好みの色を使いましょう。

線画の色を変えると全体的に柔らかい印象になり、絵になじみます。

水彩ツールを使った色塗り
水彩ツールを使って塗っていきます。

レイヤーモードを「乗算」にします。

最初は薄めの色で大まかに塗っていきます。

青や紫のような色で、濃いめに影をつけていきます。影の色は気分によって様々です。いろいろ試してみましょう。

髪の毛に少し黄色っぽい色も加えました。
大まかに塗り、後から白色で全体の色や形を整えるようにして塗っていきます。これを繰り返しながら、形を整えていきます。時々消しゴムで削って整えましょう。

肌や髪、服は基本的に同じ塗り方で塗っていきます。

色塗りが完了しました。

色塗りを終えたらハイライトを入れる
レイヤーモードを「加算・発光」にして、ハイライトをつけていきます。

色は暗い色ほど薄めの光った色ができます。
薄めの光った色から大まかに塗って馴染ませ、少し強めの光った色で重ね塗りをしていきます。

光の色を赤っぽい色や黄色っぽい色、青っぽい色で描いてみても面白いかもしれません。
今回は背景をあまり描きこまないので光源などは気にしないで感覚で描き込んでいます。次は目を描き込んでいきます。

レイヤーモードを「乗算」にし、目の影を描きます。


線画の上に通常レイヤーを置き、目の白い部分を描き足していきます。

髪の毛を描き足します。髪の毛はスポイトで色を取り、自分で見て不自然にならないように描いています。

スポイトツールは左下の方にあります。

最後に全体を見て微調整をし、一度保存をしましょう。

メディバンペイントを使ったイ背景の描き方
今回はシンプルな背景にしようと考えました。まずバケツで単色を塗りつぶします。

ぼかしや水彩などを使いながら、ぼんやりとした感じに描いていきます。寒い雰囲気を出したいので、口元に白いモヤを描き足しました。
次にテクスチャなどを貼り付けて不透明度を調整します。作業がひと区切りしたと思ったら、こまめに保存をしておきます。

イラストを仕上げる
レイヤーを全て結合したイラストを、何枚か複製します。

左上の「レイヤー」をクリックし、行いたい加工を選択します。主に「レベル補正」「色相・彩度・明度」「ガウスぼかし」を使っています。

レベル補正を行います

色相・彩度・明度を調整します。

ガウスぼかしを使用します。

レイヤーモードでは主に「オーバーレイ」や「スクリーン」を使います。

「ガウスぼかし」を行いレイヤーの不透明度を調整して重ねる事により、絵の雰囲気を柔らかく見せることができます。このようなグラデーションを描き、オーバーレイなどで重ねると、一段と絵の雰囲気が変わります。

クラウドアルパカは現時点では加工の種類がそれほど多くありません。
しかし、彩度の調整やぼかし加工、オーバーレイ等のレイヤーモードを駆使することにより、絵の雰囲気を良くすることが出来ます。
イラストを仕上げるには十分な機能が備わっています。自分で納得できるまで、いろいろ試してみましょう。

最後に全体を見直して完成となります。

以上で「メディバンペイント(旧クラウドアルパカ)を使用した『塗り』メイキング講座」は終了です。
動画講座では実際にイラストを描いていきながら解説を行っていますので、記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!


