漫画家志望の方必見!メディバンペイントを使用したマンガの描き方講座
漫画家志望の方必見!メディバンペイントを使用したマンガの描き方講座
パソコンとペンタブレットさえあれば誰でも簡単にマンガ制作ができるメディバンペイント(旧クラウドアルパカ)での漫画の描き方講座です。
漫画制作に少しでも興味ある方は、ぷぅさんの「メディバンペイントを使用したマンガの描き方講座」を見て、マンガ制作にチャレンジしてみましょう!
※記事内の画像はクラウドアルパカのものになっていますが、基本的な操作はメディバンペイントと同様です。
メディバンペイントでマンガを描く準備
メディバンペイントにログイン
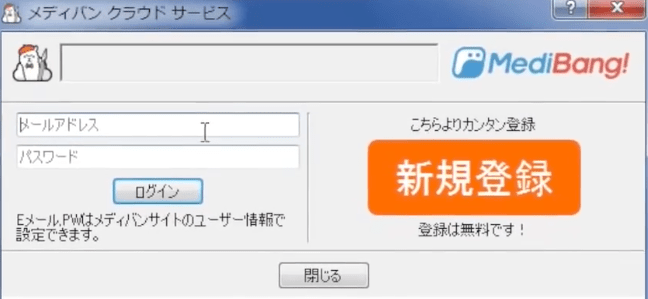
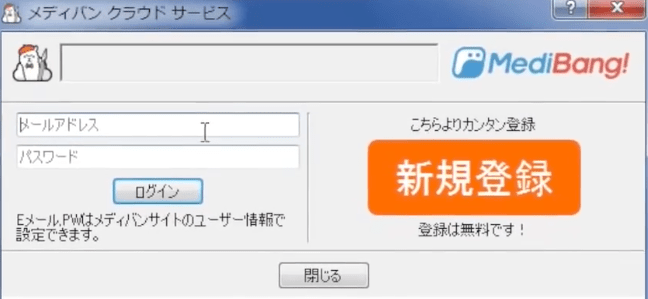
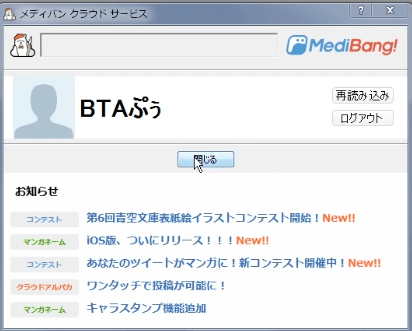
まずメディバンペイントを起動してログインします。メディバンで登録したメールアドレスとパスワードを入力しましょう。

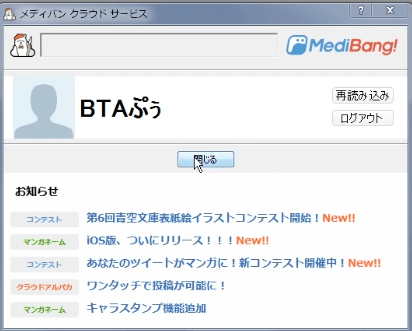
ログインするとハンドルネームが表示されます。このウィンドウはそのまま閉じても大丈夫です。

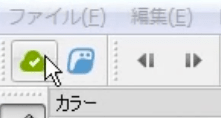
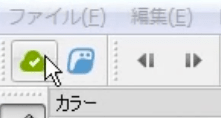
ログインしなくても基本的な機能は使えますが、ログインすることで、「クラウドへの原稿保存」や「ページ管理機能」などを使うことが出来ます。ログイン状態は左上のアイコンをクリックすると確認出来ます。

新規プロジェクトの作成
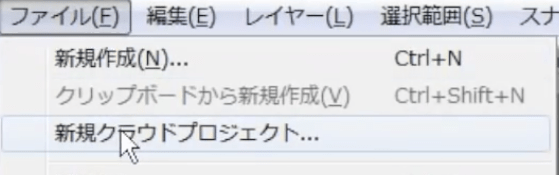
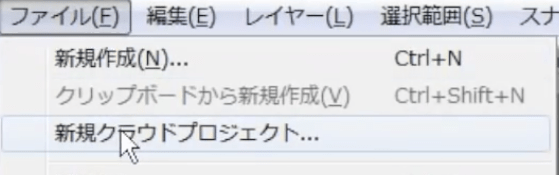
プロジェクトを作成します。左上のファイルメニューを開いて、新規クラウドプロジェクトを選択しましょう。

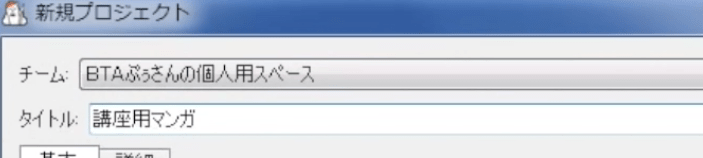
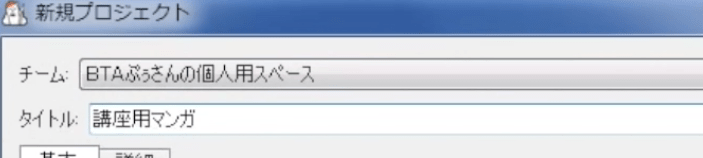
チームは個人用スペースのままでタイトルを「講座用マンガ」とつけましょう。

詳細タブを選んでページサイズや解像度を変更します。
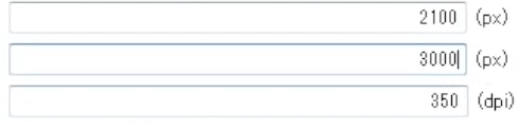
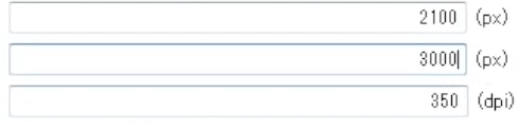
今回はWeb向けのマンガ作成のつもりで、解像度を350dpi、幅2100、高さ3000で設定します。

このままOKをクリックし、プロジェクトの1ページ目をクリックしましょう。

メディバンペイントでレイヤーをラフ用に設定
透明なレイヤーが一枚出来ています。レイヤーを白で塗りつぶしましょう。
レイヤー名を背景に変えてください。

ラフを描くレイヤーを作成します。
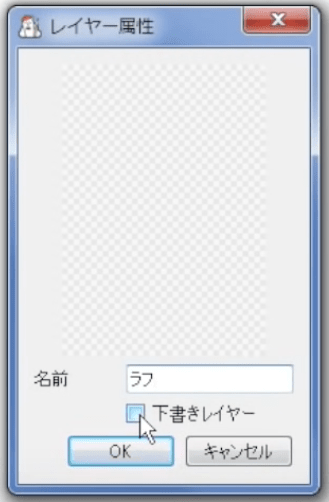
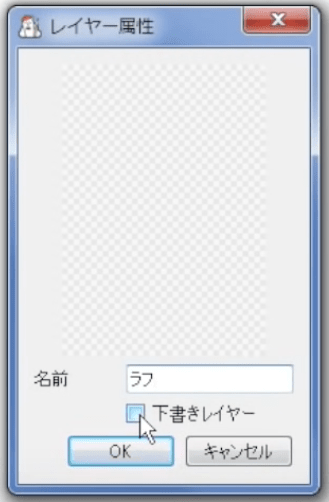
新規レイヤーを作成して名前を「ラフ」にし、「下書きレイヤー」にチェックを入れましょう。下書きレイヤーは書き出しの時に出ないので便利です。

メディバンペイントでの漫画制作:実践編
漫画のラフを描く
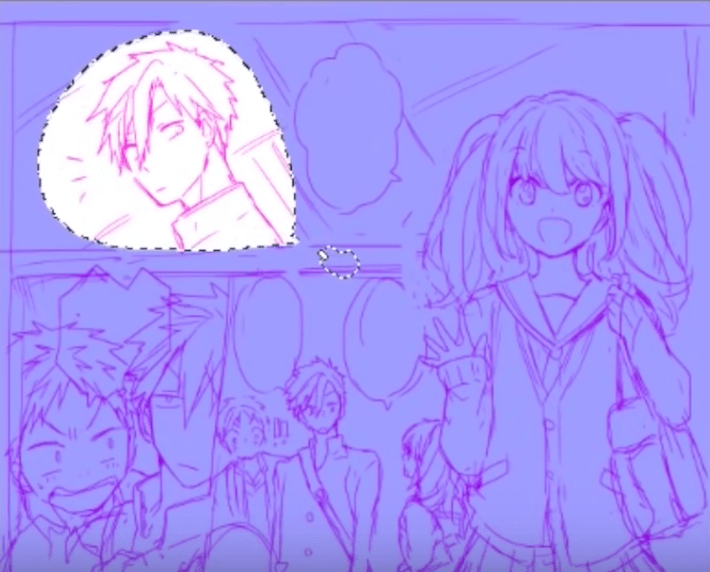
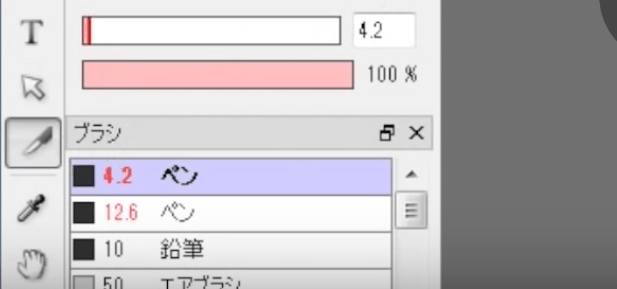
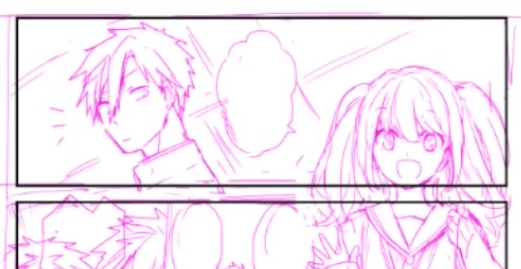
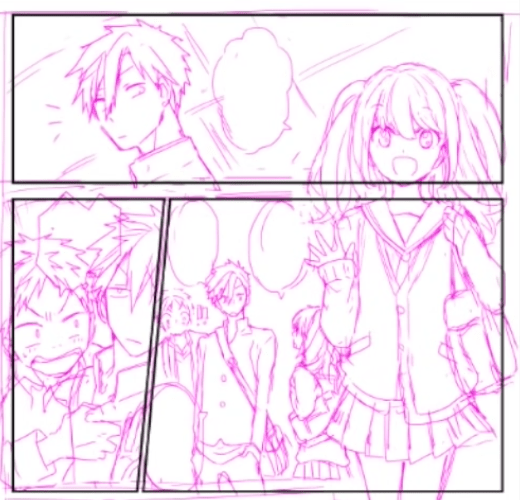
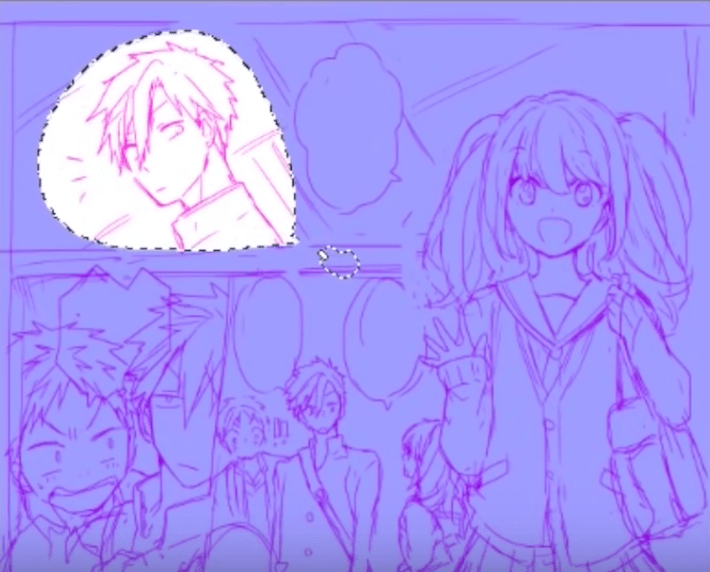
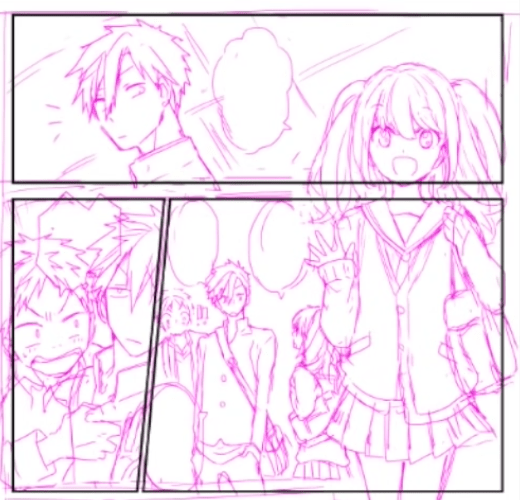
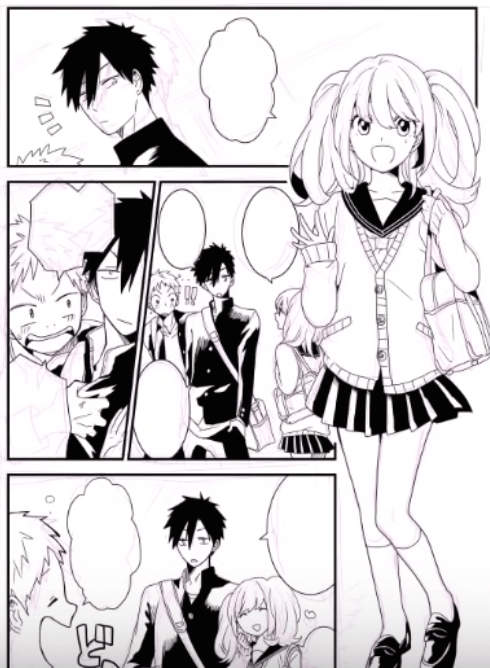
下書きレイヤーにネームを描いていきます。

描いたラフの変形
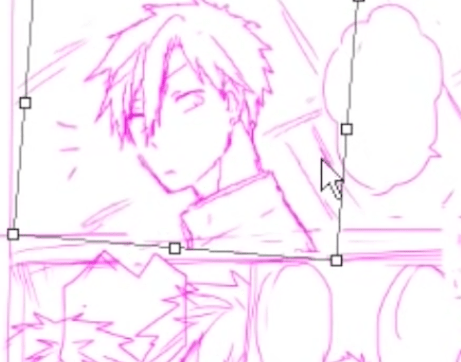
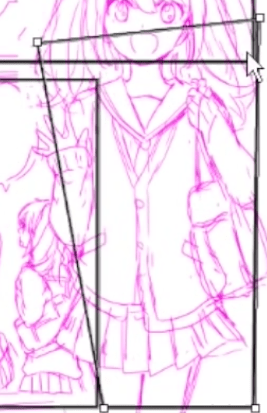
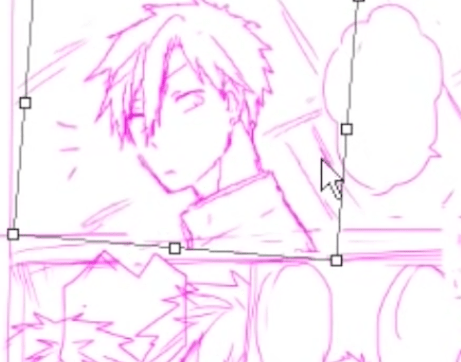
描いた部分を変形したい場合、「選択ツール」でその部分を選択しましょう。

選択範囲を変形します。Windowsでは「Ctrl+T」、Macでは「command+T」で「選択範囲変形モード」が使えます。Shiftキーを押しながら大きさの調整をすると縦横比が保たれます。

選択した部分をまるごと消したい時はレイヤーメニューの「クリア」を押しましょう。何も選択していない時にはレイヤーの中身が全て消えます。

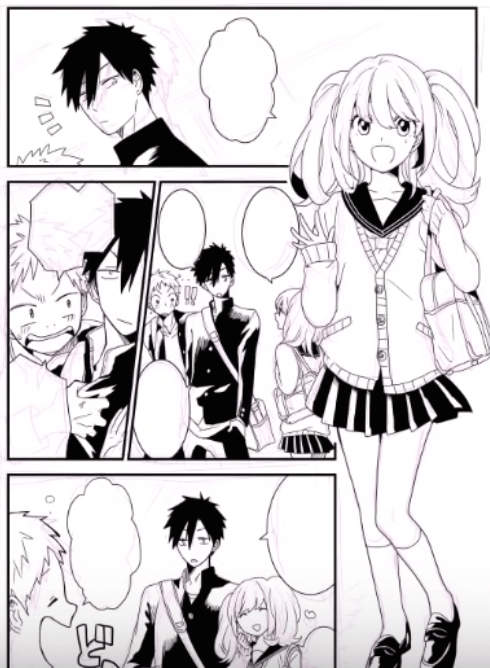
マンガのコマ割り
下書きが終わったのでコマ割りをしていきます。新規レイヤーを作成して、名前を「コマ割り」にしましょう。

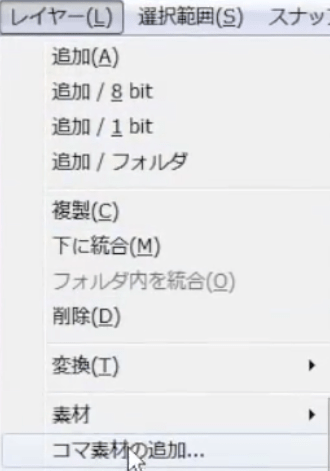
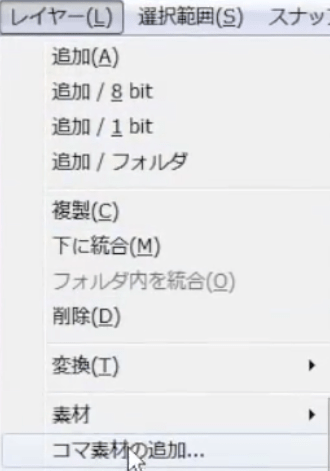
レイヤーメニューから「コマ素材の追加」を選択します。

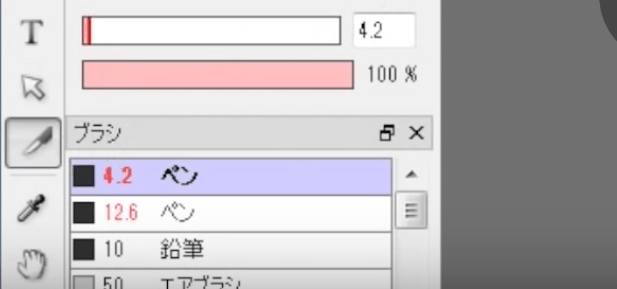
線の幅を好きなように指定してOKすると、自動的に一番外側のコマ枠が作成されます。

カッターマークで表示されている「分割ツール」を選択してコマを分割していきます。

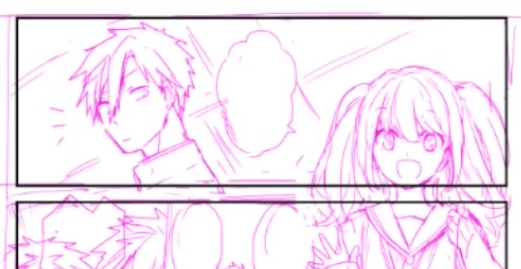
分割したい部分を端から端までドラッグするとコマが出来ます。

斜めに分割したい時にはShiftキーを押しながら分割しましょう。

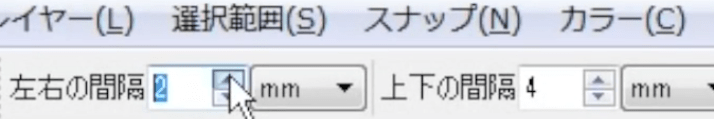
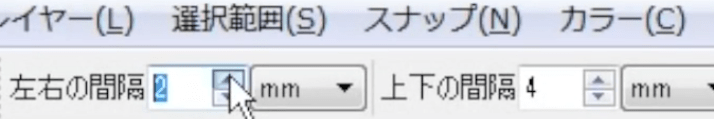
分割した時の左右の間隔は上の部分で変更できます。

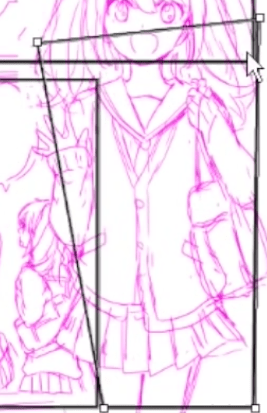
操作ツールを使ってコマを変形させることも出来ます。

コマの中にフキダシを描く
新規レイヤーを作成して名前を「フキダシ」にしましょう。
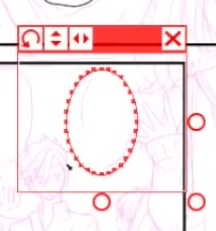
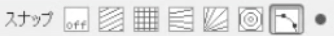
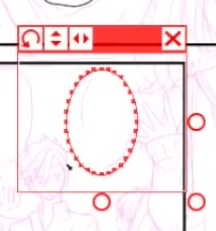
フリーハンドで描いてもいいですが、綺麗な円を描きたい場合には、スナップの中の曲線スナップを選択し、Ctrlを押しながらドラッグしましょう。スナップをなぞればフキダシの完成です。

スナップを消したい場合は、スナップ設定という黒い丸をクリックしてください。

マンガ素材の作成
素材の作成をします。まず先ほどの下書きにペン入れをした状態から始めていきます。

この時、ペン入れレイヤーを作って描いています。

よく使う画像を素材として登録していきます。
新規作成から新しいキャンバスを作成します。今回は登録用のイラストをあらかじめ作ってあるのでこれを登録していきます。

このイラストを「名前をつけて保存」で保存します。
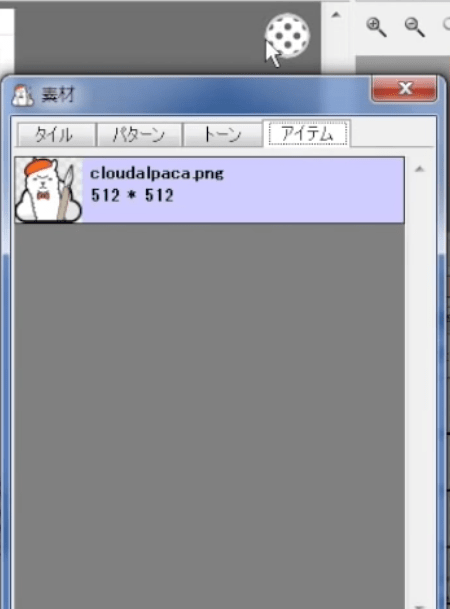
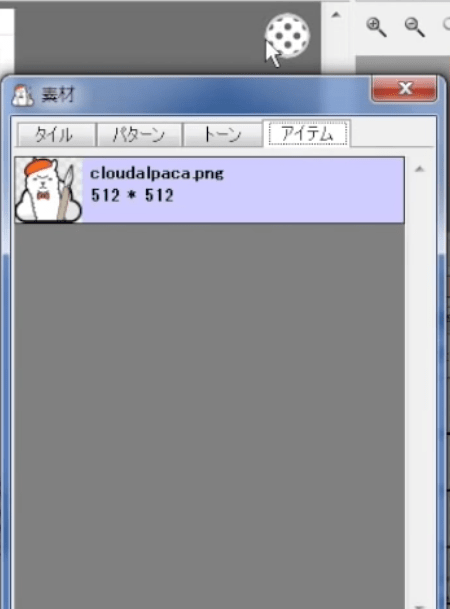
形式は「png」です。保存設定は透明PNGにしましょう。マンガのキャンバスを開いて右上のアイコンを押すと「素材ウィンドウ」が開きます。

素材ウィンドウの一番左のアイコンをクリックします。

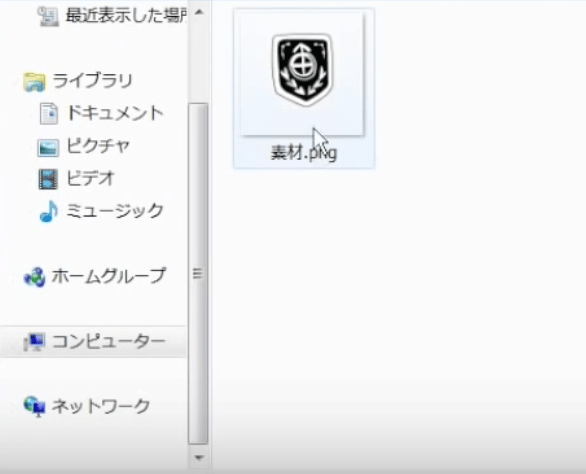
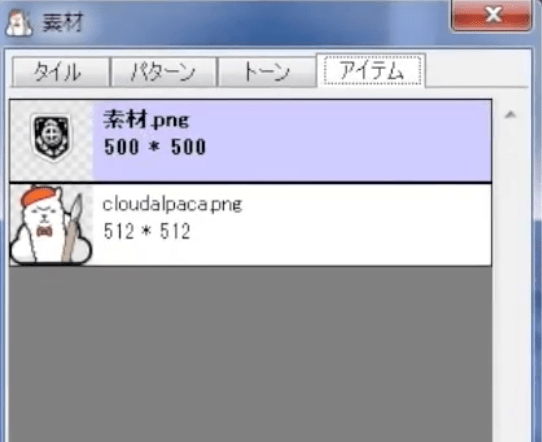
ファイルから先ほど保存した画像を選択してOKを押しましょう。

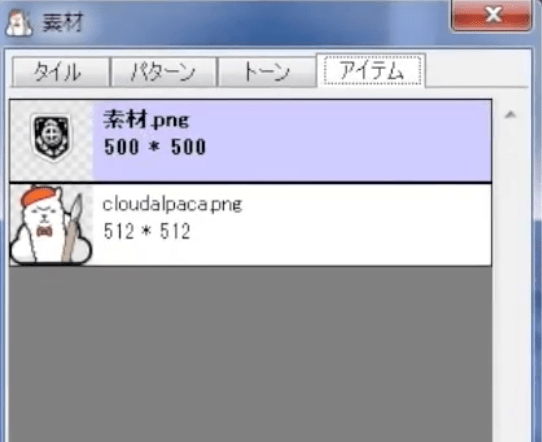
素材が登録されます。

素材ウィンドウからキャンバスにドラッグすることで、素材を貼り付けることが出来ます。

メニューの「レイヤー」から「素材のラスタライズ」を選択することで、消しゴムツールで消せることが出来ます。
トーン貼り
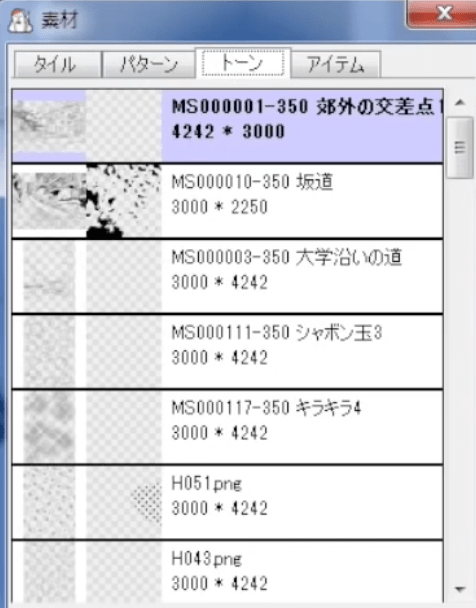
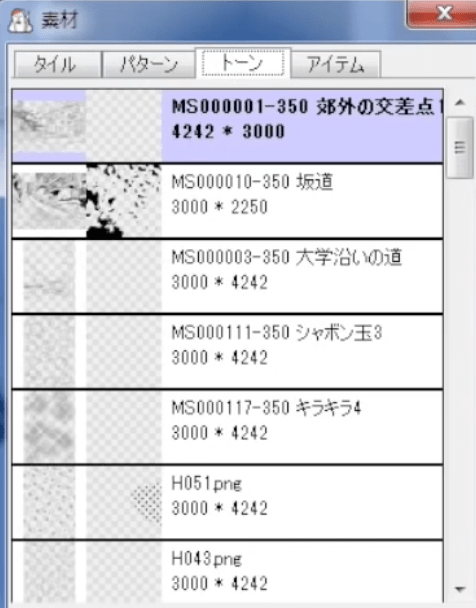
素材ウィンドウの「トーンタブ」から好きなトーンをドラッグ&ドロップで貼り付けます。

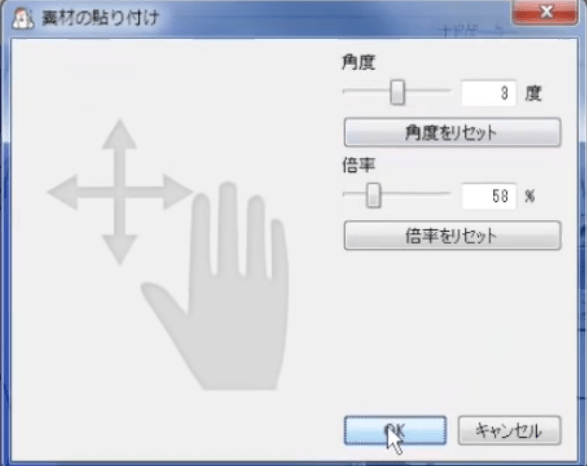
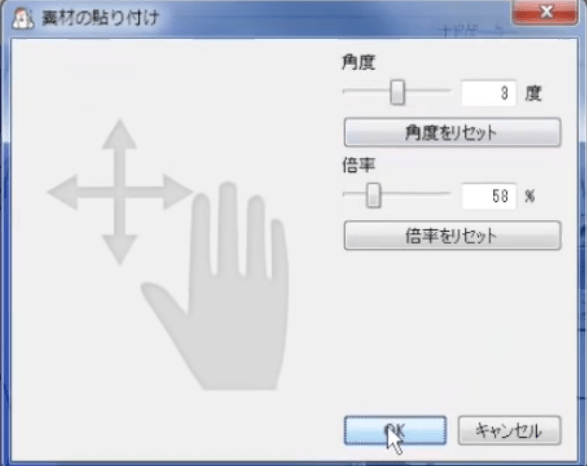
トーンの位置や大きさを調整します。
いらない部分を消すには「選択ツール」で必要な部分だけ選択して、メニューの「選択範囲」から反転をクリック。メニューの「レイヤー」から「クリア」をクリックして消しましょう。

先に選択範囲を作っておいて、その範囲にドラッグ&ドロップするとその範囲だけにトーンを貼るとも出来ます。倍率や角度を調整してトーンの濃度などを変えることもできます。

コマの中に集中線を描く
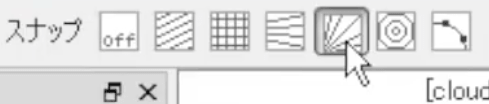
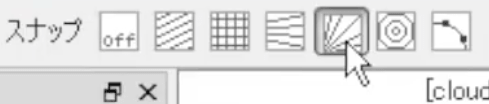
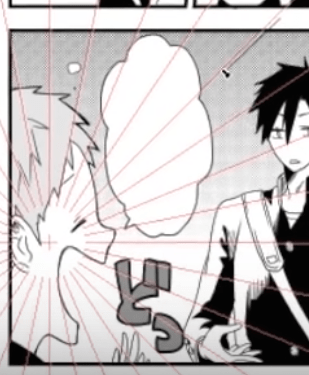
集中線を作るには、スナップのなかの「集中線スナップ」を使います。

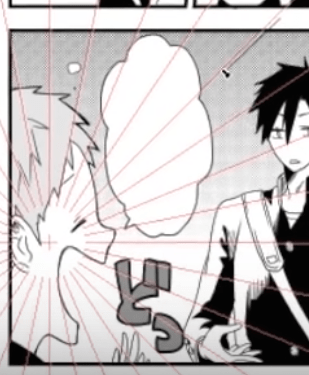
中心を置いたらあとはブラシツールでなぞるだけです。

セリフを入れる・文字入れ
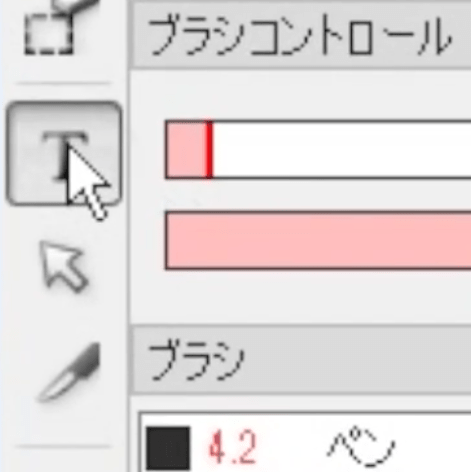
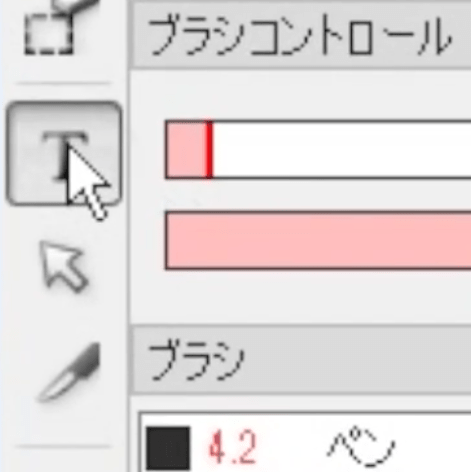
文字を入れるには「文字入れツール」を使用します。「文字入れツール」を選択します。

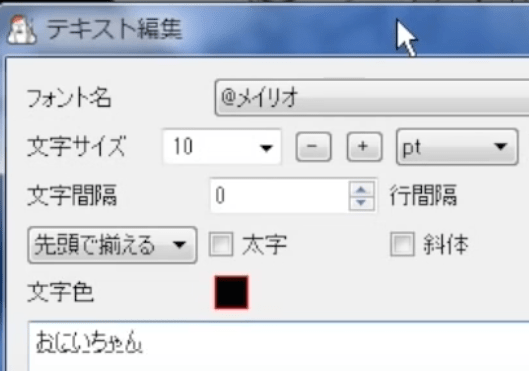
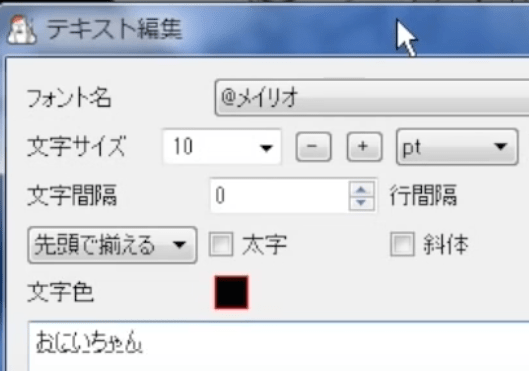
文字を入れたい部分をクリックしてフォントを選びます。@マークがついてるフォントは縦書きです。文字を打ち込んでOKを押すと入力されます。サイズを変更することも可能です。

文字の上をダブルクリックすることで入力を変更することも可能です。
漫画の原稿データを保存する
メニューの「ファイル」から「保存」で保存が出来ます。新しいページを描きたい時には上のボタンをクリックしてプロジェクトウィンドウを開きページを選択しましょう。ページの移動や追加などもここで出来ます。

今のプロジェクトを閉じる場合はプロジェクトウィンドウの終了ボタンをクリックします。
これにて「クラウドアルパカを使用したマンガの描き方講座」は終了です。動画講座では実際に描いていきながら解説を行っていますので、記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!
イラレポ
投稿完了
パソコンとペンタブレットさえあれば誰でも簡単にマンガ制作ができるメディバンペイント(旧クラウドアルパカ)での漫画の描き方講座です。
漫画制作に少しでも興味ある方は、ぷぅさんの「メディバンペイントを使用したマンガの描き方講座」を見て、マンガ制作にチャレンジしてみましょう!
※記事内の画像はクラウドアルパカのものになっていますが、基本的な操作はメディバンペイントと同様です。
メディバンペイントでマンガを描く準備
メディバンペイントにログイン
まずメディバンペイントを起動してログインします。メディバンで登録したメールアドレスとパスワードを入力しましょう。

ログインするとハンドルネームが表示されます。このウィンドウはそのまま閉じても大丈夫です。

ログインしなくても基本的な機能は使えますが、ログインすることで、「クラウドへの原稿保存」や「ページ管理機能」などを使うことが出来ます。ログイン状態は左上のアイコンをクリックすると確認出来ます。

新規プロジェクトの作成
プロジェクトを作成します。左上のファイルメニューを開いて、新規クラウドプロジェクトを選択しましょう。

チームは個人用スペースのままでタイトルを「講座用マンガ」とつけましょう。

詳細タブを選んでページサイズや解像度を変更します。
今回はWeb向けのマンガ作成のつもりで、解像度を350dpi、幅2100、高さ3000で設定します。

このままOKをクリックし、プロジェクトの1ページ目をクリックしましょう。

メディバンペイントでレイヤーをラフ用に設定
透明なレイヤーが一枚出来ています。レイヤーを白で塗りつぶしましょう。
レイヤー名を背景に変えてください。

ラフを描くレイヤーを作成します。
新規レイヤーを作成して名前を「ラフ」にし、「下書きレイヤー」にチェックを入れましょう。下書きレイヤーは書き出しの時に出ないので便利です。

メディバンペイントでの漫画制作:実践編
漫画のラフを描く
下書きレイヤーにネームを描いていきます。

描いたラフの変形
描いた部分を変形したい場合、「選択ツール」でその部分を選択しましょう。

選択範囲を変形します。Windowsでは「Ctrl+T」、Macでは「command+T」で「選択範囲変形モード」が使えます。Shiftキーを押しながら大きさの調整をすると縦横比が保たれます。

選択した部分をまるごと消したい時はレイヤーメニューの「クリア」を押しましょう。何も選択していない時にはレイヤーの中身が全て消えます。

マンガのコマ割り
下書きが終わったのでコマ割りをしていきます。新規レイヤーを作成して、名前を「コマ割り」にしましょう。

レイヤーメニューから「コマ素材の追加」を選択します。

線の幅を好きなように指定してOKすると、自動的に一番外側のコマ枠が作成されます。

カッターマークで表示されている「分割ツール」を選択してコマを分割していきます。

分割したい部分を端から端までドラッグするとコマが出来ます。

斜めに分割したい時にはShiftキーを押しながら分割しましょう。

分割した時の左右の間隔は上の部分で変更できます。

操作ツールを使ってコマを変形させることも出来ます。

コマの中にフキダシを描く
新規レイヤーを作成して名前を「フキダシ」にしましょう。
フリーハンドで描いてもいいですが、綺麗な円を描きたい場合には、スナップの中の曲線スナップを選択し、Ctrlを押しながらドラッグしましょう。スナップをなぞればフキダシの完成です。

スナップを消したい場合は、スナップ設定という黒い丸をクリックしてください。

マンガ素材の作成
素材の作成をします。まず先ほどの下書きにペン入れをした状態から始めていきます。

この時、ペン入れレイヤーを作って描いています。

よく使う画像を素材として登録していきます。
新規作成から新しいキャンバスを作成します。今回は登録用のイラストをあらかじめ作ってあるのでこれを登録していきます。

このイラストを「名前をつけて保存」で保存します。
形式は「png」です。保存設定は透明PNGにしましょう。マンガのキャンバスを開いて右上のアイコンを押すと「素材ウィンドウ」が開きます。

素材ウィンドウの一番左のアイコンをクリックします。

ファイルから先ほど保存した画像を選択してOKを押しましょう。

素材が登録されます。

素材ウィンドウからキャンバスにドラッグすることで、素材を貼り付けることが出来ます。

メニューの「レイヤー」から「素材のラスタライズ」を選択することで、消しゴムツールで消せることが出来ます。
トーン貼り
素材ウィンドウの「トーンタブ」から好きなトーンをドラッグ&ドロップで貼り付けます。

トーンの位置や大きさを調整します。
いらない部分を消すには「選択ツール」で必要な部分だけ選択して、メニューの「選択範囲」から反転をクリック。メニューの「レイヤー」から「クリア」をクリックして消しましょう。

先に選択範囲を作っておいて、その範囲にドラッグ&ドロップするとその範囲だけにトーンを貼るとも出来ます。倍率や角度を調整してトーンの濃度などを変えることもできます。

コマの中に集中線を描く
集中線を作るには、スナップのなかの「集中線スナップ」を使います。

中心を置いたらあとはブラシツールでなぞるだけです。

セリフを入れる・文字入れ
文字を入れるには「文字入れツール」を使用します。「文字入れツール」を選択します。

文字を入れたい部分をクリックしてフォントを選びます。@マークがついてるフォントは縦書きです。文字を打ち込んでOKを押すと入力されます。サイズを変更することも可能です。

文字の上をダブルクリックすることで入力を変更することも可能です。
漫画の原稿データを保存する
メニューの「ファイル」から「保存」で保存が出来ます。新しいページを描きたい時には上のボタンをクリックしてプロジェクトウィンドウを開きページを選択しましょう。ページの移動や追加などもここで出来ます。

今のプロジェクトを閉じる場合はプロジェクトウィンドウの終了ボタンをクリックします。
これにて「クラウドアルパカを使用したマンガの描き方講座」は終了です。動画講座では実際に描いていきながら解説を行っていますので、記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!

イラレポ
投稿完了