
 クリスタでのコマ・枠線の描き方講座!漫画家志望の方必見
クリスタでのコマ・枠線の描き方講座!漫画家志望の方必見
クリスタ(CLIP STUDIO PAINT)を使ってデジタル漫画を描きたい!でもどうすれば原稿用紙にコマ割りできるの…?
コマの枠線を引きたいけどどうすればいいかわからない。そんな方は、この講座でクリスタでのコマ割りや基本的な動作をマスターしちゃいましょう!
クリスタでの基本的なコマの描き方
コマの枠線の引き方
クリスタには「コマフォルダー」という、コマごとにフォルダー分けをして描く方法もありますが、これは初心者にはちょっと難しいかもしれません。
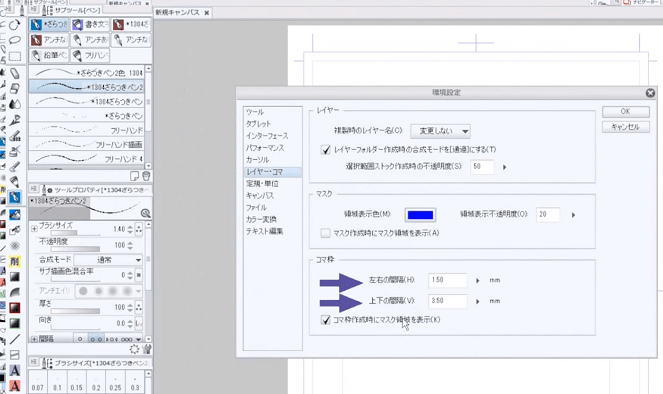
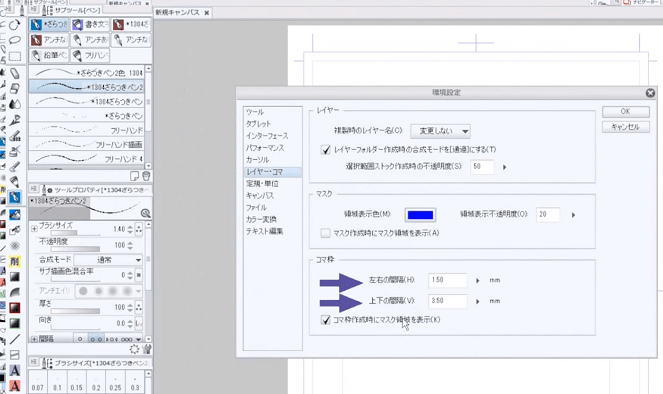
なので今回は、一枚のレイヤーに枠線を引く方法を解説していきます。まず「環境設定>レイヤー・コマ」の「コマ枠」の項目でコマの左右と上下の間隔を設定しておきます。
分割の際のツールで個別に設定もできますが「等分割」などの場合はここの設定が適用されます。

「マスク領域を表示」の項目は、今回のやり方の場合はチェックを入れても入れなくてもどちらでも大丈夫です。
コマ枠に関する環境設定
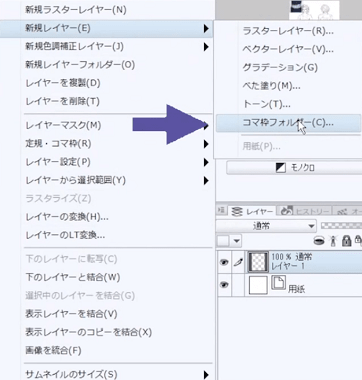
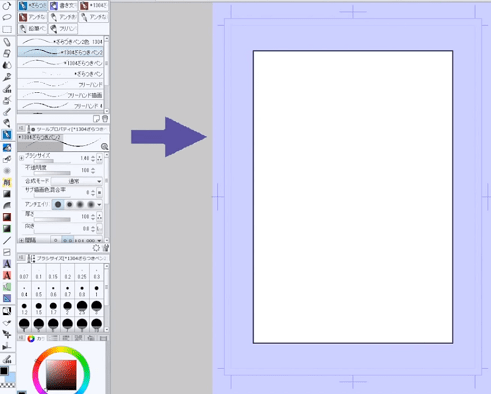
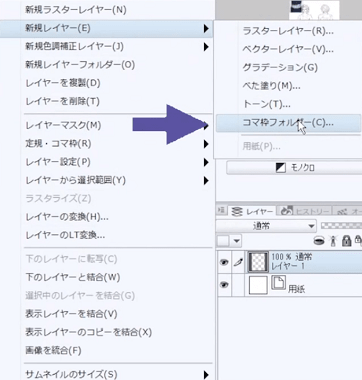
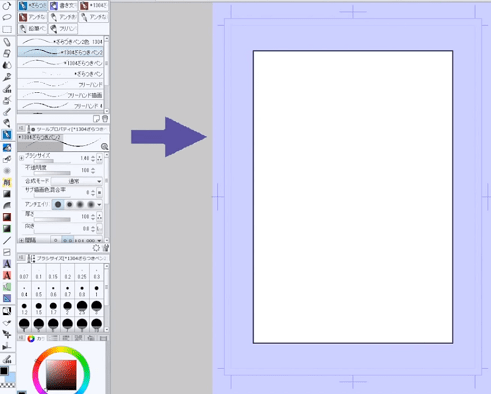
「トンボ・基本枠」の設定してあるキャンバスを開き、レイヤーパレットのメニューから「新規レイヤー>コマ枠フォルダー」のメニューを選択します。
このメニューは上部メニュー「レイヤー」内にもあるので、覚えておくと良いでしょう。

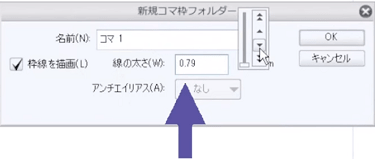
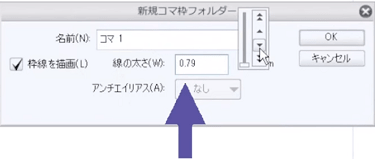
出てきたウィンドウの「枠線を描画」にチェックを入れ、好きな太さを設定してOKを押します。

漫画の基本的な枠線を引く
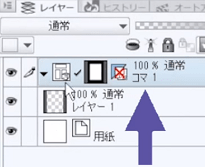
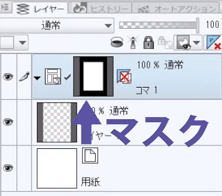
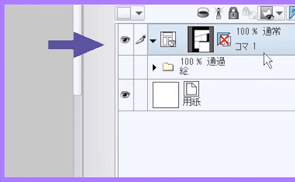
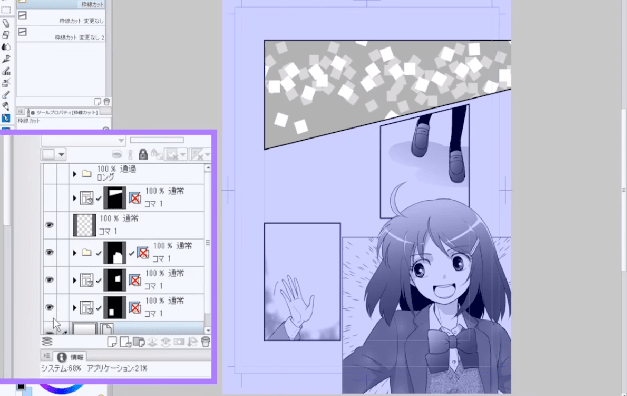
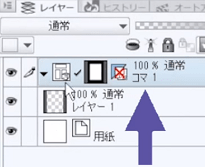
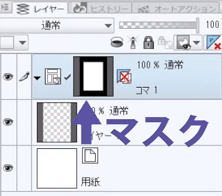
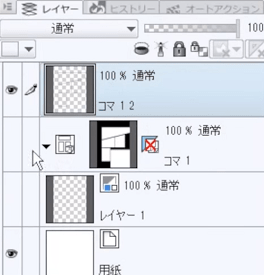
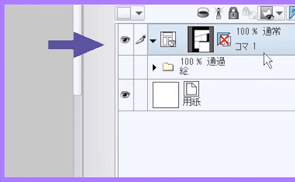
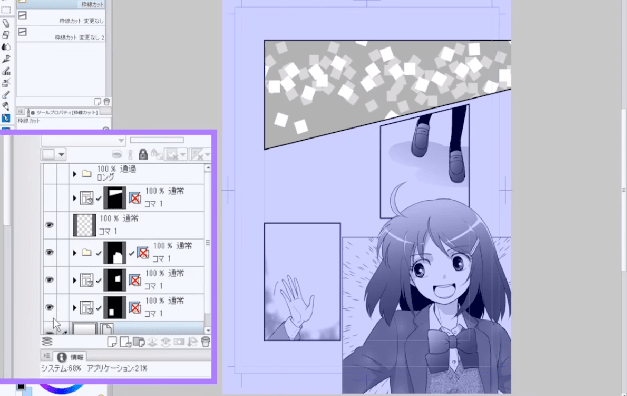
基本枠に枠線が引かれ、レイヤーパレットには「コマ1」などの名前のレイヤーが作成されています。

枠線の外側は薄い紫になっています。これはコマの外側はマスクがかかっているという意味です。

真ん中のサムネイルがマスクです。その横の赤い「×」がついているアイコンは、コマ枠の形に作成された定規で非表示になっているという意味ですが、特にそれは意識しなくて良いでしょう。

また、この枠線が引かれているレイヤーは、実は「レイヤーフォルダ」なのですが、今はそれも気にしなくて大丈夫です。

原稿上のコマをカットする
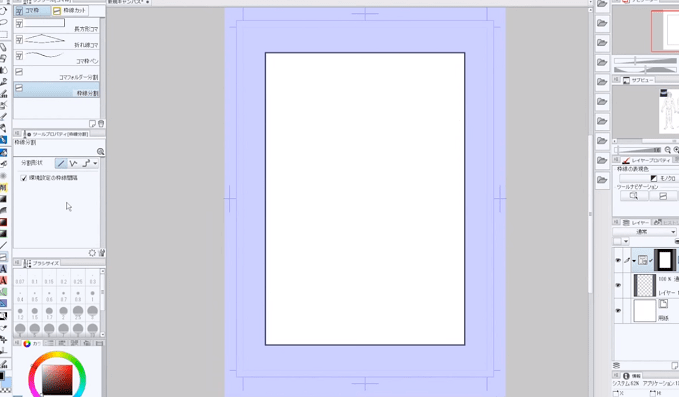
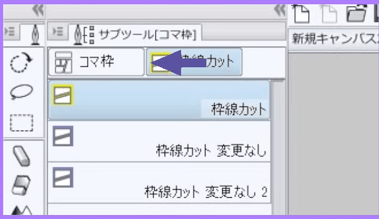
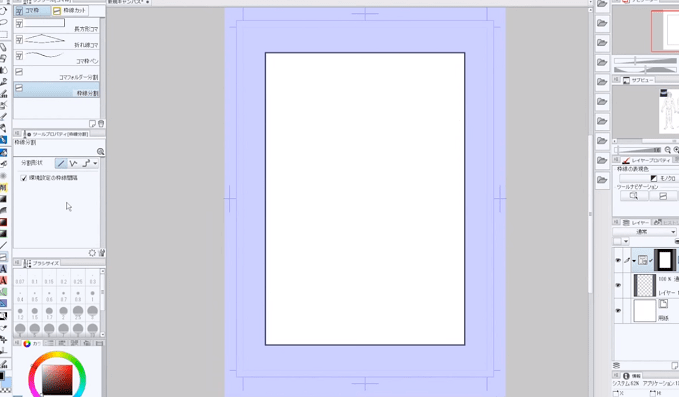
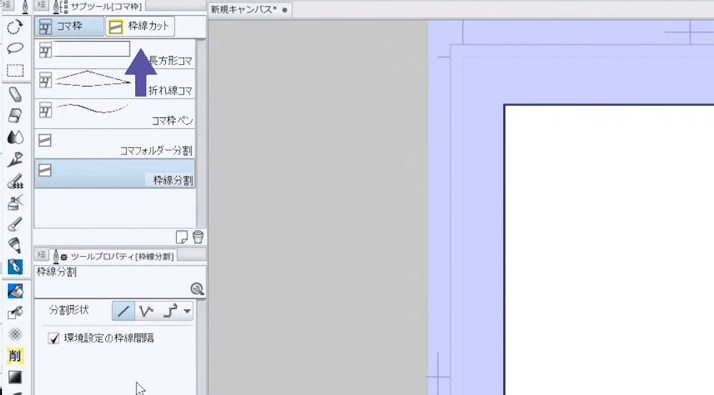
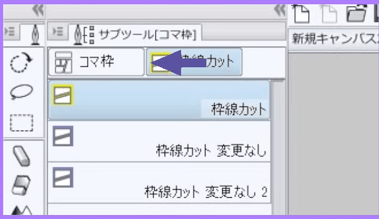
この枠線をコマに合わせて分割していきます。枠線の分割には「枠線カット」ツールを使います。

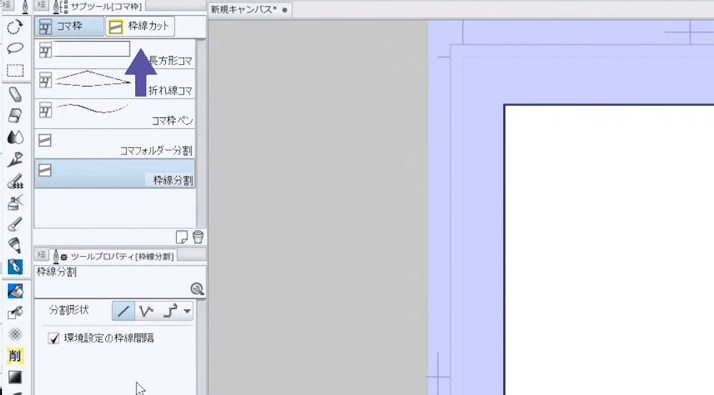
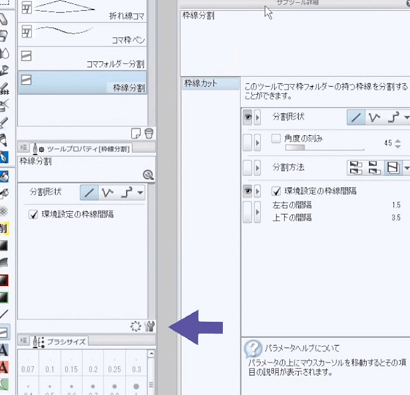
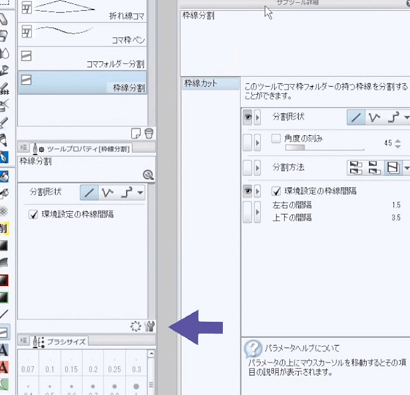
「枠線分割」サブツールのプロパティを設定します。
「ツールプロパティ」に項目が表示されていない場合は、右下のスパナアイコンから詳細項目を表示させます。

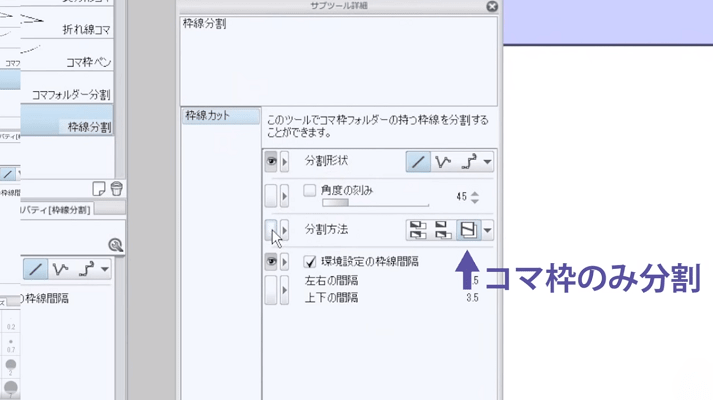
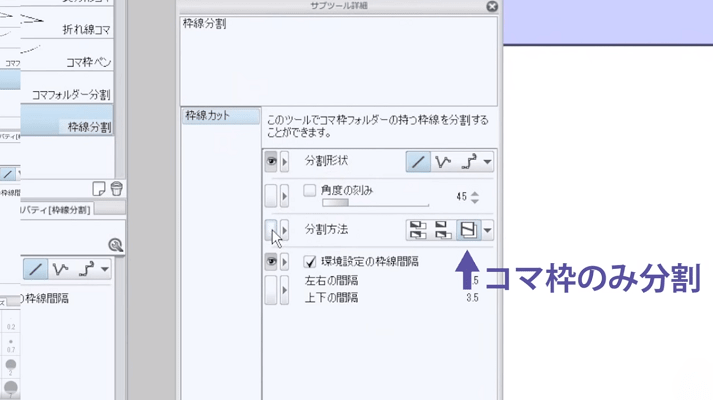
ここの設定でいろいろなコマ割りにできますが、まずは基本的なコマ割りとして「分割形状」は「直線で分割」、「分割方法」は「コマ枠のみ分割」にします。

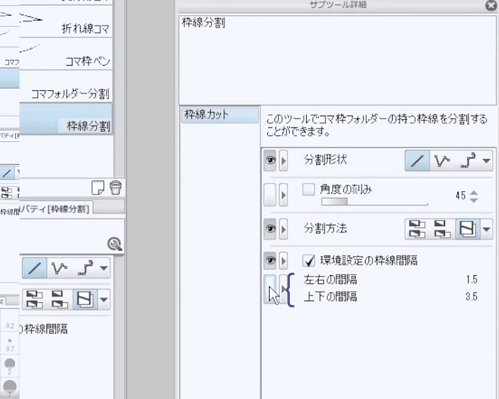
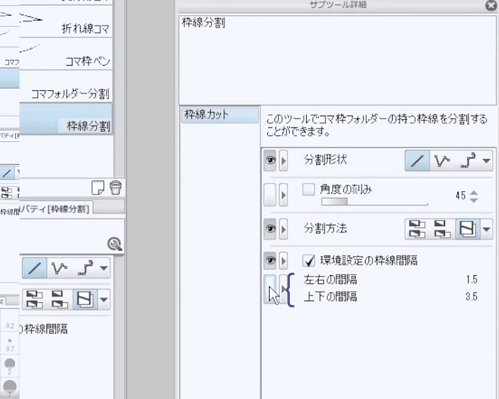
コマの間隔は「環境設定」で設定した数値になりますが、「環境設定の枠線間隔」のチェックを外すと、その下で左右の間隔と上下の間隔を設定できます。
これらの項目は目玉アイコンをオンでプロパティに表示させておくと確認や変更がやりやすいです。

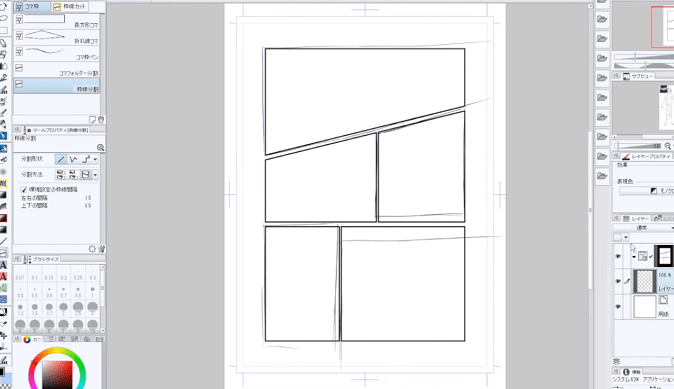
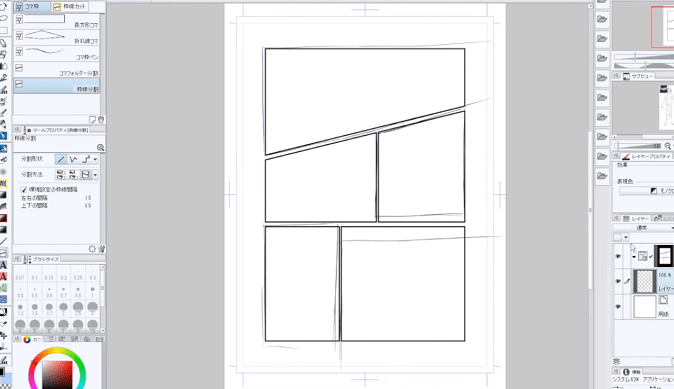
このツールで、まずはタチキリは考えずにコマを分割していきます。
枠線はこの後一コマだけ非表示にもできますので、枠線のないコマでも一コマとして分割していきます。
Shiftキーを押しながら分割すると、水平、垂直、45度斜めにカットもできます。

クリスタでのコマの太さや調整の方法!
コマの枠線をタチキリ等へ変更する方法
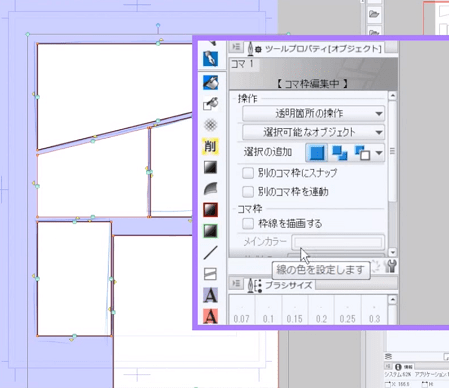
カットができたら、枠線を「オブジェクト」ツールでタチキリなどに調整します。
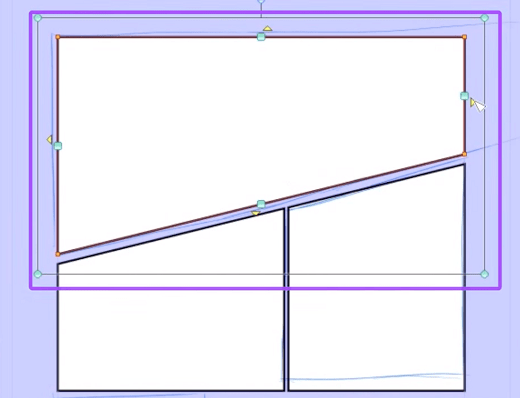
オブジェクトツールで何もないところをクリックすると、コマ枠全部が選択されますが、枠線をクリックするとそのコマの枠線だけの選択にできます。

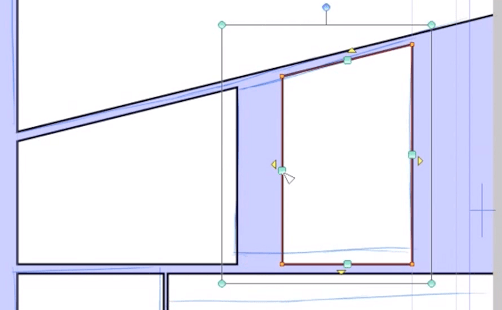
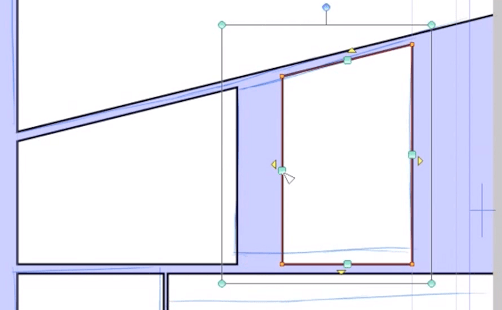
枠線の四辺にある黄色の三角をクリックすると、三角の向いている方向にタチキリのコマにできます。

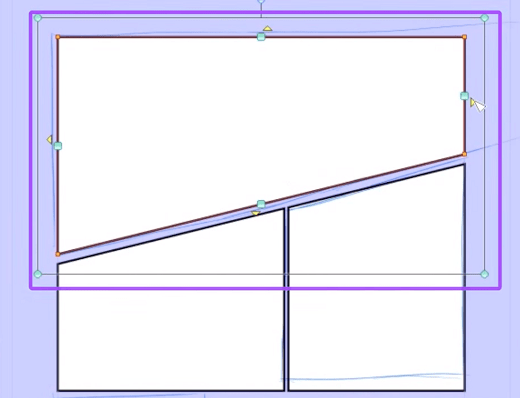
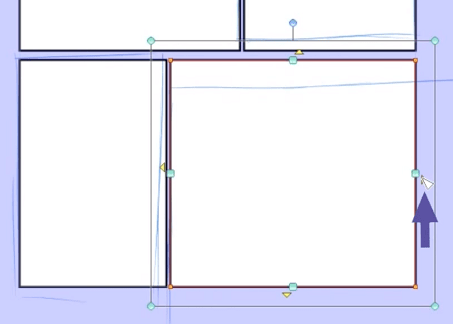
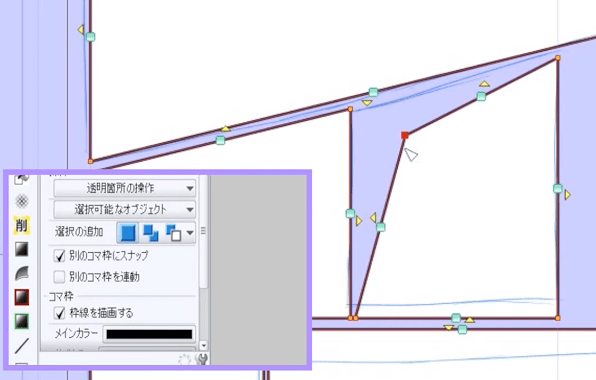
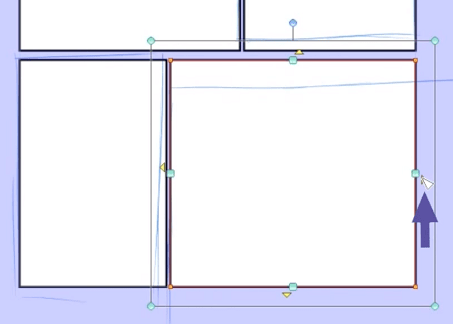
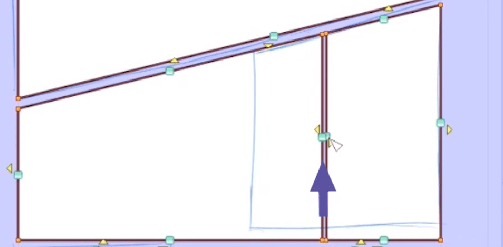
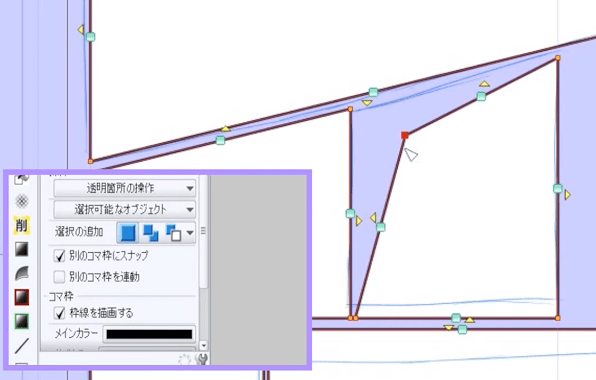
選択した枠線の四辺の水色の四角をドラッグすると、その辺を移動できます。

この時オブジェクトツールのプロパティで「別のコマ枠を連動」のチェックがオフであれば、選択した辺のみが動きます。
ここのチェックがオンなら、隣り合ったコマの辺もコマ間隔を維持したまま同時に動かせます。

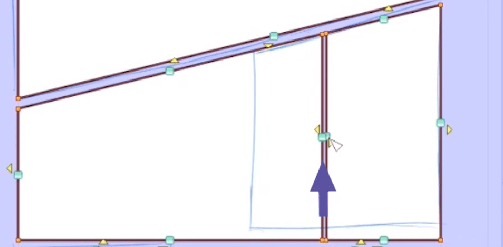
角の点のみを選択して動かすこともできます。
この時オブジェクトツールのプロパティで「別のコマ枠にスナップ」がオンになっていると、他のコマの角の位置などに揃えることができます。オフにすれば、自由な位置に移動させられます。

コマの等分割と結合
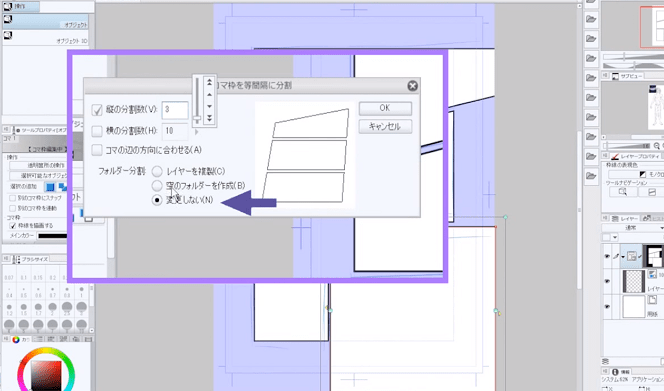
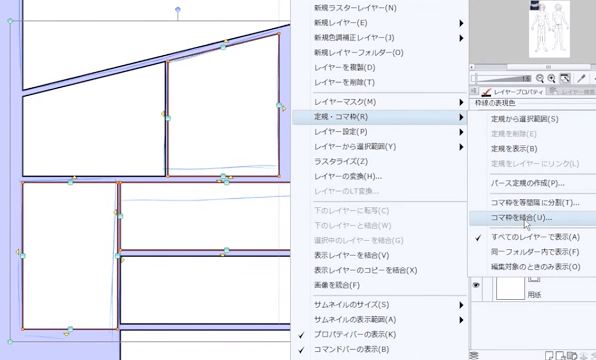
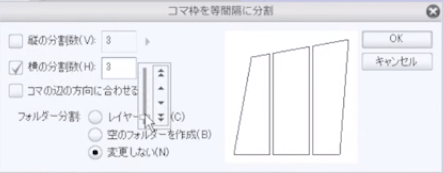
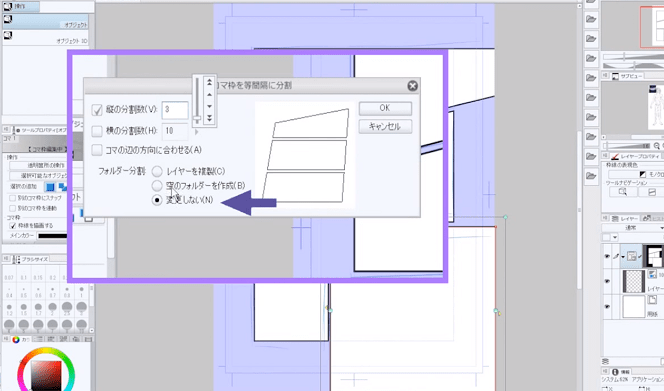
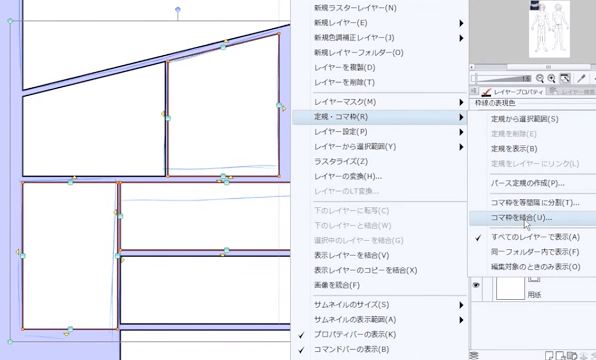
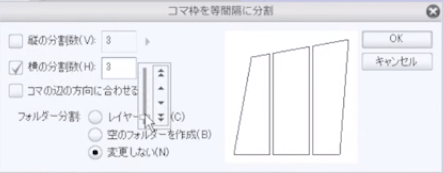
コマ枠を選択してレイヤーパレット左上メニュー→「定規・コマ枠」→「コマ枠を等間隔に分割」でコマを等間隔に分割できます。
このメニューは、上部メニュー「レイヤー」内にもあります。

今回のやり方の場合「フォルダー分割」は「変更しない」をオンにします。

Shiftを押しながらクリックすれば、複数のコマ枠を選択できます。
複数のコマを選択して、レイヤーパレット左上メニュー→「定規・コマ枠」→「コマ枠を結合」で選択したコマを合体させることができます。
このやり方の場合、隣り合ったコマを選択して結合以外は意味がないので注意しましょう。

枠線のないコマとコマの太さ変更
コマ枠を選択して「Delete」キーを押すと、そのコマを削除することができるので、枠線のないコマはそれで削除しても良いでしょう。
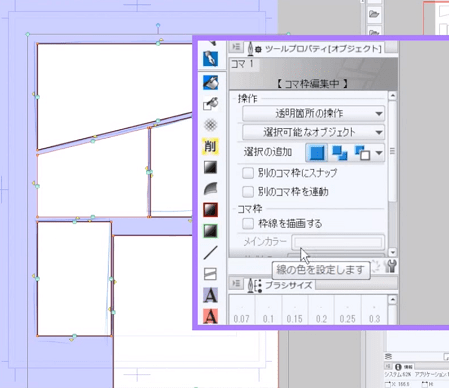
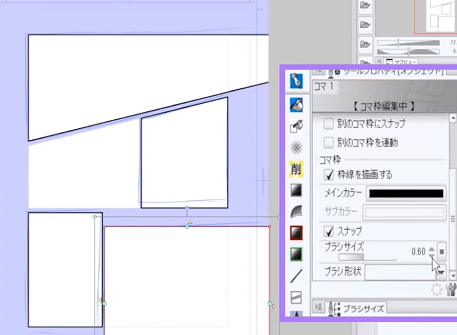
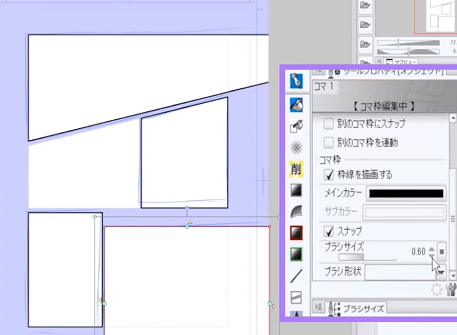
また、オブジェクトツールのプロパティの「枠線を描画する」のチェックをオフにすれば、枠線は描画されなくなるので覚えておくと良いでしょう。

同様に、コマ枠を選択して「オブジェクト」ツールのプロパティの「ブラシサイズ」で太さを変更することもできます。

この枠線が引かれているレイヤーは、実はレイヤーではなくフォルダーです。
このフォルダ内のレイヤーの画像は、フォルダにかかっているマスクでコマ外の描画が隠されるので、4コマのようにコマの絵が全部コマ枠内に収まっている作風の場合は便利ですが、マスクがよく解らない場合はひとまずフォルダとして使わなくても作業できます。

コマのマスクや様々な形のコマ割り
枠線の一部を消す
このままの状態で枠線引き終了でもかまいませんが、この枠線は一部を消すようなことはできません。
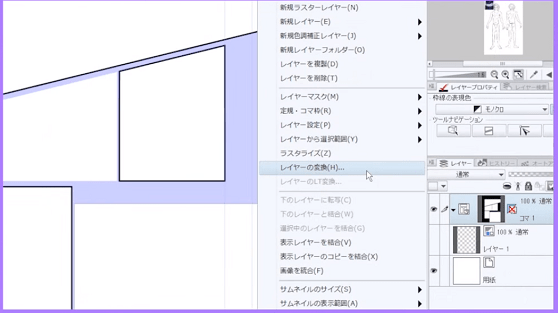
絵の一部が枠線からはみ出すようなコマを作りたい場合は、この枠線フォルダーを普通の描画レイヤーに変換します。

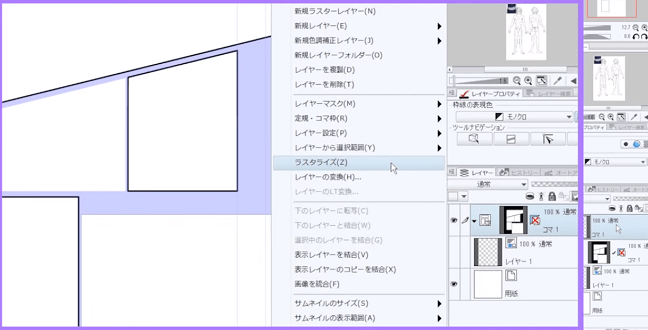
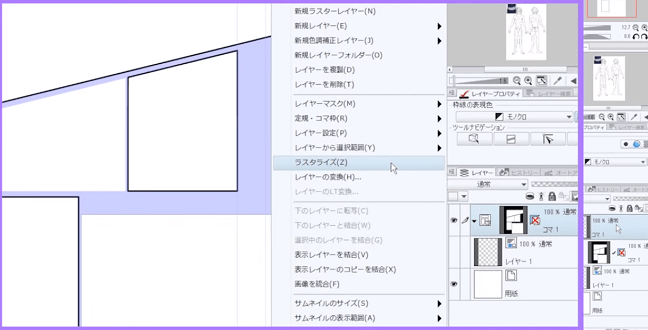
上のようにメニュー「ラスタライズ」でもいいのですが、これはマスク付きのフォルダが残るので、マスクやフォルダがよく解らない場合は「レイヤーの変換」の方が解りやすいです。

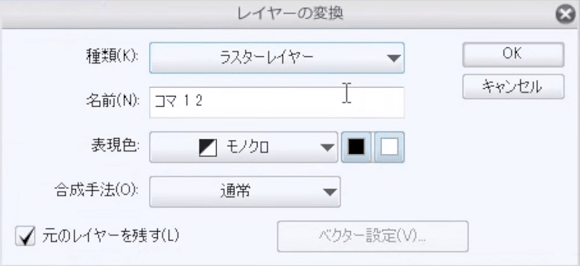
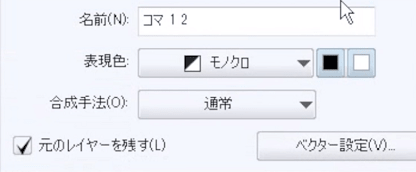
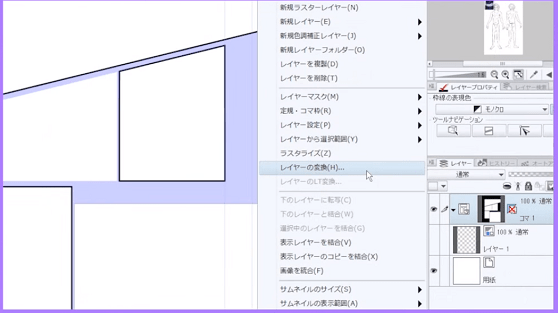
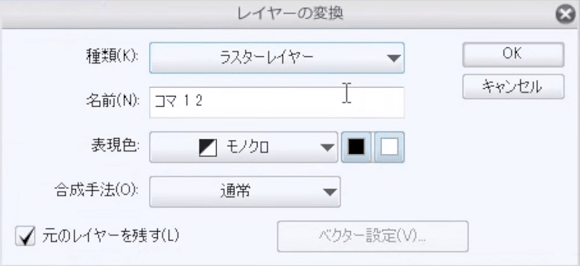
今回は「レイヤーの変換」を使います。
変換の「種類」はラスターレイヤーが解りやすいですが、線の太さなどを後で変更する場合はベクターレイヤーがいいかもしれません。
ここではラスターにします。

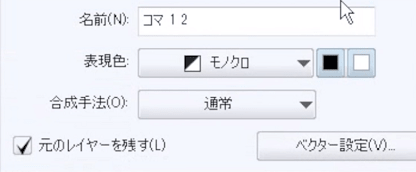
「元のレイヤーを残す」にチェックを入れれば、後から枠線を引き直したい場合、残っている枠線フォルダを操作できます。

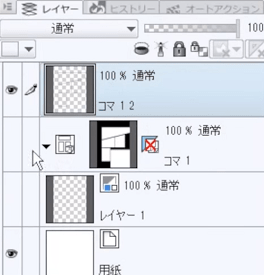
「元のレイヤーを残す」場合は、変換後元のレイヤーの表示を切ります。
やり直しなどをしない場合は、これ以降この元の「コマ」のレイヤーは使いません。

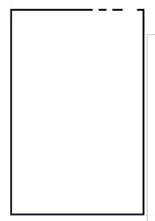
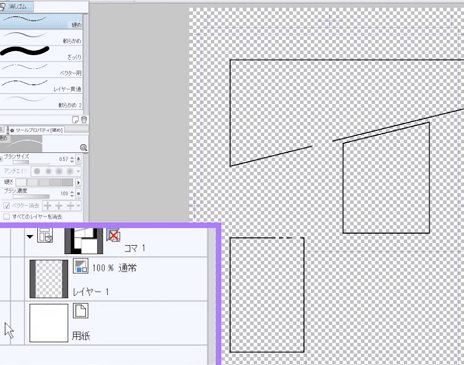
これで枠線は一枚のラスターレイヤーに引かれたただの線になったので、一部を消しゴムで消すこともできます。

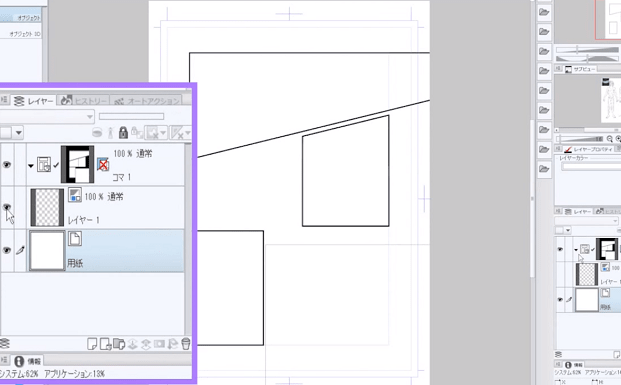
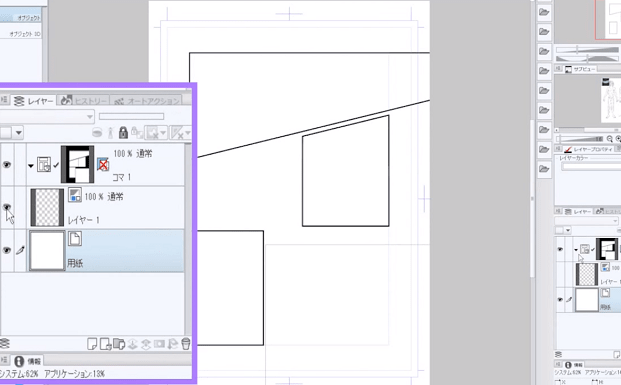
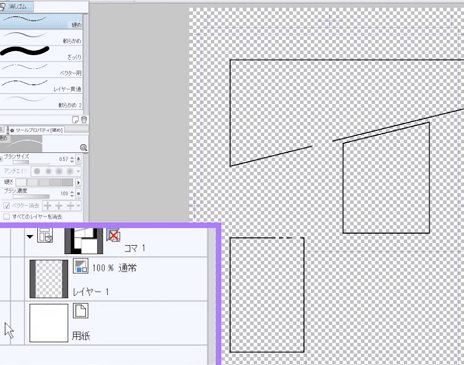
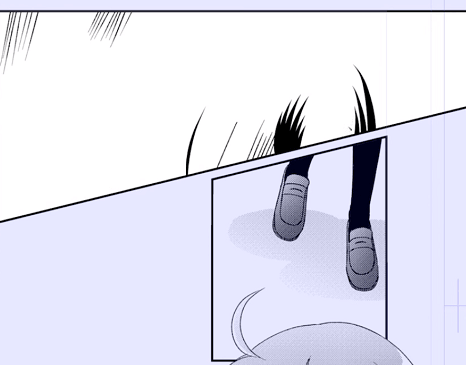
「用紙」を非表示にしてみると、ちゃんと全部透明になっていて、枠線も一部が消されているのが解ります。

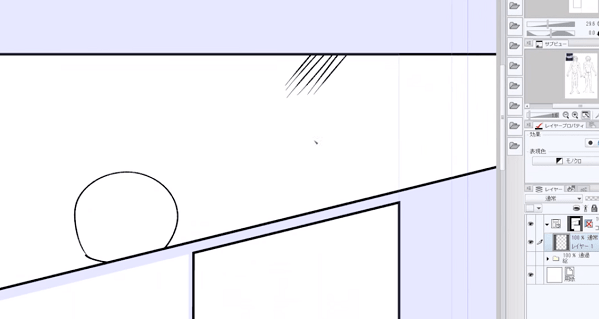
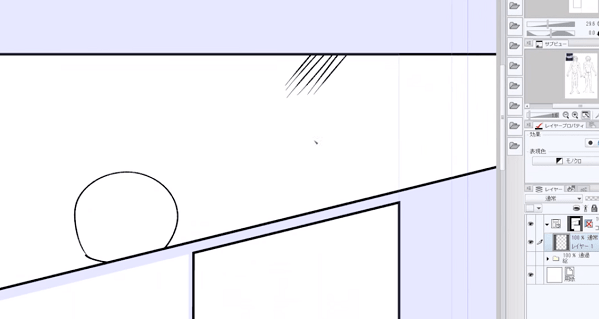
枠線からはみ出している絵などにあわせて、枠線の不必要な部分を消していけばOKです。
普通のラスターレイヤーに描かれた線なので、「消しゴム」ツールだけでなく、描画色に「透明」を選択してペンなどの描画ツールで消すこともできます。

コマ枠をフォルダとして使う
枠線をカットする際のツールのプロパティでの設定を「コマフォルダー分割」にすると、コマ枠一つずつに分かれたフォルダを作成することができます。
このコマフォルダ内に格納されたレイヤーや、コマ外にはみ出た部分の描画は表示されないので、コマからのはみ出しを気にせずに描いたりトーンを貼ったりすることができます。

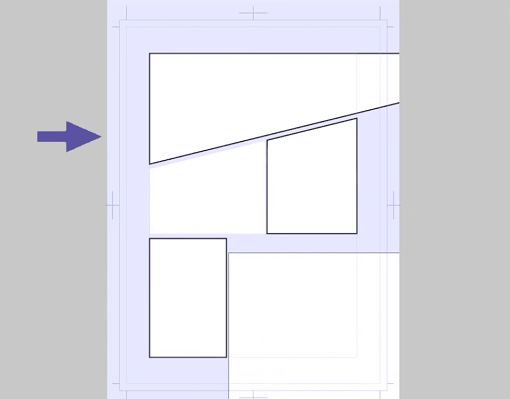
ここでご紹介した方法では、コマ枠を引いた後、ただのラスターレイヤーにしていましたが、「コマ枠」は実はフォルダになっています。
「コマ」フォルダにはコマ外にマスクがかかっていて、そのコマフォルダー内に格納されたレイヤーは、枠線外の描画は非表示になります。

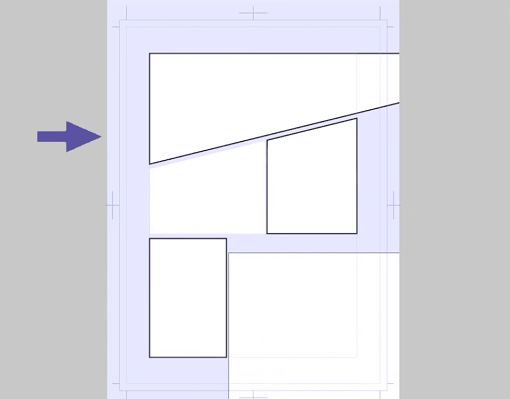
薄紫の部分がコマ外を非表示にしているマスクです。
ただ、「コマ」フォルダーのマスクはちょっと特殊で、このマスクは消したり描き足したりすることはできません。また、前述したようにこのままでは枠線の一部を消したりはできません。

コマごとにフォルダー分けする
今回の講座では、コマを枠線カットツールでカットする時に「分割方法」を「変更なし」にしたので、「コマ」フォルダーはひとつです。

「コマ枠を分割」にした場合は、コマごとにフォルダーが分かれます。
この場合には、枠線もそれぞれのコマごとにフォルダーに分かれます。

コマフォルダーごとに分割する方法だと、フォルダに格納されたレイヤーには、どんなにコマからはみ出して描かれても枠線内にしか描画か表示されません。なので、トーン貼りや効果線、背景なども隣のコマへのはみ出しを気にせず作業することができます。また、コマの端のツヤベタなどもやりやすいと思います。
コマフォルダを分けない場合は、基本的にはアナログと同様にコマ枠からはみ出さないように描き、はみ出した部分は消しゴムなどで消去します。

このコマフォルダー分割機能は、ヘビーユーザーでもまったく使わない派と、もうこれなしでは作業出来ない派に分かれています。ちなみに私はコマフォルダ分割派です。
コマ割り機能に慣れてみたら色々試してみて自分に合う方法をみつけてください。
クリスタでの様々なコマの作成方法
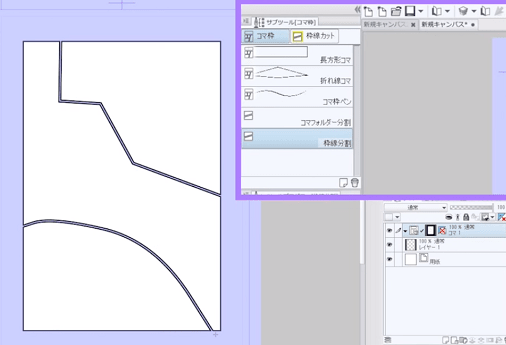
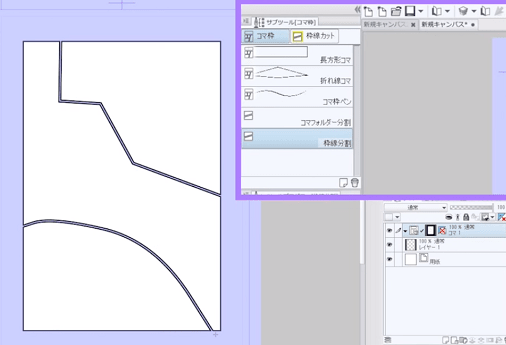
枠線カットツールは、プロパティで多角形や曲線にカットすることもできます。

また、基本枠からコマをカットしていく方法ではなく、ダイレクトに長方形や円形などのコマと枠線を作成することもできます。
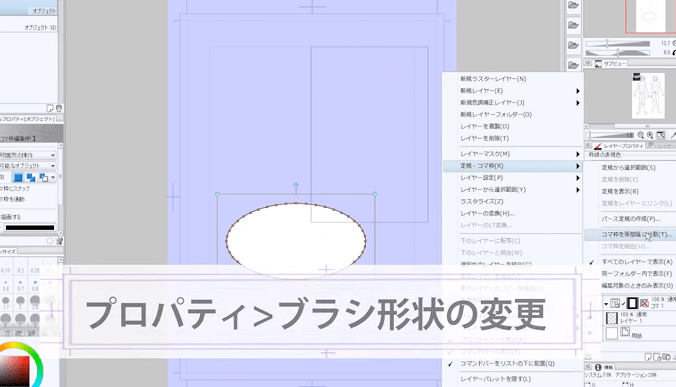
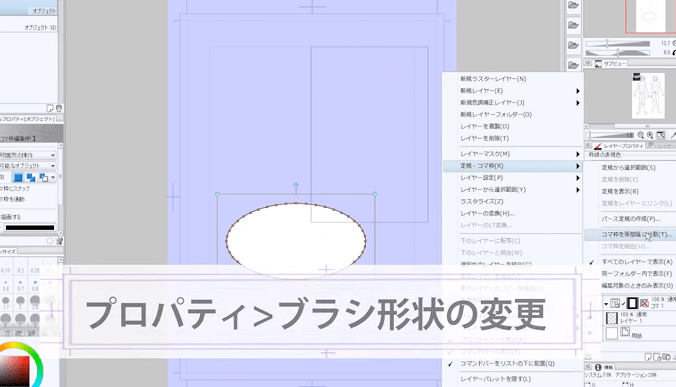
枠線は太さの変更だけでなく、プロパティの「ブラシ形状」の変更で色々な枠線のコマを作成することもできます。

イレギュラーなコマ枠はあまり頻繁に使うことはないかもしれませんが、色々なコマ割に対応することができますので、ぜひ慣れてきたら色々試してみてください。

以上で「クリップスタジオペイントでの枠線の描き方講座」は終了です。
また動画講座では実際に描いていきながら解説を行っていますので、記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!

また、パルミーの月謝制会員は、CLIP STUDIO PAINTの設定方法から学べる講座があります。

こちらの「クリスタ入門講座【マンガ編】」は、マンガを描くためのクリスタの使い方を1から学びたい方にオススメの講座です。
最初から通して学ぶことも、必要な内容だけピックアップして確認する辞書的な使い方にも対応していますので、マンガを描いてみたい方はぜひチェックしてみてください!
無料お試しでは、これらの講座をはじめとする200以上の講座が全部視聴できます!
パルミーの月謝制講座の詳細についてはこちらから!
イラレポ
投稿完了
クリスタ(CLIP STUDIO PAINT)を使ってデジタル漫画を描きたい!でもどうすれば原稿用紙にコマ割りできるの…?
コマの枠線を引きたいけどどうすればいいかわからない。そんな方は、この講座でクリスタでのコマ割りや基本的な動作をマスターしちゃいましょう!
クリスタでの基本的なコマの描き方
コマの枠線の引き方
クリスタには「コマフォルダー」という、コマごとにフォルダー分けをして描く方法もありますが、これは初心者にはちょっと難しいかもしれません。
なので今回は、一枚のレイヤーに枠線を引く方法を解説していきます。まず「環境設定>レイヤー・コマ」の「コマ枠」の項目でコマの左右と上下の間隔を設定しておきます。
分割の際のツールで個別に設定もできますが「等分割」などの場合はここの設定が適用されます。

「マスク領域を表示」の項目は、今回のやり方の場合はチェックを入れても入れなくてもどちらでも大丈夫です。
コマ枠に関する環境設定
「トンボ・基本枠」の設定してあるキャンバスを開き、レイヤーパレットのメニューから「新規レイヤー>コマ枠フォルダー」のメニューを選択します。
このメニューは上部メニュー「レイヤー」内にもあるので、覚えておくと良いでしょう。

出てきたウィンドウの「枠線を描画」にチェックを入れ、好きな太さを設定してOKを押します。

漫画の基本的な枠線を引く
基本枠に枠線が引かれ、レイヤーパレットには「コマ1」などの名前のレイヤーが作成されています。

枠線の外側は薄い紫になっています。これはコマの外側はマスクがかかっているという意味です。

真ん中のサムネイルがマスクです。その横の赤い「×」がついているアイコンは、コマ枠の形に作成された定規で非表示になっているという意味ですが、特にそれは意識しなくて良いでしょう。

また、この枠線が引かれているレイヤーは、実は「レイヤーフォルダ」なのですが、今はそれも気にしなくて大丈夫です。

原稿上のコマをカットする
この枠線をコマに合わせて分割していきます。枠線の分割には「枠線カット」ツールを使います。

「枠線分割」サブツールのプロパティを設定します。
「ツールプロパティ」に項目が表示されていない場合は、右下のスパナアイコンから詳細項目を表示させます。

ここの設定でいろいろなコマ割りにできますが、まずは基本的なコマ割りとして「分割形状」は「直線で分割」、「分割方法」は「コマ枠のみ分割」にします。

コマの間隔は「環境設定」で設定した数値になりますが、「環境設定の枠線間隔」のチェックを外すと、その下で左右の間隔と上下の間隔を設定できます。
これらの項目は目玉アイコンをオンでプロパティに表示させておくと確認や変更がやりやすいです。

このツールで、まずはタチキリは考えずにコマを分割していきます。
枠線はこの後一コマだけ非表示にもできますので、枠線のないコマでも一コマとして分割していきます。
Shiftキーを押しながら分割すると、水平、垂直、45度斜めにカットもできます。

クリスタでのコマの太さや調整の方法!
コマの枠線をタチキリ等へ変更する方法
カットができたら、枠線を「オブジェクト」ツールでタチキリなどに調整します。
オブジェクトツールで何もないところをクリックすると、コマ枠全部が選択されますが、枠線をクリックするとそのコマの枠線だけの選択にできます。

枠線の四辺にある黄色の三角をクリックすると、三角の向いている方向にタチキリのコマにできます。

選択した枠線の四辺の水色の四角をドラッグすると、その辺を移動できます。

この時オブジェクトツールのプロパティで「別のコマ枠を連動」のチェックがオフであれば、選択した辺のみが動きます。
ここのチェックがオンなら、隣り合ったコマの辺もコマ間隔を維持したまま同時に動かせます。

角の点のみを選択して動かすこともできます。
この時オブジェクトツールのプロパティで「別のコマ枠にスナップ」がオンになっていると、他のコマの角の位置などに揃えることができます。オフにすれば、自由な位置に移動させられます。

コマの等分割と結合
コマ枠を選択してレイヤーパレット左上メニュー→「定規・コマ枠」→「コマ枠を等間隔に分割」でコマを等間隔に分割できます。
このメニューは、上部メニュー「レイヤー」内にもあります。

今回のやり方の場合「フォルダー分割」は「変更しない」をオンにします。

Shiftを押しながらクリックすれば、複数のコマ枠を選択できます。
複数のコマを選択して、レイヤーパレット左上メニュー→「定規・コマ枠」→「コマ枠を結合」で選択したコマを合体させることができます。
このやり方の場合、隣り合ったコマを選択して結合以外は意味がないので注意しましょう。

枠線のないコマとコマの太さ変更
コマ枠を選択して「Delete」キーを押すと、そのコマを削除することができるので、枠線のないコマはそれで削除しても良いでしょう。
また、オブジェクトツールのプロパティの「枠線を描画する」のチェックをオフにすれば、枠線は描画されなくなるので覚えておくと良いでしょう。

同様に、コマ枠を選択して「オブジェクト」ツールのプロパティの「ブラシサイズ」で太さを変更することもできます。

この枠線が引かれているレイヤーは、実はレイヤーではなくフォルダーです。
このフォルダ内のレイヤーの画像は、フォルダにかかっているマスクでコマ外の描画が隠されるので、4コマのようにコマの絵が全部コマ枠内に収まっている作風の場合は便利ですが、マスクがよく解らない場合はひとまずフォルダとして使わなくても作業できます。

コマのマスクや様々な形のコマ割り
枠線の一部を消す
このままの状態で枠線引き終了でもかまいませんが、この枠線は一部を消すようなことはできません。
絵の一部が枠線からはみ出すようなコマを作りたい場合は、この枠線フォルダーを普通の描画レイヤーに変換します。

上のようにメニュー「ラスタライズ」でもいいのですが、これはマスク付きのフォルダが残るので、マスクやフォルダがよく解らない場合は「レイヤーの変換」の方が解りやすいです。

今回は「レイヤーの変換」を使います。
変換の「種類」はラスターレイヤーが解りやすいですが、線の太さなどを後で変更する場合はベクターレイヤーがいいかもしれません。
ここではラスターにします。

「元のレイヤーを残す」にチェックを入れれば、後から枠線を引き直したい場合、残っている枠線フォルダを操作できます。

「元のレイヤーを残す」場合は、変換後元のレイヤーの表示を切ります。
やり直しなどをしない場合は、これ以降この元の「コマ」のレイヤーは使いません。

これで枠線は一枚のラスターレイヤーに引かれたただの線になったので、一部を消しゴムで消すこともできます。

「用紙」を非表示にしてみると、ちゃんと全部透明になっていて、枠線も一部が消されているのが解ります。

枠線からはみ出している絵などにあわせて、枠線の不必要な部分を消していけばOKです。
普通のラスターレイヤーに描かれた線なので、「消しゴム」ツールだけでなく、描画色に「透明」を選択してペンなどの描画ツールで消すこともできます。

コマ枠をフォルダとして使う
枠線をカットする際のツールのプロパティでの設定を「コマフォルダー分割」にすると、コマ枠一つずつに分かれたフォルダを作成することができます。
このコマフォルダ内に格納されたレイヤーや、コマ外にはみ出た部分の描画は表示されないので、コマからのはみ出しを気にせずに描いたりトーンを貼ったりすることができます。

ここでご紹介した方法では、コマ枠を引いた後、ただのラスターレイヤーにしていましたが、「コマ枠」は実はフォルダになっています。
「コマ」フォルダにはコマ外にマスクがかかっていて、そのコマフォルダー内に格納されたレイヤーは、枠線外の描画は非表示になります。

薄紫の部分がコマ外を非表示にしているマスクです。
ただ、「コマ」フォルダーのマスクはちょっと特殊で、このマスクは消したり描き足したりすることはできません。また、前述したようにこのままでは枠線の一部を消したりはできません。

コマごとにフォルダー分けする
今回の講座では、コマを枠線カットツールでカットする時に「分割方法」を「変更なし」にしたので、「コマ」フォルダーはひとつです。

「コマ枠を分割」にした場合は、コマごとにフォルダーが分かれます。
この場合には、枠線もそれぞれのコマごとにフォルダーに分かれます。

コマフォルダーごとに分割する方法だと、フォルダに格納されたレイヤーには、どんなにコマからはみ出して描かれても枠線内にしか描画か表示されません。なので、トーン貼りや効果線、背景なども隣のコマへのはみ出しを気にせず作業することができます。また、コマの端のツヤベタなどもやりやすいと思います。
コマフォルダを分けない場合は、基本的にはアナログと同様にコマ枠からはみ出さないように描き、はみ出した部分は消しゴムなどで消去します。

このコマフォルダー分割機能は、ヘビーユーザーでもまったく使わない派と、もうこれなしでは作業出来ない派に分かれています。ちなみに私はコマフォルダ分割派です。
コマ割り機能に慣れてみたら色々試してみて自分に合う方法をみつけてください。
クリスタでの様々なコマの作成方法
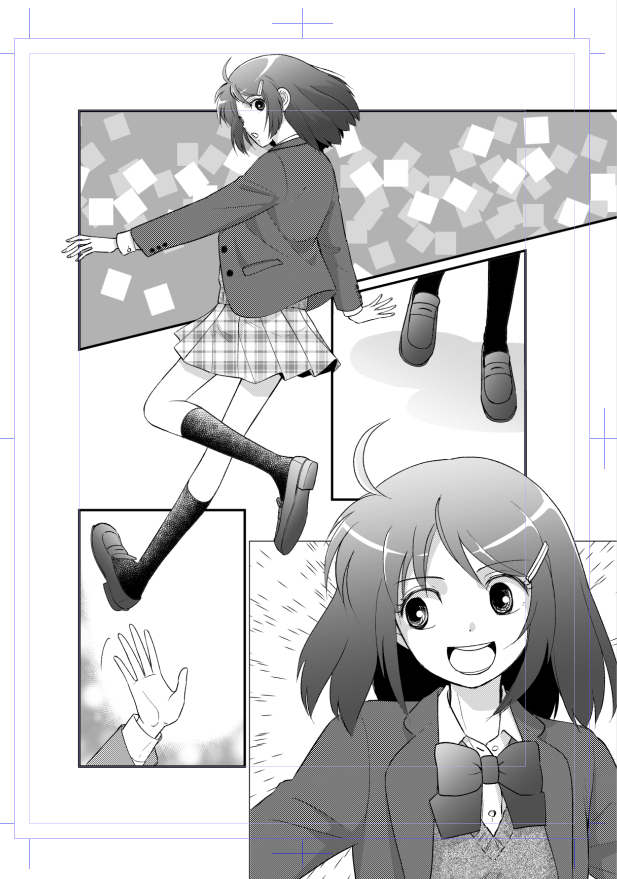
枠線カットツールは、プロパティで多角形や曲線にカットすることもできます。

また、基本枠からコマをカットしていく方法ではなく、ダイレクトに長方形や円形などのコマと枠線を作成することもできます。
枠線は太さの変更だけでなく、プロパティの「ブラシ形状」の変更で色々な枠線のコマを作成することもできます。

イレギュラーなコマ枠はあまり頻繁に使うことはないかもしれませんが、色々なコマ割に対応することができますので、ぜひ慣れてきたら色々試してみてください。

以上で「クリップスタジオペイントでの枠線の描き方講座」は終了です。
また動画講座では実際に描いていきながら解説を行っていますので、記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!

また、パルミーの月謝制会員は、CLIP STUDIO PAINTの設定方法から学べる講座があります。

こちらの「クリスタ入門講座【マンガ編】」は、マンガを描くためのクリスタの使い方を1から学びたい方にオススメの講座です。
最初から通して学ぶことも、必要な内容だけピックアップして確認する辞書的な使い方にも対応していますので、マンガを描いてみたい方はぜひチェックしてみてください!
無料お試しでは、これらの講座をはじめとする200以上の講座が全部視聴できます!
パルミーの月謝制講座の詳細についてはこちらから!


