キャラクターデザインのコツ!キャラデザの描き方を学ぼう
キャラクターデザインのコツ!キャラデザの描き方を学ぼう
キャラクターデザインってなんだか難しそう。そもそも、どういう流れでキャラクターをデザインすればいいんだろう?
こういった疑問を感じたことはありませんか?この講座ではPalmie公式キャラクターのパルミーちゃんの事例から、キャラデザの方法やコツについて学べます。キャラクターデザインの教科書として、ぜひ参考にしてみてくださいね。
キャラクターデザインの構想
まずはキャラクターを作るにあたって、資料を調べたりしながらどんなデザインにするのかを考えていきます。
今回は「企業のユニフォームらしく」というPalmie側からの要望に対して、携帯電話キャリアのユニフォームやレースクイーンなどを調査しました。

調査の結果から『シンプル』な印象が重要だということがわかりました。
また、ブランドがパッと見ただけでも伝わるように、ロゴが入っていたりコーポレートカラーが使われていたのでこれらも参考にしていきます。

またPalmieの印象を強めるために、下のイラストのようなロゴのペン先のニュアンスを加えたいと思います。

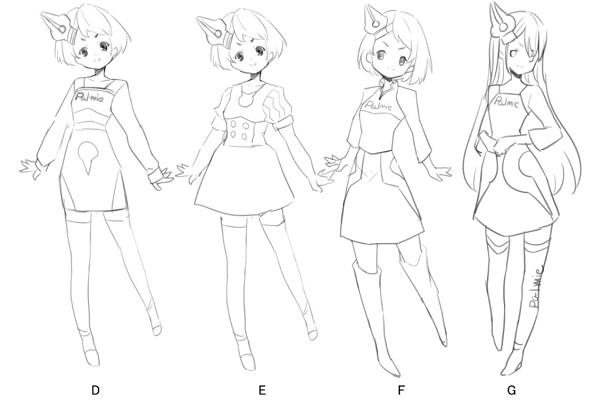
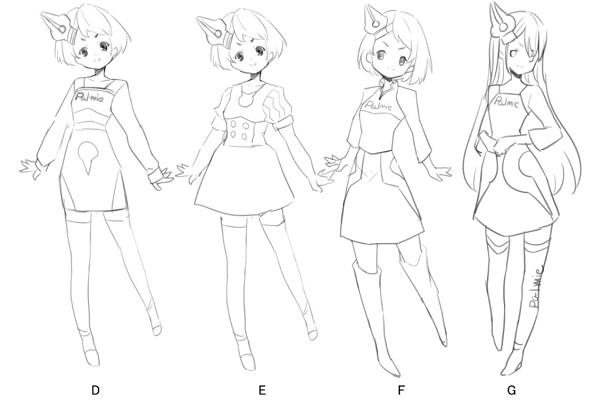
これらのキャラデザの構想をもとに、実際に絵を描いて案を出します。キャラデザの描き方は必ず決まっているわけではありませんが、キャラデザの案をまとめます。下のDからGのイラストは、初期のラフです。
何となくこんなイメージかなと、ポーズや表情や性格付けなどをまとめて考えながら描いてみました。

D〜Gの案を精査したものが下のイラストです。
頭の大きさや各パーツのバランス等を見極めた結果、Aが一番良くまとまっていたのでこれをベースに仕上げていきます。

キャラクターデザインでは配色もしっかりと考えていきます。髪の毛は、身体が暖色なので寒色にすることで、頭に目がいくようにしました。

目は一番目立たせたい部分なので、他のパーツで使っていない『赤』で塗っています。

顔に関しては、眉毛を細眉か麻呂眉の2パターンを作ってみました。
麻呂眉の方が、キャラクター性が高かったので採用しました。

キャラクターデザインの構想をもとに線画を作成
キャラクターデザイン:ラフ
ここで、ラフでは大雑把だった細部やデッサンをなるべく調整します。
髪の毛を少しふわっとした方がかわいいかな?指はどうなっているのだろう?など曖昧な箇所をデザインして描いておきます。

キャラクターデザイン:線画
次に線画ラフを元に、綺麗な線で描き起こします。
女の子なので、なるべく曲線を使った方が可愛らしさが出るでしょう。また、線と線がぶつかる所はしっかりと書いてあげると仕上がり感が増します。

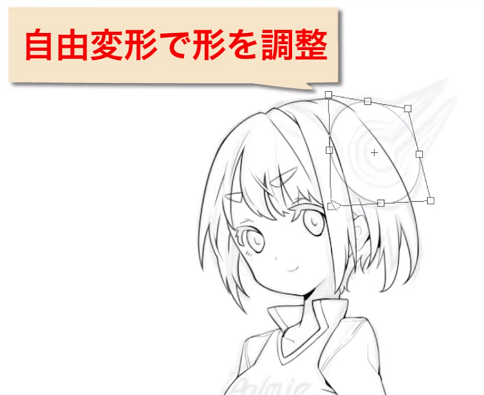
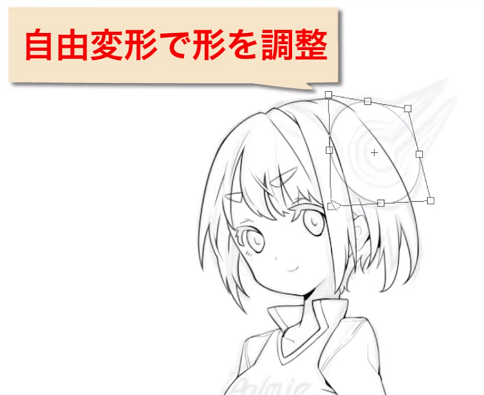
髪飾りについては、『自由変形ツール』を用いて変形します。

ここまでの線画を終えたイラストは、下のものです。

キャラに企業ロゴを加える
ロゴはPalmieから受け取ってあるデータがあったのでそれを使用します。

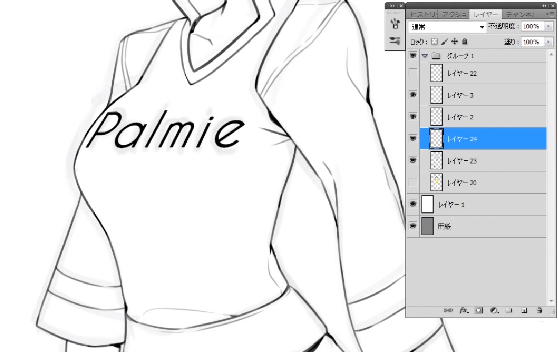
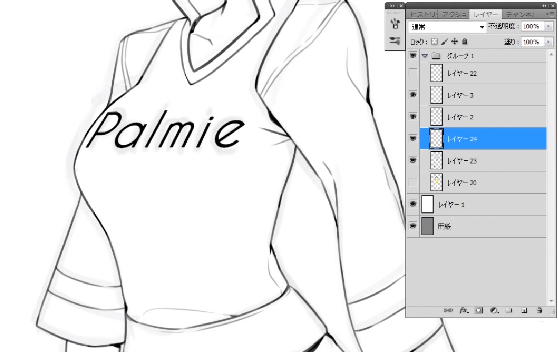
実際に、キャラクターにはめ込んでいきます。
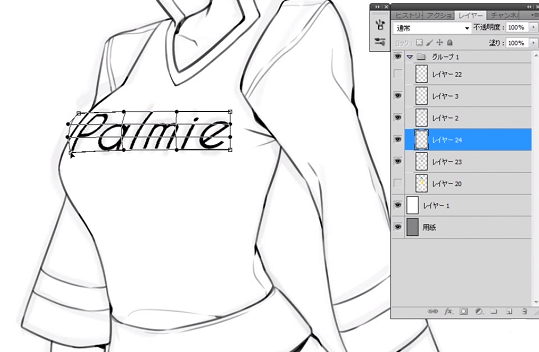
ここでは『自由変形ツール』で大きさや角度を変更していきます。

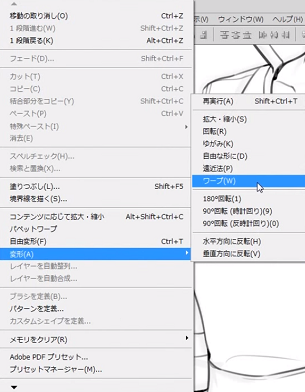
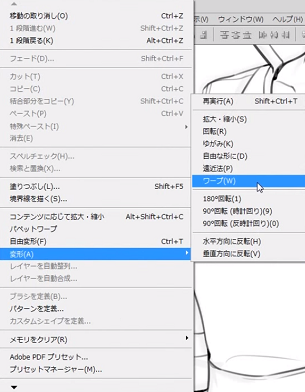
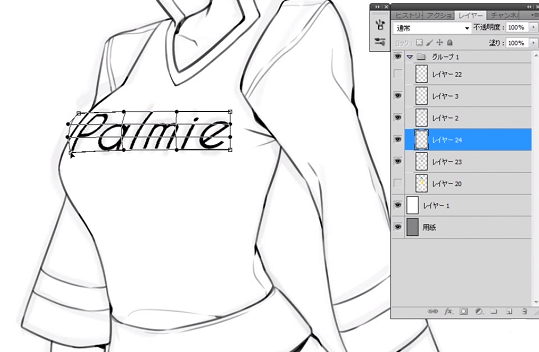
このままだと胸の立体感に沿っていないので、「変形」→「ワープ」を選択し、曲線を付けて身体にマッチするようにしました。


全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!キャラデザの方法!塗りから仕上げまで
キャラクターの配色と色塗り
ラフの色を使って、綺麗にした線画の下に配色をしていきます。

塗り残しやはみ出しをここで防いでおけば、次の工程が楽になります。
これでベース塗りの完成です。

ここで一点アドバイスですが、黒い線画だけで絵を書いていくと活き活きとした印象が表現しづらいので、ここでは赤みの線をぼかし、さらに焼き込みカラーの薄めで下のイラストのように描くと良いでしょう。
こうすることで活き活きとした印象を表すことができます。

次に、各パーツに影を置いていきます。

エアブラシで髪に薄く肌の色を乗せます。
今回のように通常な塗りの場合は、ハイライトを部分部分に少なめに置くと良いでしょう。

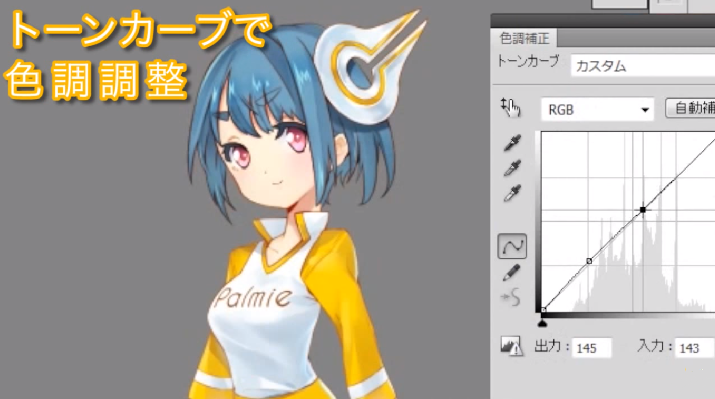
キャラクターデザイン:色調の調整
次に、色調を調整し気になる部分を詰めて完成です。

Sキャラクターデザイン:デザインの修正
髪の毛の色と明るい色の調整をして欲しいというPalmie側からの要望があったので、修正を行いました。
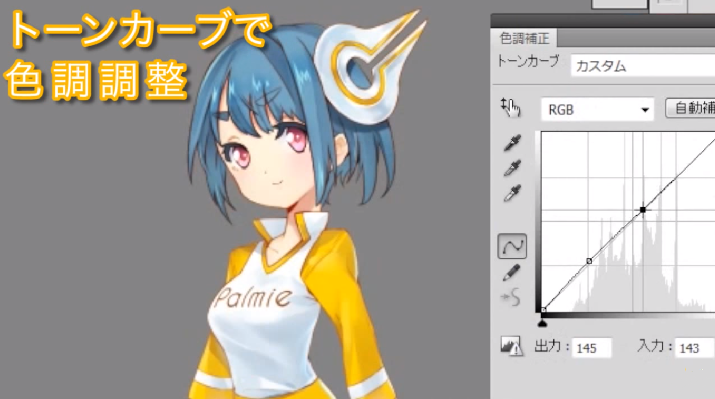
色調の調整には、トーンカーブを用いています。

以上のキャラクターデザインの全工程で完成です!

以上でキャラデザ講座は終了です。
動画講座ではさらに詳しく解説を行っていますので、記事よりも理解しやすくなっています。こちらも一緒に、チェックしてみてくださいね!
初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!イラレポ
投稿完了
キャラクターデザインってなんだか難しそう。そもそも、どういう流れでキャラクターをデザインすればいいんだろう?
こういった疑問を感じたことはありませんか?この講座ではPalmie公式キャラクターのパルミーちゃんの事例から、キャラデザの方法やコツについて学べます。キャラクターデザインの教科書として、ぜひ参考にしてみてくださいね。
キャラクターデザインの構想
まずはキャラクターを作るにあたって、資料を調べたりしながらどんなデザインにするのかを考えていきます。
今回は「企業のユニフォームらしく」というPalmie側からの要望に対して、携帯電話キャリアのユニフォームやレースクイーンなどを調査しました。

調査の結果から『シンプル』な印象が重要だということがわかりました。
また、ブランドがパッと見ただけでも伝わるように、ロゴが入っていたりコーポレートカラーが使われていたのでこれらも参考にしていきます。

またPalmieの印象を強めるために、下のイラストのようなロゴのペン先のニュアンスを加えたいと思います。

これらのキャラデザの構想をもとに、実際に絵を描いて案を出します。キャラデザの描き方は必ず決まっているわけではありませんが、キャラデザの案をまとめます。下のDからGのイラストは、初期のラフです。
何となくこんなイメージかなと、ポーズや表情や性格付けなどをまとめて考えながら描いてみました。

D〜Gの案を精査したものが下のイラストです。
頭の大きさや各パーツのバランス等を見極めた結果、Aが一番良くまとまっていたのでこれをベースに仕上げていきます。

キャラクターデザインでは配色もしっかりと考えていきます。髪の毛は、身体が暖色なので寒色にすることで、頭に目がいくようにしました。

目は一番目立たせたい部分なので、他のパーツで使っていない『赤』で塗っています。

顔に関しては、眉毛を細眉か麻呂眉の2パターンを作ってみました。
麻呂眉の方が、キャラクター性が高かったので採用しました。

キャラクターデザインの構想をもとに線画を作成
キャラクターデザイン:ラフ
ここで、ラフでは大雑把だった細部やデッサンをなるべく調整します。
髪の毛を少しふわっとした方がかわいいかな?指はどうなっているのだろう?など曖昧な箇所をデザインして描いておきます。

キャラクターデザイン:線画
次に線画ラフを元に、綺麗な線で描き起こします。
女の子なので、なるべく曲線を使った方が可愛らしさが出るでしょう。また、線と線がぶつかる所はしっかりと書いてあげると仕上がり感が増します。

髪飾りについては、『自由変形ツール』を用いて変形します。

ここまでの線画を終えたイラストは、下のものです。

キャラに企業ロゴを加える
ロゴはPalmieから受け取ってあるデータがあったのでそれを使用します。

実際に、キャラクターにはめ込んでいきます。
ここでは『自由変形ツール』で大きさや角度を変更していきます。

このままだと胸の立体感に沿っていないので、「変形」→「ワープ」を選択し、曲線を付けて身体にマッチするようにしました。


全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!キャラデザの方法!塗りから仕上げまで
キャラクターの配色と色塗り
ラフの色を使って、綺麗にした線画の下に配色をしていきます。

塗り残しやはみ出しをここで防いでおけば、次の工程が楽になります。
これでベース塗りの完成です。

ここで一点アドバイスですが、黒い線画だけで絵を書いていくと活き活きとした印象が表現しづらいので、ここでは赤みの線をぼかし、さらに焼き込みカラーの薄めで下のイラストのように描くと良いでしょう。
こうすることで活き活きとした印象を表すことができます。

次に、各パーツに影を置いていきます。

エアブラシで髪に薄く肌の色を乗せます。
今回のように通常な塗りの場合は、ハイライトを部分部分に少なめに置くと良いでしょう。

キャラクターデザイン:色調の調整
次に、色調を調整し気になる部分を詰めて完成です。

Sキャラクターデザイン:デザインの修正
髪の毛の色と明るい色の調整をして欲しいというPalmie側からの要望があったので、修正を行いました。
色調の調整には、トーンカーブを用いています。

以上のキャラクターデザインの全工程で完成です!

以上でキャラデザ講座は終了です。
動画講座ではさらに詳しく解説を行っていますので、記事よりも理解しやすくなっています。こちらも一緒に、チェックしてみてくださいね!
初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!