
 エフェクトと魔法陣の描き方講座!これでファンタジーイラストも怖くない
エフェクトと魔法陣の描き方講座!これでファンタジーイラストも怖くない
「魔法使いを描いたけどなにか物足りない...」「どこか違うんだけど、何が違うのかわからない...」そんなことを感じたことはありませんか?
RE:しましま☆さんの「エフェクトと魔法陣の描き方講座!これでファンタジーイラストも怖くない」を見て、綺麗な魔法と魔法陣の描き方をマスターしましょう!
SAIを使った魔法陣とエフェクトの描き方
人物とエフェクトを描く
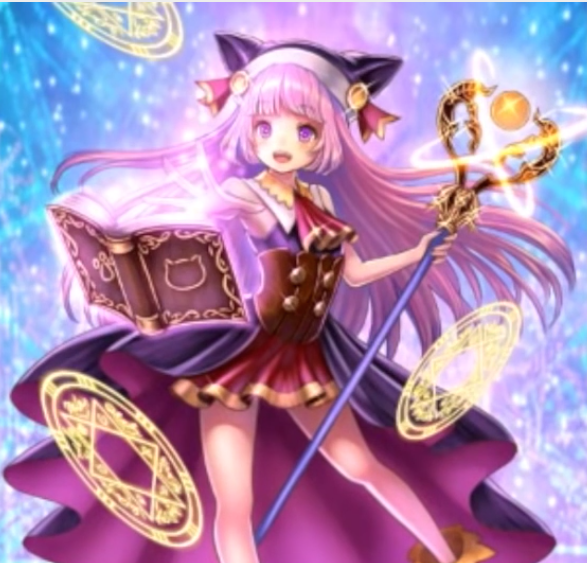
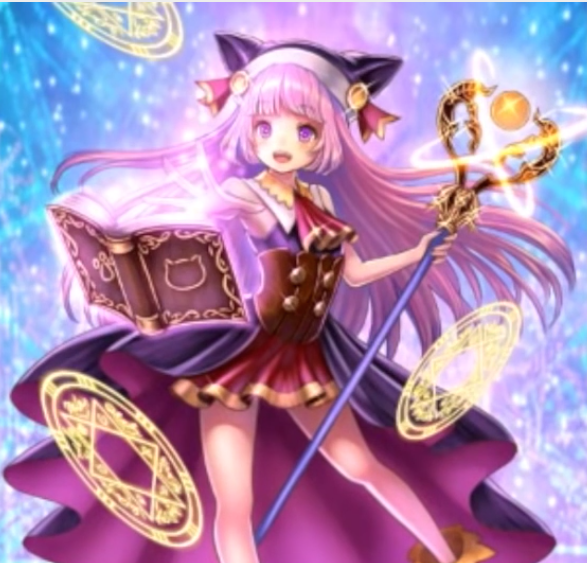
まずは、魔法使いのキャラクターをベースにエフェクトを描きこみます。
新規レイヤーを作成し、以下のようにエアブラシでおおまかに光らせたい範囲を塗ります。

次に、レイヤーの合成モードを「スクリーン」に設定します。

そして、このレイヤーの上に新規レイヤーを作成します。
合成モードは「発光」にします。

下のレイヤーで塗った色よりも少し明るい色で、光源となる光を描いていきましょう。
今回の場合は本から光を出していきます。

本を光らせたら、キャラクターの顔や衣装も発光させましょう。光の反射を意識して同色で描いていきます。
このとき、光源よりも光が強すぎないように注意しましょう。
また、エアブラシの濃度を低く設定して、バランスを見ながら描いていくと良いでしょう。


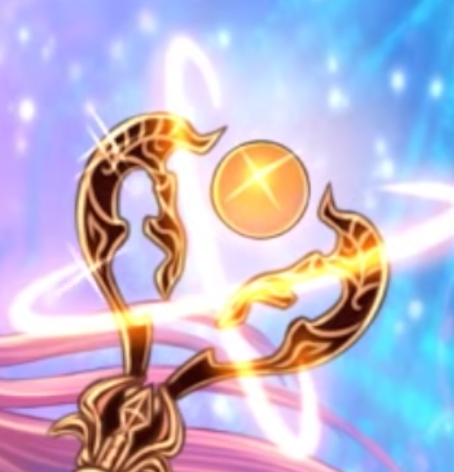
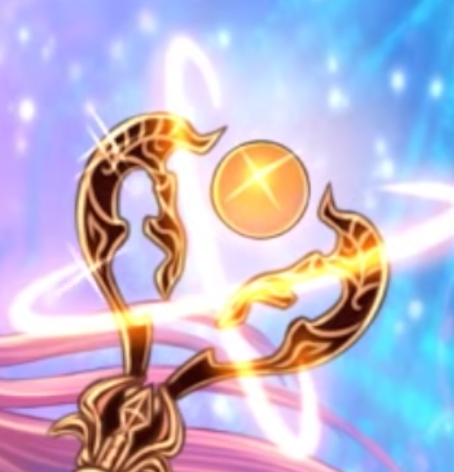
次に、杖を発光させます。杖のエフェクト用に、3枚目のレイヤーを作成しましょう。
合成モードは「発光」にし、細めのエアブラシで光のラインを描いていきましょう。

4枚目のレイヤーを作成していきます。3枚目のレイヤーの下に並び替えましょう。
ラインにそって大きなブラシでなぞります。

次に、合成モードを「スクリーン」にしましょう。

主要なエフェクトを描きこんだので、あとは金属などのパーツをキラキラさせていきます。
新たな発光レイヤーを作成して描き足していきましょう。

魔法陣イラストを描く
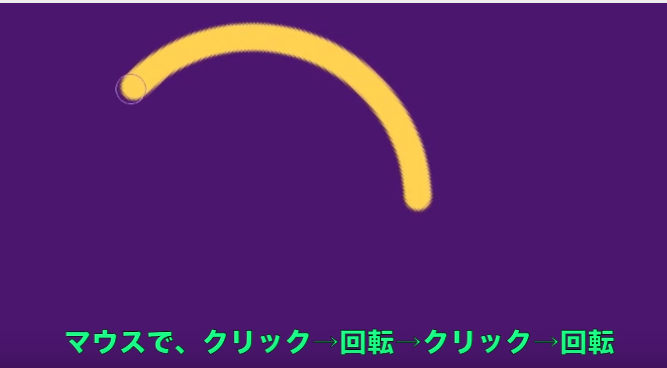
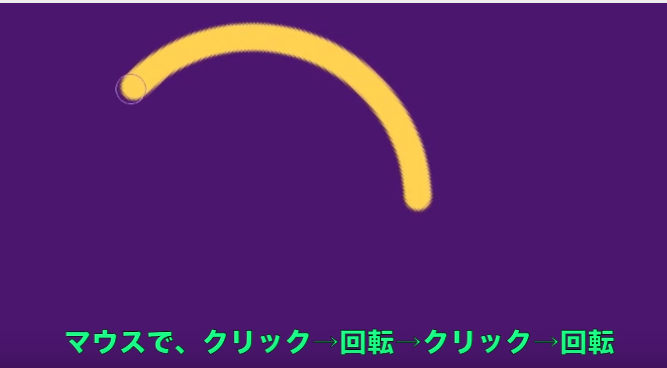
魔法陣を作成していきます。まず、キャラクターや背景を非表示にします。「ペン入れ」レイヤーを新規で作成し、「曲線」を選択してマウスとキーボードで円を描きます。
画面は大きく拡大した状態で準備しましょう。マウスでクリックして回転を繰り返します。
また、回転は右回転が「ENDキー」左回転が「DELETEキー」で出来ます。完成したらダブルクリックで線を切りましょう。

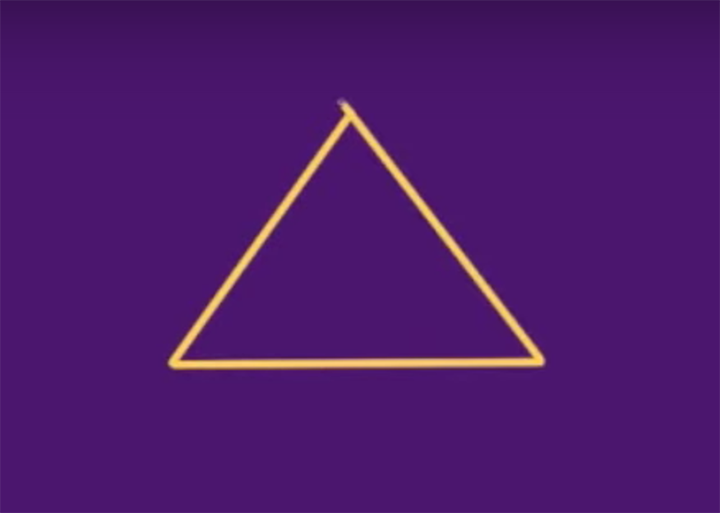
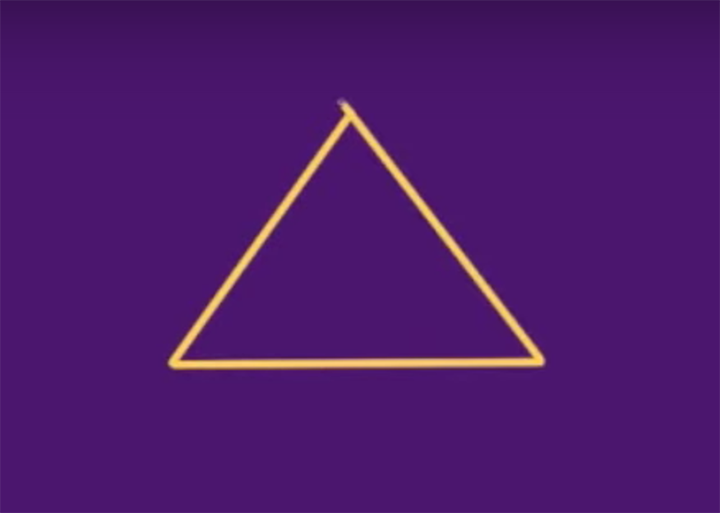
次に、「折れ線ツール」で三角を作りましょう。

丸と三角を作ったら「ペン入れレイヤー」を「通常のレイヤー」に戻すために、メニューの「レイヤー」から「レイヤーをラスタライズ」をクリックします。

レイヤーを複製して、魔方陣を作っていきます。

組み合わせたレイヤーを結合します。
これで魔方陣のベースとなる絵が完成しました。

この魔方陣を複製して、上のレイヤーの合成モードを「発光」にして、下のレイヤーを「ぼかしツール」でぼかします。
(Photoshopの「ガウスぼかし」機能で一瞬でぼかす事が出来ます。)

ぼかしたレイヤーを複製し、色味を強めます。

魔方陣に使用しているレイヤーを一つにまとめてしまうと発光が見えなくなってしまいます。
そういう場合は、レイヤーセットのモードを「通過」にします。

人物と魔法陣の合成
完成した魔法陣をキャラクターと組み合わせていきます。
魔法陣を自由変形を使いながら配置していきましょう。

こちらで完成です。
以上でエフェクトと魔法陣の描き方についての解説は終了です。
また動画講座では実際にエフェクトや魔法陣を描いていきながら解説を行っていますので、 記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!
イラレポ
投稿完了
「魔法使いを描いたけどなにか物足りない...」「どこか違うんだけど、何が違うのかわからない...」そんなことを感じたことはありませんか?
RE:しましま☆さんの「エフェクトと魔法陣の描き方講座!これでファンタジーイラストも怖くない」を見て、綺麗な魔法と魔法陣の描き方をマスターしましょう!
SAIを使った魔法陣とエフェクトの描き方
人物とエフェクトを描く
まずは、魔法使いのキャラクターをベースにエフェクトを描きこみます。
新規レイヤーを作成し、以下のようにエアブラシでおおまかに光らせたい範囲を塗ります。

次に、レイヤーの合成モードを「スクリーン」に設定します。

そして、このレイヤーの上に新規レイヤーを作成します。
合成モードは「発光」にします。

下のレイヤーで塗った色よりも少し明るい色で、光源となる光を描いていきましょう。
今回の場合は本から光を出していきます。

本を光らせたら、キャラクターの顔や衣装も発光させましょう。光の反射を意識して同色で描いていきます。
このとき、光源よりも光が強すぎないように注意しましょう。
また、エアブラシの濃度を低く設定して、バランスを見ながら描いていくと良いでしょう。


次に、杖を発光させます。杖のエフェクト用に、3枚目のレイヤーを作成しましょう。
合成モードは「発光」にし、細めのエアブラシで光のラインを描いていきましょう。

4枚目のレイヤーを作成していきます。3枚目のレイヤーの下に並び替えましょう。
ラインにそって大きなブラシでなぞります。

次に、合成モードを「スクリーン」にしましょう。

主要なエフェクトを描きこんだので、あとは金属などのパーツをキラキラさせていきます。
新たな発光レイヤーを作成して描き足していきましょう。

全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!魔法陣イラストを描く
魔法陣を作成していきます。まず、キャラクターや背景を非表示にします。「ペン入れ」レイヤーを新規で作成し、「曲線」を選択してマウスとキーボードで円を描きます。
画面は大きく拡大した状態で準備しましょう。マウスでクリックして回転を繰り返します。
また、回転は右回転が「ENDキー」左回転が「DELETEキー」で出来ます。完成したらダブルクリックで線を切りましょう。

次に、「折れ線ツール」で三角を作りましょう。

丸と三角を作ったら「ペン入れレイヤー」を「通常のレイヤー」に戻すために、メニューの「レイヤー」から「レイヤーをラスタライズ」をクリックします。

レイヤーを複製して、魔方陣を作っていきます。

組み合わせたレイヤーを結合します。
これで魔方陣のベースとなる絵が完成しました。

この魔方陣を複製して、上のレイヤーの合成モードを「発光」にして、下のレイヤーを「ぼかしツール」でぼかします。
(Photoshopの「ガウスぼかし」機能で一瞬でぼかす事が出来ます。)

ぼかしたレイヤーを複製し、色味を強めます。

魔方陣に使用しているレイヤーを一つにまとめてしまうと発光が見えなくなってしまいます。
そういう場合は、レイヤーセットのモードを「通過」にします。

人物と魔法陣の合成
完成した魔法陣をキャラクターと組み合わせていきます。
魔法陣を自由変形を使いながら配置していきましょう。

こちらで完成です。
以上でエフェクトと魔法陣の描き方についての解説は終了です。
また動画講座では実際にエフェクトや魔法陣を描いていきながら解説を行っていますので、 記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!


