
 グラデーションを使った髪の毛の塗り方講座
グラデーションを使った髪の毛の塗り方講座
髪の毛はキャラクターを印象的に見せてくれる重要な部分の一つです!
それだけに上手く表現することが難しく、綺麗に色を塗れずに困ってしまった経験はありませんか?
そんな時は、もにかにこさんの「グラデーションを使った髪の毛の塗り方講座」を見て、幻想的で綺麗な髪の毛の塗り方を実践してみましょう!
髪の毛に陰影をつける(1回目)
まずは準備段階として、髪の毛や服などのパーツごとにそれぞれ異なるレイヤーで色を塗り分けておきましょう。その際、髪の毛のパーツは白の単色にしておきます。

前の工程で塗り分けた髪の毛のレイヤーの上に新規レイヤーを作成し、このレイヤーを髪の毛の陰影用として使用していきましょう。
作成したレイヤーの合成モードを「陰影(Shade)」にし、「下のレイヤーでクリッピング(Clipping Group)」にチェックを入れます。
こうすることによって、あらかじめ塗り分けておいた髪の毛のレイヤーからはみ出さずに色を塗っていくことができます。

今回の髪色は白をベースにしている為、白と相性の良い、紫に近いグレーで陰影をつけていきましょう。

前髪などの幅の狭い部分は細いブラシで、サイドなどの広い部分は太いブラシで一気に塗ります。

床に接している毛先の部分も塗りましょう。
この工程では、光源の位置を意識して影をつけていくことが重要です。影を上手く使って髪の毛の束感を表現していきましょう。

全身がスラスラ描けるようになる!?
【初心者歓迎】超人気のジェスチャードローイング講座が公開中!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速!【7日間の無料お試し実施中】
詳細はコチラ!髪にグラデーションをかける
髪の毛に色を塗っていきましょう。
最初の工程で塗り分けた髪の毛のレイヤーの上に再度新規レイヤーを作成し、このレイヤーをグラデーション用として使用していきましょう。
先ほど作成した陰影用のレイヤーよりも、こちらのグラデーション用のレイヤーの方が重ね順は下になります。
合成モードは「通常(Normal)」のままで構いません。「下のレイヤーでクリッピング(Clipping Group)」にはチェックを入れておきましょう。

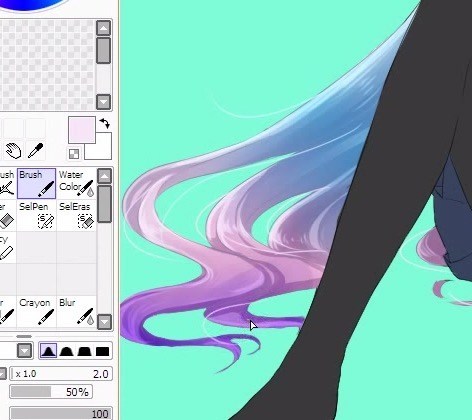
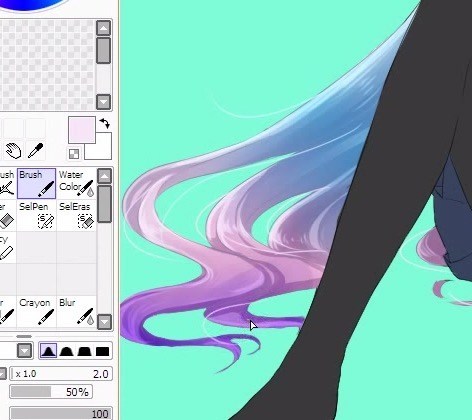
にじみのきく「水彩筆(Water Color)」で、毛先から腰あたりまでを大まかにピンクで塗りましょう。

次に、ブルーも大まかに塗りましょう。
ベースの白とピンクの間にブルーを置き、グラデーションになるように馴染ませます。

毛先に紫を入れてピンクと馴染ませ、3色のグラデーションを作りましょう。

前髪の毛先から頭頂部に向かって薄い赤を入れ、ベースの白と馴染ませます。

髪の毛に陰影をつける(2回目)
より立体感が出るように、陰影の仕上げを行いましょう。
陰影をつける(1回目)の工程で作成した陰影用のレイヤーの上に新規レイヤーを作成し、合成モードを「陰影(Shade)」にして、「下のレイヤーでクリッピング(Clipping Group)」にチェックを入れます。

柔らかな影をつけていく為、「水彩筆(Water Color)」を選択し、ブラシの輪郭のぼけ具合の設定は丸みのあるものに変更しておきます。

薄い紫がかったグレーで、頭のてっぺんから髪の奥、髪の束、という順に下に向かって塗りましょう。
この作業を行うことで、より一層髪の毛に立体感や束感が出てきます。

髪にハイライトを入れる
ハイライトを入れていきましょう。
陰影をつける(2回目)の工程で作成したレイヤーの上に新規レイヤーを作成し、合成モードを「スクリーン(Screen)」にして、「下のレイヤーでクリッピング(Clipping Group)」にチェックを入れます。
スクリーンは色の重なった部分が白くなる為、ハイライトには効果的なモードです。

完全な白ではなく、髪色の中間色の紫がかったグレーを選択してから「筆(Brush)」で塗りましょう。スクリーンモードを選択している為、髪の毛の色をスポイトで取って使用してもきちんと白っぽい色になってくれます。
筆のサイズは5px程度の細いものを使いましょう。

前髪や顔の横の毛束だけでなく、毛先にもハイライトを入れていきましょう。

髪にグラデーションの仕上げ
髪の毛全体の仕上げを行いましょう。
最初の工程で塗り分けた髪の毛のレイヤーを選択し、レイヤーの境界線上にある塗り残しを白で塗り足してレイヤー同士の境目が自然に見えるように馴染ませます。

これまでに作成した全てのレイヤーの一番上に新規レイヤーを作成しましょう。合成モードは「通常(Normal)」のままで構いません。「下のレイヤーでクリッピング(Clipping Group)」には今回はチェックを入れないでおきましょう。

束にならなかった髪の毛を1本ずつ細い「筆(Brush)」で描きましょう。
筆のサイズは2px程度にしておきます。

グラデーションのかかっている毛先の部分は、その箇所の髪の毛の色に近い色で描くと良いでしょう。

以上で「グラデーションを使った髪の毛の塗り方講座」は終了です。
動画講座では実際にキャラクターの髪の毛を塗っていきながら解説を行っていますので、記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!
イラレポ
投稿完了
髪の毛はキャラクターを印象的に見せてくれる重要な部分の一つです!
それだけに上手く表現することが難しく、綺麗に色を塗れずに困ってしまった経験はありませんか?
そんな時は、もにかにこさんの「グラデーションを使った髪の毛の塗り方講座」を見て、幻想的で綺麗な髪の毛の塗り方を実践してみましょう!
髪の毛に陰影をつける(1回目)
まずは準備段階として、髪の毛や服などのパーツごとにそれぞれ異なるレイヤーで色を塗り分けておきましょう。その際、髪の毛のパーツは白の単色にしておきます。

前の工程で塗り分けた髪の毛のレイヤーの上に新規レイヤーを作成し、このレイヤーを髪の毛の陰影用として使用していきましょう。
作成したレイヤーの合成モードを「陰影(Shade)」にし、「下のレイヤーでクリッピング(Clipping Group)」にチェックを入れます。
こうすることによって、あらかじめ塗り分けておいた髪の毛のレイヤーからはみ出さずに色を塗っていくことができます。

今回の髪色は白をベースにしている為、白と相性の良い、紫に近いグレーで陰影をつけていきましょう。

前髪などの幅の狭い部分は細いブラシで、サイドなどの広い部分は太いブラシで一気に塗ります。

床に接している毛先の部分も塗りましょう。
この工程では、光源の位置を意識して影をつけていくことが重要です。影を上手く使って髪の毛の束感を表現していきましょう。

髪にグラデーションをかける
髪の毛に色を塗っていきましょう。
最初の工程で塗り分けた髪の毛のレイヤーの上に再度新規レイヤーを作成し、このレイヤーをグラデーション用として使用していきましょう。
先ほど作成した陰影用のレイヤーよりも、こちらのグラデーション用のレイヤーの方が重ね順は下になります。
合成モードは「通常(Normal)」のままで構いません。「下のレイヤーでクリッピング(Clipping Group)」にはチェックを入れておきましょう。

にじみのきく「水彩筆(Water Color)」で、毛先から腰あたりまでを大まかにピンクで塗りましょう。

次に、ブルーも大まかに塗りましょう。
ベースの白とピンクの間にブルーを置き、グラデーションになるように馴染ませます。

毛先に紫を入れてピンクと馴染ませ、3色のグラデーションを作りましょう。

前髪の毛先から頭頂部に向かって薄い赤を入れ、ベースの白と馴染ませます。

髪の毛に陰影をつける(2回目)
より立体感が出るように、陰影の仕上げを行いましょう。
陰影をつける(1回目)の工程で作成した陰影用のレイヤーの上に新規レイヤーを作成し、合成モードを「陰影(Shade)」にして、「下のレイヤーでクリッピング(Clipping Group)」にチェックを入れます。

柔らかな影をつけていく為、「水彩筆(Water Color)」を選択し、ブラシの輪郭のぼけ具合の設定は丸みのあるものに変更しておきます。

薄い紫がかったグレーで、頭のてっぺんから髪の奥、髪の束、という順に下に向かって塗りましょう。
この作業を行うことで、より一層髪の毛に立体感や束感が出てきます。

髪にハイライトを入れる
ハイライトを入れていきましょう。
陰影をつける(2回目)の工程で作成したレイヤーの上に新規レイヤーを作成し、合成モードを「スクリーン(Screen)」にして、「下のレイヤーでクリッピング(Clipping Group)」にチェックを入れます。
スクリーンは色の重なった部分が白くなる為、ハイライトには効果的なモードです。

完全な白ではなく、髪色の中間色の紫がかったグレーを選択してから「筆(Brush)」で塗りましょう。スクリーンモードを選択している為、髪の毛の色をスポイトで取って使用してもきちんと白っぽい色になってくれます。
筆のサイズは5px程度の細いものを使いましょう。

前髪や顔の横の毛束だけでなく、毛先にもハイライトを入れていきましょう。

髪にグラデーションの仕上げ
髪の毛全体の仕上げを行いましょう。
最初の工程で塗り分けた髪の毛のレイヤーを選択し、レイヤーの境界線上にある塗り残しを白で塗り足してレイヤー同士の境目が自然に見えるように馴染ませます。

これまでに作成した全てのレイヤーの一番上に新規レイヤーを作成しましょう。合成モードは「通常(Normal)」のままで構いません。「下のレイヤーでクリッピング(Clipping Group)」には今回はチェックを入れないでおきましょう。

束にならなかった髪の毛を1本ずつ細い「筆(Brush)」で描きましょう。
筆のサイズは2px程度にしておきます。

グラデーションのかかっている毛先の部分は、その箇所の髪の毛の色に近い色で描くと良いでしょう。

以上で「グラデーションを使った髪の毛の塗り方講座」は終了です。
動画講座では実際にキャラクターの髪の毛を塗っていきながら解説を行っていますので、記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!

イラレポ
投稿完了


