
 イラストやアニメの背景の描き方講座:木の描き方 [Ari先生Vol.3]
イラストやアニメの背景の描き方講座:木の描き方 [Ari先生Vol.3]
人物は描けるけど、背景や自然物を描くのはちょっと苦手...
そんな方にピッタリなのがAri先生の背景のイラスト講座です。今回は木の描き方について解説していきます。
背景の描き方を習得しましょう!
木を描くための基礎知識
木の形について
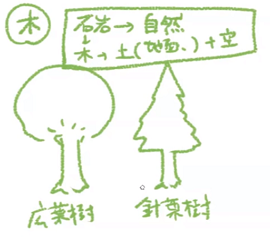
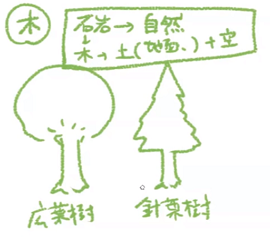
「木」をイメージすると、下のイラストのような二つの種類の木を、多くの人は連想するかと思います。
左の木は

今回は広葉樹に関して描き方の解説をしていきます。
まず木の描く上での構成ですが、木は次の二つの構成要素から成っています。
・幹
・葉
木は伸びきった枝を葉が覆っているというイメージで描くと良いでしょう。

木の絵をデジタルで描く
木の幹を描く
木の幹を描いていきます。まずはじめに、ざっくりとした木の幹のイメージを書きます。
この時に、木の幹は円柱状なので丸みを持たせることに注意すると良いでしょう。

さらに幹から生える枝を描いていきます。
この時は、枝がどこから生えているのかを意識して描くとよいでしょう。

幹と枝を描いたら、塗りつぶしていきます。
この時に注意すべきことは、木の枝は幹よりもだんだんと細くなっていくように描くことです。
塗りつぶしながら幹と枝の太さを調整していくと良いでしょう。

幹を塗り終えたイラストが下のものです。

塗り終えたら、今回の光源の位置を設定します。
今回は、右上から光が当たっているという前提で木を描いていきます。
ここで皆さんにお伺いしたいのが、『木の幹の色』は何色をイメージするでしょうか?
『茶色』と答えるが多いかと思いますが、実際に木を見てもらうとわかるように、下のイラストのような緑みがかった灰色のような色をしています。

光と反対に位置する部分に影をつけていきます。
レイヤーにロックをかけ、ブラシツールを用いて上から下に向かってのストロークで色を付けていきます。

さらに光の当たっている部分にハイライトをつけていきます。
葉っぱを描いたあとに再度、ハイライトを入れるのでここではざっと入れていきます。

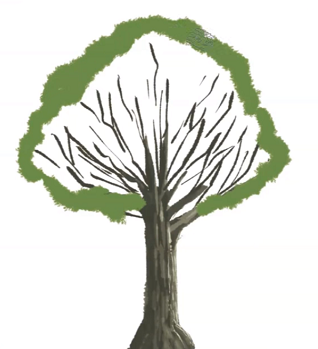
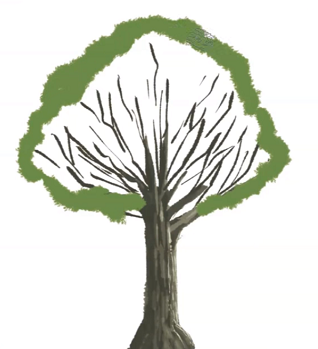
葉を描いていく前に、もう少し枝を伸ばしていきます。
枝の生え方も、木によってバラバラなので実際に生えている木を観察すると良いでしょう。

木の葉を描く
それでは葉を描いていきます。まず、葉の周りをざっくりと描いていきます。

輪郭を描いたら続いて塗っていきます。
塗りつぶした後に、消しゴムツールを用いて葉が密集していない部分を表現します。

このままだと不格好になってしまうので、穴を開けた部分を再度塗っていきます。

レイヤーのロックをかけ、暗めの色を選択し葉の部分を塗っていきます。
明るい部分、暗い部分を分けるために「不透明度」を変えながら塗っていくと良いでしょう。また塗る際は、点描で行うと表現しやすいです。

今回は遠くにある木をイメージしているので、暗い部分はこのくらいの塗りで終えますが、さらに詳しく描写した場合はさらに暗い色で影をつけると良いでしょう。
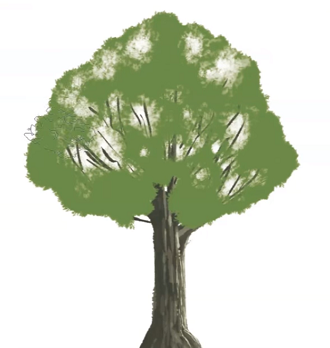
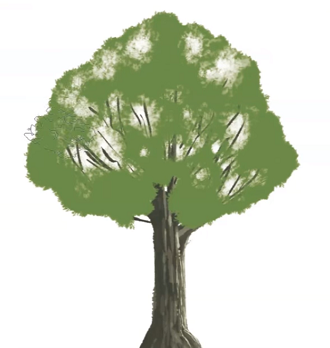
さらに明るい部分にハイライトを入れて、完成です。

最後にもっと木を楽に描ける方法を紹介したいと思います。
Vol.1の講座でも触れたように、Photoshopの機能の特徴である「ブラシ」の使いやすさを利用します。下の絵のようにブラシをPhotoshopにカスタムしておきます。

このブラシを用いることで、簡単に葉の部分を表現することができます。
ブラシの作り方に関してはVol3の講座で詳しく解説しますので、興味のある方は是非見てくださいね。
ブラシでさらに葉の部分を塗り、完成したイラストが下のものです。

以上でAri先生の木の描き方講座は終了です。
動画講座では、さらに詳しく解説を行っていますので記事よりも理解しやすくなっています。
また、Ari先生の講座の続編は木のブラシの作り方講座です。
今回の講座で解説した『ブラシ』に関して詳しく解説されているので、是非チェックしてみてくださいね!
イラレポ
投稿完了
人物は描けるけど、背景や自然物を描くのはちょっと苦手...
そんな方にピッタリなのがAri先生の背景のイラスト講座です。今回は木の描き方について解説していきます。
背景の描き方を習得しましょう!
木を描くための基礎知識
木の形について
「木」をイメージすると、下のイラストのような二つの種類の木を、多くの人は連想するかと思います。
左の木は

今回は広葉樹に関して描き方の解説をしていきます。
まず木の描く上での構成ですが、木は次の二つの構成要素から成っています。
・幹
・葉
木は伸びきった枝を葉が覆っているというイメージで描くと良いでしょう。

木の絵をデジタルで描く
木の幹を描く
木の幹を描いていきます。まずはじめに、ざっくりとした木の幹のイメージを書きます。
この時に、木の幹は円柱状なので丸みを持たせることに注意すると良いでしょう。

さらに幹から生える枝を描いていきます。
この時は、枝がどこから生えているのかを意識して描くとよいでしょう。

幹と枝を描いたら、塗りつぶしていきます。
この時に注意すべきことは、木の枝は幹よりもだんだんと細くなっていくように描くことです。
塗りつぶしながら幹と枝の太さを調整していくと良いでしょう。

幹を塗り終えたイラストが下のものです。

塗り終えたら、今回の光源の位置を設定します。
今回は、右上から光が当たっているという前提で木を描いていきます。
ここで皆さんにお伺いしたいのが、『木の幹の色』は何色をイメージするでしょうか?
『茶色』と答えるが多いかと思いますが、実際に木を見てもらうとわかるように、下のイラストのような緑みがかった灰色のような色をしています。

光と反対に位置する部分に影をつけていきます。
レイヤーにロックをかけ、ブラシツールを用いて上から下に向かってのストロークで色を付けていきます。

さらに光の当たっている部分にハイライトをつけていきます。
葉っぱを描いたあとに再度、ハイライトを入れるのでここではざっと入れていきます。

葉を描いていく前に、もう少し枝を伸ばしていきます。
枝の生え方も、木によってバラバラなので実際に生えている木を観察すると良いでしょう。

木の葉を描く
それでは葉を描いていきます。まず、葉の周りをざっくりと描いていきます。

輪郭を描いたら続いて塗っていきます。
塗りつぶした後に、消しゴムツールを用いて葉が密集していない部分を表現します。

このままだと不格好になってしまうので、穴を開けた部分を再度塗っていきます。

レイヤーのロックをかけ、暗めの色を選択し葉の部分を塗っていきます。
明るい部分、暗い部分を分けるために「不透明度」を変えながら塗っていくと良いでしょう。また塗る際は、点描で行うと表現しやすいです。

今回は遠くにある木をイメージしているので、暗い部分はこのくらいの塗りで終えますが、さらに詳しく描写した場合はさらに暗い色で影をつけると良いでしょう。
さらに明るい部分にハイライトを入れて、完成です。

最後にもっと木を楽に描ける方法を紹介したいと思います。
Vol.1の講座でも触れたように、Photoshopの機能の特徴である「ブラシ」の使いやすさを利用します。下の絵のようにブラシをPhotoshopにカスタムしておきます。

このブラシを用いることで、簡単に葉の部分を表現することができます。
ブラシの作り方に関してはVol3の講座で詳しく解説しますので、興味のある方は是非見てくださいね。
ブラシでさらに葉の部分を塗り、完成したイラストが下のものです。

以上でAri先生の木の描き方講座は終了です。
動画講座では、さらに詳しく解説を行っていますので記事よりも理解しやすくなっています。
また、Ari先生の講座の続編は木のブラシの作り方講座です。
今回の講座で解説した『ブラシ』に関して詳しく解説されているので、是非チェックしてみてくださいね!

この講座の制作環境
OS: Mac OS X 10.6
ソフト:Photoshop CS4
ペンタブ:Wacom Intuos4

