メディバンペイント for iPhone 使い方を講座で学ぼう!〜スマホでお絵描き!〜
メディバンペイント for iPhone 使い方を講座で学ぼう!〜スマホでお絵描き!〜
今回はメディバンペイント for iPhoneの使い方をご紹介します!
デジタルでイラストを描いてみたいけど、場所や時間がない…という方にオススメですよ!
ペイントソフトを使ってデジタルイラストに挑戦してみましょう!
イラストメイキング~下書きから完成まで~
ここからは早速メディバンペイントを使ってイラストを描いていきますが、iPhoneではなくAndroidやパソコンで描きたいという方向けの講座もパルミーでは用意しています。
また、iPhoneで描いたイラストをパソコンに取り込んで仕上げるということもできるので、ぜひチェックしてみてくださいね!
ラフ
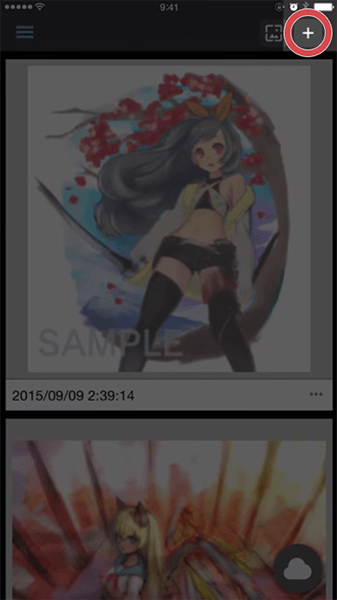
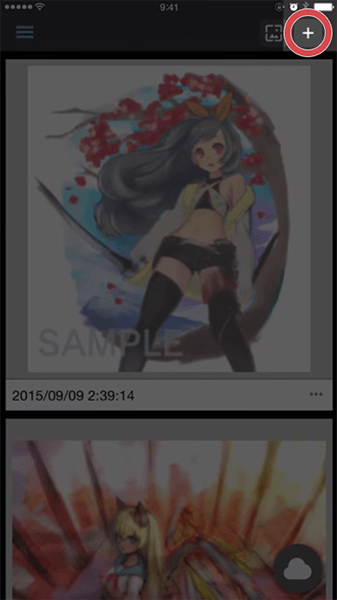
まず、画面右上の「+(プラス)」を押して新規作成をします。

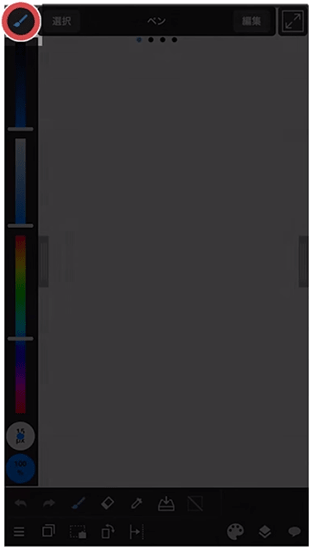
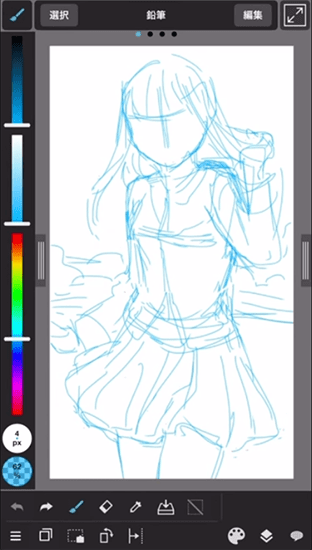
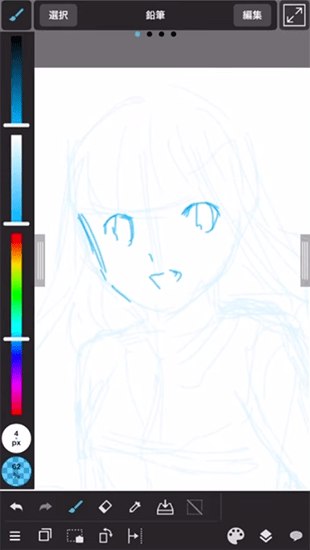
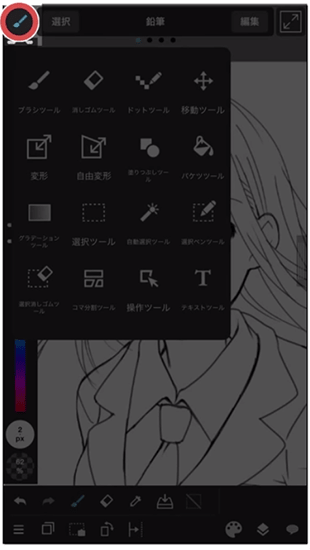
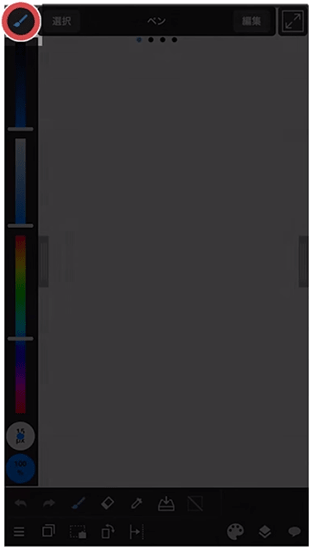
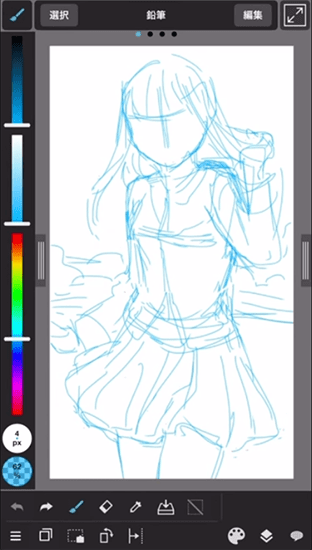
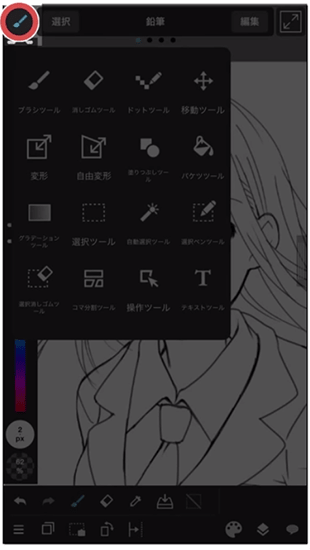
まずはラフを描くために、ざっくりとした感じで描ける鉛筆をブラシメニューから選択します。


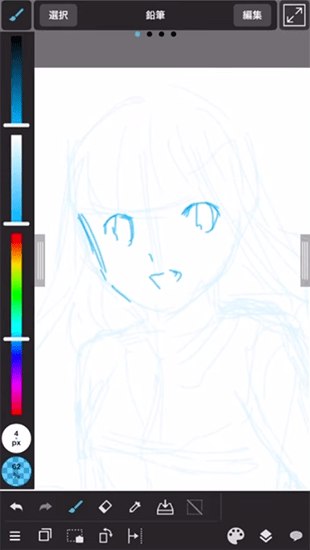
ここでは、ペン入れしやすいように青色でラフを描いていきます。

下書き
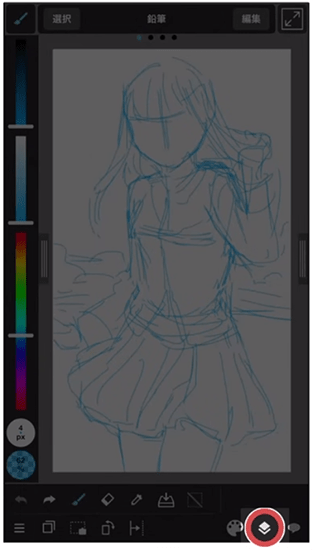
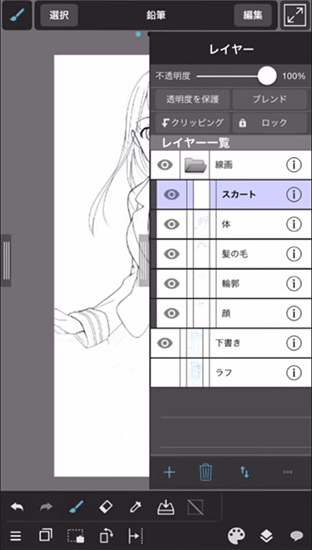
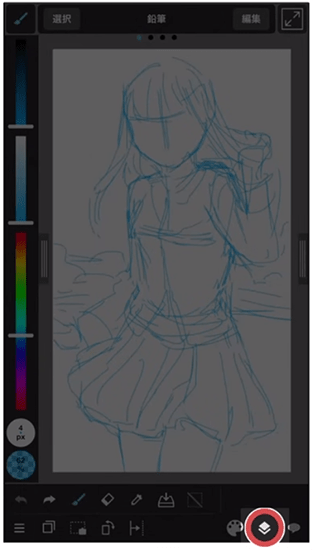
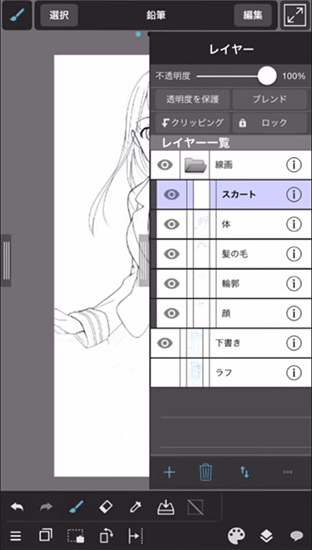
画面下の「コマンドバー」から「レイヤーパネル」を選択します。

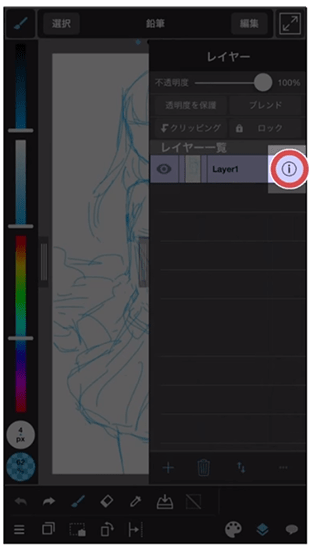
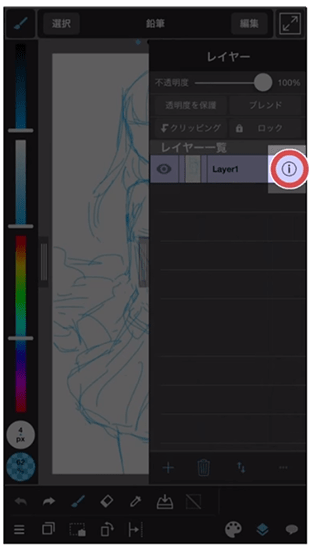
編集ボタンから、レイヤー名をつけ、レイヤーが増えた時にわかりやすいようにしておきます。
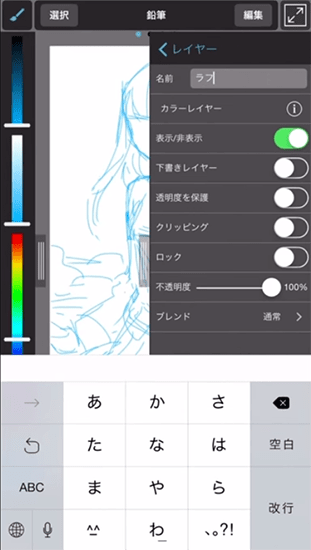
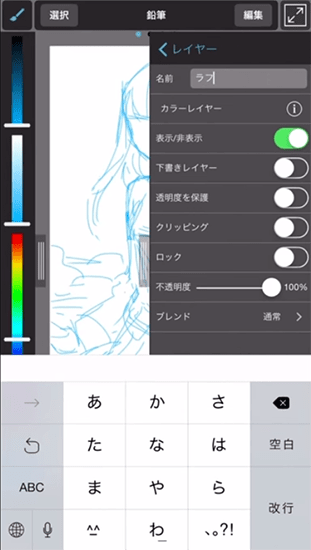
ここではレイヤーを「ラフ」という名前にしました。


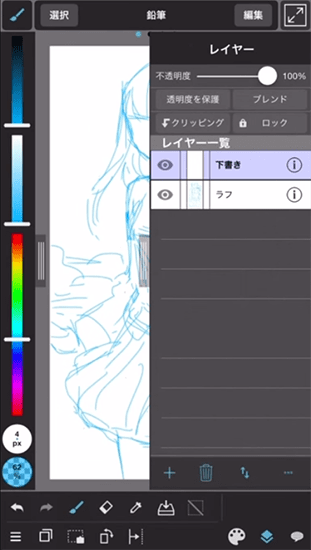
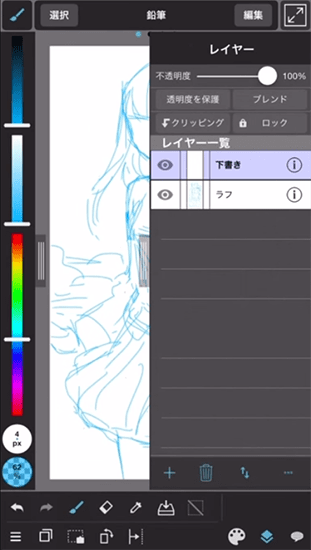
コマンドバーからレイヤーを開き、「+」でカラーレイヤーを追加します。
下書き用なので名前は「下書き」にします。

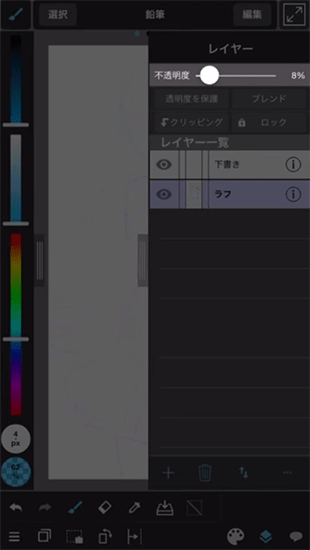
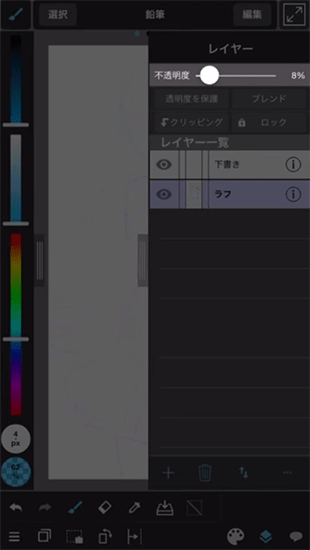
上から重ね、透かしてなぞるように描くために「ラフ」の透明度を下げます。

「下書き」レイヤーに切り替え、ラフをなぞっていきます。

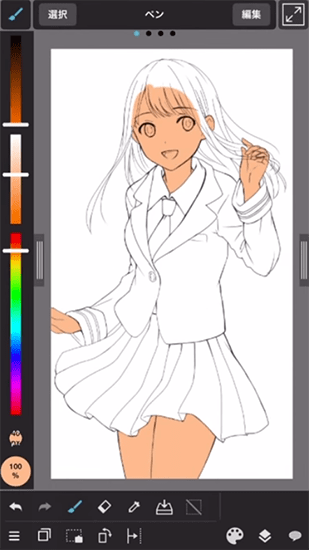
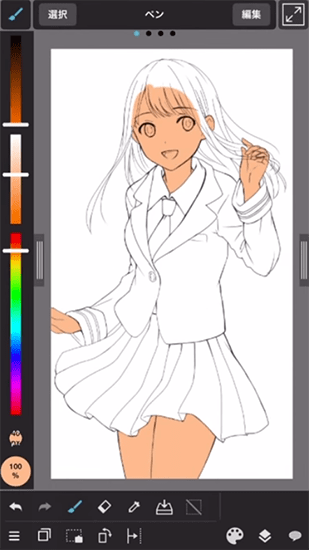
ペン入れ
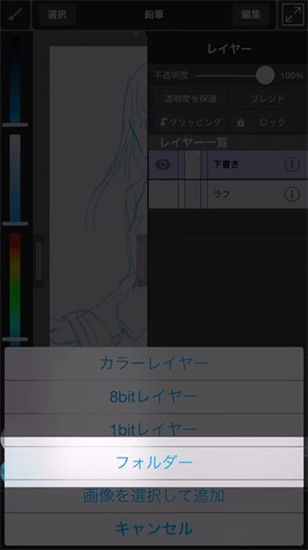
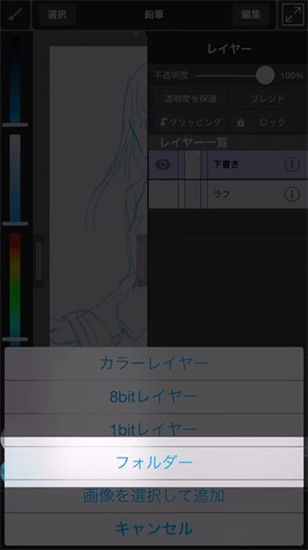
コマンドバーからレイヤー、+でフォルダーを追加します。
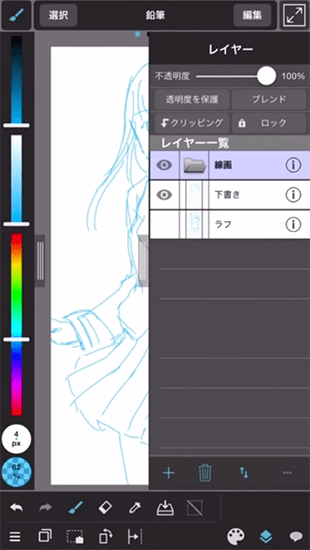
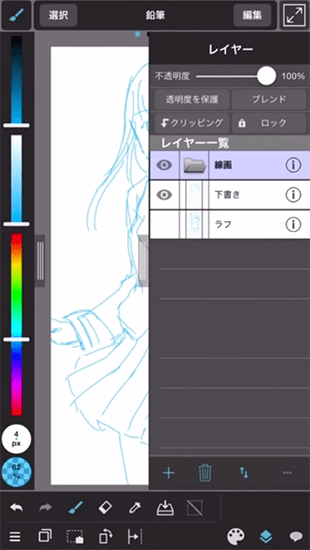
どこに何があるかわからなくならないように、フォルダーでレイヤーを整理します。フォルダーは線画を「線画フォルダー」に、色塗りは「色塗りフォルダー」という風に、工程ごとにまとめておきましょう。


ペン入れする前に、「輪郭」や「髪の毛」など、各パーツのレイヤーを追加しておきます。
レイヤーごとに分けると、塗り分けがしやすくなります。

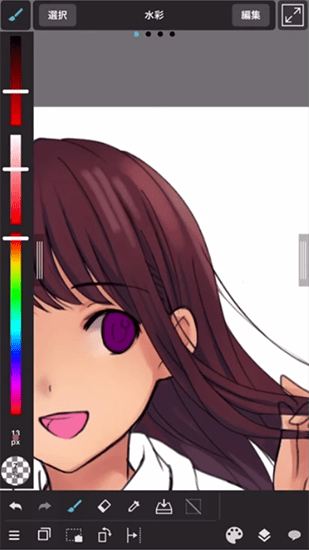
着色
まず、肌レイヤーを作成します。バケツを選択し着色したい部分をタッチします。最初はバケツで塗り、塗り切れなかった部分をペンで塗ります。


のっぺりとした感じになるので、影をつけていきます。
影をつける部分の色を「スポイト」でとって暗くして塗ります。

影を塗り終わったら、全体を明るい印象していきます。
スポイトで髪の色をとったら、少し明るい色にして光を入れるように塗ります。
これを「ハイライト」と言います。

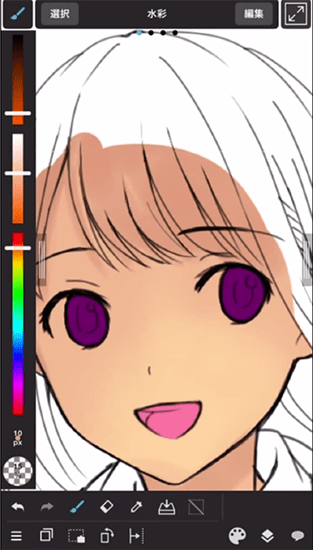
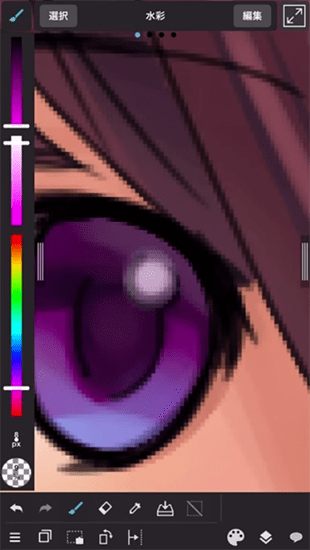
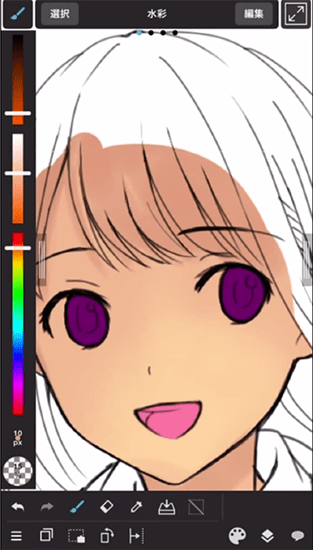
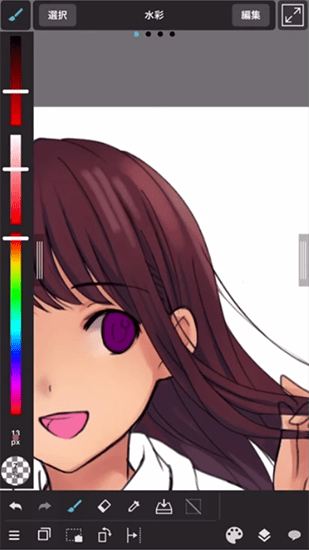
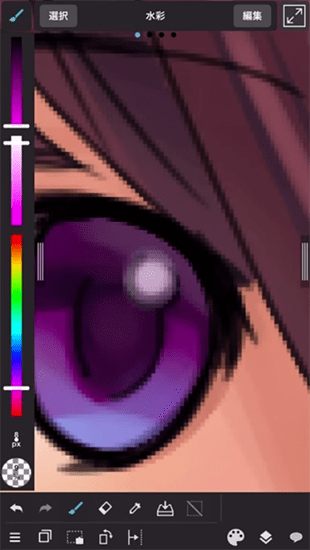
瞳を描き、目に光っている部分を作ります。
これは、絵に命を吹き込む重要な作業です。

背景の描き方
背景フォルダーを作り、線画レイヤーを追加します。
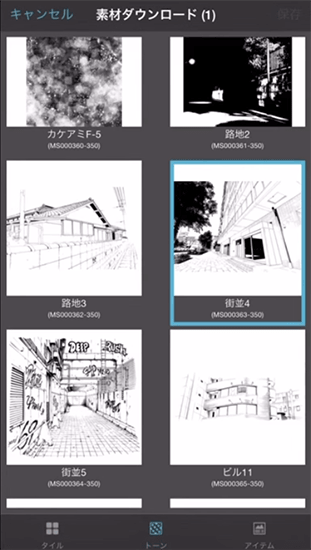
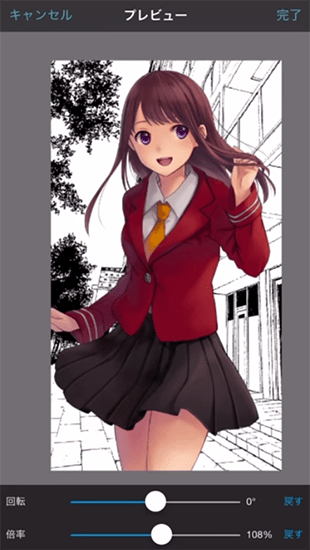
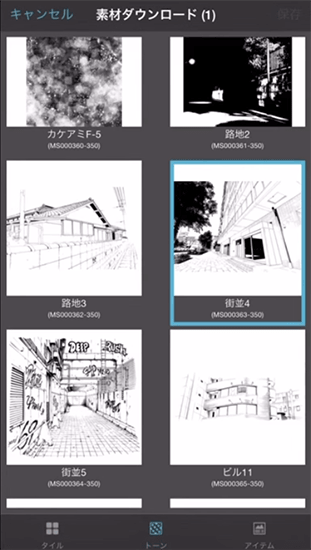
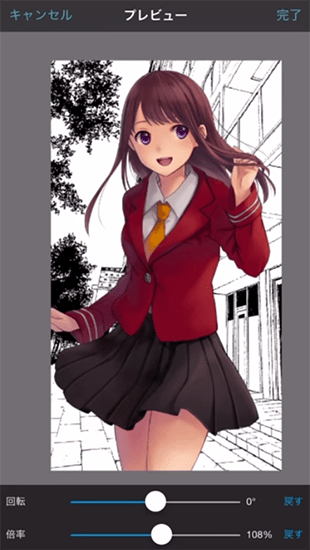
素材から背景のトーンを貼り付け、角度や大きさを調整します。


貼り付けたトーン素材に影響しないように、色塗り用のレイヤーを追加します。
全体は縮小して、細かい部分は拡大して色を塗っていきます。


背景の色塗りを終えたら、完成です。

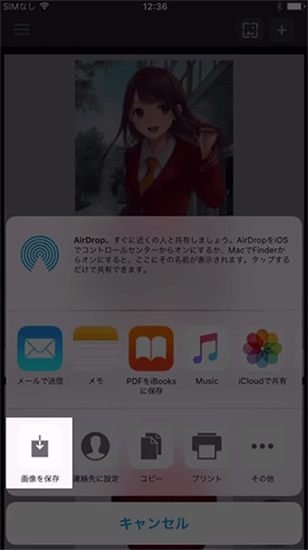
保存の方法
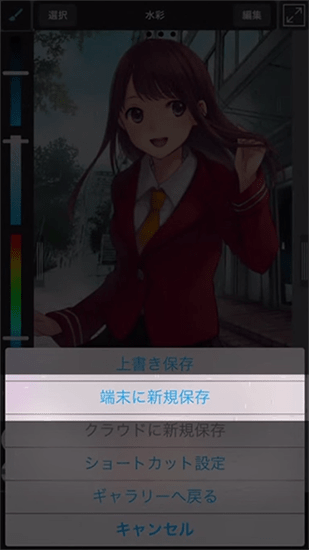
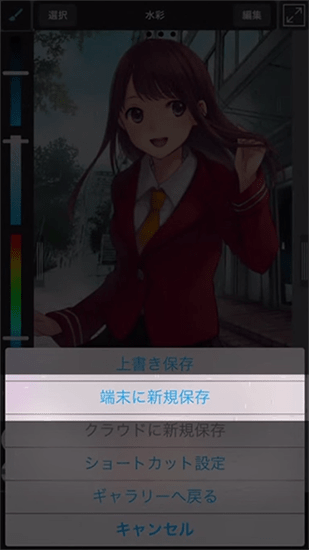
描いた絵を保存したい時は、メニューから「端末に新規保存」で保存をします。

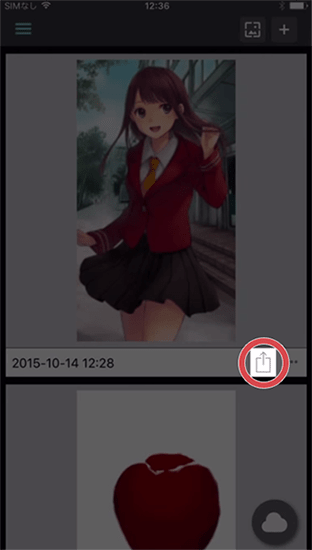
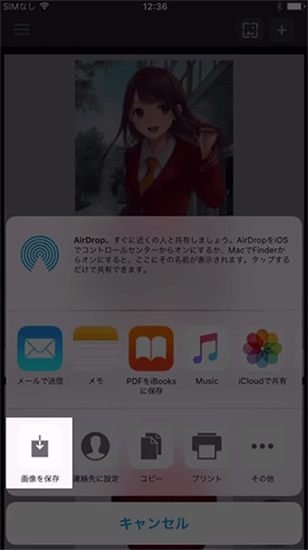
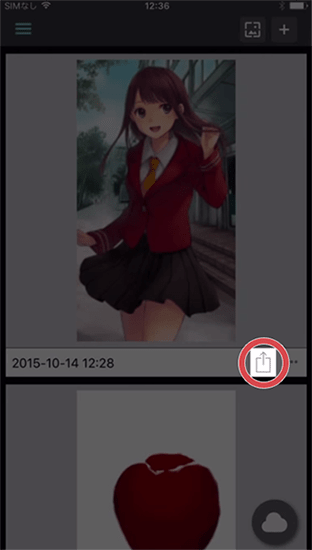
友達に見せるためにメールしたい時などはシェアボタンを押します。
PNG形式はWebに公開したり、人に送ったりする時に良いでしょう。

iPhoneのカメラロールにも保存できるので、メールで送ったりTwitterで投稿したりすることができます。

まとめ
「メディバンペイント for iPhone の使い方講座」はいかがでしたか?
動画講座では、実際にイラストを描きながら解説を行っていますので、 記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!
今回はメディバンペイント for iPhoneの使い方をご紹介します!
デジタルでイラストを描いてみたいけど、場所や時間がない…という方にオススメですよ!
ペイントソフトを使ってデジタルイラストに挑戦してみましょう!
イラストメイキング~下書きから完成まで~
ここからは早速メディバンペイントを使ってイラストを描いていきますが、iPhoneではなくAndroidやパソコンで描きたいという方向けの講座もパルミーでは用意しています。
また、iPhoneで描いたイラストをパソコンに取り込んで仕上げるということもできるので、ぜひチェックしてみてくださいね!
ラフ
まず、画面右上の「+(プラス)」を押して新規作成をします。

まずはラフを描くために、ざっくりとした感じで描ける鉛筆をブラシメニューから選択します。


ここでは、ペン入れしやすいように青色でラフを描いていきます。

下書き
画面下の「コマンドバー」から「レイヤーパネル」を選択します。

編集ボタンから、レイヤー名をつけ、レイヤーが増えた時にわかりやすいようにしておきます。
ここではレイヤーを「ラフ」という名前にしました。


コマンドバーからレイヤーを開き、「+」でカラーレイヤーを追加します。
下書き用なので名前は「下書き」にします。

上から重ね、透かしてなぞるように描くために「ラフ」の透明度を下げます。

「下書き」レイヤーに切り替え、ラフをなぞっていきます。

ペン入れ
コマンドバーからレイヤー、+でフォルダーを追加します。
どこに何があるかわからなくならないように、フォルダーでレイヤーを整理します。フォルダーは線画を「線画フォルダー」に、色塗りは「色塗りフォルダー」という風に、工程ごとにまとめておきましょう。


ペン入れする前に、「輪郭」や「髪の毛」など、各パーツのレイヤーを追加しておきます。
レイヤーごとに分けると、塗り分けがしやすくなります。

着色
まず、肌レイヤーを作成します。バケツを選択し着色したい部分をタッチします。最初はバケツで塗り、塗り切れなかった部分をペンで塗ります。


のっぺりとした感じになるので、影をつけていきます。
影をつける部分の色を「スポイト」でとって暗くして塗ります。

影を塗り終わったら、全体を明るい印象していきます。
スポイトで髪の色をとったら、少し明るい色にして光を入れるように塗ります。
これを「ハイライト」と言います。

瞳を描き、目に光っている部分を作ります。
これは、絵に命を吹き込む重要な作業です。

背景の描き方
背景フォルダーを作り、線画レイヤーを追加します。
素材から背景のトーンを貼り付け、角度や大きさを調整します。


貼り付けたトーン素材に影響しないように、色塗り用のレイヤーを追加します。
全体は縮小して、細かい部分は拡大して色を塗っていきます。


背景の色塗りを終えたら、完成です。

保存の方法
描いた絵を保存したい時は、メニューから「端末に新規保存」で保存をします。

友達に見せるためにメールしたい時などはシェアボタンを押します。
PNG形式はWebに公開したり、人に送ったりする時に良いでしょう。

iPhoneのカメラロールにも保存できるので、メールで送ったりTwitterで投稿したりすることができます。

まとめ
「メディバンペイント for iPhone の使い方講座」はいかがでしたか?
動画講座では、実際にイラストを描きながら解説を行っていますので、 記事よりも更に理解しやすくなっています。ぜひチェックしてみてくださいね!
イラレポを投稿しよう