無料お絵描きアプリのメディバンペイントの使い方講座:Android編
無料お絵描きアプリのメディバンペイントの使い方講座:Android編
この講座ではメディバンペイントのandroidでの使い方をご紹介していきます。
デジタルでイラストを描いてみたいけどパソコンを持っていない…という方やスマホで絵が描けるアプリを探している方にオススメの講座です。
AndroidではなくiPhoneやパソコンで描きたいという方向けの講座もパルミーでは用意しています。
また、Androidで描いたイラストをパソコンに取り込んで仕上げるということもできるので、ぜひチェックしてみてくださいね!
Android版お絵かきアプリ メディバンペイントの使い方
まずはイラストを描くためのキャンバスを作成します。
用紙サイズにはテンプレートがあるので、今回はこのテンプレートを使います。

下の基本画面上で『消しゴム』や『レイヤークリア』等の基本動作ができるので、一度試しに扱ってみてください。
画面左下の円の部分をタッチしたまま上下に滑らせると、ブラシの太さや透明度が考えられます。

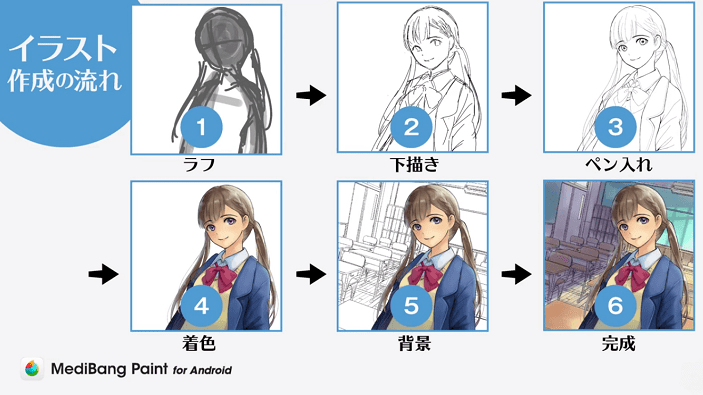
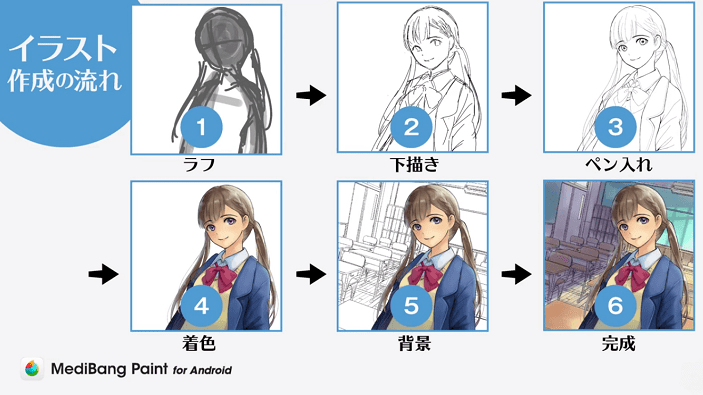
今回は下の流れに沿ってイラストの描き方を解説していきます。

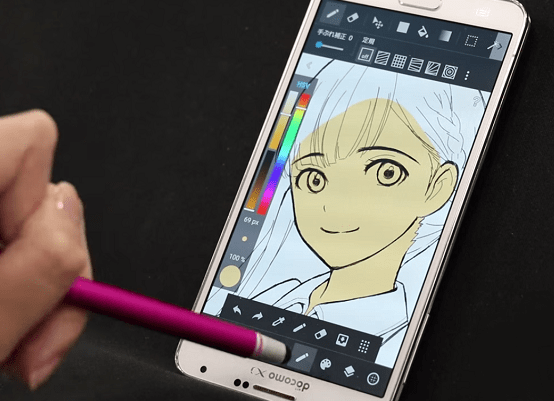
実践!スマホでイラストを描いてみよう
ラフを描く
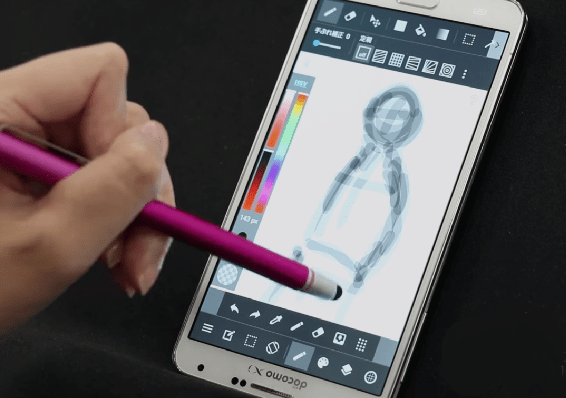
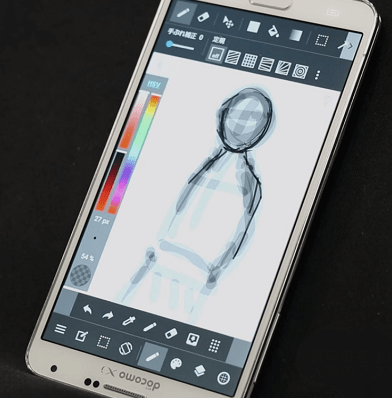
まずはラフを描いていきます。
透明度を下げ、太くした鉛筆でザックリと人物の形をとります。

次に透明度を上げ、細くした鉛筆で人物のアタリをつけていきます。

下描きをする
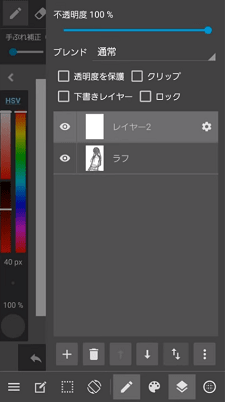
ここからは、レイヤーを分けて描いていきます。
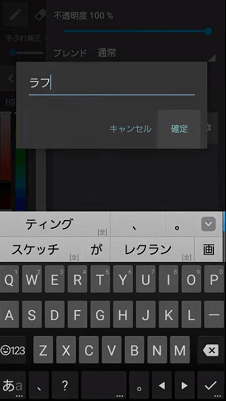
レイヤーに名前をつけておくと、今後レイヤーが増えていってもわかりやすくなります。

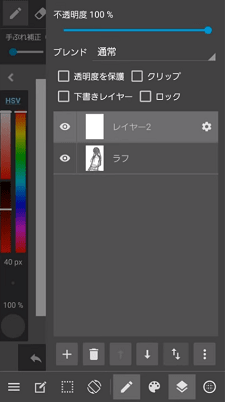
レイヤー追加ボタンを押して、新しいレイヤーを作ります。

ラフレイヤーの透明度を下げて薄く表示させ、下描きの線が見えやすいようにします。
ラフはイメージスケッチのようなものなのでザックリと描きましたが、下描きは設計図のようなものなので、しっかりと描いていきます。

クラウドからブラシを追加して、ブラシの種類を増やすことができます。
無料のメディバンペイントユーザー登録をしておくと、ブラシ追加の機能やメディバンペイントすべての機能が使えるようになります。
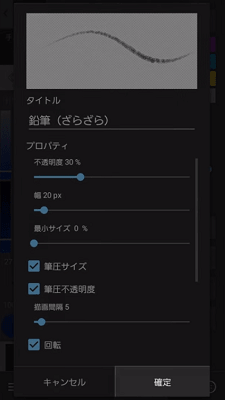
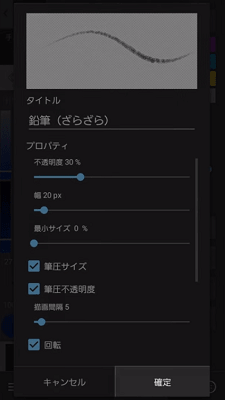
好みのブラシを選び、ブラシを追加します。

ブラシの細かい設定もできますが、後から変更もできるので、そのまま『確定』ボタンを押します。
ブラシの種類はたくさんあるので、是非それぞれ試してみてくださいね!

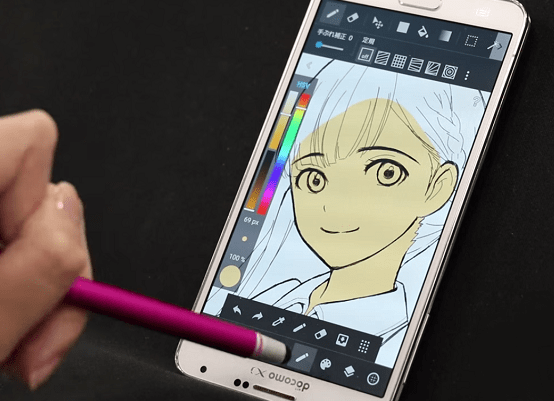
ペン入れをする
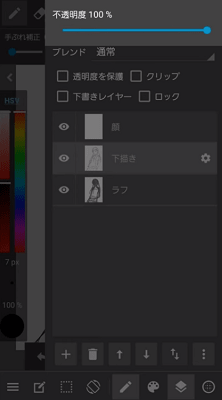
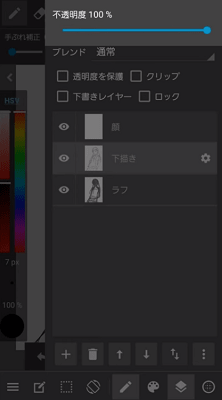
ペン入れ用に、顔レイヤーを作ります。
ペン入れの線が見やすいように下描きとラフのレイヤーの透明度を下げておきます。

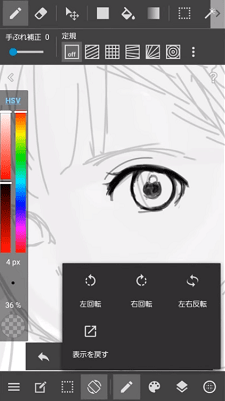
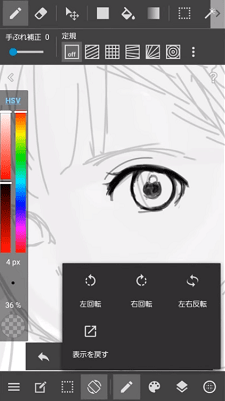
ペン入れをしていく際には、画面の下にある『表示メニュー』から回転機能を使い、絵を描きやすい角度に回転させます。
元に戻す際には、『表示を戻す』ボタンで、元の角度に戻せます。

人物のパーツごとにレイヤーを作ります。
レイヤーを分けると塗り分けがしやすくなります。
今回はペン入れの中で『髪の毛』『スカート』『体』『顔』のレイヤーを作りました。

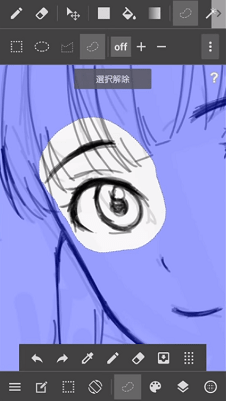
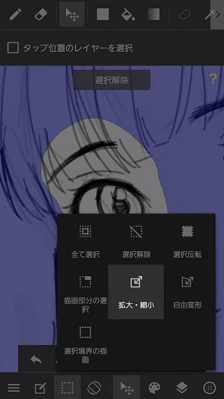
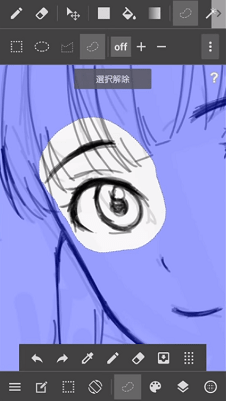
画面の上にある選択ツールで、選択した範囲を動かしたり、大きさを変えたりすることができます。
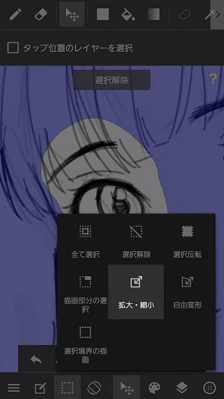
移動させるときは画面の上にある『移動ツール』を使います。

大きさを変える時は、画面の下にある選択メニューから『拡大・縮小』を選びます。
最後に、選択した部分を解除するために『選択解除』を押すと元の状態に戻ります。

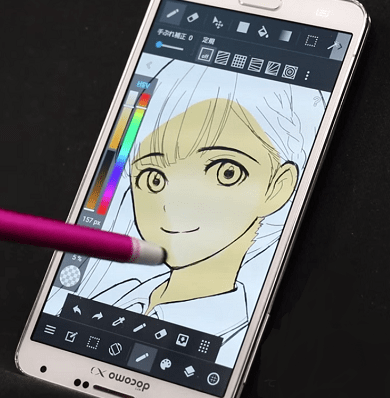
線画に着色する
まず『肌』レイヤーを作成し、肌の色を塗っていきます。
広いところは『バケツツール』、狭い所は『ブラシ』を用います。

『透明度を保護』にチェックを入れると、透明な部分が保護され、そのレイヤーで描画されている範囲外の箇所には描けなくなります。
先ほど塗った肌レイヤーに『透明度を保護』のチェックを入れたので、そこからはみ出さずに描けるようになります。

次に影のレイヤーを作り、影を塗っていきます。
『クリップ』にチェックを入れると、そのレイヤーの一つ下のレイヤーに描画されている範囲内の形に切り抜くことができます。
この操作で肌からはみ出さずに影を塗ることができます。

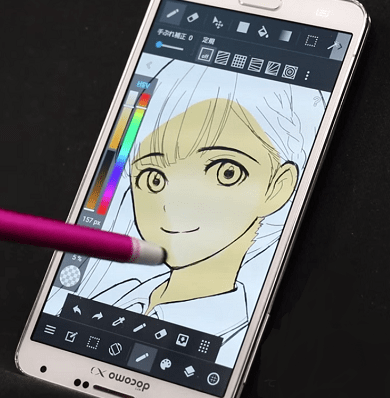
ショートカットバーにある『スポイトツール』を使って、色を拾ったりしながら陰影をつけていきます。
また髪の毛に光が当たっている様子を少し明るい色で表現し、髪の毛は完成です。

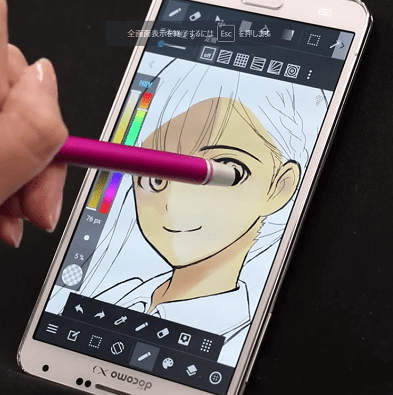
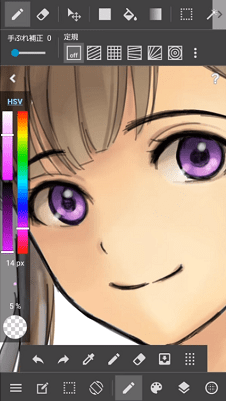
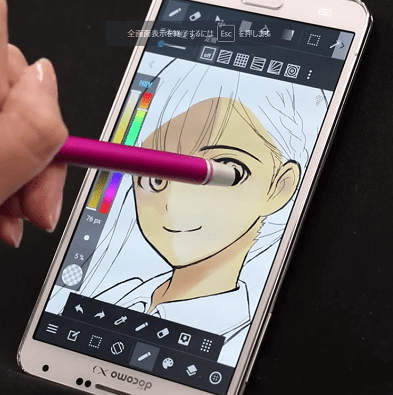
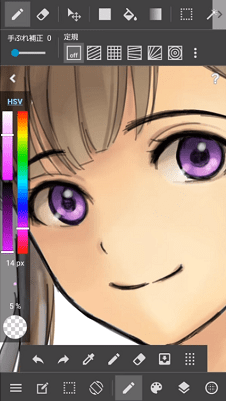
次に瞳を描き、目の光っているところを作ります。
この作業は、絵に命を吹き込む重要な工程です。
線画レイヤーよりも上に1枚ハイライト用のレイヤーを作り、瞳の一番明るい光を入れました。

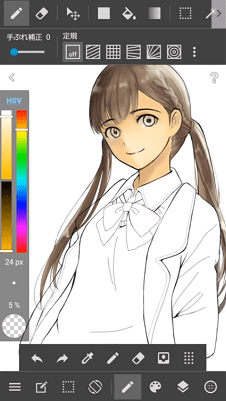
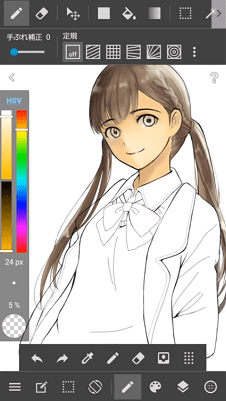
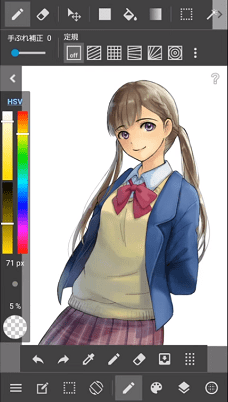
色塗りもペン入れの時と同じく、『スカート』『ブレザー』などの各パーツのレイヤーを作りました。
着色は主に『水彩ブラシ ソフト』を使いました。

スマホで背景を描く
まず、背景レイヤーを作成します。
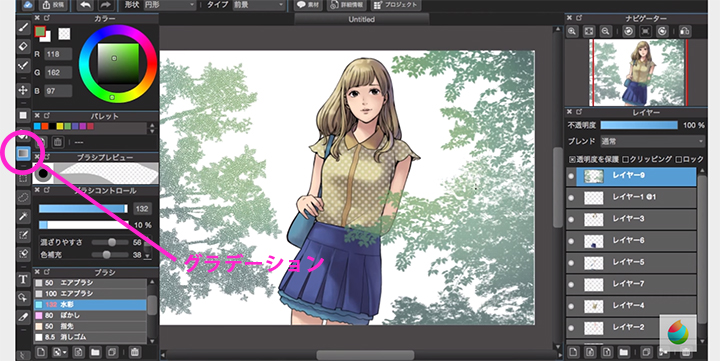
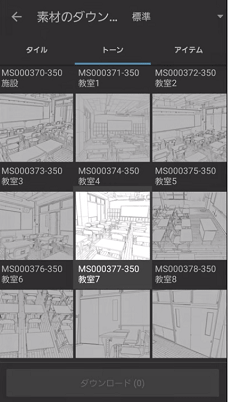
メディバンペイントには絵に役立つ素材がたくさん入っているので、その中から背景用のトーンを使っていきます。
画面の下にある『素材パネル』から『クラウドボタン』を押すと、素材を見ることができます。『トーン』の中から好きなものを選んでダウンロードします。

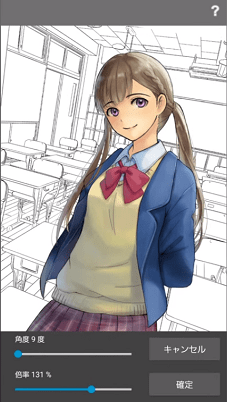
ダウンロードできたら、貼りつける素材をクリックします。
『角度』を動かして角度を調節したり、『倍率を動かして大きさを変えることができます。
キャンバス部分をドラッグして、位置を移動させることもできます。場所が決まったら『確定』を押します。

背景レイヤーの下に色塗り用レイヤーを作り、背景に色を塗っていきます。

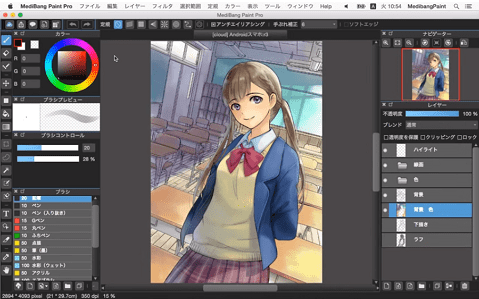
スマホでのお絵かき完成!
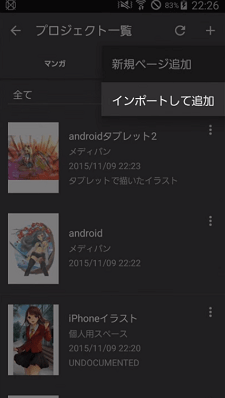
ここまではスマートフォンの端末の中にイラストデータを保存していたので、データがなくならないようにクラウドに保存します。
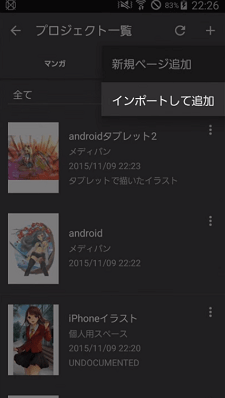
画面右上にある『+ボタン』から『インポートして追加』をすると、端末の中に保存しておいたイラストデータをクラウドへ保存することができます。

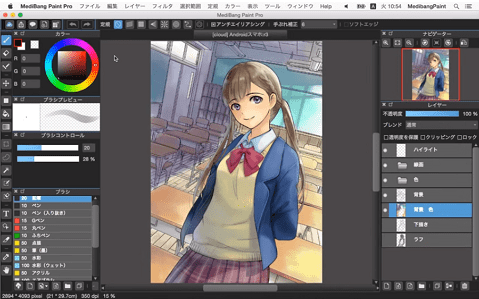
スマートフォンで描いた絵をパソコンで開くこともできるので、例えば、出先ではスマートフォンで絵を描き、帰宅したらパソコンで続きを描く、ということもできます。
これで下描きから保存までが終了です!

まとめ
「Androidでのメディバンペイントの使い方講座」はいかがでしたか?
動画講座では、さらに詳しく解説を行っているので記事よりも理解しやすくなっています。ぜひチェックしてみて、実際に描いてみてくださいね!
この講座ではメディバンペイントのandroidでの使い方をご紹介していきます。
デジタルでイラストを描いてみたいけどパソコンを持っていない…という方やスマホで絵が描けるアプリを探している方にオススメの講座です。
AndroidではなくiPhoneやパソコンで描きたいという方向けの講座もパルミーでは用意しています。
また、Androidで描いたイラストをパソコンに取り込んで仕上げるということもできるので、ぜひチェックしてみてくださいね!
Android版お絵かきアプリ メディバンペイントの使い方
まずはイラストを描くためのキャンバスを作成します。
用紙サイズにはテンプレートがあるので、今回はこのテンプレートを使います。

下の基本画面上で『消しゴム』や『レイヤークリア』等の基本動作ができるので、一度試しに扱ってみてください。
画面左下の円の部分をタッチしたまま上下に滑らせると、ブラシの太さや透明度が考えられます。

今回は下の流れに沿ってイラストの描き方を解説していきます。

実践!スマホでイラストを描いてみよう
ラフを描く
まずはラフを描いていきます。
透明度を下げ、太くした鉛筆でザックリと人物の形をとります。

次に透明度を上げ、細くした鉛筆で人物のアタリをつけていきます。

下描きをする
ここからは、レイヤーを分けて描いていきます。
レイヤーに名前をつけておくと、今後レイヤーが増えていってもわかりやすくなります。

レイヤー追加ボタンを押して、新しいレイヤーを作ります。

ラフレイヤーの透明度を下げて薄く表示させ、下描きの線が見えやすいようにします。
ラフはイメージスケッチのようなものなのでザックリと描きましたが、下描きは設計図のようなものなので、しっかりと描いていきます。

クラウドからブラシを追加して、ブラシの種類を増やすことができます。
無料のメディバンペイントユーザー登録をしておくと、ブラシ追加の機能やメディバンペイントすべての機能が使えるようになります。
好みのブラシを選び、ブラシを追加します。

ブラシの細かい設定もできますが、後から変更もできるので、そのまま『確定』ボタンを押します。
ブラシの種類はたくさんあるので、是非それぞれ試してみてくださいね!

ペン入れをする
ペン入れ用に、顔レイヤーを作ります。
ペン入れの線が見やすいように下描きとラフのレイヤーの透明度を下げておきます。

ペン入れをしていく際には、画面の下にある『表示メニュー』から回転機能を使い、絵を描きやすい角度に回転させます。
元に戻す際には、『表示を戻す』ボタンで、元の角度に戻せます。

人物のパーツごとにレイヤーを作ります。
レイヤーを分けると塗り分けがしやすくなります。
今回はペン入れの中で『髪の毛』『スカート』『体』『顔』のレイヤーを作りました。

画面の上にある選択ツールで、選択した範囲を動かしたり、大きさを変えたりすることができます。
移動させるときは画面の上にある『移動ツール』を使います。

大きさを変える時は、画面の下にある選択メニューから『拡大・縮小』を選びます。
最後に、選択した部分を解除するために『選択解除』を押すと元の状態に戻ります。

線画に着色する
まず『肌』レイヤーを作成し、肌の色を塗っていきます。
広いところは『バケツツール』、狭い所は『ブラシ』を用います。

『透明度を保護』にチェックを入れると、透明な部分が保護され、そのレイヤーで描画されている範囲外の箇所には描けなくなります。
先ほど塗った肌レイヤーに『透明度を保護』のチェックを入れたので、そこからはみ出さずに描けるようになります。

次に影のレイヤーを作り、影を塗っていきます。
『クリップ』にチェックを入れると、そのレイヤーの一つ下のレイヤーに描画されている範囲内の形に切り抜くことができます。
この操作で肌からはみ出さずに影を塗ることができます。

ショートカットバーにある『スポイトツール』を使って、色を拾ったりしながら陰影をつけていきます。
また髪の毛に光が当たっている様子を少し明るい色で表現し、髪の毛は完成です。

次に瞳を描き、目の光っているところを作ります。
この作業は、絵に命を吹き込む重要な工程です。
線画レイヤーよりも上に1枚ハイライト用のレイヤーを作り、瞳の一番明るい光を入れました。

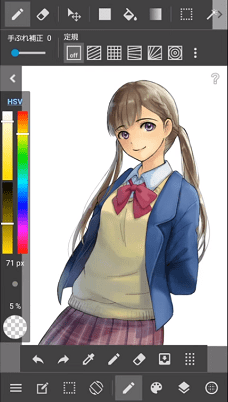
色塗りもペン入れの時と同じく、『スカート』『ブレザー』などの各パーツのレイヤーを作りました。
着色は主に『水彩ブラシ ソフト』を使いました。

スマホで背景を描く
まず、背景レイヤーを作成します。
メディバンペイントには絵に役立つ素材がたくさん入っているので、その中から背景用のトーンを使っていきます。
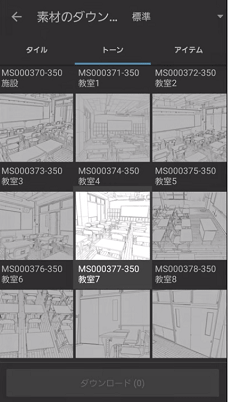
画面の下にある『素材パネル』から『クラウドボタン』を押すと、素材を見ることができます。『トーン』の中から好きなものを選んでダウンロードします。

ダウンロードできたら、貼りつける素材をクリックします。
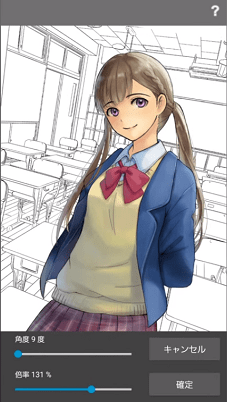
『角度』を動かして角度を調節したり、『倍率を動かして大きさを変えることができます。
キャンバス部分をドラッグして、位置を移動させることもできます。場所が決まったら『確定』を押します。

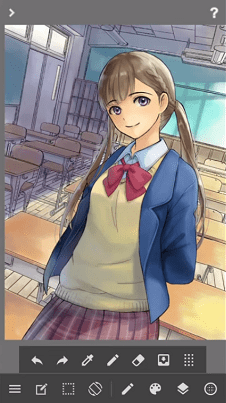
背景レイヤーの下に色塗り用レイヤーを作り、背景に色を塗っていきます。

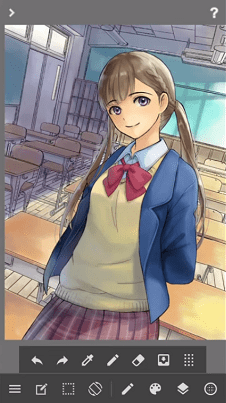
スマホでのお絵かき完成!
ここまではスマートフォンの端末の中にイラストデータを保存していたので、データがなくならないようにクラウドに保存します。
画面右上にある『+ボタン』から『インポートして追加』をすると、端末の中に保存しておいたイラストデータをクラウドへ保存することができます。

スマートフォンで描いた絵をパソコンで開くこともできるので、例えば、出先ではスマートフォンで絵を描き、帰宅したらパソコンで続きを描く、ということもできます。
これで下描きから保存までが終了です!

まとめ
「Androidでのメディバンペイントの使い方講座」はいかがでしたか?
動画講座では、さらに詳しく解説を行っているので記事よりも理解しやすくなっています。ぜひチェックしてみて、実際に描いてみてくださいね!
初心者から絵師デビュー!
厚塗りのエッセンスを取り入れた「厚塗り風」イラストの描き方を解説!わかりやすい動画授業+質問相談サポートで、あなたの上達を更に加速【7日間の無料お試し実施中】
詳細はコチラ!イラレポを投稿しよう